今回はGoogleさんは提供するARCore Geospatial APIを利用して、指定した空間に3Dオブジェクトを配置するサンプルを使ってみたいと思います。
Google Cloud APIのキーを取得
こちらの機能はGoogleのサービスを利用するため、事前にアカウント取得や必要なAPIのキー(パスワードみたいなもの)を準備する必要があります。Unity触り始めてから前後するのもやなので、先にこのあたりの手続きをしておきましょう。
Google Cloud Consoleでプロジェクトを作成する
下記リンクへアクセスして、プロジェクトを作成します。プロジェクトとは、Google Cloudの機能を使ったサービスごとの単位だと思ってください。テスト用とかはごちゃまぜに利用することもできます。
https://console.cloud.google.com/
初めての場合はWelcome画面が表示されると思います。利用規約に同意して続行します。

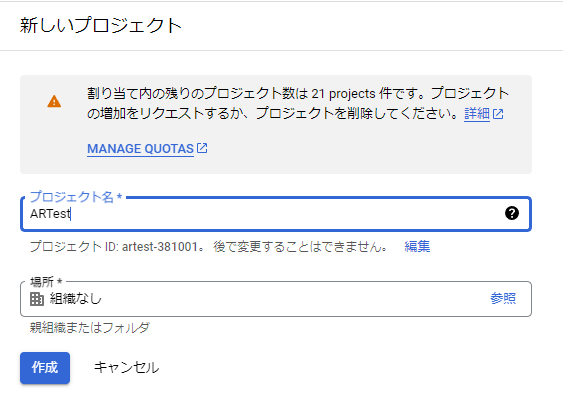
左上の●3つあるマークのプルダウンを選択するとポップアップが表示されます。初めての場合はプロジェクトの選択とか書かれているはず。ここから新しいプロジェクトを作成してください。名前を入れたら作成ボタンを押して作成!

 スライム
スライム以降自分のプロジェクトで画像用意してしまったのでプロジェクト名が「SpreadSheetReader」になってます。混乱させたらごめんなさい!
APIの追加とキーの取得
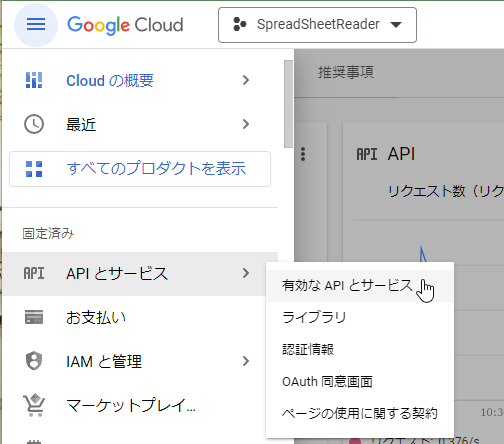
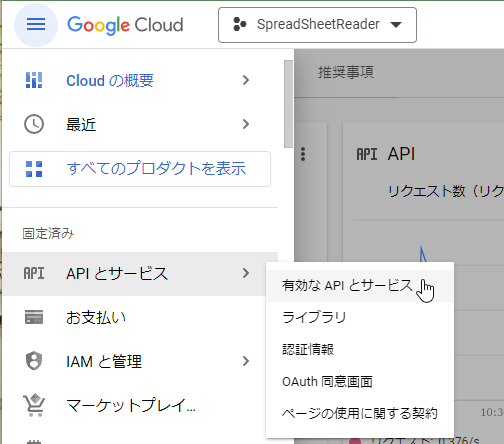
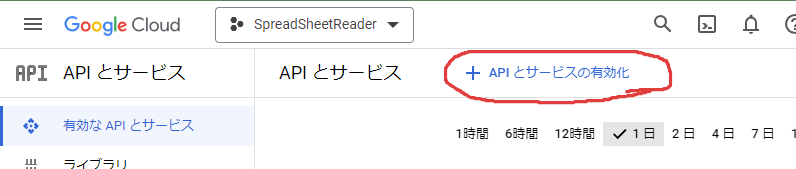
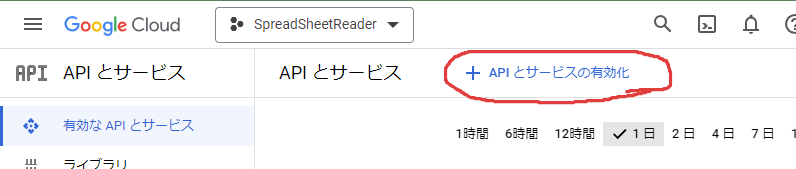
プロジェクトが作成&選択されたら今回利用するAPIの機能を追加します。ハンバーガーボタン?から「APIとサービス>有効なAPIとサービス」を選択します。


「APIとサービスの有効化」から、新しい機能(API)を追加することができます。


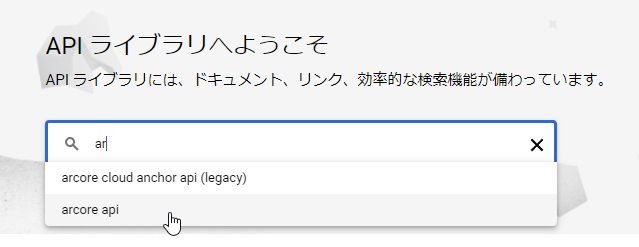
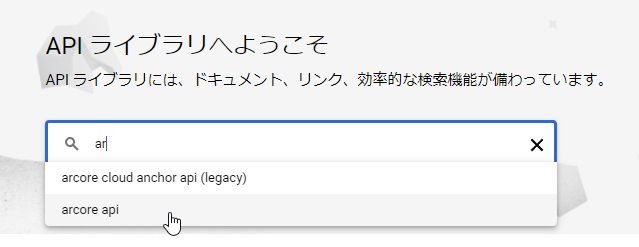
今回利用したいのは「ARCore API」です。arとか入力して「arcore api」を探してください。


ARCore APIを有効化したら下図のようになります。この状態に持ってこれたらOK


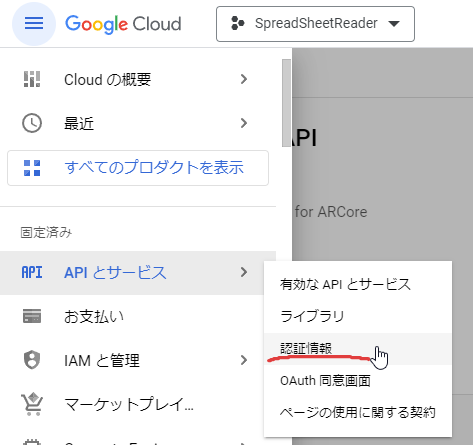
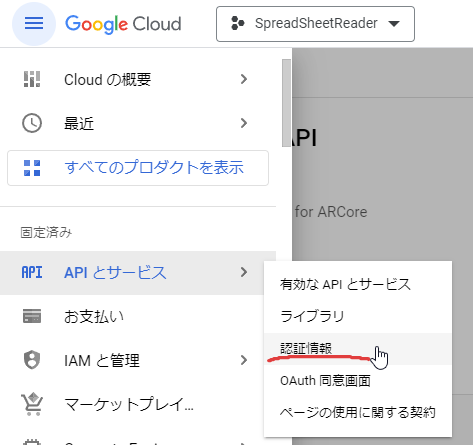
APIが有効化されたらメニューボタンから「APIとサービス>認証情報」を選択してください。


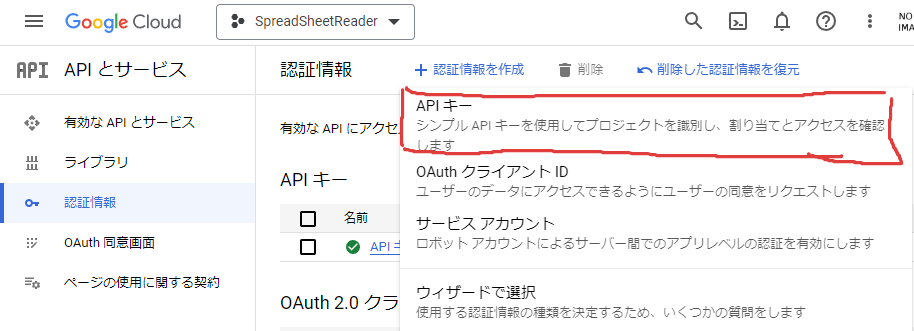
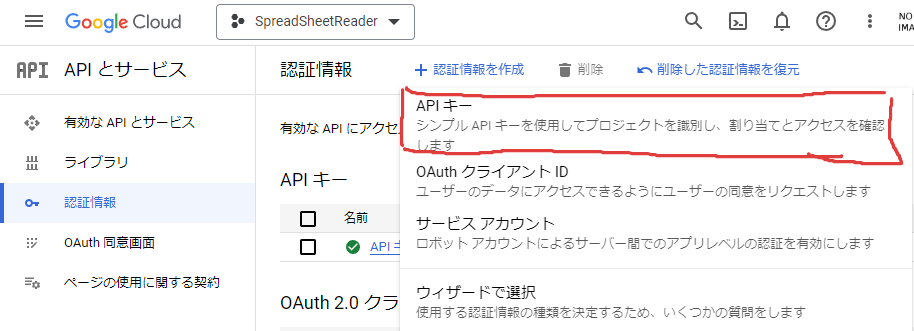
続いて「認証情報を作成>APIキー」を選択


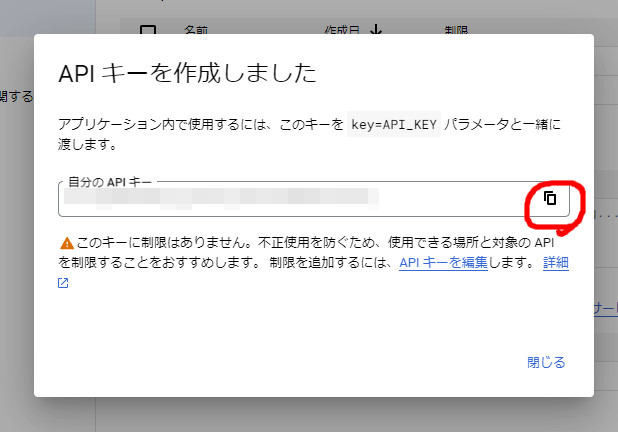
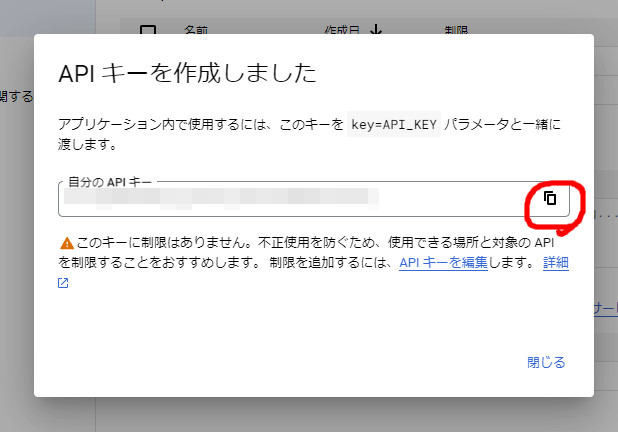
キー作成を行うと、ローディング画面っぽいのが表示されます。


完了したらキーが表示されます。右側のコピーマークなどでこのAPIキーを利用します。


ARCore Geospatialを使ってみる
ここからは実際にプロジェクトの作成を作成して行きたいと思います。
テンプレート選択・プラットフォーム変更(Android/iOS)
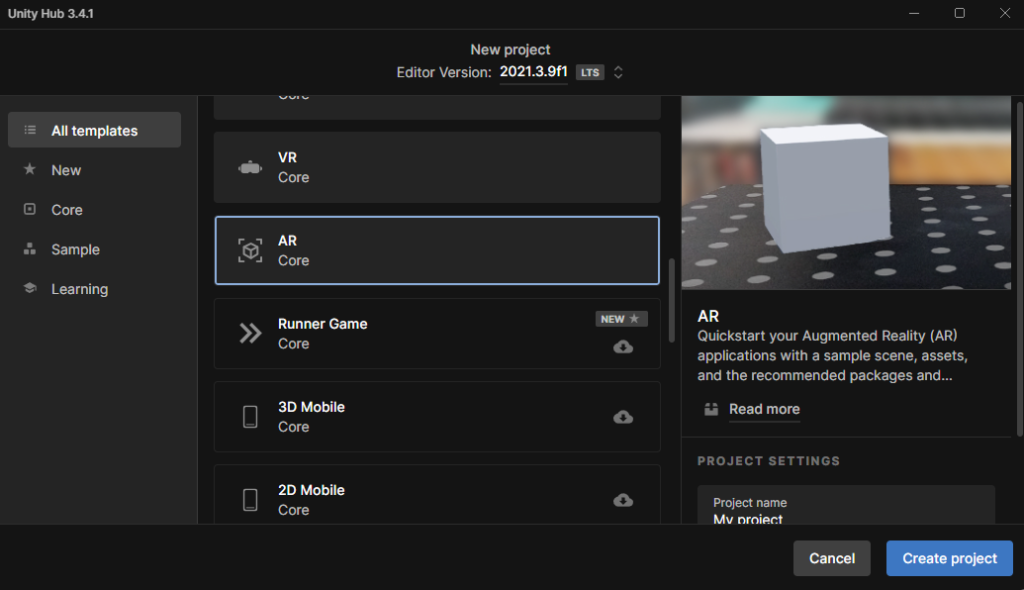
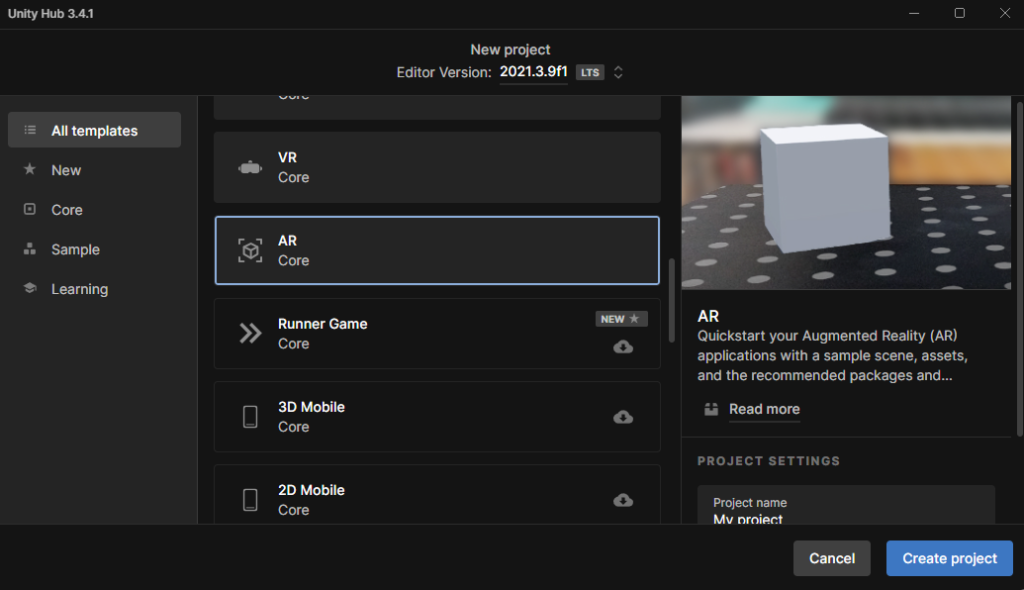
今回はどストレートにARのテンプレートを利用します。なんか別のテンプレートからセットアップしようとしたらうまくいかなかったので、素直になります。


ARのテンプレートは、利用するUnityのバージョンやUnityHubのバージョンによって使えない場合があります。必要に応じてアップデート行ってください。
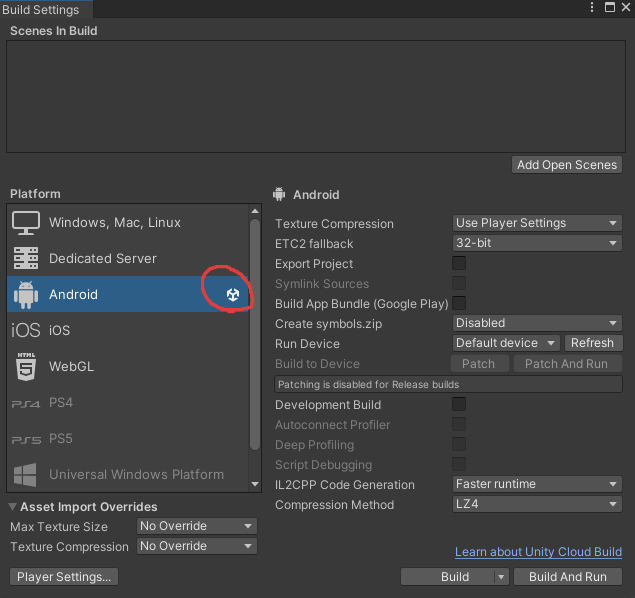
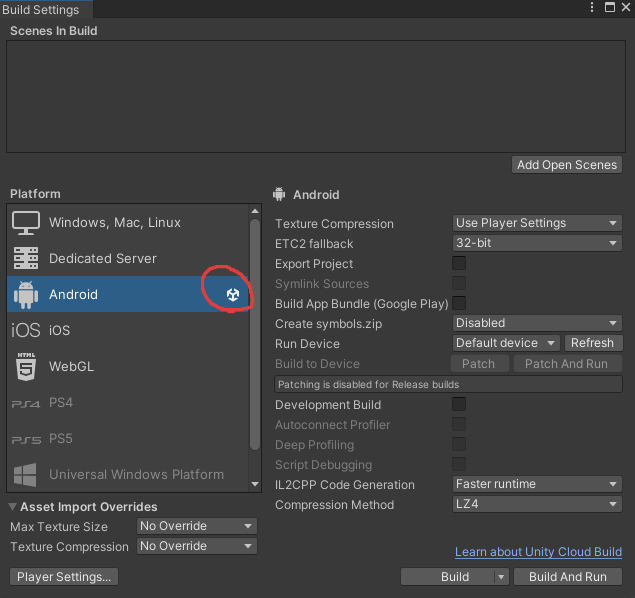
プロジジェクトが立ち上がると、プラットフォームをAndroidかiOSに切り替えます。私の方ではBuildSettingsからAndroidを選択してSwitch Platformで切り替え!


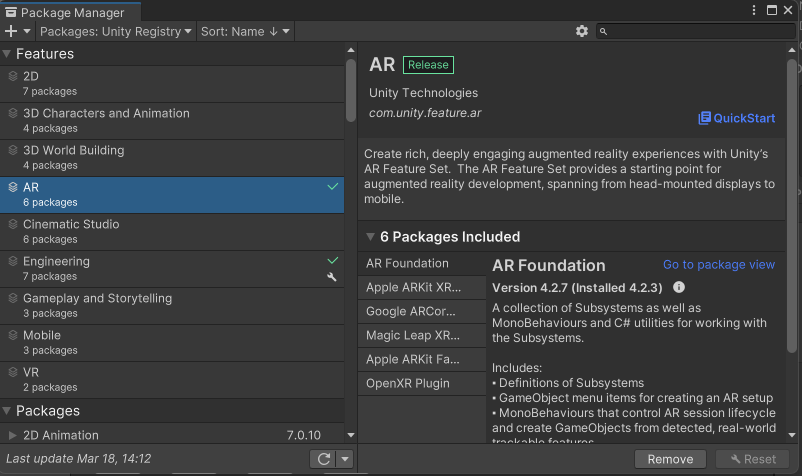
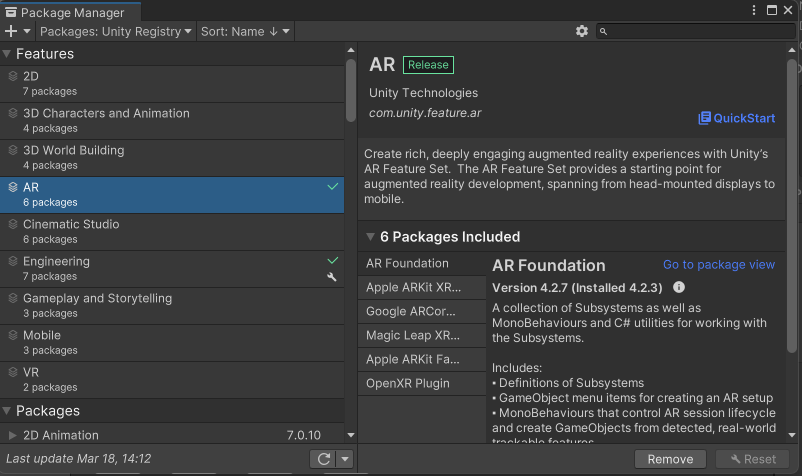
一応確認。パッケージマネージャーのUnity Registryを表示すると、AR関連のものが追加されています。もし普通のテンプレートから始めた場合はこちらを追加することで同じようなことが出来るようになります。


Google ARCore Extensions for AR Foundationの導入
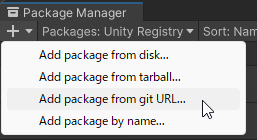
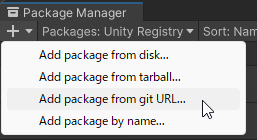
Package Managerの左上のプラスボタンから「Add package from git URL…」を選択して、次のURLを入力します。


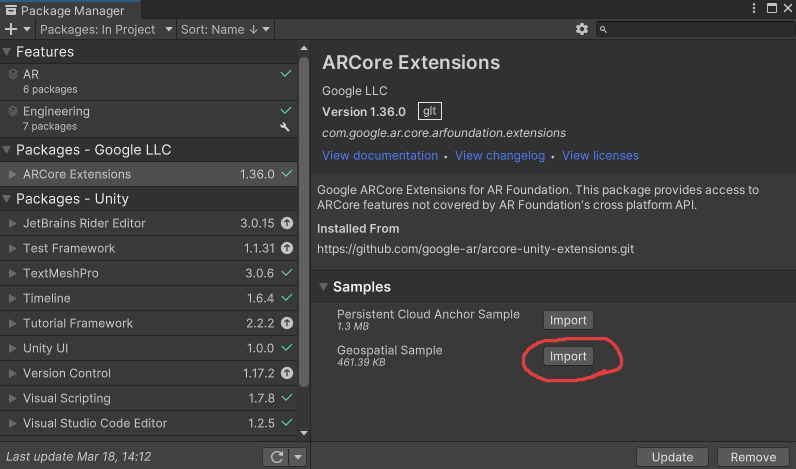
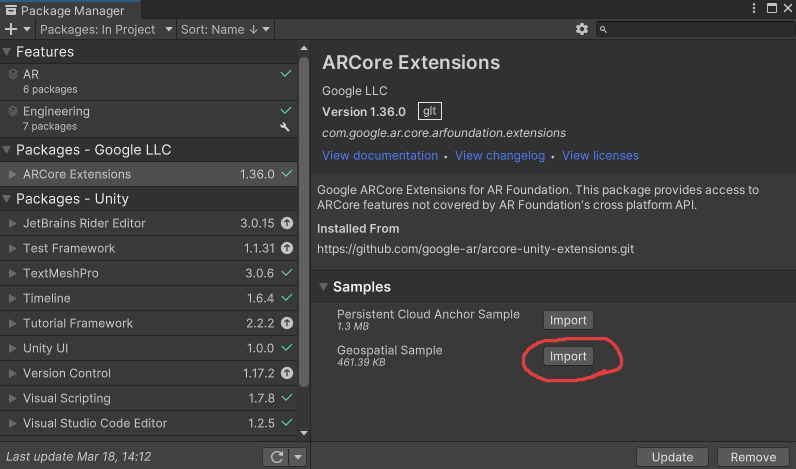
https://github.com/google-ar/arcore-unity-extensions.gitうまくいくとパッケージがインストールされます。続いてSamplesから「Geospatial Sample」をImportしてください。


Add package from git URL…がうまくいかない場合
こちら、Githubというサービスを経由したパッケージの利用方法になります。そのため、利用しているPCでGithubにログインなどを行っていないと利用に失敗します。
その場合はGithubページから直接ダウンロードして利用することも可能です。
各種設定
テンプレート導入後はARを有効にするための設定を行う必要があります。
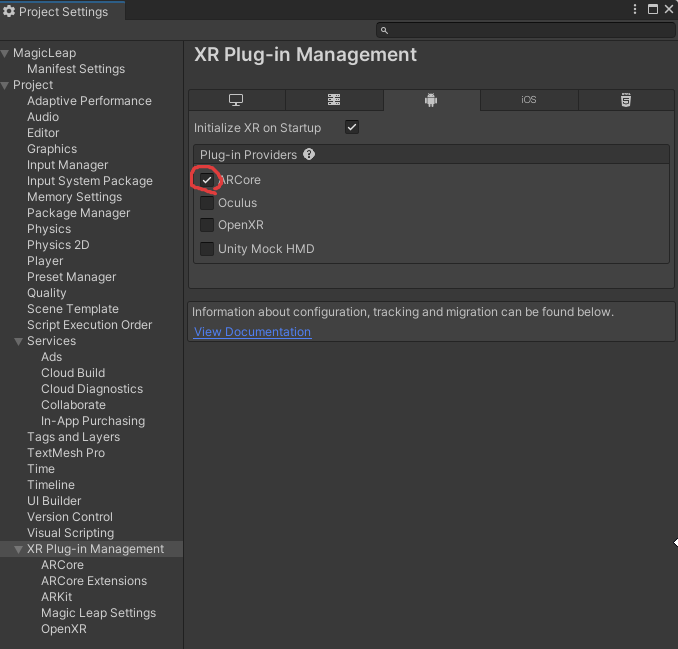
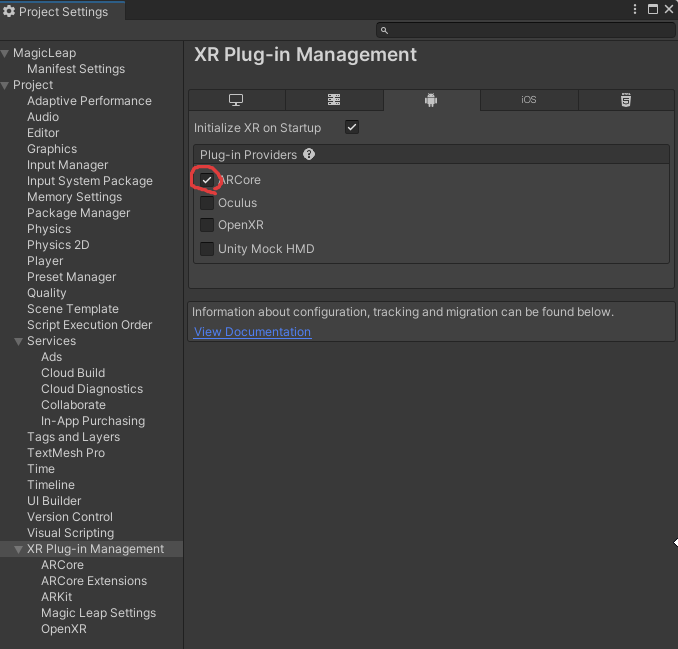
Project Settings>XR Plug-in Managementを開き、
Androidの場合:AR Coreにチェック
iOSの場合:AR Kitにチェック


ARCore Extensions
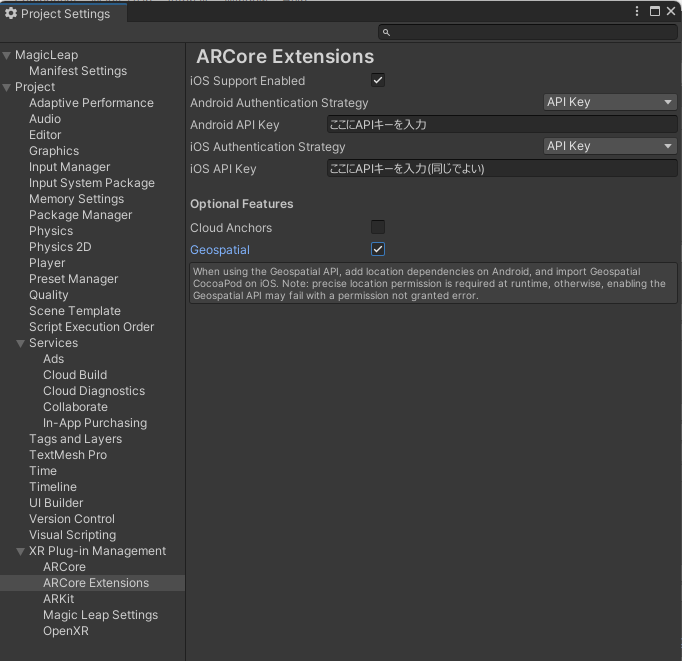
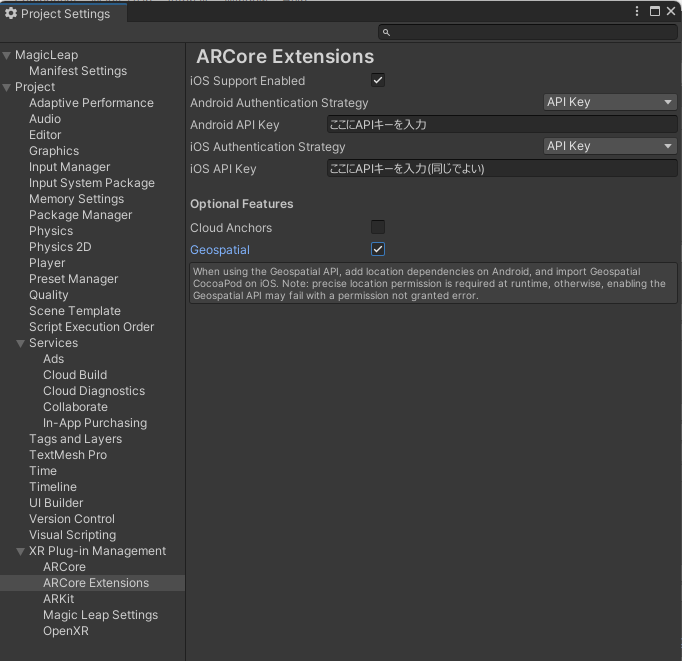
Project Settings>XR Plug-in Management>ARCore Extensionsを選択。
Android Authentication Strategy:API Keyに変更
Android API Key:Google Cloud Platformで取得したAPI キーを入力
Geospatial:チェックを入れる


iOSを有効にする場合はiOS Support Enabledにチェックを入れて同様に設定してあげればOK。
iOSはOther Settingsも変更が必要
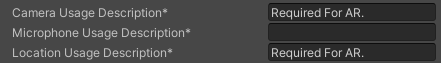
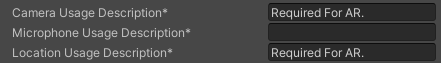
iOSではカメラやロケーション機能を使う場合、なんのために利用するかを明記しなければなりません。Player Settings>Other Settings>Location Usage Descriptionに「Required For AR.」を追加してください。


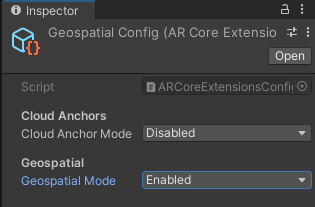
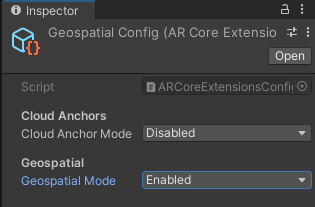
Geospatial Config
Assets/Samples/ARCore Extensions/バージョン/Geospatial Sample/Configurations/GeospatialConfigファイルを選択して、Geospatial ModeをEnabledに変更してください。


シーンの追加
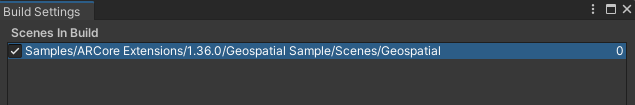
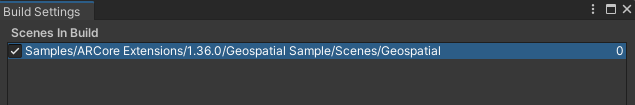
今回利用するシーンをBuild Settingsに追加します。追加するシーンのパスは以下
Assets/Samples/ARCore Extensions/バージョン/Geospatial Sample/Scene/Geospatial


ドラッグアンドドロップで追加してもいいし、開いて「Add Open Scenes」ボタンから追加してもよし!
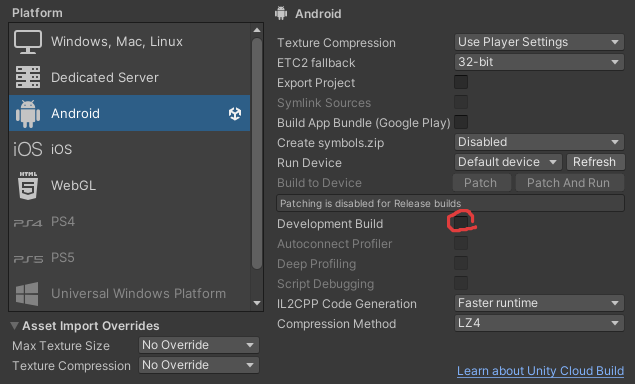
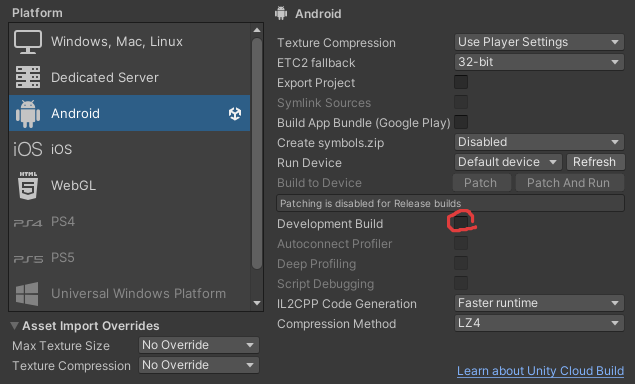
お好みでDevelopment Build
オプションとしてDevelopment Buildにチェックを入れると、サンプル画面で表示される情報が増えます。エラーの原因などの調査に役立ちますので、うまくいかない場合は入れてみるといいかも。


ビルドして確認
以上の設定を行うと、アプリを出力して確認してみましょう。Androidの場合はスマホをPCに接続してBuild And Run、iOSの場合はXCodeでビルドしてください。
とりあえず動かしてみる
起動直後は位置の認識をする必要があるため、少しカメラを動かしたりしてください。
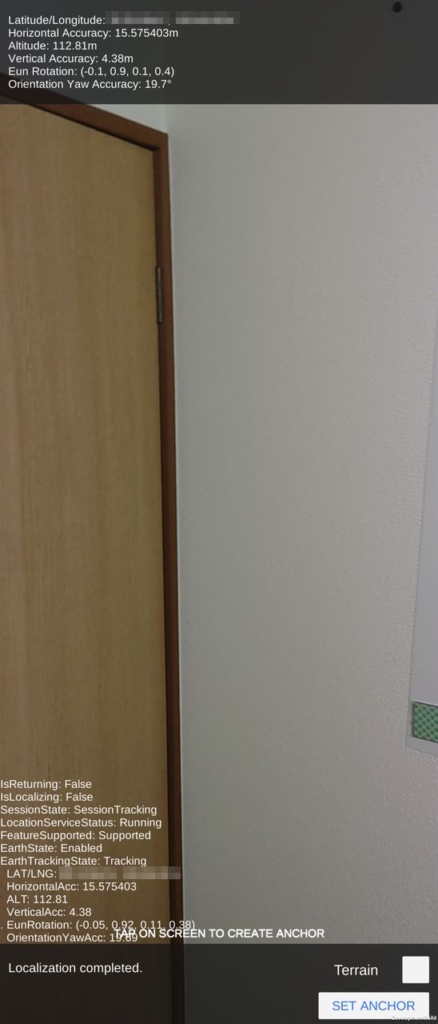
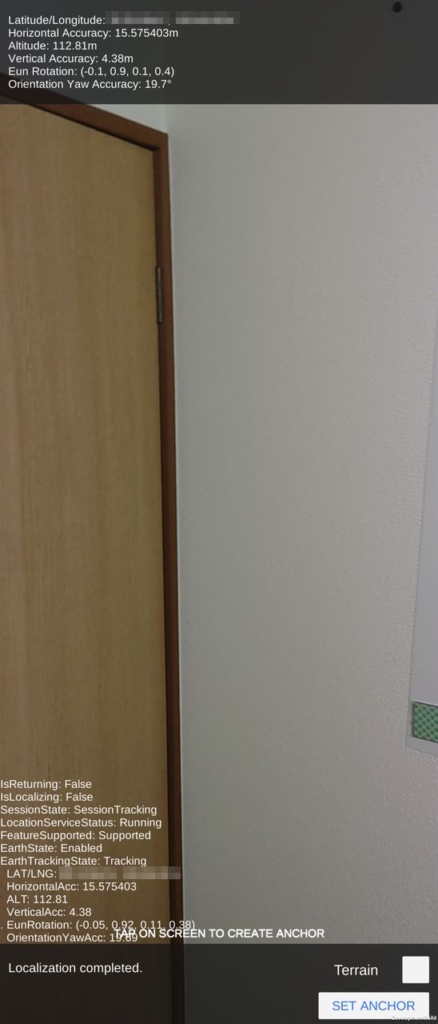
準備が整うと右下にSet Anchorボタンが表示されます。この状態で画面をタップするとマーカーが表示されます。


ちなみに上の画像はDevelopmentモードをONにしているため、色々と情報が出てます。数メートル単位でお家の位置がわかるので注意!
カスタマイズ
せっかくなので、デフォルトのマーカーからカスタマイズしてみましょう。
Geospatialシーンを開いて、

コメント