プロジェクト作成と各エリア作成
今回はUIのみを使って簡単なビンゴゲームを作ってみたいと思います。プログラムなどを作る前に画面作成を行いましょう。
Canvasの設定
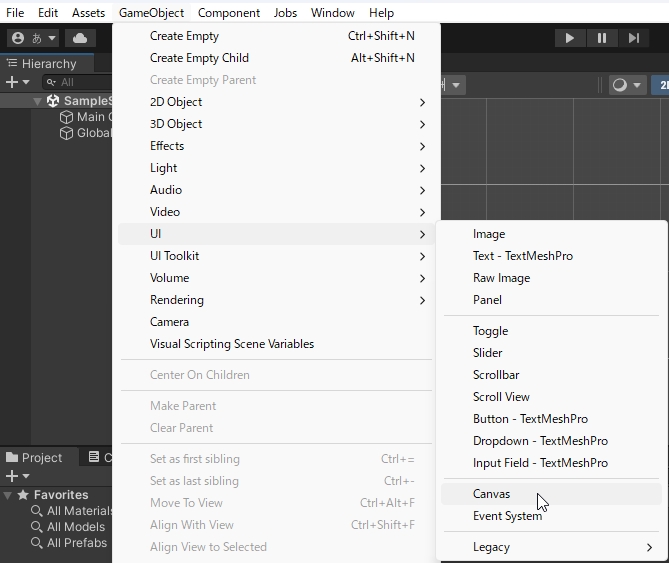
今回はグリッドの要素などを指定して作りたいので、キャンバスの大きさをあらかじめ決めながら作っていきたいと思います。ツールバーのGameObject>UI>Canvasからキャンバスを作成します。(ヒエラルキー右クリックからでも作れます)

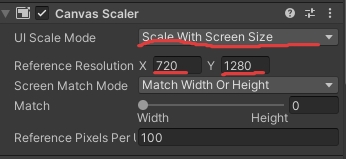
Canvasゲームオブジェクトを選択して、CanvasScalerの設定を変更します。設定変更箇所は以下3つ。今回は縦画面でビンゴゲームを作りたいと思います。

各エリアを作成
今回は3つのエリアに分けて制作を行います。
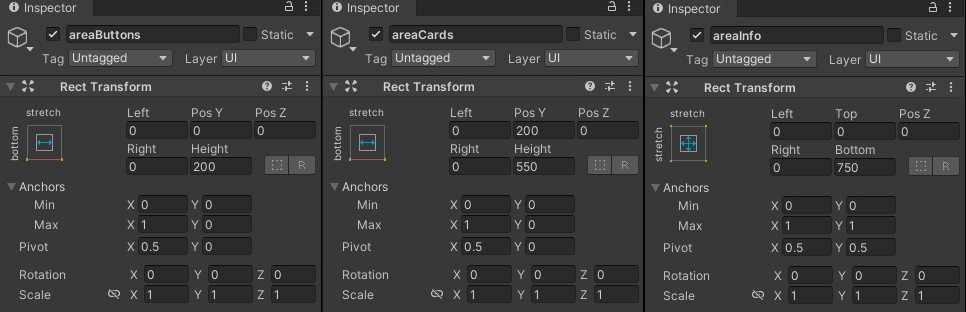
Canvasを右クリックしてUI>Imageを3つ追加します。各名前を(areaButtons,areaCard,areaInfo)に変更してください。それぞれのRectTransformを以下のように変更。

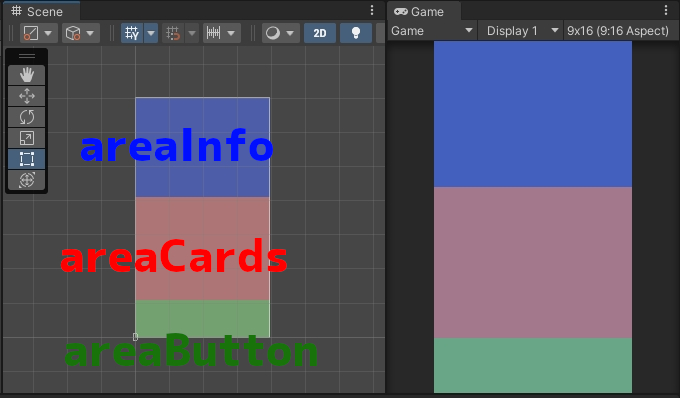
ゲームビューを縦長にすると、下図のようになります。色がついているのは私の方でわかりやすくするために変更しています。

areaButtonsの作成
ボタンエリアでは次のビンゴを開くためのボタンと新しくビンゴを始めるためのボタンを作成します。
Horizontal Layout Groupを配置
ボタンは押しやすさを考慮して横並びにします。ただ、サイズや位置を指定するのは面倒なので、ここではレイアウトグループを使いましょう。
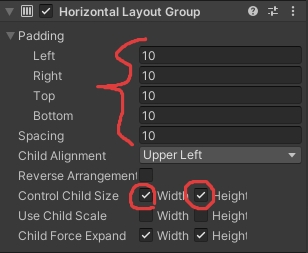
areaButtonsゲームオブジェクトにHorizontal Layout Groupコンポーネントを追加します。設定は以下画像を参考にしてみてください。

ボタンを2つ追加
areaButtonsを右クリックして、UI>Button – Text Mesh Proを2つ追加します。各オブジェクトの名前はnextButton、newGameButtonとしてください。
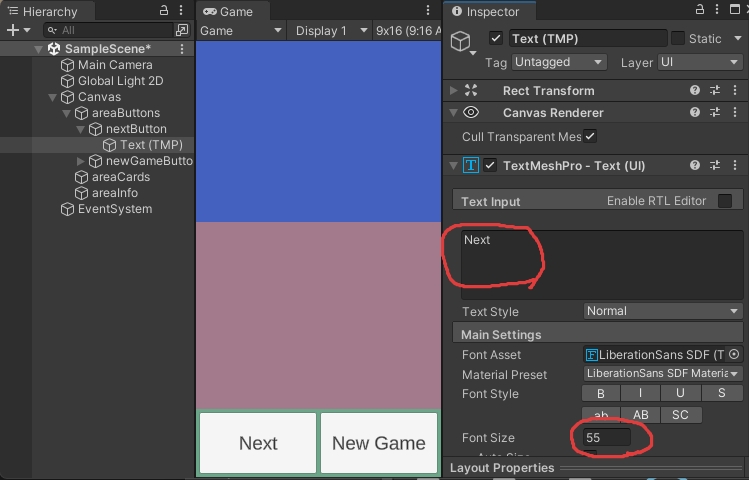
ボタンの子供にはText (TMP)があります。テキストをそれぞれNextとNew Gameなどに変更して見た目でわかりやすくしておきましょう。サイズは55ぐらいを目安にし、お好みでBのボタンを押して太字にしてもいいですよ。

 フェアリー
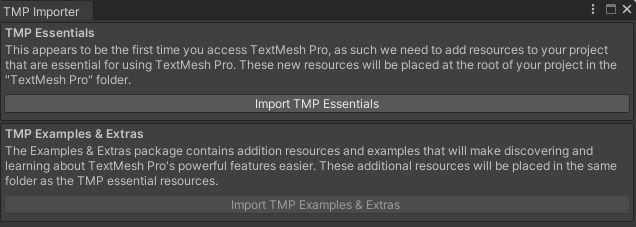
フェアリーボタン追加時にTMP Importerのウインドが出た場合、Import TMP Essentialsのボタンを押して使えるようにしてください。


areaCardsの作成
カードエリアではビンゴで利用する数字が入るところになります。カード用の画像があればここで利用するのが良いでしょう。
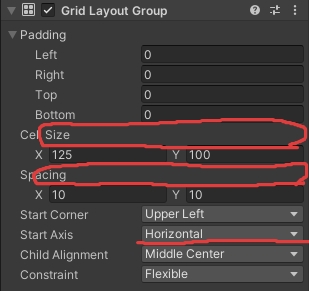
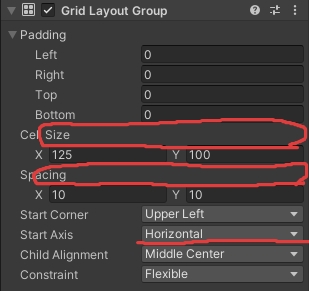
Grid Layout Groupを配置
ビンゴカードは格子状に並べたいのでGrid Layout Groupを利用します。これは決まった大きさのものを整列させることが出来ます。実際の作業では、このあとの要素を作ったあとに微調整などを行うのが良いでしょう。


要素を作る
要素に関してはプレファブを利用する方法もありますが、今回はあらかじめ作ったものに対して番号などの変更を行います。
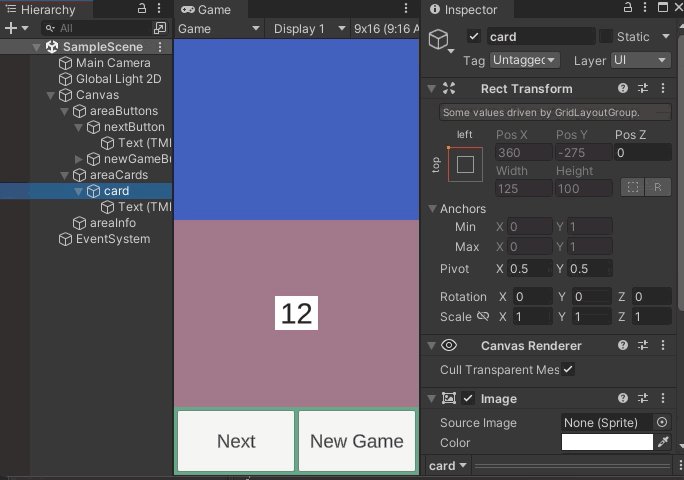
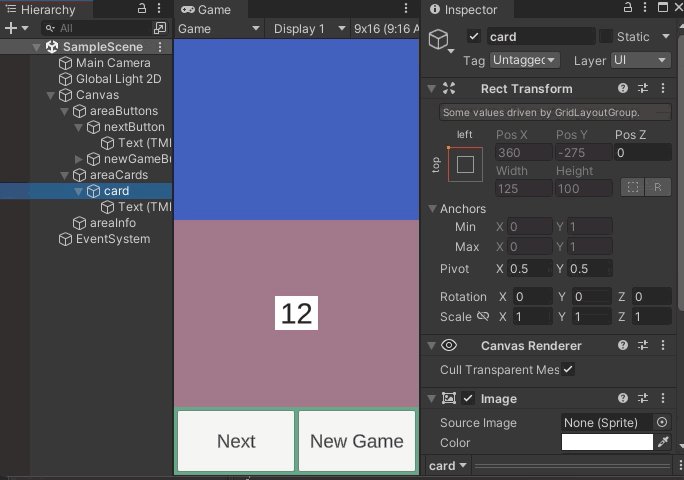
areaCardsを右クリック>UI>Imageでイメージを追加します。名前をcardに変更してください。
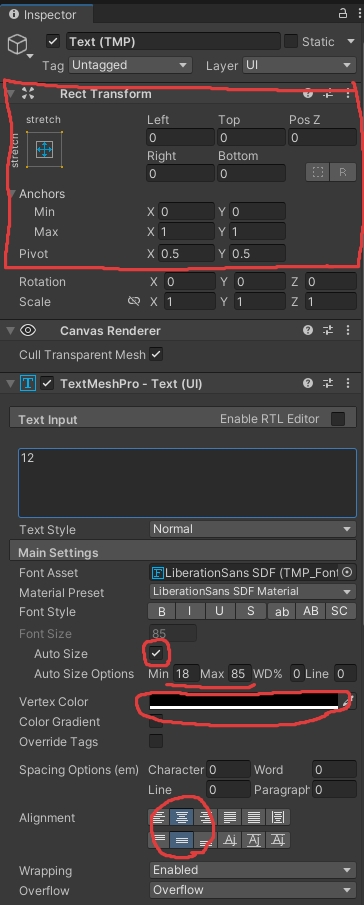
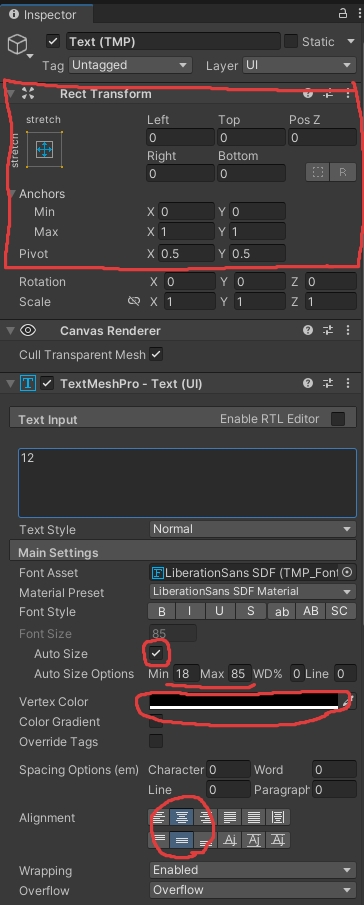
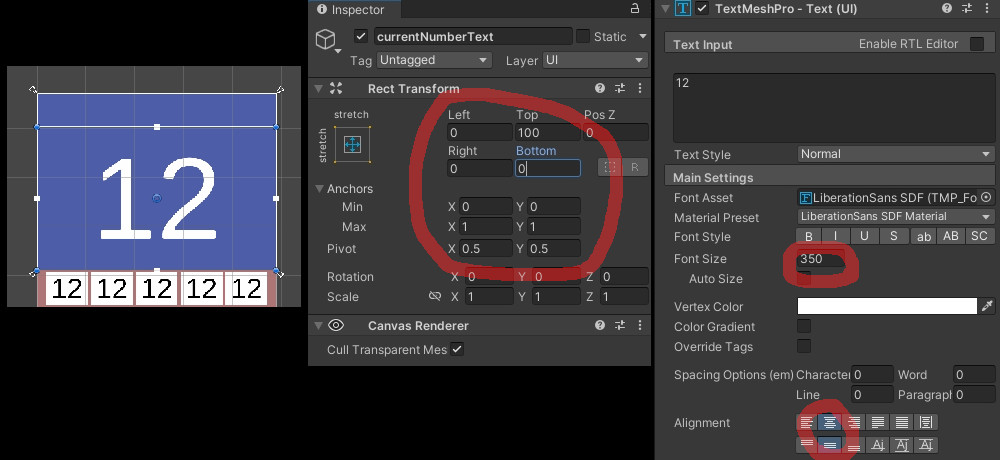
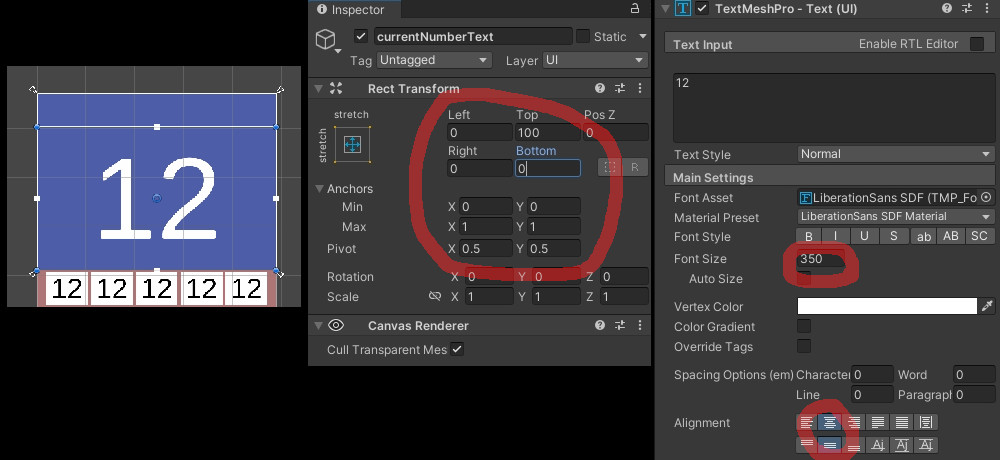
続いてcardを右クリック>UI>Text – Text Mesh Proを追加してください。こちらのテキストは位置や大きさの調整を行います。下図を参考に設定してください。


Auto Sizeは、数字以外にもFreeなど文字数が異なるもの入れる場合に便利です。
要素を複製して数を揃える
すべてのカードを手動で作った方が、プレイヤーに対して誠意が伝わりそうな気はしますが、今回は複製機能を使います。
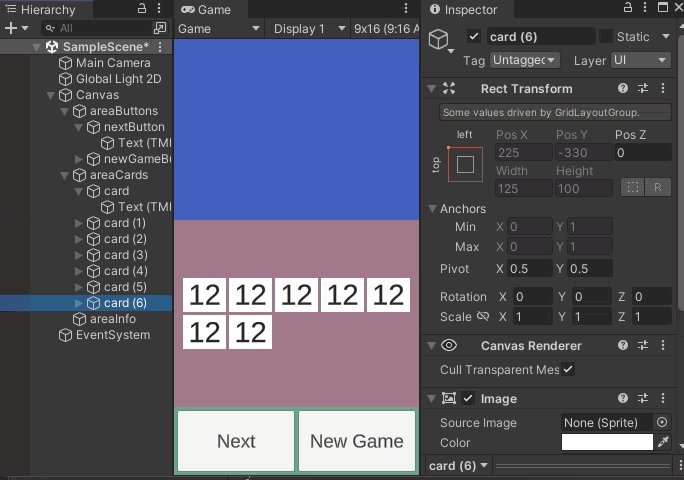
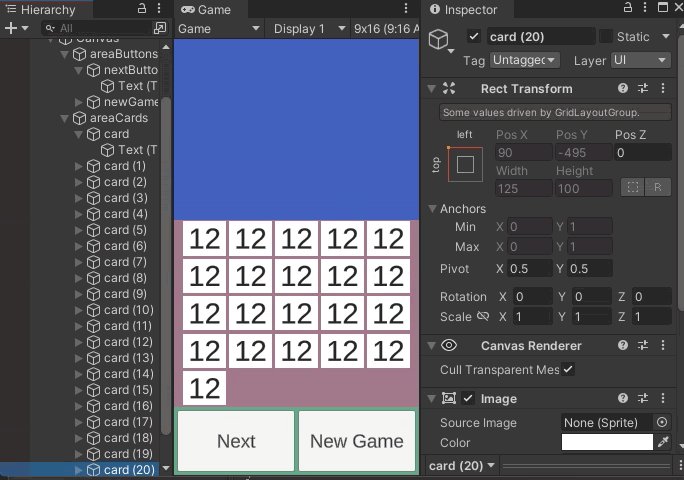
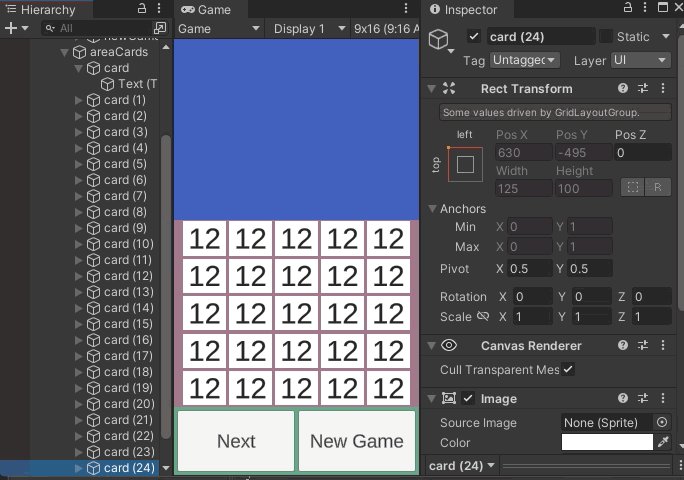
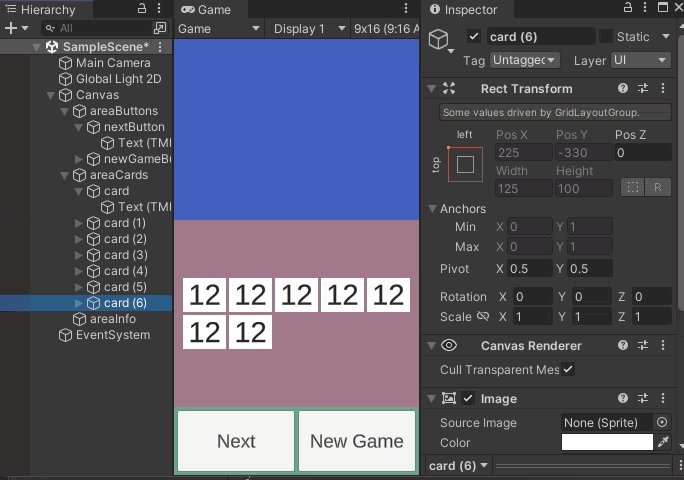
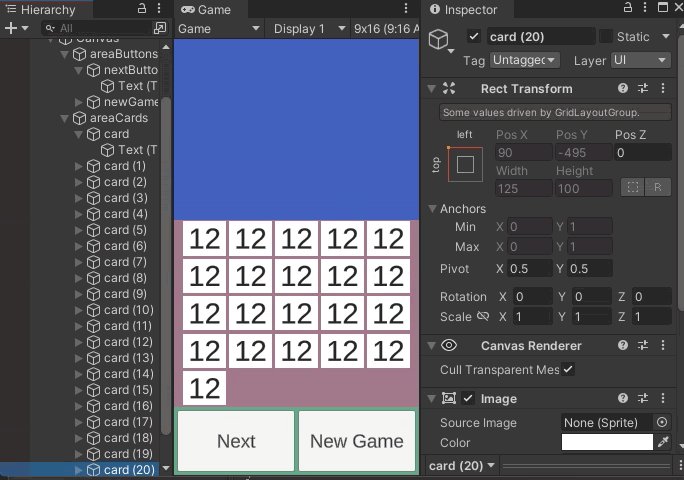
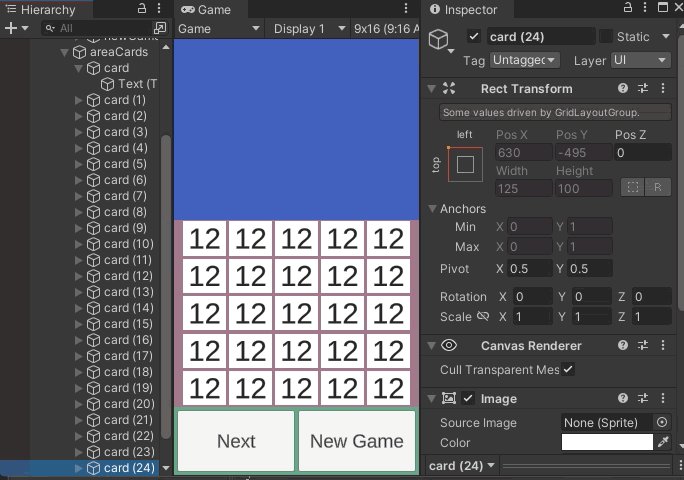
cardを選択して、Ctrlを押したままDキーを連打してください。cardが25個になるまで続けてください。


areaInfoの作成
インフォエリアではビンゴで出た数字やゲームの状況などを表示させたいと思います。
選択された数字の表示用テキスト
infoAreaを右クリック>UI>Text – TextMeshProを追加します。名前をcurrentNumberTextに変更します。


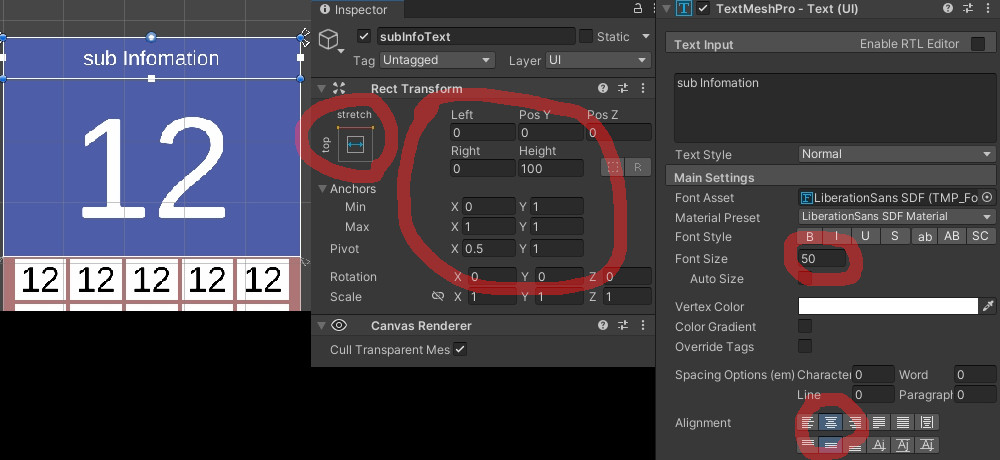
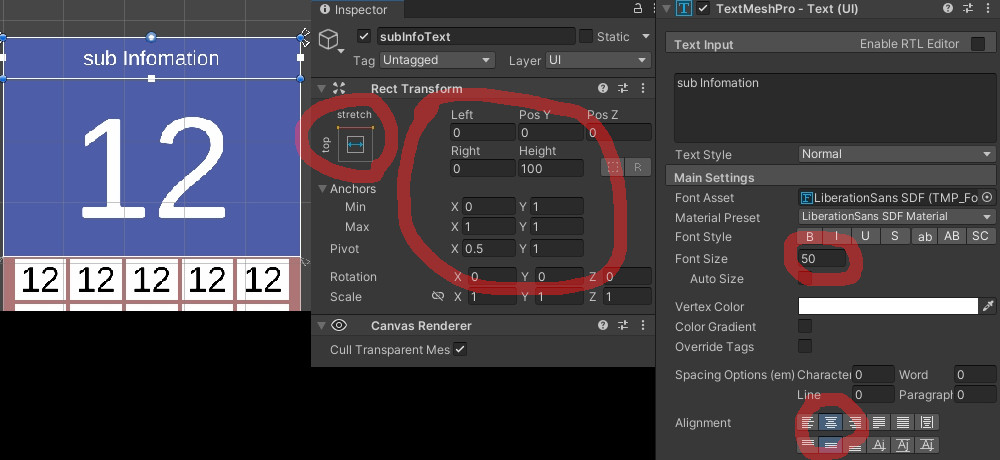
サブ情報用のテキスト
リーチになったりビンゴした時にわかりやすくするためのテキストも用意しましょう。これはなくても一応大丈夫。
areaInfoを右クリック>UI>Text – TextMeshProを追加。名前をsubInfoTextと変更。


これにてビンゴの画面が用意出来ました。次回はこれを元にビンゴゲームのプログラムを作って行きたいと思います。

コメント