ここではプレファブを再利用してマップを作ったり、アクションゲームにはお約束の見えない壁や下に落ちたらやられてしまうような当たり判定を作りたいと思います。
プレファブを利用して簡易ステージを作ろう
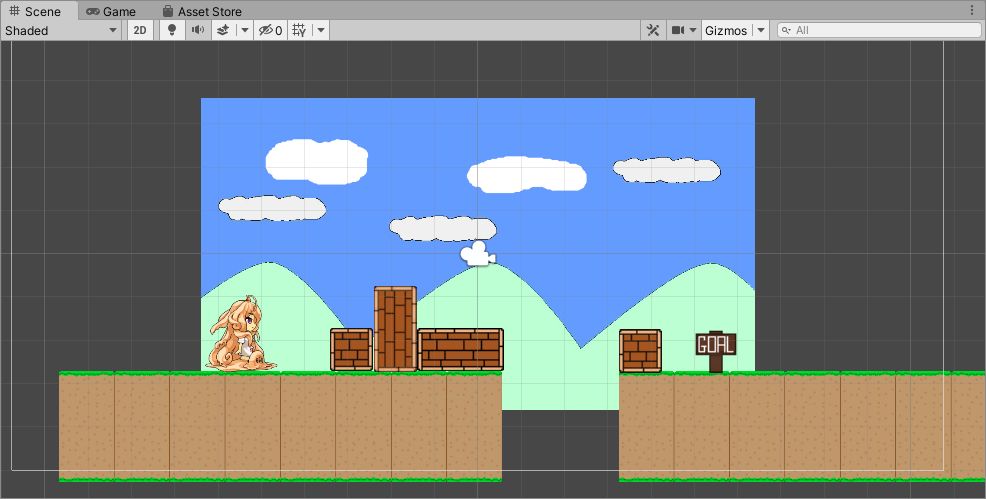
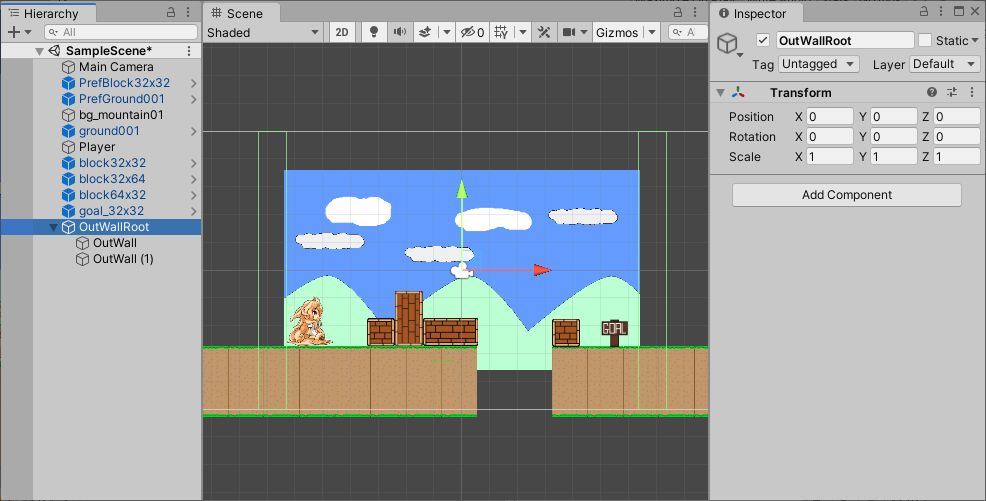
前回作成したプレファブを利用してゲームとして遊べるステージを作りたいと思います。まずは見た感じでそれっぽく合わせて行きましょう。細かい数字などは気にせずそれっぽく!

もちろん好きなブロック配置でも構いませんが、今後の説明は上図を参考に説明しますので、一通り出来てから変更していくのがオススメです。
画面外の当たり判定
まずはステージから外にはみ出させないようにするための見えない壁を作りたいと思います。
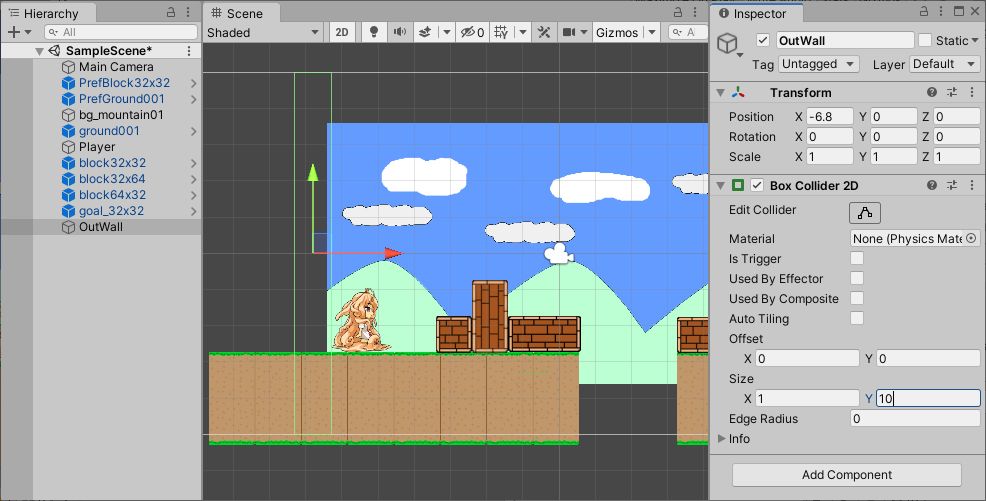
まずは空のゲームオブジェクトを作成し、名前を「OutWall」としてください。位置は一旦わかり易い場所にあれば大丈夫です。

続いてOutWallにAddComponentでBoxCollider2Dを取り付けます。取り付け後はSizeのyを10にしてゲーム画面左端に沿うような位置に移動させてください。この時注意したいのはOffsetを使った調整を行わないようにしてください。

背景の座標によっては私の設定とは異なる場合がありますが、その場合は見た目で緑の線が画面端に合うように合わせる方を優先してください。
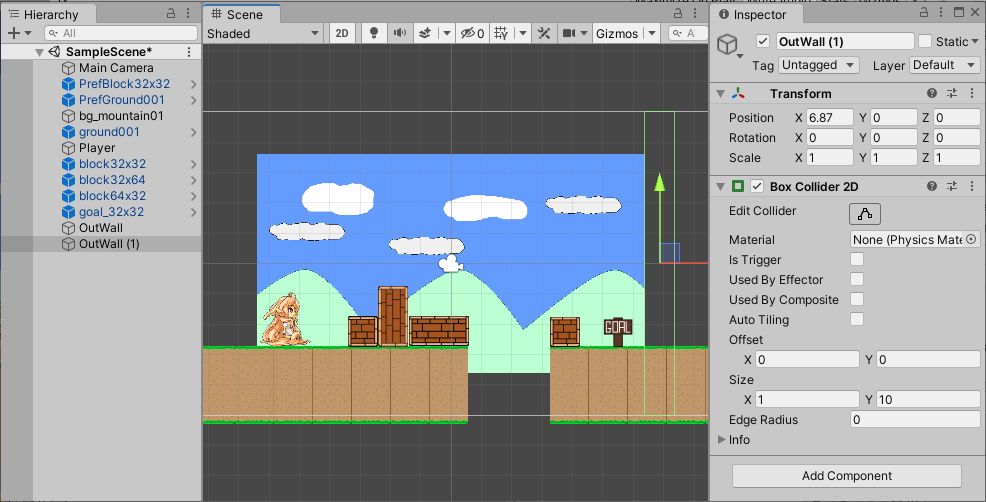
左側の壁が用意出来たら、右側の壁も用意しましょう。注意したいのは先程の調整同様に「BoxCollider2DのOffsetを利用しない」ということです。

仕上げは空のゲームオブジェクト「OutWallRoot」を作成します。作った直後に座標を(0,0,0)に設定してくだし。
座標の設定が終わったら、OutWallRootの子供に先程作った2つのOutWallを配置します。以降ゲームで見えない壁などを作る場合はこのOutWallRoot以下に配置するようにしてください。

- なぜBoxCollider2DのOffsetを利用しないんですか?
-
直感的に編集中はGameObjectの中心点を基準に考えることが多いため、極力ずれたものを基準にしないようにしています。
- OutWallRootは必要ですか?
-
厳密には必要ありません。ただ、OutWallRootを選択すると左右の壁の当たり判定の緑線が見えるようになって安心できるので好きです。

コメント