今回は人気のゲームエンジンUnreal Engineを使った3Dゲームのチュートリアルをご紹介したいと思います。
Unreal Engineインストールする
まずはUnreal Engine(UE)を使えるようにしましょう。Epic Game Launcherを手に入れて、アンリアルエンジンのインストールを目指します。
Epic Game Launcherのインストール
Unreal Engineは直接アプリケーションをインストールするのではなく、Epic Game Launcherというポータルアプリを介してインストールを行います。次のページに移動してください「https://www.unrealengine.com/ja」移動後は、右上のインストールボタンからインストーラーが入手できます。

Epic Game LauncherやUnreal Engineを使うためには、専用のアカウントが必要になります。アカウントを作成して勧めてください。
Unreal Engineのインストール
Epic Game Launcherが起動したら、Unreal Engineのインストールを行いましょう。ちなみにかなり時間がかかるので、余裕のあるときにインストール行うのがオススメです。
ランチャーを開いたら、
- 左側のタブからUnreal Engineを選択
- 上部タブからライブラリを選択
- Engine バージョンの隣の+ボタンを選択
- 最新版が表示されるのでインストールボタンからインストール開始
- インストールするバージョンを変えたい場合、バージョン番号のプルダウンタブから異なるバージョンを選択することができます。

すでにインストール済みの場合は、それらも表示されます。
プロジェクトを立ち上げる
インストールが完了したら、ランチャーからプロジェクトを機動しましょう。
- 起動するバージョンを確認して起動ボタンを押してください

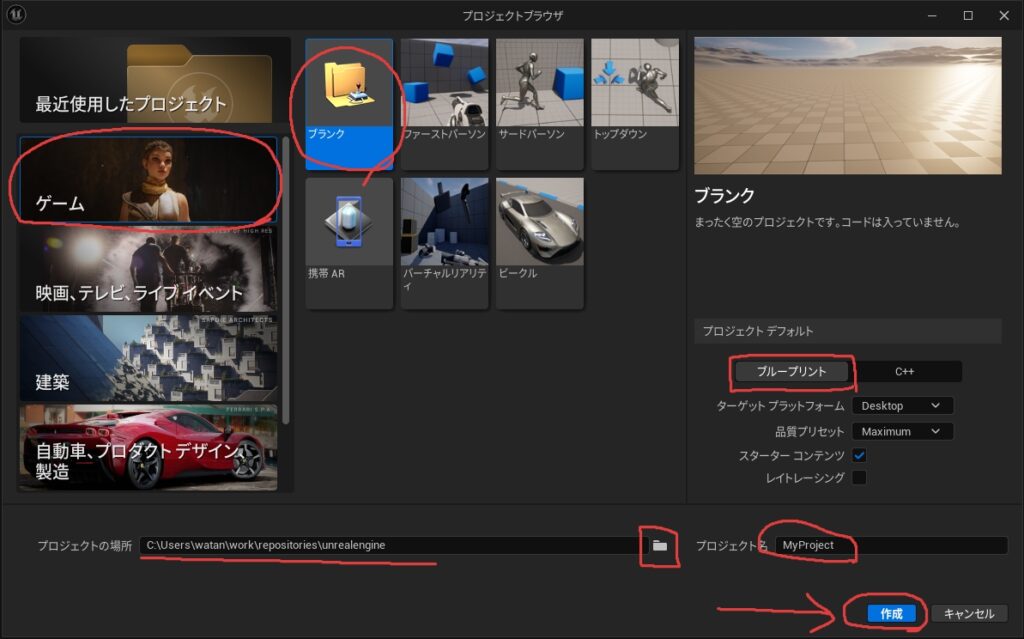
プロジェクトブラウザが立ち上がったら、次の設定を行ってプロジェクトを作成します。

- カテゴリー:ゲーム
- ブランク
- プロジェクト デフォルト
- ブループリント
- スターターコンテンツあり
- プロジェクトの場所
- プロジェクトを保存する場所を指定する
- 必要があれば、右側のフォルダアイコンから変更
- プロジェクト名
- 作成するプロジェクトの名前を指定
- 数字から開始することができないので注意
- すべての設定が完了したら作成ボタン
サンプルプロジェクトを作成する
プロジェクトが立ち上がったら、作業を開始します。はじめに何もないシーンを用意して、入力、当たり判定を取ってみたいと思います。
新しいシーンを作成
Unreal Engineではレベルという単位ごとにゲームを作るようです。プロジェクト開始時には、なぞの地形や椅子が表示されていたり、状況が異なっていると思います。新しいシーンを用意して、同じ状態にしましょう。
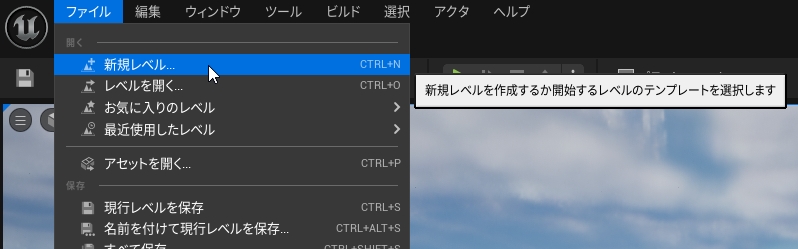
ファイル>新しいレベルを選択(ショートカットCTRL+N)

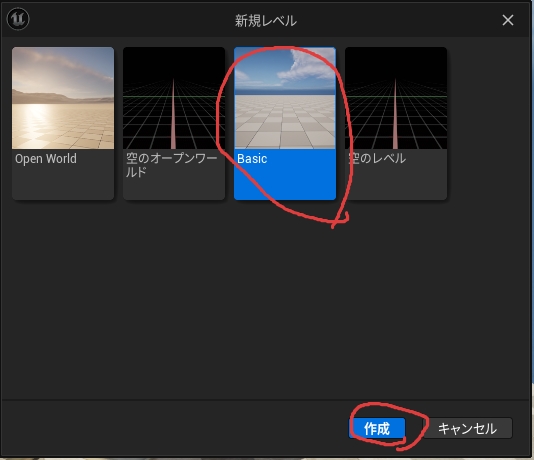
新規レベルではBasicを選択しましょう。空のレベルでもいいけど、カメラとかあったほうがちょっと楽。

サンプルになるものを作っていく
プロジェクトの準備ができたので、ここからはブループリント(ビジュアルスクリプト)を使いながら、ゲームの基本的なものを作って行きましょう。
レベルブループリントを編集
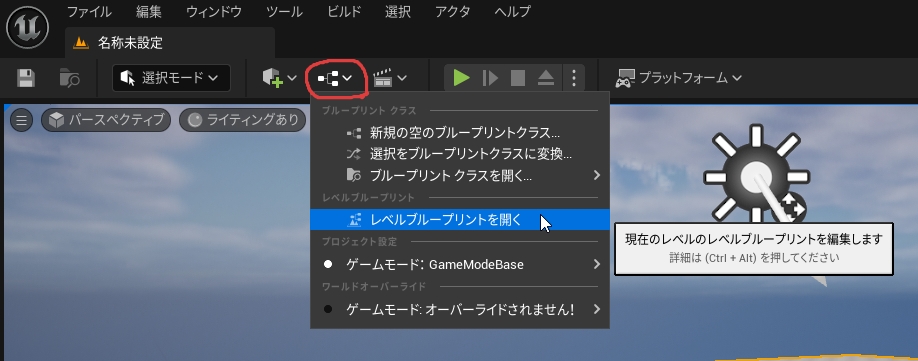
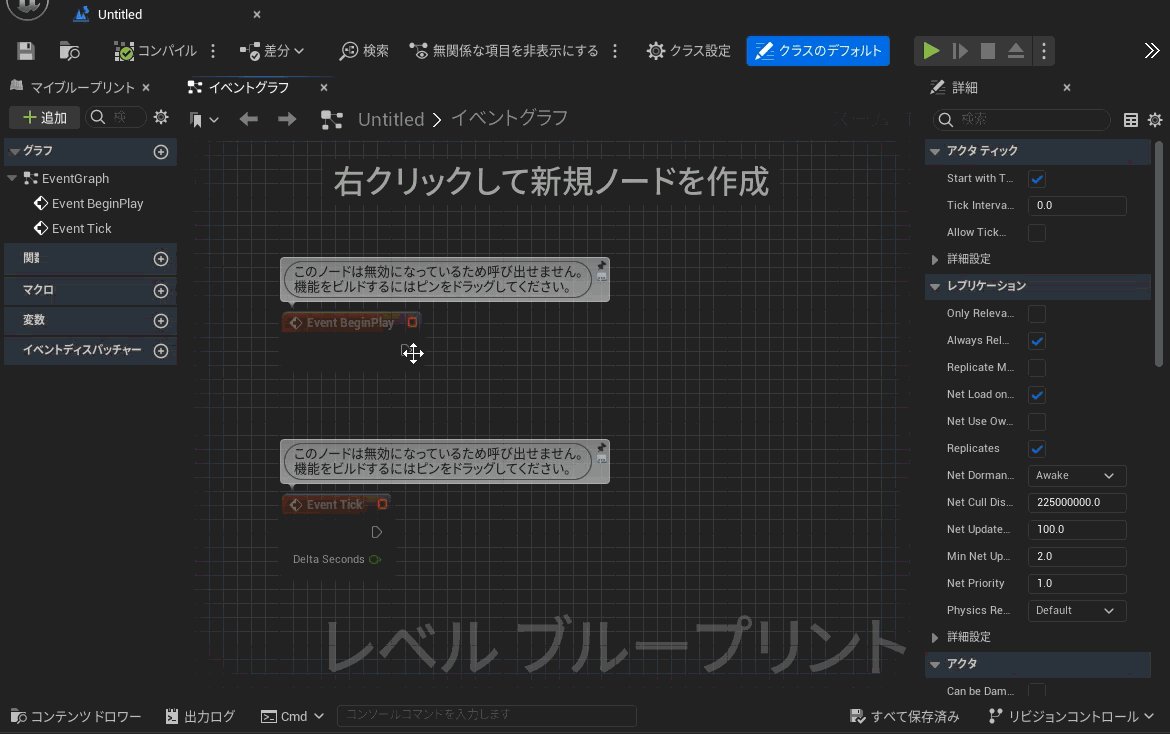
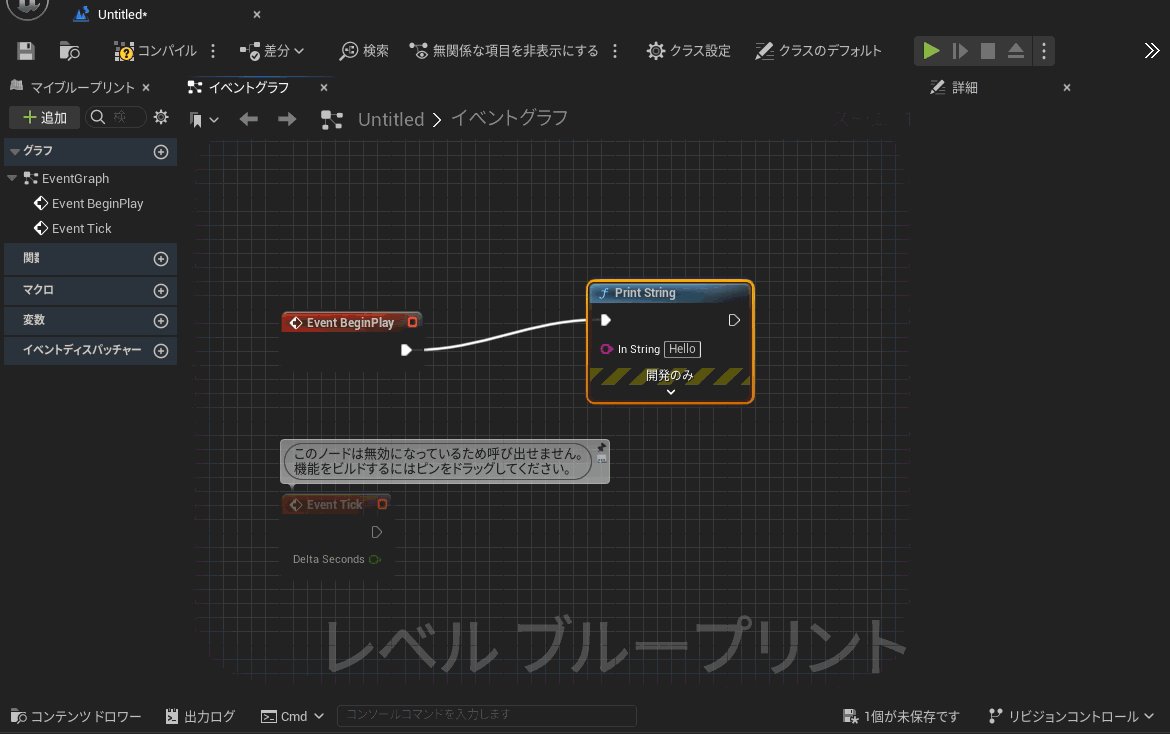
まずはブループリントを経験してみましょう。UEではレベルの中のメインとなるブループリントが存在します。下図を参考にレベルブループリントを開いてください。

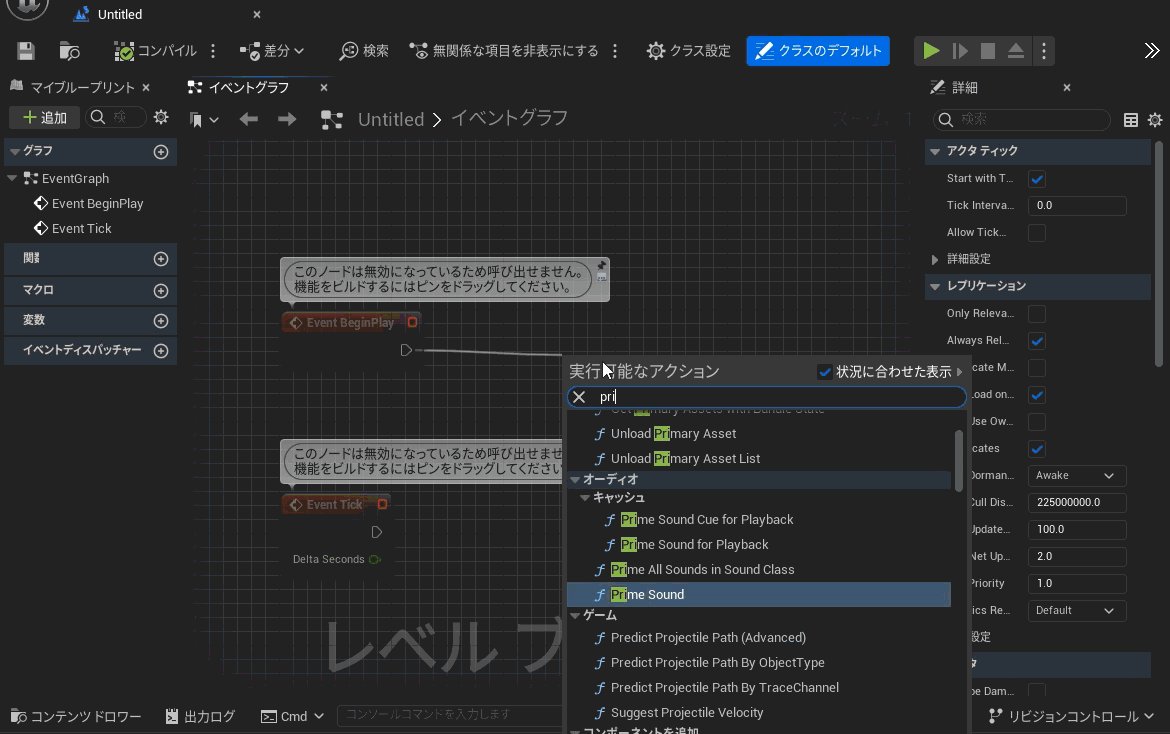
- Event BeginPlayから矢印を引っ張る
- 移動先でドラッグアンドドロップをやめるとダイアログがポップアップ
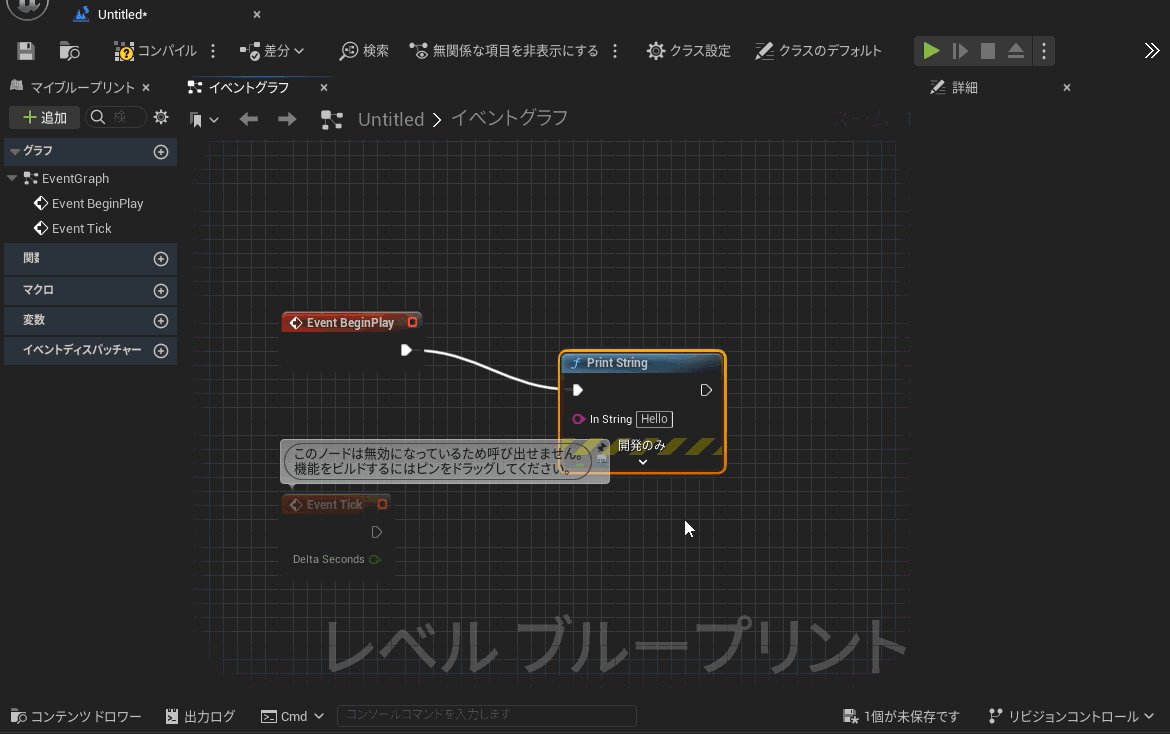
- Print Stringを入力・選択する

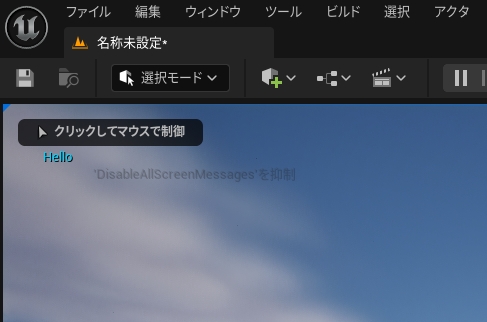
編集ができたらUEに戻って再生ボタン(Alt+P)で実行すると、画面左上にHelloが表示されるのを確認。

これはブループリントの初歩中の初歩。デバッグ中にのみ表示することが出来るプリントになります。Unityで言うコンソールビューとは異なるので注意。
入力処理の準備:ボールを準備
入力処理を作りたいところですが、まずは動かすための球(ボール)を用意したいと思います。
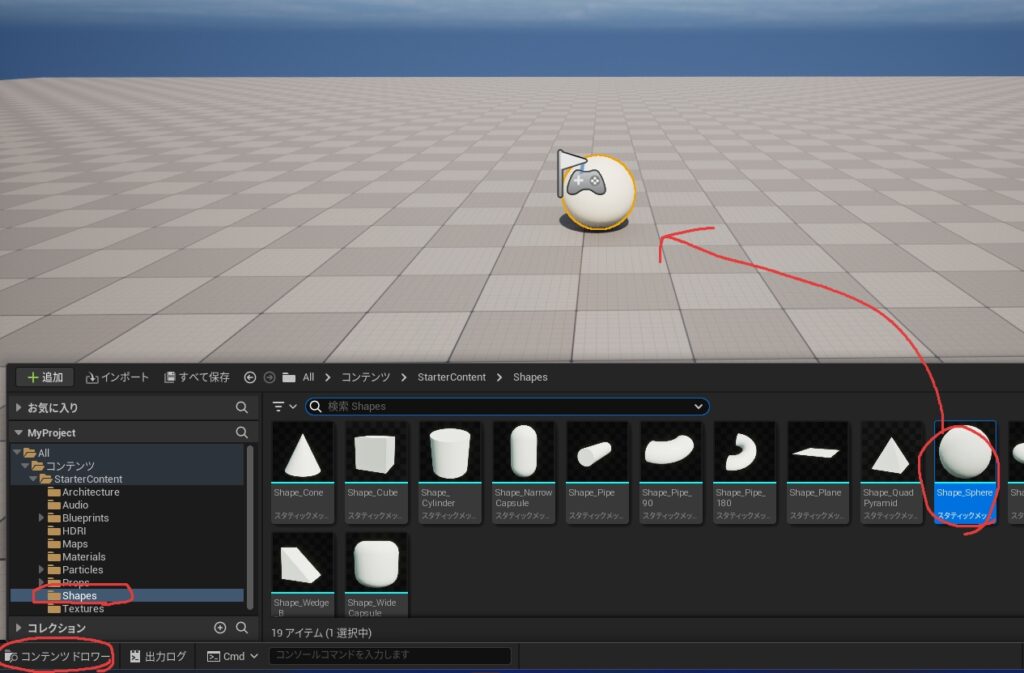
- 画面左下、コンテンツドロワーを開く
- Shapesフォルダにアクセス
- All>コンテンツ>StarterContent>Shapes
- 球を床の中央付近に置く
- Shape_Sphereをドラッグアンドドロップで設置可能

チャレンジ!!Challenge!!
余裕があれば、Materialsフォルダにあるマテリアルを、球にドラッグアンドドロップすることで、見え方がかわります。お好みの球に変更してみてください
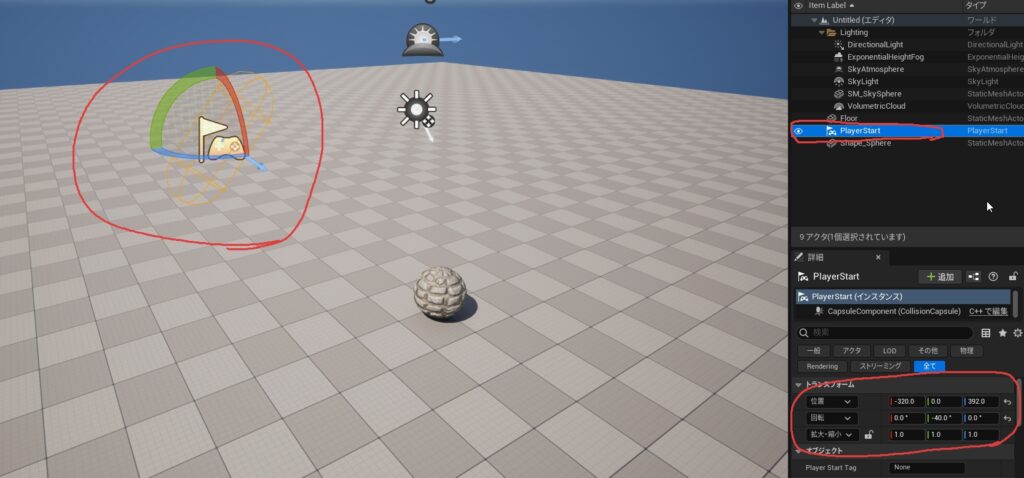
球が配置できたら球がカメラから映る位置に移動させてください。下図は私の場合の数値です。参考までに。

同様手順でShape_Cube(立方体)を球の横に配置してみてください。再生時に次のような位置関係になっていれば準備OK

入力処理
球を左右に動かす処理を作ります。また、Add Impulseで球を移動させるために次の設定を変更してください。
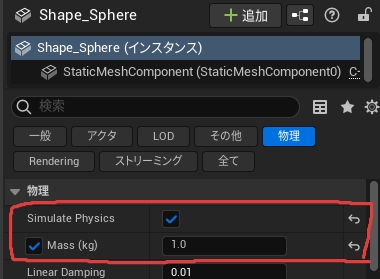
Shape_Sphereを選択
- Simulate Physics:チェックを入れる
- Mass:チェックを入れて数値を1.0

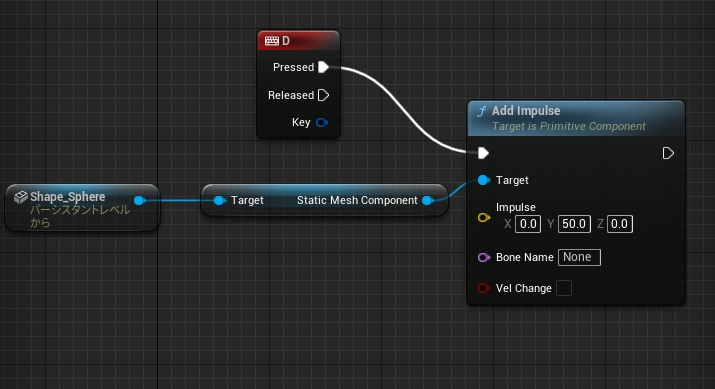
続いて右に移動するだけの命令を書いてみましょう。

- Shape_Sphereを追加
- アウトライナーやビューでShape_Sphereを選択する
- 右クリックで「Create a Reference to Shape_Sphere」を選択
- Add Impulseを追加
- Shape_Sphereの右側のポッチをドラッグアンドドロップでなにもないところにリリース
- 検索で「Add Impulse」を選択。(このタイミングで中間のコンポーネントが追加されます)
- ImpulseのY:50をセット(もし向きなどが異なる場合は画面に合うように変更してください)
- キーボードイベント追加(D)
- なにもないところで右クリック>インプット>Keyboard Event>Dを選択
- Pressedの右側とAdd Inpulseの左側をつなぐ
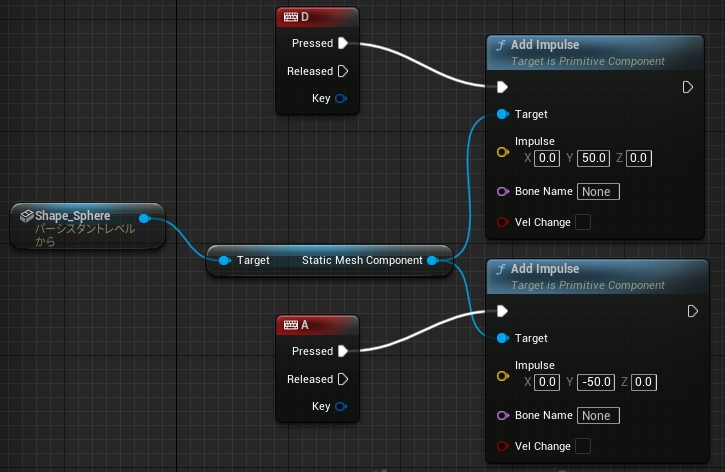
一度ここまでできたら、ゲームを動かしてDキーで球が右に移動することを確認してください。うまいことできたら反対側に移動出来るようにして、左右への入力が出来ることを確認してください。

箱にぶつかった衝突判定を取る
では、壁にぶつかったタイミングでプリントを出して、今回の締めとしましょう。
Shape_Cubeの設定
衝突判定を取るには、コリジョン(Collision)の設定を行う必要があります。
- Shape_Cubeを選択
- アウトライナーやビューから選択状態にします
- 詳細・インスペクターで設定変更
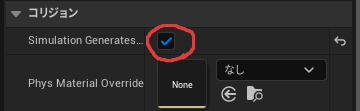
- コリジョンセクション
- Simulation Generates Hit Events:チェックを入れる
- コリジョンセクション

衝突用のイベント:On Actor Hit
シーンブループリントを編集しますが、先程チェックを入れた「Shape_Cube」選択した状態から編集を開始します。
- Shape_Cubeを選択
- シーンブループリントを編集開始
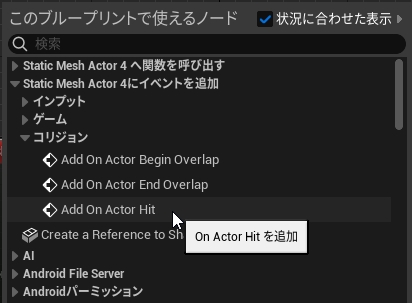
- On Actor Hitを追加
- なにもないところで右クリック>Static Mesh Actor Xにイベントを追加>コリジョン>Add On Actor Hit
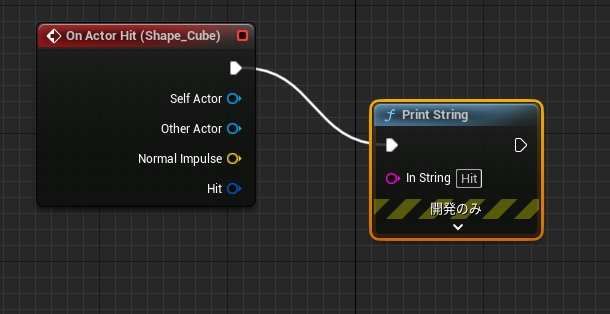
- Print Stringを追加
- On Actor Hit右矢印から接続
- In Stringは当たったことがわかるものであれば何でもOK

ノードの完成形はこんな感じ。

あとはぶつかったタイミングで表示されたらOK!

コメント