FirebaseはGoogleの提供するアプリやWebサービスなどのモバイル開発支援サービスです。様々なサービスがありますが、今回はFirebaseStorageの使って、ファイルをダウンロードする方法をご紹介したいと思います。なお、以下はFirebase公式サイトでも確認することが出来ます。
FirebaseStorageを利用する準備編
UnityでFirebaseStorageを使うには、事前に準備が必要です。こちらを事前に済ませてからUnityでの作業に移ります。
FirebaseコンソールでFirebaseを使えるようにする
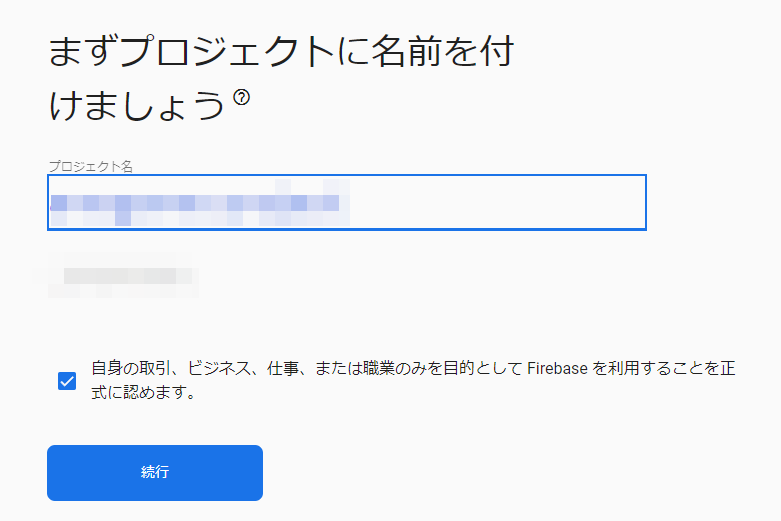
Firebaseを利用するには、Firebaseコンソールにアクセスしてプロジェクトを作成する必要があります。

アナリティクスの収集も出来ますが、なにもない場合は自動的に作成を選択して問題ありません。
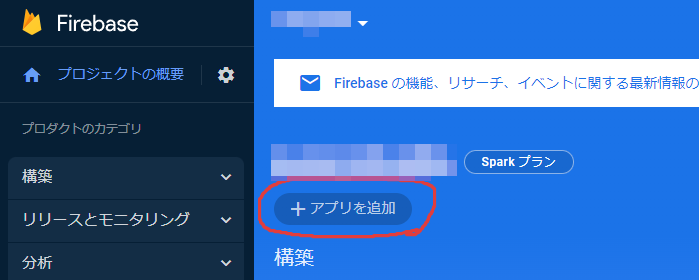
アプリの追加
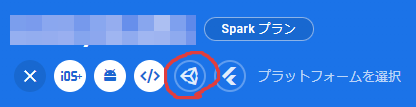
プロジェクトが作成出来たら、プロジェクトの中にアプリを追加します。色々追加ルートはありますが、下記は目安として利用してください。今回はアンドロイドのアプリを追加したいと思います。


ここ、Unityマークあるから使ってますが、iOS/Android個別にも登録することが可能です。
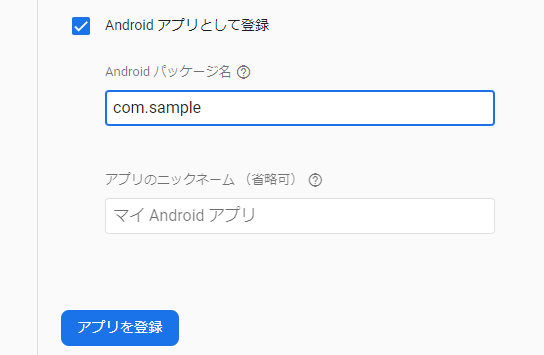
チェックを入れて、パッケージ名を入力。本リリースしない場合や決まっていない場合は一度仮のパッケージ名を登録することでFirebaseを使うことが出来ます。

アプリを登録すると、jsonファイルをダウンロードすることが出来ます。別プラットフォームのアプリをあとから追加した場合、jsonファイルは更新する必要があります。(どのアプリ、プロジェクトもファイル名が同じなので管理は気をつけよう)

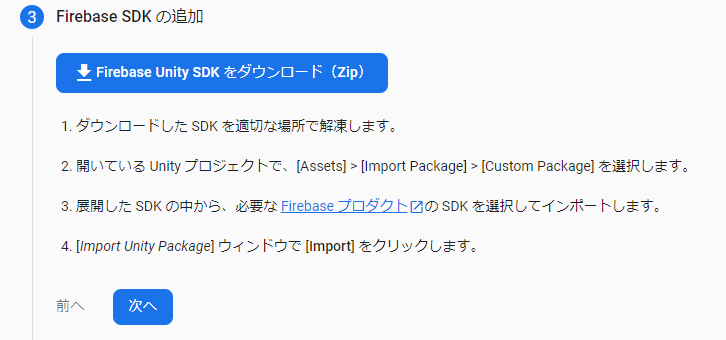
Firebase SDKのzipファイルをダウンロードします。違う場所でも入手可能ですが、今回はここで手に入れたものを利用してください。Storage以外のパッケージも含まれています(1GB弱)。

以上でアプリの追加が出来ました。コンソールに進むボタンから戻りましょう。

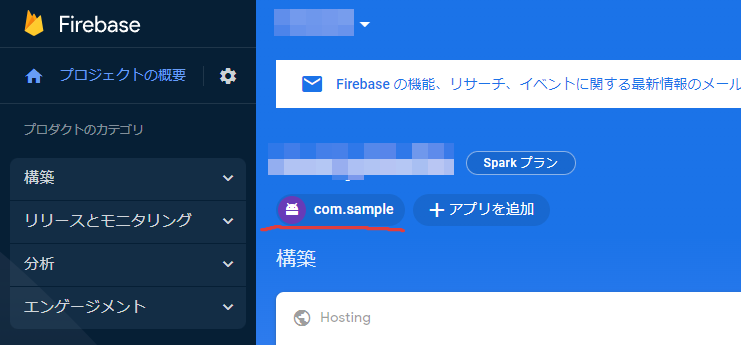
初めての追加の場合、下図の下線部にパッケージ名もしくはアプリ名が表示されていると思います。これにてアプリ追加完了です。

プロジェクトでStorageを使えるようにする
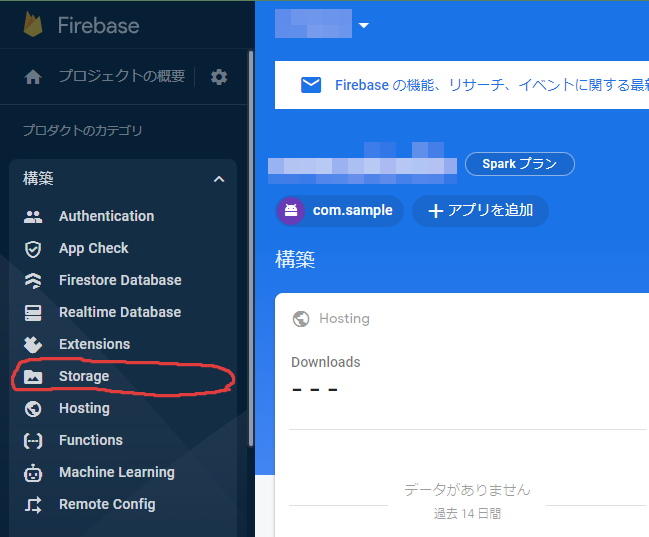
構築タブからStorageを選択します。

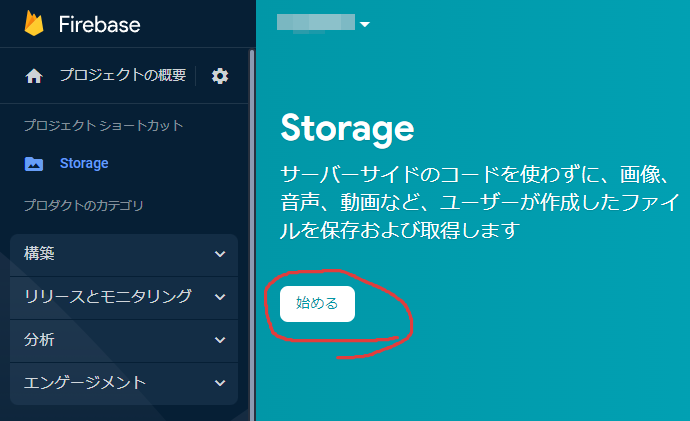
英語だとGet startedとかになってるボタンを押す

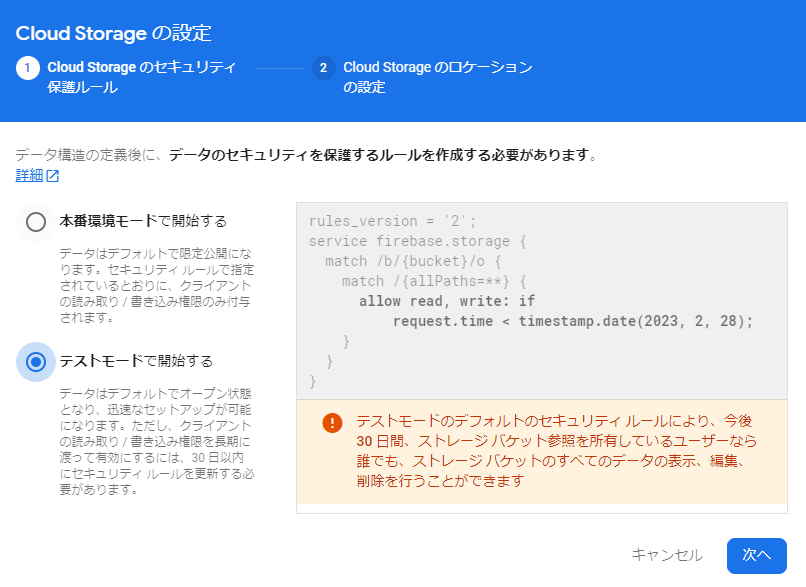
本来はアクセスするための権限などを設定する必要があります。今回はテストモードとして30日以内であればアクセスし放題として利用します。ここは本リリース時には必ず注意を払ってください。

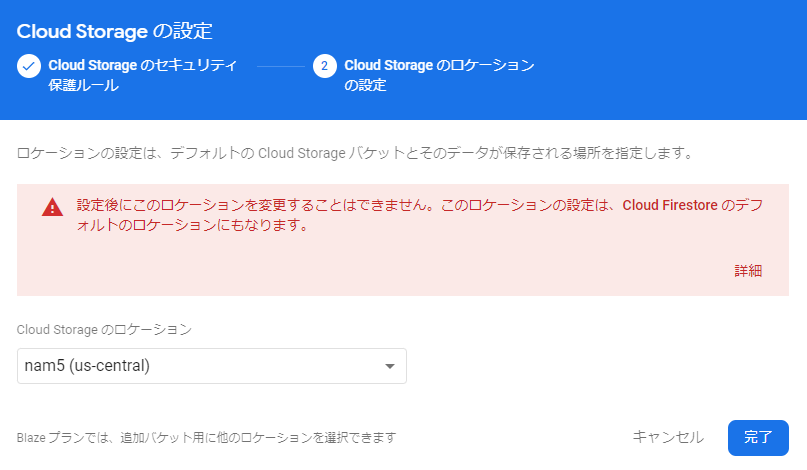
デフォルトの設定で進みます。ここは設定すると変更出来ないものになります。アクセス過多でリージョンを変更したい場合はストレージ作り直しになります。

こんな表示が出来たら成功!

ストレージにファイルをアップロード
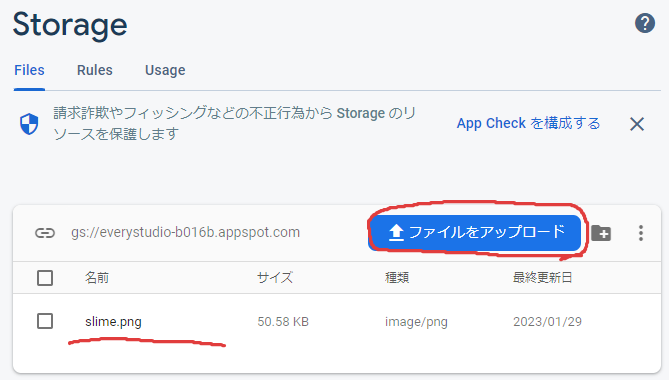
この後利用するダウンロード対象のファイルをアップロードしておきます。下図、ファイルをアップロードボタンから、何か画像ファイルをアップロードしてください。下図ではslime.pngという画像ファイルをアップロードしました。

階層構造も作れます!
右側のフォルダボタンを押すことで、ストレージ内に階層を設けることも可能です。Unityの場合、プラットフォームごとにフォルダを分けて使うことが多いと思います。用途に応じてフォルダを使ってください
Unityからストレージのファイルをダウンロードする
下準備も終わったのでUnityでダウンロードしていきましょう。
プロジェクト作成とパッケージ導入
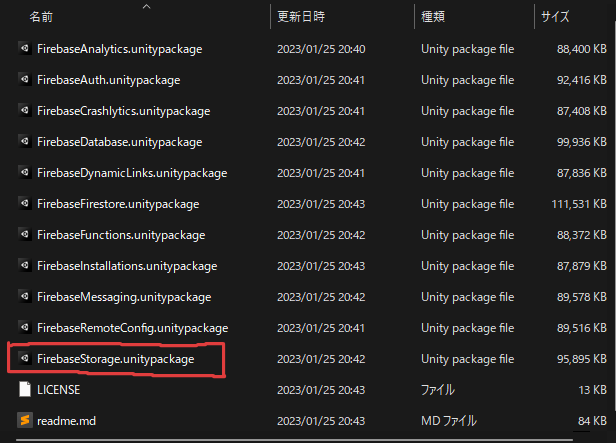
今回はファイルダウンロードがメインなのでプロジェクトテンプレートは何でもOKです。プロジェクトが開きましたら、先にダウンロードしているSDKのZipファイルを解凍してください。展開後はFirebaseStorage.unitypackageをプロジェクトに導入してください。

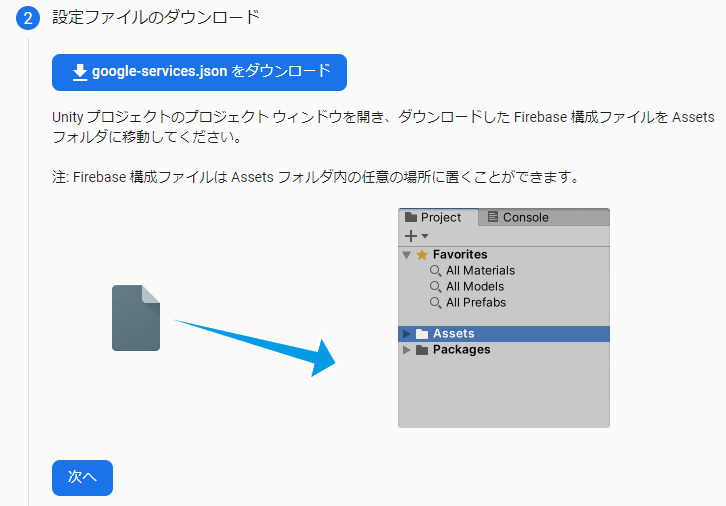
google-services.jsonを追加
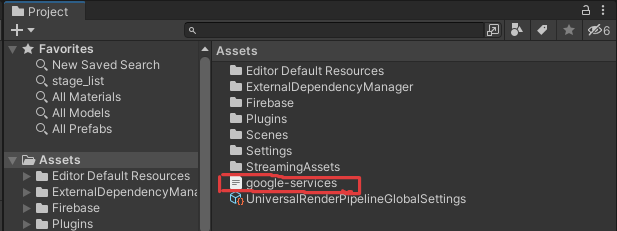
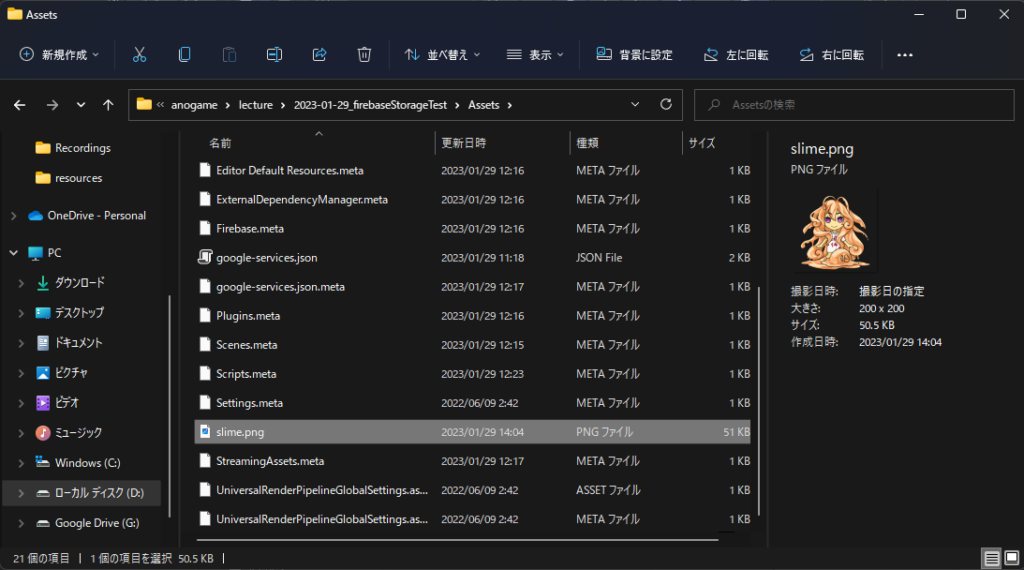
先にダウンロードしておいたgoogle-services.jsonファイルをAssets直下にインポートしてください。

インポート時にダイアログが表示される場合があります。Googleに利用情報を提供するかどうかですが、問題なさそうであればYesボタンを押しておきましょう。

スクリプト準備
ここでは先程アップロードしたslime.pngというファイルをダウンロードしたいと思います。プロジェクトにダウンローダーというファイルを作成してください。
using Firebase.Extensions;
using Firebase.Storage;
using UnityEngine;
public class Downloader : MonoBehaviour
{
void Start()
{
FirebaseStorage storage = FirebaseStorage.DefaultInstance;
StorageReference reference = storage.GetReference("slime.png");
string filePath = Application.dataPath + "/slime.png";
reference.GetFileAsync(filePath).ContinueWithOnMainThread(task =>
{
if (!task.IsFaulted && !task.IsCanceled)
{
Debug.Log("downloaded");
}
});
}
}動かしてみる
作成したスクリプトをシーン内のゲームオブジェクトに貼り付けて、Unityを起動してみてください。プロジェクトフォルダのAssets直下に指定したファイルがダウンロード出来ています。

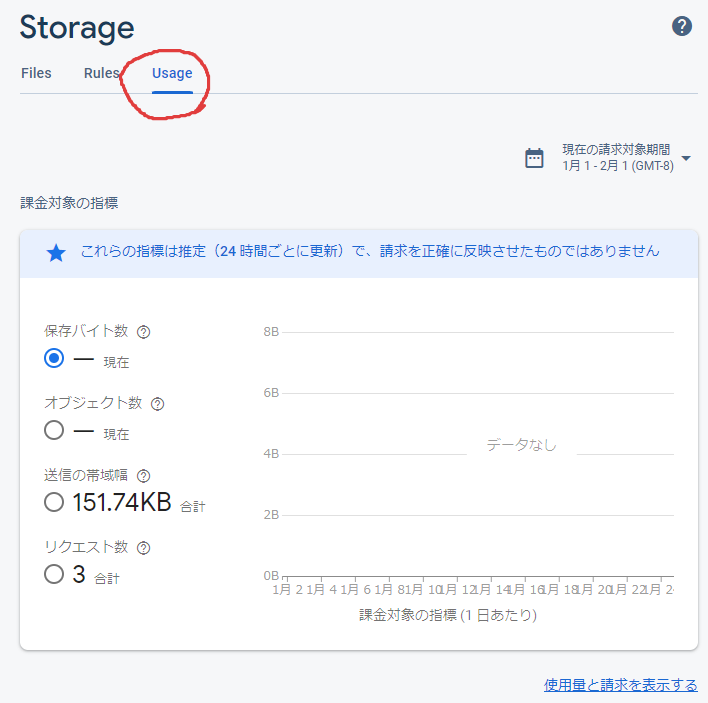
利用状況の確認
FirebaseStorageの利用するチュートリアルとしてファイルをダウンロードしましたが、こちらのサービスを利用する上で知っておくべきことがあります。それはアップロードしている保存ファイルの容量と、1日でのダウンロードサイズについてです。
Usageタブに切り替えると、1日でのダウンロードサイズを確認することが出来ます。無料枠の上限は
| 項目 | 制限 |
|---|---|
| 保存バイト数 | 5GB |
| 帯域幅(ダウンロードサイズ) | 1GB/日 |

今回のプログラムだと、アクセスごとに毎回ダウンロードしてしまうため、多重にダウンロードしないような工夫が必要になります。対策としてはアセットバンドル化を行っておくなどがあげられます。
