続いて同梱しているブロック画像を使って足場を作ってみましょう。
足場ブロックを追加・設定など
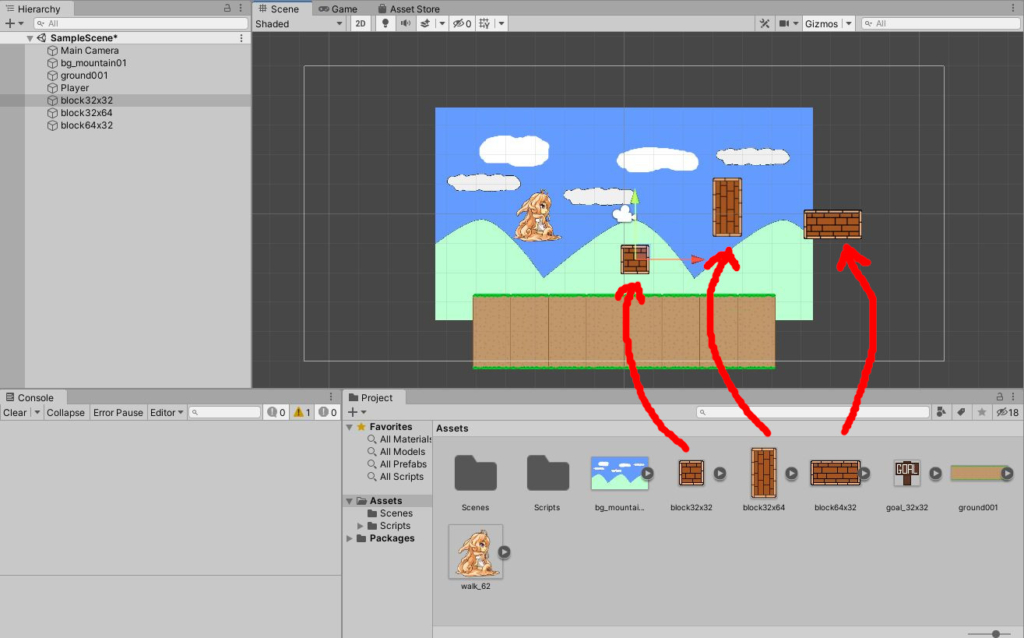
プロジェクトビューには足場用の画像を用意してあります。画像の配置と設定を行いましょう。また、レイヤーというものの設定を行います。
画像をシーン内に追加
プロジェクトビューの中に用意してあるブロックの画像を追加してください。画像ファイルはそれぞれ
- block32x32
- block64x32
- block32x64
もし画像が小さい場合はプロジェクトビューの画像を選択して、Pixel Per Unitを32に設定してApplyしてください。

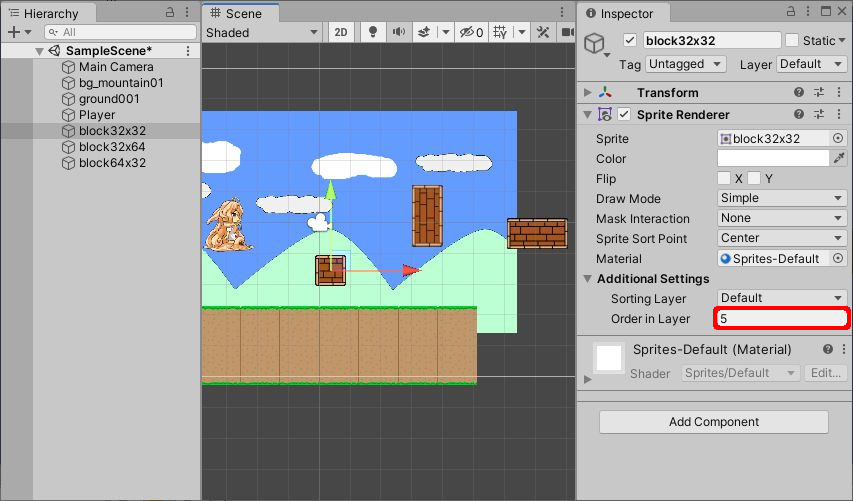
Order In Layerを変更
SpriteRendererは前後関係を合わせるためにOrderInLayerの設定を行う必要があります。
今回のブロックはOrderInLayerを5に設定しましょう。

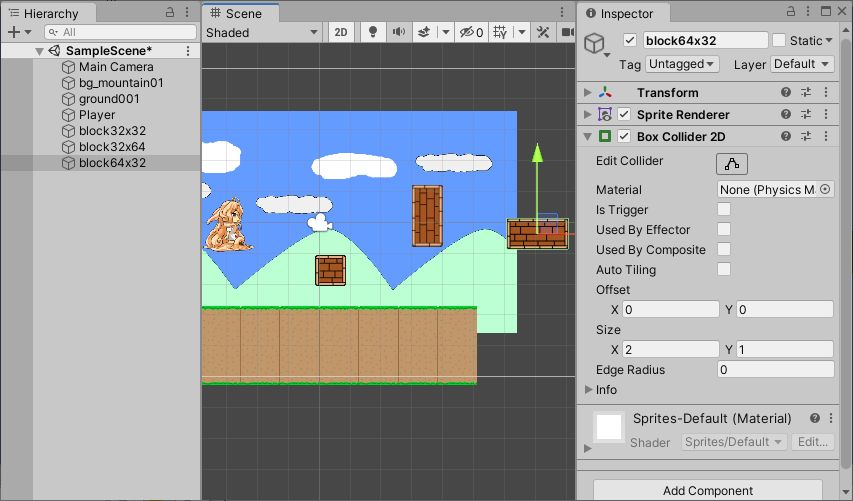
当たり判定の設定
各ブロックを選択して当たり判定用のBoxCollider2Dを追加してください。コンポーネントを追加すると緑色の線が表示されるようになります。特に設定を変えていなければ画像にフィットした形になると思います。ずれてしまった場合はSizeを利用して調整してください

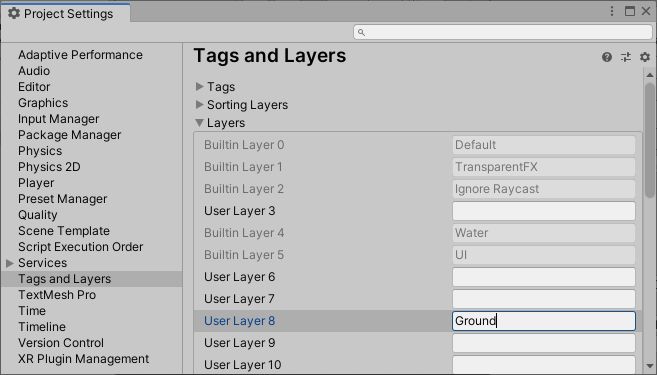
レイヤー(Layer)の設定
ゲームオブジェクトを区別するためのシステムとしてレイヤーというものがあります。プレイヤーがジャンプを行う際、「地面の上にいるからジャンプ可能」と判断出来るようにしたいので、そのためのグループ分けを行います。
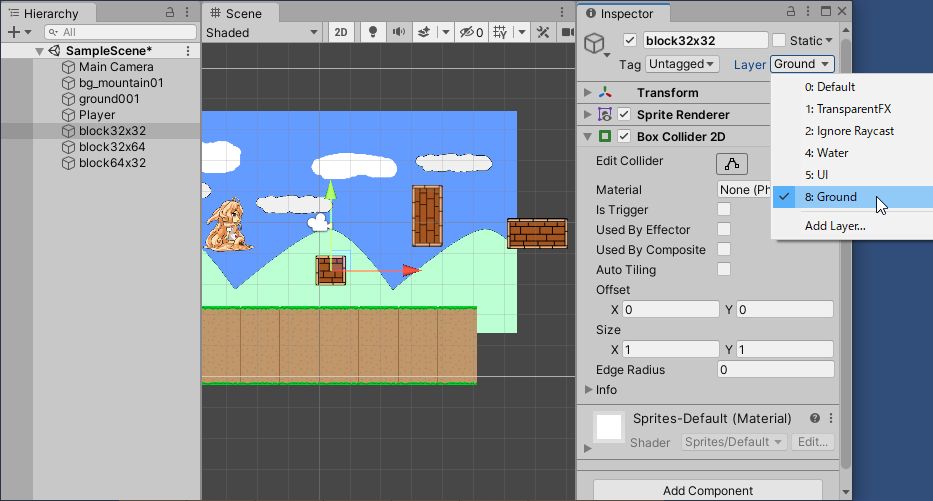
Edit/Project Settingsから「Tags and Layers」を選択します。右側のLayersを開いて「Ground」レイヤーを追加します。今回はUser Layer 8に追加しましょう。

レイヤーの追加が出来たら、先程のブロックに適用しましょう。設定したいゲームオブジェクトを選択します。インスペクター上部にLayerを設定するプルダウンがあります。その中から先程追加したGroundを設定してください。

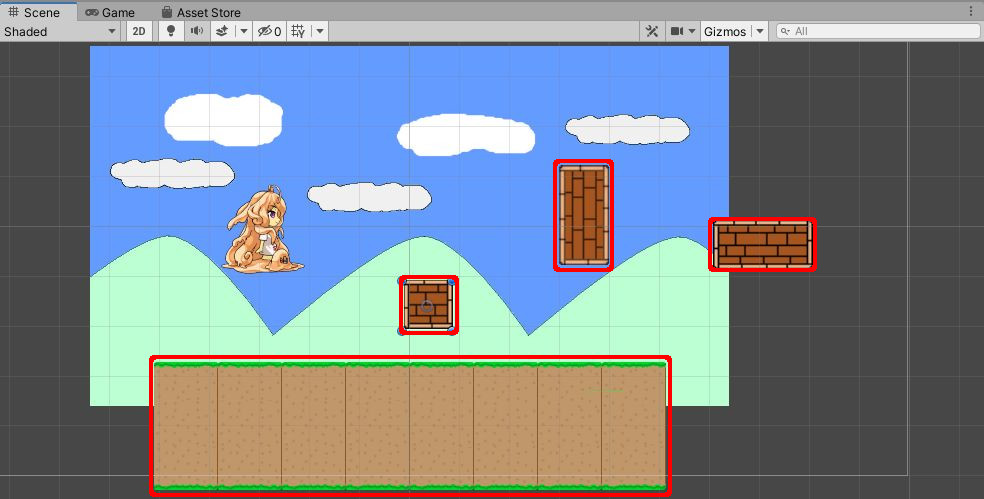
ここでは先程追加したブロックに加えて、足場になる部分もレイヤーをGroundに設定してください。変えるべきオブジェクトを赤くマークしておきましたので該当する4箇所を設定してくださいませ。


コメント