ARはトラッキングが命!実際に使うかは別にして、ARで利用しているカメラの位置や傾き具合を知るためにはトラッキング情報を取得する必要があります。ここではトラッキングについての知識と、簡単に値を取得して確認するためのテストプログラムを紹介したいと思います。
カメラトラッキングとはなんぞや?
ARアプリでは現実世界とUnityの中を組み合わせることで作ることが出来ます。ここで重要になるのがUnityの世界と現実世界の座標をどのように合わせるかというのが問題になります。
ARというとカメラで移した映像に、Unityの表示を重ねているだけのように感じる人も一部いますが、実際にはカメラの動きを追跡(トラッキング)しながら仮想空間と同期させています。
ジャイロセンサー
デバイスの回転を測定する機能のことです。カメラをとある方向に向けたり、くるくる回したりという向きの変化を検出します。水平に保つ、などがジャイロセンサーに出来ることですね。
 スライム
スライム回転のジャイロセンサーと覚えておきましょう!
加速度センサー
回転以外に位置情報を知るために加速度センサーを利用します。加速度センサーを利用すると上下左右の位置を検出することが出来ます。



位置の加速度センサーと覚えておくと良いですね♪
Virual SLAM
ジャイロセンサーによるトラッキングは時間経過によってズレが発生してしまいます。Virual SLAM(Simultaneous Localization and Mapping)はカメラの映像を元に、周囲環境の三次元マップを作成し、自分の位置を推測するシステムのことです。人間で言うところの「モニターが目の前に見えるからPCの前あたりかなー」とか自分の位置を周りの風景から理解するようなイメージです。
カメラトラッキングでの注意点
ここまでの3つのトラッキング機能によってARの座標調整などを行うことが出来ますが、いくつか例外が存在します。
- 電車や車に乗ったままの状態
- 空などの風景を写しすぎている(大きな白い壁なども)
カメラトラッキング中、風景が早く動いてしまったり、変わらない映像が続いてしまうとVisual SLAMがうまく働かず、トラッキングの補正を見失ってしまうことがあります。
カメラのトラッキング情報を知る
さて、ここまでの内容でARではカメラトラッキングが行われていることがわかりました。が!実際にプログラムで扱えないと実感わかないですわ。ということで、ここではARで使われているカメラのTransform情報を表示してみて、トラッキングされているのを実感してみましょう。
Unity側の設定(テキスト用意関係)
トラッキングを行った結果を画面に表示するためのTextを配置しましょう。空のプロジェクトから始めてもいいですし、ARの設定を行ったあとのプロジェクトをそのまま引き継いでもOKです。
下記リンクを参考にARアプリが開発できる状態を作成して下さい。モデルの表示部分はなくても大丈夫なのでAR SessionとAR Session Originが準備出来たところまで作成をして下さい。


UIのテキストを追加します。この時点ではCanvsがシーン内に存在しない前提でお話を進めますので、もしCanvasがヒエラルキーの中にある場合は削除してから行うと再現しやすいかも知れません。
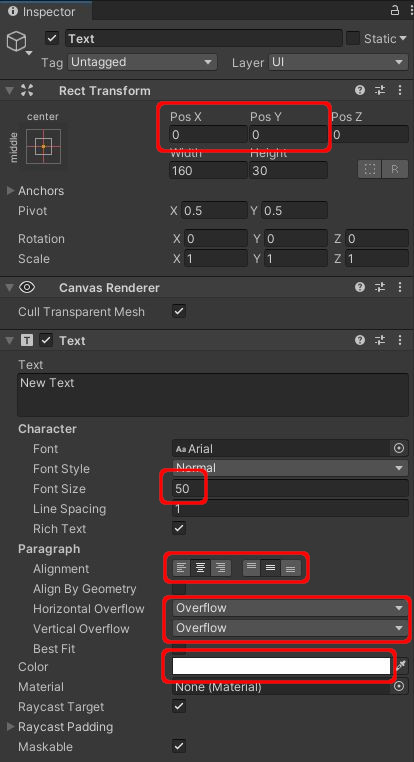
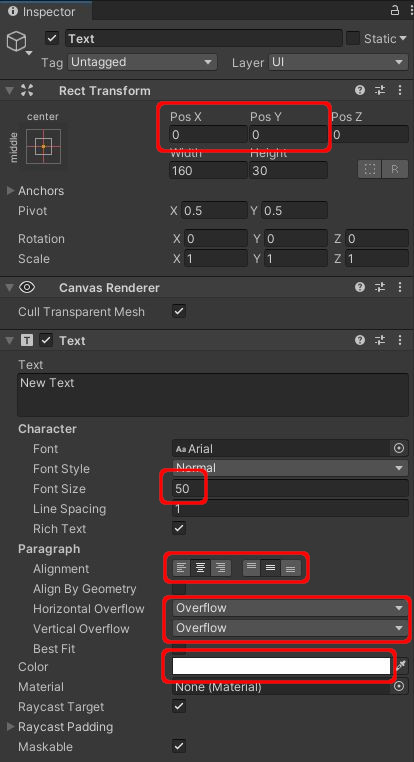
ヒエラルキーのなにもないところを右クリックして「UI>Text(Legacy>Text)」からテキストの追加を行って下さい。追加したら、インスペクターの設定を下図のようにして下さい。(見えない部分はデフォルトのままでOK)


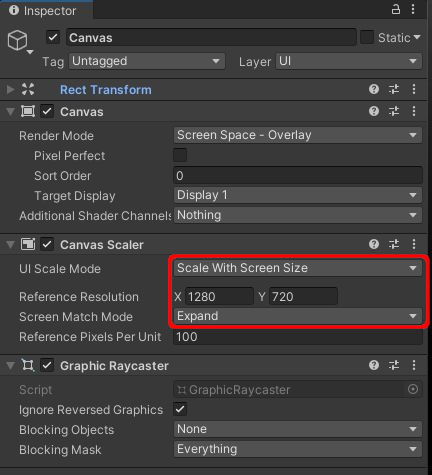
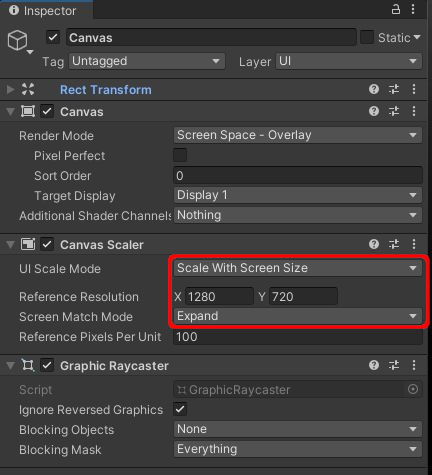
Textを追加したらCanvasも追加されていると思います(Textの親になっているはず)。Canvasのインスペクターも少し変更をすることで先程のテキストが見やすくなります。CanvasScalerというコンポーネントを下図のように変更してみて下さい。


テキストに表示するためのスクリプト
次のスクリプトファイルを用意して下さい。スクリプト名はShowTrackingInfoとします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //追加
public class ShowTrackingInfo : MonoBehaviour
{
[SerializeField] private Camera m_targetCamera;
private Text m_txtInfo;
void Start()
{
m_txtInfo = GetComponent<Text>();
}
void Update()
{
//MainCamera の position、rotation をTextに反映するところ
m_txtInfo.text = $"{m_targetCamera.transform.position.ToString()}\n" +
$"{m_targetCamera.transform.rotation.ToString()}";
}
}スクリプトが用意できたらTextに貼り付け(Add Component)て下さい。またShowTrackingInfoのコンポーネントにはカメラをセットする場所があります。Target Cameraの右側丸ポチを押すと「AR Camera」というものが表示されると思うのでそちらをセットして下さい。(選択後閉じるかダブルクリックで確定します。)
動作確認を行ってから実機テスト
上記の設定が終わったら、Unityエディタ上で一度動かしてみてエラーが起きないかなどを確認して下さい。Gameビューが下図のようになっていれば成功です。


こちらが確認できたら実際に実機にアウトプットして動作確認をしてみて下さい。カメラをぐるぐる回したり、上げ下げすると数字が変化するはずです。

コメント