いろんなモデリングサイト見てるとこの工程が後のものもあったんですが、ここで作ります。なぜか?なんか人っぽく見えるから!
今回の目標
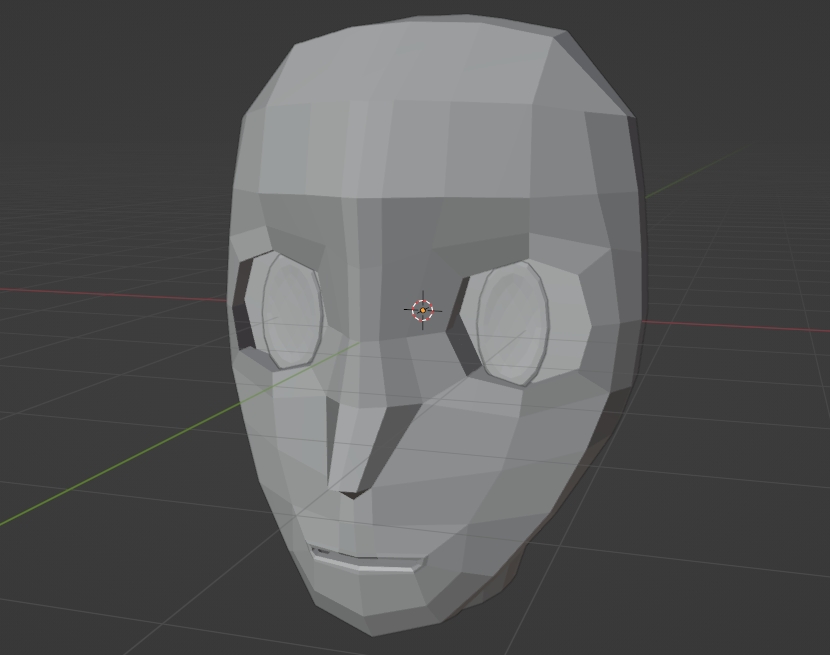
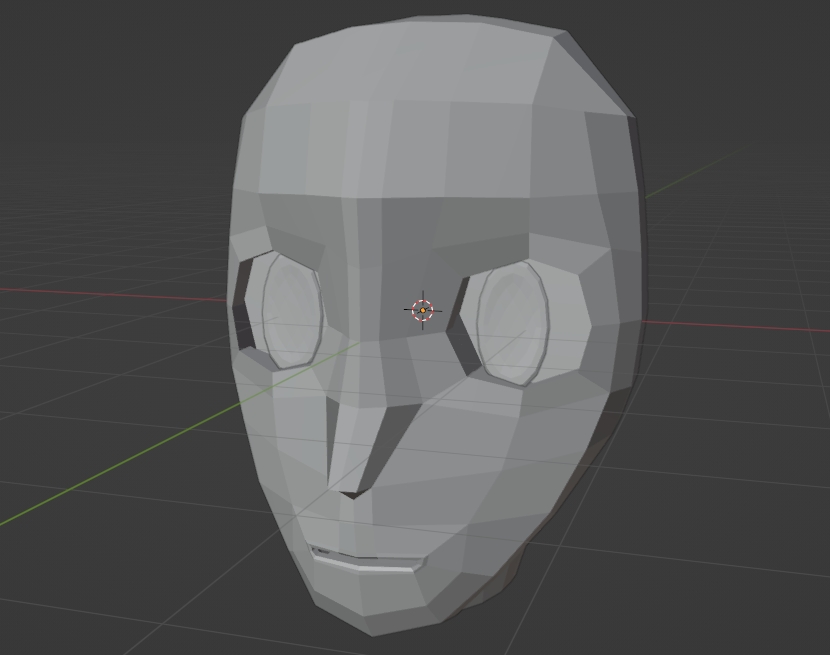
目が入ると人間味出てきますね。まつげとか眉毛とかも作ろうか悩んだんですが、髪作る時に合わせて作る予定です。
仕上がり
目を作って顔に合わせます。オブジェクトが異なるのでミラーモディファイアは別々につける必要あり。Headにもサブディビジョンサーフェスつけておくともう少しいい仕上がりに見えるんですが、一旦保留。

利用する内容
今回、操作内容自体は結構多いかも。少しずつ見覚えのある作業も出てきたのではないでしょうか。
- オブジェクトモードと編集モードの切り替え
- 円の追加
- トランスフォーム系
- 回転
- 移動
- 押し出し
- グリッドフィル
- モディファイア
- サブディビジョンサーフェス
- ミラー
目のモデリング:準備編
目のモデリングを行います。大きな注意点としてはこれまで作ってきたモデルとは別のオブジェクトにするという点です。
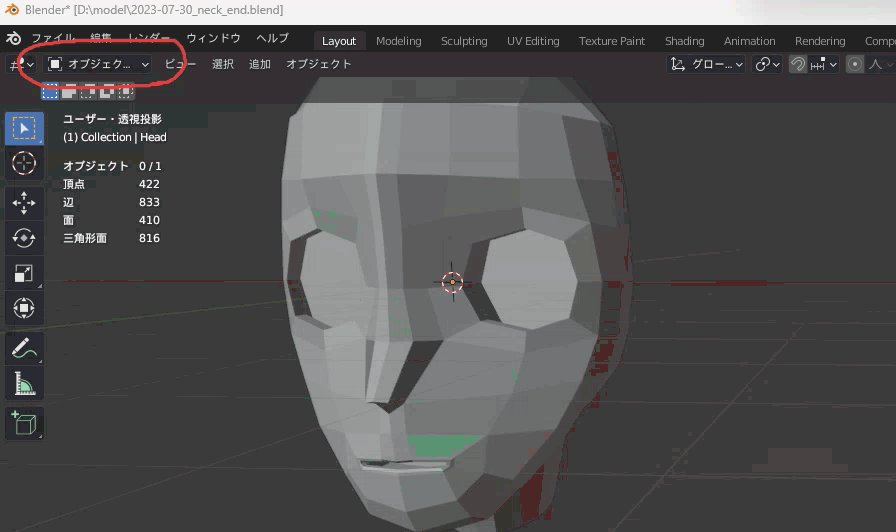
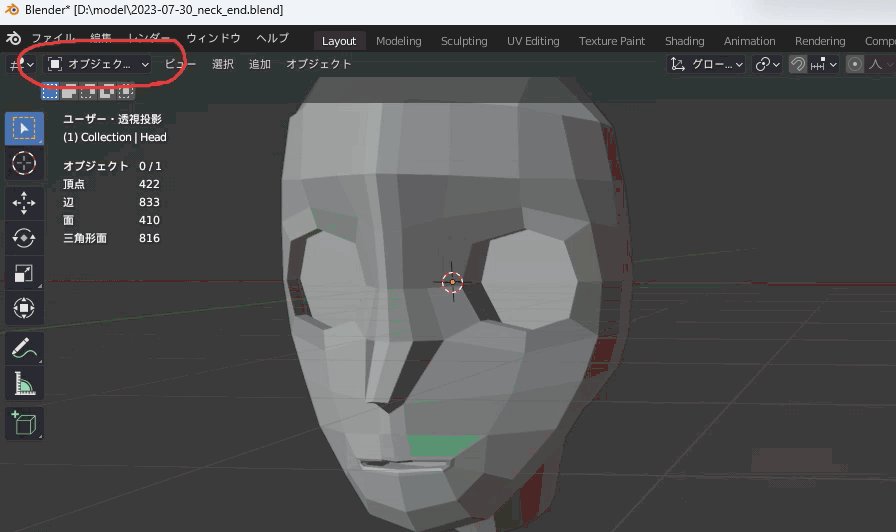
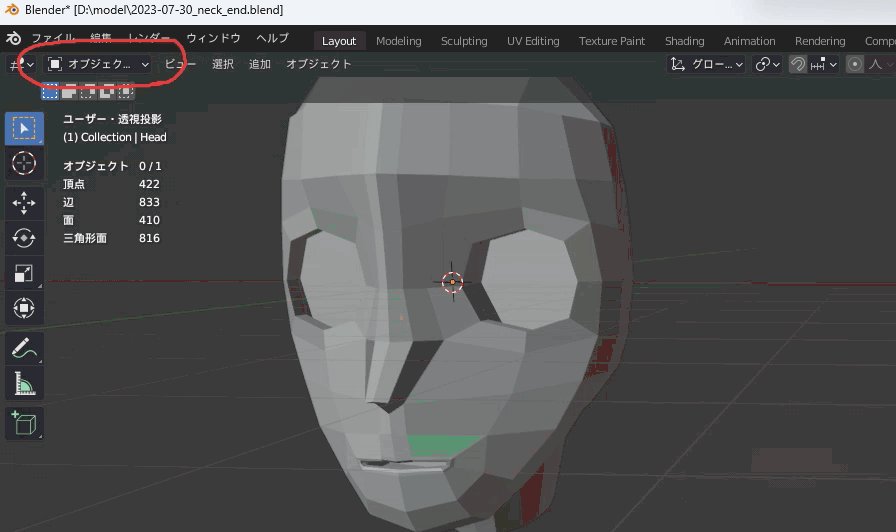
編集モードからオブジェクトモードに切り替え
これまでの作業はほとんどが編集モードで行って来ました。今までのモデルとは別のオブジェクトとして目を作りたいので、一度オブジェクトモードに切り替えて、作業を行います。
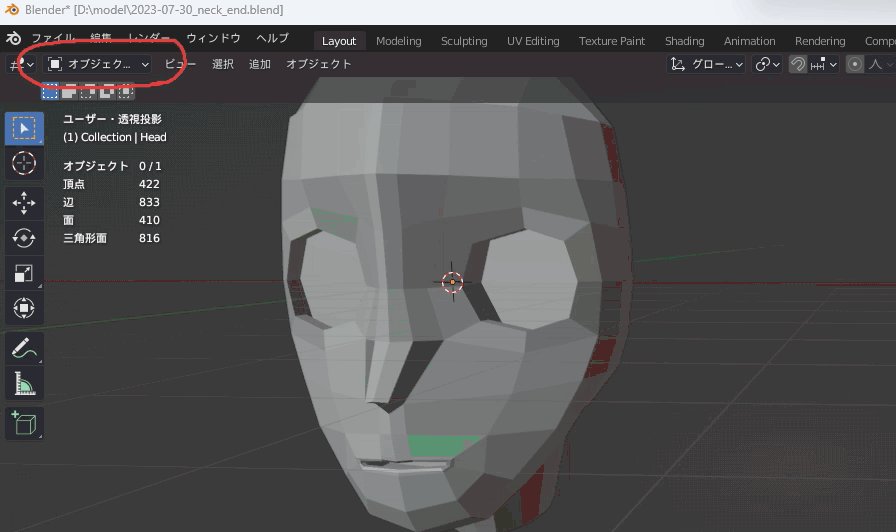
オブジェクトモードと編集モードの切替はTabキーによって切り替えが可能です。左上の部分でどちらの

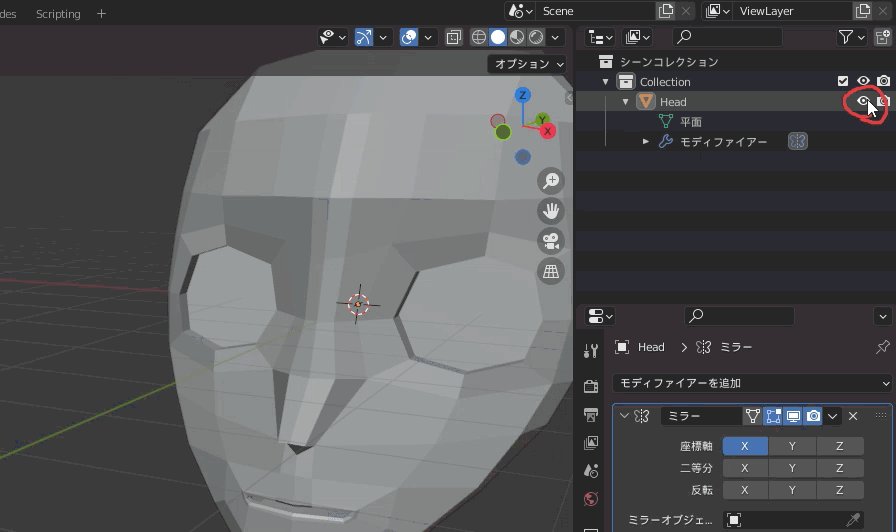
Headを非表示にする
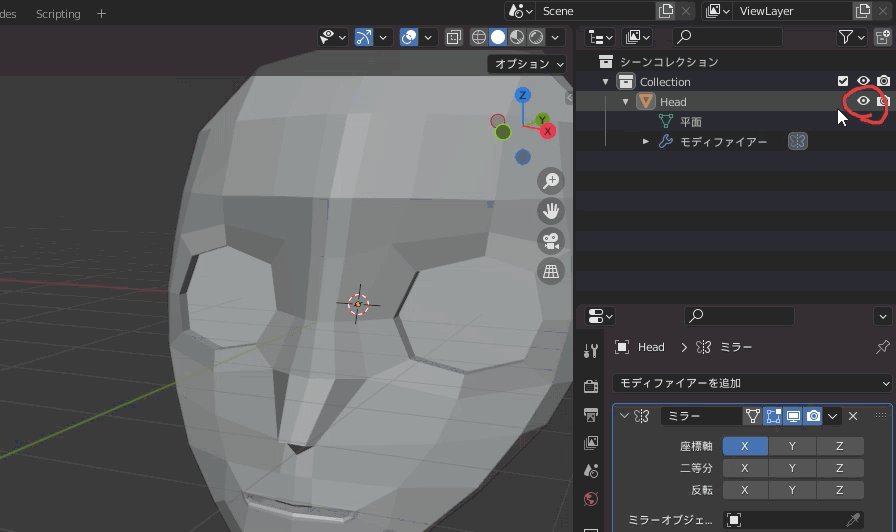
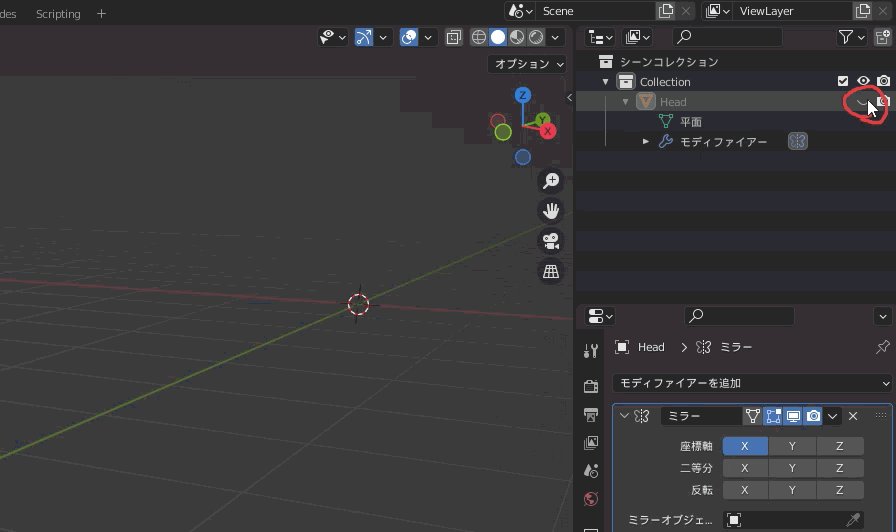
作業をしやすくするために、Headのオブジェクトを非表示に切り替えましょう。右上のシーンコレクションのHeadの右側にある目のマークをクリックすることで非表示に切り替えることが出来ます。

目のモデルの原型になる円を作る
オブジェクトモードになっていることを確認してから作業を続行してください。
- 円を追加
- Shift+Aの追加コンテキストメニュー
- メッシュ>円を選択
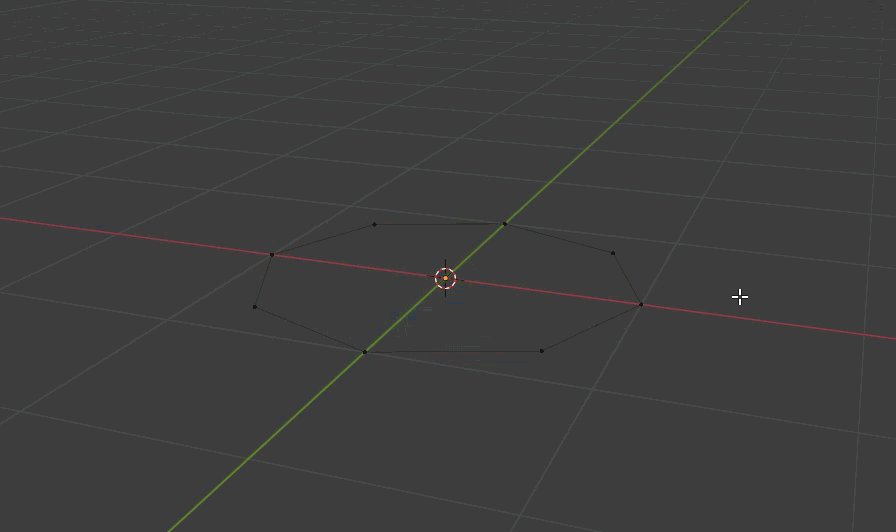
- 頂点の数を変更
- 円追加後の左下のメニューを操作
- 頂点の数を8に変更
- 下図はいきなり8になっていますが別の数字の場合は更新してください
- なにもないところ左クリックすると確定されます
- 右上のシーンコレクションの円の名前をEyeに変更

編集モードに戻す
最後に編集モードに戻します。これは編集したいオブジェクトを選択した状態で切り替えを行ってください。
- Eyeオブジェクトを選択
- 編集モードに切り替え
- Tabキーで切り替えられます
目の形を作る
準備できたEyeオブジェクトを編集モードにした状態から開始。
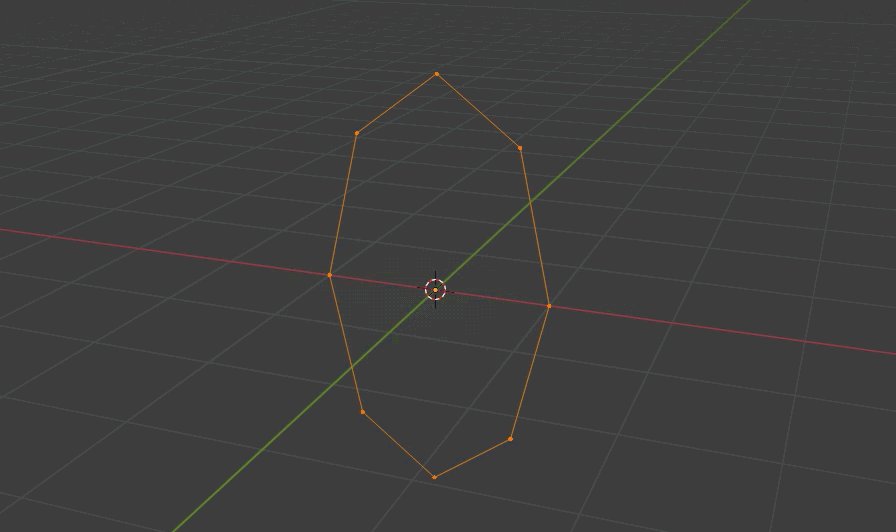
目の外回りをつくる
- 円を全選択
- Aキーですべての頂点が選択されることを確認
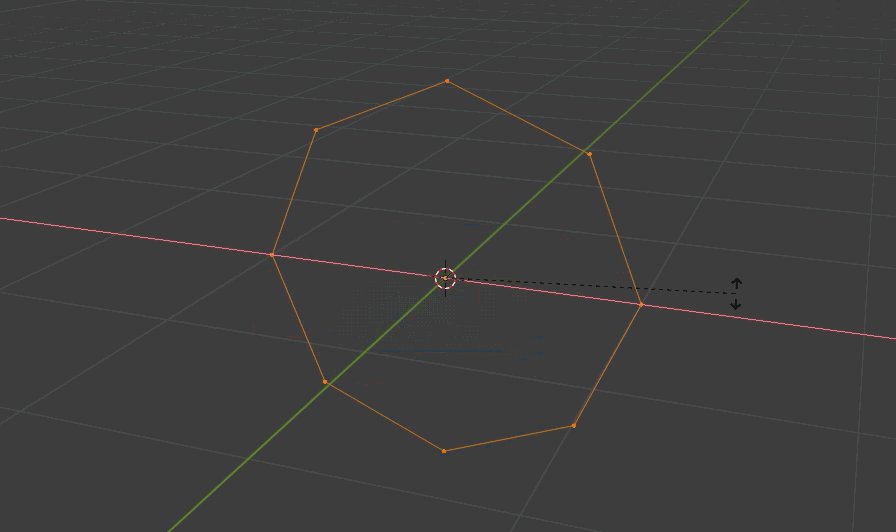
- 回転させる
- R>X>90で縦方向に立てる
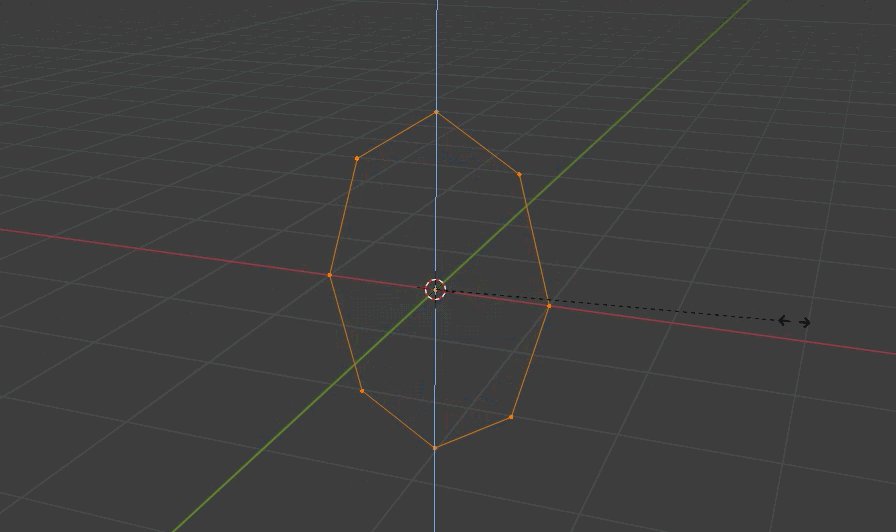
- 縦方向に伸ばす
- S>Zで縦方向にスケール
- 目安としては横幅に対して縦方向が3になるぐらい

目の面を埋める
面を押し出します。1度押し出した後に、そのまま連続で押し出します。途中でクリックしてしまった場合は内側の円部分の頂点をAlt+左クリックなどで選択し直してください。
- 必須ではありませんが1キーで正面からの視点に切り替える
- 目のすべての頂点が選択されていることを確認
- 外側から内側に向かって面を押し出す
- E>Sで内側に押し出し
- 厚さはだいたい1割ぐらい
- 押し出した頂点が選択された状態のままもう一度内側に向かって押し出し
- E>Sでさらに内側に押し込む
- 今度の厚さは4割ぐらい
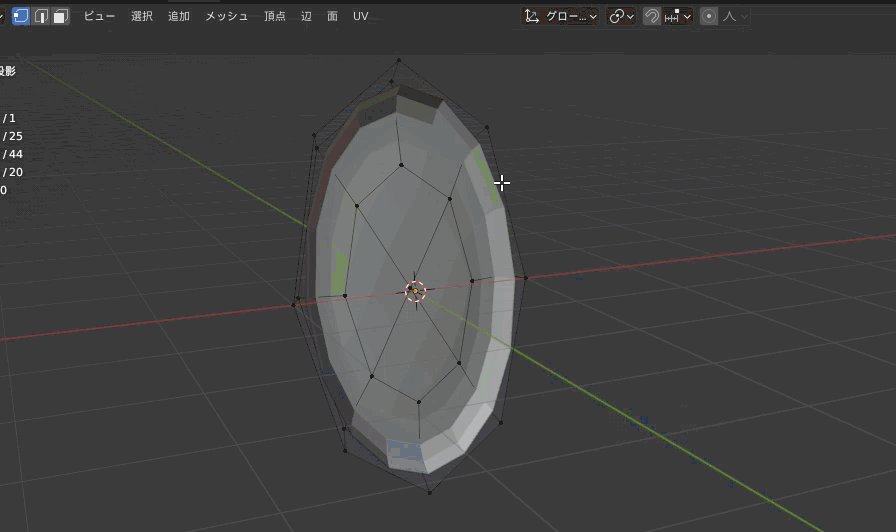
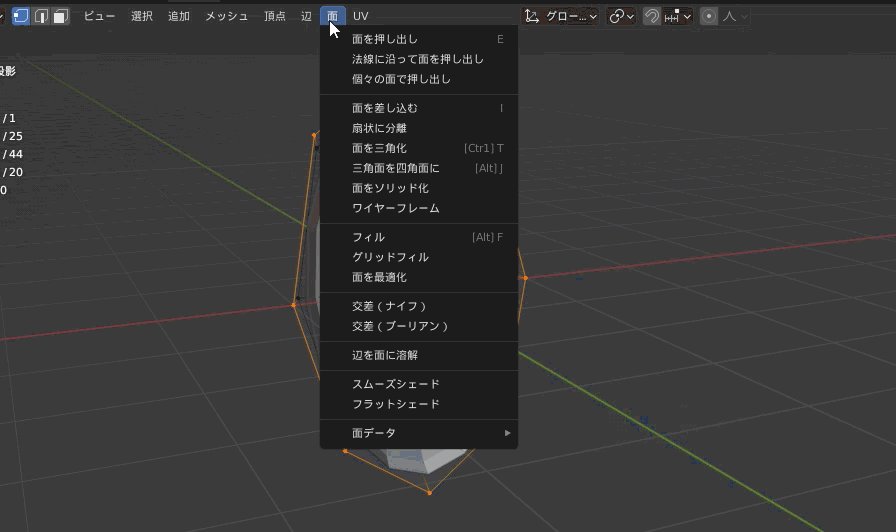
- グリッドフィルで面を埋める
- 最後に押し出した面を選択した状態
- 左上の面>グリッドフィル
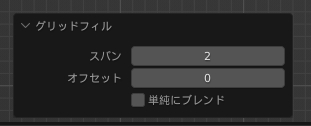
- 左下のメニューからスパンを2に変更

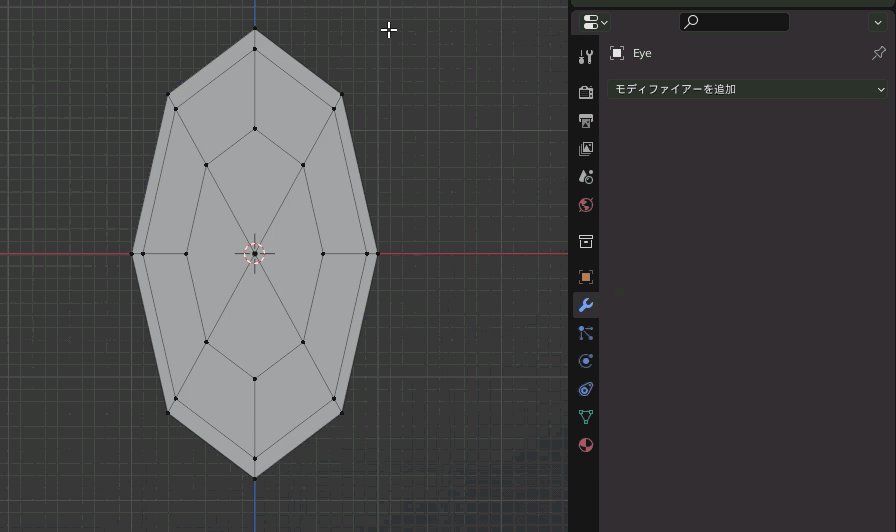
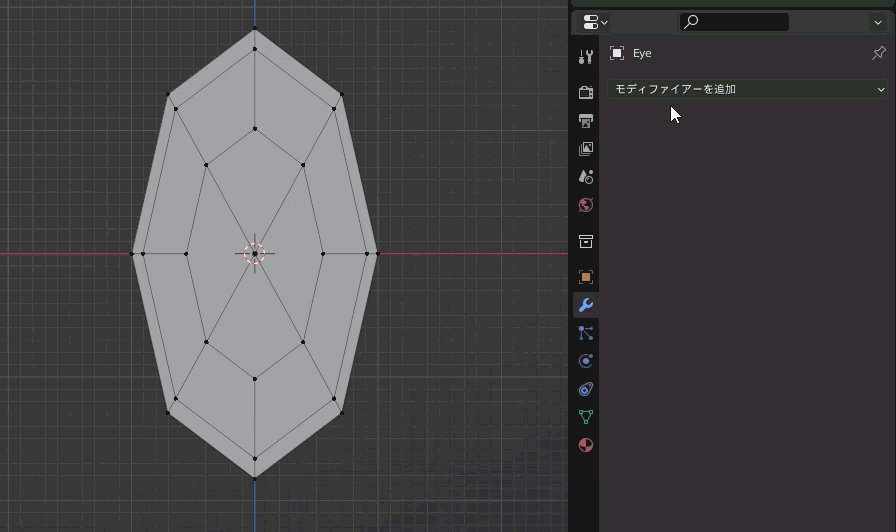
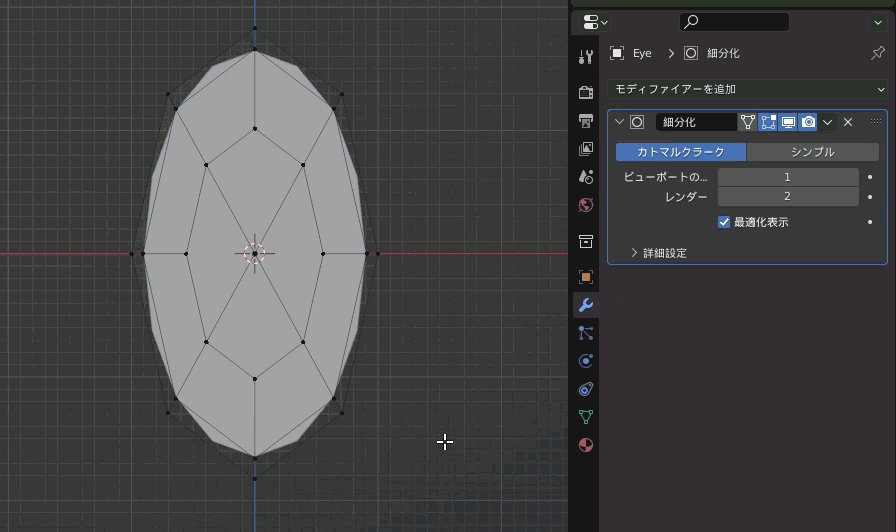
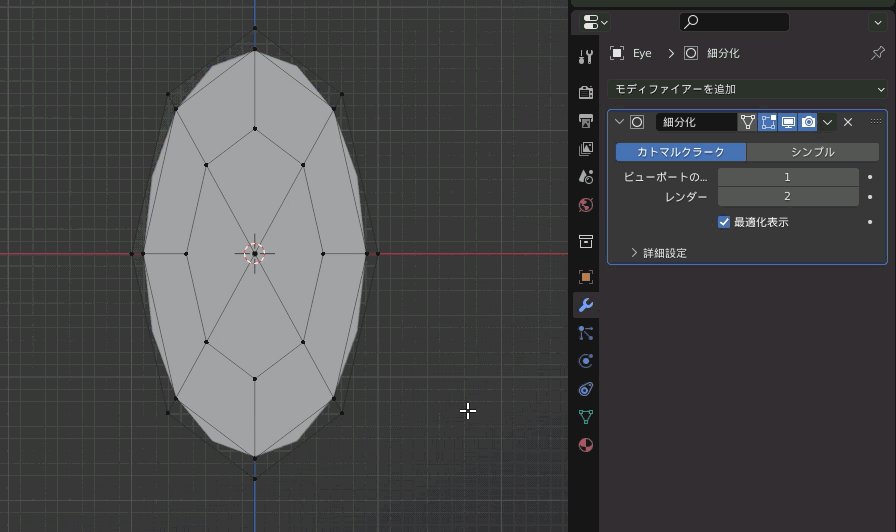
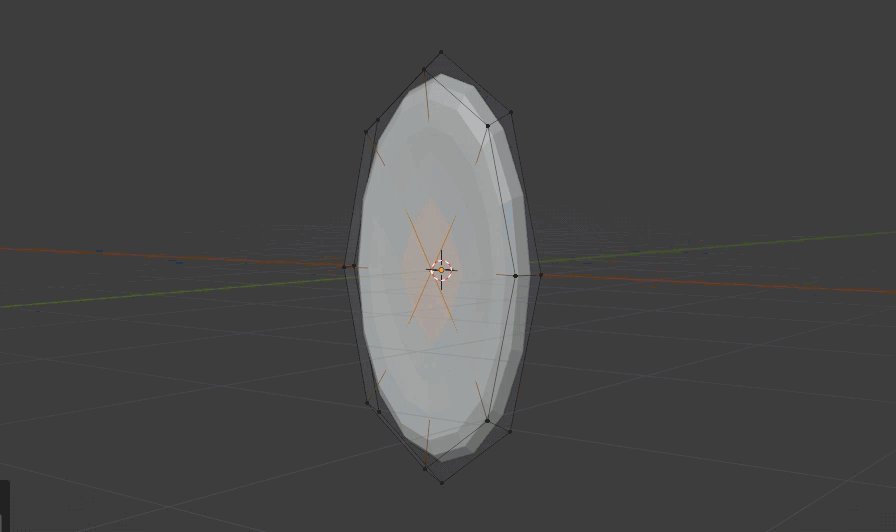
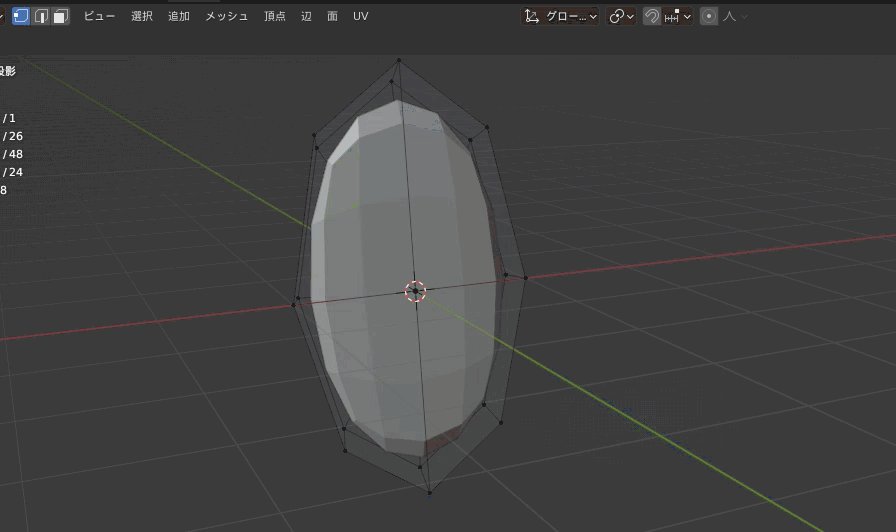
サブディビジョンサーフェスの追加
ここで目のモデルにモディファイアーを追加します。面をなめらかに見えるようにしてくれるサブディビジョンサーフェスです。
- Eyeオブジェクトが選択されていることを確認。
- 右下のスパナを選択
- モディファイアーを追加から「サブディビジョンサーフェス」を選択

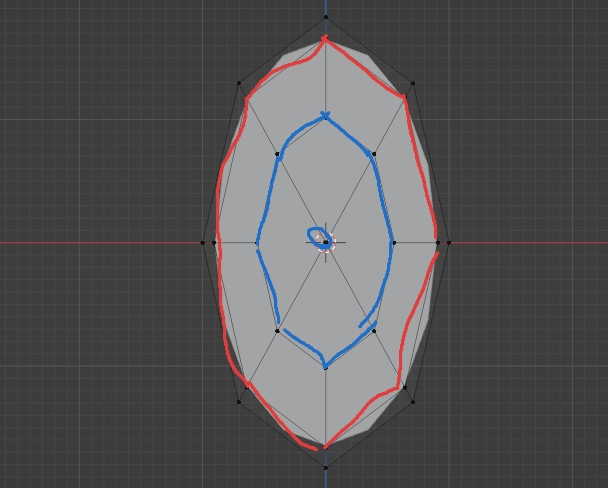
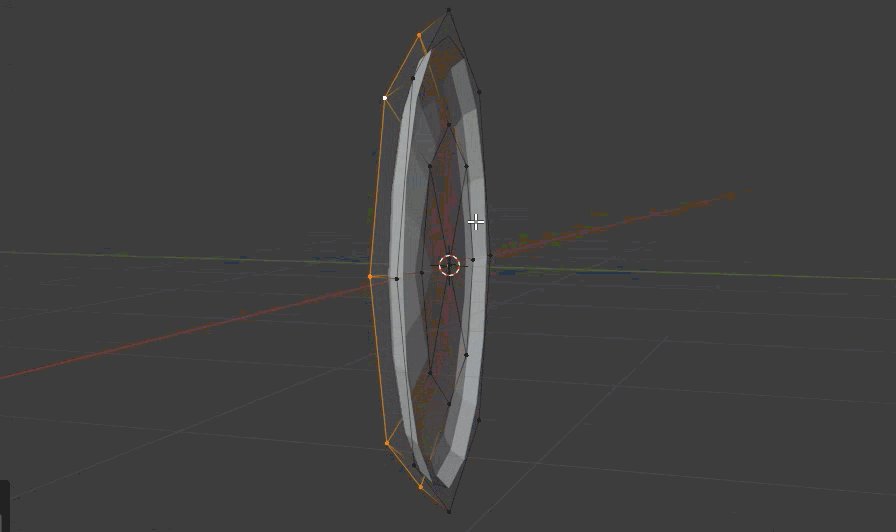
目のくぼみを作る
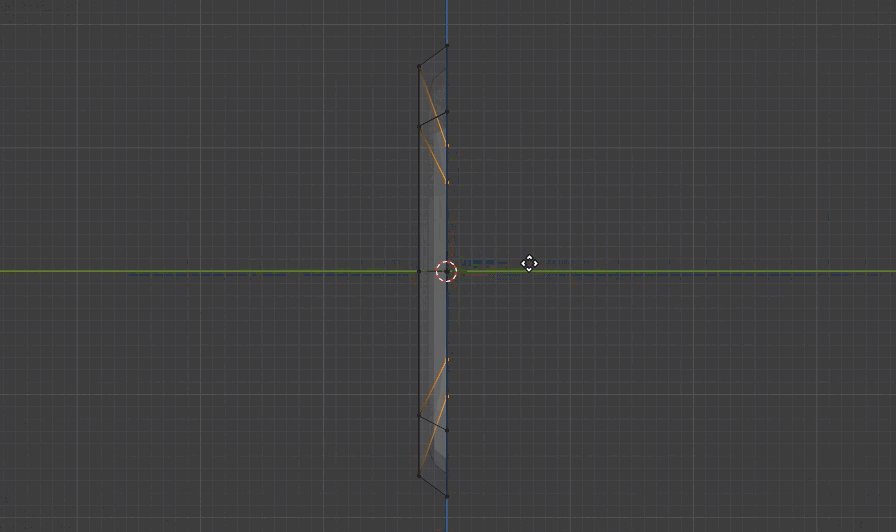
正面から見てになりますが、1回目の内側の線と2回めの内側の線+中央座標を手前に移動させて、小さなくぼみを作ります。ちょっぴりだけ動かしつつ、赤い線のほうより青い線が低くなるようにします。一番外側の線が低くなるというのは死守してください。

- 上図赤い線を選択
- カメラを見える位置に調整
- Alt+左クリックで選択
- 前に移動させる
- G>Yで前後方向に移動
- 少し厚みを出す(画像参考)
- 内側の頂点を選択
- 透過表示切り替え
- 少し前に移動させる
- G>Yで前後方向に移動
- 元の座標より前で、上記で移動させた頂点より後ろ

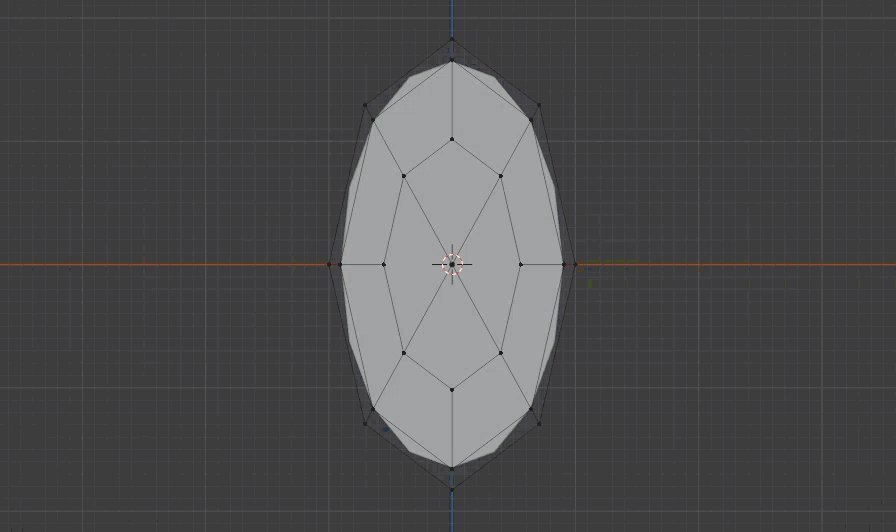
裏面を埋める
最後に一番外側の頂点をすべて選択してグリッドフィルで埋めます。埋めた後は左下のメニューからスパン:2でなければ変更してください。


目の位置に合わせる
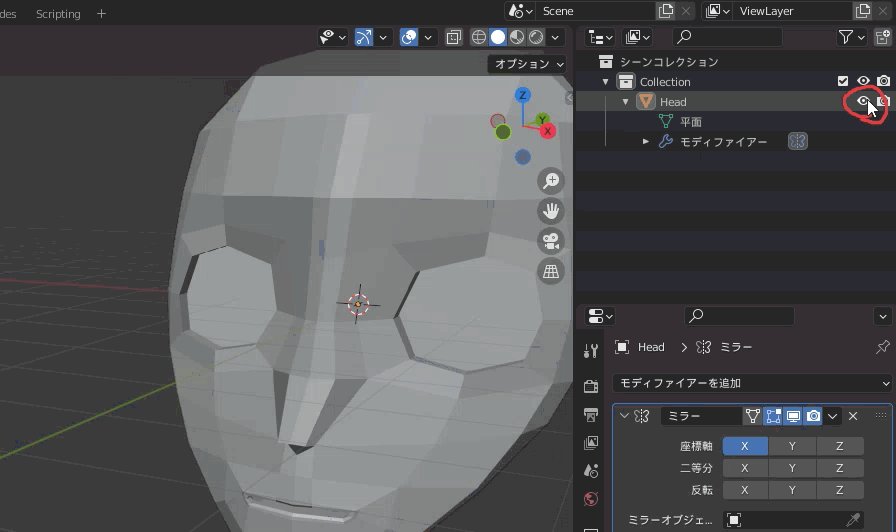
Headの表示を再開して、目に合うように合わせましょう。
目の大きさを調整
Headを再表示し、Eyeの大きさを合うように調整します。先程の作業の続きだと編集モードになっていると思います。今回はこのままやりましょう。合わせる目は正面から見て右側にセットしてください
- シーンコレクションからHeadを表示する
- 1キーを押して、正面からの位置に視点を切り替え
- 目のすべての頂点を選択
- Aキーで選択
- 見やすい位置に移動
- Gキー
- 大きさを変更
- Sキー
- 目の大きさに合うように調整
- 目の位置を合わせる
- 正面・横から見て目の位置を調整

サンプル動画、なぜかサブディビジョンサーフェスが外れてますが皆さんはつけたままにしておいてくださいませ。
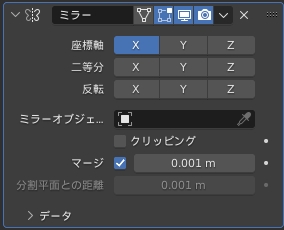
ミラーモディファイアを追加
最後に左右対称にするようにミラーモディファイアの追加を行います。Eyeが選択されている状態からスパナ>モディファイアーを追加>ミラーを選択してください。



コメント