アクションゲームの目的地たるゴールの準備を行います。今回は触れるとゴールするようなゲームにします。
ゴールを準備する
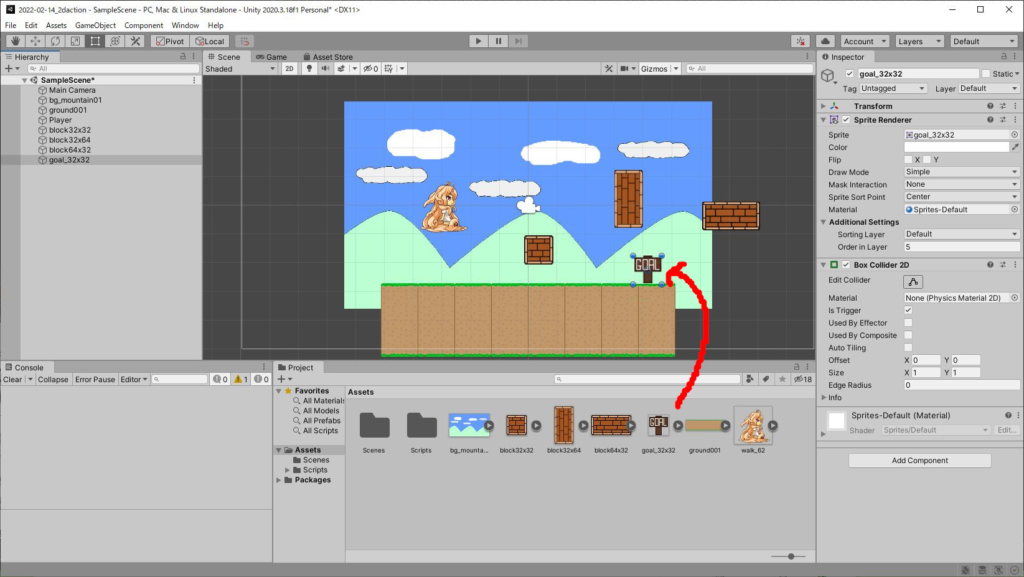
ゴール画像をシーン内に配置する
場所はどこでもいいので(とは言いつつ見える範囲内がいいです)プロジェクトビューにあるゴールの画像をシーン内に配置してください。この時画像が小さすぎる場合は画像のPixel per Unit : 32に変更してください。

ゴール画像に設定を追加
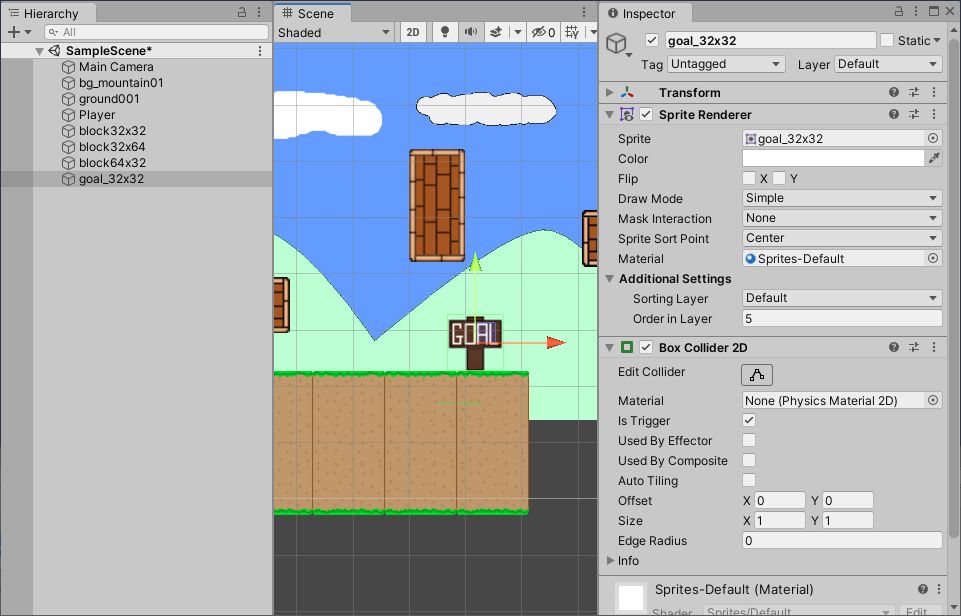
まずは画像が表示してあるSpriteRendererのOrder In Layerを5に設定してください。
続いてAdd ComponentからBoxCollider2Dを追加します。
また、Is Triggerのチェックを入れてください。ゴール画像の当たり判定は接触ではなくすり抜けるような当たり判定を利用します。
設定ができていれば以下の様な画像設定になっているはず

ゴール用のTagを設定する
前回地面用にレイヤーを設定しましたが、ゲームオブジェクトを文字列で区別するタグというものを利用します。タグの種類を追加して、ゴールオブジェクトに割り当てましょう。
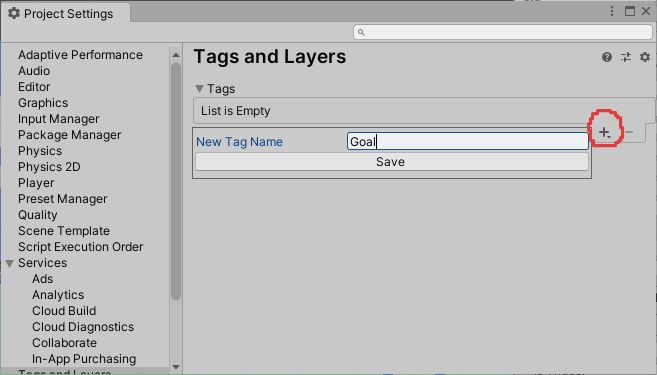
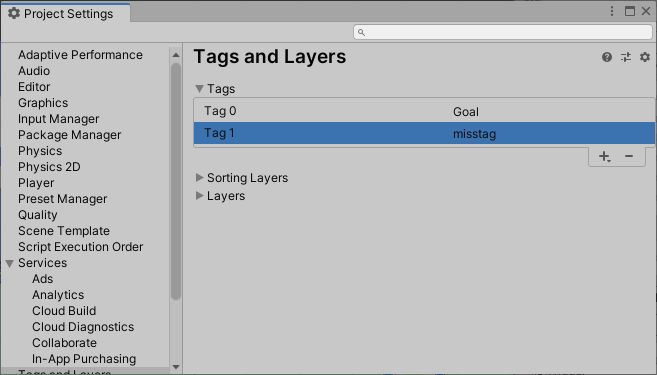
Edit/Project Settingsから「Tags and Layers」を選択します。右側のTagsを開いて+ボタンを押した後に「Goal」と入力してSaveボタンを押してください。

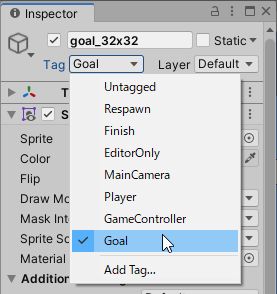
タグ追加後はゴールのオブジェクトを選択して、インスペクター上部の「untagged」プルダウンから追加したGoalタグを選択してください。

タグの名前を間違えてしまった場合
タグはリネームすることが出来ません。なので間違えてしまった場合はそのまま使い続けるか、新たなタグを用意して、古いタグを削除するしかありません。命名する場合は気をつけてください。作成したタグを削除するには消したいタグを選択して、マイナスボタンを押すことで削除できます。再起動やなんらかのリフレッシュが行われるまでは(removed)と表示され続けますが気にしないでください。

次回はこれまでに作ってきた足場などを再利用できるプレファブという機能を使ってみたいと思います。

コメント