Unityでのゲーム開発が今まで以上にスムーズになるように、スクロールビューの実装方法を詳しく解説します。初心者でもわかりやすいステップバイステップのガイドで、あなたのUI設計スキルを次のレベルへと引き上げましょう。今すぐ読み進めて、プロジェクトに新たなスクロールビューを追加し、ユーザ体験を向上させましょう!
完成品を確認
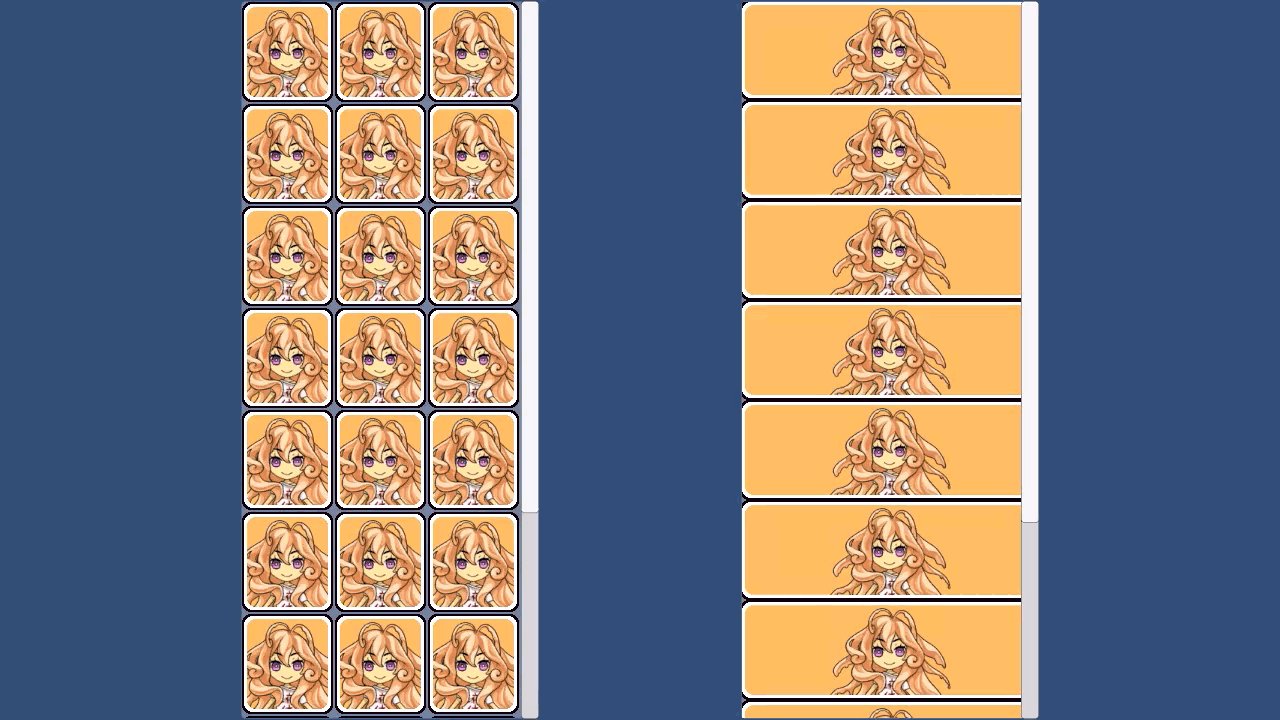
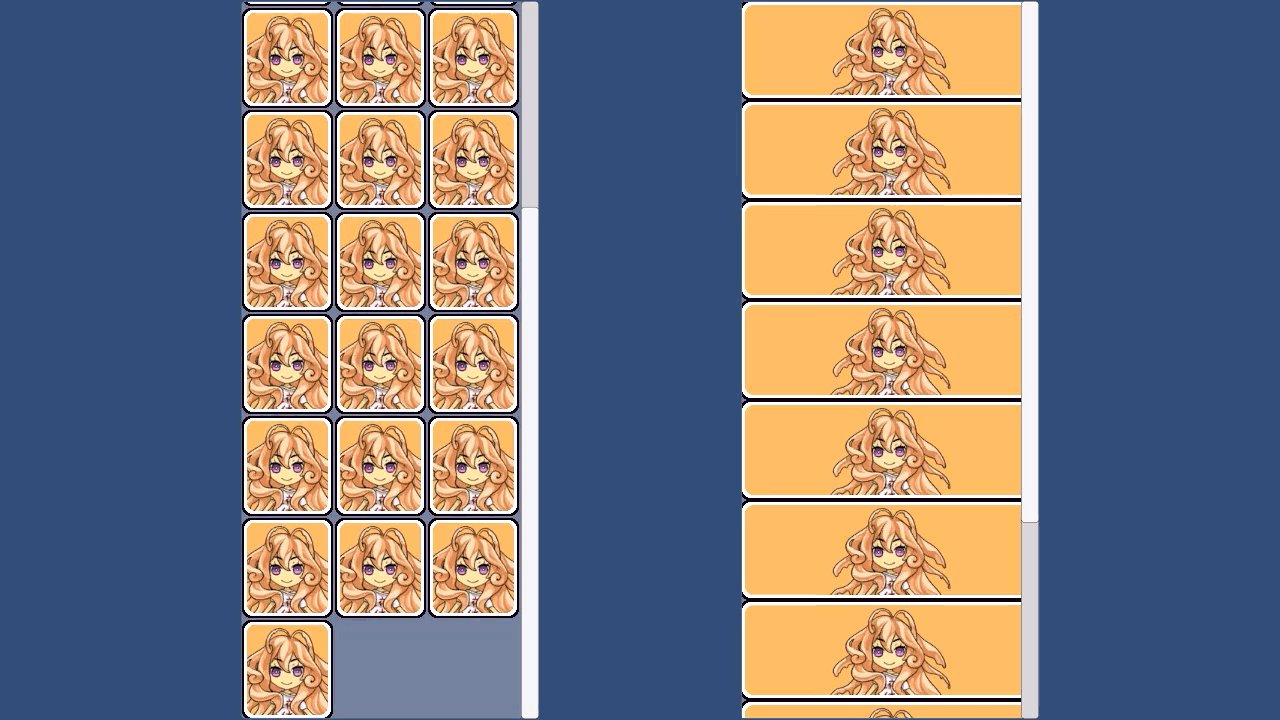
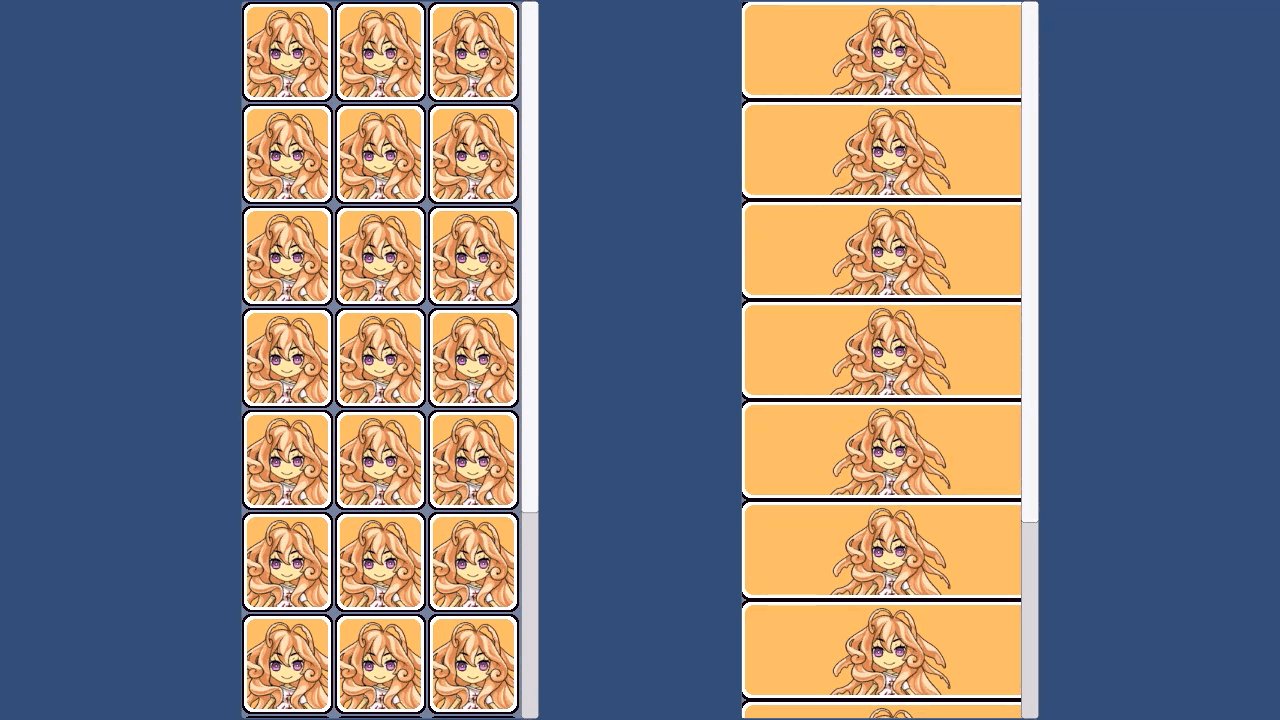
まずはどんなものが作れるのかを確認してください。下のムービーのアイコンやバナーはいずれも同じものを使っています。ScrollViewを使ってレイアウトグループの種類を変えるだけで簡単に表示を切り替えることが可能です。

ScrollViewのシンプルな実装
スクロールビューは、コンポーネントを駆使して作ることも出来ますが、プリセットを利用するのが良いでしょう。まずは動くように調整し、最後に細かい機能などを理解していきましょう。
スクロールビューを追加
すでにCanvasがあるかどうかで少し変わります。Canvasがある場合はスクロールビューを配置したいオブジェクトを右クリック>UI>ScrollViewから追加してください。
Canvasがない状態だと、なにもないところに追加すると勝手にCanvasが追加されます。
また、1点だけ修正。Horizontalのチェックボックスを外しておきます。これはスクロールビューが動く方向を指定するもので、横移動をさせたくないためチェックを外します。

追加されたScroll ViewというGameObjectのRectTransformを調整して、スクロールさせたい領域の調整を行います。デフォルト状態だと半透明の白い画像がフィットしていますので、サイズを変更するときの目安にしてください。
ここでは今までのRectTransformの調整方法などを参考に、狙った大きさに調整してみましょう。
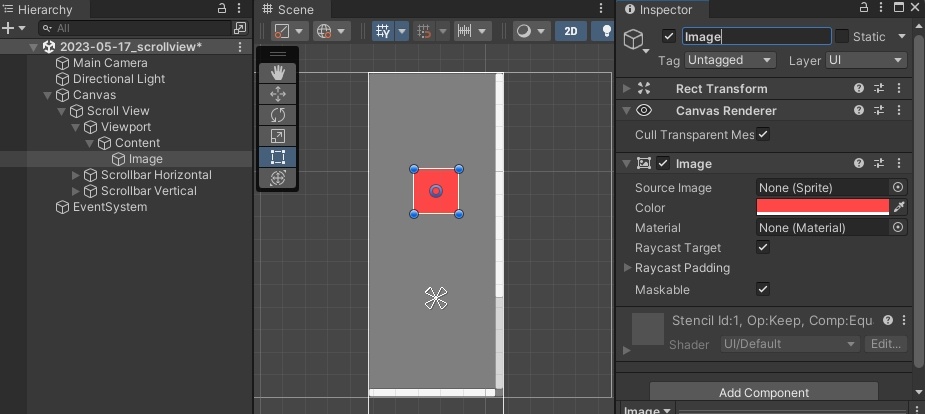
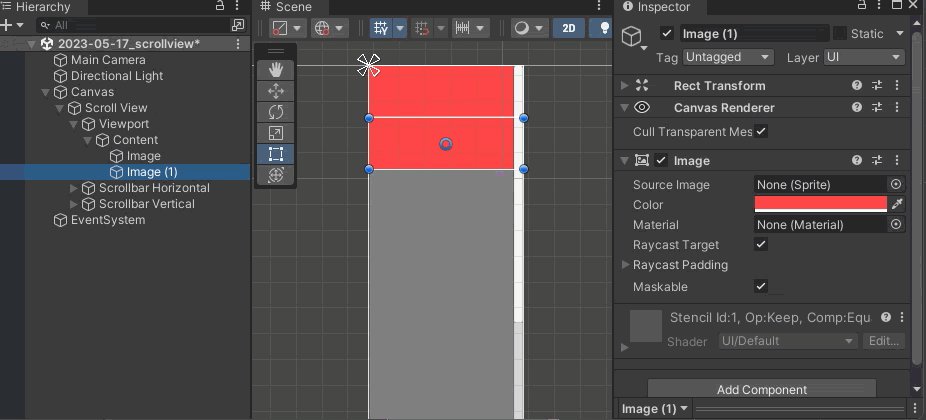
スクロールビューで表示するものはContent以下に配置します。今回はサンプルとしてContent以下にアイコン代わりになるImageを追加してください。デフォルトだと100×100になると思いますので、一度そのままで。色は白だと分かりづらくなるので、適当に色変えておいてください。

とりあえず一番扱いやすい縦にスクロールするものを作ってみましょう。縦にスクロールするのが調整も含めて一番カンタンです。
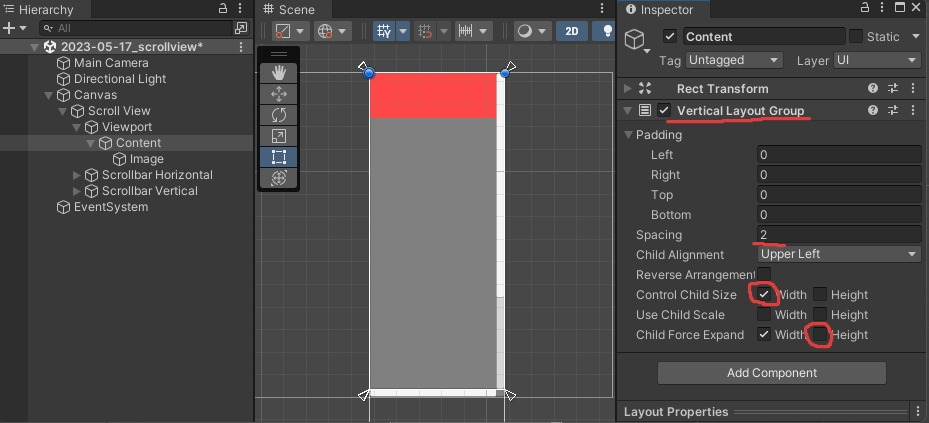
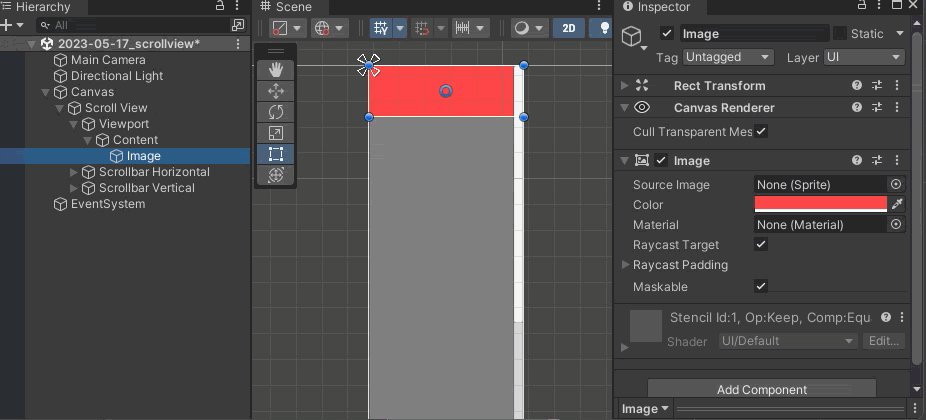
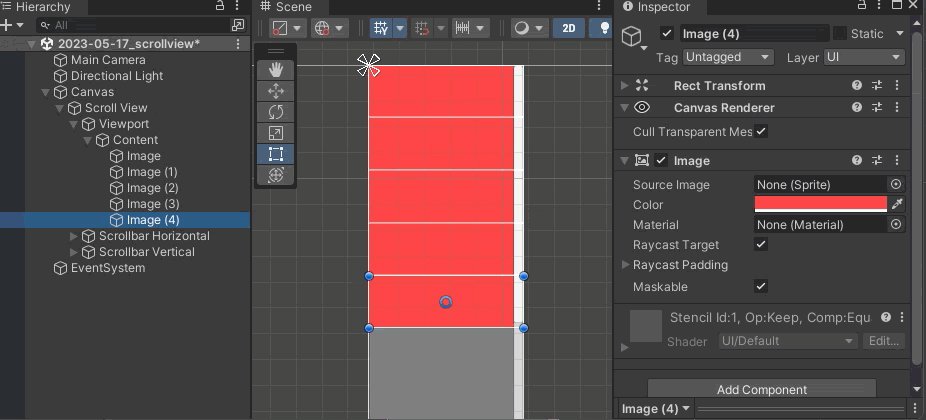
ContentにVerticalLayoutGroupコンポーネントを追加し、下図を参考に指定のある部分を設定してみてください。設定するとImageが横に伸びると思います。

うまいことセット出来ていると、複製する2pxほど隙間をあけて、縦に並んでいきます。

 フェアリー
フェアリーここまで設定した状態で、Unityを実行すると上下にスライドしてくれますよ!
まぁ少しおかしくなると思いますが、まずはここまではスクロールビューの基本よ!
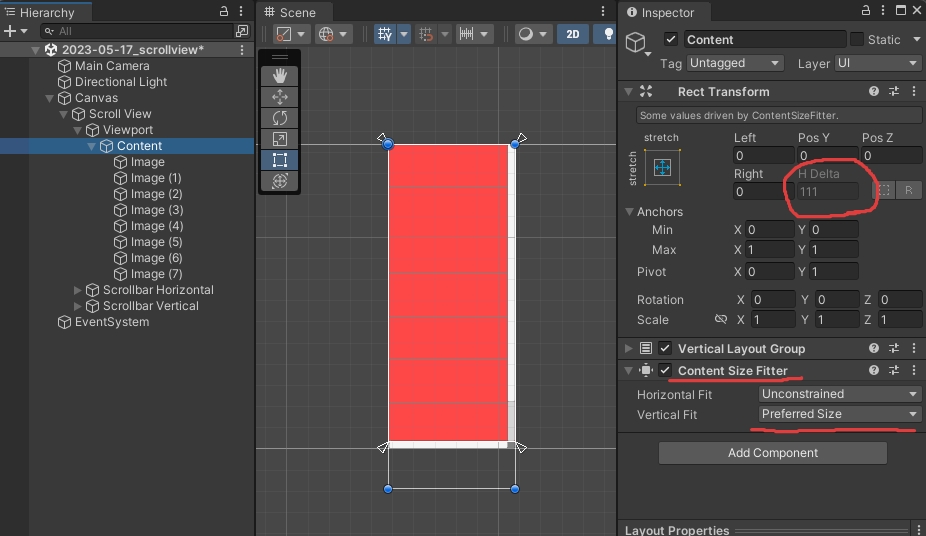
ContentsSizeFitterで高さを調整
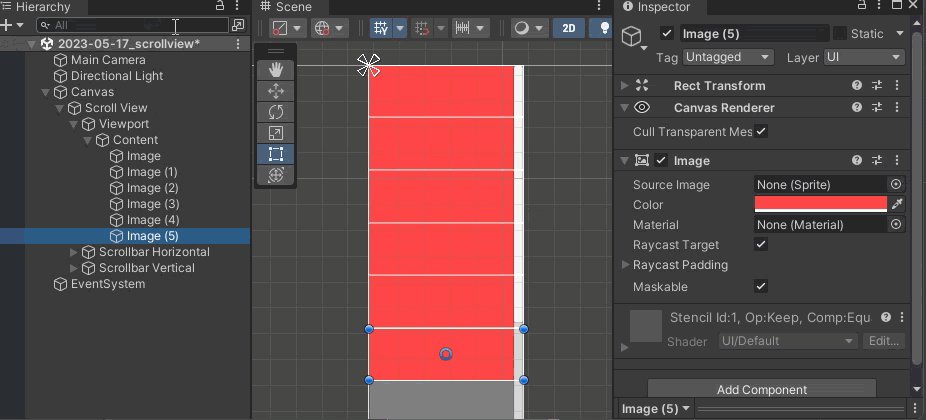
この状態で調子によってContent以下のImageを複製しすぎてください。はみ出し分はスワイプしても押し戻されてしまいます。ゲームだと、コンテンツの中身の数は基本的に変化します。そのため、アイコンやバナーの数に応じて高さが自動で変化する必要があります。
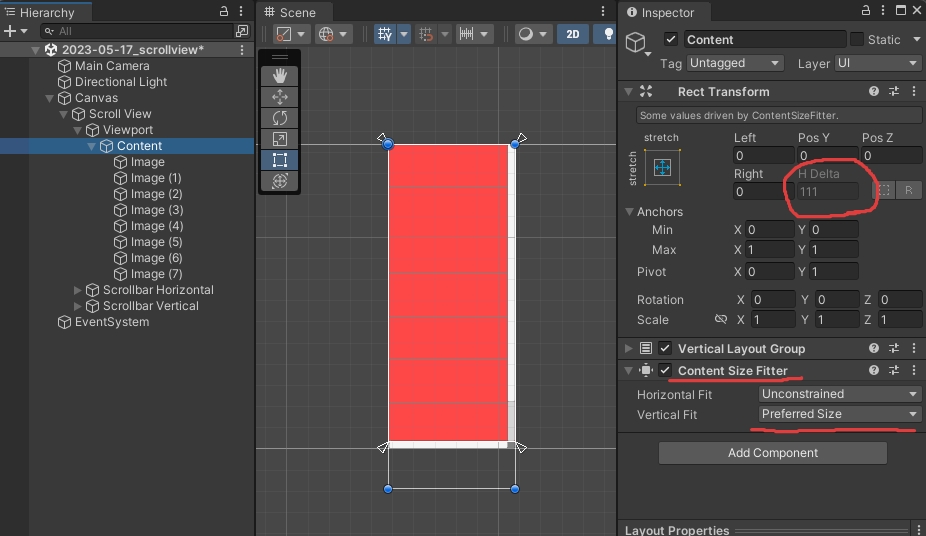
ContentにContentSizeFitterコンポーネントを追加し、縦方向の大きさを制御するためVertical Fit : Preferred Sizeに切り替えます。


子供のImageの数を増やしたり減らしたりすると、縦の高さが自動で変化します。この状態でスクロールさせると、ちゃんとすべて見えるようになりますよ。
その他知っておきたいこと
基本的な使い方は以上。あとはカスタマイズの仕方や知っておきたいことをずらっと。
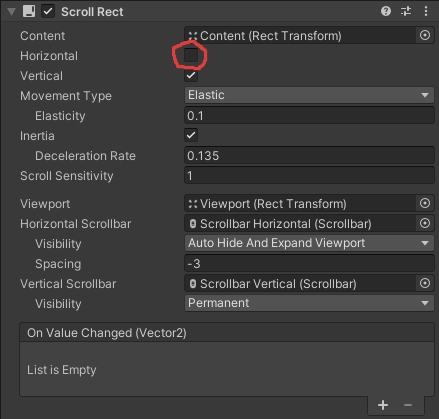
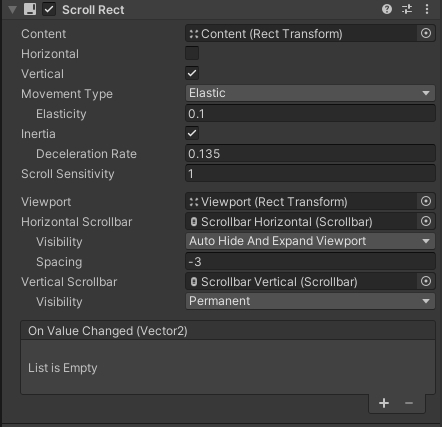
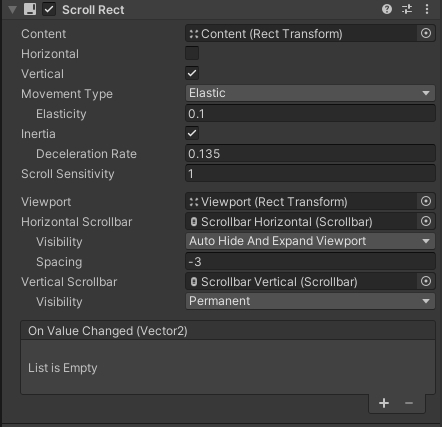
ScrollRectのコンポーネント
基本的なことですが、ScrollView追加でメインになるコンポーネントでできることを一通り理解しておきましょう。


| プロパティ | 役割など |
|---|---|
| Horizontal/Vertical | スクロールビューの移動する方向 チェックついてる向きに移動する |
| Movement Type | どんなふうに移動するか Unrestricted : ずーっとスクロールする。多分出番なし Elastic : 端っこでボヨンと弾力を感じるやつ >Elasticityの値で弾力の力を調整できる。0ほど硬い Clamped : 端っこでピタッととまる。お好みで |
| Inertia | スライドしているものに慣性をもたせるかどうか スイーっと滑るやつ Deceleration Rateでどのぐらい滑るかを調整出来ます |
| Scroll Sensitivity | スクロールする感度 スマホでやると思ったよりスライドすることがある。 |
| Scrollbar (Horizontal/Vertical) | スクロールバーに設定するもの 縦横それぞれ別々。スマホアプリだと削除してても良い |
| Visibility | スクロールバーの表示具合 Permanent : 常に表示させる AutoHide : 必要ない場合はスクロールバーが非表示になる。 AutoHideAndExpandViewport : ビューポートの矩形を 必要に応じて拡大してくれる |
| OnValueChanged | 子供の位置が変わると、コールバックでお知らせ Vector2です |
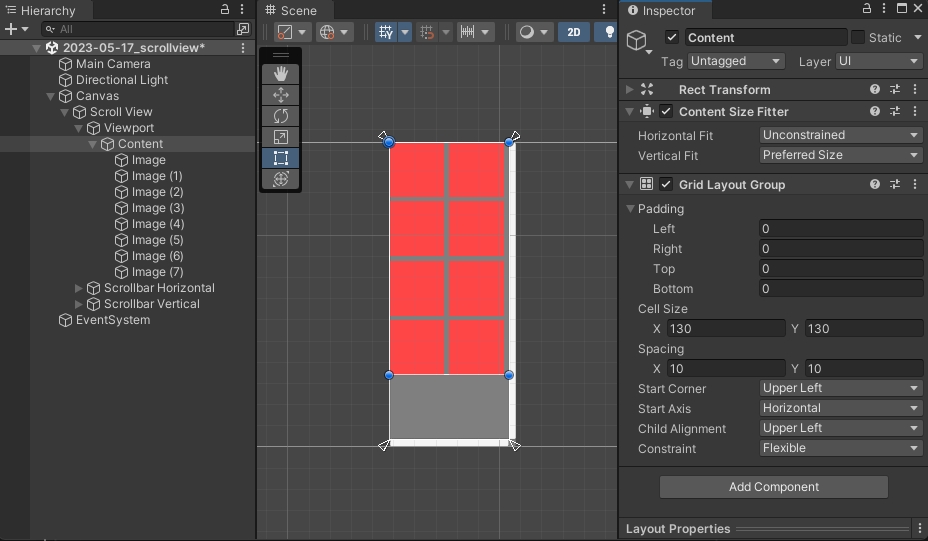
Contentのレイアウトグループは変更可能
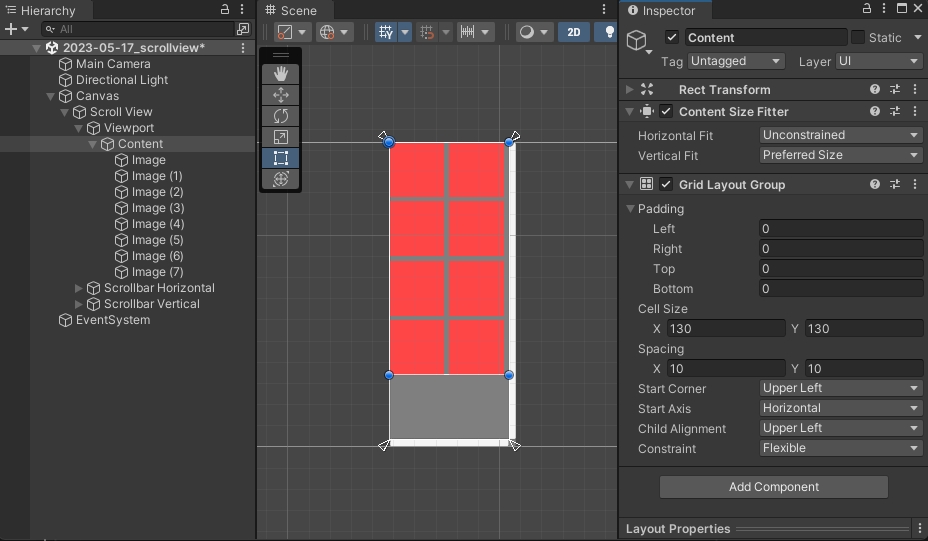
先程のサンプルでは縦にスクロールするバナーにしたかったためVerticalLayoutGroupを採用しましたが、アイコンが並ぶような場合、GridLayoutGroupにすることでももちろん対応可能です。


Content Size Fitterなどを利用する場合以下のコンポーネントが対で必要になります。
- Vertical Layout Group
- Horizontal Layout Group
- Grid Layout Group



必ずペアで使おう!!

コメント