前回シンプルなキャラクターをセットアップしました。今回はそのキャラクターを使ってはしごを登る処理を作ってみたいと思います。上り下りするだけでは少し物足りないので、昇降中のアニメーションの追加方法についても少し触れたいと思います。
はしごを作る
一つ前のレシピでキャラクターを作ったシーンをそのまま利用します。キャラクターを作る手順はこちらから確認することが出来ます。
はしご用空のゲームオブジェクトを準備
まずは基礎部分になるゲームオブジェクトの準備を行います。
ヒエラルキーにCreate Empty空のゲームオブエクトを作成します。今回はルートのオブジェクト(どのオブジェクトの子供にもならない状態)にしてください
作成したゲームオブジェクトの名前をTestLadderに変更します。これは後の説明などをわかりやすするためや、何を意味しているかをヒエラルキー上で確認しやすくするためです。
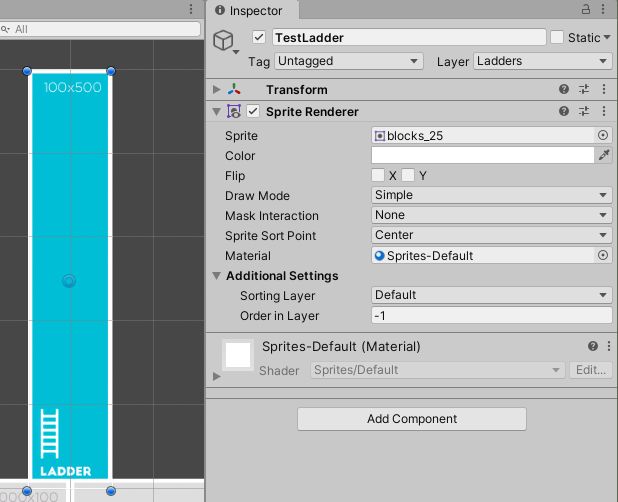
TestLadderにAddComponentで「SpriteRenderer」を割り当てます。そしてSpriteのスロットに「blocks_25」というスプライト画像を指定します。
また、この時点でOrderInLayerを-1に設定しておきます。運が良ければプレイヤーの後ろに画像が回ることもありますが、正確にOrderInLayerで前後関係を解消しておきましょう。
座標を(-10.0f ,-2.5f , 0f)に変更してください。キャラクター登場位置の少し前にはしごが見えるようになればOKです。

TestLadderにはしごらしい設定を付与する
このままではただの置物なのであとは当たり判定やはしごの設定を加えていきます。
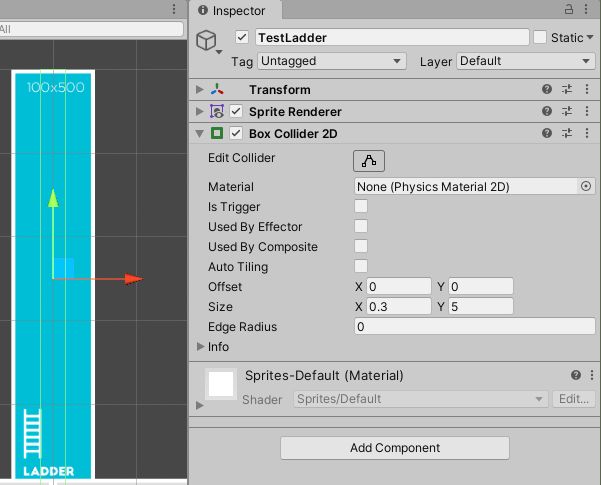
TestLadderにAdd ComponentからPhysics2D>BoxCollider2Dを追加します。
またBoxCollider2Dのサイズを(0.3 , 5 )に設定してください。

当たり判定がはしご全体というより内側に細い判定があるだけという感じになります
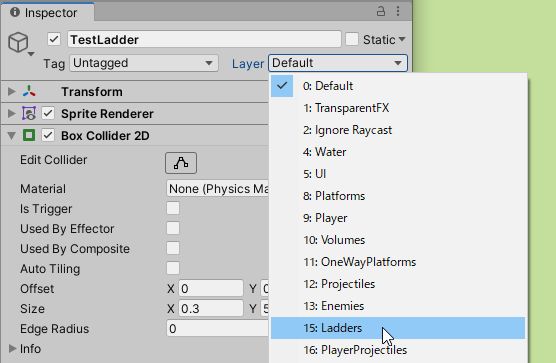
TestLadderのレイヤーを「Ladders」に変更してください。レイヤーの変更はインスペクター右上のあたりから行うことが出来ます。

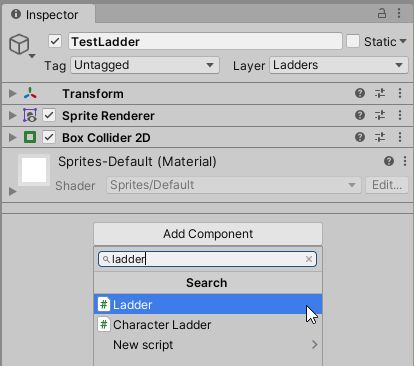
TestLadderにAdd ComponentからLadderスクリプトをくっつけます。

いったん確認してみましょう
ここまでうまいこと設定できていればはしごに登ることが出来るようになります。

はしごに登っている時のアニメーションも付けたい
こっからは公式のレシピの方には載っていなかった内容になります。
やっぱり横向きのままはしごを登らせるのは少し格好がつかないので、はしご上り状態のアニメーションを行えるようにしたいと思いおます。アニメーションの作り方については少し解説が足りないかも知れませんがCorgiとは別にアニメーション用の作成方法をあわせてご覧ください。
MyTestCharacterとMyModelを変更
まずは前回セットアップしたキャラクター側に少し変更を行います。
これからはしごのぼりのアニメーションをさせるMyModelにAnimatorをセットします。合わせてアニメーションコントローラーも作成してください。
MyModelにAnimatorのセットが出来たらMyTestCharacterについているCharacterコンポーネントのCharacterAnimatorにMyModelをセットしてください。これで昇り降りでアニメーションのパラメータを受け取る準備が出来ました。
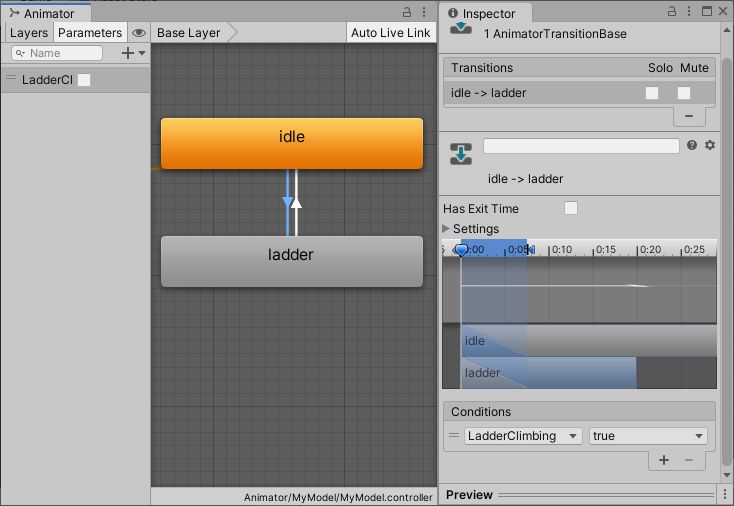
アニメーターの設定
はしごの昇り降りには「LadderClimbing」というbool型の変数の操作が行われます
Trueの場合ははしごに上っている最中で、そうじゃないときはFalseが入ります。ということを踏まえて、アニメーターの設定は以下のようにすることで昇り降り中のアニメーションを制御することが可能です。

あれこれ設定したら・・・
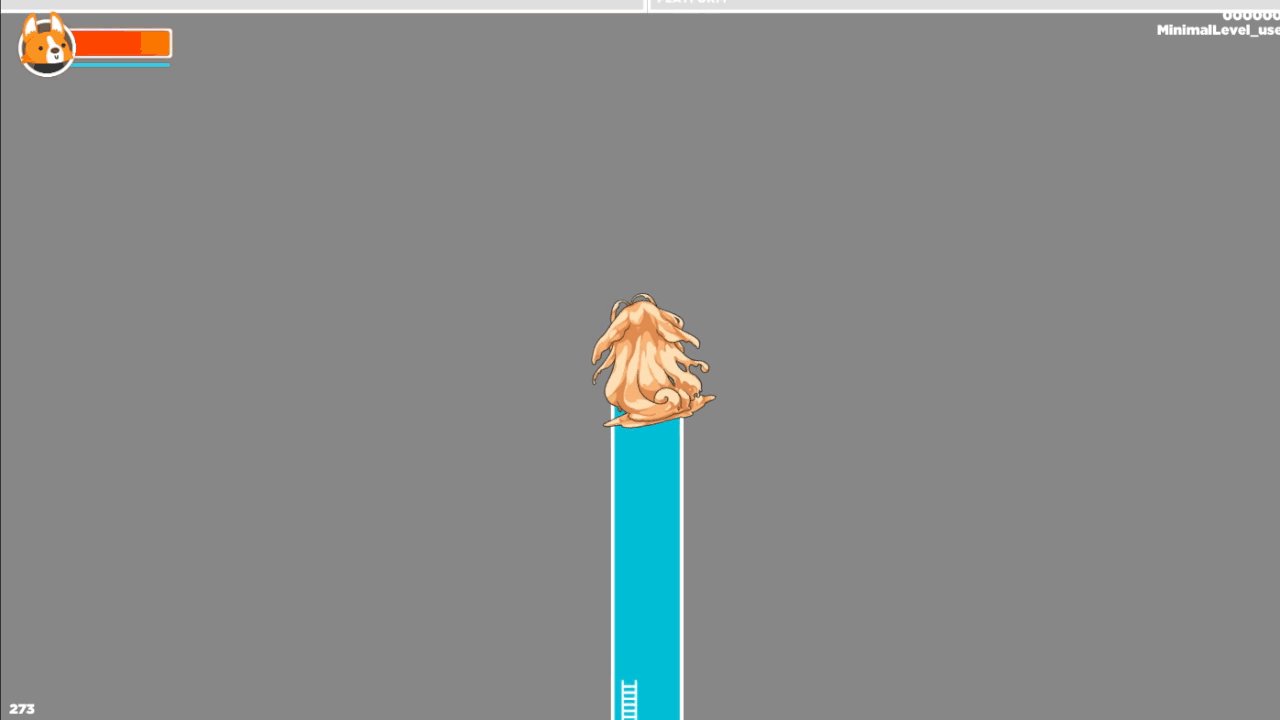
以上の設定をおこなって、上っている最中のアニメーションを加えるとこの様になりました。

今回は上っているアニメーションという感じにしましたが、もう少し細かく設定をしたい場合は上っているときのスピードを受け取るパラメータもありますのでブレンドツリーなどを利用して上っている時、下っている時など細かく設定することも出来ますよ!

コメント