導入して遊ぶことは出来ましたでしょうか?遊べるようになったらカード部分の日本語化やキャラ画像のカスタマイズをしてみましょう!まだ導入が済んでいない方はこちらのリンクから導入を行ってください。

カードの日本語化とTextMeshProの導入について
カードの日本語化は2箇所変更する必要があります。カード上部の名前と効果説明部分の2つです。また、日本語化を行う上で重要な要素として日本語対応したTextMeshPro用のフォントアセットの準備と適応が必要になります。

TextMeshProのフォントアセット準備と適応について
Single-Player CCG Kit固有の変更の前に、日本語化のためのフォントの準備と必要な箇所への適応を行いましょう。
TextMeshProの日本語用フォントアセットは下記リンクを参考に行ってください

フォントアセットが準備出来たらカード用のプレファブに適応を行いましょう。
ゲームで使われているCardのプレファブを見つけて編集モードへ。プレファブをダブルクリックすると編集することが出来るようになります。
カードのプレファブは「Assets/SinglePlayerCCGKit/Prefabs/Cards/Card」です。
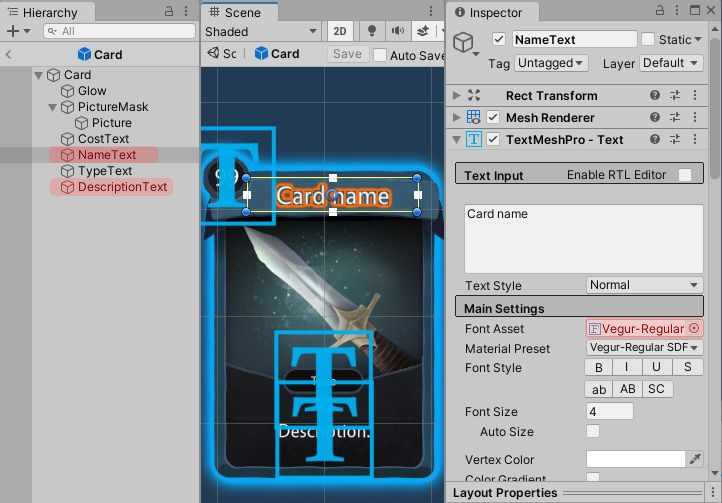
カード内で変更する場所は以下の2つになります。
- NameText
- DescriptionText

それぞれ選択して、インスペクターのFontAssetを日本語対応したフォントアセットを適応しましょう!
変更が出来たらText inputの「Card name」などを「カード名」など日本語入力してみて、豆腐にならないことを確認しておくと良いでしょう!
カード名の日本語化について
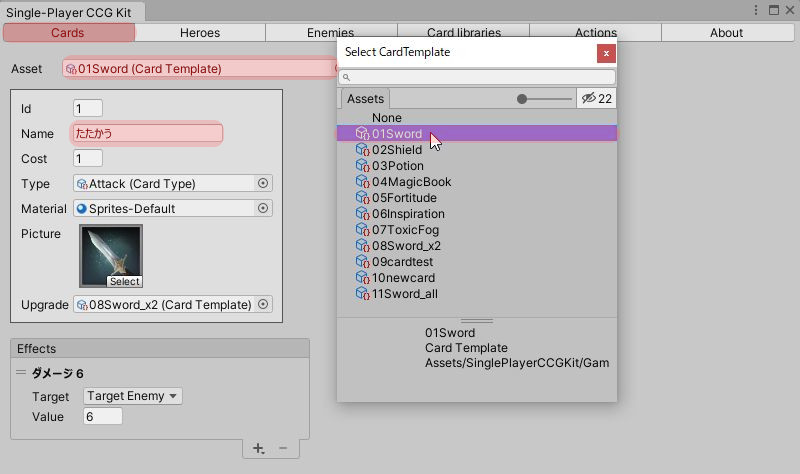
まずはカード上部のカード名のカスタマイズについて。こちらは簡単でカードのスクリプタブルオブジェクトを直接変更することで修正が可能です。ただ、編集する場合は直接スクリプタブルオブジェクトを変更するより、Tools>Single-Player CCG Kit>Editorから専用のエディターを開き、カードタブ、編集したいカード選択を行ってNameを編集することでカードの名前を変更することが出来ます。

効果名の日本語化
上記画像では「ダメージ 6。」となっている部分です。こちらはエディターではなくプログラムを変更しないと修正を行うことが出来ません。編集するソースはAssets/SinglePlayerCCGKit/Scripts/Effects/の中にあるファイルです。
下のプログラムはDealDamageEffect.csを変更して、敵にダメージを与える表記を変更しています。旧ダメージを与える処理もコメントアウトで残しておきました。
[Serializable]
public class DealDamageEffect : IntegerEffect, IEntityEffect
{
public override string GetName()
{
return $"ダメージ {Value.ToString()}";
//return $"Deal {Value.ToString()} damage";
}
// 略
}
その他のカスタマイズ
主要な部分は先程の2箇所を変更することで変更可能です。あとはオプション的に気になる部分をカスタマイズしてみてください。
カードの効果をつなぐ句点
カードの効果は複数セットすることが出来ます。もともとの設定だとカードの効果の締めにピリオドが打たれていますが、日本語っぽくする場合は句点に変更するのもありですね。変更するスクリプトは
Assets/SinglePlayerCCGKit/Scripts/Runtime/CardObject.csのSetInfoメソッドの中です
foreach (var effect in Template.Effects)
{
builder.AppendFormat("{0}。", effect.GetName());
}このあたりは好みにもよりますが、ピリオドのままでもOKなら触らなくてもいいかも。
タイプの変更
こちらは参考程度。Slay the Spireにはカードごとにタイプが存在します。それらの表示を変更する部分の変更ですが、なんと現時点(2022-01-13)では対応しておりません。
変更する場所としては先程のメソッドの少し上になります。
typeText.text = "Spell";現時点ではどのカードに対してもSpellとなっています。また、カードのカスタマイズ部分でTypeを変更出来るようになっていますが、3種類あるタイプの違いはファイル名だけです・・・。もし拡張をするのであればこの部分を中心に文字やタイプの処理を変更すると良いでしょう。
キャラ(ヒーロー)の表示を変更する
カードの日本語化だけだと寂しいので、キャラクターの画像変更も行ってみましょう。キャラの追加ではなく既存のキャラを変更する方法で行きたいと思います。
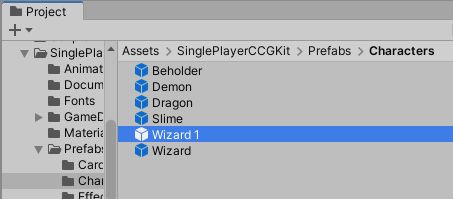
変更するプレファブの場所を確認
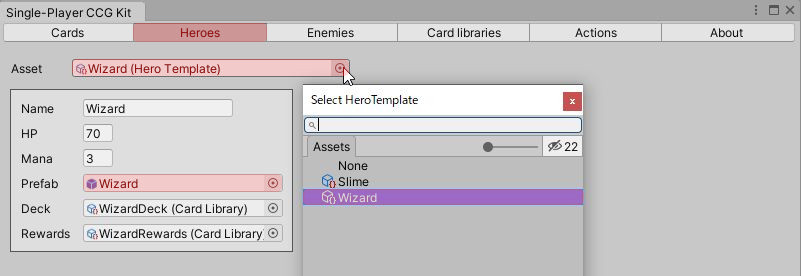
Single-Player CCG Kitのエディターを立ち上げましょう。Heroタブから初期設定ではWizardというヒーローを選択することが出来ます(画像ではキャラ追加を行った後なのでSlimeもありますが、初期だとWizardのみ)。その中のPrefabが表示に利用されるプレファブになります。

プレファブは複製して変更を行う
Wizardのプレファブはいくつか必要なコンポーネントがありますので、予め作られたプレファブを変更するのが良いでしょう。今回はこちらの画像のキャラクターに差し替えを行ってみましょう。画像はこちらの画像をダウンロードして利用してください。

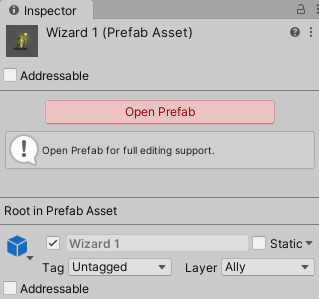
Wizardプレファブを選択して複製。複製は選択状態でCtrl+Dで複製することが出来ます。うまくいくとWizard 1というファイルが出来ます。

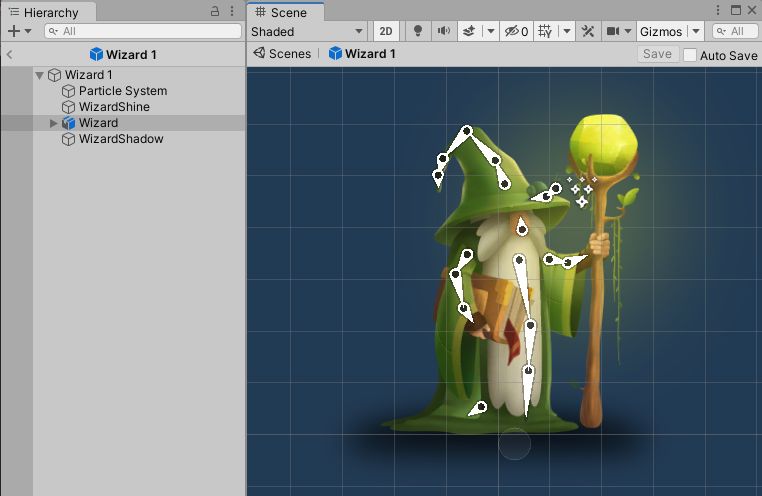
複製したプレファブを選択したらインスペクターの「Open Prefab」ボタンを押してプレファブ編集を行いましょう。

プレファブの中は図のようになっています。この中で表示に関わる部分は下図選択中のWizardになります。アニメーションなどを行わせて豪華な作りになっていますね。WizardShineも杖からの明かり部分になります。この2つを削除しましょう。

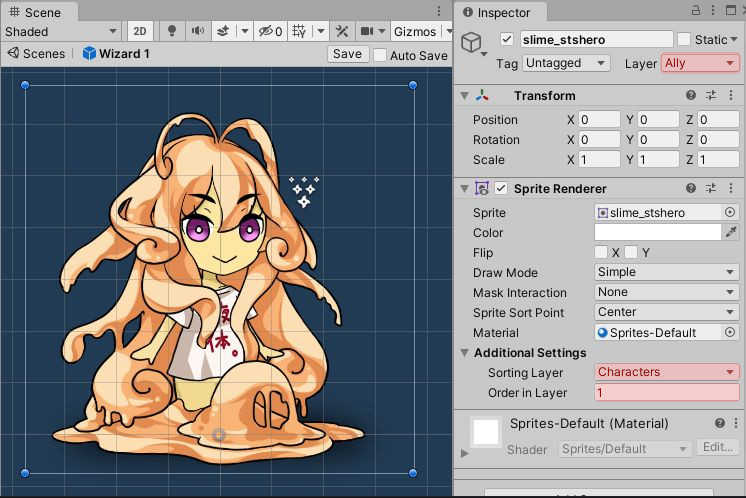
魔法使いの表示が消えたら影の位置に合わせてスライムの画像を合わせましょう。ヒエラルキーの階層は先程のWizardの位置と同じになるようにしてください。画像が配置出来たら、インスペクターで各設定を行います。設定箇所は以下3つ
- Layer > Ally
- SortingLayer > Characters
- Order in Layer > 1

Order In Layerの1は影より上であれば大丈夫です。座標(0,0,0)で上図と見え方が違う場合は画像のPivotの設定が出来ていない可能性が高いです。この時点では見え方だけ合わせても問題ないので、座標の方で調整してもOKです。
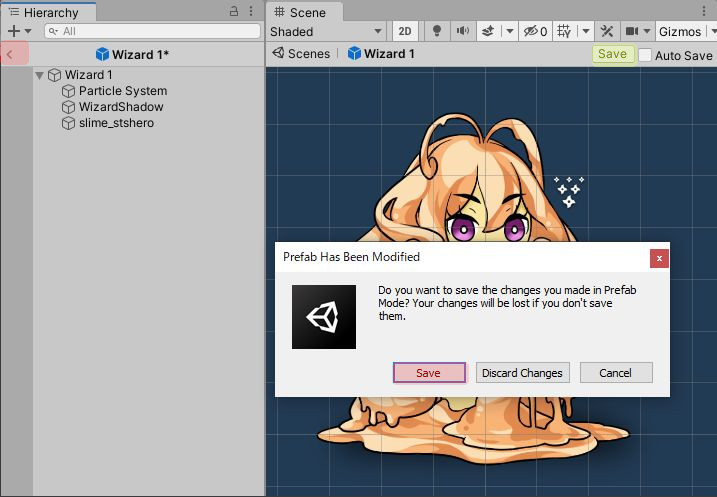
編集が終わったらプレファブを保存しましょう。保存方法はいくつかありますが、以下のいずれかで保存を行ってください。
- ショートカットCtrl+S
- ヒエラルキーの左上の戻るボタンから保存を促される(編集も終わります)
- シーンビューの右上のSaveボタン

ゲームに反映してみる
プレファブの準備が出来たらあとはゲームデータに反映してみましょう。
プレファブに反映する
プレファブを編集した時と逆の手順になります。プレファブの場所覚えるのもいいですが、以下の手順だと間違いなくたどれますので、Single-Player CCG Kitを使うのであれば覚えておくと便利!
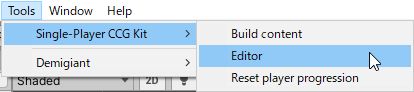
Tools/Single-Player CCG Kit/Editorからツールを開く

続いて編集をしたいヒーローのデータを表示します。
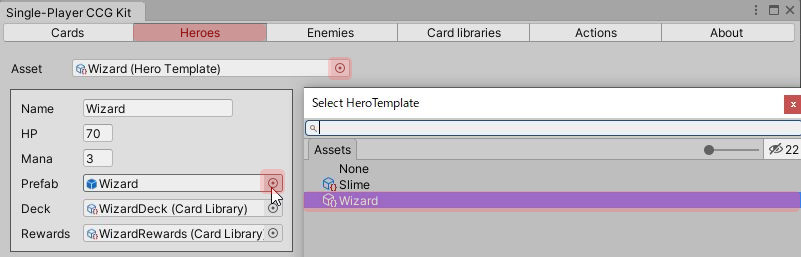
タブからHeros>アセットをまるポチから選択>一覧から編集したいアセットを選択。

選択するとヒーローのデータが表示されます。
ヒーローデータが表示できたら後はプレファブデータの変更を行いましょう。
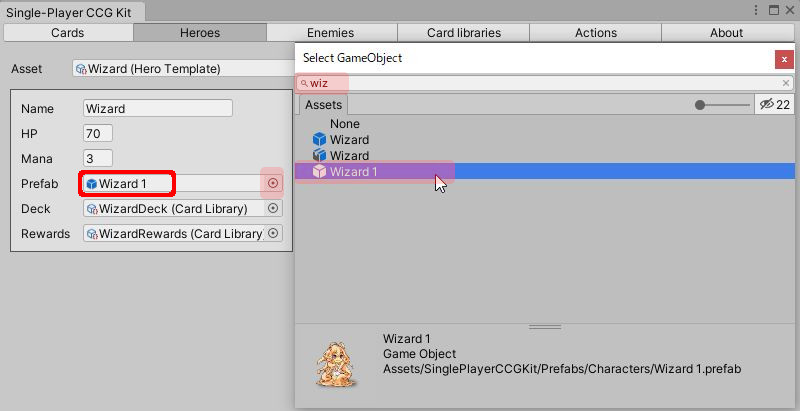
プレファブ右のまるポチ>一覧から先程更新したプレファブを選択

動かして確認してみる
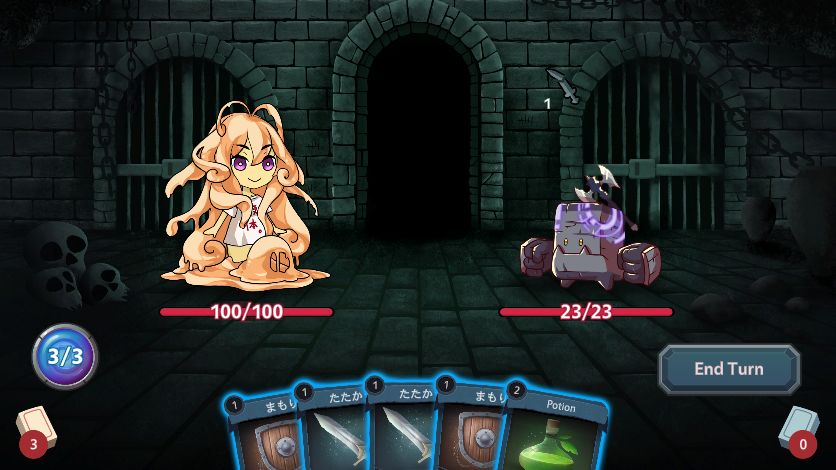
プレイヤーの表示がスライムちゃんに変わっていれば成功!(下図は敵側のデータも差し替えてみました)


コメント