表示を流し込む準備が出来たので、今回は実際に数値を流し込んでみましょう。具体的には「New Game」ボタンが押された時にパラメータが反映されるものを作ります。
ランダムな数字を生成する
ビンゴゲームの進行などを管理する一番偉いスクリプトを用意します。そのなかに表示に使うための数字を用意していきます。
BingoManagerスクリプト作成
Scriptsフォルダの中にBingoManagerというC#スクリプトを作成してください。BingoManagerには5×5のビンゴカードの情報をもたせる必要があります。今回はListを利用したいと思います。1次元的なListを使うので、ビンゴカードの[横の列]をと[縦の列]を認識させる場合、少し工夫が必要になります。
- ビンゴのマスに相当するBingoSquareクラスを作成
- 番号の数字
- 空いているかどうか
- メンバー変数にListで宣言
- メンバー変数にCardAreaViewをセットできるようにする
- Startメソッド
- 1から25の数字が入るように初期化
- 初期化された数字をCardAreaViewに流し込む
using System.Collections.Generic;
using UnityEngine;
public class BingoSquare
{
public int number;
public bool isOpen;
}
public class BingoManager : MonoBehaviour
{
public const int SQUARE_COUNT = 25;
private List<BingoSquare> bingoSquareList = new List<BingoSquare>();
[SerializeField] private CardAreaView cardAreaView;
private void Start()
{
for (int i = 0; i < 25; i++)
{
BingoSquare bingoSquare = new BingoSquare();
bingoSquare.number = i + 1;
bingoSquare.isOpen = false;
bingoSquareList.Add(bingoSquare);
}
for (int i = 0; i < SQUARE_COUNT; i++)
{
cardAreaView.SetCardNumber(i, bingoSquareList[i].number);
cardAreaView.SetCardClose(i);
}
}
}ビューに反映されるか確認してみる
実際に作った処理と表示系が連携できるか確認してみましょう。
- 空のGameObjectを作成(名前:BingoManager)
- CardAreaViewにCardAreaViewゲームオブジェクトをセットする
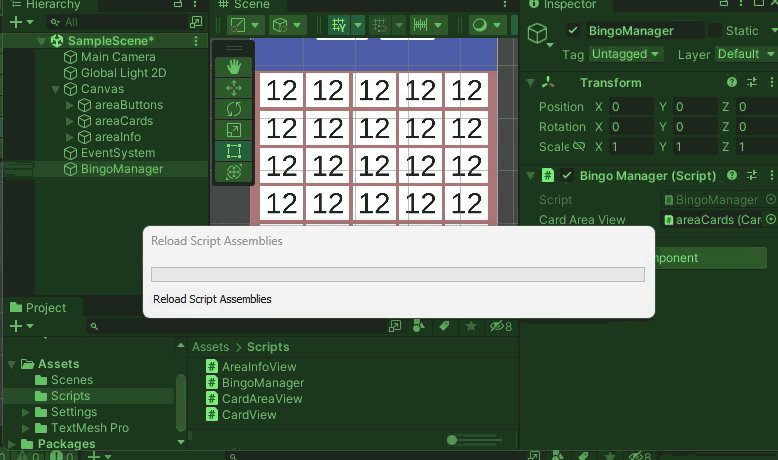
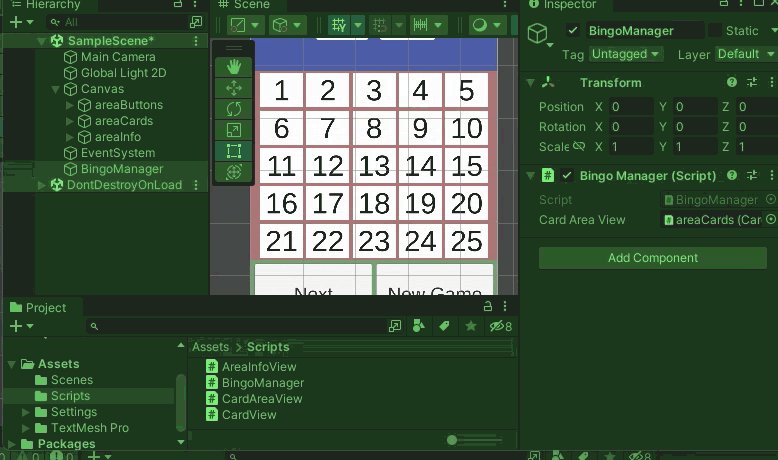
- セット出来たらUnityを再生して表示確認
- よくあるエラー
- CardViewのインスペクターのセットが出来ていない
- CardAreaViewのインスペクターセット忘れ
- よくあるエラー

 スライム
スライム数字が反映されるだけでもそれっぽく見えてきますね
ランダムな数字に置き換えてみよう
やっとゲームらしくなってきました。しかしビンゴカードにランダム性がなさすぎますね。ここではカードの番号をシャッフルしたり、一番大きい数字を変更できるようにしてみたいと思います。
数字をランダムに抽出する
ビンゴカードの中に表示される数字は1~99までの数字から重複のない数字をランダムに選択したいと思います。またゲーム性によって選択される数字の最大値は変更できるようにしたいです。
- ビンゴカードの数字は重複のない数字をランダムに選択
- 数字の最大値は25~99まで幅を変更できるようにしたい
実装方針としては次を考えます。
- 一度最大値までのSquareをtempListに作成
- tempListのランダムな番号の要素をbingoSquareListに追加する
- 追加後はtempListから削除して、再抽選されないようにする
- 以上の処理をGenerateBIngoCardメソッドで行う。
- GenerateBingoCardにはビンゴカードの最大数をいくつにするか、引数で指定することができる
- 戻り値は特になく、メンバー変数の上書きを期待します。
using System.Collections.Generic;
using UnityEngine;
public class BingoSquare
{
public int number;
public bool isOpen;
}
public class BingoManager : MonoBehaviour
{
public const int SQUARE_COUNT = 25;
private List<BingoSquare> bingoSquareList = new List<BingoSquare>();
[SerializeField] private CardAreaView cardAreaView;
private void GenerateBingoCard(int maxNumber)
{
bingoSquareList.Clear();
maxNumber = Mathf.Min(Mathf.Max(maxNumber, SQUARE_COUNT), 99);
List<BingoSquare> tempList = new List<BingoSquare>();
for (int i = 1; i <= maxNumber; i++)
{
BingoSquare bingoSquare = new BingoSquare();
bingoSquare.number = i;
bingoSquare.isOpen = false;
tempList.Add(bingoSquare);
}
for (int i = 0; i < SQUARE_COUNT; i++)
{
int randomIndex = Random.Range(0, tempList.Count);
bingoSquareList.Add(tempList[randomIndex]);
tempList.RemoveAt(randomIndex);
}
}
private void Start()
{
GenerateBingoCard(99);
for (int i = 0; i < SQUARE_COUNT; i++)
{
cardAreaView.SetCardNumber(i, bingoSquareList[i].number);
cardAreaView.SetCardClose(i);
}
}
}実行して確認
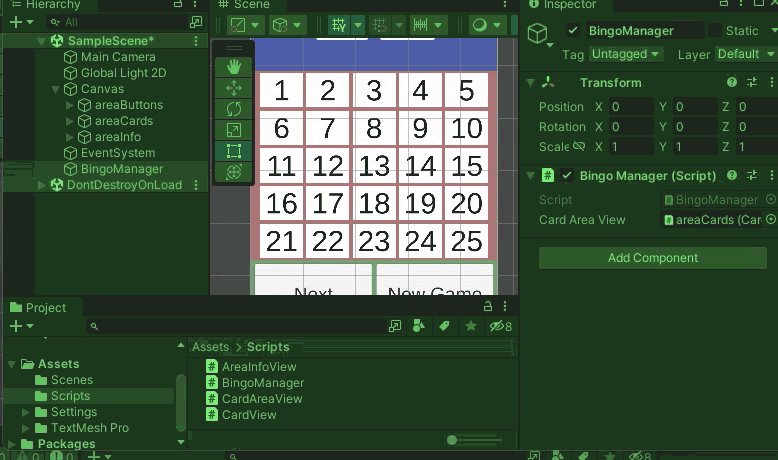
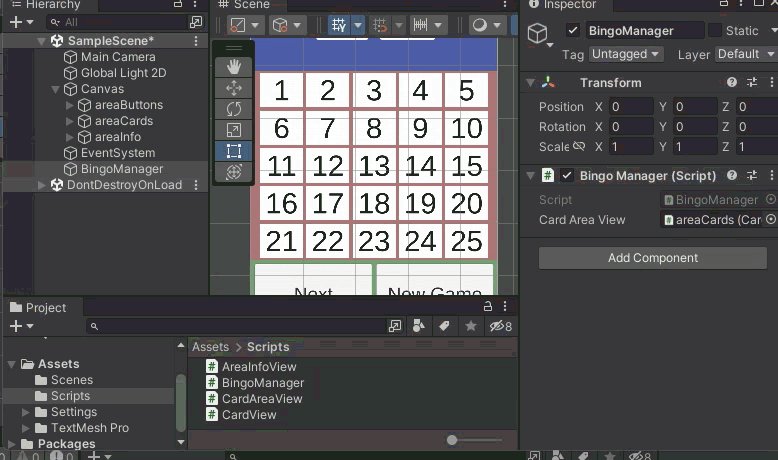
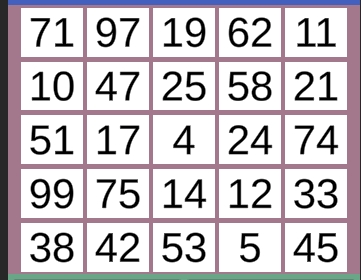
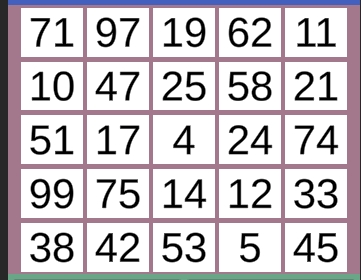
スクリプトの更新が出来たらゲームを動かしてみるとシャッフルされた数字が表示されるはずです。


GenerateBingoCard(99)の数字を変えることで大きい数字が出なくなったりしますので、色々と試してみてください。
チャレンジ!
GenerateBingoCardの引数に25未満の数字や100以上の数字を入れてもビンゴカードは1から99までの数字のなかからはみ出ません。なぜでしょうか?
New Gameボタンでリフレッシュ!
毎回ゲームを動かして、落として、また動かして、で数字が変わってるのを確認するのはそろそろ終わりにしましょう。New Gameのボタンから簡単にリセット・リフレッシュできるようにしたいと思います。
NewGameメソッドを追加
BingoManagerクラスにボタンが押された時に呼び出すためのNewGameメソッドを作成します。これはスタートメソッドがそのまま使えますので、アクセス修飾子とメソッド名を変更して終わらせましょう。ただ、メソッドを置き換えるだけだと、起動直後に変化が無いので、Startメソッド内でもNewGameメソッドを呼んでおきましょう。
private void Start()
{
NewGame();
}
public void NewGame()
{
GenerateBingoCard(9);
for (int i = 0; i < SQUARE_COUNT; i++)
{
cardAreaView.SetCardNumber(i, bingoSquareList[i].number);
cardAreaView.SetCardClose(i);
}
}
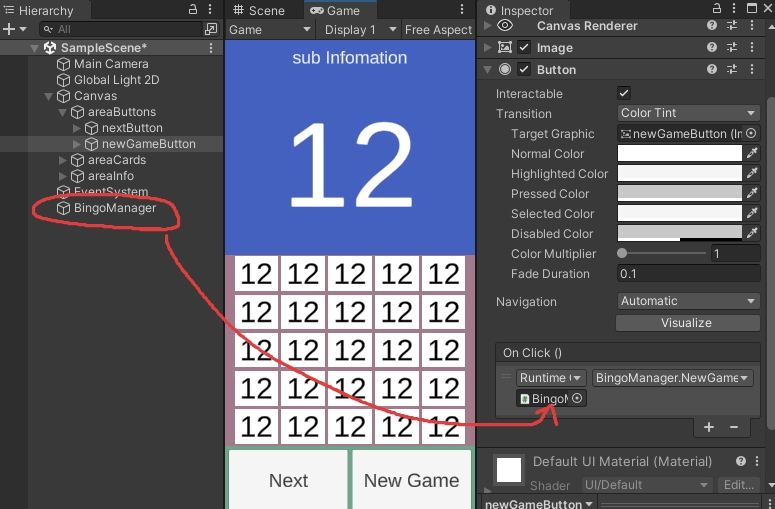
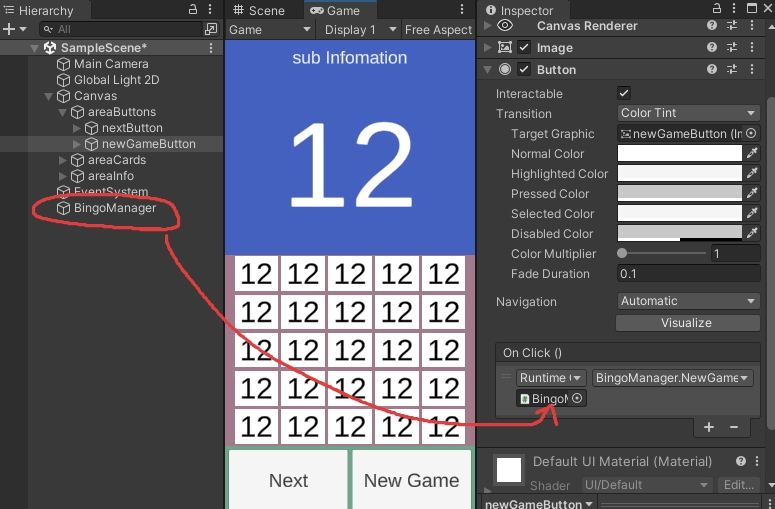
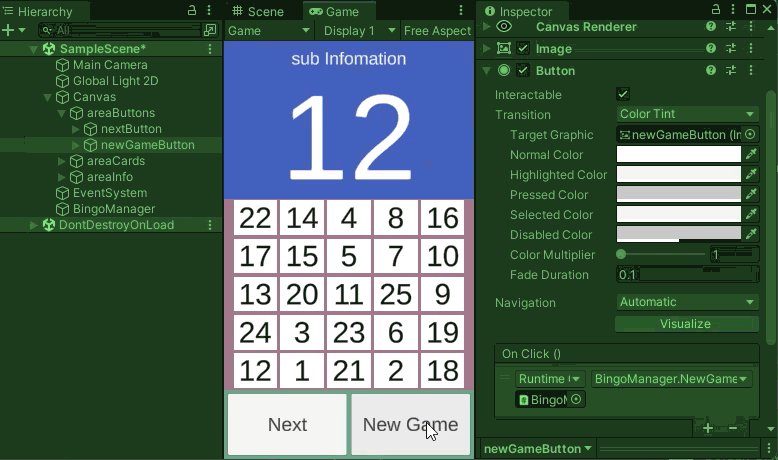
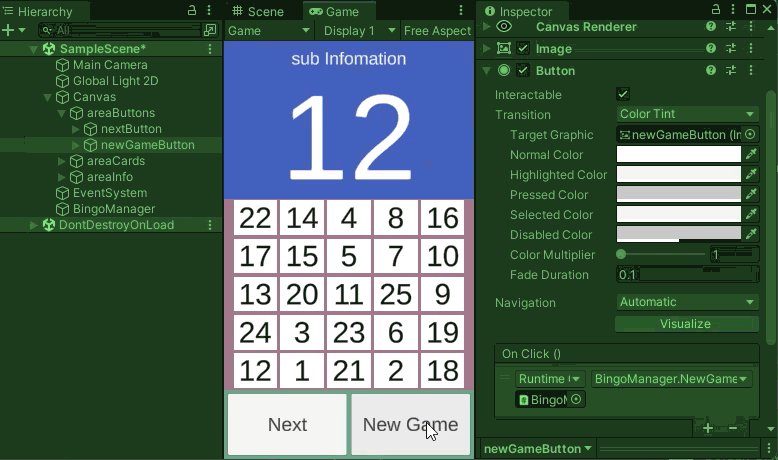
NewGameのボタン側の設定
- newGameButtonを選択
- OnClickイベントの+ボタンを押す
- NoneにBingoManagerゲームオブジェクトをセット
- FunctionをBingoManager>NewGame()に変更


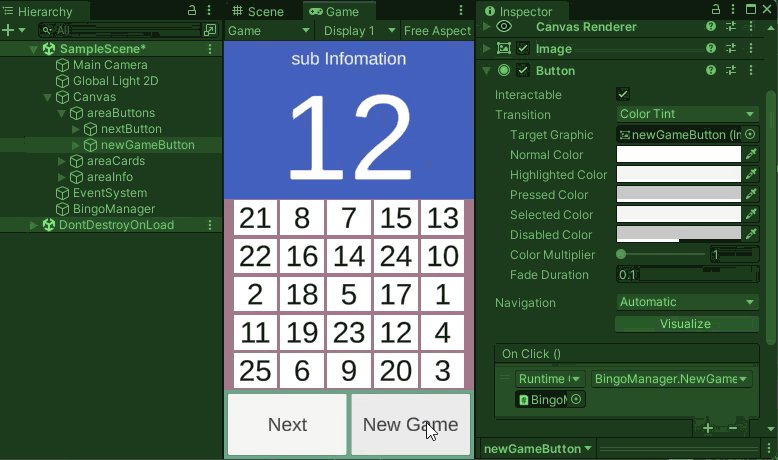
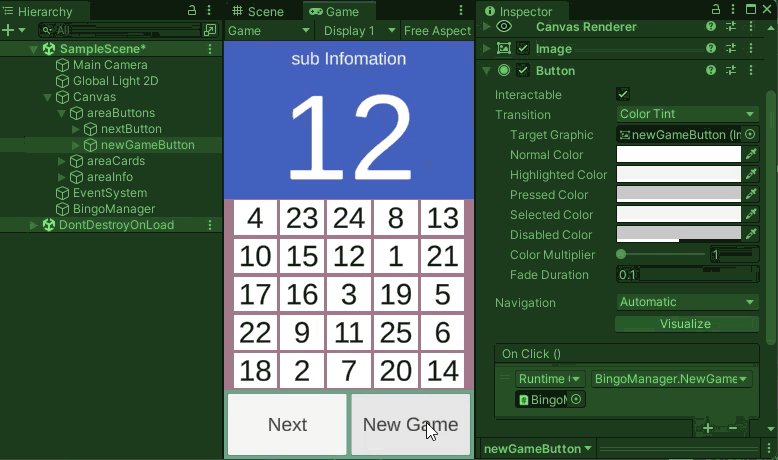
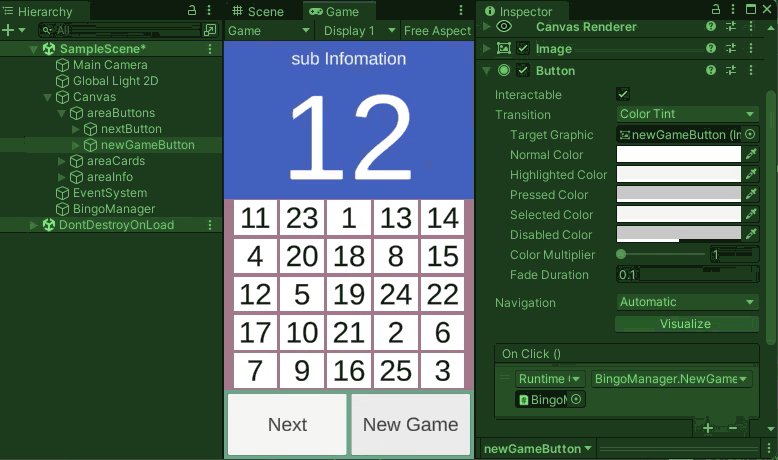
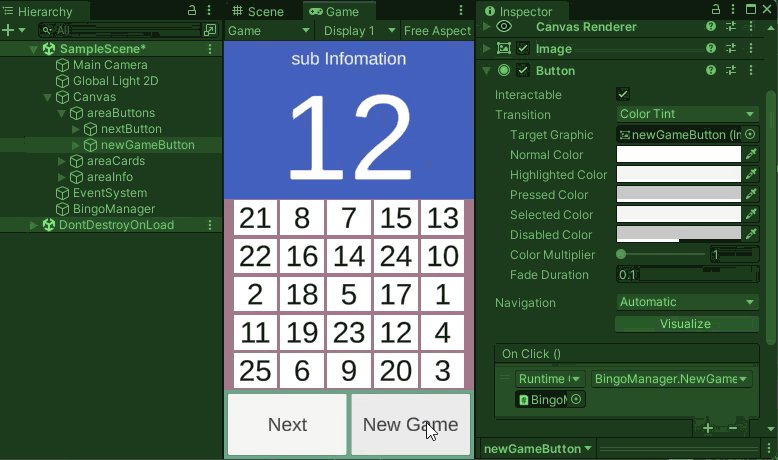
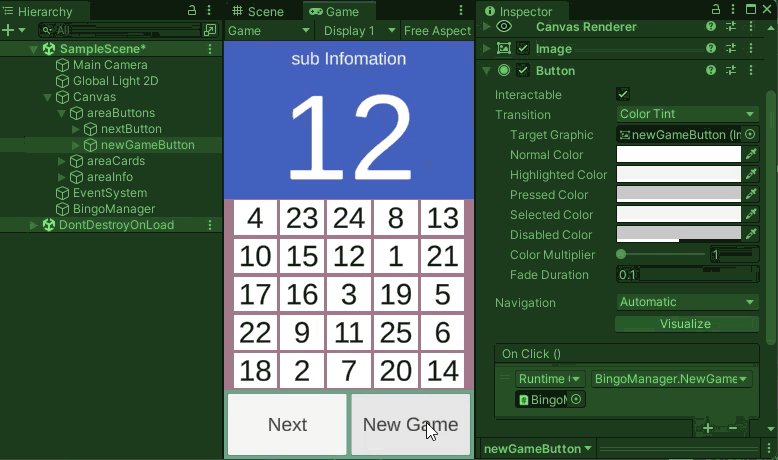
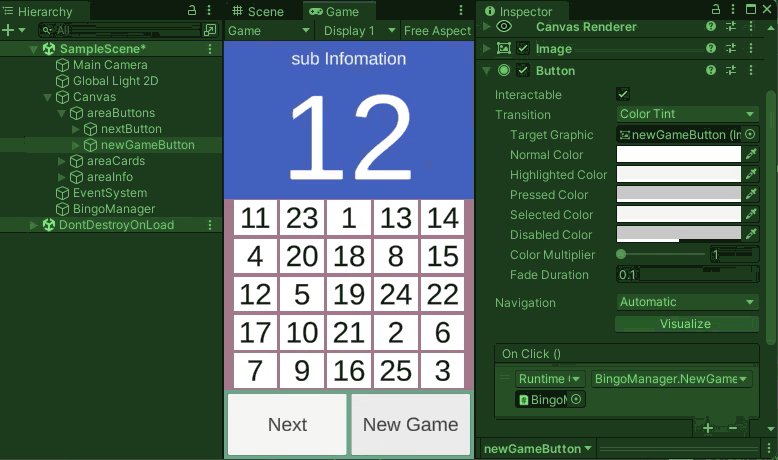
動作確認
あとは実際に動かしてみて「New Game」ボタンを連打してみましょう。



コメント