ゴール判定が出来ましたが、コンソールビューに文字が出るだけではゲーム的に達成したことが遊んでいる人に伝わりません。ここではプレイヤー側にアニメーションをさせましょう。
ゴール用アニメーションを作成
まずはプレイヤーキャラにゴールした時用のアニメーションを作成したいと思います。
アニメーションコントローラーを準備
アニメーションを制御する方法はいくつかありますが、今回はアニメータのパラメータを利用した制御を行いたいと思います。
まずは制御の元になるAnimatorControllerを作成します。プロジェクトビューでCreate>Animator Controllerから作成。ファイル名は「PlayerAnimator」としてください。
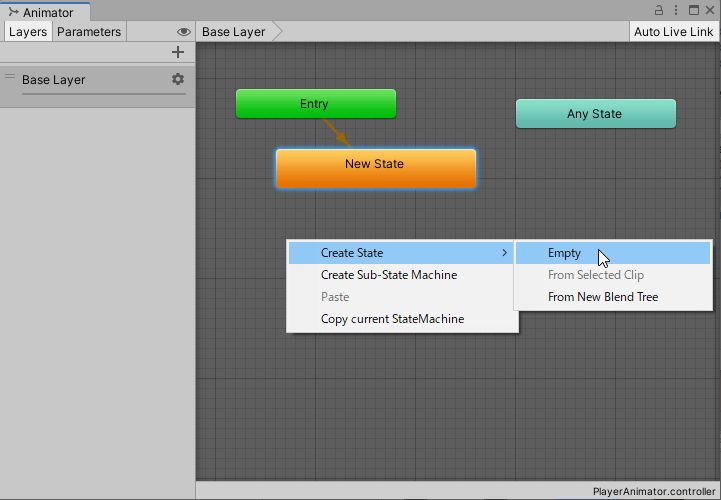
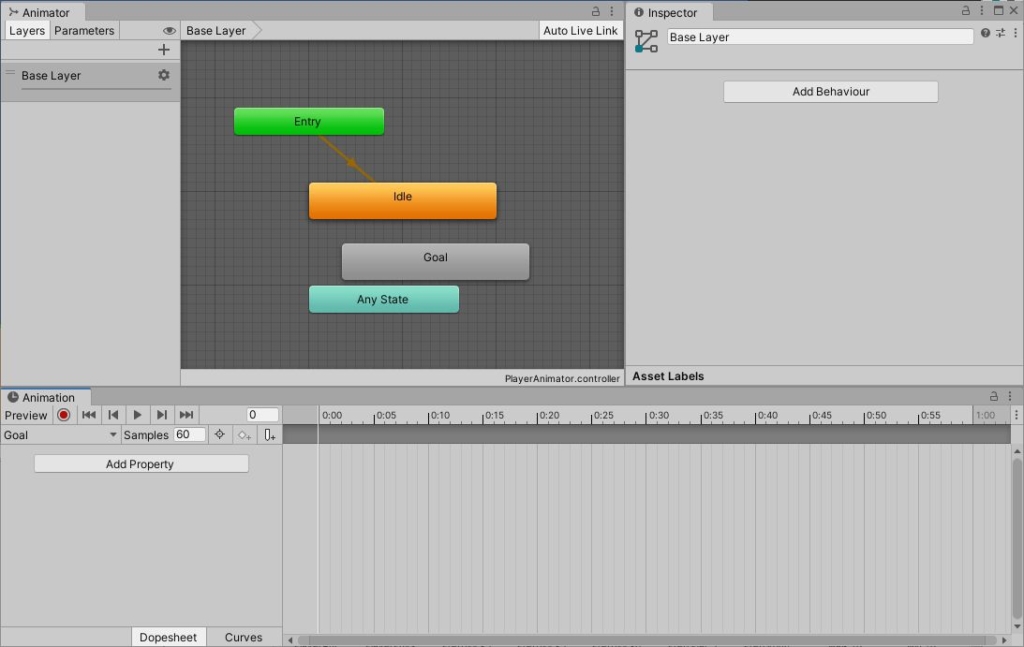
PlayerAnimatorをダブルクリックするとAnimatorビューが表示されます。ビューのなにもないところで右クリックをして「Create State>Empty」で空の状態を作成します。

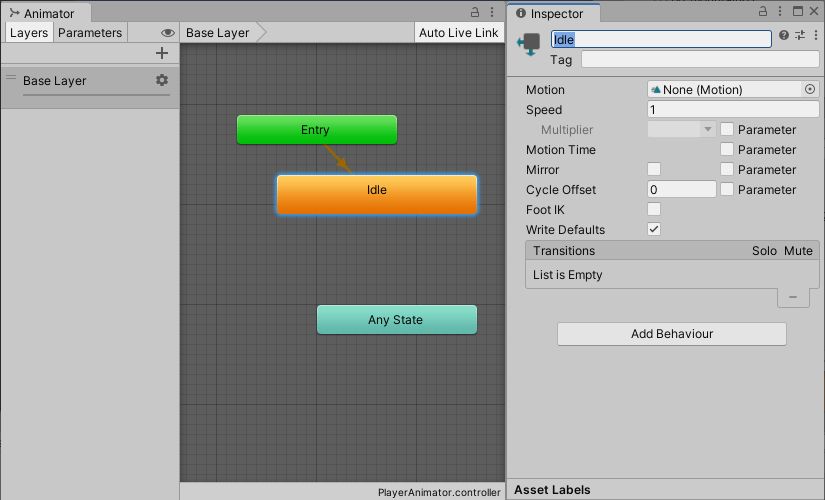
先程作ったEmptyと書かれたステートを選択して、インスペクターの上にある部分のIdleと名前を変更してください。変更後はEnterを押すか、他の場所をクリックすると名前が確定されてAnimatorビュー内の表示も反映されます。

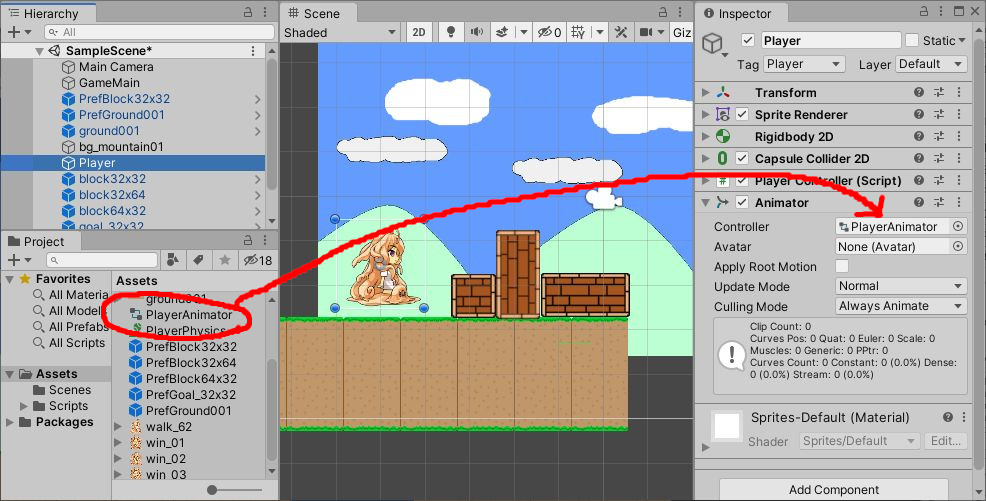
ヒエラルキーのPlayerを選択して、Animatorコンポーネントを追加します。追加されたコンポーネント内のAnimatorに先程作成したPlayerAnimatorをセットしてください。

アニメーションGoalを作成
アニメーターはアニメーション全体に関わる指示書のようなもので、実際にアニメーションを行うための処理を実装するにはアニメーションを作成する必要があります(やや日本語が怪しいですが)。ここからの操作はどのGameObjectを選択しているかと言うのが重要になります。注意しながら操作を行ってください。
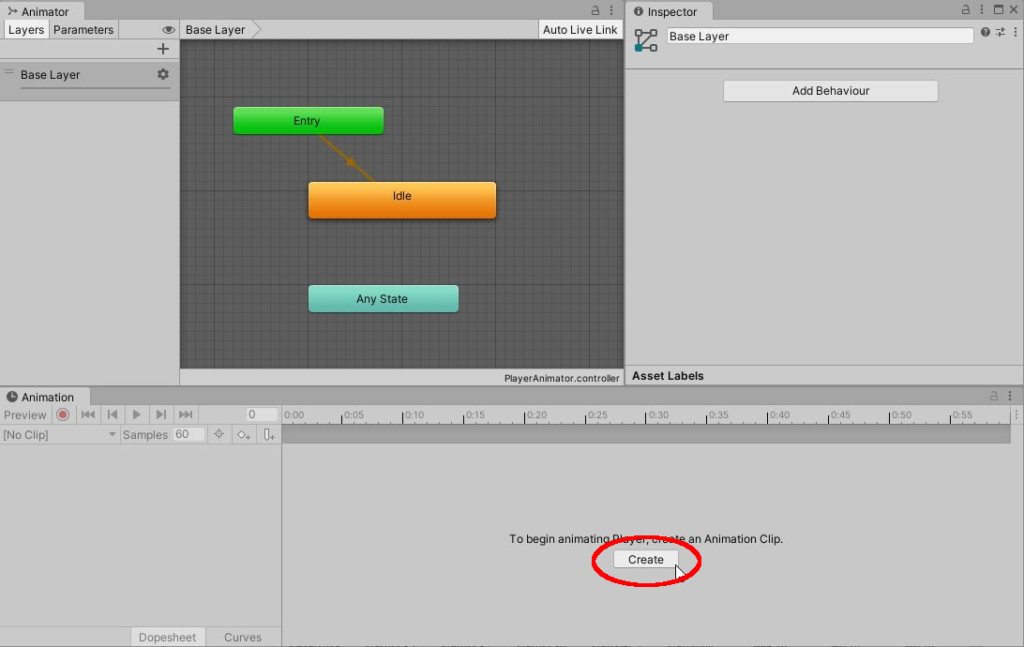
Window>Animation>AnimationからAnimationビューを表示させます。この時ヒエラルキーのPlayerを選択してください。Animator/Animationビューは選択されているGameObjectによって表示が切り替わります。選択が正しくされるとAnimationビューのCreateボタンが押せるようになっているはずです。ボタンを押して、任意の場所にGoalという名前のAnimationクリップを作成します。


Goalのアニメーションを作成します。アニメーションは再生されて時系列ごとにどのような変化が起こるかというものを予約することで動きを再現します。今回はSpriteRendererにセットされる画像が切り替わることでゴールのアニメーションをさせたいと思います。
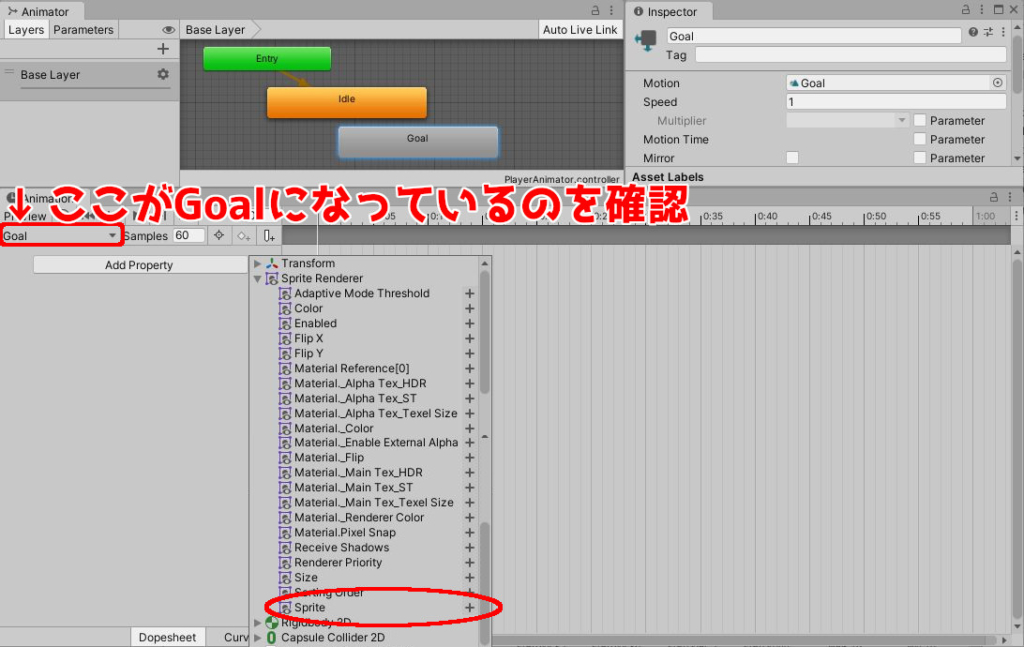
Animationビューの左上がGoalになっているのを確認してください。確認出来たらAdd PropertyボタンからSprite Renderer>Spriteを追加します。プラスボタンを押して追加してくださいませ。

もしGoalが切り替えられない場合は?
対象のアニメーターが選択されていない場合プルダウンでの変更が行なえません。ひょっとしたら何かをクリックした拍子にヒエラルキーのPlayer以外のものを選択してしまった可能性があります。もう一度Playerを選択してAnimationビューを確認してみてください。
違うプロパティを追加してしまった場合は?
Sprite以外のプロパティを追加してしまった場合は追加されて増えたプロパティの右側のポッチをクリックするとメニューが表示されます。そこからRemove Propertyを選択することで削除が可能です。
 スライム
スライム少しデリケートな操作が続きますが、落ち着いて作業しましょう!
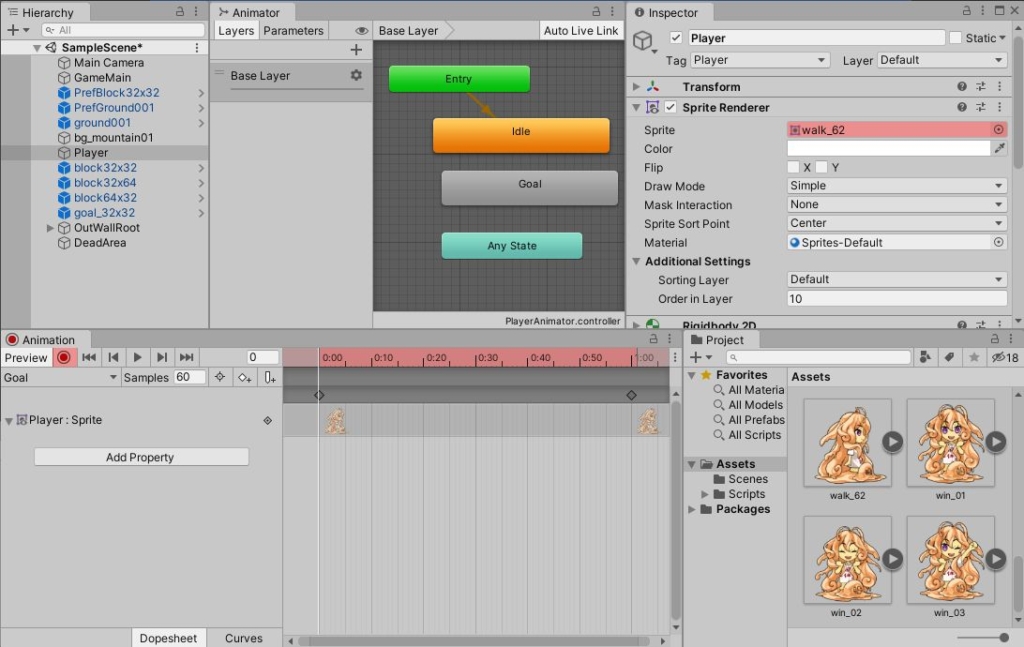
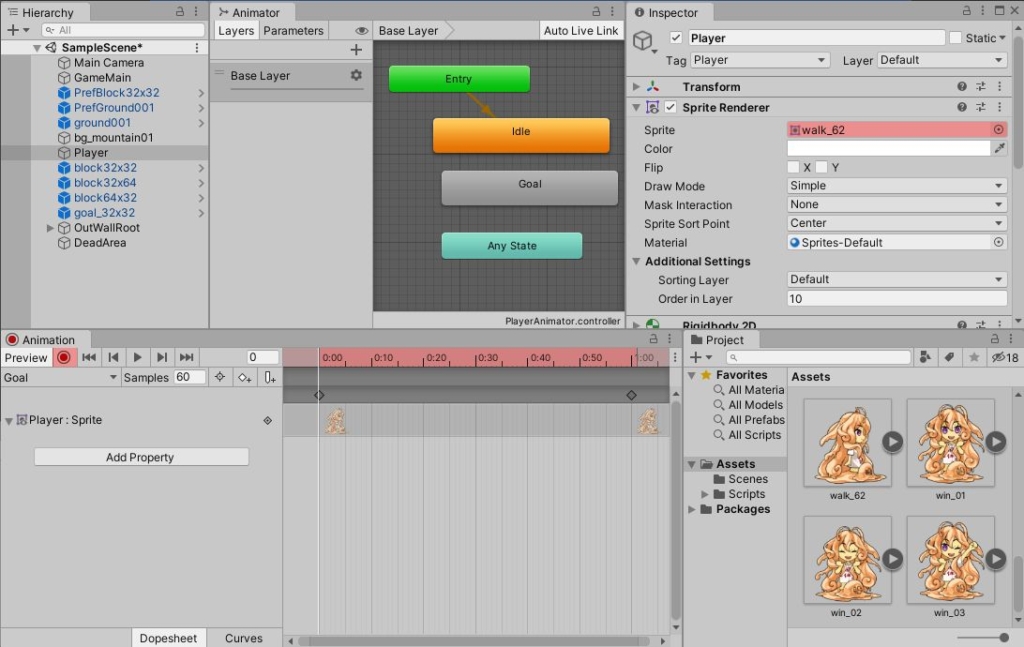
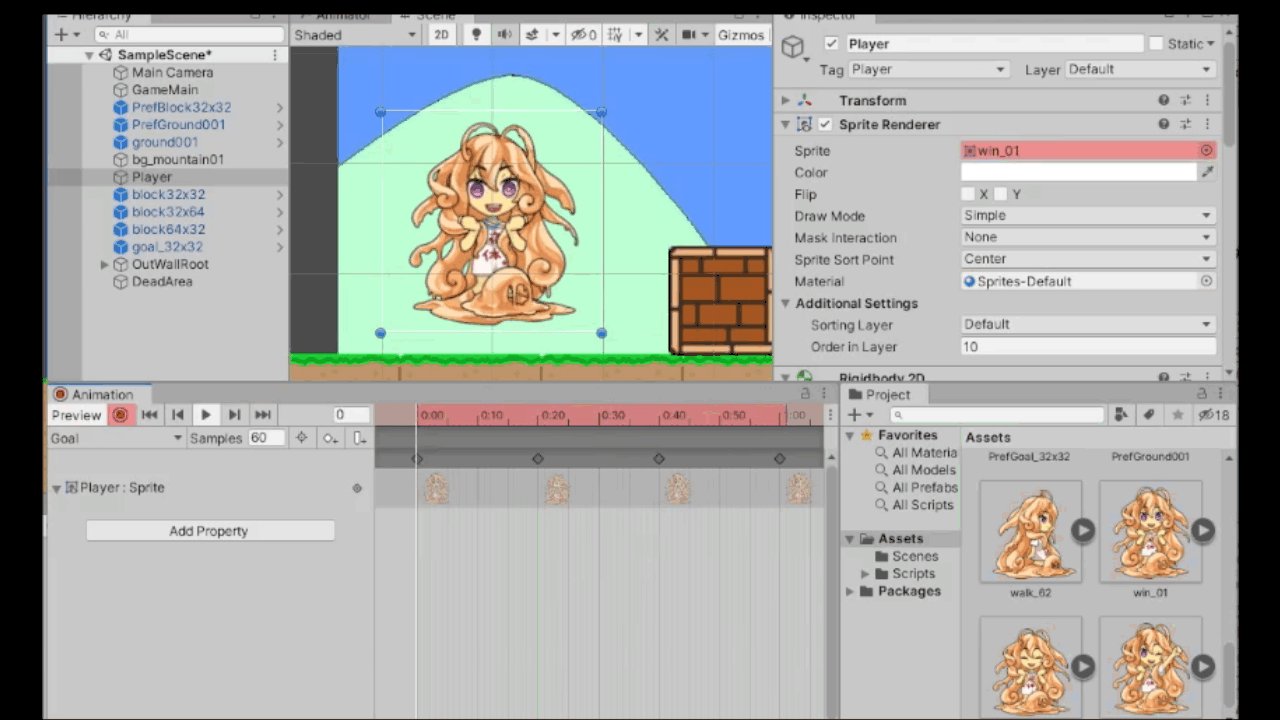
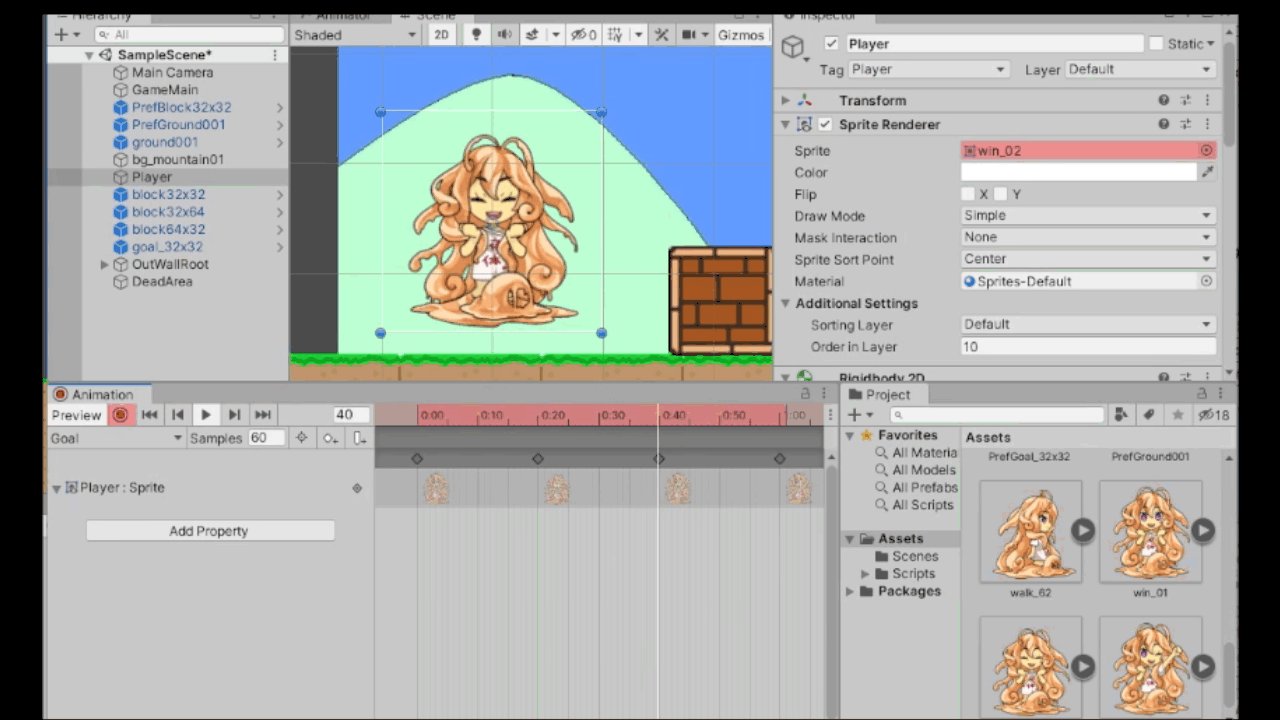
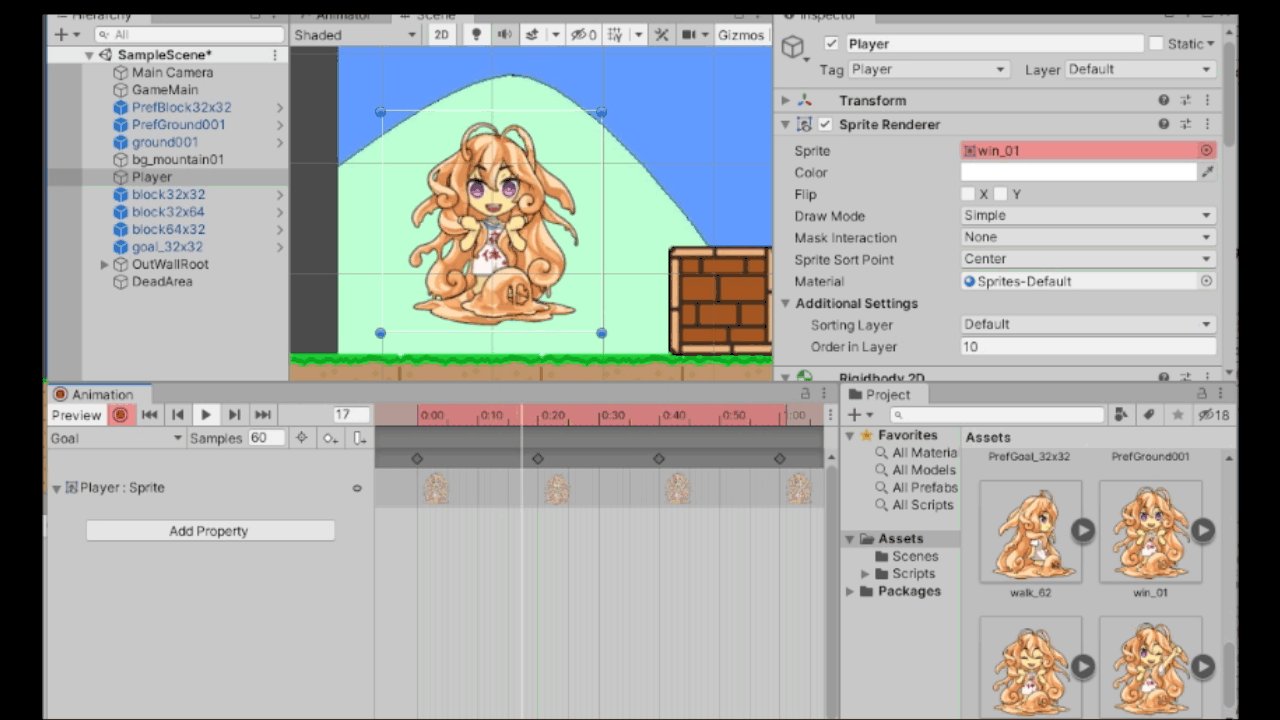
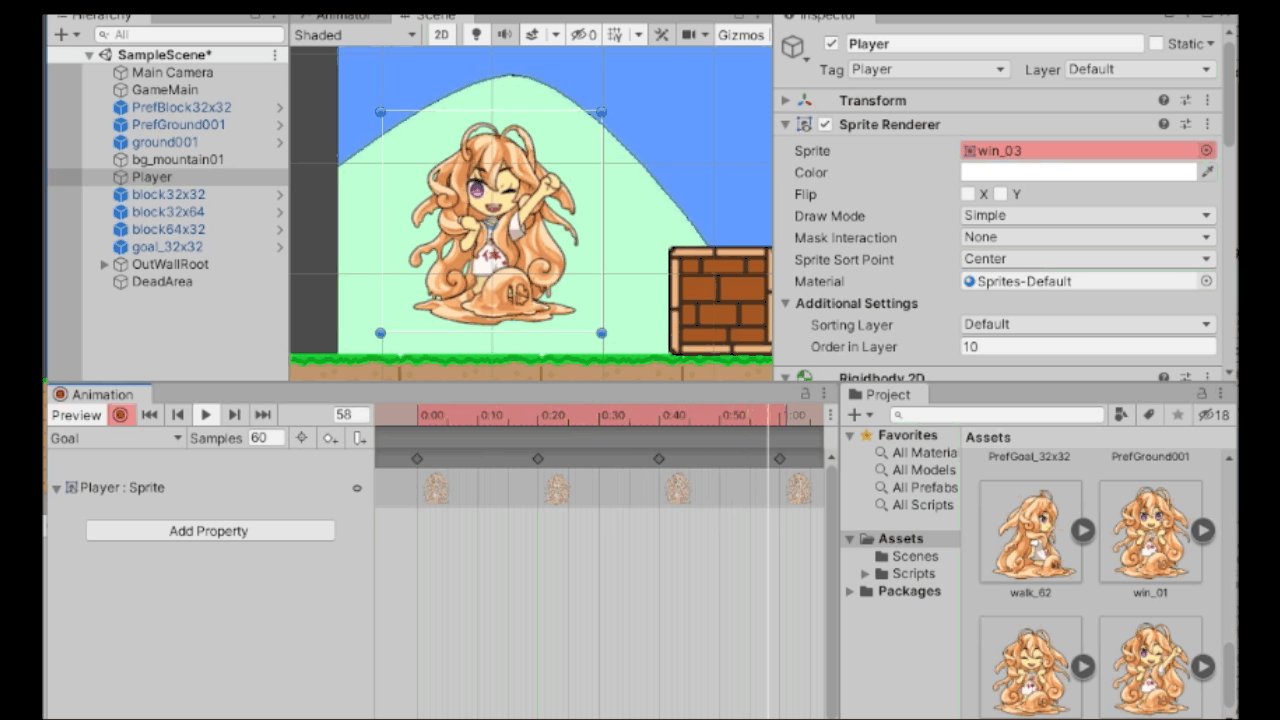
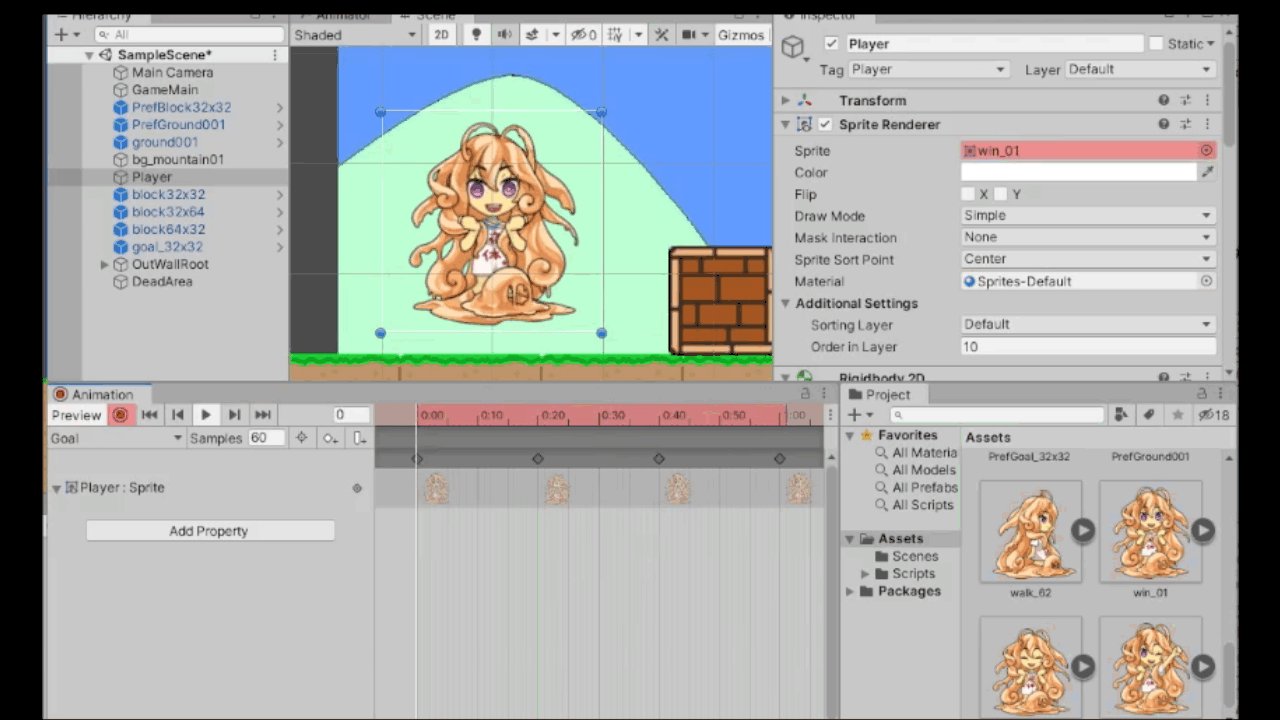
アニメーションは録画ボタン(と勝手に呼んでます)を押すことで編集が開始されます。赤い丸ボタンを押すと編集が開始されます。同時にPreviewのボタンも押され、シーンビューなどでアニメーションが実行されたものを確認出来ます。Animationビューの時間っぽいものが書いている上部エリアをクリックするとその時間でのアニメーションの状況が再現されます。編集するときもこのタイムラインを利用します。編集したい時間に白い縦線をあわせて、プロパティの内容を更新します。


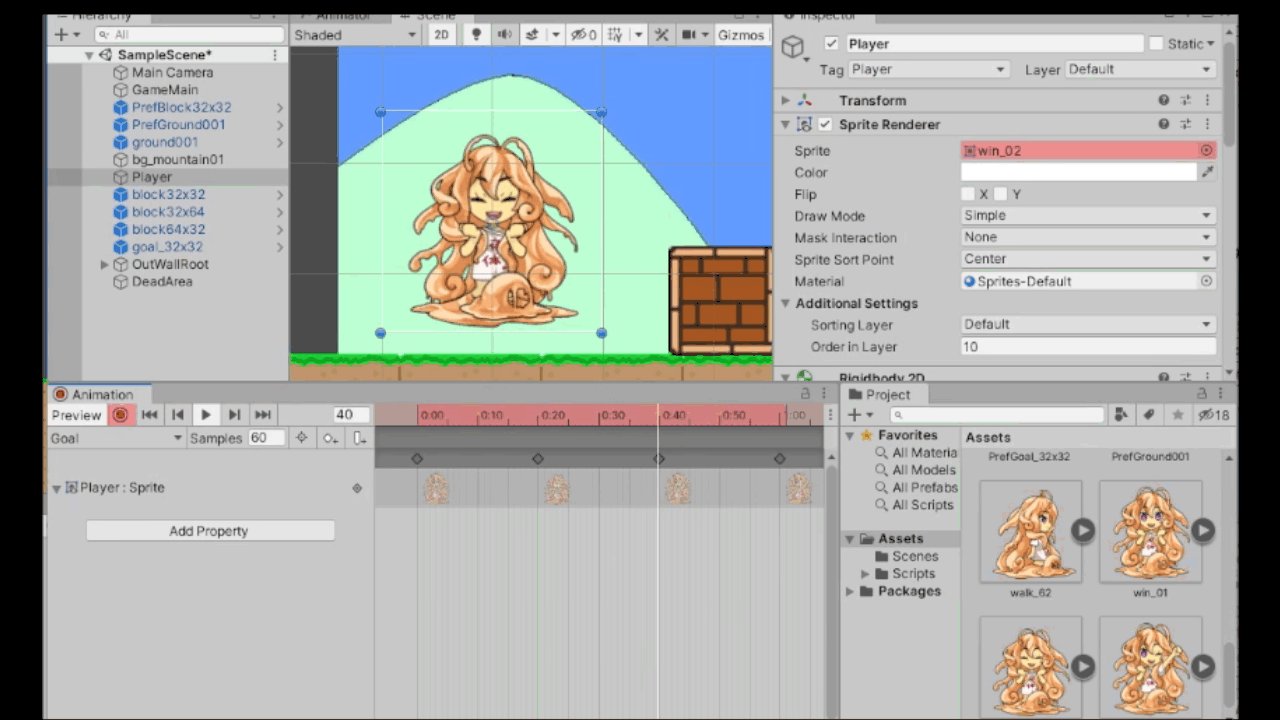
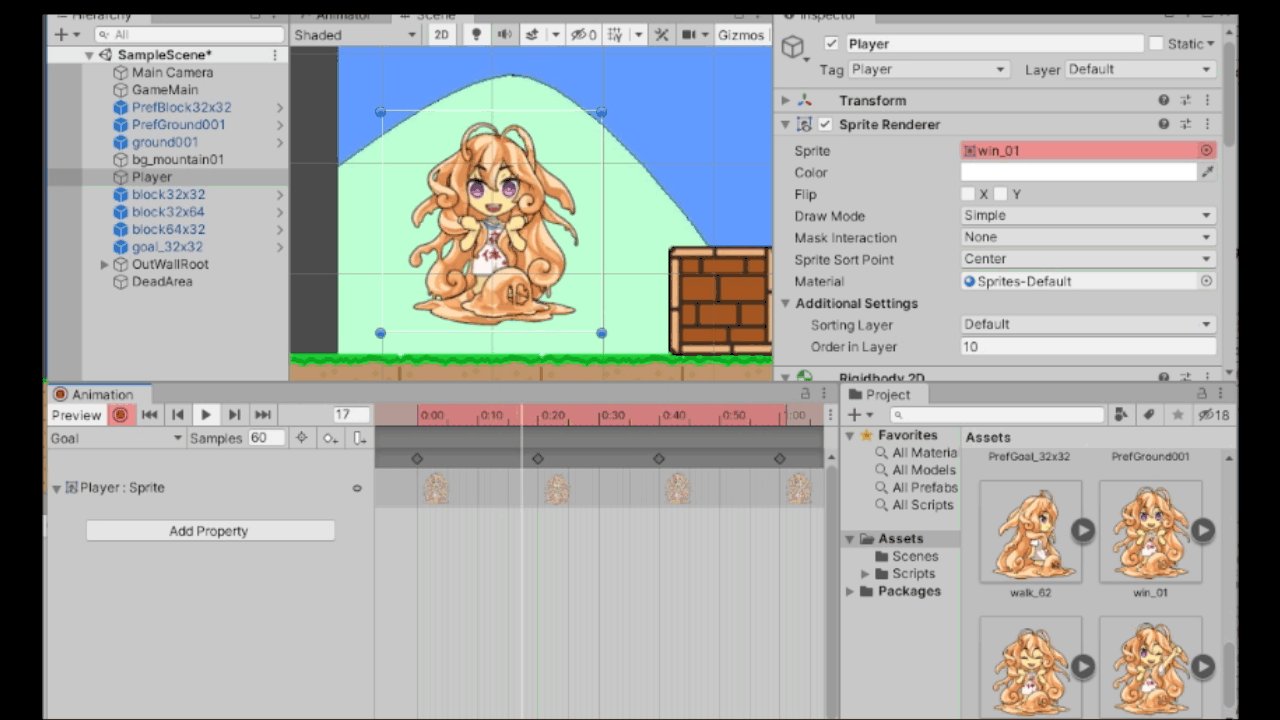
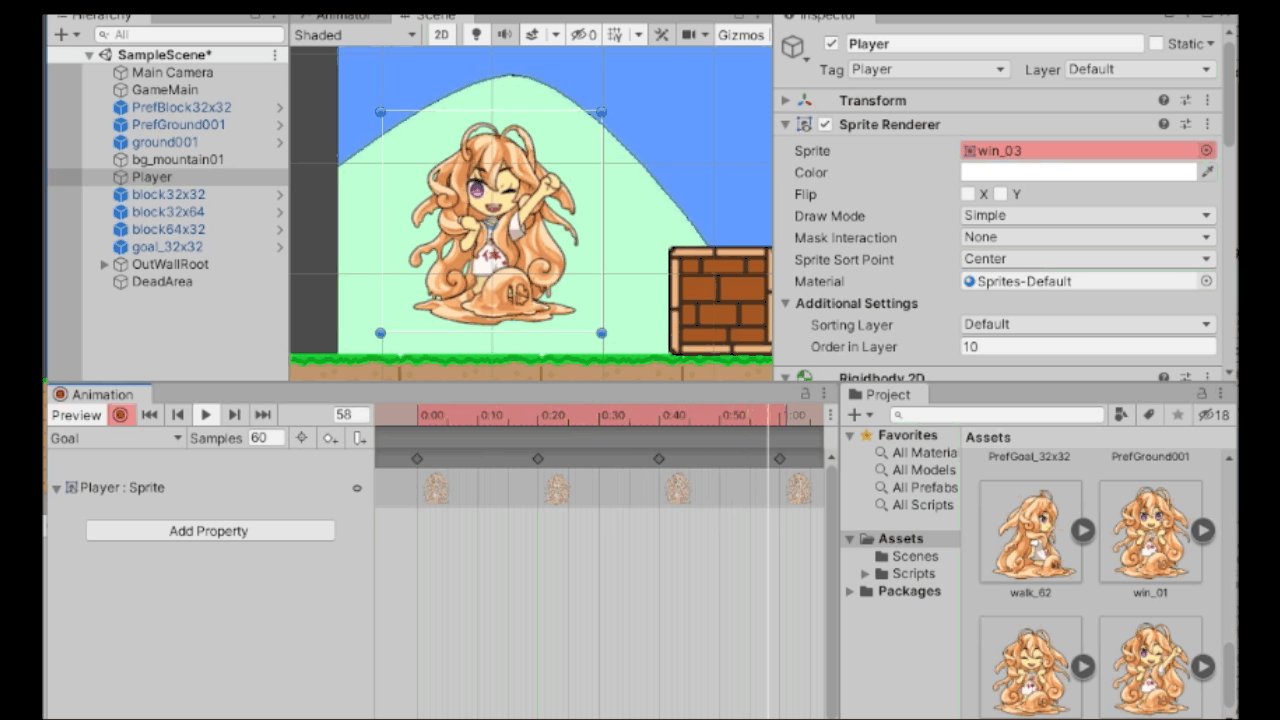
各タイムラインの時間に合わせてインスペクターのSpriteRenderer>Spriteを指定した画像に変更していきます。編集モードにしているとインスペクターのSprite部分も赤くなっていると思います。時間を指定した状態でプロジェクトビューにあるwin_系の画像をセットするとAnimationビューに変更された画像が表示されるようになります。
| 時間 | スプライト |
|---|---|
| 0:00 | win_01 |
| 0:20 | win_02 |
| 0:40 | win_03 |
| 1:00 | win_03 |
すべての変更が出来たらアニメータービューの再生ボタンを押して実際に動作確認してみましょう。


アニメーションが行えるようになったら録画ボタンを再度おして編集を終了します。
ゲーム内から呼び出す
アニメーションを行うための下ごしらえは完了しました。あとはプログラムから呼び出すための処理を実装しましょう。
プレイヤー側に呼ばれる準備を行う
Animatorは本来メンバ変数として持っておいてもいいですが、今回は一発呼び出すことで実行出来るように簡易的な実装を行います。
using UnityEngine;
public class PlayerController : MonoBehaviour
{
// 省略
// InputJumpメソッドの下に下記メソッドを追加
public void OnGoal()
{
GetComponent<Animator>().Play("Goal");
}
}ゴールした時に呼ばれるように処理をつなぐ
ゴールした事実をプレイヤーに通知するのはGameMainの仕事になります。一見GoalControllerから呼んだ方が早いのでは?と思われるかも知れませんが、こういう役割分担を分けておくことで追加仕様に強くなるのです。
using UnityEngine;
public class GameMain : MonoBehaviour
{
public void OnGoal()
{
Debug.Log("ゴールしました");
PlayerController playerController = GameObject.FindObjectOfType<PlayerController>();
playerController.OnGoal();
}
}
実行して確認
あとは実際にゴールしてスライムちゃんがアニメーションを行うか確認してみてください。



コメント