耳のモデリングは少し調整が難しい部分があります。サブディビジョンサーフェスを適応し、見比べながら調整していきます。各ポイントを抑えつつ、参考にするモデルの耳の形に合わせて見てください。
今回の目標
耳一気に作ります。モデリング用語もさながらですが、耳珠って言葉を初めて知りました。こういうの検索する時に便利なので、知っとくだけで検索がはかどりますね。
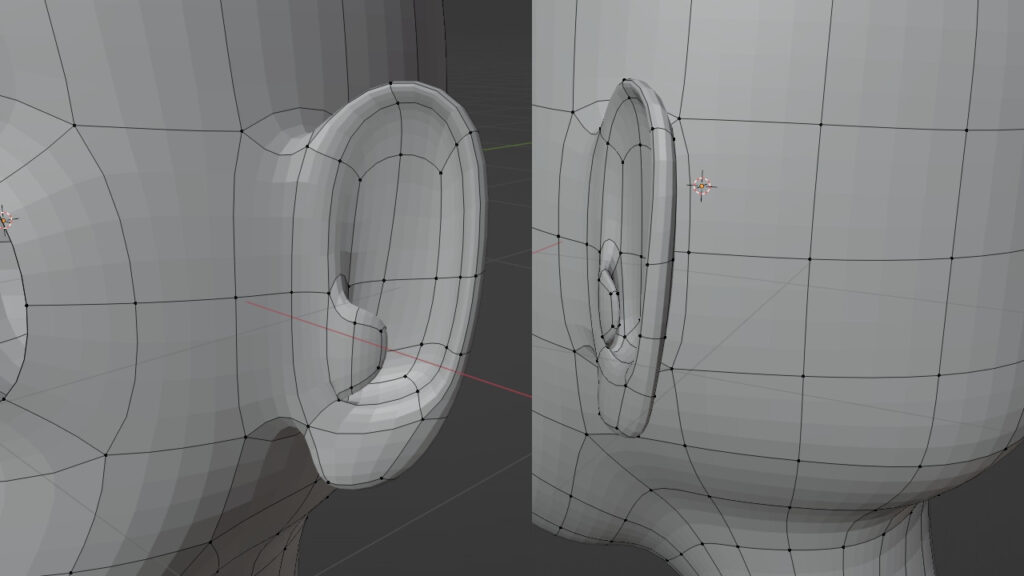
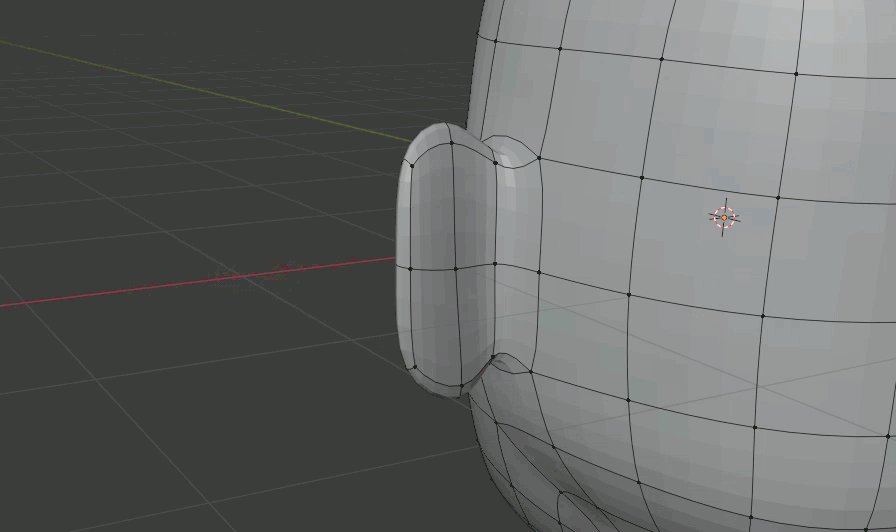
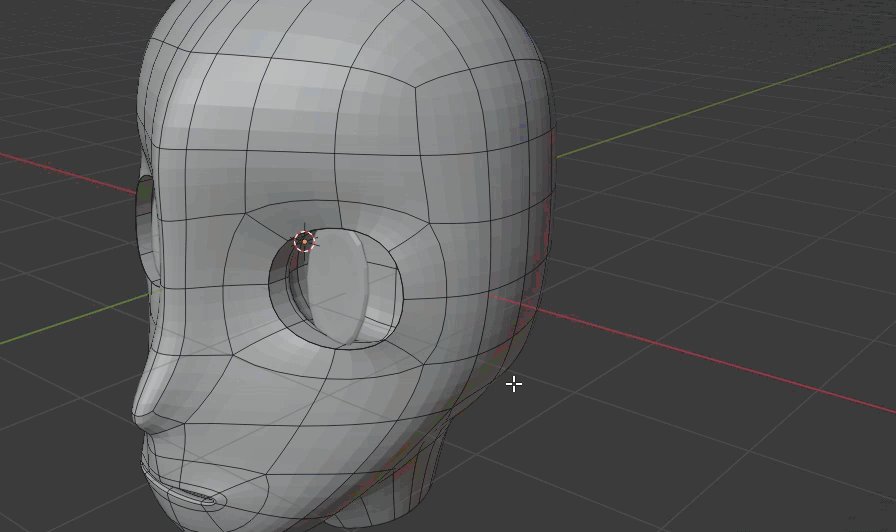
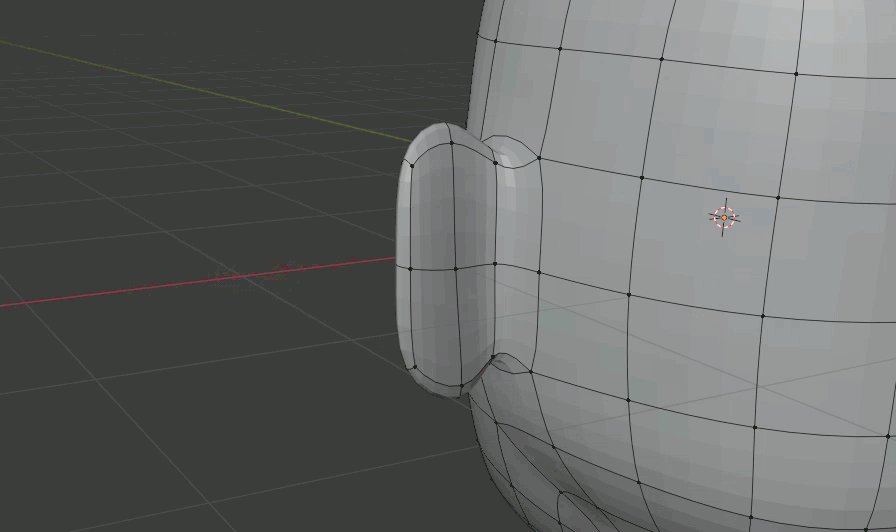
仕上がり
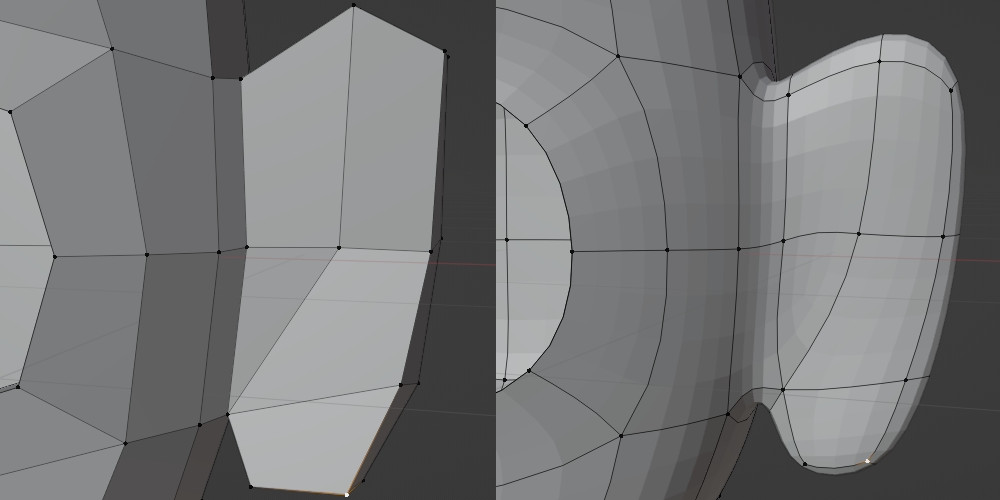
Headのモデルにもサブディビジョンサーフェスを追加するので見た目がちょっと変わりますね。耳などはサブディビジョンサーフェスで結構見え方が変わってしまうので、サブディビジョンサーフェスの有無状態を交互に見比べながら調整してください

耳部分を作るステップ
耳は全体を通して、次のような工程で作成します。
耳の全体になる部分の作成。必要な箇所を押し出したり、ループカットを使って頂点を分割します。

耳たぶになる部分の作成を行います。ここは辺の細分化を行ったり、頂点をマージしたり。

面の差し込みを使って耳の内側にくぼみを作ります。厚みになる部分やくぼみになる部分の関係を見比べながら作成しましょう。

耳の穴の手前のぴょこっと飛び出した部分。

やる内容
新しい内容は
- ミラーモディファイアの適応
- 編集モデルの切り替え
- 選択モードの切り替え(名前が合っているかは知らん)
- 頂点モード
- 辺モード
- 面モード
- 頂点のマージ
- Mキー
- 最後に選択した頂点
- 中心とかの方がよく使うかも
- トラブル対応でもよく使うので
- 差し込み
- Iキー(アイ)
- その他基本
- 押し出し:E
- 移動:G
- スケール:S
オブジェクト変更とサブディビジョンサーフェスの使い方
耳のモデリングを行う際、入り組んだところが多いため、細分化(サブディビジョンサーフェス)の結果と見比べながら行います。
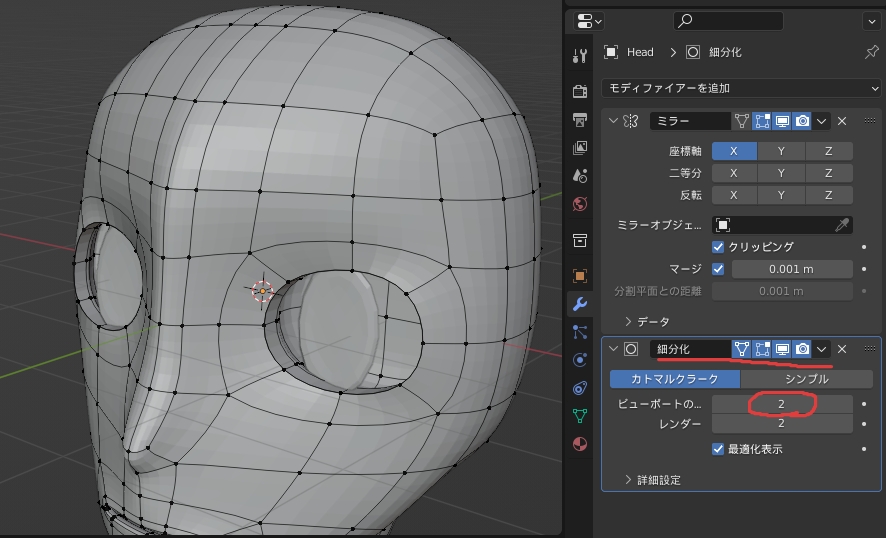
サブディビジョンサーフェスの追加
まずは新しいモディファイアーを追加します。追加する前にはオブジェクトモードを経由してHeadオブジェクトを選択することを忘れずに!
- Headオブジェクトを選択し、編集モードへ戻る
- Tabキーでオブジェクトモードに切り替え
- 顔のモデル(Head)を選択
- Tabキーで編集モードへ切り替え
- サブディビジョンサーフェスを追加
- 右下のスパナマークを選択
- モディファイアーを追加
- サブディビジョンサーフェスを選択
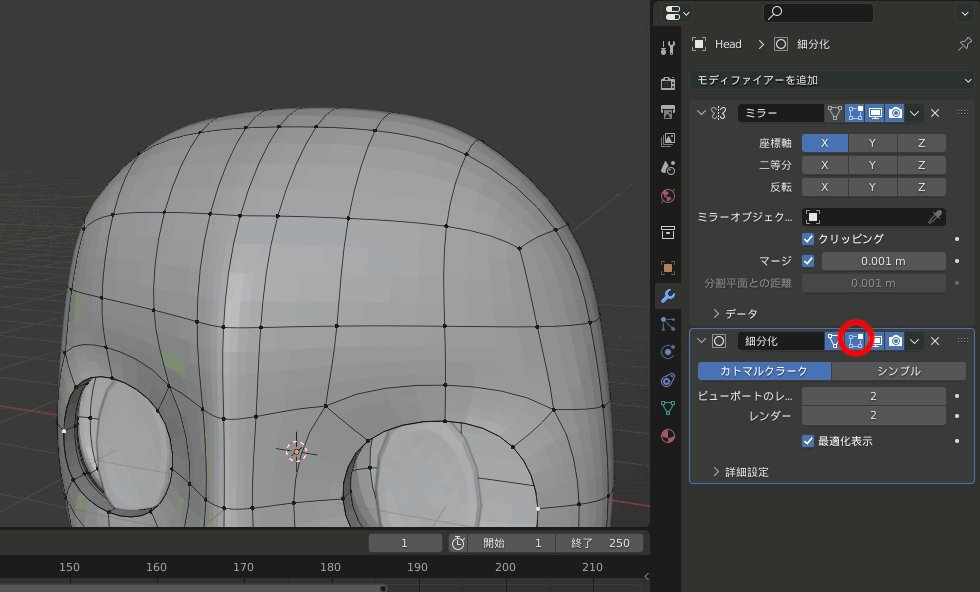
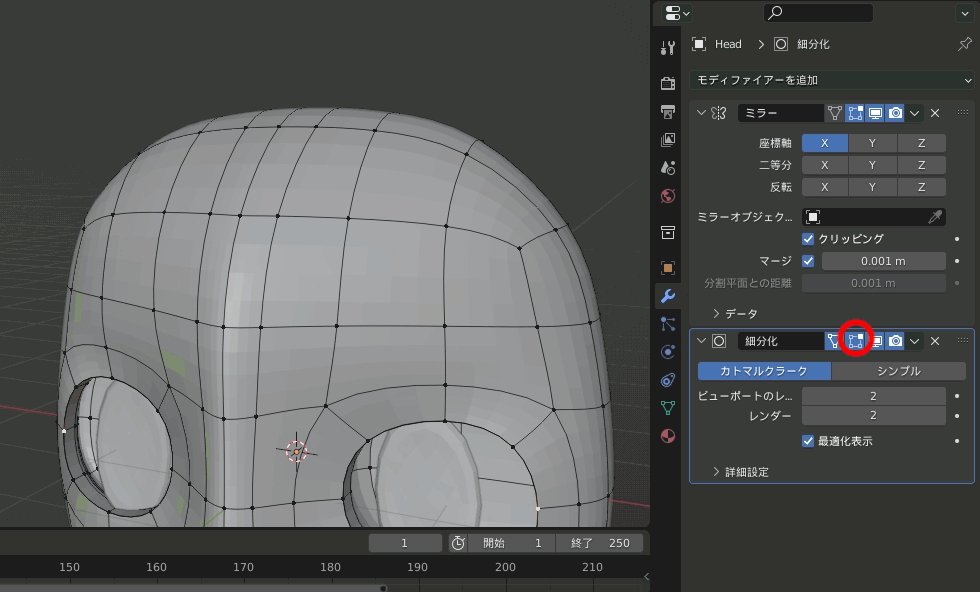
- サブディビジョンサーフェスの設定を合わせる
- アイコンを全点灯させる
- 逆三角形:頂点や辺がモデルに沿って編集しやすくなる
- 四角形:編集中に見え方が反映される
- モニター:ビューに反映される
- カメラ:レンダリング中にモディファイアーを使用(なくてもよい)
- ビューポートのレベル数:2
- アイコンを全点灯させる

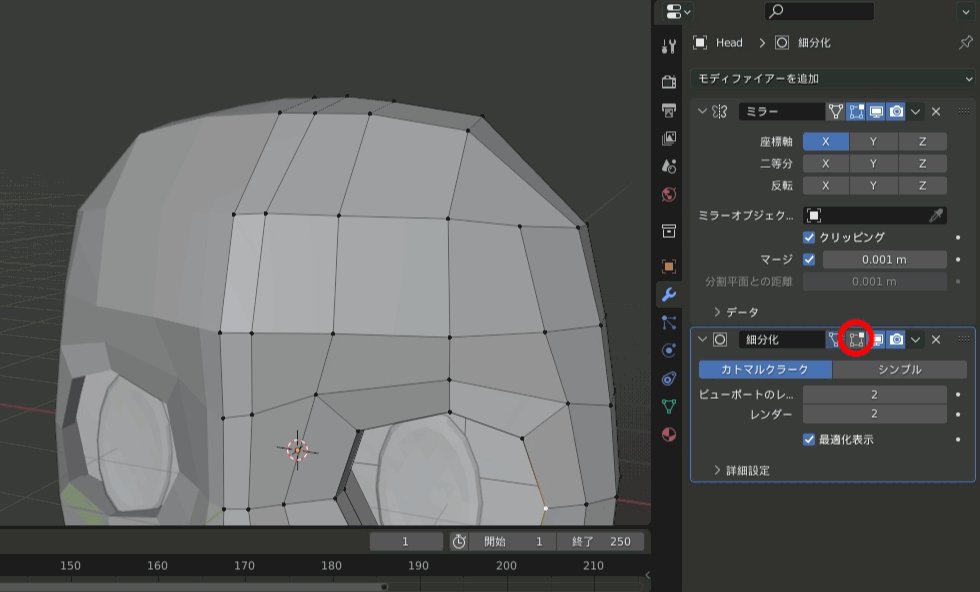
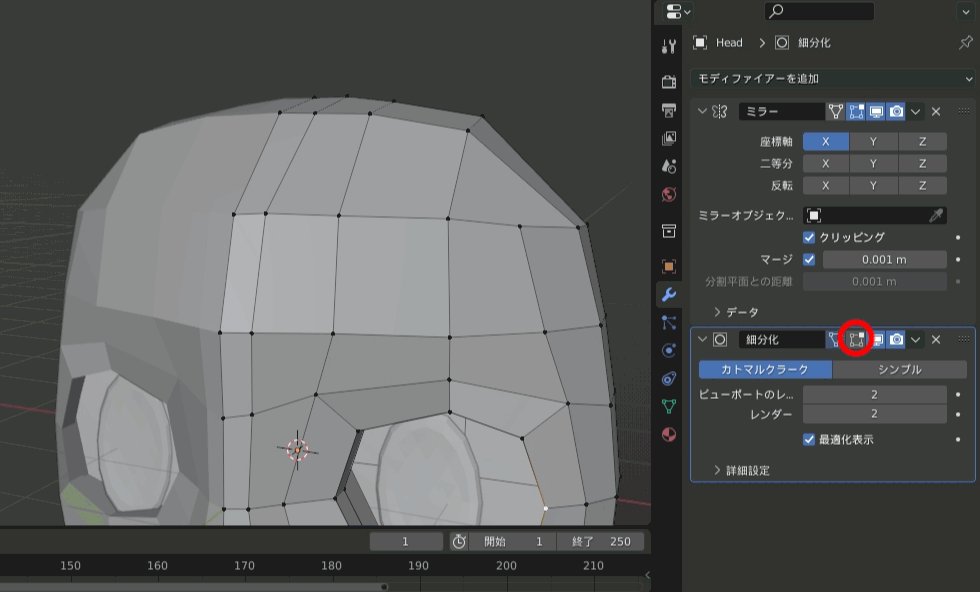
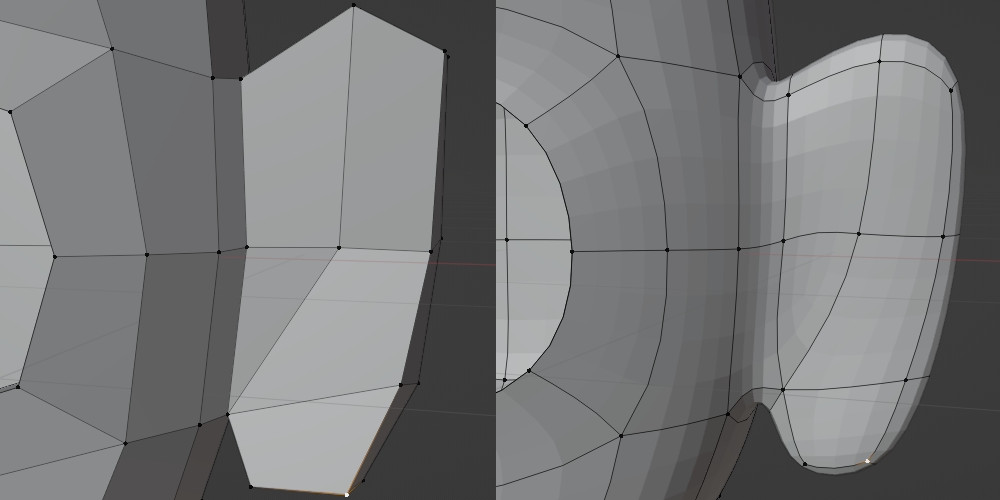
編集中の確認・切り替え方法
サブディビジョンサーフェスは便利なのですが、実際の頂点の調整とは異なります。編集中は四角いアイコンを切り替えながら行うと良いでしょう。

今回の耳のモデリングは交互に見比べながらやると少し調整がしやすいのでここで一旦使えるようになっておきましょう。
耳の形を作る
まずは耳の全体的な形を作ります。押し出し、ループカットなど、おなじみの機能を使います。あとの作業で大きさや形の調整を行いますので、大体合ってたらOKの精神。
押し出しでざっくり作成
まずは耳のおおまかな形を作成します。面モードに切り替えて押し出しを行います。編集モード中の左上部分にある下図のアイコンを選択すると面選択モードになります。

左からそれぞれ(頂点・辺・面)になります。よく使うのでいつでも切り替えられるようになりましょう。
- 面モードに切り替え
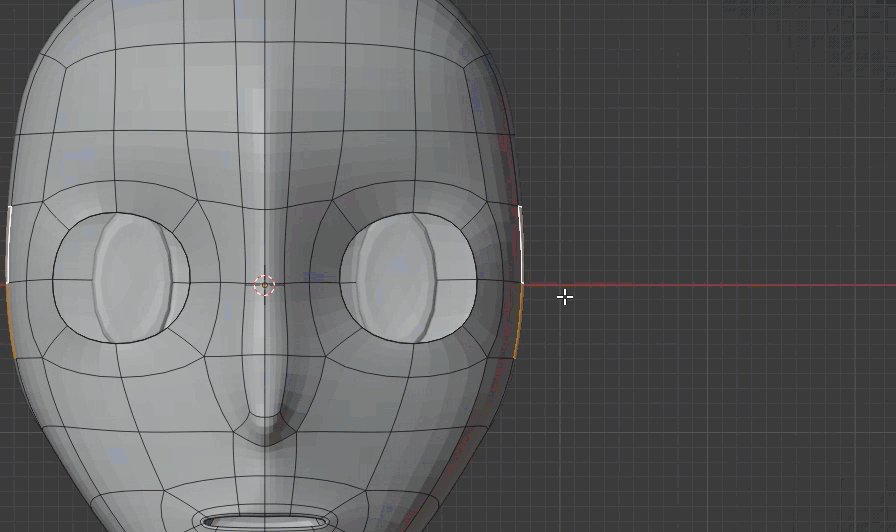
- 顔の側面の面を選択
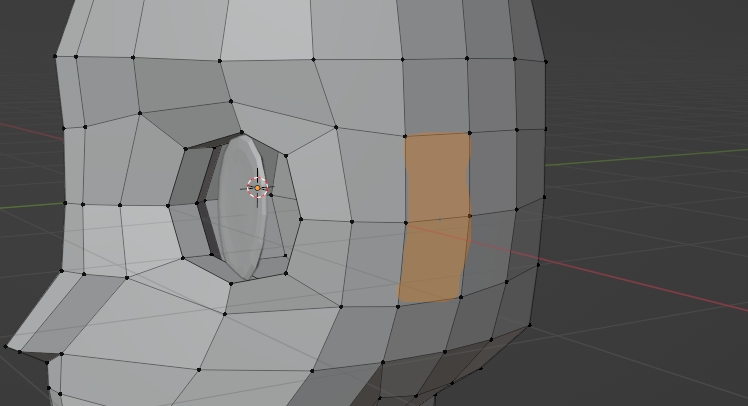
- 下図オレンジの2面を選択

- 1キーで正面からの視点切り替え
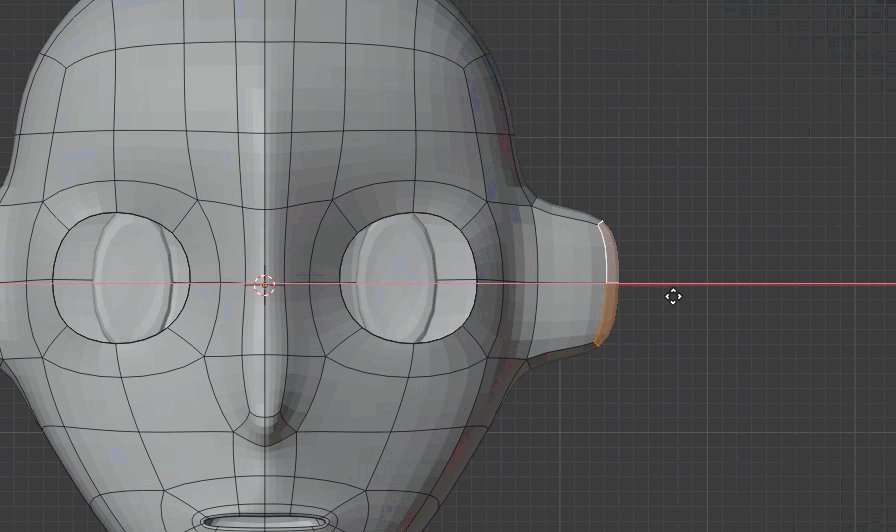
- 横方向へ押し出し
- E>Xで水平方向に固定
- 目安としては目より横幅小さいぐらい

耳の付け根の頂点を作成
押し出した耳に対して、正面から見て縦方向にループカットを行います。だいたい均等に分割することが多かったですが、ループで作った辺を耳の付け根付近に移動させます。手順がいつもと違うのでご注意。
- 正面から見てループカット
- Ctrl+R
- 縦に1本だけ入った状態で1回目の左クリック
- ここで確定せずに次のステップ
- 耳の付け根で確定させる
- マウスを移動させて、ループカットの切り口が移動するのを確認
- 耳の付け根付近で左クリックで確定

 スライム
スライムこの作業はサブディビジョンサーフェスを非表示にしたほうがおすすめです。
目一杯左に寄せてしまうと、付け根と顔の頂点が一致してしまい、耳の分岐点が調整しづらくなります。



あくまで付け根付近!
耳の形をつくるためにもう1本縦線を追加
付け根の線とは別に縦線を追加します。こちらhループカットで縦に線を入れて、等分分割を行います。
- ループカットで等分分割
- Ctrl+Rでループカット
- 縦線が入った状態で左クリック>右クリックで等分分割


耳の形を少し調整
最初の調整としてはみみ全体の厚みを変更。付け根から薄く変形させます。
- 前から見た調整
- 上下に縦長
- 上の方が少し広め
- 横から見た調整
- 耳の外側が後ろ方向
- 縦方向に対して中央側を後ろ側に凹ませる




耳たぶの作成
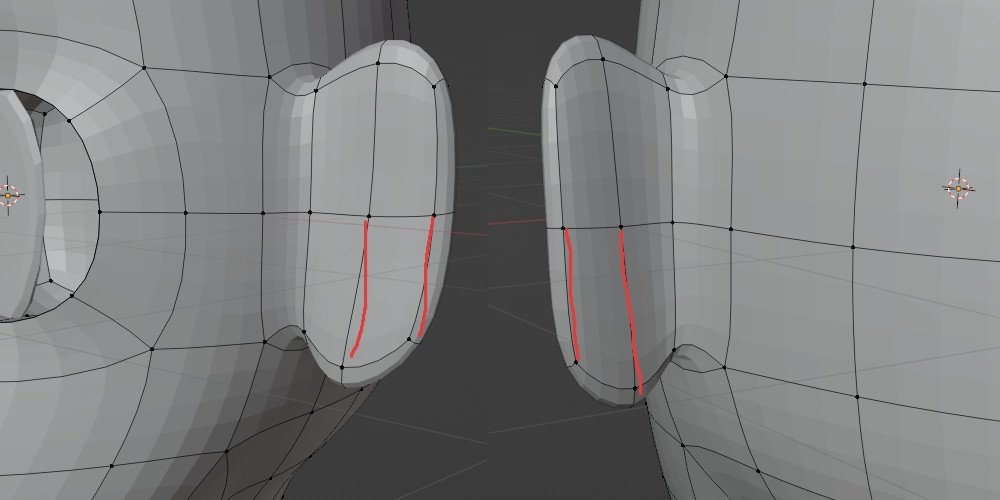
辺の細分化1
耳たぶを作るにはいくつか頂点が必要になります。ループカットでは分割されすぎるので必要になる部分だけを選択して行います。
- 辺モードに切り替え
- 下図の赤線部分の4辺を選択
- 右クリック>細分化を選択




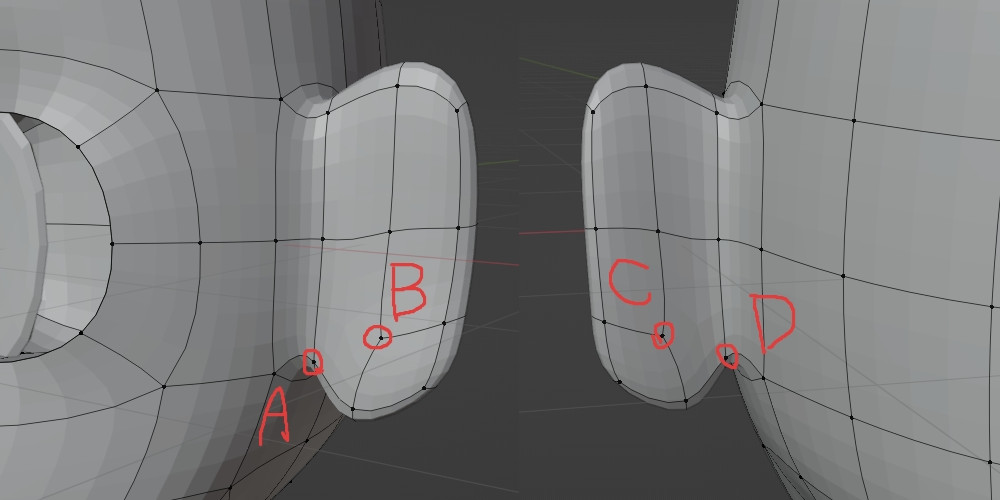
頂点のマージ
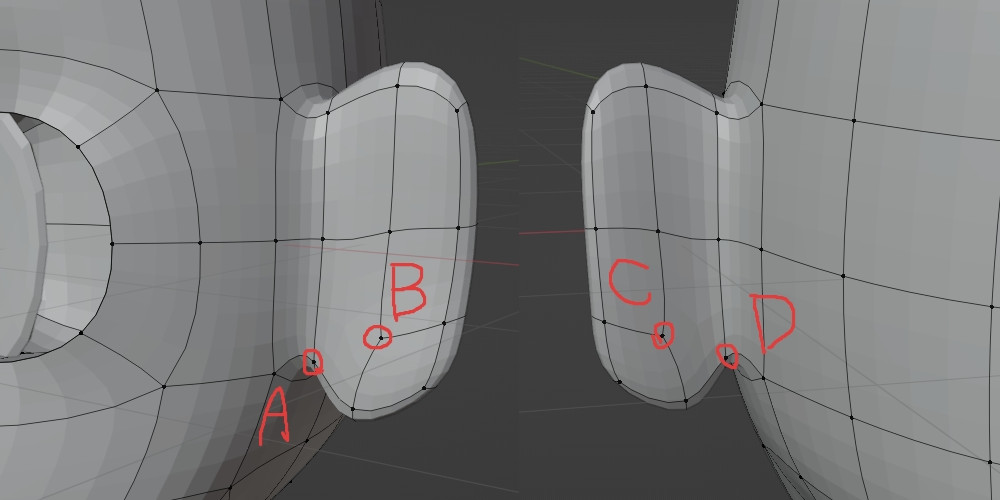
耳たぶの形を作るために、頂点のマージを行います。下図のA,BとC,Dの各頂点をマージします。


- 頂点モードに切り替える
- 上図を参考に2つの頂点を選択する
- A,B(Aを最後に選択)
- C,D(Dを最後に選択)
- マージを行う
- 2つの頂点が選択された状態で[M>最後に選択した頂点に]を選択
- 2組マージが行えたら完了。
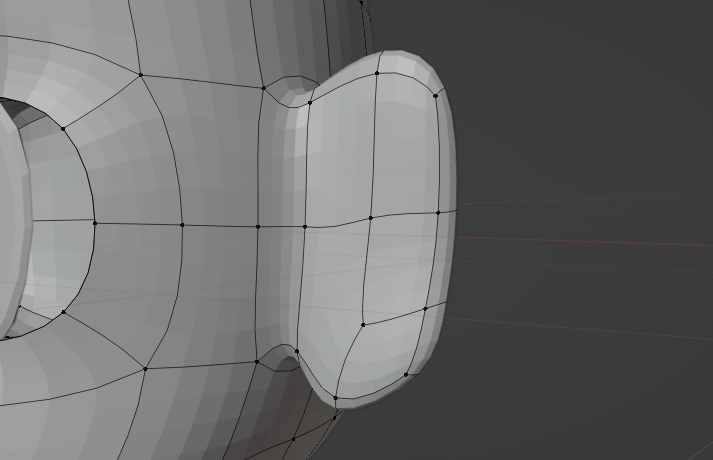
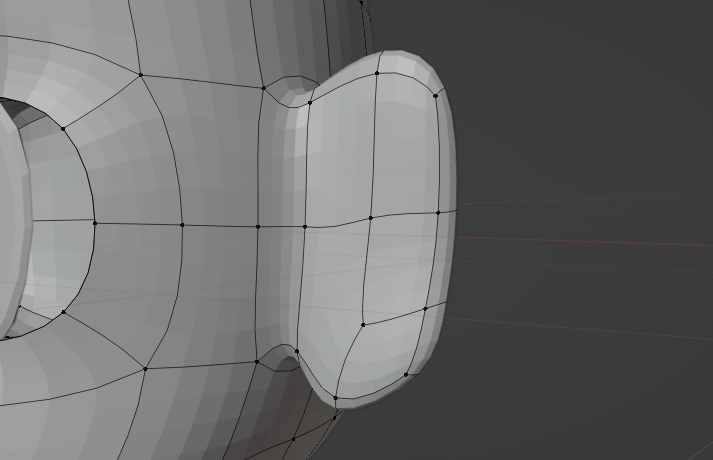
耳たぶの形を整える
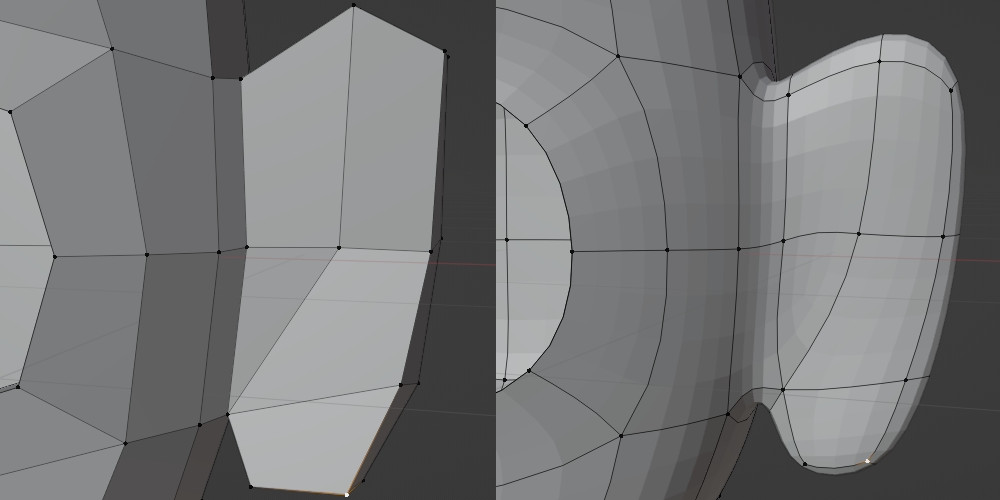
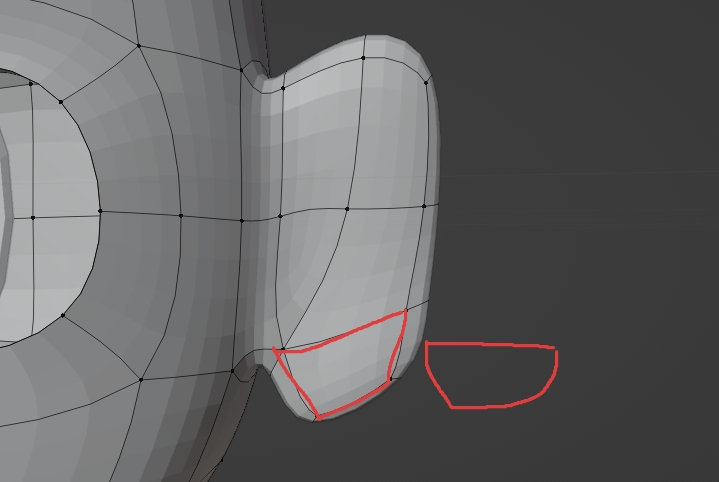
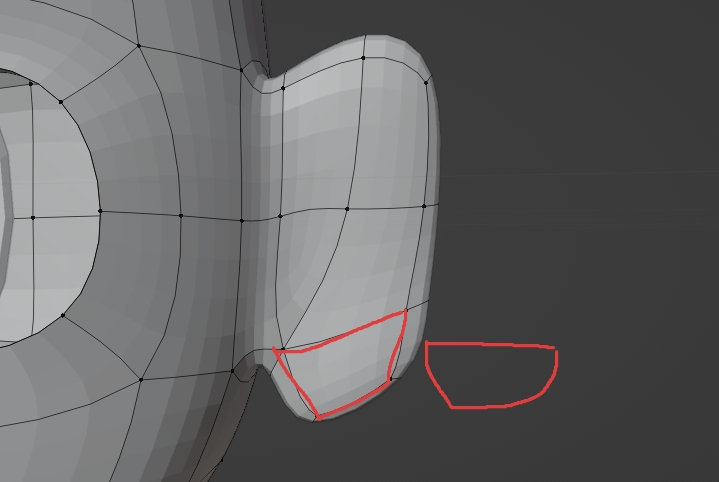
下図の赤い囲みの四角形の上がわの辺が水平になるようなイメージで調整を行います。後ろ側も同様に調整します。


作業中はサブディビジョンサーフェスの切り替えを行いながら、通常の頂点がおかしくなっていないか比較しながら調整してください。


辺の細分化2(くぼみの下準備)
辺の細分化1と同様に再び細分化します。1のときと同じような位置の辺を細分化します。
- 辺モードの切り替え
- 下図の赤い4つの辺を選択
- 右クリック>細分化


分割後は上下の隙間などが均等になるように微調整すると良いですが、そのままでもいったん構いません。続きの作業は一度そのままで進めます。
耳のくぼみ部分の作成
耳のくぼみを作ります。耳は細かく見ると複雑な形をしていますが、ここでは簡易的に作成を行います。形に拘りたい場合は頂点の移動をうまく利用して調整してみてください。
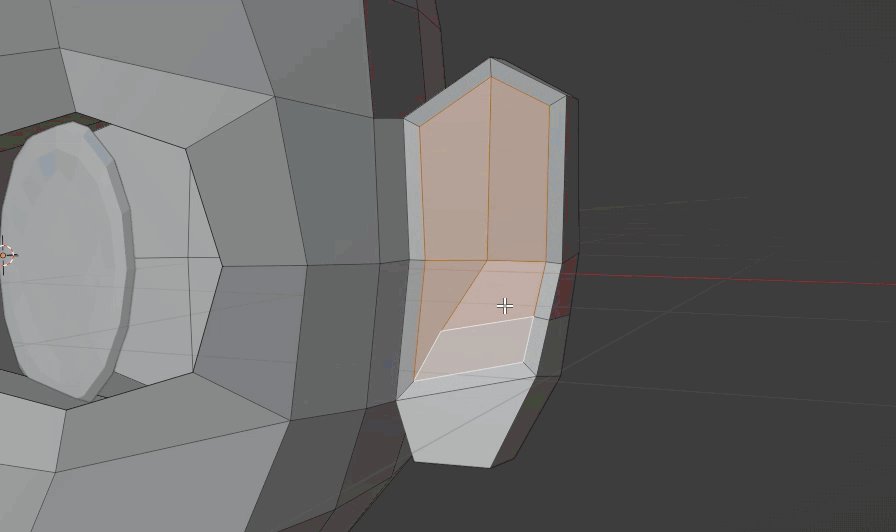
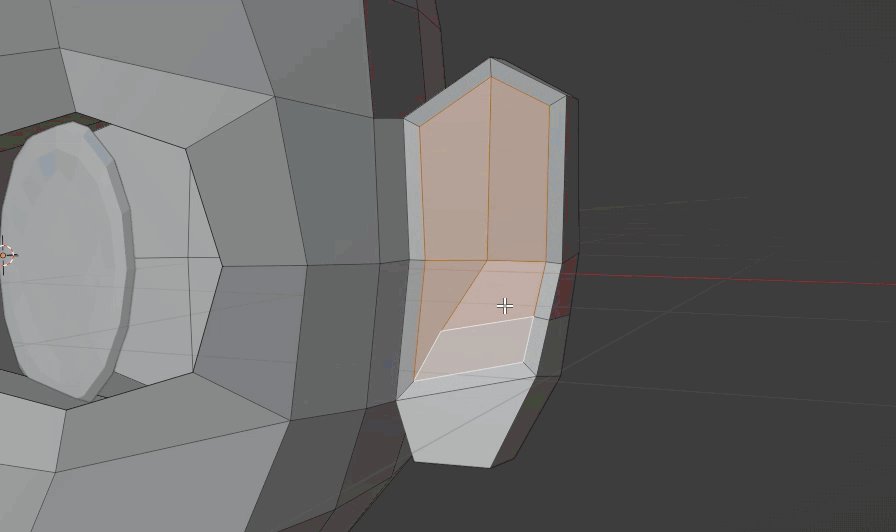
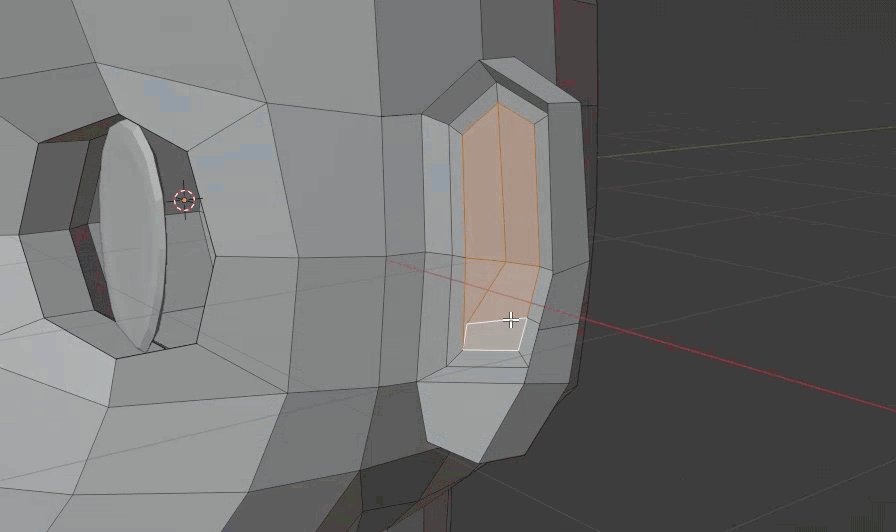
差し込みで耳のくぼみになる部分を作成
下図の色がついた部分を選択して、面の差し込みや移動を利用しながら選択した形の内側にくぼみを作ります。くぼみを作るには厚みに当たる部分が必要になるため、そのまま奥に移動させただけではうまくいきません。


- 面選択モードに切り替える
- 上図のオレンジ色の5つの面を選択
- A-面の差し込みを行う
- iキーで面差し込み
- ちょっぴりだけ小さくして左クリックで確定
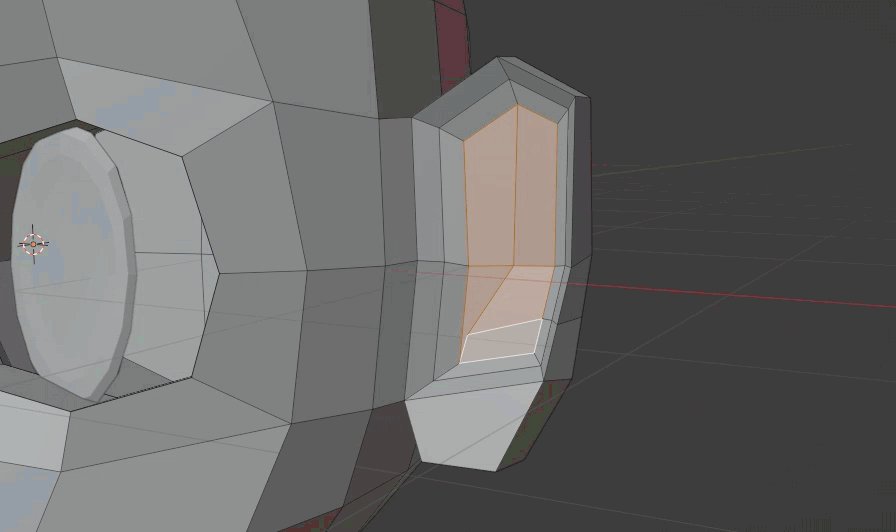
- B-3キーで横からの視点に切り替え(見づらい場合は斜めでもOK)
- C-差し込みで作った面を耳の奥側に移動
- Gキーで移動(プロポーショナルは切っておく)
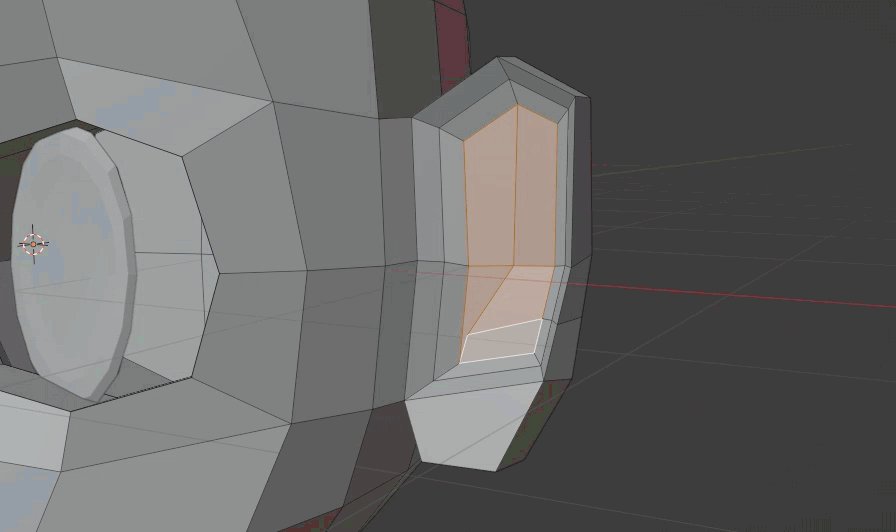
- A-B-Cの工程をもう一度繰り返す





差し込みはサブディビジョンサーフェスを切ったほうが作業しやすいと思います。差し込んだ面が確認しやすいですよ。
耳の形をいい感じにする
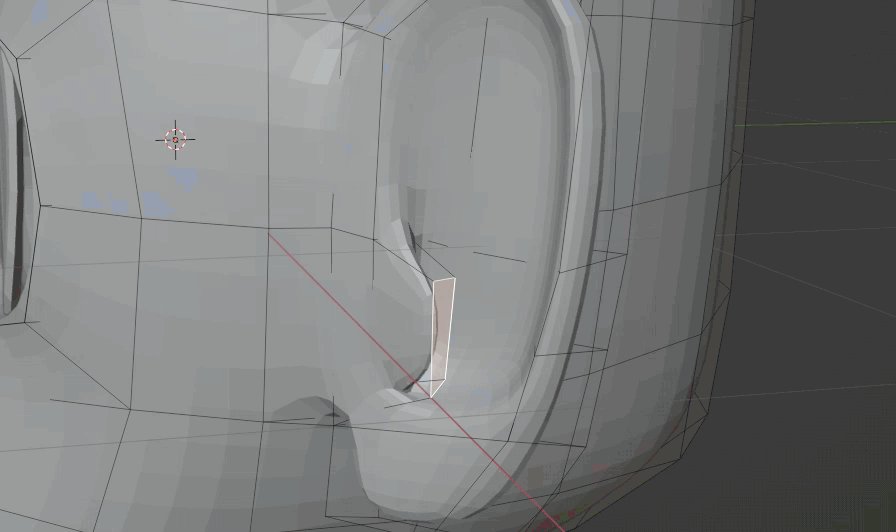
ここまでは機械的な操作で耳を作って来ました。耳珠(じじゅ)を作る前に耳の傾き具合やくぼみなどを調整します。


耳珠(じじゅ)の作成
耳制作の締め、耳珠!さも知ってるふうに言ってますが、モデリングするまでこの部位の名前知りませんでした。
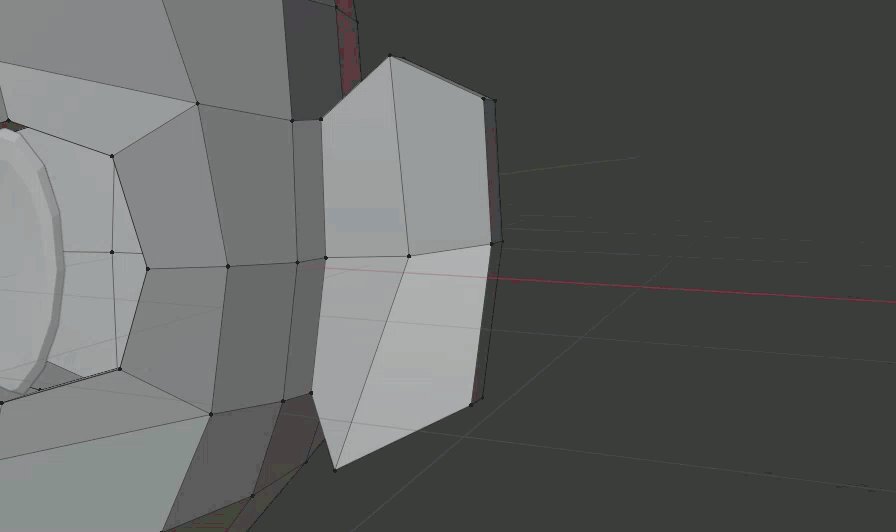
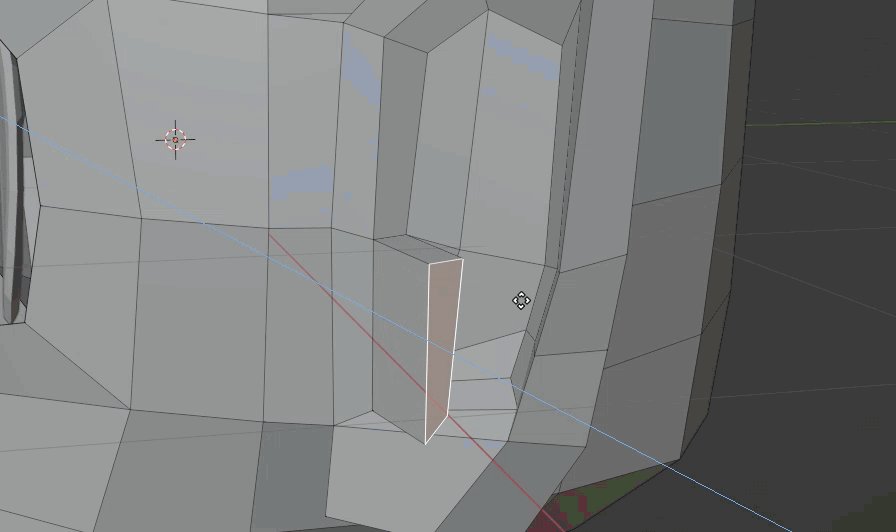
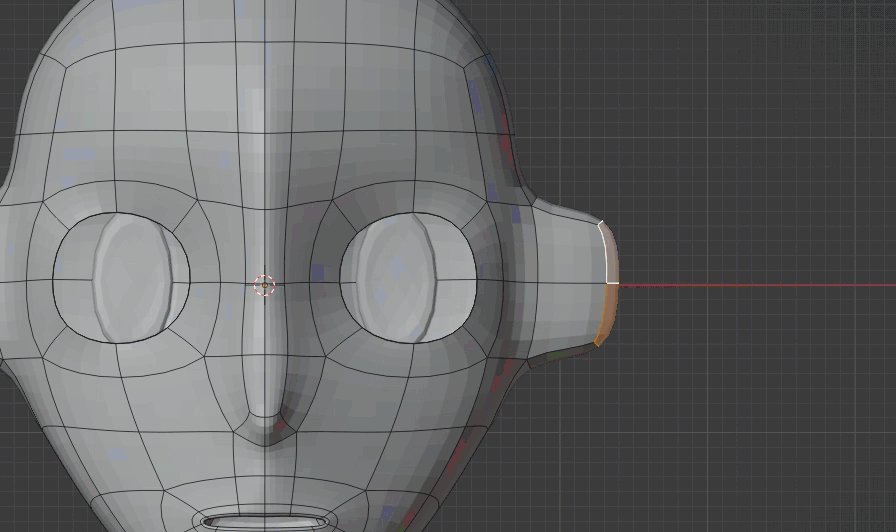
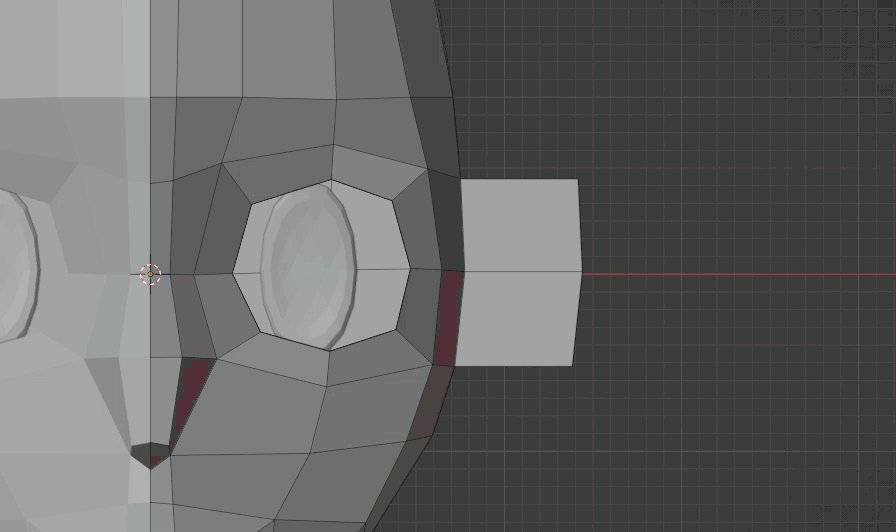
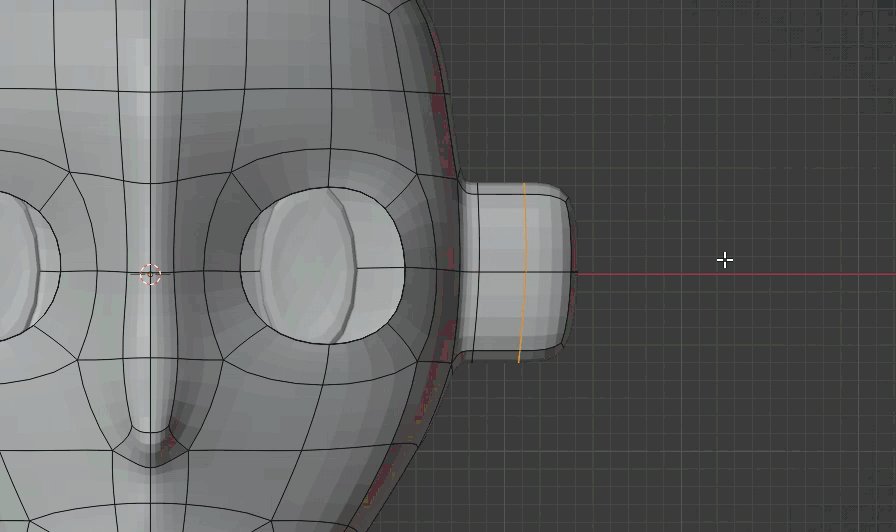
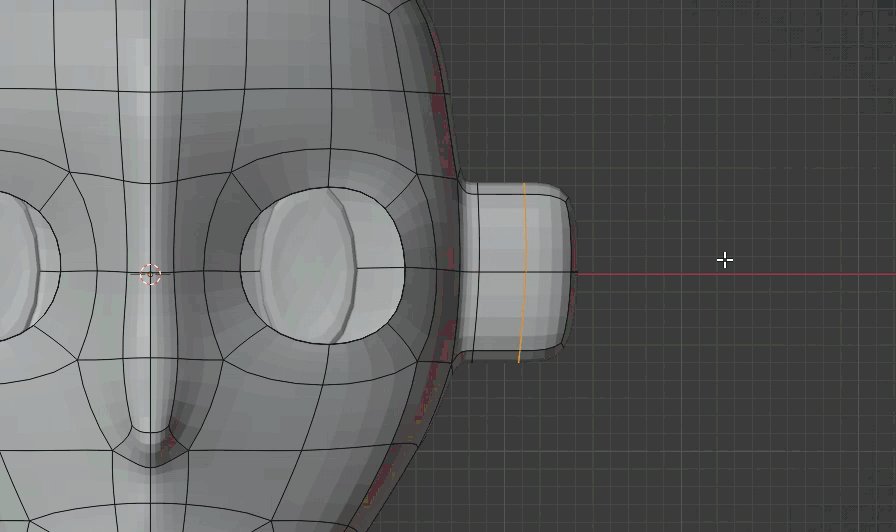
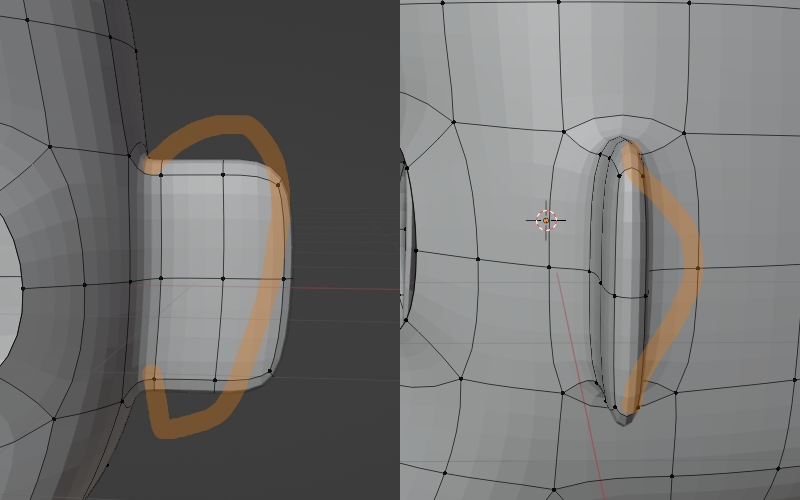
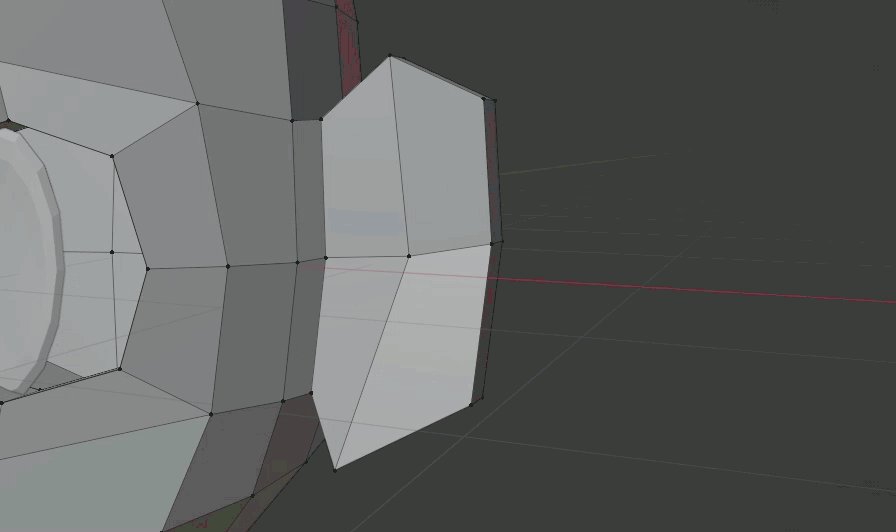
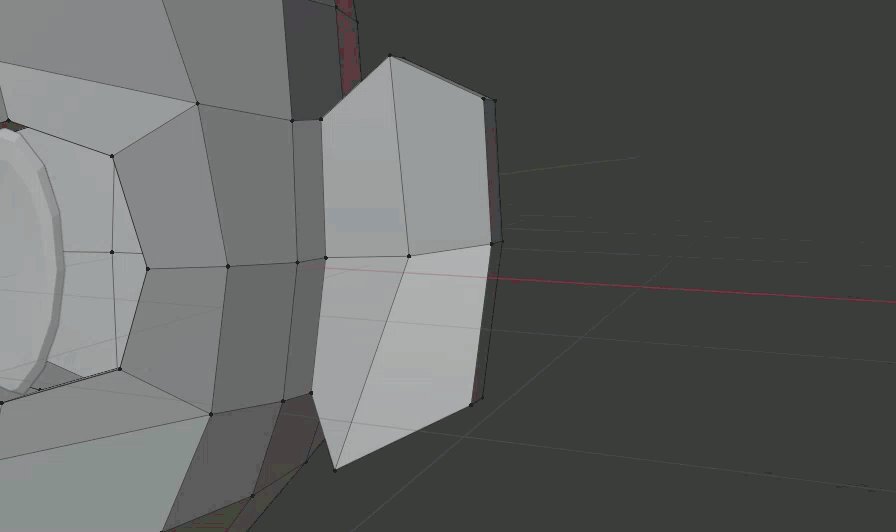
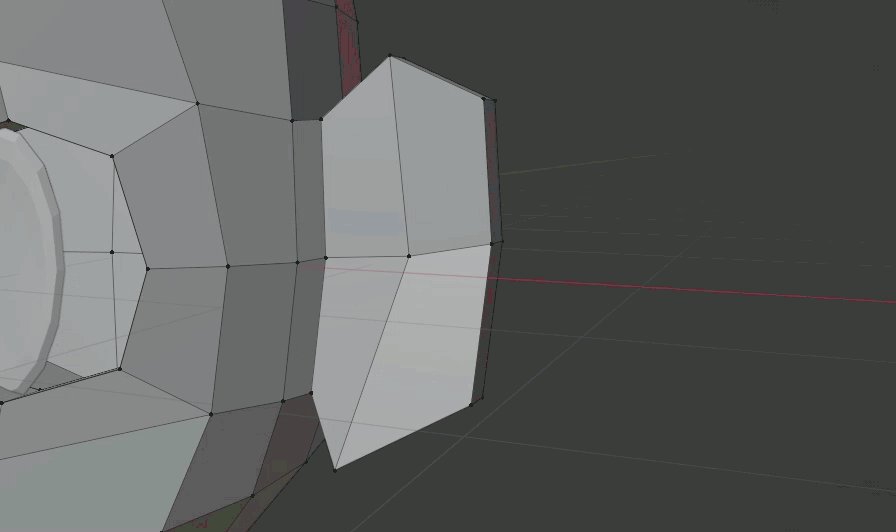
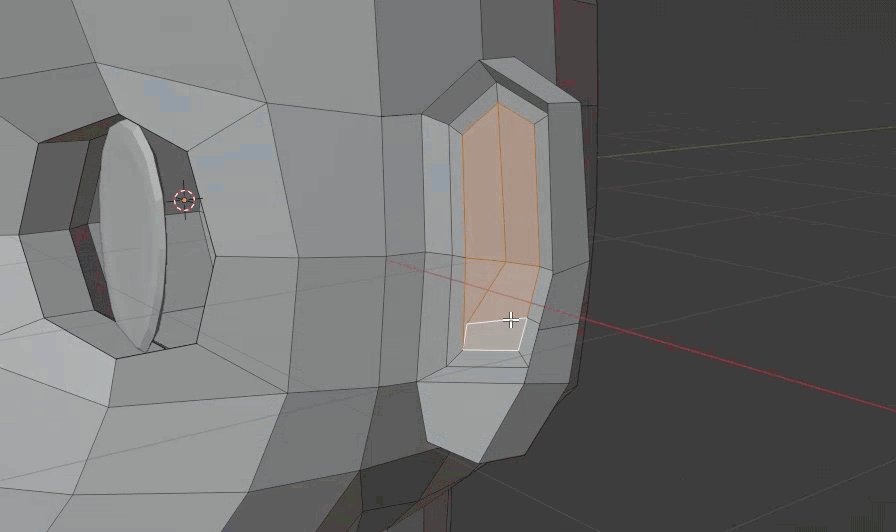
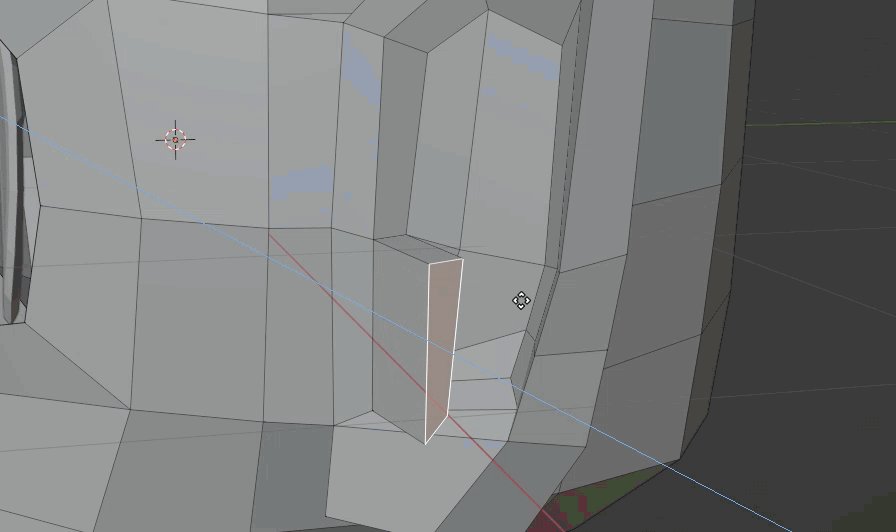
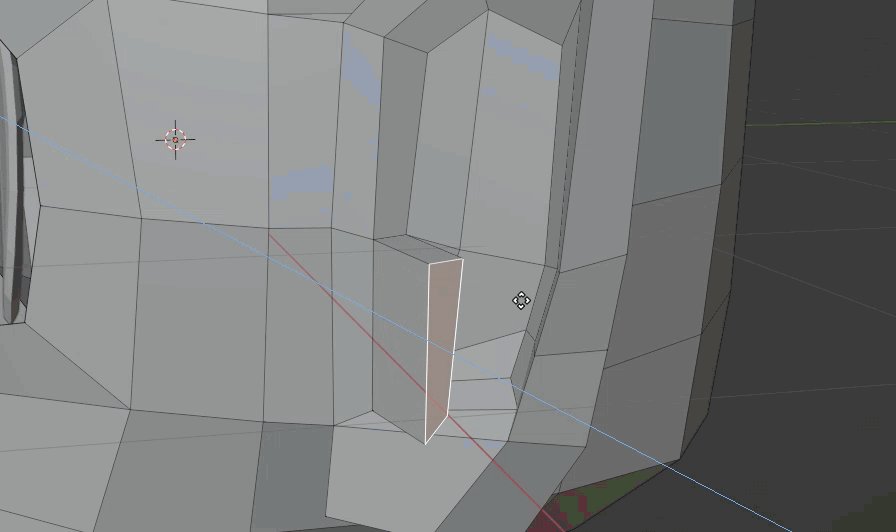
押し出しで形を作る
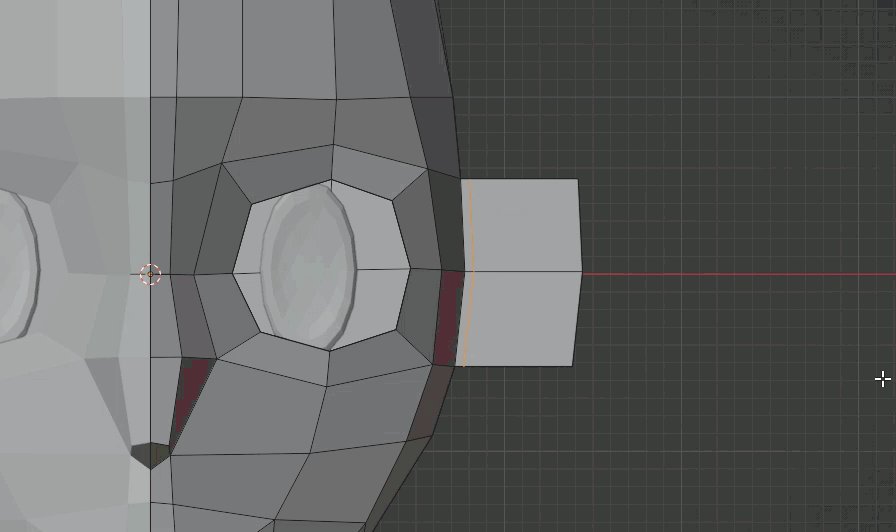
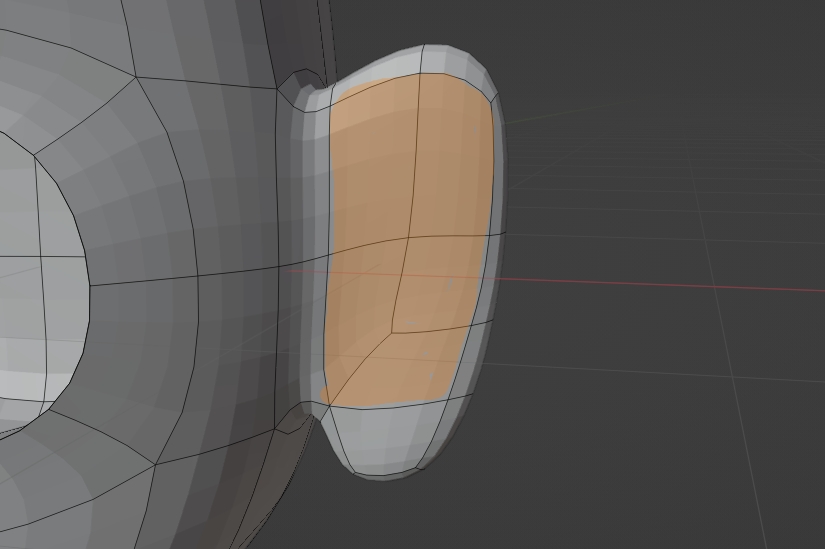
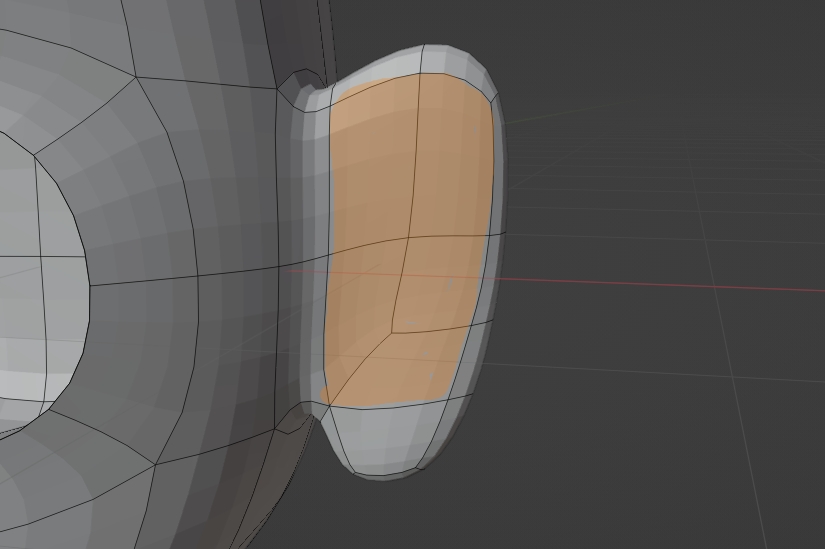
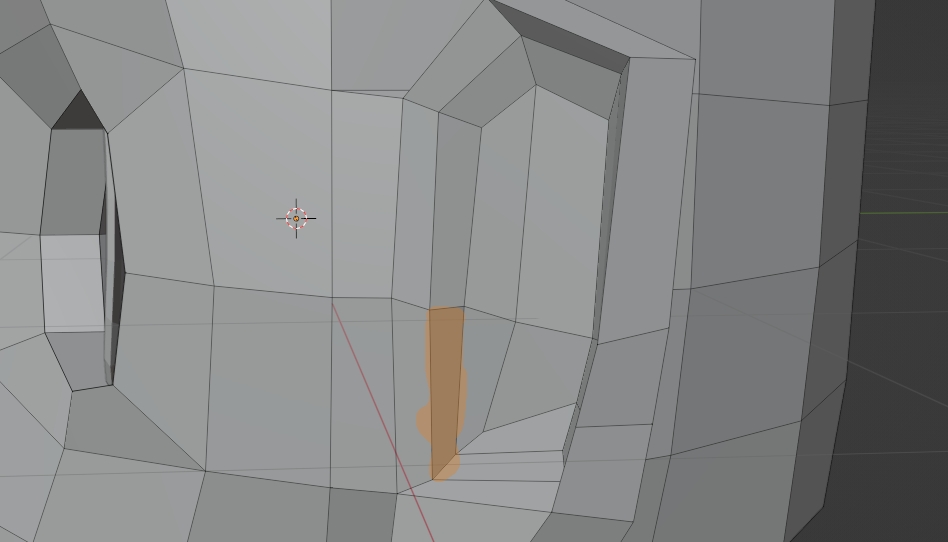
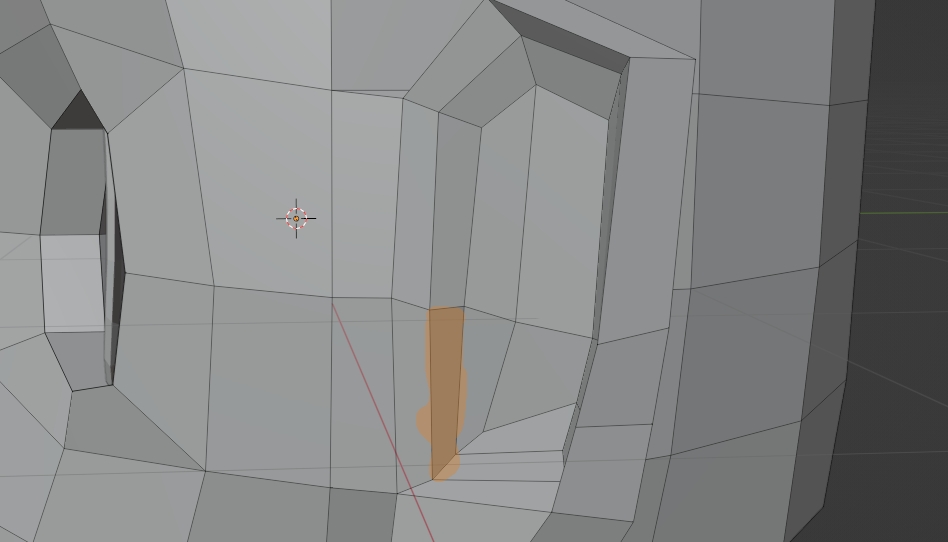
下図のオレンジ部分を押し出して耳珠を作ります。サブディビジョンサーフェスを見ながらやるかどうかは好みですが、編集自体は無効にしたほうがやりやすいと思います。


- 面選択モードへ変更
- 上図オレンジの面を選択
- 押し出し
- Eキーで押し出し
- 面の押し出しは勝手に垂直方向になるので、今回は軸指定しなくてもOK
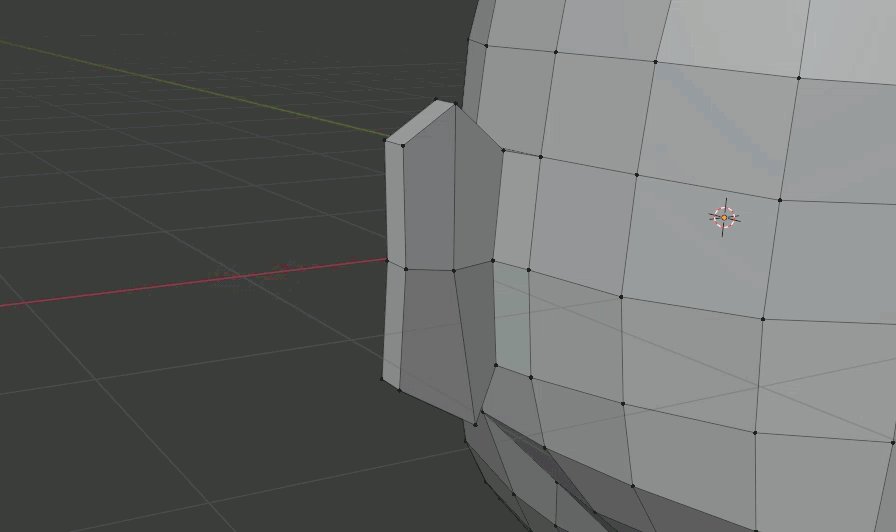
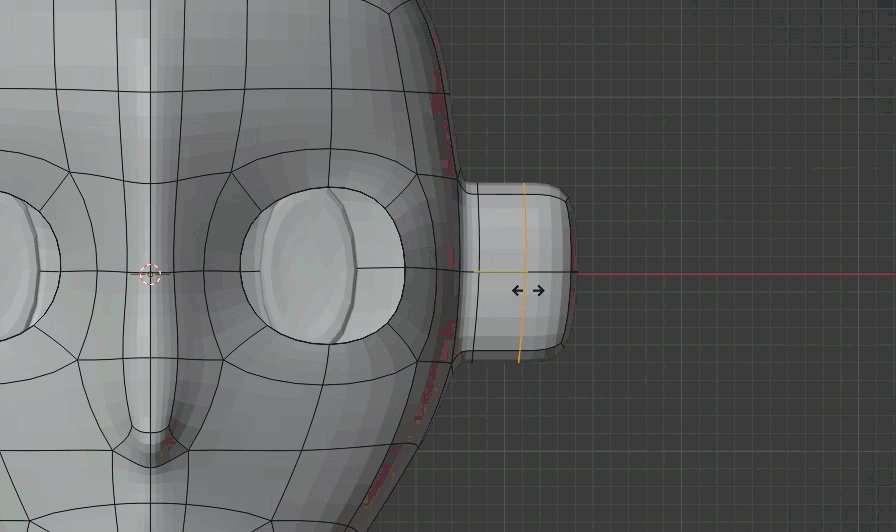
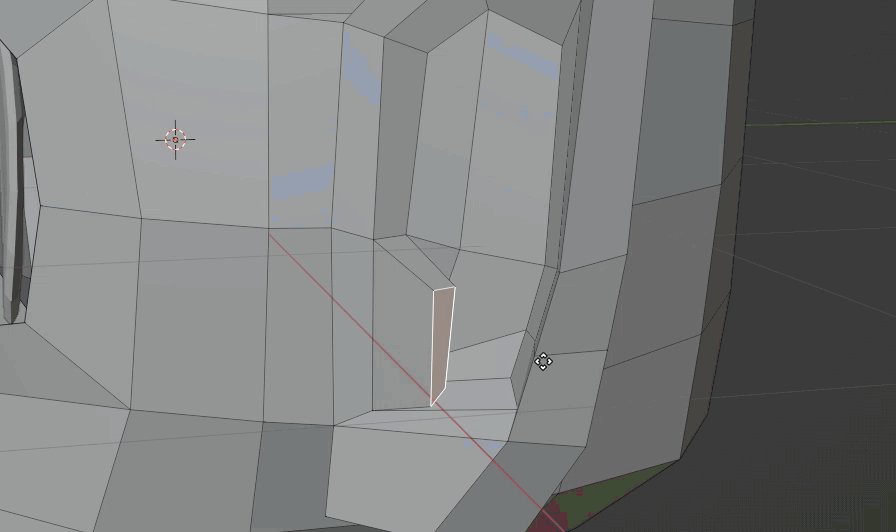
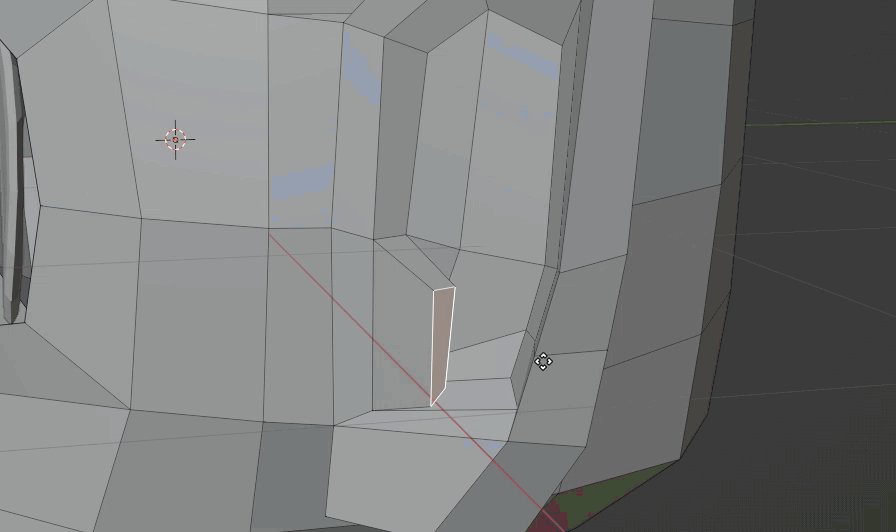
- 耳珠の先端を調整
- Sキーで先を少し小さくする
- 耳にめり込まない様にGキーで上に持ち上げる


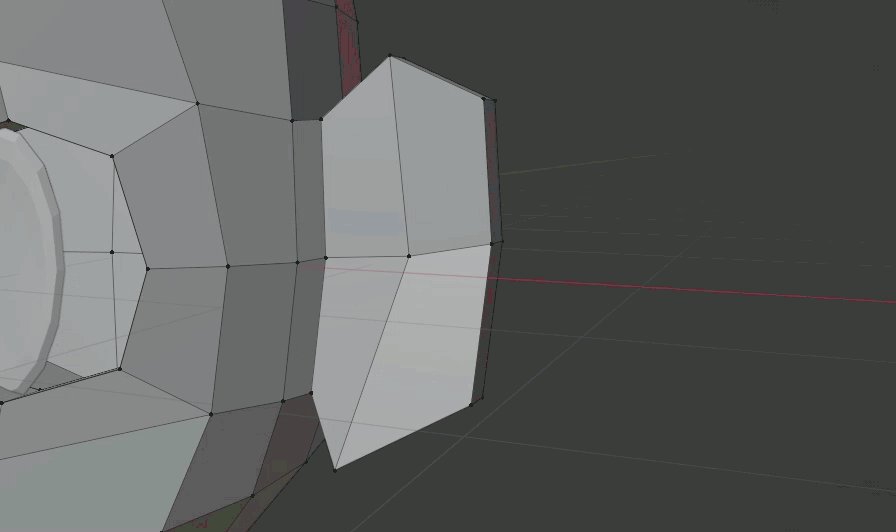
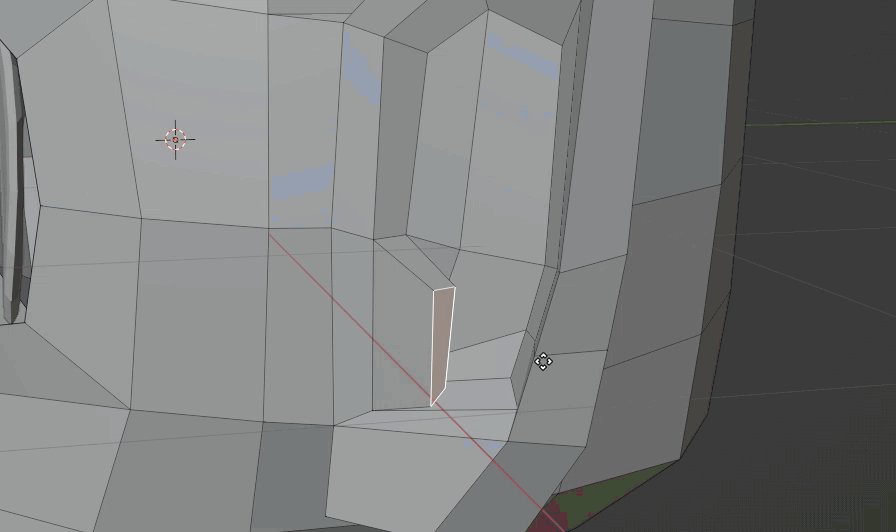
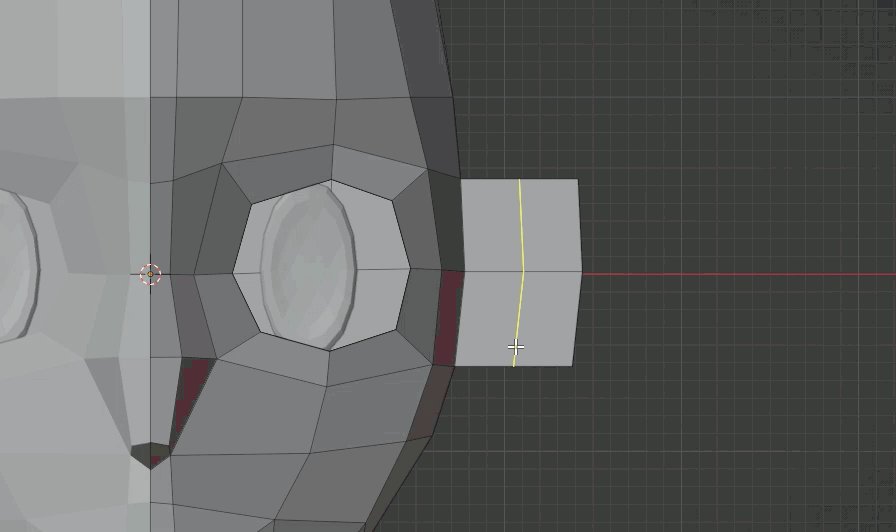
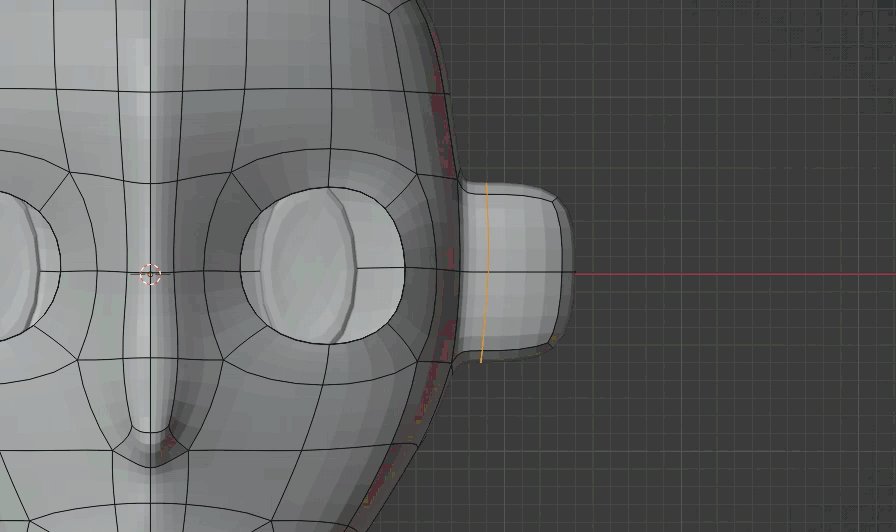
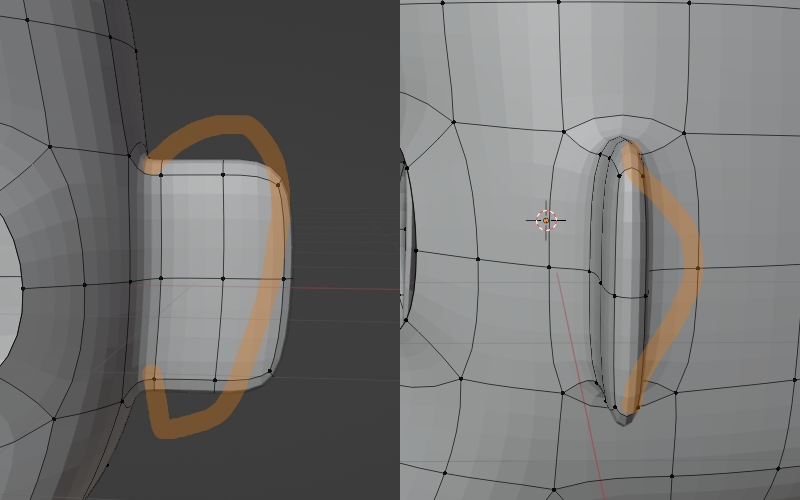
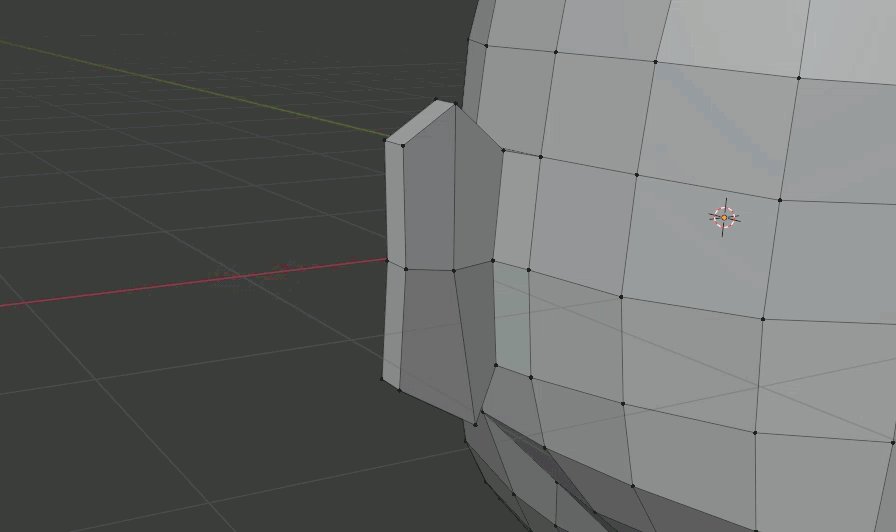
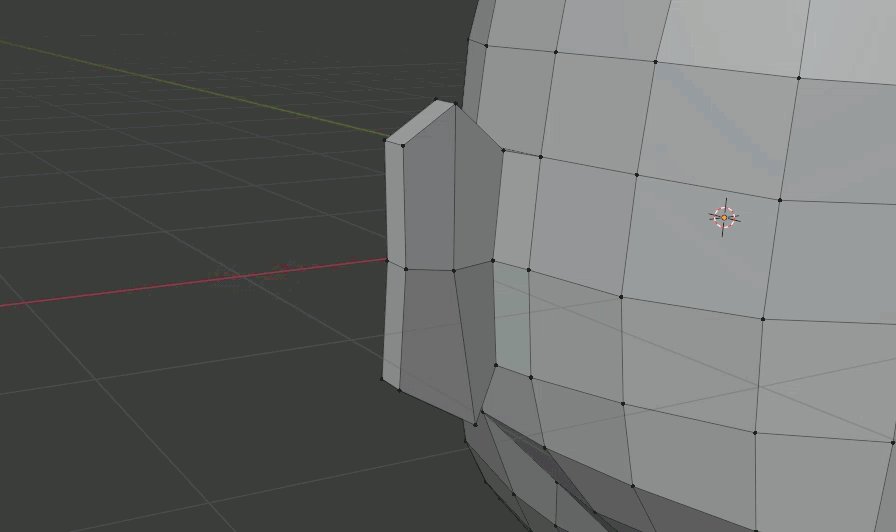
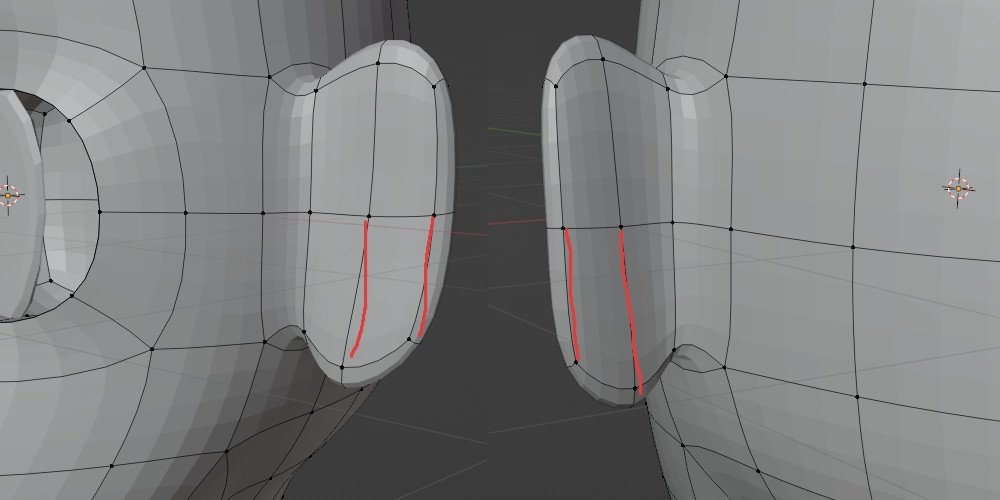
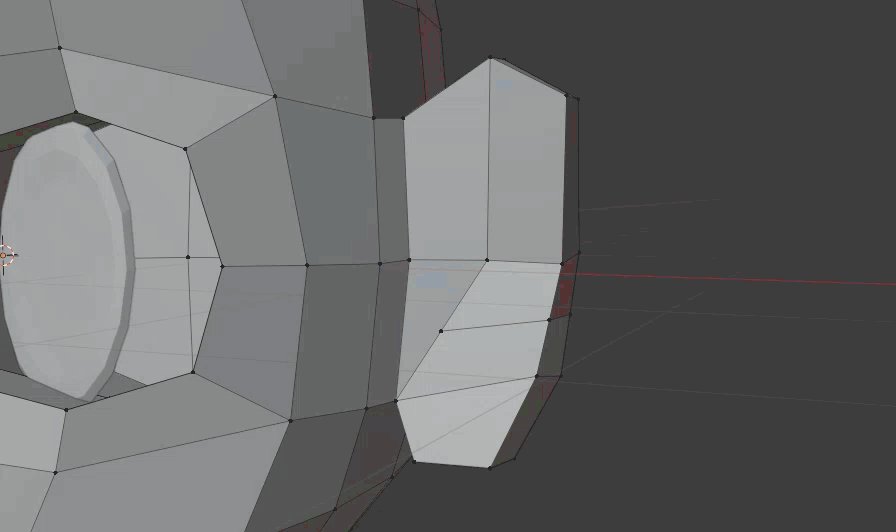
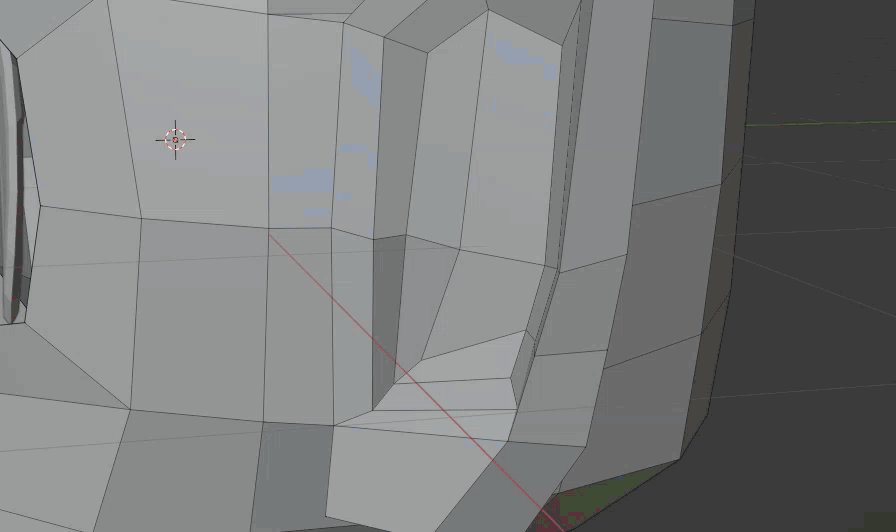
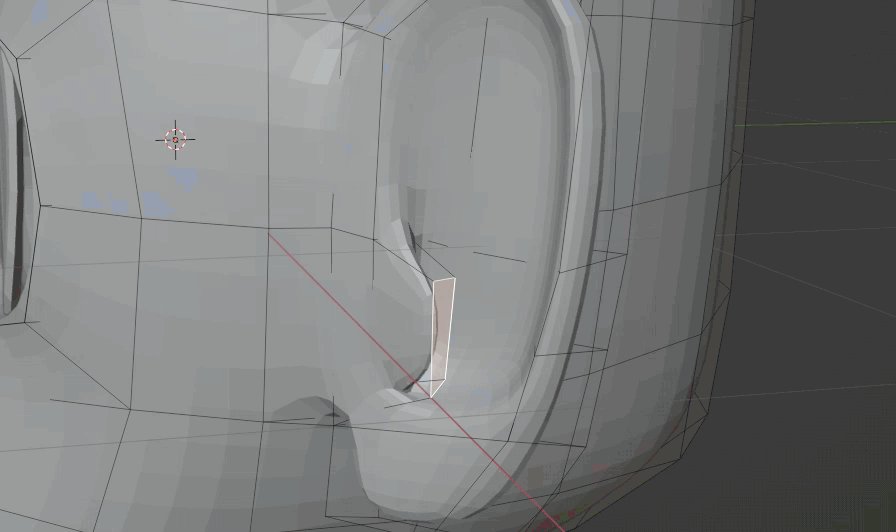
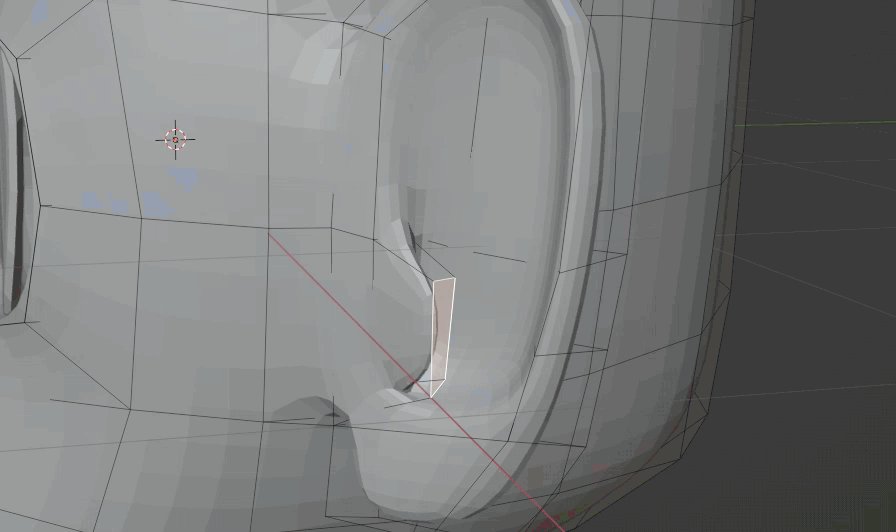
切れ込みを入れて形を調整
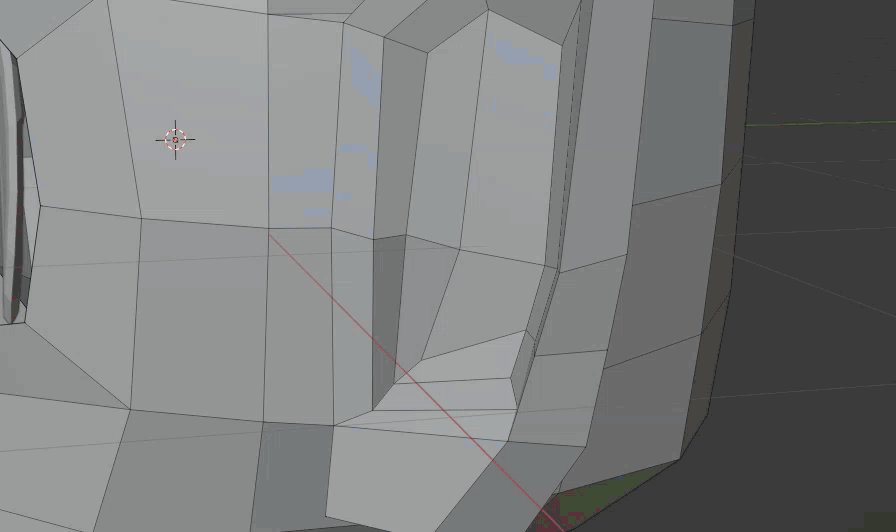
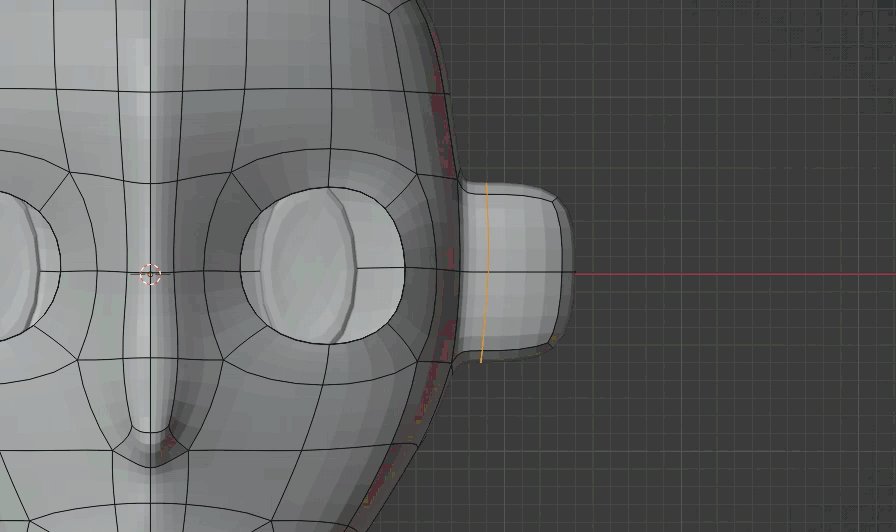
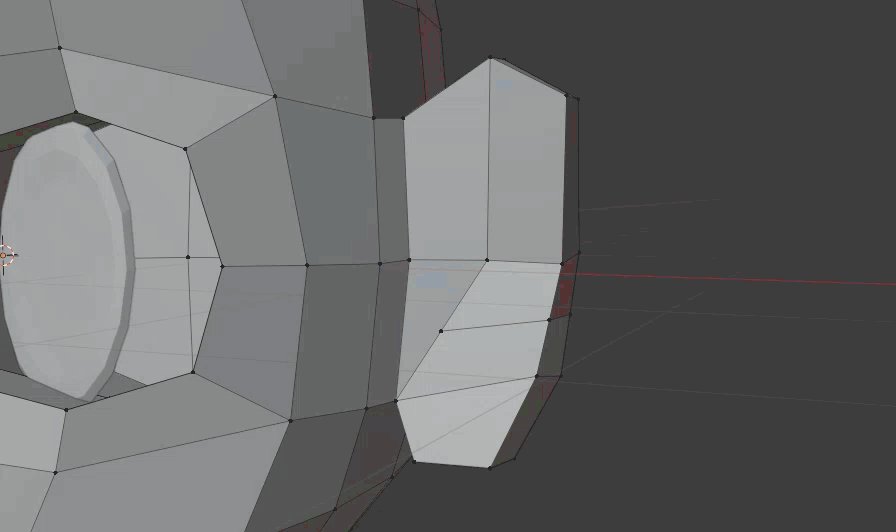
耳珠にループカットで切れ込みを入れて、形を整えます。今回は気持ち弧を描いている様にしてみましょう。切れ込み入れたやつが前、耳珠の先端が奥みたいな感じかな。
- ループカットで等分分割
- Ctrl+Rでループカット
- 作った耳珠に対して縦線が入るように。本数は1本。
- 左クリック>右クリックで等分分割
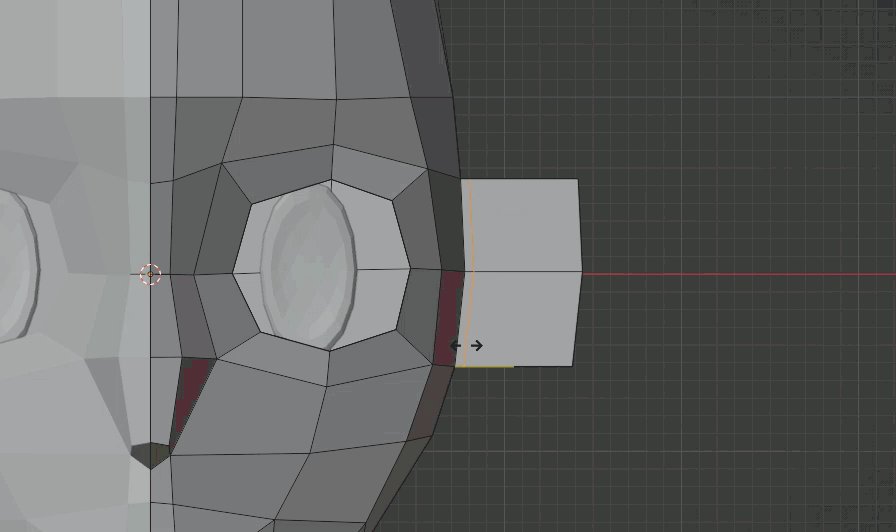
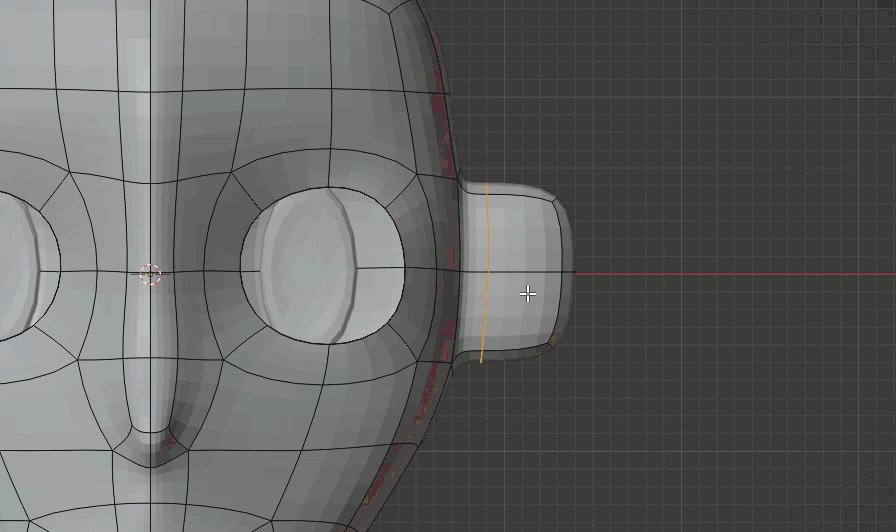
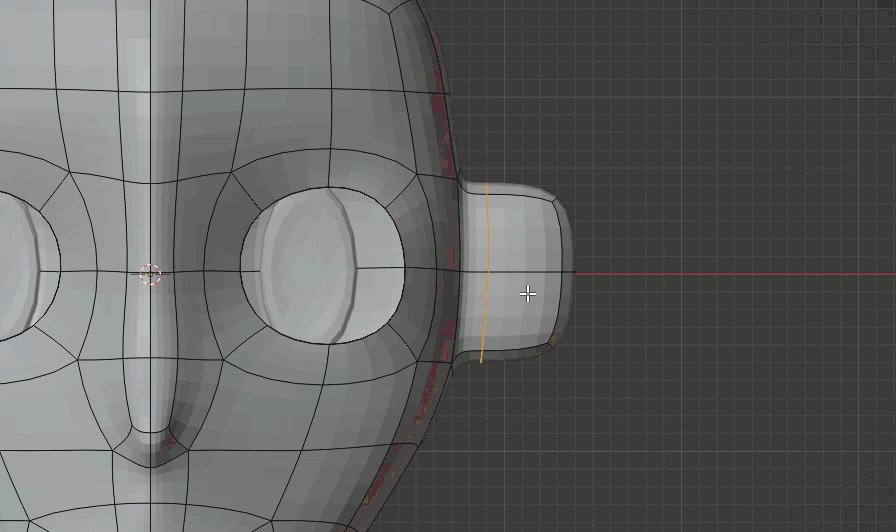
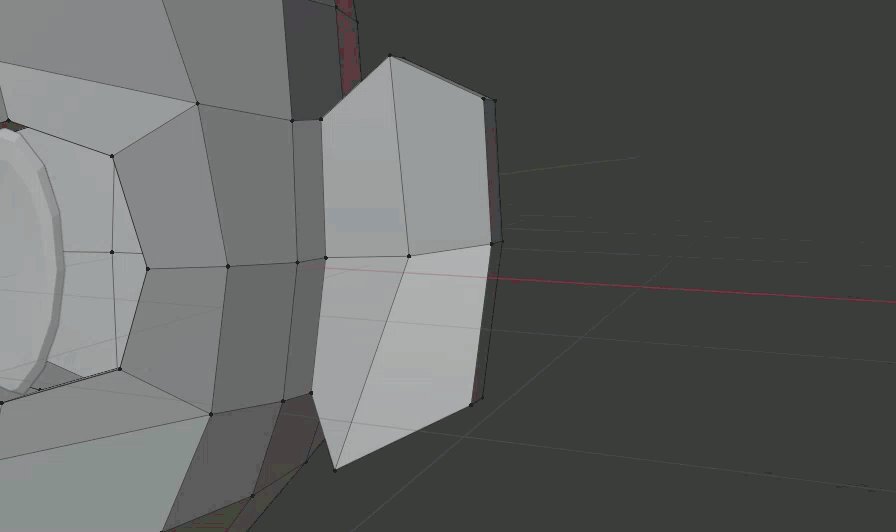
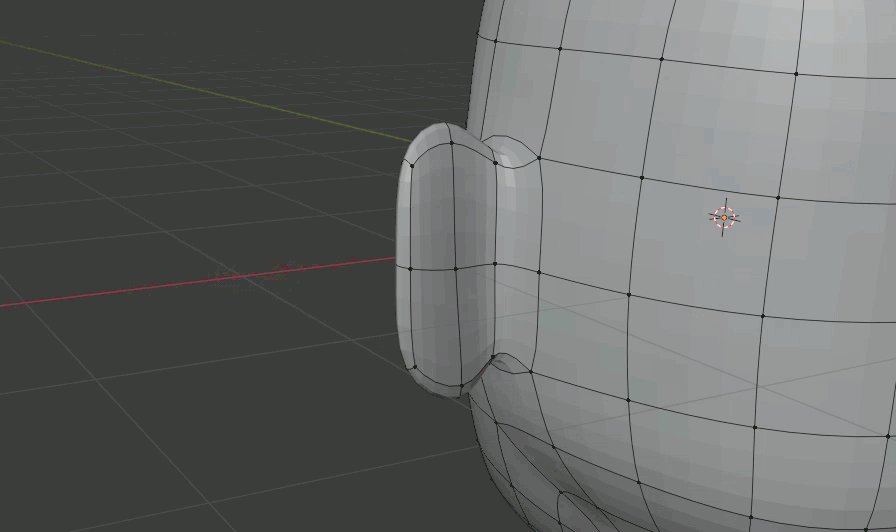
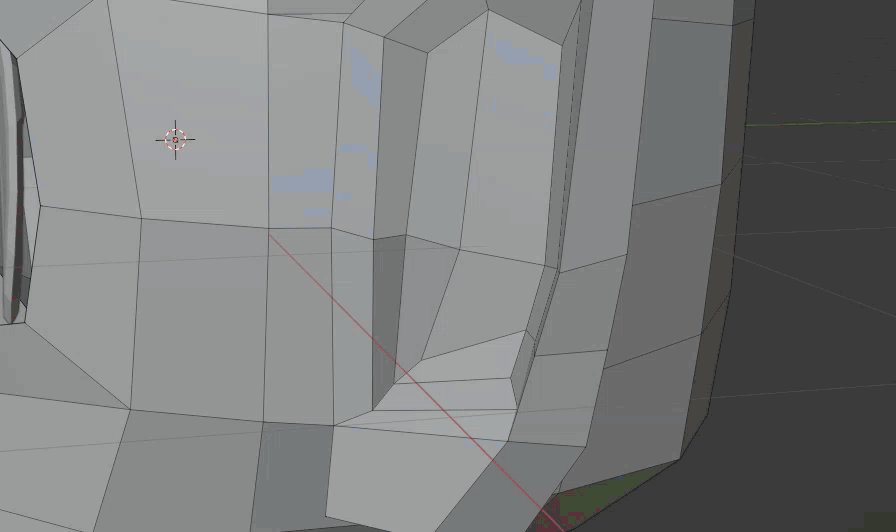
- 形を整える
- 作ったループカットが少し手前
- 耳珠の先端を少し奥側
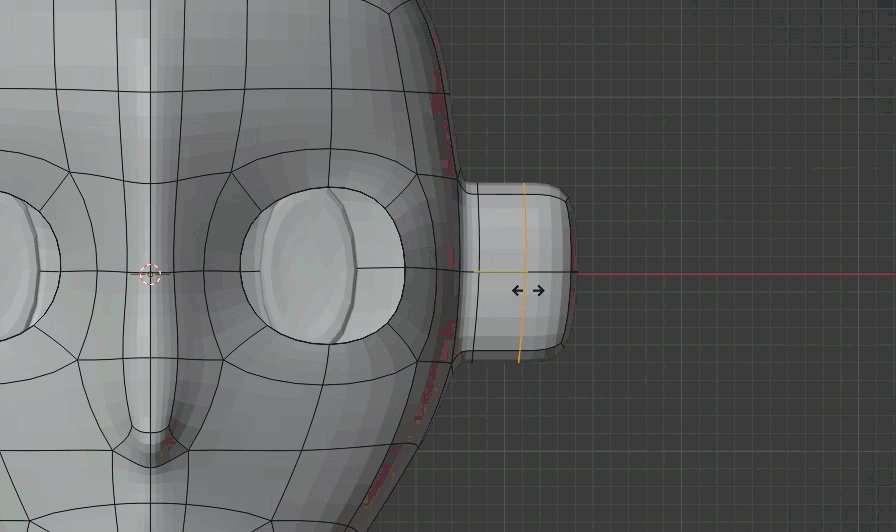
- 必要があれば先端の調整など
- 大きさを変更したい場合はSでスケール変更
- 頂点選択モードに切り替えて、耳珠先端の形を整える



コメント