キャラクターをセットアップする方法。ブランクなシーンに自分のオリジナルキャラを用意することが出来ます。
Creating a simple playable character and setting it in a scene
キャラクターを作る方法
MinimalLevelシーンを開く
Asset/CorgiEngine/Demos/MnimalLevelにシーンファイルがありますが、オススメとしては、複製したあとのシーンで作業すると良いでしょう。
空のGameObjectを用意する
MinimalLevelを複製したシーンを準備したら、ヒエラルキーに空のGameObjectを作成します。
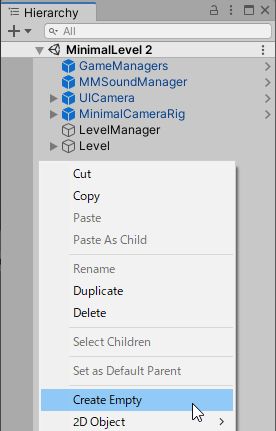
ヒエラルキーの何もないところで右クリックをして、「Create Empty」を選択すると追加されます

位置の調整とリネーム
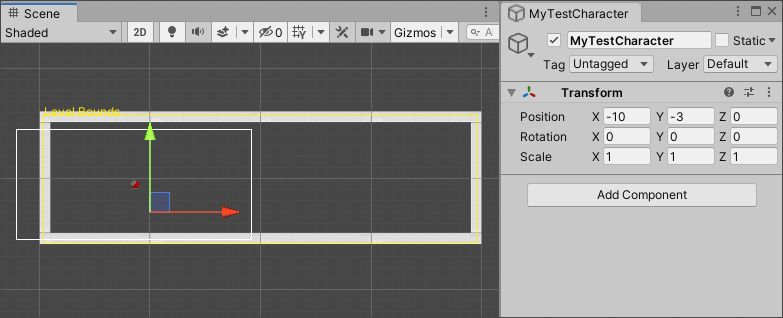
作った空のGameObjectをリネーム「MyTestCharacter」に変更して、座標を(-10,-3,0)に変更する。

画像の表示部分の作成
MyTestCharacterの子供に空のGameObjectを作成してください。作成方法はMyTestCharacterを右クリックして、空のGameObjectを作成します。そうすることで対象(ここではMyTestCharacter)のひとつ下の階層に空のゲームオブジェクトが作成されます。
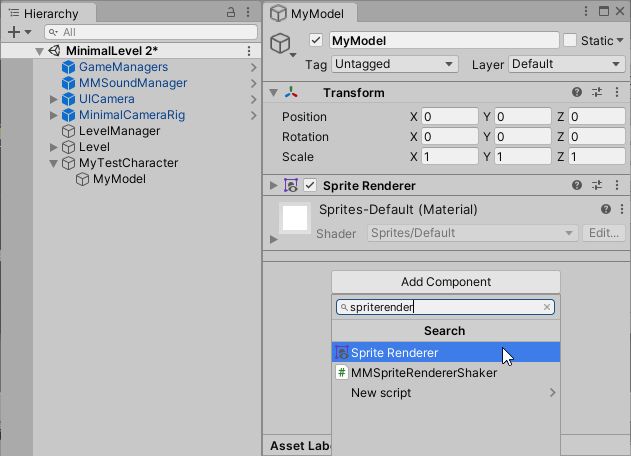
そのゲームオブジェクトの名前を「MyModel」としてください。
MyModelにはSpriteRendererを追加してください。

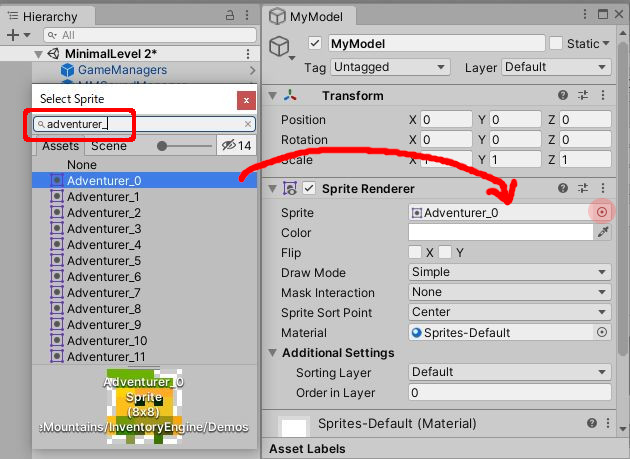
追加したSpriteRendererのSpriteに「Adventurer_0」をセットしてください。

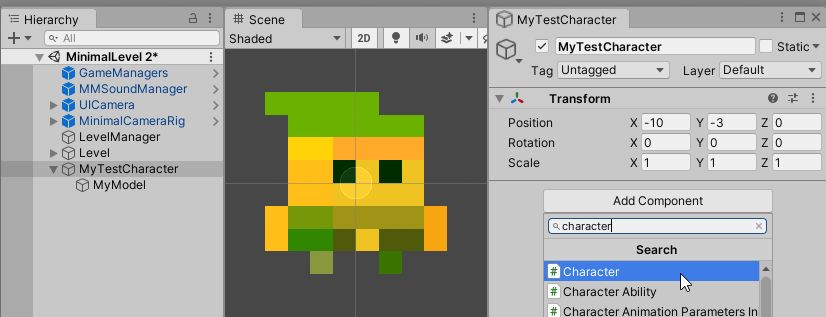
Characterコンポーネントを使ったセットアップ
MyTestCharacterゲームオブジェクトに「Character」というコンポーネントがあるのでAddComponentしてください。

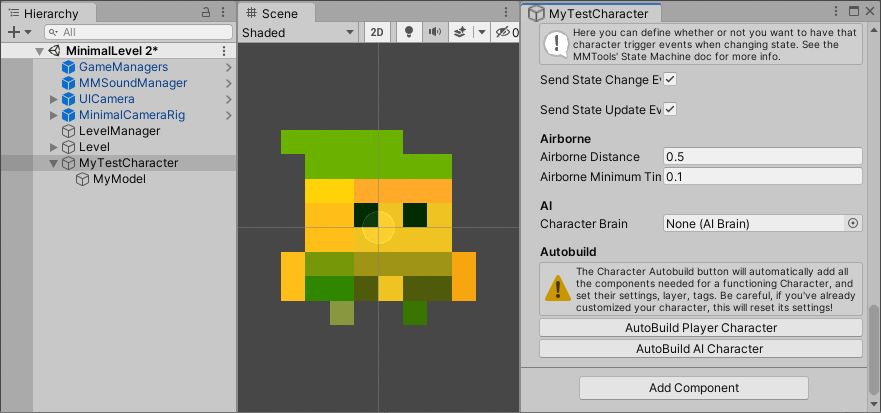
追加したCharacterコンポーネントの下部に「AutoBuild Player Character」ボタンがありますので、それを押す。ボタンはコンポーネントの下の方にあります。

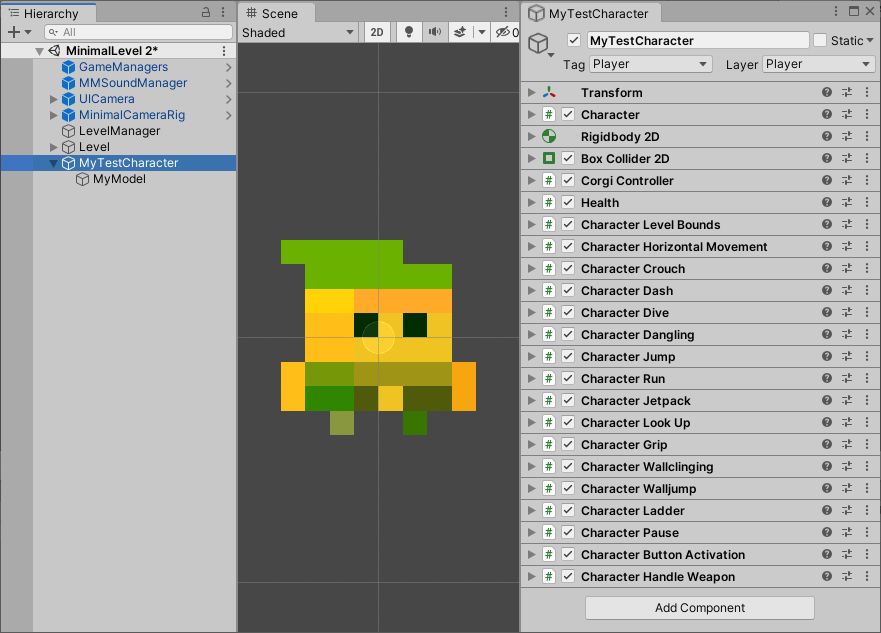
押したら下のようなコンポーネントがズラッと入ります。(下図はコンポーネントを縮めています)

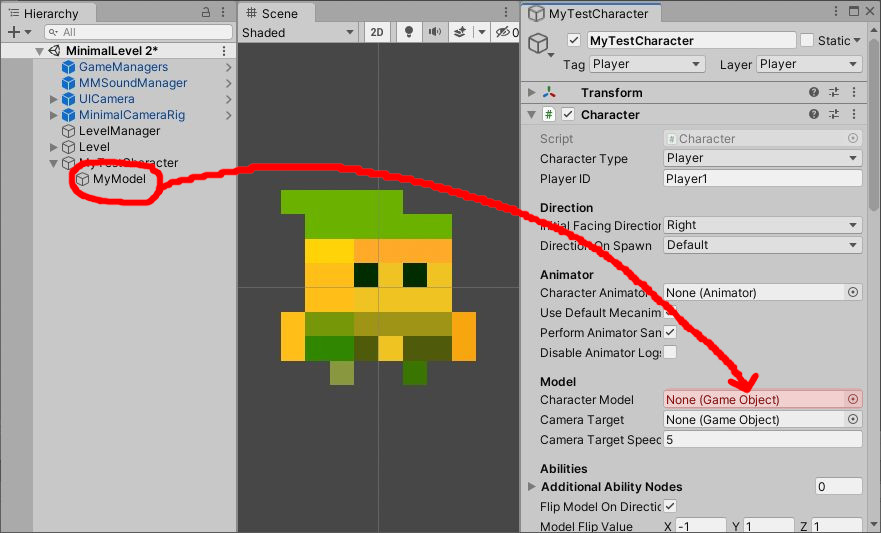
モデルの関連付け
MyTestCharacterのCharacterコンポーネント内の「Character Model」にMyModelをセットする。

当たり判定の大きさ調整
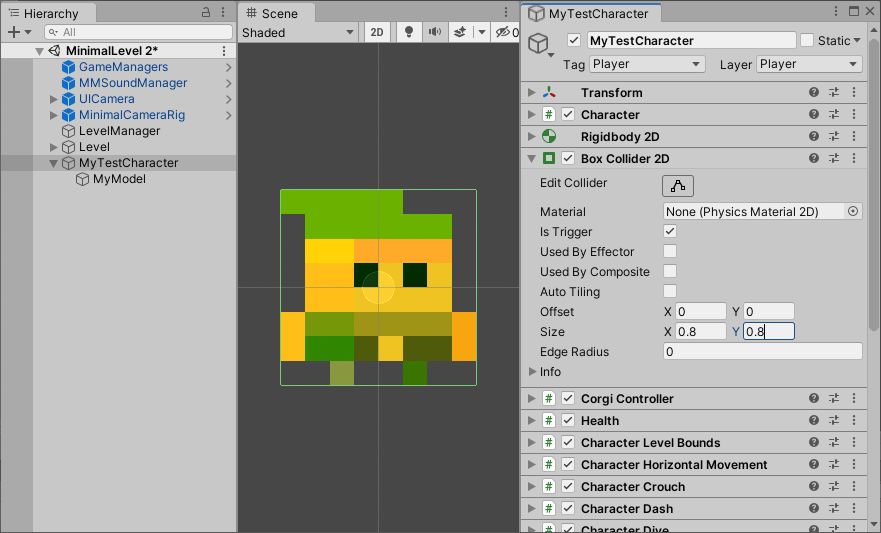
MyTestCharacterについているBoxCollider2DのSize(サイズ)を(0.8,0.8)に変更してください。キャラクター画像に緑の線がフィットしていれば成功です。

プレファブ化を行う
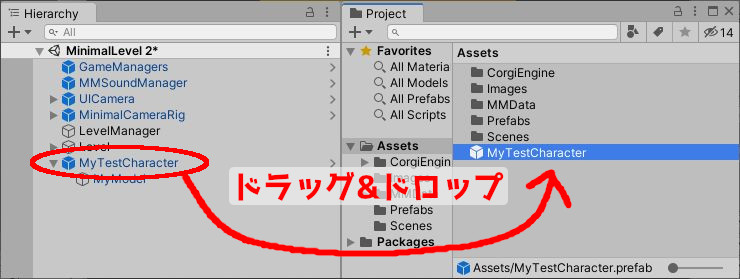
MyTestCharacterをプロジェクトビューにドラッグ・アンド・ドロップを行い、プレファブ化をしてください

プレファブ化が完了したらヒエラルキーのMyTestCharacterを削除してください。
実際に使ってみた
上記の工程でキャラクターのセットアップが出来ました。プレファブ化されたキャラクターを利用してMinimalLevelを動かしてみましょう。
LevelManagerの設定
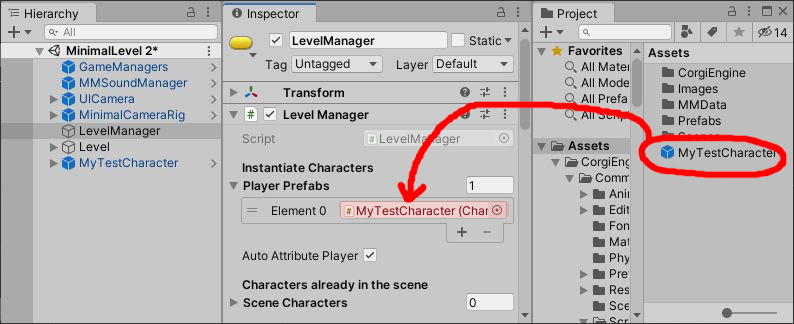
ヒエラルキー内のLevelManagerを選択して、インスペクターにあるPlayerPrefabsのElement 0に先程作ったMyTestCharacterプレファブをセットします。

動作確認を行いましょう
あとは再生ボタンをおして、先程作ったキャラクターを動かすことが出来るようになっていれば成功です。
よくあるトラブルその1
キャラクターが2体表示される場合はヒエラルキー内にMyTestCharacterが残っている可能性があります。消しましょう
よくあるトラブルその2
右に移動してもキャラクターが右を向かない場合があります。こちらはCharacterコンポーネントのCharacterModelにMyModelのセットが行われてない可能性があります。確認しましょう。

コメント