ARのセットアップや簡単なアプリを作る準備はできました。ここでは特定の画像を認識させて、ARマーカーの様に使うことができるイメージトラッキングを扱ってみましょう。Image Tracking Tutorials !!
今回出来ること
今回はトラッキングイメージを使った基本的な実装を目標とします。これがクリアできてからトラッキングでの複雑な機能を実装すると良いでしょう。
完成イメージ
トラッキング対象の画像に沿って、用意したモデルがくっついて表示されます。
事前準備など
プロジェクトは作った状態からの解説になります。ない場合は以下のパターンから準備を行ってください。
注意点
現在時点(2023-08-15)の段階ではUnity2022は使わないことをオススメします。下図は2022になっていますが、私の作業は2021のバージョンで行いました。なぜか1度目の起動でカメラが正常に動かず、一度ホーム画面に戻り、再度アプリを起動(アプリは落とさない)すると正常動作しました。よくわかんないですが、2021だと問題なく起動したのでヨシ!
AR用のテンプレートがある場合
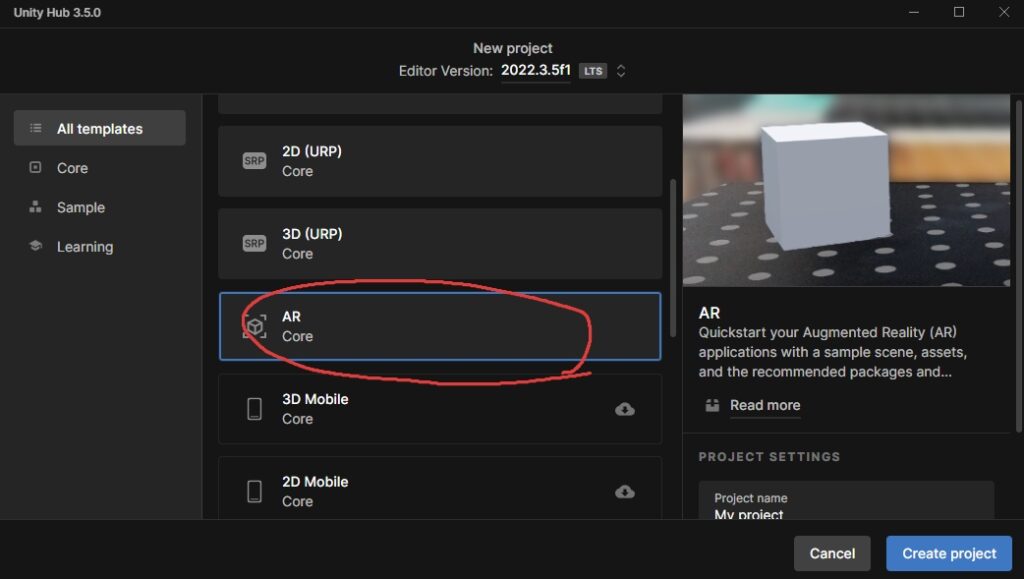
ARが使えるプロジェクトを準備。2021以上であれば、テンプレートからARのプロジェクトを利用することですぐに作業が行なえます。

テンプレートが使えない場合
すでに動いているプロジェクトに追加する場合や、バージョンが古い場合は下記リンクからARプロジェクトのセットアップを行ってください。AR関係のパッケージの導入がメインになります。

イメージトラッキングの下準備
イメージトラッキングするには、それ用の画像が必要になります。形式や大きさなど、決まったこともあるので把握しておきましょう。
トラッキング画像の準備
画像にはいくつかの制約があります。
- PNG形式 or JPEG形式(高い圧縮率のJPEG画像は非推奨)
- 300 x 300 ピクセル以上
- 色情報は使用されません。カラー画像と同等のグレースケール画像は、どちらも参照画像として使用することも、実行時に使用することもできます。
- 大量の幾何学的特徴を含む画像や、非常に少数の特徴(バーコード、QR コード、ロゴ、その他のラインアートなど)を含む画像は使用しない
条件を満たさない画像を設定した場合、認識精度が落ちます。また、ビルド時にエラーが出ることもあるのでトラッキング画像を選ぶ際は注意をしてください。
Reference Image Libraryへ登録
先程用意した画像をUnityのプロジェクトへ入れたり、AR機能で使えるように設定を行います。
- プロジェクトビューを右クリックCreate>XR>Reference Image Libraryを作成(名前はそのままでOK)
- ReferenceImageLibraryを選択
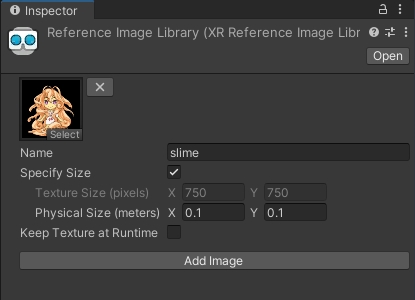
- インスペクターのAdd Imageボタンを選択
- None (Texture 2D)にトラッキングで使いたい画像をセット
- Nameが英数字になっていると望ましい
- Specify Sizeにチェックを入れる
- Physical Size(meters)に現実世界でカメラに映す画像の大きさに近い数字をセットする
- 1でメートルなので、10cmぐらいだと0.1とかになります
- 縦横比は画像から勝手に変更されるのでいずれかの幅だけ設定すればOK

 フェアリー
フェアリーPhysical Sizeは正確ではなくても大丈夫です。精度に関わるところなので、著しく異ならないように注意してください
トラッキング出来るか確認する
仕込みが終わったらトラッキングが出来るようになったかの確認を行う。
マーカーになるプレファブを作る
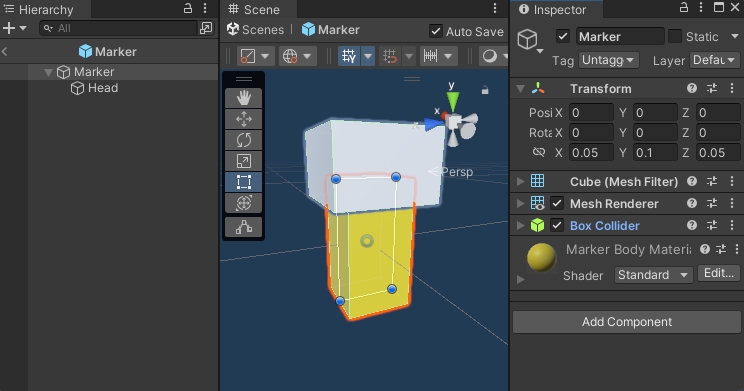
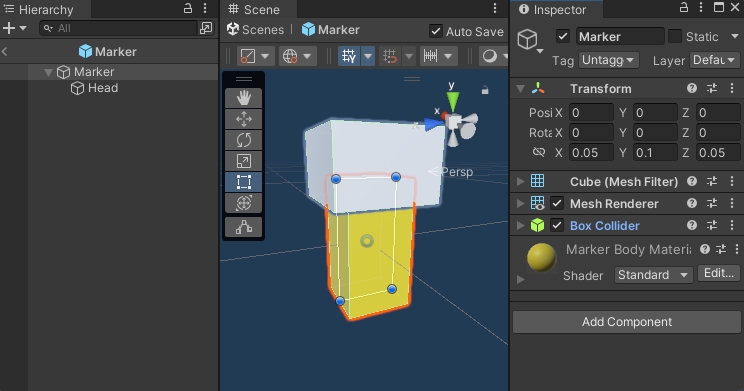
Cubeを使って、下図のようなプレファブを作りましょう。Cubeを2つ使って作っています。別途モデルなどがある場合はそちらを使っても大丈夫ですが、大きさに注意をしてください。Cubeのスケール1の1辺が実物の1メートル相当になります。下図は5cm x 5cm の高さ10cmの黄色い体の上に白い頭みたいなものを乗せています。上下関係がわかるようなモデルだと後々の確認が行いやすいです。


AR Tracked Image Managerを利用する
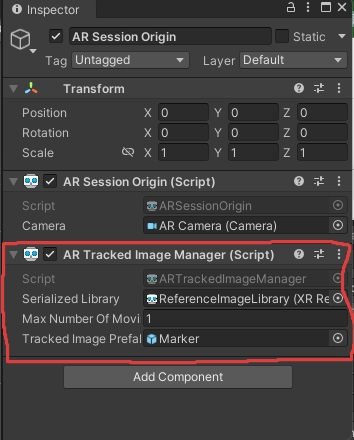
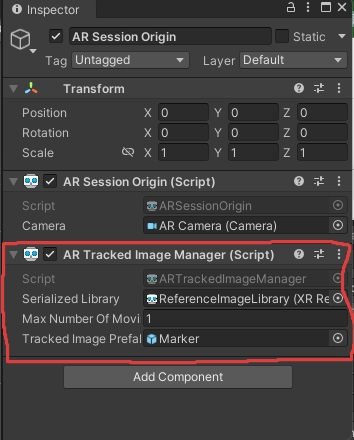
今回のキーとなるコンポーネント「AR Tracked Image Manager」。くっつける場所はAR Session OriginのくっついているGameObjectにつけましょう。
- AR Settion OriginがくっついているGameObjectにAR Tracked Image Managerコンポーネントを追加
- インスペクターのセット
- Serialized Library > 先程作成したReference Image Libraryをセット
- max Number Of Moving Image > 1
- Tracked Image Prefab > 先程作ったプレファブ「Maker」


試しに動かしてみる
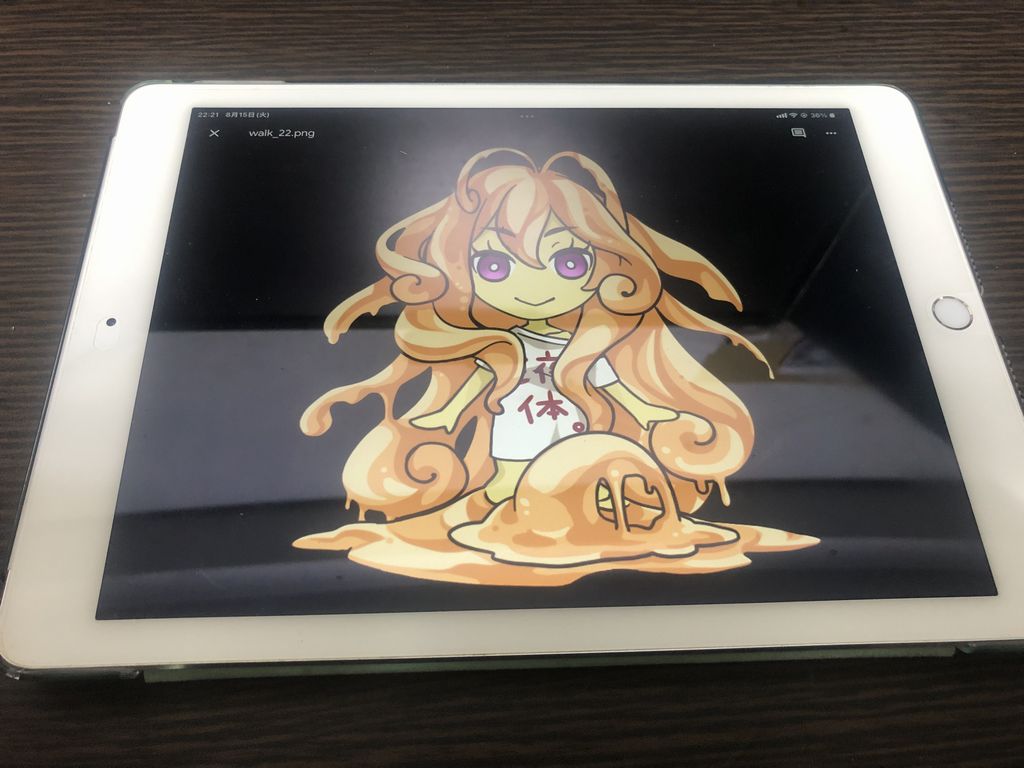
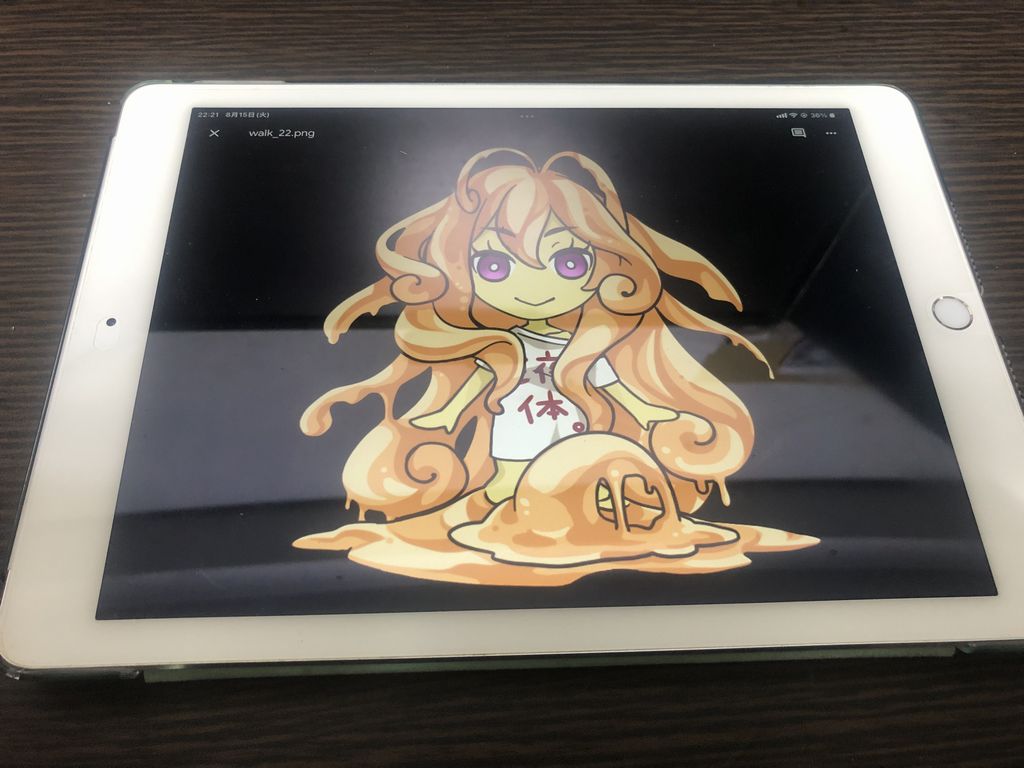
実際にはトラッキングしたい画像をプリントアウトとかするのが一番良いと思います。私の方では手持ちのタブレットに対象の画像を映してトラッキングのテストを行いました。


うまいことトラッキング出来ると、トラッキング画像を移動させたらモデルが吸い付いて来ます。
自作のスクリプトでマーカーを追従させる方法
以下はおまけ。実際のゲームなどで手動操作が必要な場合はこちらを参考にプログラムしてみてください。
スクリプト
スクリプトは以下。注意していただきたいのは今回の処理は同時に認識できる画像が1つという点です。複数を同時に認識させたい場合は、trackedImageからなんの画像を見つけたかを調べる必要があります。そういう意味でもとりあえず感の多いスクリプトになっています。
using UnityEngine;
using UnityEngine.XR.ARFoundation;
public class TrackingHandle : MonoBehaviour
{
[SerializeField] private GameObject markerPrefab;
private GameObject spawnedObject;
[SerializeField] private ARTrackedImageManager arTrackedImageManager;
private void OnEnable()
{
arTrackedImageManager.trackedImagesChanged += OnTrackedImagesChanged;
}
private void OnDisable()
{
arTrackedImageManager.trackedImagesChanged -= OnTrackedImagesChanged;
}
private void OnTrackedImagesChanged(ARTrackedImagesChangedEventArgs args)
{
foreach (var trackedImage in args.added)
{
spawnedObject = Instantiate(markerPrefab, trackedImage.transform.position, trackedImage.transform.rotation);
spawnedObject.transform.parent = trackedImage.transform;
}
foreach (var trackedImage in args.updated)
{
spawnedObject.transform.position = trackedImage.transform.position;
spawnedObject.transform.rotation = trackedImage.transform.rotation;
}
foreach (var trackedImage in args.removed)
{
Destroy(spawnedObject);
spawnedObject = null;
}
}
}インスペクターの設定・変更部分
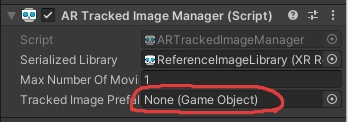
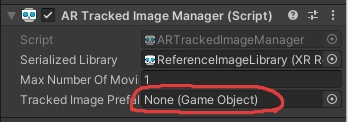
はじめにAR Tracked Image Managerのインスペクターを変更します。こちらのTracked Image Prefabは不要になるので外します。(Noneを設定するか、選択状態からバックスペース)


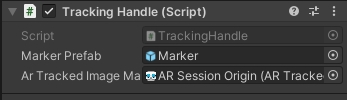
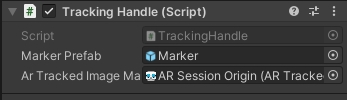
そして上記で作成したスクリプトを空のゲームオブジェクトを作成してアタッチします。(AR Tracked Image Managerと同じでも良かったですが、別々にしました。)設置後はインスペクターの設定を行います。
- Maker Prefab:最初の方で作成したマーカー用のプレファブ
- Ar Tracked Image Manager:AR Session Originのゲームオブジェクト(右の丸ポチから設定すると楽)


動作自体は先程のプログラムと変わらないですが、どんなふうに制御されていたかなどの確認として見ていただければと思います。

コメント
コメント一覧 (4件)
最近unityでAR開発をはじめたのですがとても分かりやすい記事で助かりました。ありがとうございます!
ちなみになんですが、表示するオブジェクトの向きを変えたい場合はprefabの時点で回転させておけばよいのでしょうか。自分でやってみたんですがうまくいかず、思っていた向きで表示されない状態になってしまいました…
プレファブの中にGameObjectを1つ階層を増やして、基準になる向きから回転させておくと良いかもしれません。
おそらくルートのTransformの向きをトラッキング画像に合わせています。
Prefabの中に表示させたいモデルを置くことで向きの制御ができるようになりました!
お礼が遅くなってしまいすみません。ご教授いただきありがとうございました!
解決できたみたいで良かったです。
ブログの方になぜかリンク載せてないですが、Youtubeもやってます。
文字で解決し辛い場合はライブなどでも質問受けてますのでよければ配信にも遊びに来てくださいませー。
https://youtube.com/@anogamedev