Unityのエディタ拡張機能は、ゲーム開発をより効率的で直感的にする強力なツールです。この記事では、Unityのインスペクタにカスタムボタンを追加する方法を具体的に解説します。これにより、特定のコンポーネントに対してカスタムなアクションを簡単に実行できるようになります。初心者でも簡単に理解できるステップバイステップのガイドを提供しますので、Unityのエディタ拡張機能を最大限に活用するための知識を深めることができます。
インスペクターにボタンを表示する方法
エディタ拡張機能を使ってインスペクターにボタンを表示、押下で実行してみたいと思います。今回は簡単なデバッグログを表示するだけですが、ゲーム内でツールを利用してゲーム開発のサポートを組み込むこともできますよ!
事前準備
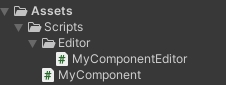
今回はテストとして、MyComponentクラスにあるPerformActionというメソッドを実行したいと思います。必要なものは2つのスクリプトです。注意をしたいのは、Editor用のスクリプトはEditorという名前のフォルダ以下に配置してください。
- Assets/Scripts/MyComponent.cs
- Assets/Scripts/Editor/MyComponentEditor.cs

事前準備の中で必須になるのはEditorフォルダの中に入るものとそうじゃないものだけなのですが、拡張したいクラス名+Editorなど、クラス名を見ただけでどのスクリプトに対応しているかなどの工夫はしておいた方が作業中のミスが減るので是非やっておきましょう!
各スクリプトを編集
今回は2つのスクリプトを編集する必要があります。内容的には短いので、各スクリプト全文を載せておきます。
MyComponentクラス
using UnityEngine;
public class MyComponent : MonoBehaviour
{
public void PerformAction()
{
Debug.Log("called:" + "PerformAction");
}
}こちらはかなりシンプル。メソッドは外部から呼び出せるようにpublicにする必要があります。
 スライム
スライムクラスの変数にも干渉できるので、ボタンが押された回数をカウントアップして表示してもいいですね
MyComponentEditorクラス
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(MyComponent))]
public class MyComponentEditor : Editor
{
public override void OnInspectorGUI()
{
DrawDefaultInspector();
MyComponent myComponent = (MyComponent)target;
if (GUILayout.Button("My Button"))
{
myComponent.PerformAction();
}
}
}Editor拡張側のスクリプトは、守るべきルールが多いので書き写しには注意してください。ポイントとしては以下
- usingにUnityEditorを追加(いつも入っているUnityEngineとは別)
- Editorクラスを継承する(いつもはMonoBehaviour)
- クラス宣言前にCustormEditorを追加します。
- OnInspectorGUIメソッドを作る
- overrideを使って宣言する
- DrawDefaultInspector();を追加。
- ベースになっているクラスのもともとのインスペクターを再現する
- 今回だとMyComponentのインスペクターを引き継ぐ
- targetからMyComponentを取得する
- GUILayout.Buttonでボタンを作る
- “My Button”の文字を変えるとボタンに表示される文字が変わります
- myComponent.PerfomAction():書いているところにボタンを押したときに実行させたい処理を追記する
シーン内に配置する&お試し
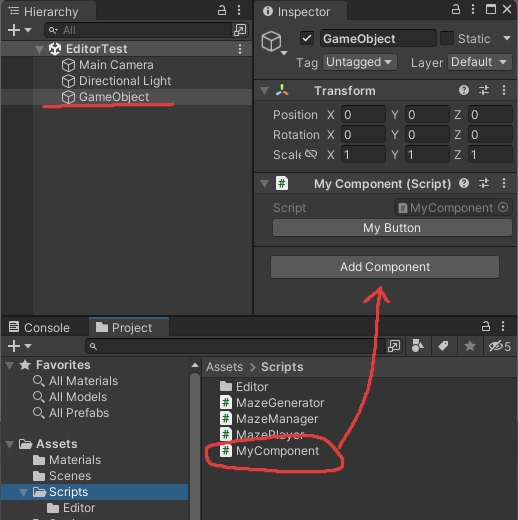
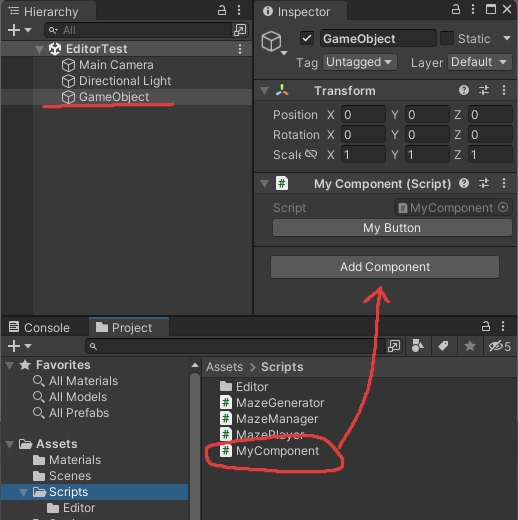
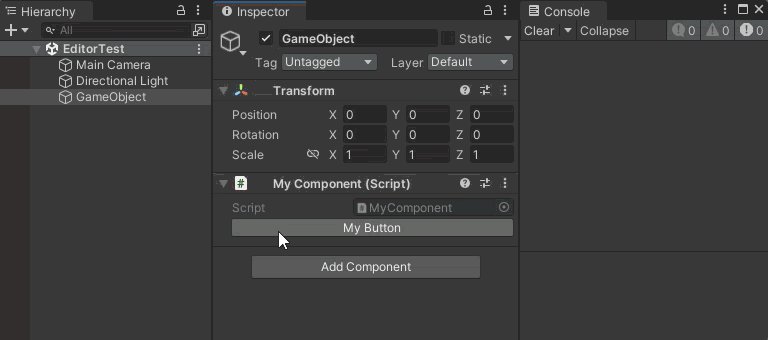
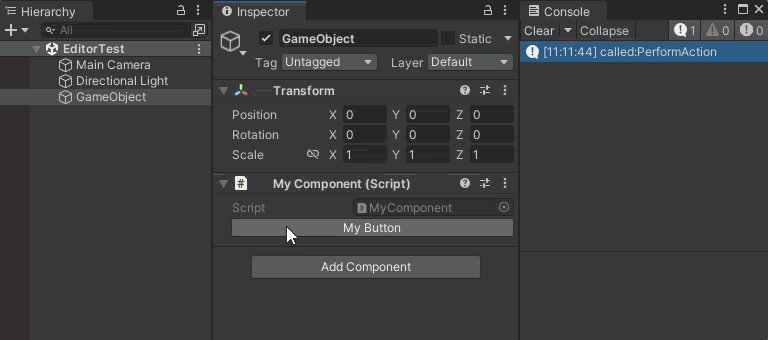
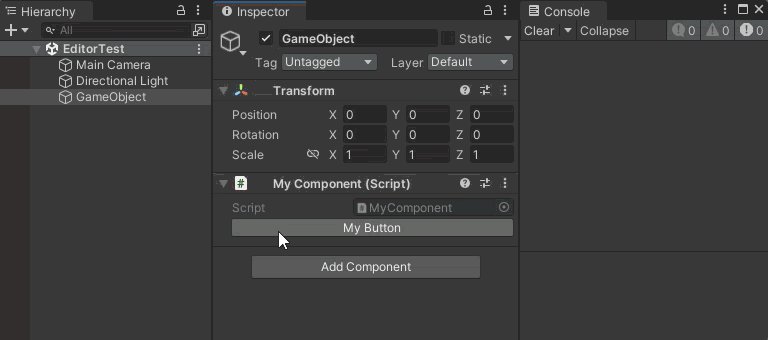
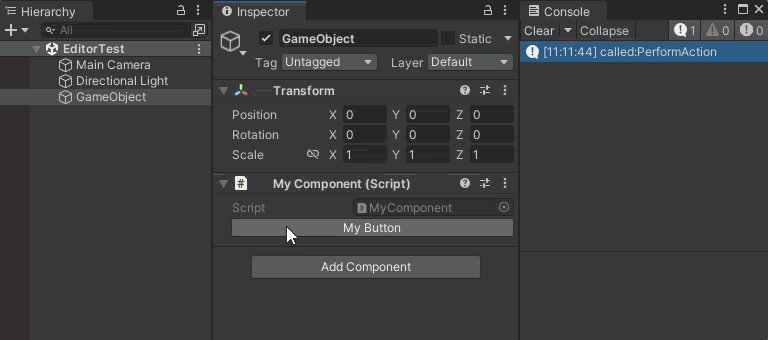
空のゲームオブジェクトを作成し、MyComponentスクリプトを貼り付けます。貼り付けるとインスペクターにボタン(My Button)が追加されているのを確認できると思います。


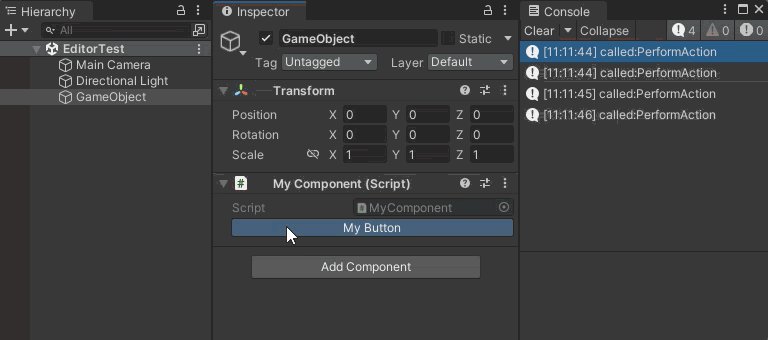
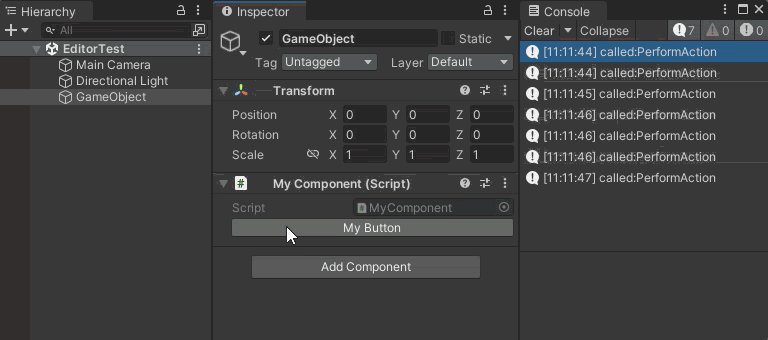
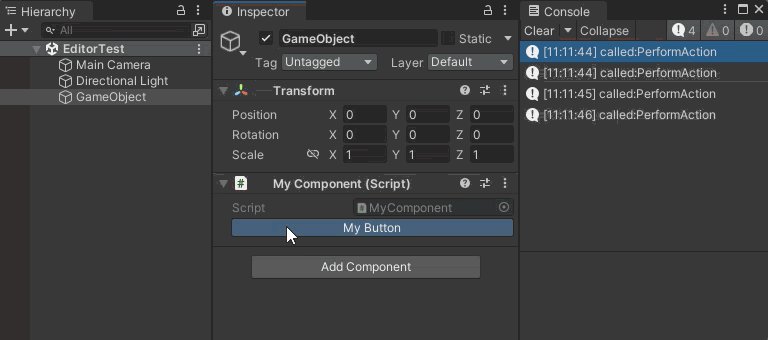
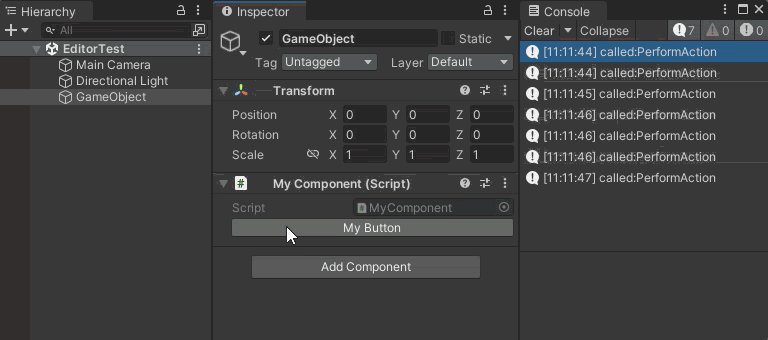
貼り付けができたらボタンを押して見てください。Consoleビューを確認すると、ログが表示されるのを確認できると思います。



コメント
コメント一覧 (1件)
[…] Unityエディタ拡張: インスペクタにボタンを追加する方法 […]