では実際にお城にダメージを与えて見ましょう。敵が終点まで到達したらダメージが与えられるようにしてみたいと思います。
お城がダメージを受ける準備
タワーディフェンスなのにお城で通してるのは失敗したなと思ってます。同じこと言ってると思って聞き流してください
Castleスクリプト
まずはダメージを受けるためのスクリプトを用意します。スクリプト名はCastle。お城のスクリプトの機能は次のようなもの
- 最大HPをインスペクターで設定できる
- インスペクターでHealthBarをセットできる
- TakeDamageメソッドで、ダメージを与えることができる
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Castle : MonoBehaviour
{
[SerializeField] private float maxHealth = 100f; // 最大体力
private float currentHealth; // 現在の体力
[SerializeField] private HealthBar healthBar; // 体力ゲージ
private void Start()
{
currentHealth = maxHealth;
healthBar.SetHealth(currentHealth / maxHealth);
}
public void TakeDamage(float damage)
{
currentHealth -= damage;
healthBar.SetHealth(currentHealth / maxHealth);
if (currentHealth <= 0)
{
Destroy(gameObject);
}
}
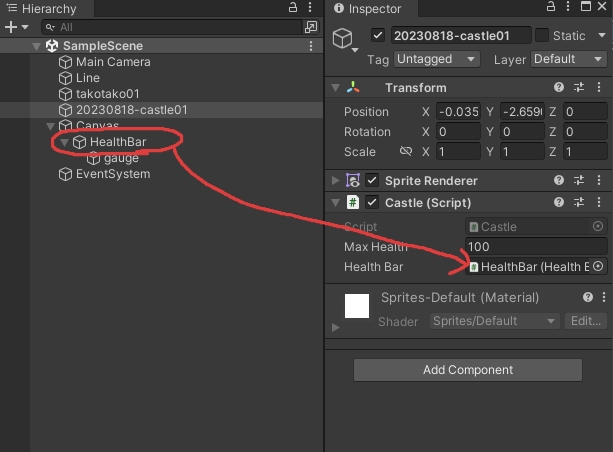
}スクリプトが準備出来たら、お城の画像にセットしましょう。
- スクリプトを城の画像があるところにアタッチ
- インスペクターのHealthBarを前回作ったものをセット
- ゲームオブジェクト名HealthBarになっているはず
- 右の丸ポチからそもそも1つしか無いはずなのでそっちからセットしてもOK

最大HPに関しては、デバッグをやるときに調整していきたいと思います。
敵が攻撃をできるように修正
続いて敵が攻撃をできるようにスクリプトを修正したいと思います。今回はインスペクターでお城を設定しますが、実際には敵が出現したタイミングで生成した人にターゲットのお城を設定してもらいます。暫定的な処理だということを覚えておいてください。短いので全部載せておきますね。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class EnemyController : MonoBehaviour
{
[SerializeField] private Castle targetCastle; // お城
private void Start()
{
var lineMover = GetComponent<LineMover>();
lineMover.OnEndReached += (sender, e) =>
{
Debug.Log("お城に到着したよ!");
if(targetCastle != null){
targetCastle.TakeDamage(10f);
}
};
}
}
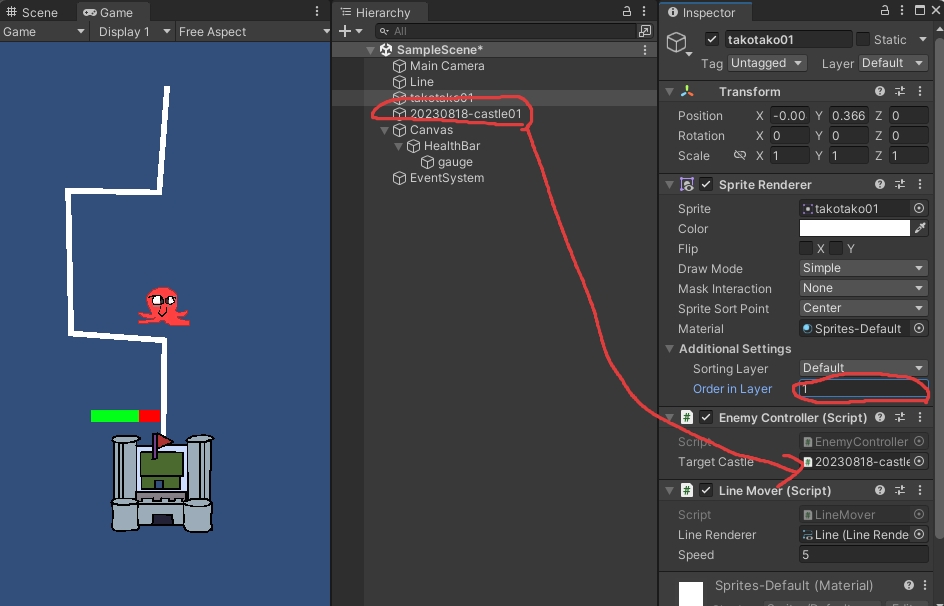
スクリプトが更新出来たら敵のインスペクターにお城をセットします。
- 敵キャラのインスペクターを更新
- SpriteRenderer
- Order In Layer:1(お城の後ろに表示されるのを回避)
- EnemyController
- TargetCastle:お城(右の丸ポチから選択するとひとつだけのはず)
- SpriteRenderer

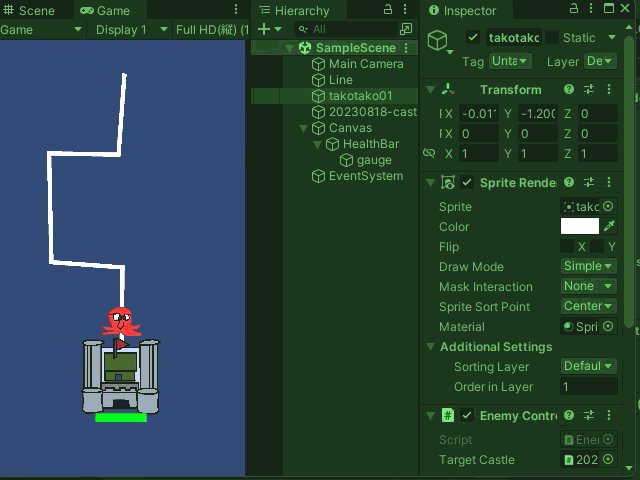
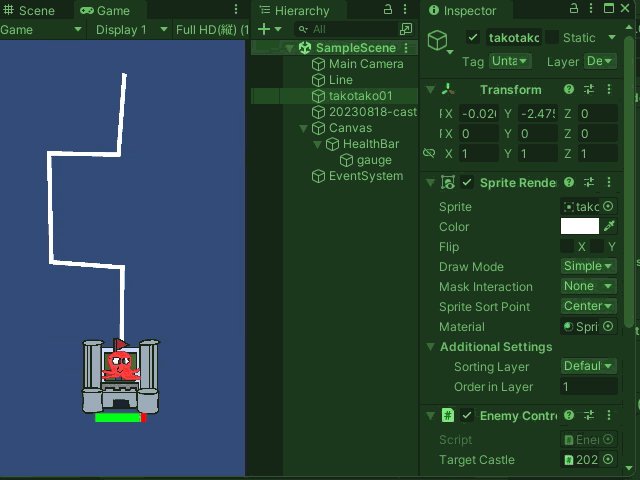
動かしてみる
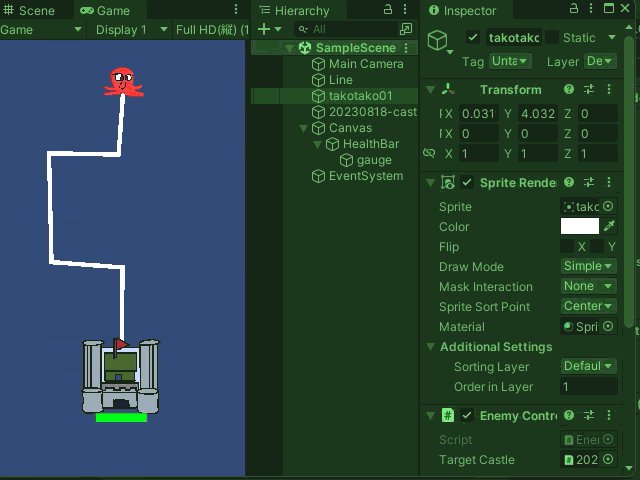
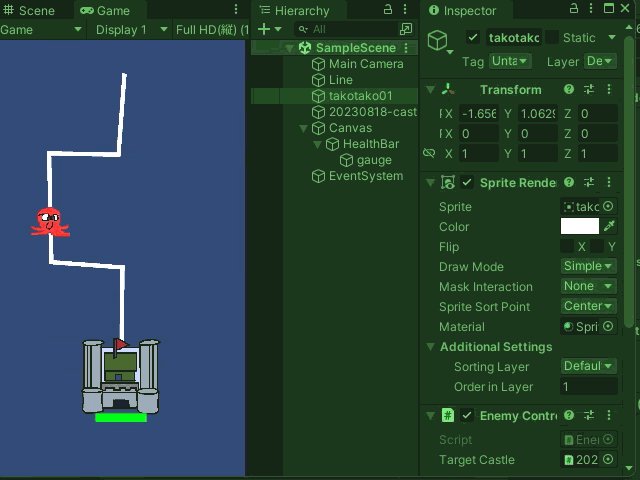
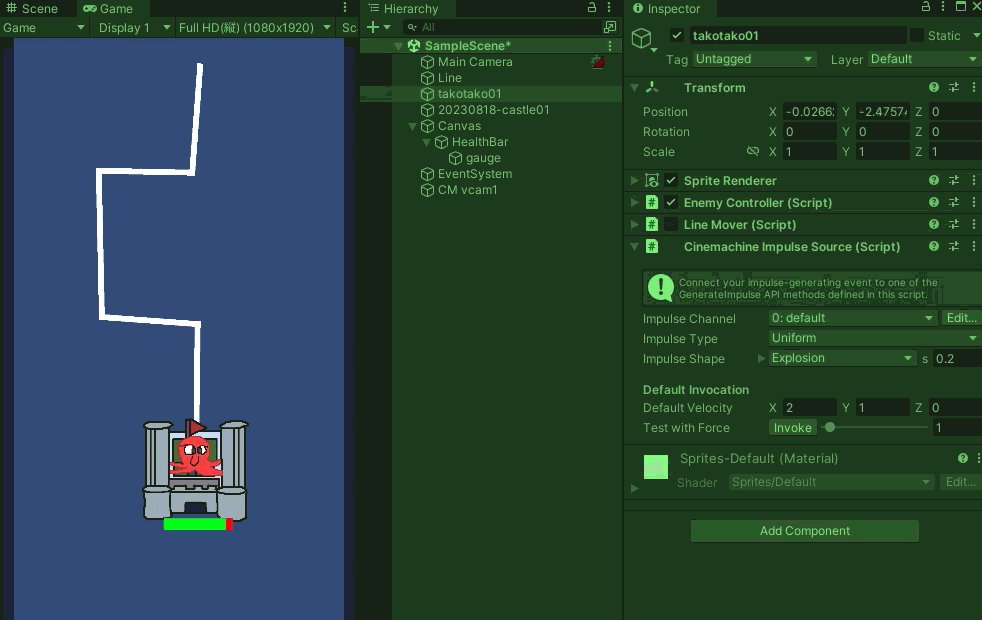
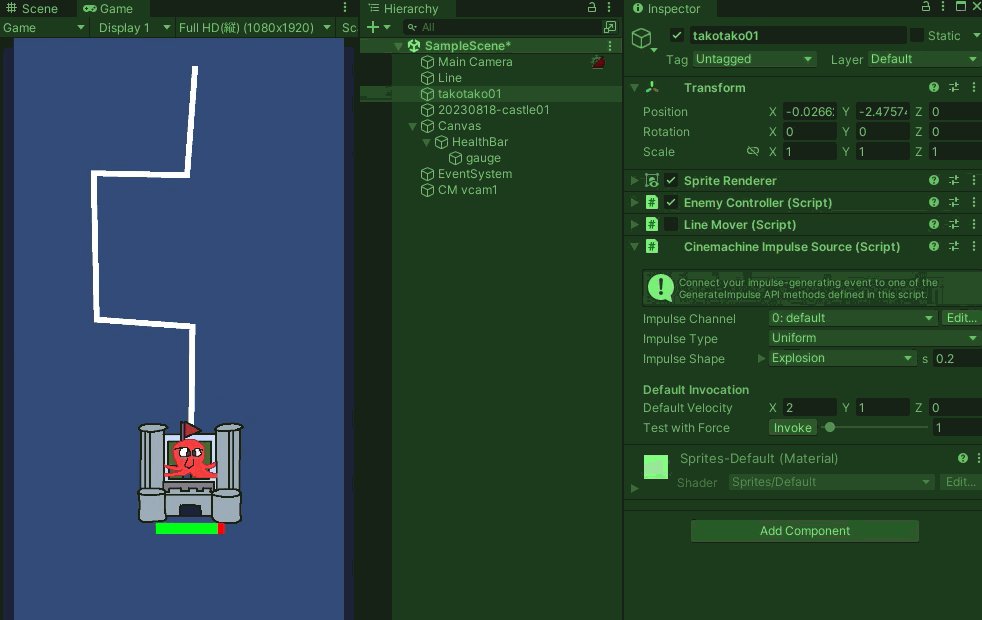
セットが出来たら動かしてみましょう。敵が終端に到達するとダメージを与えているのが確認できると思います。
最大Health100に対して10のダメージを与えているので、1割ぐらい減っていますね。

カメラを揺らして演出を強化しよう
ゲーム的にはこれでもOKなんですが、ちょっと改良してみましょう。一応なくてもゲーム自体は作成可能ですので、演出が不要という方は飛ばしてもOK
Cinemachineの導入からスクリプトを用意するまで
カメラを揺らす演出を追加する方法としては、下記リンクの方法を利用して実装します。スクリプトをプロジェクト用のものにする必要がありますが、まずは設定などを行ってください。

注意点など
- Virtual Cameraを追加する時
- 選択オブジェクト位置などに依存するため、Cameraにフォーカスを合わせておくと良い
- それでも微妙にずれるので、ゲーム画面が今までと変わらないように調整
- HealthBarなどがちゃんと表示されるか動かして確認してみてください
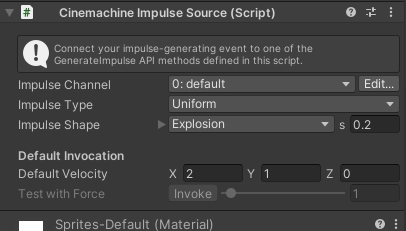
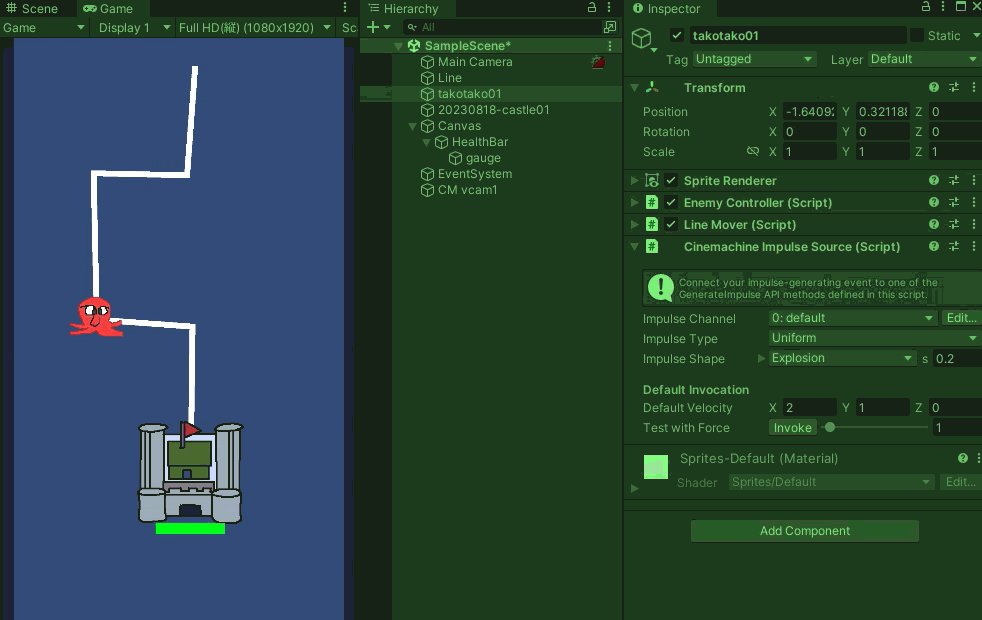
- Implse Sourceの追加
- リンク先では空のGameObjectにセットしていますが、今回は敵のゲームオブジェクトにくっつけてください
- 設定などは同じで大丈夫ですが、面倒な場合は下図でもOK。

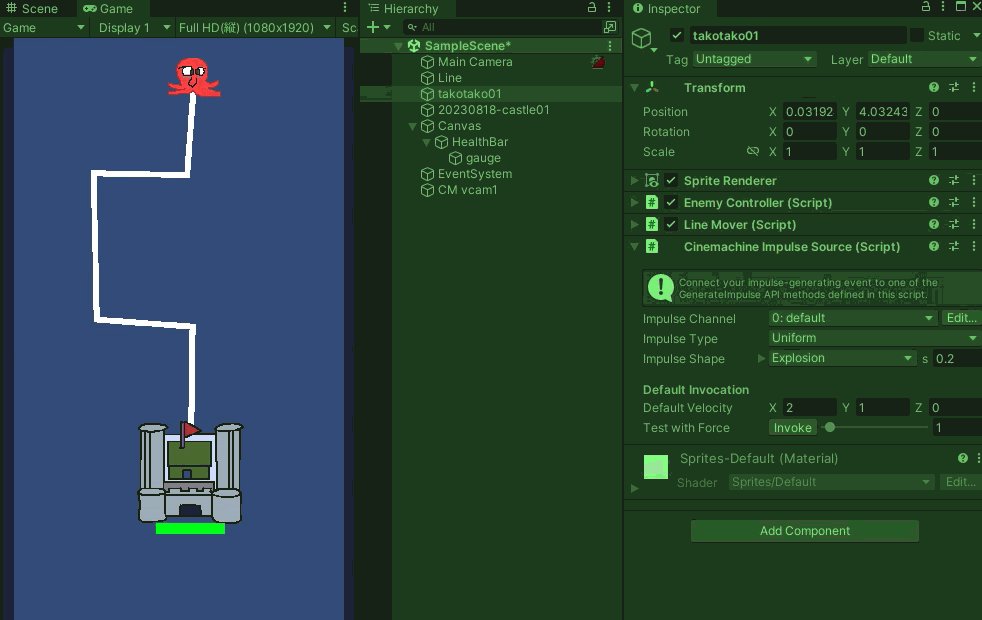
EnemyControllerで揺らす処理を追加
各コンポーネントの準備が出来たら、スクリプトを更新して揺らせるようにしましょう。確認にはなりますが、EnemyControllerのコンポーネントと同じインスペクター内にImpulseSourceがある状態にしてくださいませ。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Cinemachine;
public class EnemyController : MonoBehaviour
{
[SerializeField] private Castle targetCastle; // お城
private void Start()
{
var lineMover = GetComponent<LineMover>();
lineMover.OnEndReached += (sender, e) =>
{
Debug.Log("お城に到着したよ!");
if (this.targetCastle != null)
{
this.targetCastle.TakeDamage(10f);
var impulseSource = GetComponent<CinemachineImpulseSource>();
impulseSource.GenerateImpulse(0.1f);
}
};
}
}
動かして確認
ちょっぴりの演出ではあるけれど、プレイヤーからすると手応えを感じる演出なので効果は大きかったりします。ぜひやってみてね。


コメント