何回もやってるので、ドキュメントとしてまとめておく的な感じ。Google/AdSense/AdMobあたりのアカウントは取得済みという状況から開始します。基本的には公式のドキュメントに沿って進めていきます。(https://developers.google.com/admob/unity/quick-start?hl=ja)
パッケージの追加や設定など
AdMobを使うための事前準備として、パッケージを導入したり、必要な設定を行ったりします。
パッケージの入手と導入
パッケージは生物なので、こちらのリンクの下図ボタンから最新のものを入手してください。

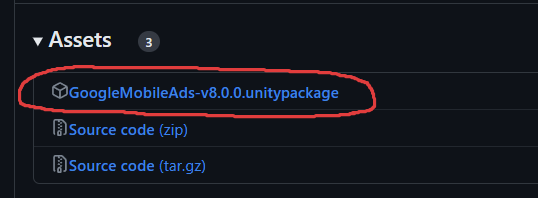
上記ダウンロードボタンを押すと、Githubのページにリダイレクトされます。リダイレクト先の下の方に「GoogleMbileAds-vその時のバージョン.unitypackage」がありますのでそこからダウンロード(クリックでダウンロード)

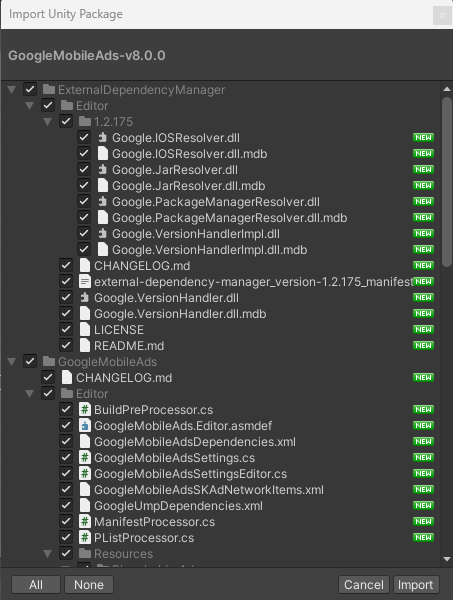
入手したパッケージをUnityプロジェクトに追加します。「Assets > Import Package > Custom Package」からダウンロードしたパッケージを選択してください。プロジェクトビューにドラッグアンドドロップしても追加可能です。インポートダイアログが表示されると、Importボタンで追加!

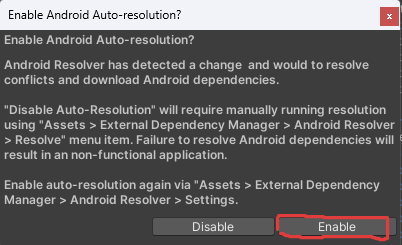
インポート後依存関係に関する問題解決を自動で行うかどうかのダイアログが表示されます。ポップアップされた場合、「Enable」を選択してください。

この設定を手動で行う場合は「Assets > External Dependency Manager > Android Resolver」
 スライム
スライムPlayer SettingsでCompany NameがDefaultCompanyのままだとうまくいかないことがあります。Product Nameを変えても再度設定が更新されます。
アプリIDの設定
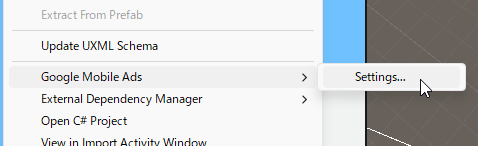
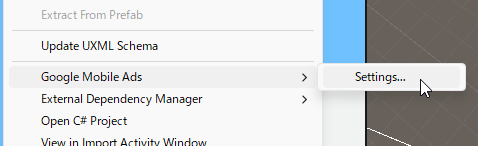
「Assets > Google Mobile Ads > Settings」を選択して、設定用インスペクターを表示させます。


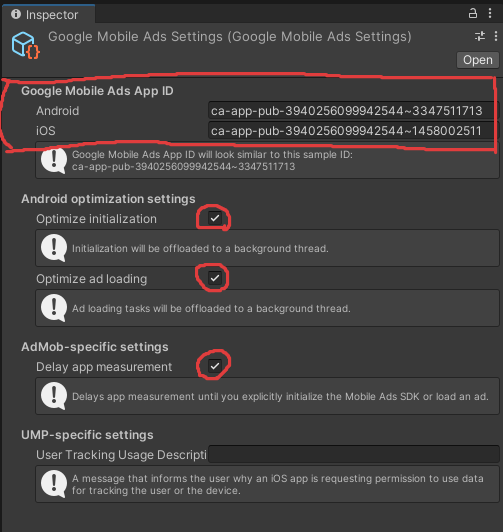
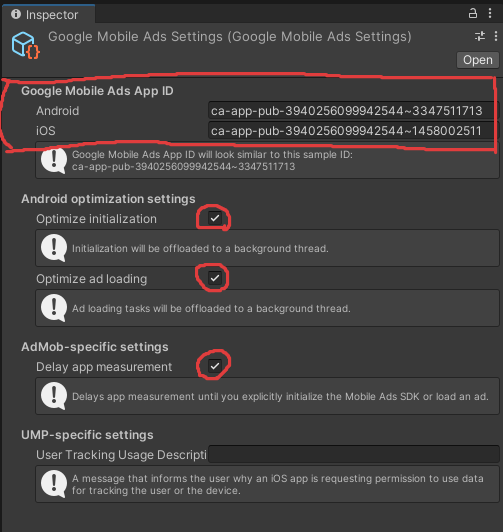
AppIDはAdMobのアプリを用意した場合はそちらを利用してください。それまではテスト用のIDを利用します。
Androidテスト用AppID : ca-app-pub-3940256099942544~3347511713
iOSテスト用AppID : ca-app-pub-3940256099942544~1458002511


イベントをメインスレッドと同期させる
Google Mobile AdsではSDKのイベントがUnityのメインスレッドとずれることがあります。そのためメインスレッドと同期させるために、以下のコードを追加してください。
using GoogleMobileAds.Api;
MobileAds.RaiseAdEventsOnUnityMainThread = true;初期化処理
で、このあと広告を表示したりするために初期化処理などを行う必要があります。上記で説明した同期処理と合わせると以下のようになります。このスクリプトでDebug.Logの場所で初期化が完了してから広告の処理が動くようにしましょう。また、このスクリプトはシングルトンとして動かし、初期化が完了しないと他の広告が利用できない制限を儲けようと思います。
using UnityEngine;
using GoogleMobileAds.Api;
public class AdmobManager : MonoBehaviour
{
public static AdmobManager Instance
{
get
{
if (instance == null)
{
instance = FindObjectOfType<AdmobManager>();
}
return instance;
}
}
public static AdmobManager instance;
private bool isReady = false;
public bool IsReady
{
get
{
return isReady;
}
}
void Start()
{
if (this != Instance)
{
Destroy(gameObject);
return;
}
else
{
DontDestroyOnLoad(gameObject);
instance = this;
}
MobileAds.RaiseAdEventsOnUnityMainThread = true;
MobileAds.Initialize(initStatus =>
{
isReady = true;
Debug.Log(initStatus);
});
}
}バナー広告でも出してみますか
とりあえず設定は終わったので、基礎としてBanner広告を出してみようと思います。
各広告を出すベースのスクリプトを作成
広告の表示は、初期化処理が終わったあとでできるようになります。今後もいくつかの種類の広告を作る上で初期化処理の待ち合わせなどは同じような処理になるため、ベースのクラスを作成し、それを利用しようと思います。バナーなどでは利用しない機能もありますが、一旦下記のようなスクリプトを作成してみてください。
using System.Collections;
using UnityEngine;
using GoogleMobileAds.Common;
public abstract class AdmobUnitBase : MonoBehaviour
{
[SerializeField] private string unitIDAndroid;
[SerializeField] private string unitIDIOS;
protected string UnitID
{
get
{
#if UNITY_ANDROID
return unitIDAndroid;
#elif UNITY_IOS
return unitIDIOS;
#else
return "";
#endif
}
}
private void OnAppStateChangedBase(AppState state)
{
Debug.Log("App State changed to : " + state);
OnAppStateChanged(state);
}
private IEnumerator Start()
{
while (AdmobManager.Instance.IsReady == false)
{
yield return 0;
}
Initialize();
}
protected virtual void Initialize()
{
// AdsManagerの初期化が終わったあとに呼ばれる
}
protected virtual void OnAppStateChanged(AppState state)
{
}
}バナー広告を表示するまでの手順
まずは流れをおさらいしましょう。ここのソースコードは流れを理解するだけのものなので、かなり疑似コードが含まれます。
まずはバナーの表示部分になるBannerViewを作成します。また、作るにはAndroid/iOSそれぞれ対応したプラットフォームごとのUnitIDが必要になります。
#if UNITY_ANDROID
private string bannerUnitId = "ca-app-pub-3940256099942544/6300978111";
#elif UNITY_IPHONE
private string bannerUnitId = "ca-app-pub-3940256099942544/2934735716";
#else
private string bannerUnitId = "unused";
#endif
BannerView bannerView = new BannerView(bannerUnitId, AdSize.Banner, AdPosition.Bottom);バナー作成では、IDの他にそのサイズや場所を指定します。横長画面は早く縦長バナーを用意してほしいところ。
作成したバナービューはガワを作っただけでその広告の中身を持っていません。そのためAdRequestを使って読み込ませる必要があります。
var adRequest = new AdRequest();
bannerView.LoadAd(adRequest);Google Mobile Adsは各処理を実行するとその結果をイベントとして受け取ることが出来ます。イベントのリスナーはバナービューが行います。
- ロード完了・成功
- 「ロードされました – 表示します」のログを表示
- バナーを表示します
- ロード完了・失敗
- 「ロード失敗しました」のログを表示
など・・・。最初は上記2つが使えれば問題なし!
bannerView.OnBannerAdLoaded += () =>
{
Debug.Log("ロードされました - 表示します");
bannerView.Show();
};
bannerView.OnBannerAdLoadFailed += (LoadAdError error) =>
{
Debug.Log("ロード失敗しました");
};



バナー以外の場合はリワードを最後まで見たかなどのイベントを受け取る必要があります!
利用が終わったバナーは破棄する必要があります。といってもDestroyメソッドがあるのでそれを呼ぶだけです。シーン切り替わりなどで取り残さないように消しておきましょう。
bannerView.Destroy();
bannerView = null;バナーを表示するスクリプト
で、ざっくりまとめると以下のようなスクリプトになります。初期化が終わった後に、ShowBannerメソッドを呼んでエラーがでければ成功!
最初に作ったInitializerに下スクリプトのコンポーネントを貼り付けて、初期化完了後にShowBannerメソッドを呼ぶと、ゲーム画面の下にバナーが表示されます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using GoogleMobileAds.Api;
public class AdmobUnitBanner : AdmobUnitBase
{
private BannerView bannerView;
#if UNITY_ANDROID
private string bannerUnitId = "ca-app-pub-3940256099942544/6300978111";
#elif UNITY_IPHONE
private string bannerUnitId = "ca-app-pub-3940256099942544/2934735716";
#else
private string bannerUnitId = "unused";
#endif
protected override void Initialize()
{
ShowBanner();
}
public void ShowBanner()
{
if (bannerView != null)
{
Debug.Log("Destroying banner view.");
bannerView.Destroy();
bannerView = null;
}
bannerView = new BannerView(
bannerUnitId,
AdSize.Banner,
AdPosition.Bottom);
bannerView.OnBannerAdLoaded += () =>
{
Debug.Log("ロードされました - 表示します");
bannerView.Show();
};
bannerView.OnBannerAdLoadFailed += (LoadAdError error) =>
{
Debug.Log("ロード失敗しました");
};
//リクエストを生成
var adRequest = new AdRequest();
bannerView.LoadAd(adRequest);
}
}



コメント
コメント一覧 (7件)
[…] UnityアプリにAdMobを実装する!準備編[Google Mobile Ads] […]
初心者ですみません!
わかりやすいサイトで大変参考にさせていただいております!
ありがとうございます!
一か所わかりません!
>最初に作ったInitializerに下スクリプトのコンポーネントを貼り付けて、初期化完了後にShowBannerメソッドを呼ぶ
のところがわかりません!
・「最初に作ったInitializer」とはオブジェクトのことでしょうか?
・そのオブジェクトを既に作っている前提ということでしょうか?
・そのオブジェクトには既に「AdmobManager.cs」と「AdmobUnitBanner.cs」がコンポーネントとして貼り付いているイメージでしょうか?
・「初期化完了後にShowBannerメソッドを呼ぶ」はどこに記載するのでしょうか?
お時間あるときにご回答いただけますと幸いです!
よろしくお願いいたします!
すみません!youtubeがあるんですね!
youtubeを拝見させていただいて解決いたしました!
失礼いたしました!
youtubeのほうも大変わかりやすく見やすかったです!
ありがとうございました!
気づくの遅れました。解決できたみたいで良かったです。
配信だともっと細かい質問にも答えられますのでお時間あれば遊びに来てくださいませ
[…] UnityアプリにAdMobを実装する!準備編[Google Mobile Ads] […]
Webと動画でとても分かりやすく参考に察せていただきました
ありがとうございます。
すでに解決されているかもしれませんが
動画内でもバナー表示の際に広告が2重で生成・表示されているようですが、
バナーだけの仕様かもしれませんが
AdmobUnitBanner .cs
48行目 bannerView.LoadAd(adRequest);
で表示までされている感じがします。
実機では確認を行っていないですが、
39行目 bannerView.Show();
を消したら一つのみ生成されていました。
コメントでの指摘ありがとうございます。
自分でもおかしいなと思っていたのですが、Loadだけで表示されてたんですね・・・
確認取れたらWeb版の方も更新しておきます。