前回ビューを作ってあとはプログラムでもするか!と思いましたが、ワンクッション入れます。UIが多いということもあり、各表示を制御するためのプログラムを仕上げておきたいと思います。
ビューを制御ってなんよ?
プログラムには結果を作るために考える処理と、その結果やパラメータをゲームの表示に反映させる処理に分けられることが多いです。
設計方針
今回は大きく2つのエリアに別れています。そのため各エリア毎に表示するプログラムを作成します。
- CardAreaView.cs
- CardView.cs
- AreaInfoView.cs

また、スクリプトファイルはまとめておきたいのでAssets/Scriptsフォルダを作って、その中にまとめましょう。

AreaCards
カード側の表示は各カード部分を個別に制御できるための工夫が必要になるため、カード単体と、全体をまとめる2つのスクリプトを利用します。
CardView
CardViewは今回のゲームだと25個のカードにあたるスクリプトになります。カード自体では背景の画像の色とテキストの数字・色の制御を行います。
スクリプト
こちらのスクリプトでは、外部から数字の設定や、色を変更できるようにしています。色などをプログラム内に入れ込むことも可能ですが、汎用性やカスタマイズ性を考慮して、引数で制御します。
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class CardView : MonoBehaviour
{
[SerializeField] private Image cardImage;
[SerializeField] private TextMeshProUGUI cardNumberText;
public void SetCardNumber(int cardNumber)
{
cardNumberText.text = cardNumber.ToString();
}
public void SetColor(Color imageColor , Color textColor)
{
cardImage.color = imageColor;
cardNumberText.color = textColor;
}
}
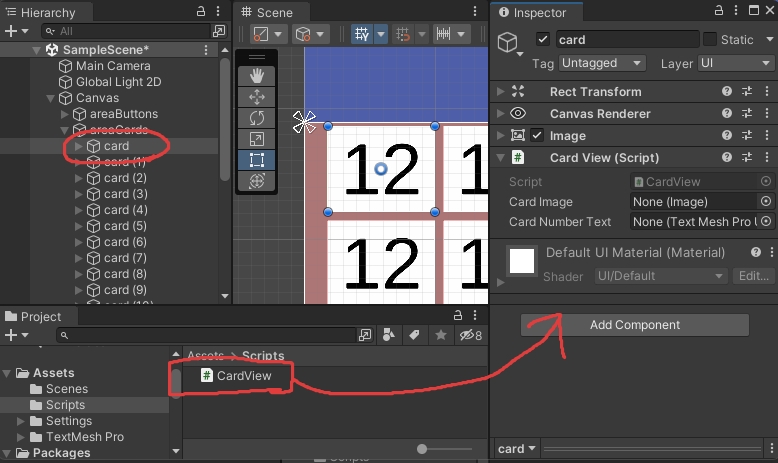
スクリプトアタッチとインスペクターのセット
まずはareaCards以下にあるいずれかのcardのGameObjectを選択し、CardViewスクリプトをアタッチします。

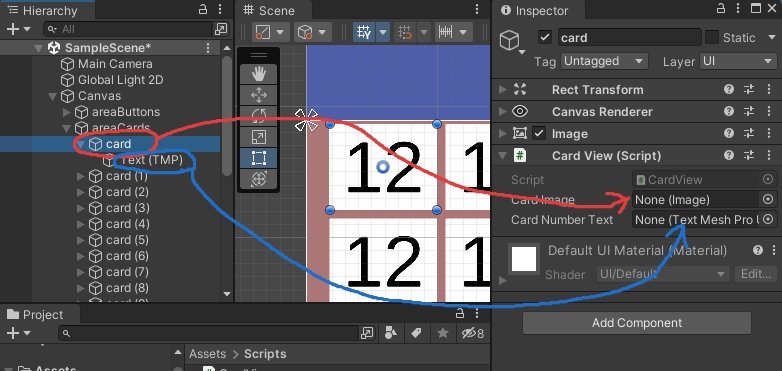
続けてアタッチしたcardの下にあるテキストを見えるようにします。アタッチしたインスペクターにCardImageとCardNumberTextをセットします。

シーン内のオブジェクトを再調整
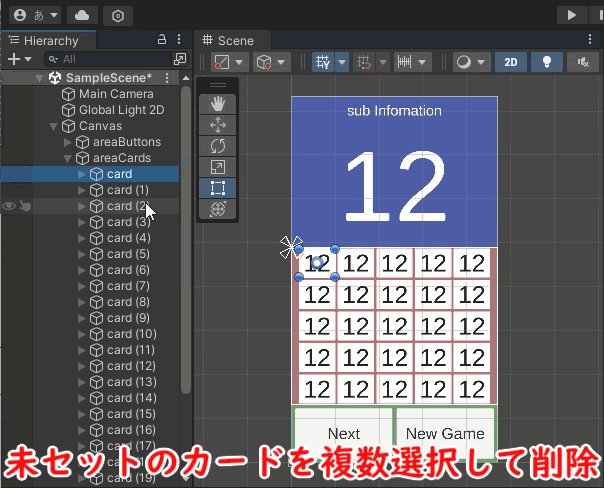
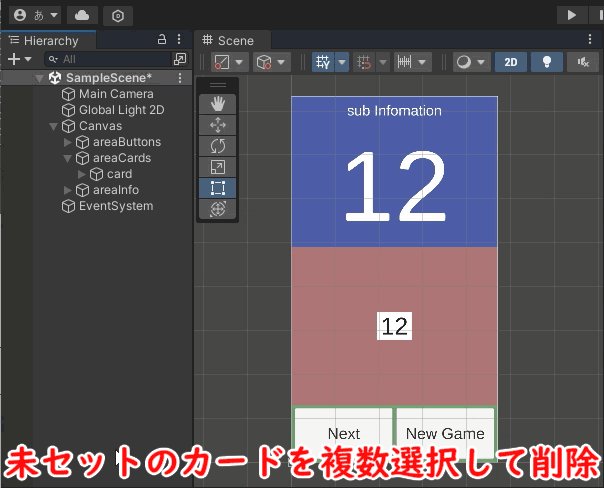
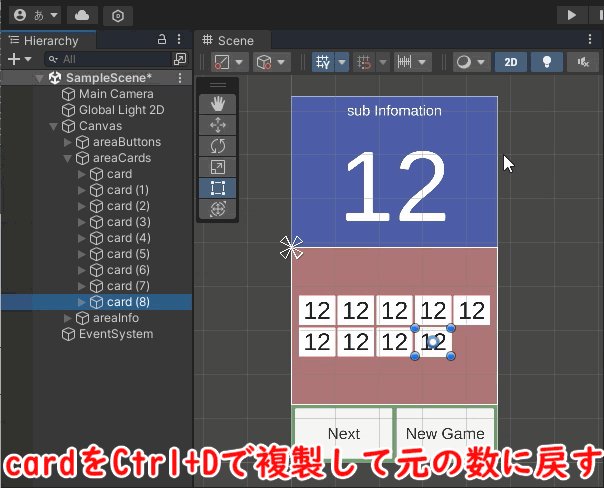
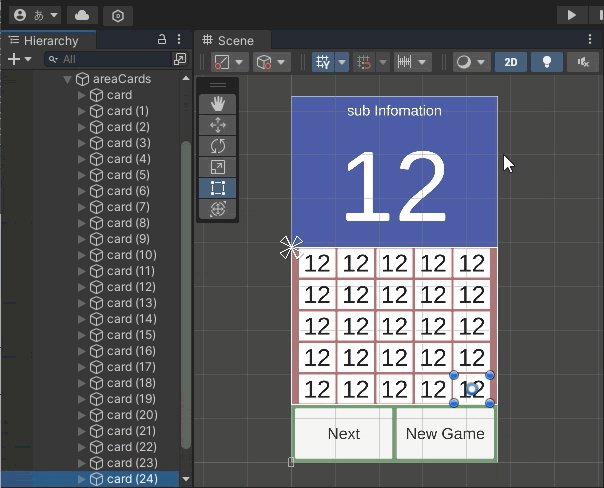
他のカードにも同様の設定が必要ですが、ひとつずつやってられません。ということで、未セットのcardゲームオブジェクトは削除します。セット済みのcardを複製して、25個に戻します。

CardAreaView
先程作ったカードをまとめるスクリプトを作成しましょう。
スクリプト
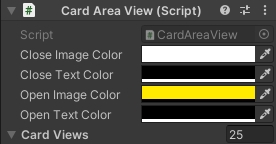
CardAreaViewスクリプトでは、カードが開いた時と閉じたときの色をセットできるようにします。また、各カードはインスペクターでセットします。スクリプトでも取得出来ますが、やりません!
using UnityEngine;
public class CardAreaView : MonoBehaviour
{
[SerializeField] private Color closeImageColor;
[SerializeField] private Color closeTextColor;
[SerializeField] private Color openImageColor;
[SerializeField] private Color openTextColor;
[SerializeField] private CardView[] cardViews;
public void SetCardNumber(int cardIndex, int cardNumber)
{
cardViews[cardIndex].SetCardNumber(cardNumber);
}
public void SetCardOpen(int cardIndex)
{
cardViews[cardIndex].SetColor(openImageColor, openTextColor);
}
public void SetCardClose(int cardIndex)
{
cardViews[cardIndex].SetColor(closeImageColor, closeTextColor);
}
}
インスペクターのセット
ここでのセットは少し注意が必要です。各カードを一気にセットするのですが、インスペクターのロック機能を利用します。areaCardsを選択した状態で、子供にあるcardすべてを複数選択して、インスペクターにセットします。
インスペクターのロックはインスペクター右上の南京錠みたいなアイコンをチェックすることで、異なるゲームオブジェクトを選択しても、固定時のインスペクターの表示を維持します。
- areaCardゲームオブジェクトをロックし、AreaCardViewスクリプトをアタッチ
- 複製したカードを選択
- AreaCardViewコンポーネントのCardViewにドラッグアンドドロップでセット
- このときセットされた個数が25になっていることを確認
- 順番も上からヒエラルキー順になっていることを確認

重要なセットが終わったら4つの色も変更しておきましょう。下図を参考にしてください。このあたりはテスト時に調整しますので、適当でもOK.。

アルファの値(aのところ)が0のままだと透明で見えなくなってしまうので気をつけましょう。
AreaInfo
AreaInfoではテキストが2つだけなので、比較的シンプルな構成になります。
スクリプト
TextMeshProUGUIが2つ。ここではスクリプトの統一感はなくなりますが、変数の本体はprivateな変数。アクセスするにはプロパティ経由でのアクセスで変更できるようにします。
using UnityEngine;
using TMPro;
public class AreaInfoView : MonoBehaviour
{
[SerializeField] private TextMeshProUGUI currentNumberText;
[SerializeField] private TextMeshProUGUI subInfoText;
public TextMeshProUGUI CurrentNumberText => currentNumberText;
public TextMeshProUGUI SubInfoText => subInfoText;
}
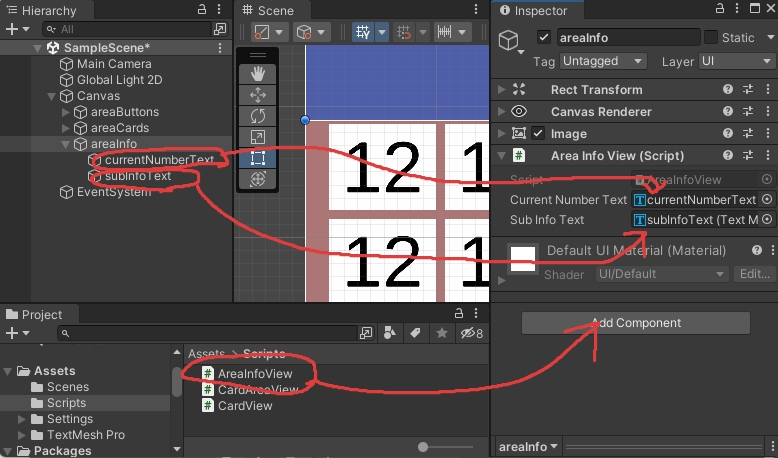
インスペクターにセット
作成したスクリプトはareaInfoゲームオブジェクトに貼り付けます。あとは子供にあるテキストを名前に沿ってセットします。

以上でViewを制御するスクリプトとそのセットが完了しました。これで次回はビンゴゲーム作成の本編作成に移りましょう!!!

コメント