前回でルーレットが止まるようになりました。今回はどこで止まったかを判定してみたいと思います。色々と方法はありますが、今回利用している均等に4等分されたルーレットで何色に止まったかを判定したいと思います。
どこで止まったかを示す針を配置
まずは見た目が大事。ということでルーレットの針を用意します。
針の表示を追加
今回は専用の画像は用意せず、三角形の画像を利用します。(Unityのバージョン古いと無いかも・・・)
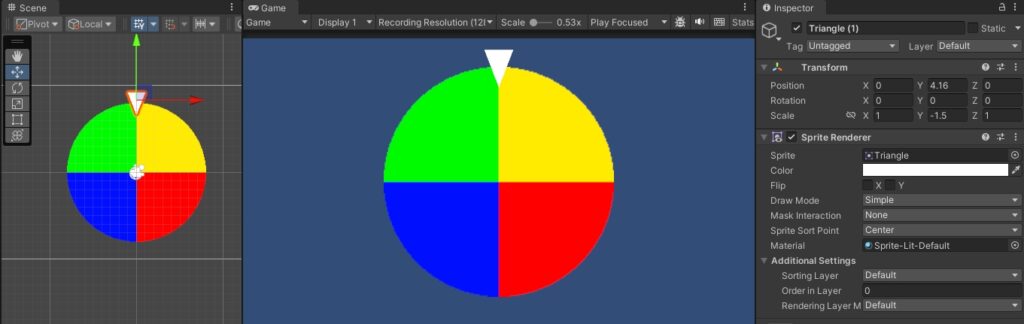
- Triangleを追加
- 2D Object>Sprites>Triangle
- 一旦Transformをリセット
- 針を下向きに変更。以下2パターンから好みの方法を選んでください
- Transform Scale のyを-1にする
- 先を尖らせたような表現にしたい場合は-1.5とかにするといい感じになります(私は今回これにしてます)
- Transform Rotation のzを180にする
- Transform Scale のyを-1にする
- ルーレットの真上に移動
- このとき左右にブレると見た目がおかしくなるのでy方向の座標だけ変化させてください
- ルーレットの大きさによってyの移動量は変わりますので下図を参考にそれっぽい位置にしてください。

ルーレットとの前後関係
作成した直後は気にならないことが多いですが、Sprite同士だとその前後関係が変わってしまうことがあります。
- Triangleを選択
- インスペクターのSprite Rendererを確認
- Order In Layerという変数がルーレットのOrder In Layerの数字より大きくしておく
- 困る場合はTriangleのOrder In Layerを10にしましょう
ゲーム制作が進んで、オブジェクトの数が複雑になってきたときに、このあたりの数値がうまく設定出来ていないとルーレットの裏に針が回り込んでしまったりします。ご注意ください。
どこで止まったかを判定する
準備が出来たら針の刺した場所がどこなのかの判定を行ってみたいと思います。注意点などもあるので、気をつけながら実装に臨んでください。
注意点
先に注意点から!今回の実装は、以下の点に依存しています。
- ルーレット素材の配置
- 90度ごとに分割されている
これらの前提が変わってくると判定方法も当然変更する必要があります。不均衡なルーレットの実装方法などは、希望があれば追加として用意する予定です。
スクリプトの方針
今回は、ルーレットボードのTransformが何度傾いているかを利用して判定を行います。
- RouletteJudgeというスクリプトを作成
- RouletteBoardのTransformを知れるようにする
- 今何度傾いているかを0~360度で取る
- 90度ごとに判定する
- テストとしてスペースキーを押すと、何番目かどうかを判定する
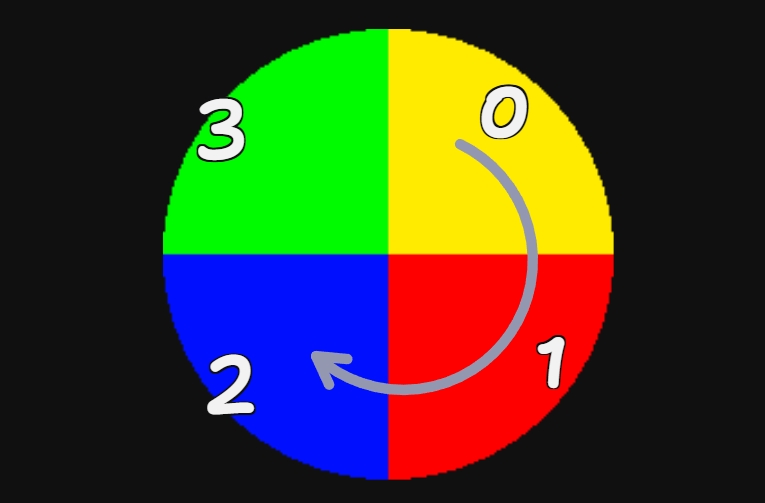
- 黄色を0番目として右回り(黃>赤>青>緑)に番号を振る

スクリプト
スクリプト名:RouletteJudge
using UnityEngine;
using TMPro;
public class RouletteJudge : MonoBehaviour
{
public Transform rouletteBoard;
public float rouletteBoardAngle = 0f;
private void Update()
{
// rouletteCircleの角度を0から360で取得
rouletteBoardAngle = rouletteBoard.eulerAngles.z;
if(Input.GetKeyDown(KeyCode.Space))
{
int rouletteIndex = (int)(rouletteBoardAngle / 90f);
Debug.Log(rouletteIndex);
}
}
}動かして確認してみる
スクリプトが準備出来たら確認してみましょう。
- RouletteJudgeスクリプトをアタッチ
- 今回はTriangleのゲームオブジェクトにアタッチしましょう
- (場所に依存しないスクリプトなので、新しいゲームオブジェクトが良い方は新たに作成してもOK)
- RouletteJudgeインスペクターのセット
- RouletteBoardにルーレットのTransformをセット
- RouletteBoardAngleはインスペクターで回転している数字をプレビューするだけのために用意しています
- この後動かして判定ができない場合、数字が動いているか確認してください。動いていない場合はTransformの設定がうまく行っていない可能性が高いです
- ルーレットを回転・停止させて判定
- ルーレットを判定させたいところで停止させ、スペースキーを押す
- コンソールビューにルーレットのインデックス番号が表示されるのを確認
- 黄色:0 赤:1 青:2 緑:3
止まった場所の結果を表示する
コンソールビューに表示させるだけだとなんか分かりづらいし、ゲームで使えそうにないので、TextMeshProUGUIを使って結果を表示しましょう。
シーン内の準備
表示にはTextMesProUGUIを利用します。何でも良かったんですが、とりあえずテキスト表示が汎用性高いかなという理由。
- ヒエラルキーでTextMeshProUGUIを追加
- UI>Text – TextMeshProを選択
- プロジェクトで初めての場合はウインドがポップアップするので、TMP Essential Importを押して利用できるようにしてください(テキスト内容少し間違ってるかも)。
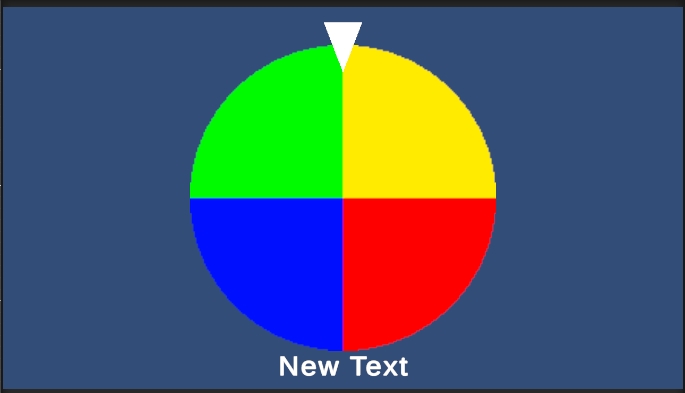
- 位置や大きさの調整
- Alignment:左右位置を中央に合わせる
- フォントサイズを見やすい大きさに変更
- 折り返す場合はWidthを大きくするなど調整
- 位置を画面中央下に配置

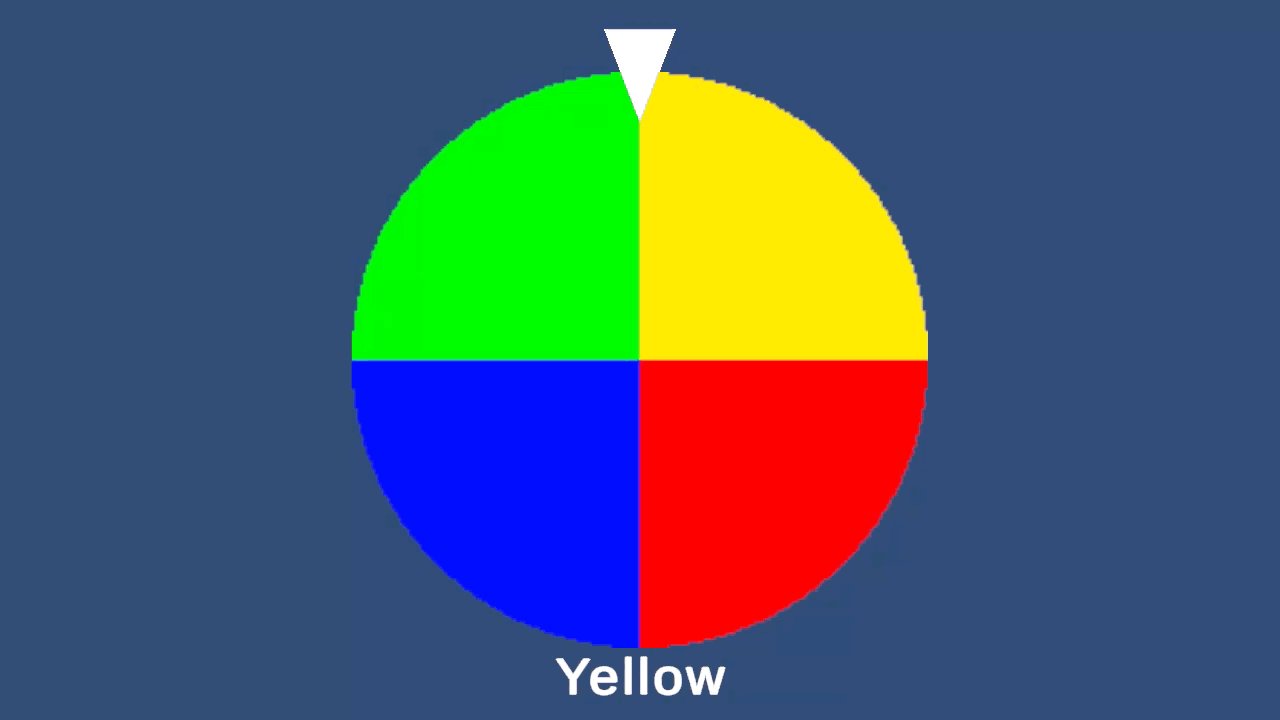
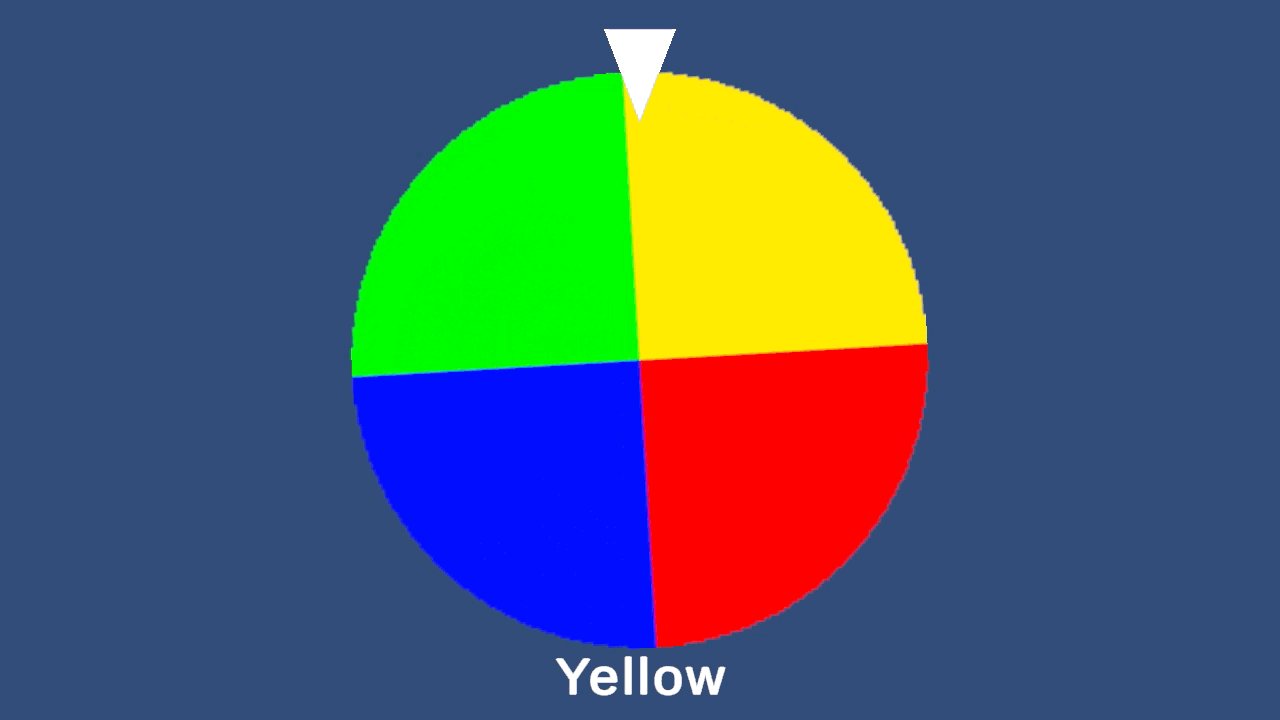
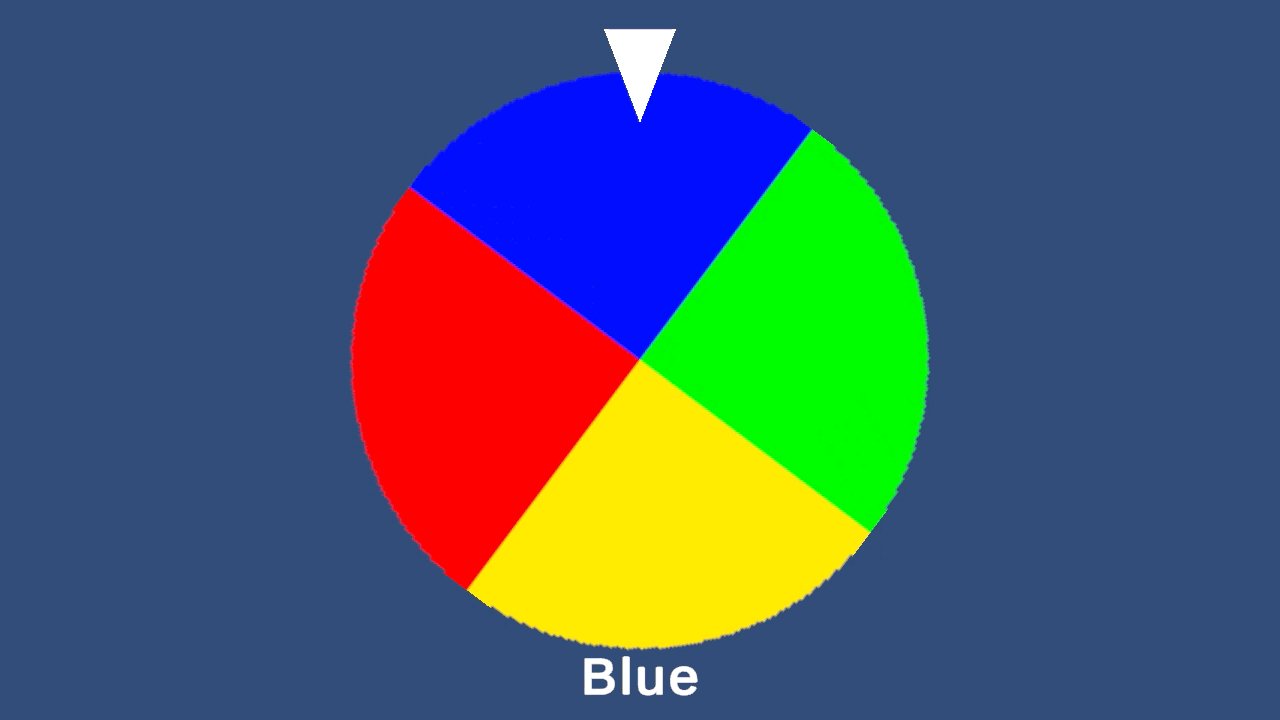
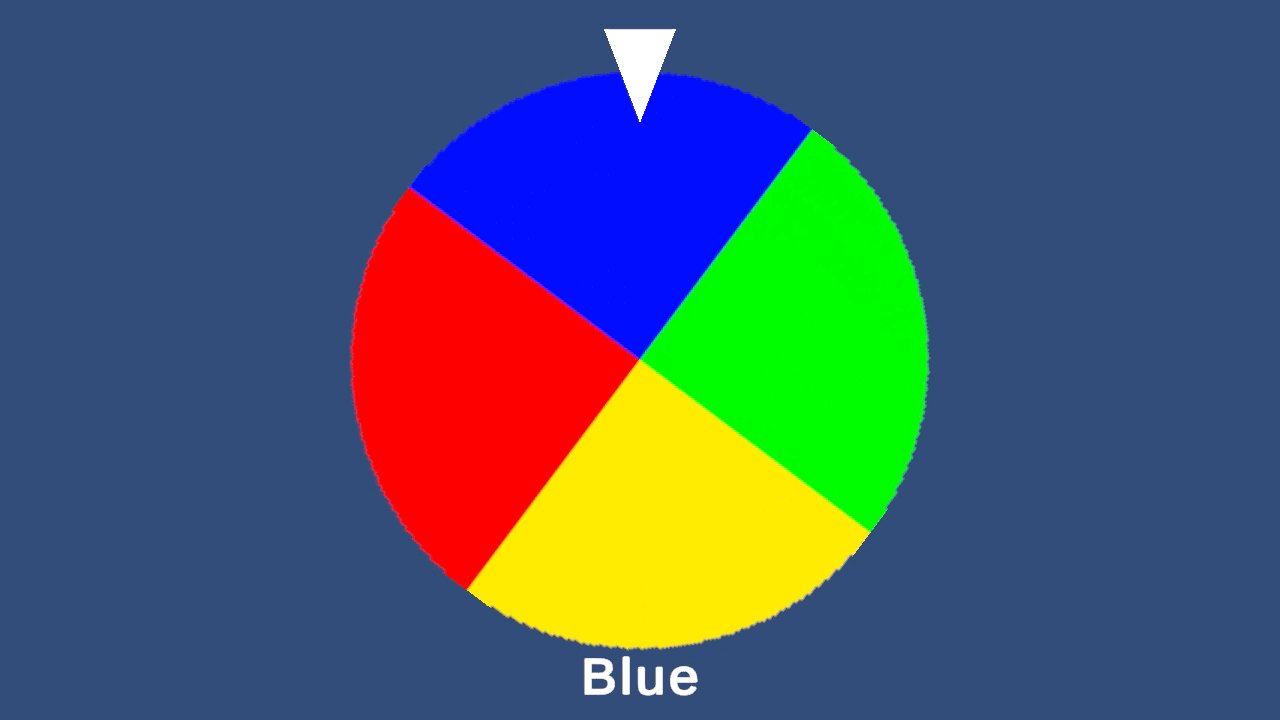
こんな感じに見えてればOK
スクリプトの方針
基本的にはTextに結果を表示するものを追加するだけですが、テキストの配列サイズに応じて保護処理を入れたりしています。
- ルーレットの結果に対応したテキストの配列を用意
- 作成したテキストを取得できる処理を追加
- 結果のインデックスが配列の大きさを超えないように注意する
スクリプト
今回の最終形態。結果を表示するテキストが英語なのは、日本語フォントを導入してないからです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class RouletteJudge : MonoBehaviour
{
public Transform rouletteBoard;
public float rouletteBoardAngle = 0f;
public TextMeshProUGUI resultText;
private string[] resultTexts = new string[] { "Yellow", "Red", "Blue", "Green" };
public float angleInterval;
private void Start()
{
angleInterval = 360 / resultTexts.Length;
}
private void Update()
{
rouletteBoardAngle = rouletteBoard.eulerAngles.z;
int rouletteIndex = (int)(rouletteBoardAngle / angleInterval);
rouletteIndex %= resultTexts.Length;
if (Input.GetKeyDown(KeyCode.Space))
{
Debug.Log(rouletteIndex);
}
resultText.text = resultTexts[rouletteIndex];
}
}
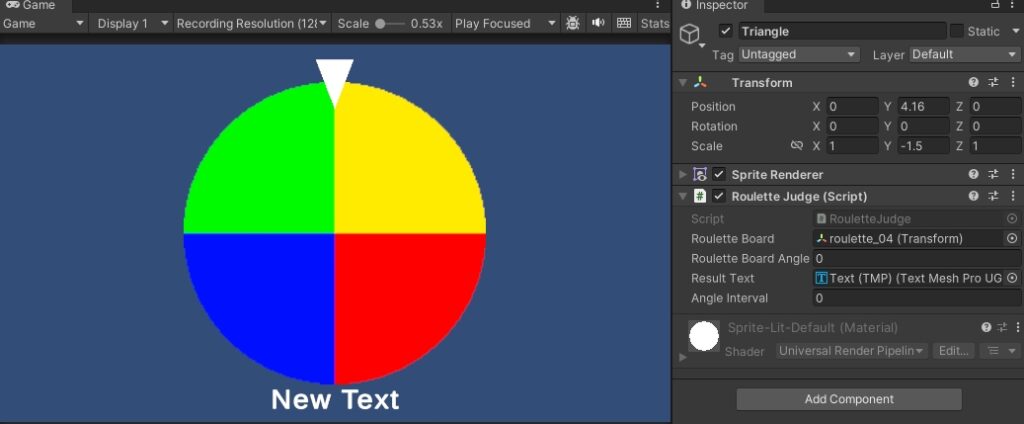
インスペクターでは、先程追加したTextをセットするようにしてください。

動かして確認
ここまで出来たら免許皆伝です。あとはゲームの色んなところで使ってみてください。

他の要素など
とりあえずここまで作りましたが、あとはみなさんのゲーム要素に合ったカスタマイズなどを行って見てください具体的には以下の様な内容でしょうか
- ルーレットの出目の数を変化させる
- 不均衡な出目に対応する
とかですかね。不均衡jな出目に対応する場合、90度ごとの設定もできるので両対応する場合はそっちのパターンが良かったのですが、まず簡単に作るというポイントで採用してません。扱いもちょっとだけややこしいので。
このあたりは要望があれば対応したいと思います!

コメント
コメント一覧 (1件)
[…] ルーレットがどこで止まったか判定する!part03 […]