タイルマップにルールを追加することで、左右のタイルとくっついた道を作ったりすることが出来るようになります。ここではその一例をご紹介
タイルマップを利用するまでの準備
タイルマップで地面を作る時、端っこの縁取りや、中の塗りつぶしなどをすべて手作業で行うのはとても大変です。ここではUnityの提供するTilemapのTerrain機能を使って簡単に地面などを作れるものを作ってみたいと思います。(下図のタイル画像がへっぽこなのは私の画力が足りてないだけです。すまん)

パッケージの導入
UnityのGithubリポジトリからパッケージマネージャーのカスタムパッケージを利用して導入します。導入方法に関しては公式のサイトからも確認可能です。(https://github.com/Unity-Technologies/2d-extras)
パッケージを利用して導入する場合、Gitが使える必要がありますので、まだ環境が整っていない方はこちらからGitのインストールを行ってください。

自身のプロジェクトを開いたら、インポートを開始しましょう。
- パッケージマネージャーを開く
- Window/Package Managerを開きます。
- URLからパッケージを導入
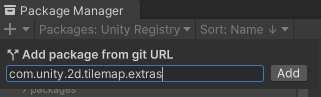
- 左上の+ボタン>Add package from git URL…を選択
- インプットフィールドに「com.unity.2d.tilemap.extras」を入力してAddボタンを押す

- 下記のような表示が出たらOK
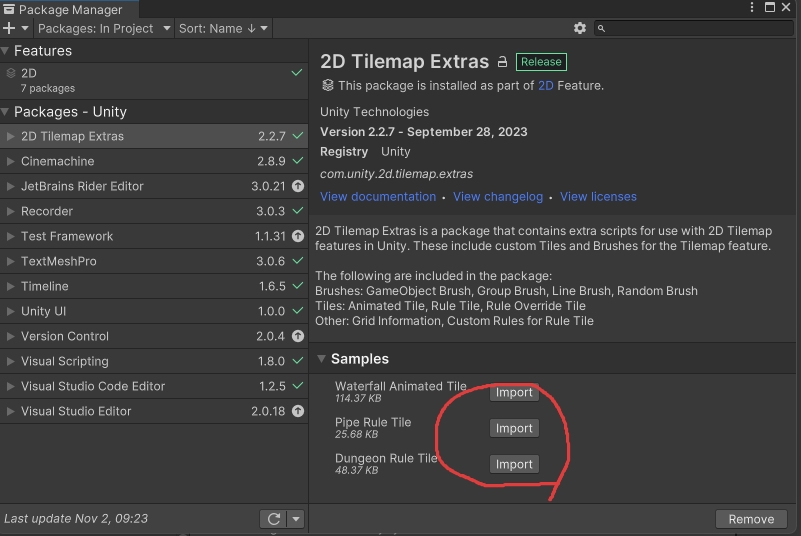
- お好みでSamplesからサンプルを手に入れることも出来ます。

Terrain用のタイルアセットを作成
まずは基本になるタイルマップのアセットを作成します。また、今回は私のIsometricでの環境での試しになるので、Isometric環境で制作を進めます。Rectangleなどのタイルマップの場合は置き換えながら進めてください。
- アセット作成
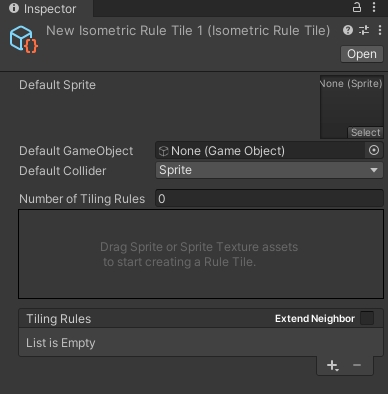
- プロジェクトビューのなにもないところで右クリック>Create>2D>Tiles>Isometric Rule Tile
- Rectangleで行いたい場合はここでRule Tileを選択してください。

タイルマップで利用する画像の準備
今回は私の方で準備した画像を使ってください。いろんなパターンに対応したTerrain画像を探すのが思ったより大変でした。まずは下記リンクから画像をダウンロード
画像は複数のタイルが連結していますので、SpriteEditorで分割を行います。
- ダウンロードした画像をプロジェクトにインポート
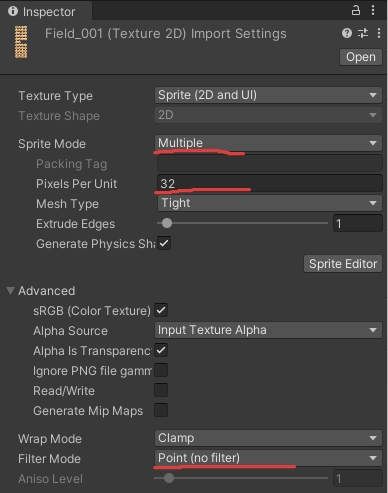
- 画像の基本設定を行う
- 画像を選択してインスペクターを開く
- Sprite Mode:Multiple
- Pixels Per Unit:32
- Filter Mode:Point (no filter)
- 下図と違う部分があれば他も合わせてください(インポート設定によってデフォルトが異なる場合があります)

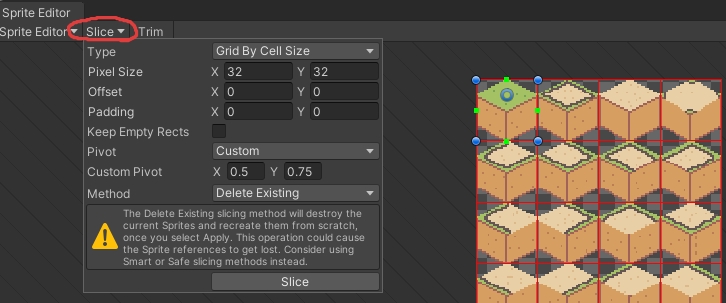
- 上記設定が出来たらSprite EditorボタンからSprite Editorを開く
- 左上からSlideを選択
- Grid By Cell Size
- 32×32
- Pivot:Custom
- Custom Pivot:0.5,0.75
- 設定が出来たらスライスを行う
- 設定を行った下側のSliceボタンを押す
- 右上のApplyボタンを押してスライス確定

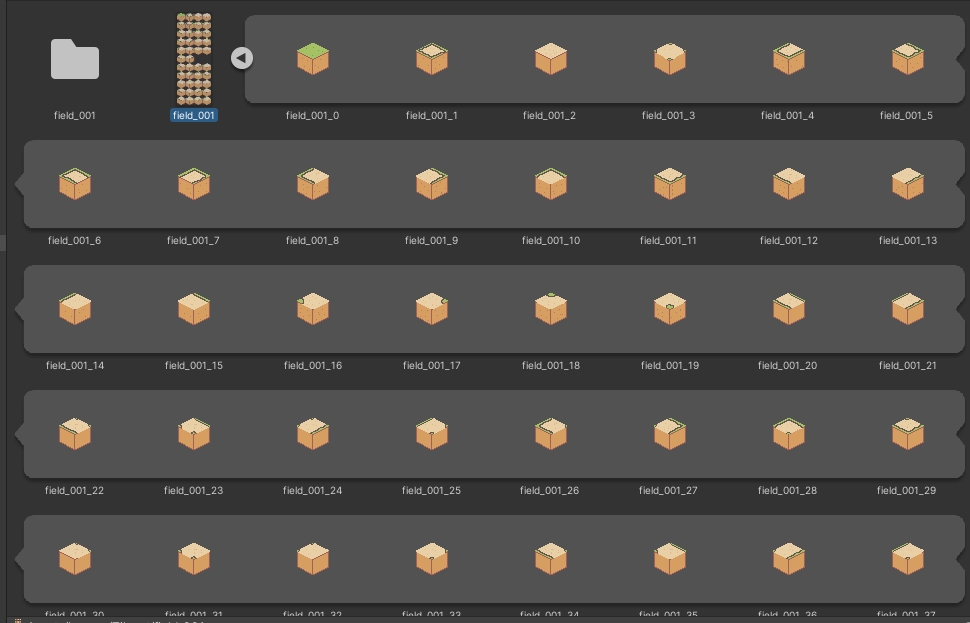
スライスが完了すると、プロジェクトビューでテクスチャを確認すると、ズラーッと画像が作られていると思います。(下図はこれですべてではないですがこんな感じ)

Default Spriteの設定
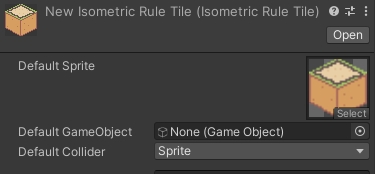
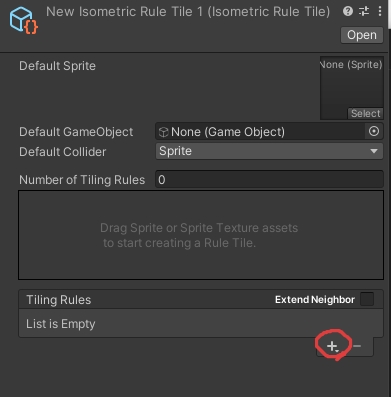
作成したNew Isometric Rule Tileのデフォルトスプライトの設定を行います。
- アセットを選択
- インスペクターのDefault Spriteに先程分割したスプライトの中から「isometric_field_01」をセットします
- 真ん中のみがくり抜かれているもの

基本的にはこれだけで一応タイルマップのタイルとして利用可能です。最も、設定も何もしていないので、今のスプライトが並ぶだけですが。
タイルパレットにアセットを追加して試し書き
ルールタイルは、通常のタイルマップで作成されるタイルのように扱うことが出来ます。Isometricのパレットを作成したら、作成したアセットをドラッグアンドドロップして利用可能です。
いま追加した状態のもので、一度ちゃんとタイルが塗れるか確認してみてください。ルール追加前なので、同じ形のものが並ぶので成功です。
タイルのルールを追加していく
ここからは実際にルールタイルらしく、床の縁がつながるようにタイルマップのルールを追加します。基本的な解説を行い、1本道がつながるようなものを作ってみます。
今回の記事で作るもの
今回は練習として、1直線にならべるタイルを作成してみたいと思います。すべてのタイルのパターンフォローすると41個ぐらい必要になるので、ある程度使い方を覚えたらご自身で設定してみてください。

ルールの追加
ルールタイルを選択し、ルールの追加を行います。一気に追加する方法もありますが、1つずつ行って理解を深めます。
- ルールタイルを選択
- 右下のプラスボタンを押す
- メニューが出てきた場合はAdd
- ルールはこのあとたくさん追加します。
- ドラッグアンドドロップで順序を入れ替えることが可能
- 特定のルールを選択した状態で追加をする(+ボタンを押す)と、選択中のルールの次にルールが追加されます
- ルールを削除する方法
- 不要になったルールは選択状態でDeleteボタンかマイナスボタンで削除出来ます

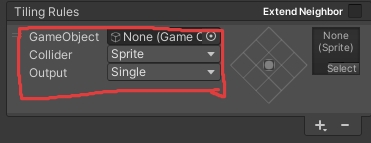
- ルールの基本部分に関して
- 今回は次の設定は固定で行います。

ルールの基本と編集方法
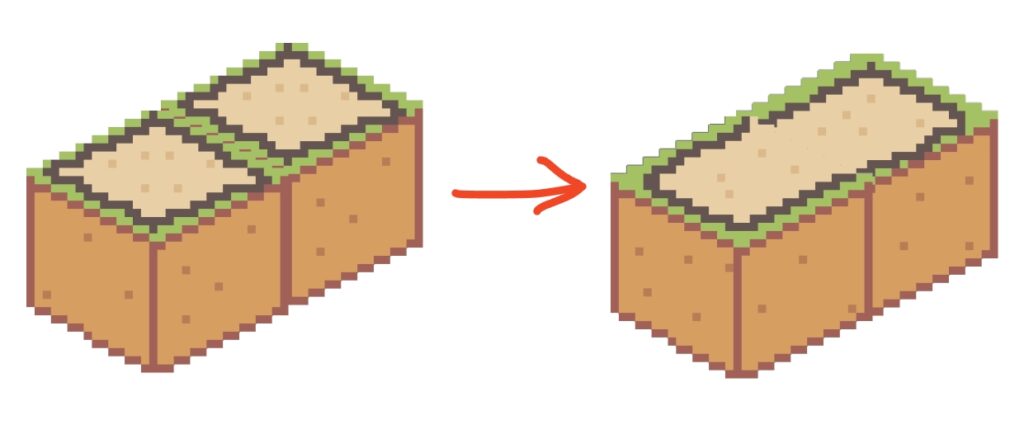
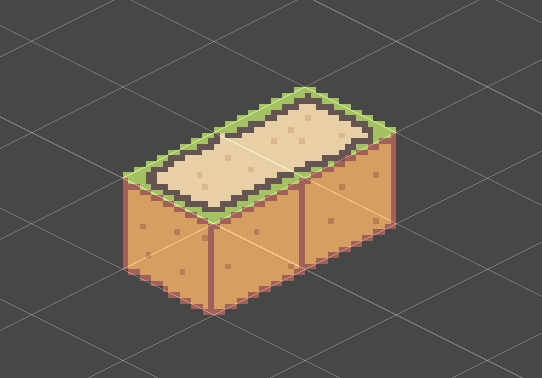
ルールタイルでは、同じタイルが隣接したときにどの様に振る舞うか、というのが基本ルールになります。例えば下図の様に、同じタイルを2つ隣り合わせで並べた場合、上下方向につながるようなタイルに変化して欲しい。

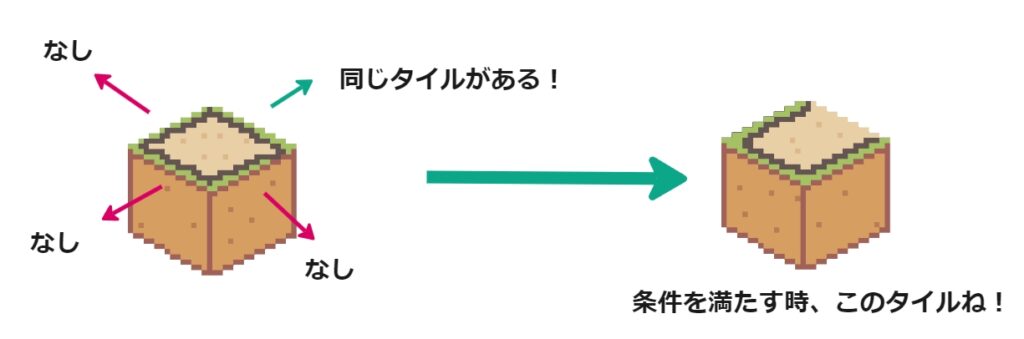
この時左下のタイル視点で見ると、次のような条件を満たす時、右側のタイルに切り替わって欲しいです。

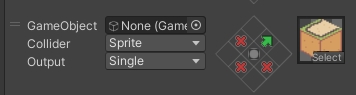
したがって、ルールタイルの設定は、下図の様になります。

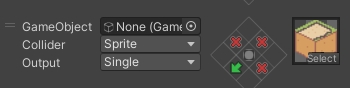
反対側はこんな感じ。

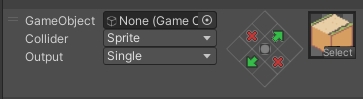
- 各ルールの編集
- 変更したいスプライトを右側のスプライトにセット
- 対象のタイルを中心に8方向のタイルにどの様に隣り合ってほしいかをセット
- 空いているところをクリックするとローテーションで切り替わります
- 緑矢印:同じタイルが対象の方向にいて欲しい
- 赤バツ:対象の方向に同じタイルが無い
- なし:なし
- 空いているところをクリックするとローテーションで切り替わります
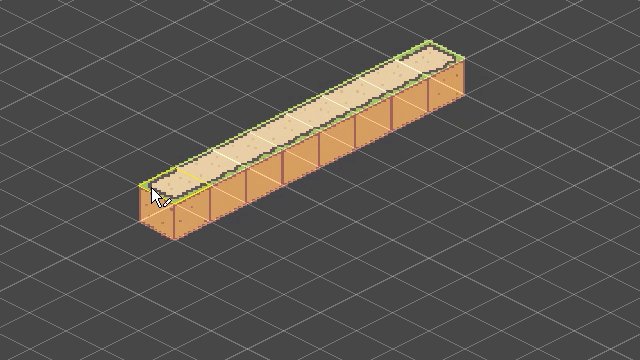
この設定が出来たらタイルマップで横並びにすることで自動でくっついてくれるようになります。

中間に当たる部分のタイルのルールも追加してみよう
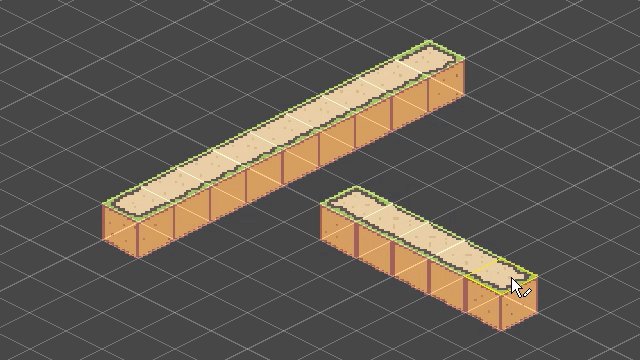
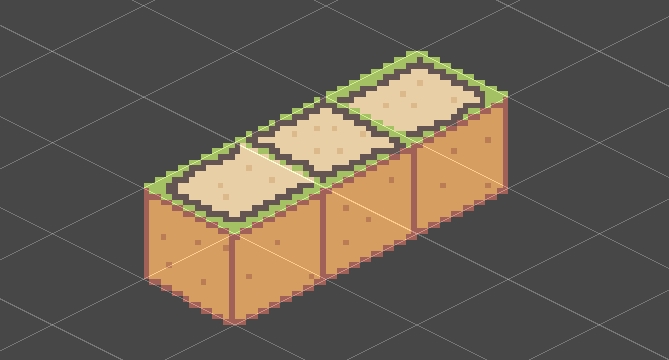
現在の設定状態でラインのようにタイルを描画すると、おそらく下図のようになってしまいます。

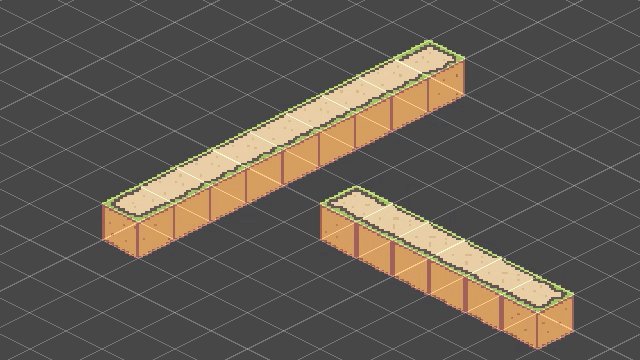
これは、真ん中のタイルは該当するルールがないため、デフォルトのタイルが表示されてしまいます。そのため新しいルールを追加して、中間のタイルの条件を満たすようなものを作成してください。ルールとしては下図のようなものになります。

ルールの編集はリアルタイムで反映されるため、ルール更新中にタイルが変化すると思います。上記とことなる状態でもタイルが選択されるかも知れませんが、L字や十字など、いろんなパターンと重複しないようにするために注意が必要です。
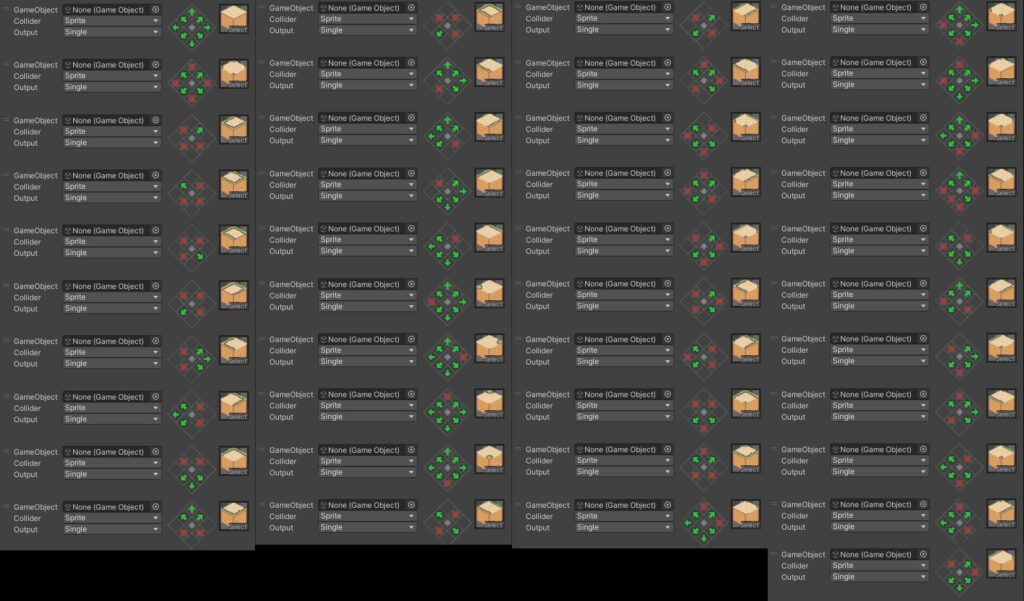
他の設定などなど
タイルの素材は全部あるので(きれいかどうかは別)、あとはルールを作成して快適なタイルマップ生活をお送りください!実際には矩形のTilemapの方が多いと思いますが、参考になればと思います。私の方で利用しているタイルの設定をざっと載せておきます。


コメント
コメント一覧 (1件)
Thanks for one’s marvelous posting! I quite enjoyed reading it,
you can be a great author. I will make sure to
bookmark your blog and will eventually come back in the foreseeable future.
I want to encourage one to continue your great work, have a nice morning!