気づいたらすごいアセットが無料になってたのでそのアセットの使い方。いろんなタイプのエンドレスランゲームが作れるアセットです。3D/2Dどちらも行けるみたいなんですが、まずは3Dで作るためのチュートリアル!
今回の手順確認と必要なアセット
エンドレスランゲームを作る上で、覚えておきたい用語や手順などを頭に入れて作業をしたいと思います。
手順確認
主な作る手順は以下。
- Level Generatorを設置
- レベル(ステージ)を作るための必要なセットを持つもの
- ゲームが起動してコースが作られるのはこのひとがやります
- 必要なアセット作成
- Random Path Generator作成
- Levelアセット作成
- Levelアセットの調整
- Level Segment作成
- Sequence作成
インポートするアセット
今回はForeverというアセットを使うのですが、もう一つ曲線をいい感じにしてくれるアセットを合わせて利用します。(同パブリッシャーのアセット)
Sprlines
スプラインは曲線に関することができるアセットです。
https://assetstore.unity.com/packages/tools/utilities/dreamteck-splines-61926

Forever
今回の主役。Splines入れてからForever入れる順番でお願いします。(一応逆でも大丈夫だけど)
https://assetstore.unity.com/packages/tools/game-toolkits/forever-endless-runner-engine-140926

Level Generatorをセット
最初のセットアップはLevel Generatorのセットです。新規のシーン(カメラとライト)から作っていきましょう。
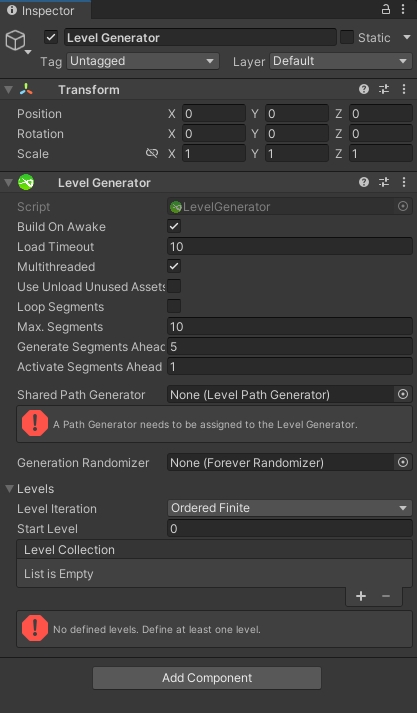
Level Generatorコンポーネントのセット
まずは空のGameObjectを用意します(名前:Level Generator)。用意できたら GameObjectのResetPosition(0,0,0) Rotation(0,0,0) Scale(1,1,1) More を行います。この時点ではコンポーネント内にはエラーが発生します。これを解消して行きましょう。

Random Path Generatorを作る
Shared Path Generatorのエラーを消すには、何らかのPath Generatorをセットする必要があります。
- アセットを作りたいフォルダを選択して、 AssetsCreateMenu右クリックCreate以降のコンテキストメニュー... More からForever>PathGeneratorからNew Path Generatorウインドを表示させる。
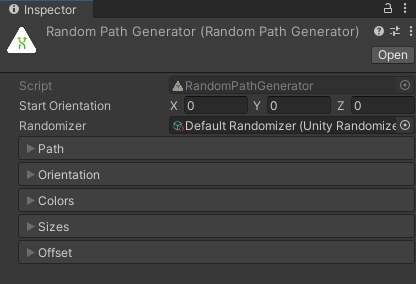
- ウインドからRandom Path Generatorを選択し、アセットを作成。
- Randomizerの右側丸ポチからDefault Randomizerをセット
エラーの表示がなくなればOK。ここでの設定は最低限の設定になります。直線のステージしか作られませんがあとでくねくねさせますのでご安心ください。

Level アセットを作成
もう一つのエラーであるLevelのアセットを作成します。こちらはいったん仮作成の形になりますが、ひとまずエラーを解消する方向で。
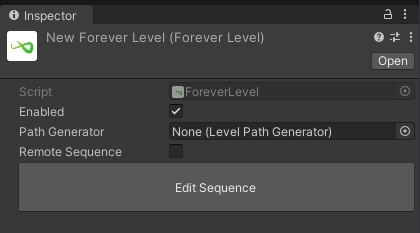
- アセットを作りたいフォルダを選択して、 AssetsCreateMenu右クリックCreate以降のコンテキストメニュー... More からForever>Levelを選択

 スライム
スライムEdit Sequenceを設定していかないとコースは作られませんが、まずはエラー消しましょう。
Level Generatorにセット
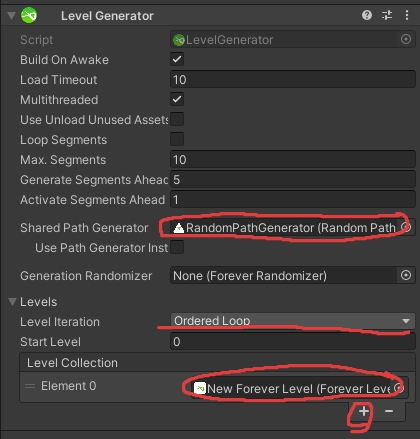
いったんLevel Generatorのインスペクターのエラーを解消しておきましょう。
- Level Managerのインスペクターを表示
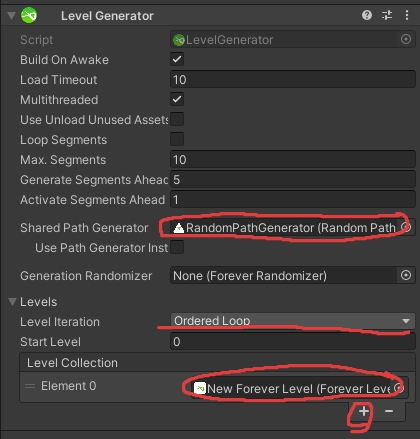
- Shared Path Generatorにアセットをセット
- 作成したRandom Path Generatorをセットする
- Level アセットをセット
- Level Collectionのプラスボタンで項目を追加
- Element 0に作成したLevel アセットをセット
- Levels>Level IterationをOrderd Loopに変更
- 今回はエンドレスランさせたいので、ループさせます


この時点で一度Level Generatorのエラーが無くなった状態を確認しましょう。
Levelアセットを整える
この状態ではまだゲームを動かしても何も作られません。Levelアセットを仕上げて行きましょう。
Planeを使ったセグメントを作成
Segment(セグメント)とはランゲームにおける「一区画」にあたる部分になります。作り方と編集に少しルールがありますので、ひとまずは手順通りに行ってください。
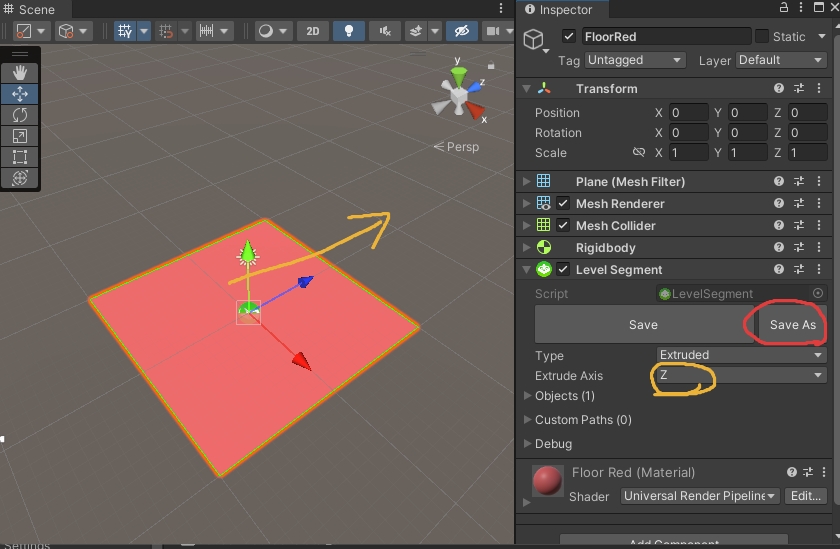
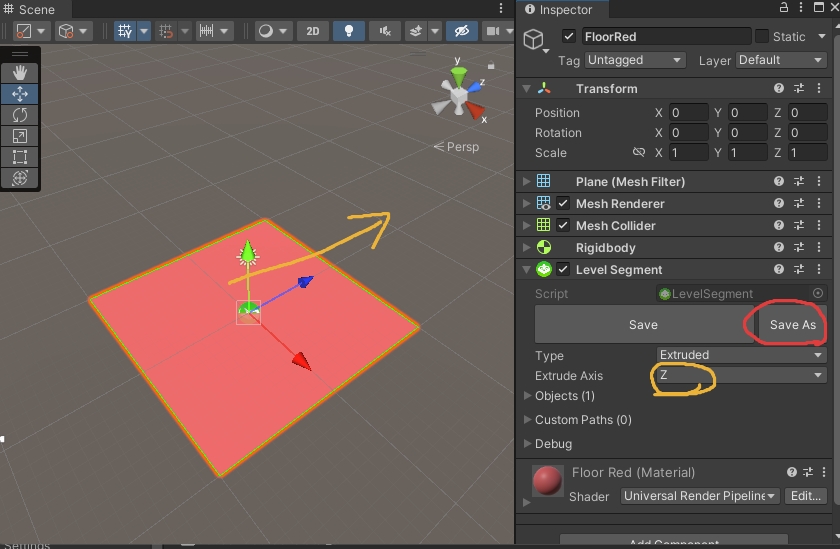
- GameObjectMenuヒエラルキー右クリックの中のメニュー。 ... More から3D Object>Planeを作成(名前:FloorRed)。
- 視認性を上げたいので、赤っぽいマテリアルを適応してください。
- Level Segment コンポーネントをアタッチします。
- 自動でRigidbodyもくっつきます
- コンポーネントはデフォルトのまま。
- Type:Extrude :Sprineに沿って伸ばす
- Extrude Axis:進行方向の軸
- Save Asボタンでセグメントを作成。
- セグメントはプレファブ化などを手動で行わないでください。
- 初回はSave Asでアセットを管理するフォルダに保存します。
- 保存すると消えます。消えて正解。なんでだろうね?





同様の手順で青い床も作っておくと後で確認する時カラフルでちょっと嬉しいです。
シーケンスの追加とセグメント配置
上記で作成したセグメントを利用しながらゲームで道が作られる設定を行いましょう。
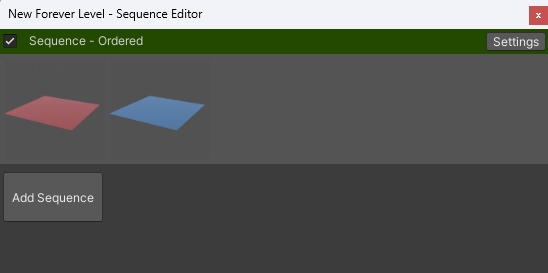
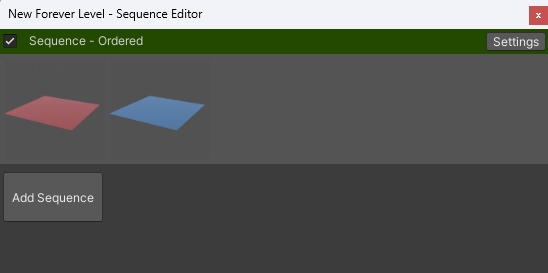
- シーケンスウインドを表示する
- Levelアセットを選択してインスペクター表示
- Edit Sequenceボタンを押す
- シーケンスを追加
- 表示されたウインドのAdd Sequenceボタンを押す
- セグメントを追加
- Add Sequenceで表示された帯状のエリアにドラッグアンドドロップでFloorRedをセットする
- 青いのも作ってあるなら隣にセット





マテリアルの反映タイミングが少しおかしいときがあります。すぐにフロアの色が反映されなくても気にしないで。
動かしてみて床が作られるのを確認
ここまでの設定がうまく出来ている場合、ゲームを動かすと床がビシッと作られます。


重要な注意点!
実行時にログにエラーがわんさか出たり、ものによっては床が1つしか作れないということが起こります。これはLevel SegmentのインスペクターやSequence Editorなどのウインドが開いていると起こります。エディタ拡張機能が実行中の処理とかみ合わせが悪いみたいで、可能であれば避けてください。
エラーが出たら関係ないGameObjectを選択したり、Foreverのエディタウインドなどは閉じましょう。

コメント