アセットストアに自分の作ったツールや画像、モデルデータを販売することが出来ます。ここではパブリッシャーサイトにパッケージをアップロードするためのAssetStoreToolsの使い方を説明します。ツールを使うにはPublisherPortalサイトを準備する必要があります。まだ用意していない人は先にアカウントの用意をしてください。

AssetStoreToolsを使う準備
パッケージの入手
まずはアセットを手に入れましょう。
「Asset Store Tools」のリンクはこちら。ストアで手に入れたアセットの導入方法がわからない場合は下記リンクを参考にしてみてください。

プロジェクトを準備
パッケージを導入するためのプロジェクトを用意します。ここで利用するテンプレートは、販売するアセットを意識したテンプレートを選択してください。
2Dの画像をメインとしたアセット場合だと2D、3Dのモデルをメインとするなら3Dという感じ。
作ったプロジェクトにダウンロードしたパッケージをインポートしてください。正しくインポート出来たらツールバーメニューに「Asset Store Tools」が追加されます。

提出するパッケージを準備する
ツールが導入できたら、販売用のパッケージをアップロードする準備を行います
ルートフォルダを作成する
パッケージはUnity内の特定のフォルダ以下をパッケージに含めます。Assets直下にフォルダを作成し、その中にすべてのパッケージが含まれるようにするのが良いでしょう。
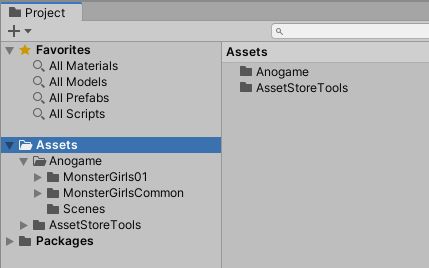
私の場合、Assets/Anogameフォルダ以下に必要なアセットを含めるようにしました。以下の説明も下図状況を想定しながら話をします。

Package Varidatorを起動する
アセットストアに上げるものがフォルダ内に入ると、パッケージをPublisherPotalにアップロード出来るかどうかを確認することが出来ます。
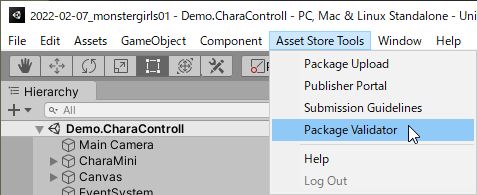
Asset Store Tools>Package Validatorからツールを立ち上げる

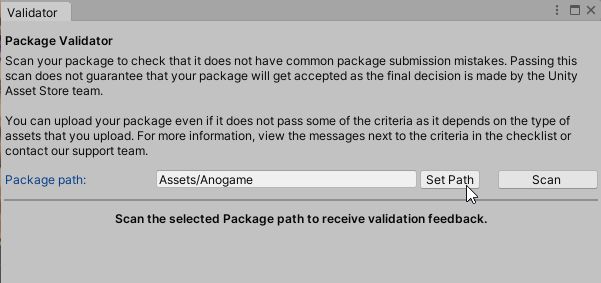
エディターが立ち上がったら、「Set Path」ボタンを押して、パッケージにしたいルートフォルダを指定してください。渡しの場合だと以下の様になります。

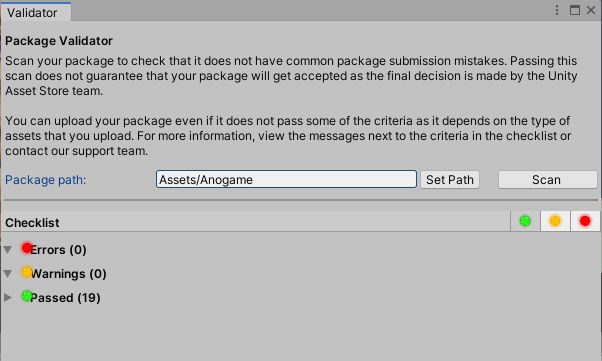
準備が出来たらとりあえず「Scan」してみましょう!スキャンは確認のみなのでボタンを押したからと言っていきなりアップロードなどが始まるわけではありません。問題ない場合は下図のようにエラーも警告も0になります。

エラー警告対応
よくあるエラーについて少し対処方法など
Include Demo
アセット内には必ずデモのシーンを含める必要があります。もしパッケージに含められたアセット内にアセット内容が確認出来るようなデモ用のシーンを含めましょう
Include Documentation
アセット内にスクリプトファイルやシェーダーが含まれる場合、必ずドキュメントを含める必要があります。説明の方ではpdfもしくはrtfというファイルを入れてね、とあったんですが、txtファイルでもエラーが出なくなりました。
テキストファイルでも大丈夫なのかは少し検証してみます。
Readmeを入れる?
これは必須ではないですが、他のアセットを見てもよく入ってるものですね。バージョンの遍歴や簡単な挨拶などが入っていることが多いみたいです。自分も他のアセットを拝借して作ってみました。
------------------------------------------------------
MonsterGirlsSeries 01
------------------------------------------------------
Thanks for purchasing Tiny MonsterGirlsSeries 01 from the Unity Asset Store.
Don't forget to leave me a review! :) Hopefully a nice one...
If you have any questions or feedback, you can contact me at :
* E-mail: watanabe.everystudio@gmail.com
* Twitter: @anogame_master
------------------------------------------------------
Release notes:
------------------------------------------------------
V 1.0
- Initial releasePublisherPortalにアップロードを行う
アセットが準備万端になると、いよいよPublisherPortalにアップロードを行いましょう。アップロードもツールを使います。もしパブリッシャープロファイルや上げるべきパッケージを作れていない場合はこちらのリンクから先に作って起きましょう。
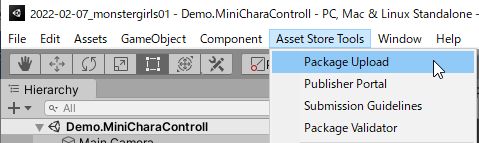
Package Uploadエディターを立ち上げる
アップロードするにはPackage Uploadというエディターを利用します。

ドラフトを指定
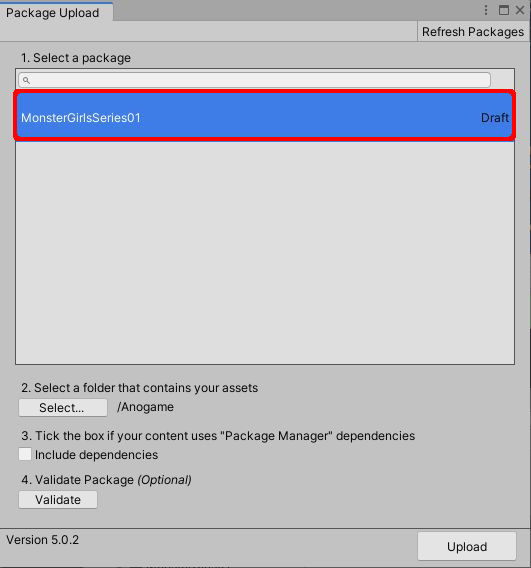
ウインドが立ち上がるとパブリッシャーポータルで事前に作っていたドラフトが表示されます。今回のアセット対象になるドラフトを選択しましょう。下図ではMonsterGirlsSeries01というパッケージを選択中。

ここでドラフトが表示されない場合、UnityもしくはUnityHubへのログインが出来てない可能性があります。アカウントを間違えていないか確認してみてください
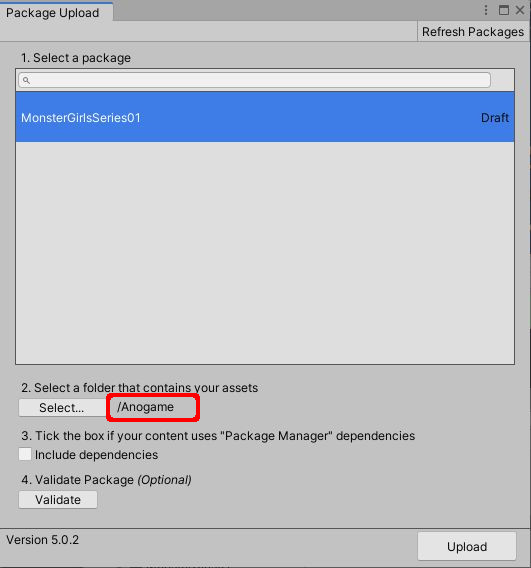
パスを指定してアップロード
アップロードするフォルダのパスを設定します。「Select」からアセット用のフォルダを指定。ここでのパスはAssetsは省略されるみたいです。

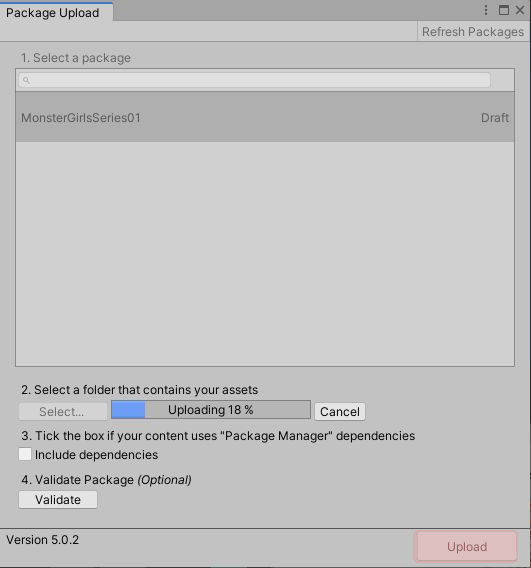
アップロードボタンでアップロード
ここまで来たらあとは右下のアップロードボタンを押してパッケージファイルをポータルサイトにアップしましょう。ボタンを押すと真ん中あたりに進捗が表示されます。しばらくは0%のままだったりしますが、そのうちアップロードされます。

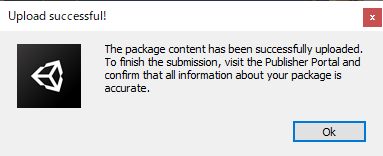
完了したら下図のようなダイアログが表示されます。パッケージは上げたからあとは販売用の情報とかちゃんと入れてね☆という感じですかね。

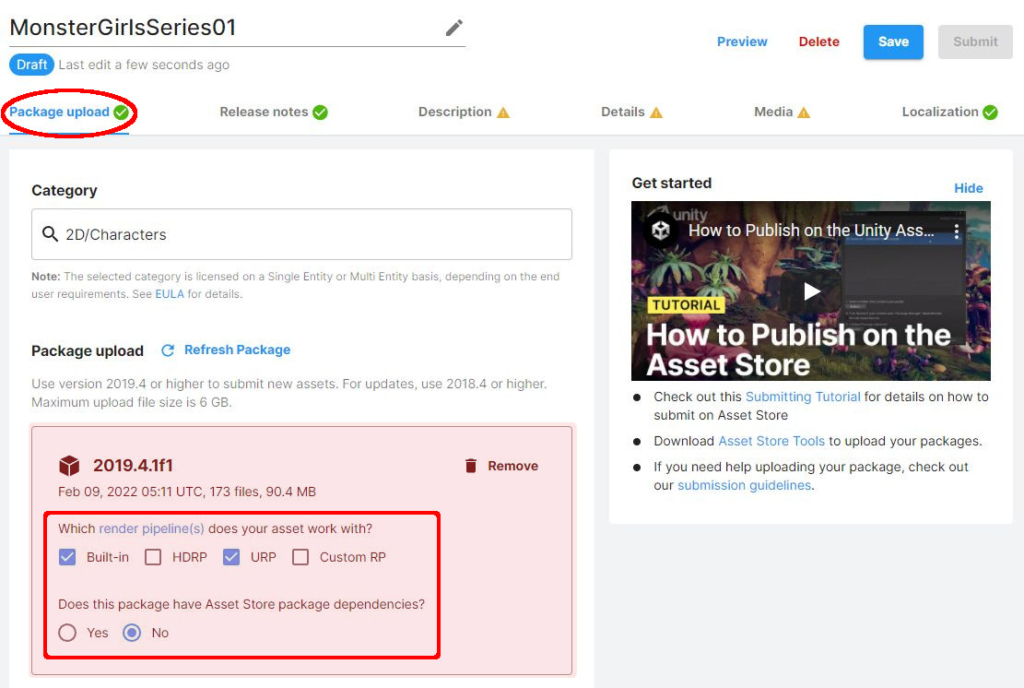
パブリッシャーサイトで上がったか確認する
最後に自分のPublisherPortalに戻ってパッケージがアップロードされたか確認してみましょう。自分の場合は下図のような感じになっていました。赤い部分にアップロードされたパッケージがあり、赤い太線の囲み部分に対応しているものにチェックを入れることで上部のPackage uploadが緑色のチェックになりました。これにてパッケージのアップロードは成功です!

次の作業は?
ここまで来るとあとはドラフト内の説明関係の項目を埋めるだけです。とはいっても文字を英語にしたり、PR用のサムネイルや動画がないと押しが弱くなってしまいますのでUnityでのゲーム制作しか経験が無い方には少し大変な作業かも?


コメント