ゲーム制作の魅力は無限大。自分のアイディアや物語を、動くキャラクターや美しいグラフィックスを通じて実現する経験は、他に類を見ない満足感をもたらします。しかし、「ゲームを作るには専門的な技能や高価なツールが必要だろう」と思っているあなた、心配は無用です。Godotは、無料で使えるオープンソースのゲームエンジンで、初心者からプロのゲームデベロッパーまで幅広く支持されています。この記事では、Godotの基本をわかりやすく紹介し、あなたのゲーム制作の旅をスムーズにスタートさせる手助けをします。夢に描いたゲームを現実にしませんか?
今回作るもの
今回は以下の内容を作成します。かなりシンプルではありますが、ゲーム制作で必要になる要素をピックしています。
ゲーム画面
プレイヤーを上下左右に移動させることがで、特定の当たり判定と衝突したときにログを表示させることが出来るようになります。
- 表示!
- 入力!!
- 当たり判定!!

作る手順
ざっくりとした手順は以下になります。
- Godot Engineのインストール
- プロジェクト作成
- レベルシーン作成
- プレイヤーシーン作成
- ヒットボックスシーンの作成
- 入力処理・プレイヤーの移動
- 当たり判定とシグナルコネクト
プロジェクト開始まで
まずはGodot Engineを用意しましょう。まだ入手していない人はインストールから行いましょう。
Godot Engineのインストールとバージョン管理
Godotを持っていない人は、公式サイト「https://godotengine.org/」にアクセスしてGodotを入手してください。最新版と安定版が表示されると思います。これから学習を始める場合は最新版(Latest)を選択してください。

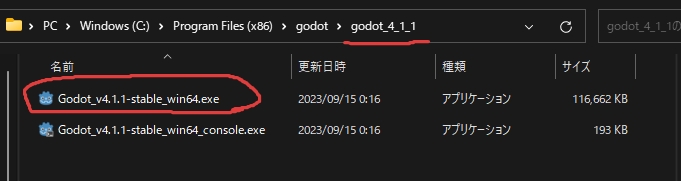
選択後はzipファイルがダウンロードされます。ダウンロードされたファイルを解凍すると、以下の2つのファイルが存在します。おすすめとしては特定のフォルダにGodot用のフォルダを作り、更にその中にバージョンがわかるようにして、利用するバージョンごとに分けておくと良いでしょう。(ファイル名がバージョンごとに変わるので、まとめておいても良い)

また、ファイルが2つありますが、win64.exeのファイル利用します。実行やショートカットを作る場合など、間違えないように注意!
プロジェクトを準備
先程入手した「Godot_v(ダウンロードしたバージョン番号)-stable_win64.exe」を実行します。プロジェクトを作りつつ、次回以降の準備を行いましょう。
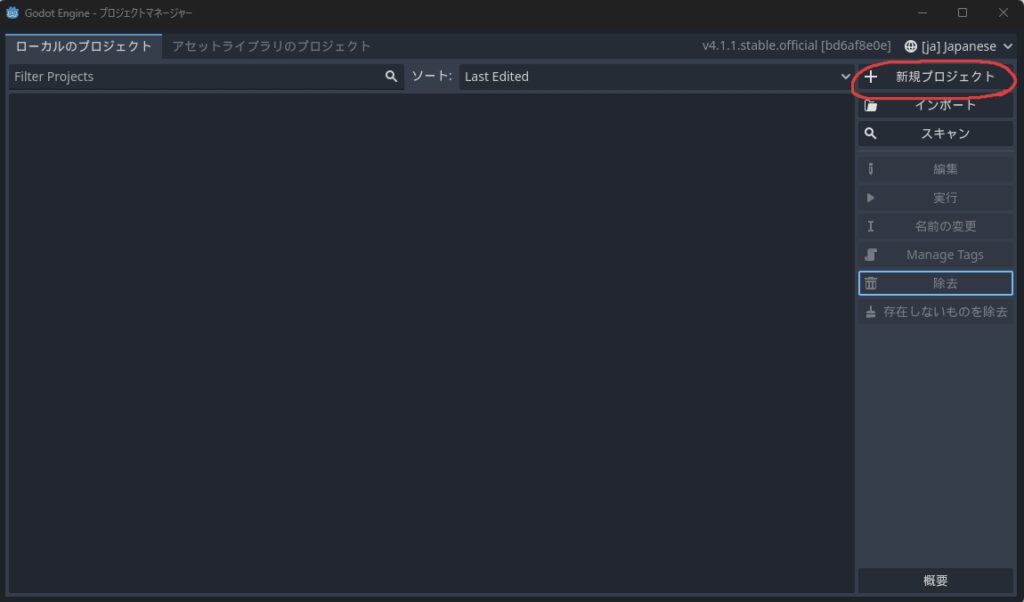
まずは「新規プロジェクト」ボタンを押します。

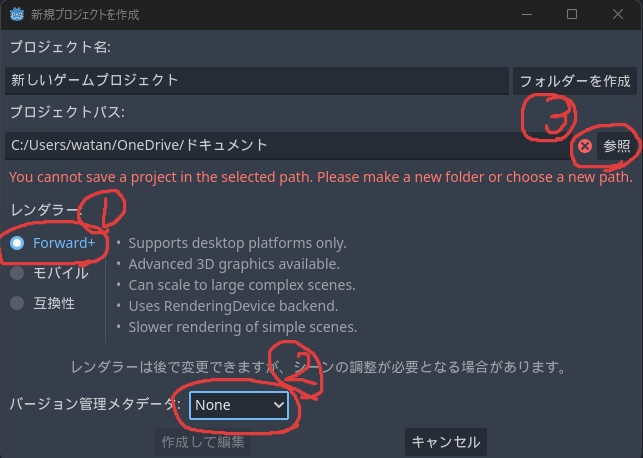
ダイアログが表示されますので、以下の手順を行ってください。
- レンダラー:Forward+になっていることを確認
- バージョン管理メタデータ:Noneに変更
- 参照ボタンを押す

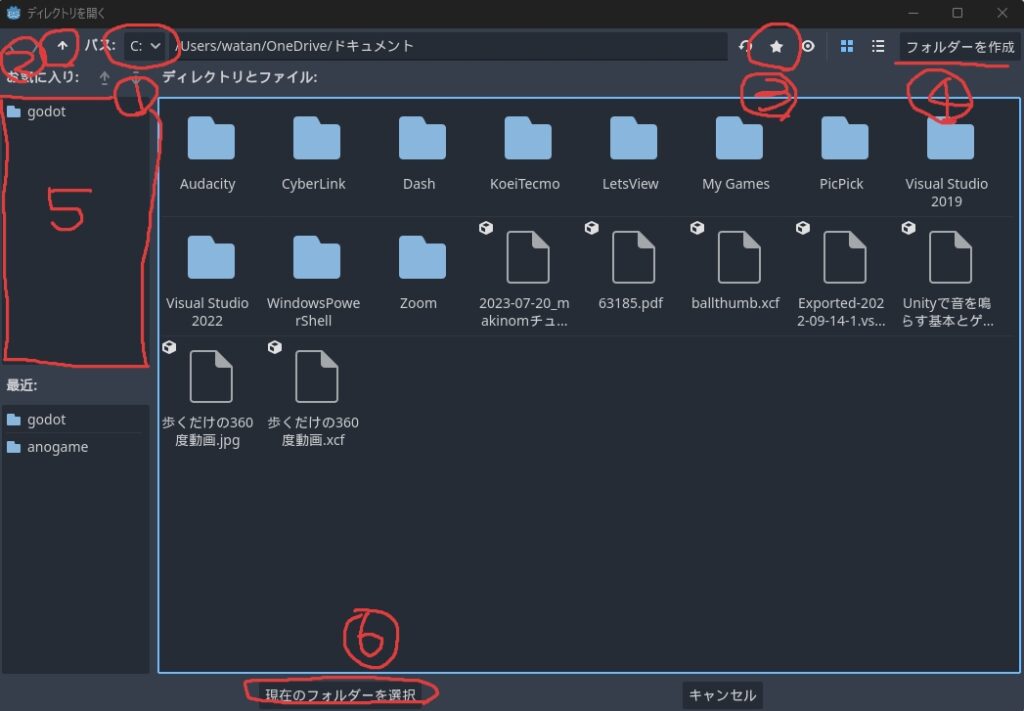
参照ボタンを押すと、Godotのプロジェクトを作成するフォルダ先を指定することができます。ご自身のGodotを管理し易いフォルダを作成・選択してください。
- ドライブの切り替え。保存先ドライブが違う場合はここで変更。
- ひとつ上のフォルダへ移動
- 選択中のパスをお気に入りに登録する
- 現在のディレクトリにフォルダを作成
- お気に入り登録されたフォルダ一覧(ちなみに消し方わかんなかった)
- プロジェクトをまとめたいフォルダが選択できたら押す

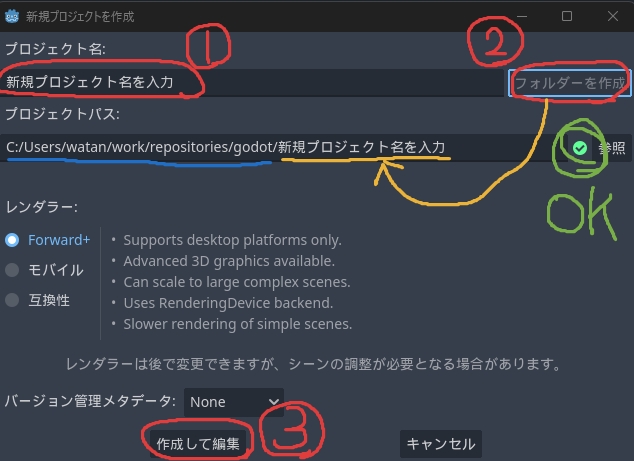
フォルダが準備できたら、プロジェクトごとのフォルダを作成します。
- プロジェクト名を記入
- フォルダーを作成ボタンでフォルダを作ります。
- 初回だけはこのボタン押さなくても大丈夫ですが、プロジェクトパスになにか別のファイルがある場合、プロジェクトを開始できません。
- フォルダーを作成ボタンでプロジェクトパスにフォルダが作られ、プロジェクトパスも自動で更新されます。
- 右側のチェックマークが緑になっているのを確認し、作成して編集ボタンを押してください。Godotが動きます。

主要なシーンを準備
Godotでは各オブジェクトがシーンという単位でまとまっています。また、シーンの中にシーンを入れる、という感じで入れ子構造になって利用します。
レベルシーンの作成
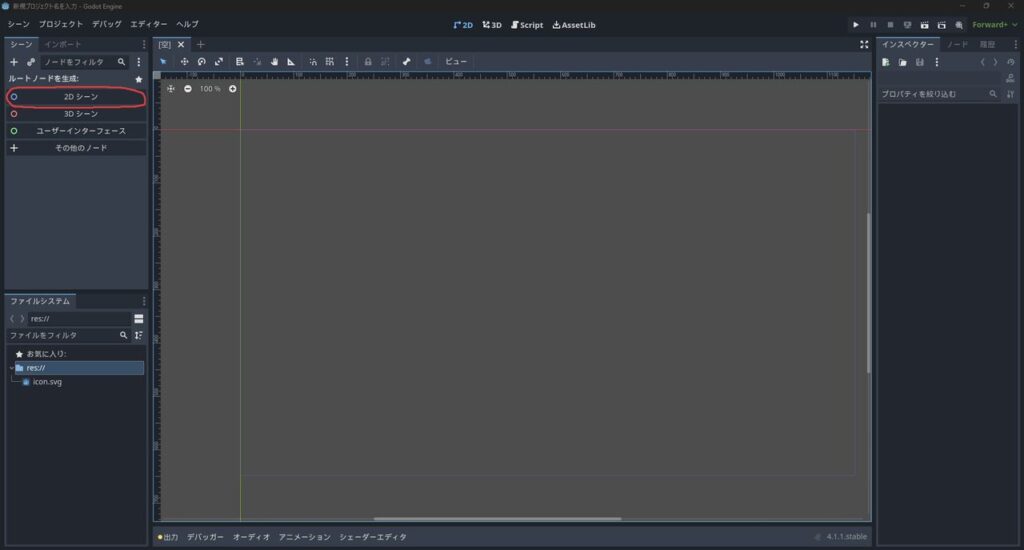
まずは、今回作成するゲームの元になるシーンを作成します。左上の「2D シーン」ボタンを押してください。

- ノードというものが作られます。右クリック>名前の変更やダブルクリックでシーンの名前をLevelに変更します。
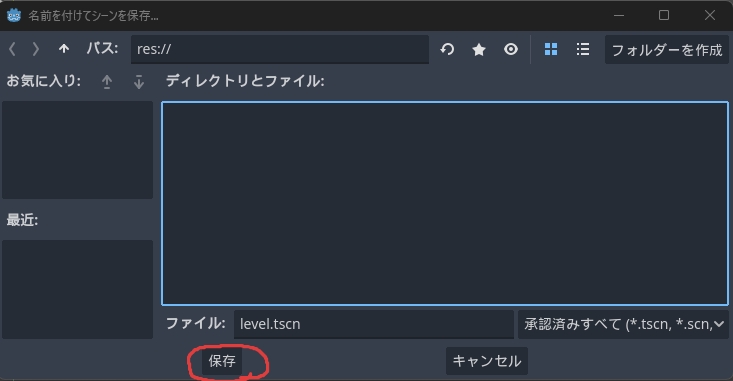
- シーンの保存を行います
- ショートカット:Ctrl+S
- メニューボタン:シーン>シーンを保存
- そのまま保存。
- ファイル名を保存前にリネームできます。
- 今回はそのままの名前で保存。
- tscnはテキストシーンの略だそうです
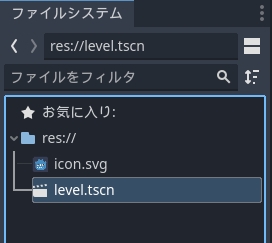
- 保存できたら左下に「level.tscn」が表示されるのを確認


プレイヤーシーンの作成
このあたりの構成がUnityと大きく異なるポイントですね。Unityなら同じシーン内にものを作るところですが、Godotでは各モジュールごとにシーンを分けて制作します。
新規シーン作成
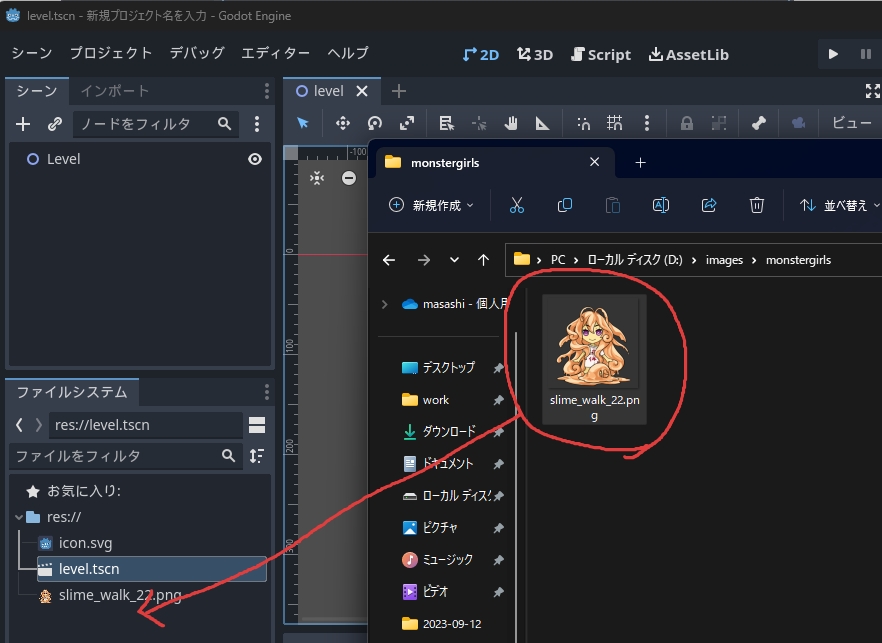
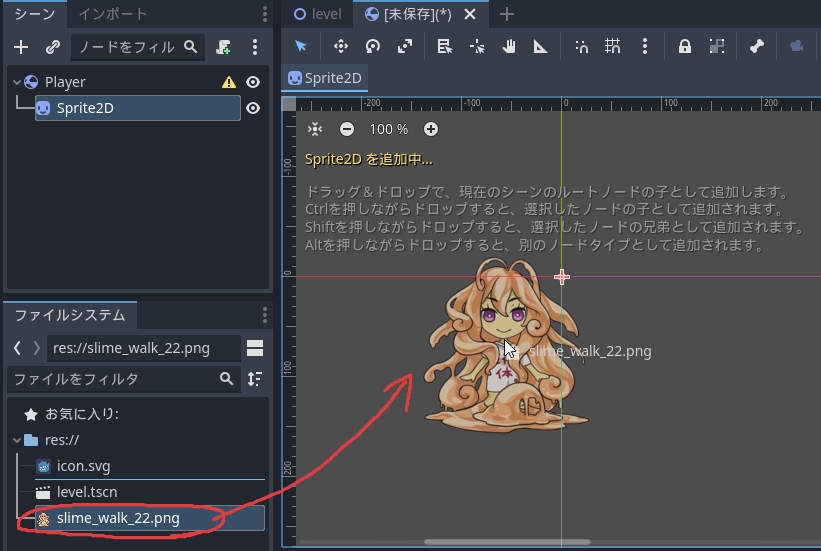
今回のプレイヤーになる画像を追加します。お手持ちの画像をファイルシステムにドラッグアンドドロップで追加します。

プレイヤーを作る場合、新しいシーンを用意する必要があります。
- シーンは以下いずれかの方法で作成できます。使いやすい方法を選んでください。
- 真ん中、ビューポート上のプラスボタン
- Ctrl+N
- シーン>新規シーン
プレイヤーのベースになるRigidBody2Dノードを作成
新しいシーンが作れたら、プレイヤーのベースになるRigidBody2Dノードを作成します。
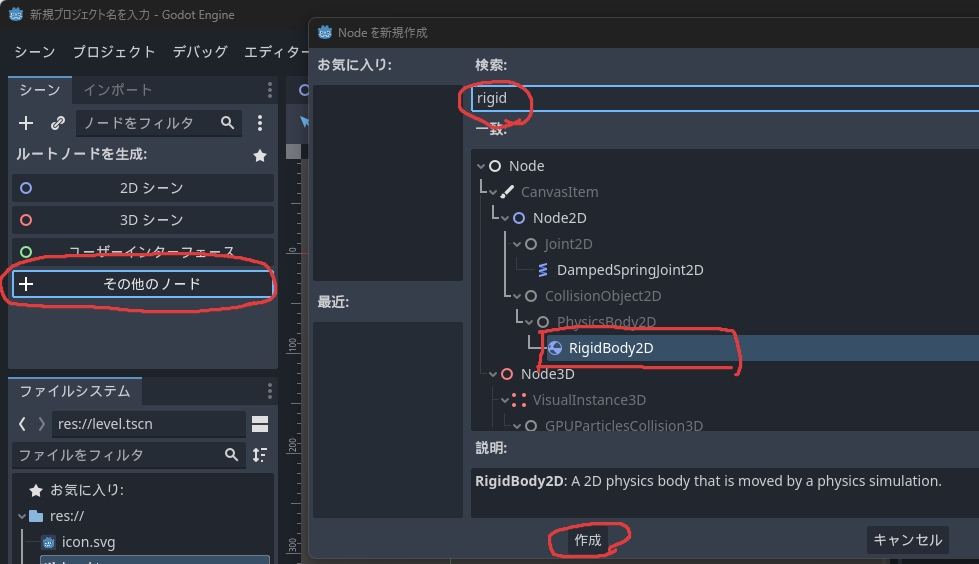
- その他のノードボタンを押す
- Nodeを新規作成ウインドが表示
- 検索に:rigidbody2dを入力(絞り込みに十分な文字数でOK)
- 一致の中にRIgidBody2Dが見つかったら選択
- 作成ボタンを押して作成
- 作られたノードの名前を変更:RigidBody2D>Player
- Playerのインスペクターを変更。Playerを選択してください。
- RigidBody2D
- Gravity Scale:0
- 重力の影響を受けないようにする
- Gravity Scale:0
- RigidBody2D

画像を表示させる部分を作る:Sprite2D
Unityで言うところのSpriteRendererになるものを追加します。
- Playerノードを右クリック>子ノードを追加
- Sprite2Dノードを検索して作成
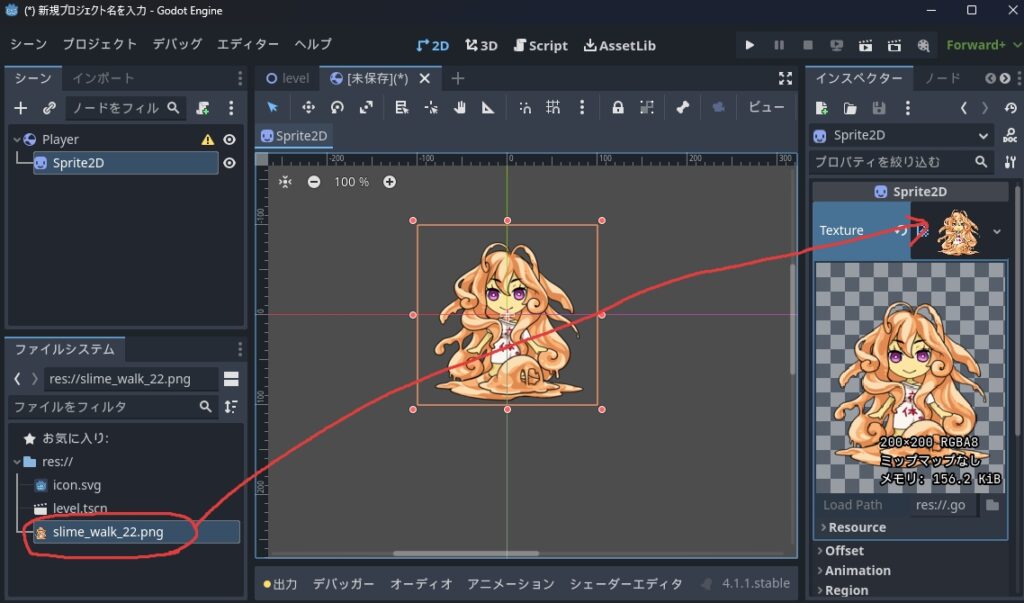
- Sprite2Dインスペクタに設定を行う
- Texture:ファイルシステムの画像をドラッグアンドドロップでセット

慣れてきたらビューポートにドラッグアンドドロップする方法も!

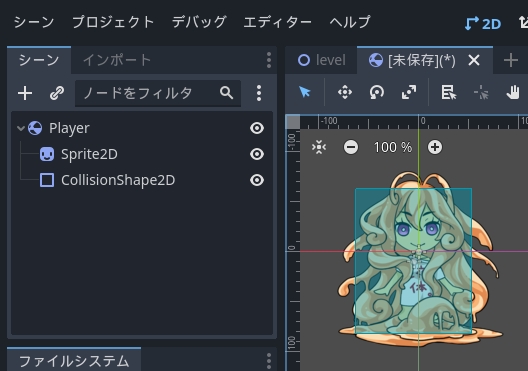
当たり判定になるCollisionShape2D
当たり判定を取るためのノードも追加します。
- CollisionShape2Dノードを追加
- Playerノードを右クリック>子ノードを追加
- CollisionShape2Dノードを検索・作成
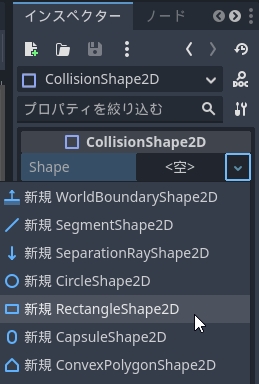
- CollisionShape2Dインスペクターを設定
- Shape:RectangleShape2Dに切り替え
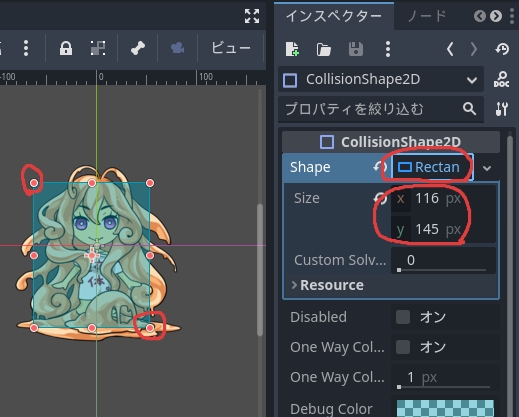
- 大きさを画像に合わせる
- ビューポートで合わせる場合
- ビューポートのピンクの丸をドラッグアンドドロップで大きさを合わせる
- RectangleShape2Dと書いてあるところをクリックするとインスペクターが開閉
- x,yの値に数値を入力して画像にフィットする大きさに変更する
- ビューポートで合わせる場合


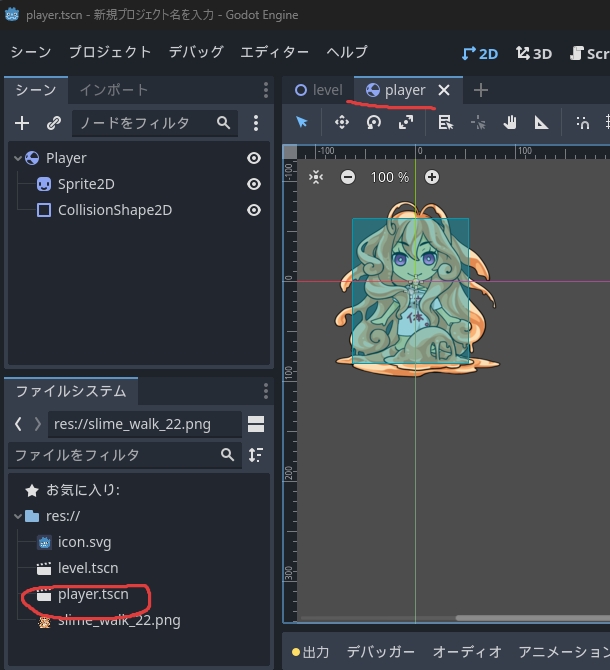
Playerシーンを保存
各設定が完了したら、Playerシーンを保存します。保存方法はLevelシーンと同様です。Ctrl+Sが楽かな。保存先もlevel.tscnと同じところにしましょう。


プレイヤーシーンのインスタンス化
プレイヤーシーンが作れたら、レベルシーンにプレイヤーシーンをインスタンス化します。
- ビューポートのタブからlevelシーンに変更
- プレイヤーシーンをインスタンス化
- シーンビューの+ボタンの右にあるリンクっぽいアイコンをクリック
- player.tscnを選択して開く
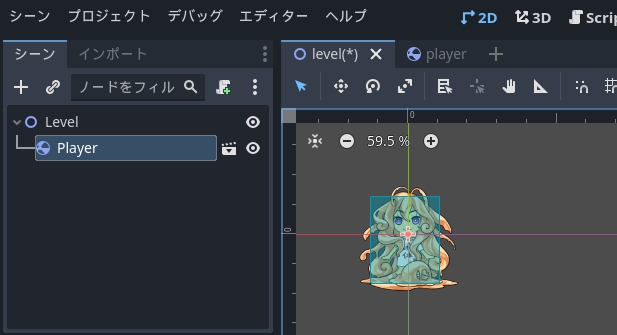
- レベルシーンにプレイヤーが表示されたら成功

仕上げ処理
あとはゲームの醍醐味、入力処理と当たり判定。
入力処理準備
入力処理を作る前に、Input Mapというものを準備します。
- プロジェクト>プロジェクト設定
- インプットマップタブを選択
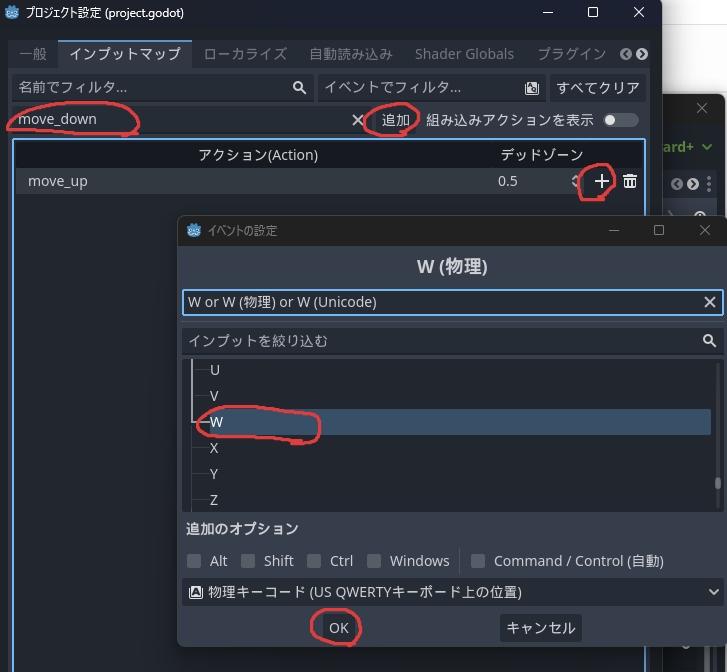
- 新しいアクションの追加
- アクション名を入力
- 追加ボタンを押す
- 対象のアクションの+ボタンからイベントを追加
- 入力キーを指定
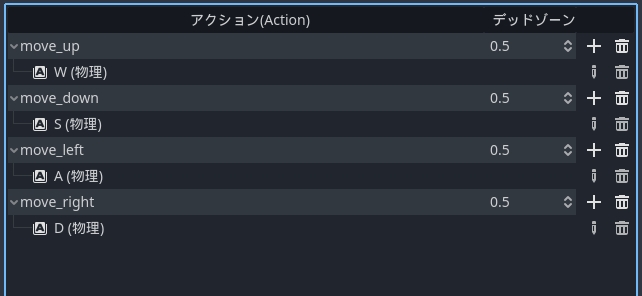
- 以上の作業は下の表を参考に4つ追加

| Action | 入力キー |
|---|---|
| move_up | W |
| move_down | S |
| move_left | A |
| move_right | D |

プレイヤー移動処理
プレイヤーシーンに戻って、Playerノードに移動させるための処理を追加します。
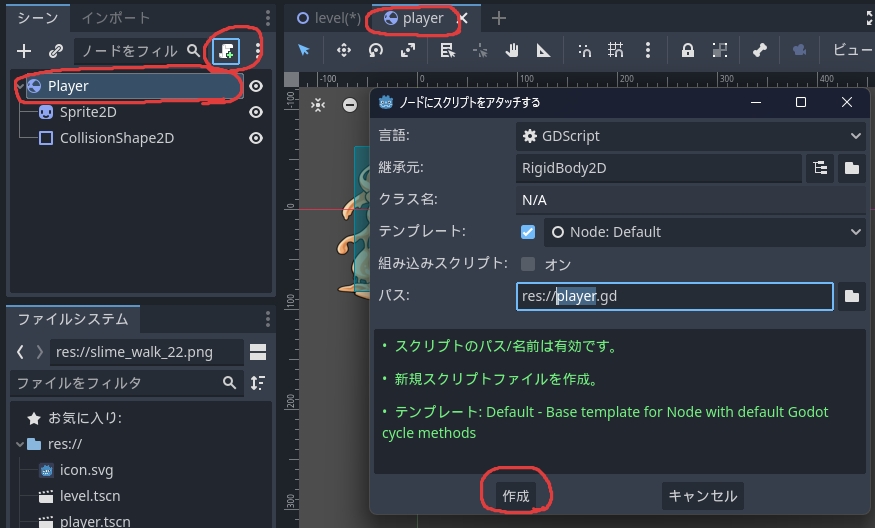
- playerシーンを表示
- Playerノードを選択
- スクリプト追加ボタンを押す
- 一旦デフォルトで作成

スクリプトは、以下を貼り付けてください。
extends RigidBody2D
func _physics_process(delta):
var speed = 100.0
var speed_x = 0.0
var speed_y = 0.0
if Input.is_action_pressed("move_up"):
speed_y -= speed
if Input.is_action_pressed("move_down"):
speed_y += speed
if Input.is_action_pressed("move_left"):
speed_x -= speed
if Input.is_action_pressed("move_right"):
speed_x += speed
linear_velocity.x = speed_x
linear_velocity.y = speed_y

当たり判定とシグナル
当たり判定になるものを作成します。シーン化することもできますが、今回はLevel以下に制作します。
- Area2Dノードを作成
- Sprite2Dノードを追加
- 画像にはファイルシステムに入っているicon.svgを採用
- CollisionShape2Dノードを追加
- ShapeをRectangleに変更
- 大きさをアイコンに合わせる
- Sprite2Dノードを追加
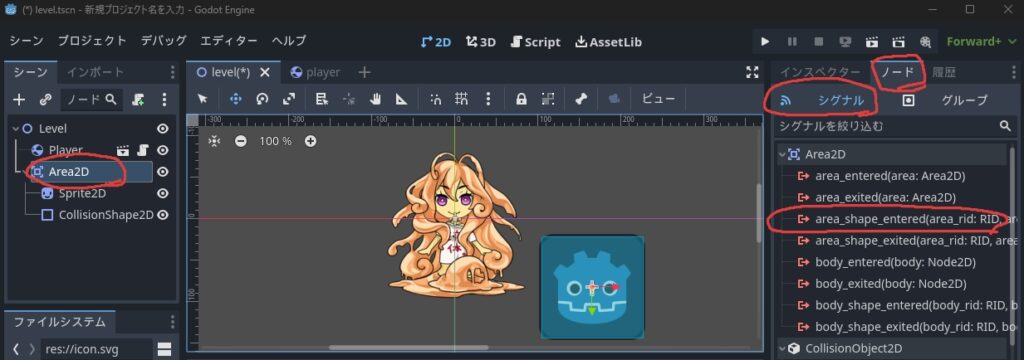
更に「シグナル」の追加を行います。
- Area2Dノードを選択して、インスペクター表示のタブからノード>シグナルに切り替え
- Area2D>area_shape_enterdをダブルクリック
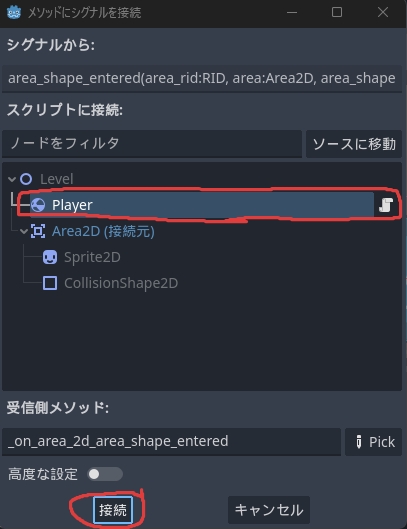
- メソッドにシグナルを接続ウインドが立ち上がったらPlayerを選択して接続


プログラムに当たったときの処理を追加します。
extends RigidBody2D
func _physics_process(delta):
var speed = 300.0
var speed_x = 0.0
var speed_y = 0.0
if Input.is_action_pressed("move_up"):
speed_y -= speed
if Input.is_action_pressed("move_down"):
speed_y += speed
if Input.is_action_pressed("move_left"):
speed_x -= speed
if Input.is_action_pressed("move_right"):
speed_x += speed
linear_velocity.x = speed_x
linear_velocity.y = speed_y
func _on_area_2d_body_entered(body):
print("エリアに当たった")
当たり判定の注意点
当たり判定を行う場合、座標を直接書き換える更新方法などでキャラクターを移動させている場合、シグナルが発生しません。今回はRigidBody2Dに速度を与えることで当たり判定を発生させています。
このあたりはUnityとの差を感じるところですが、おそらくパフォーマンスの問題などを考慮しての措置だと思われます。頑張れゴドー!
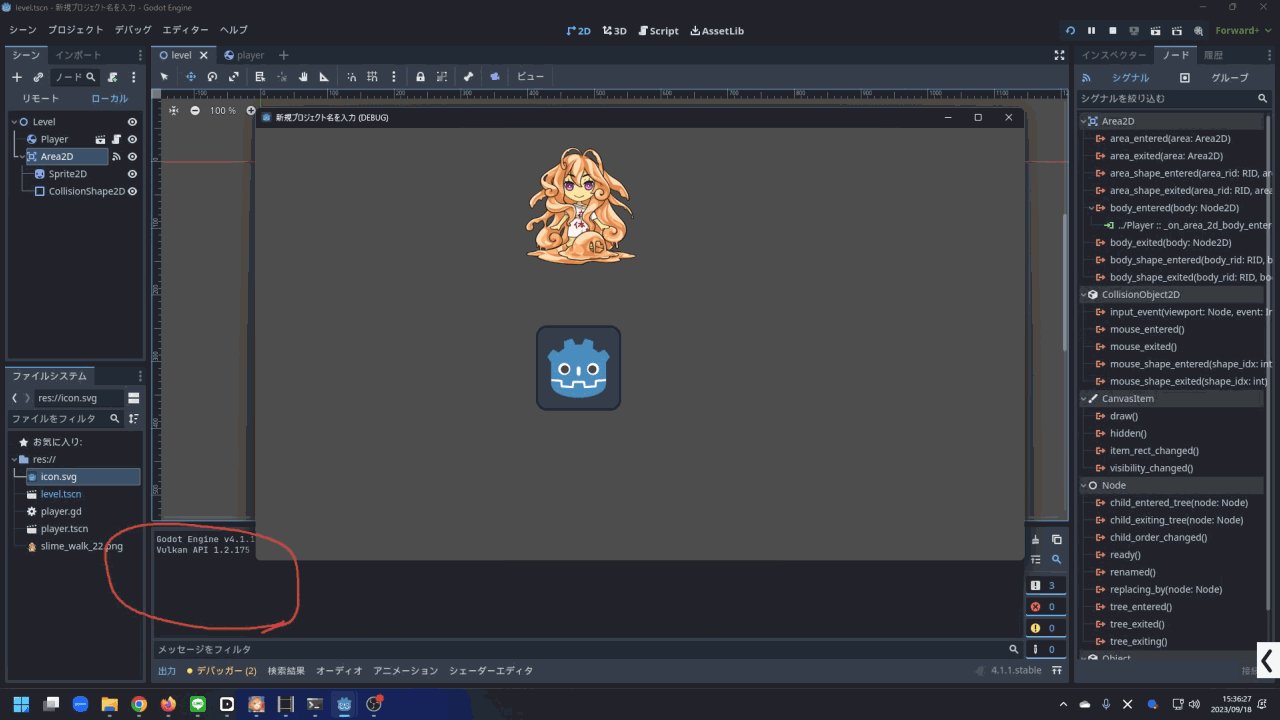
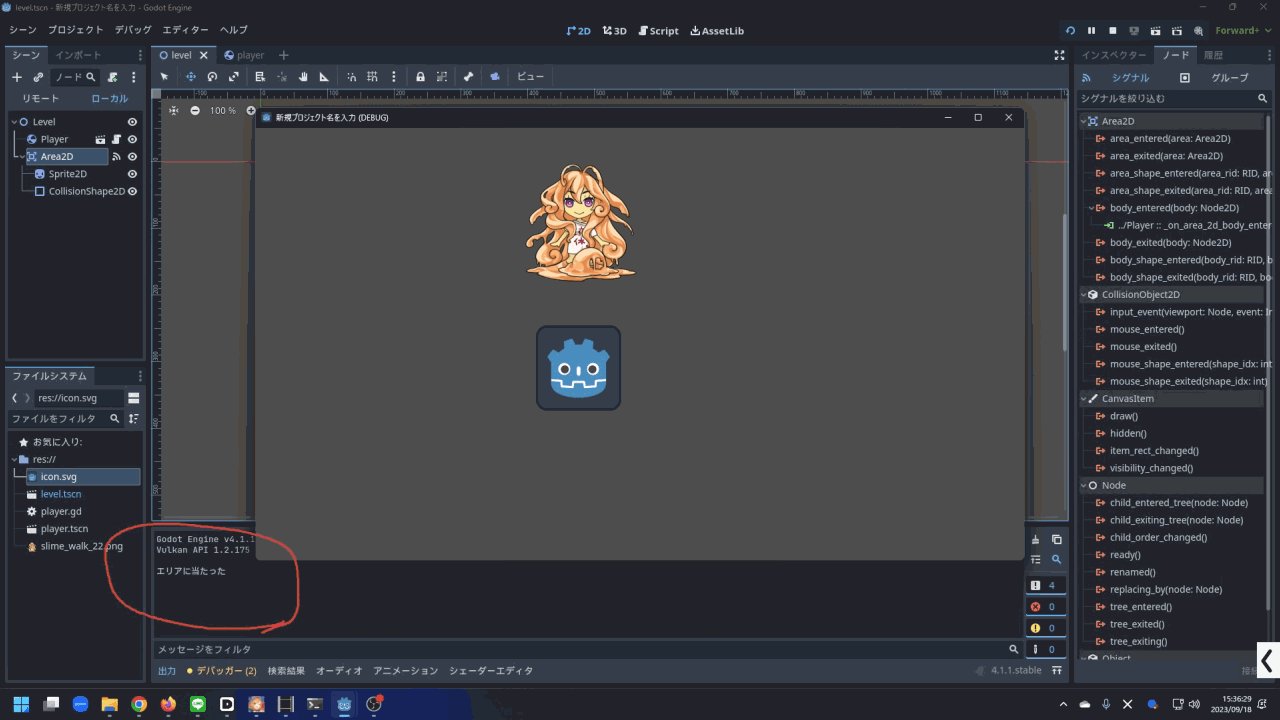
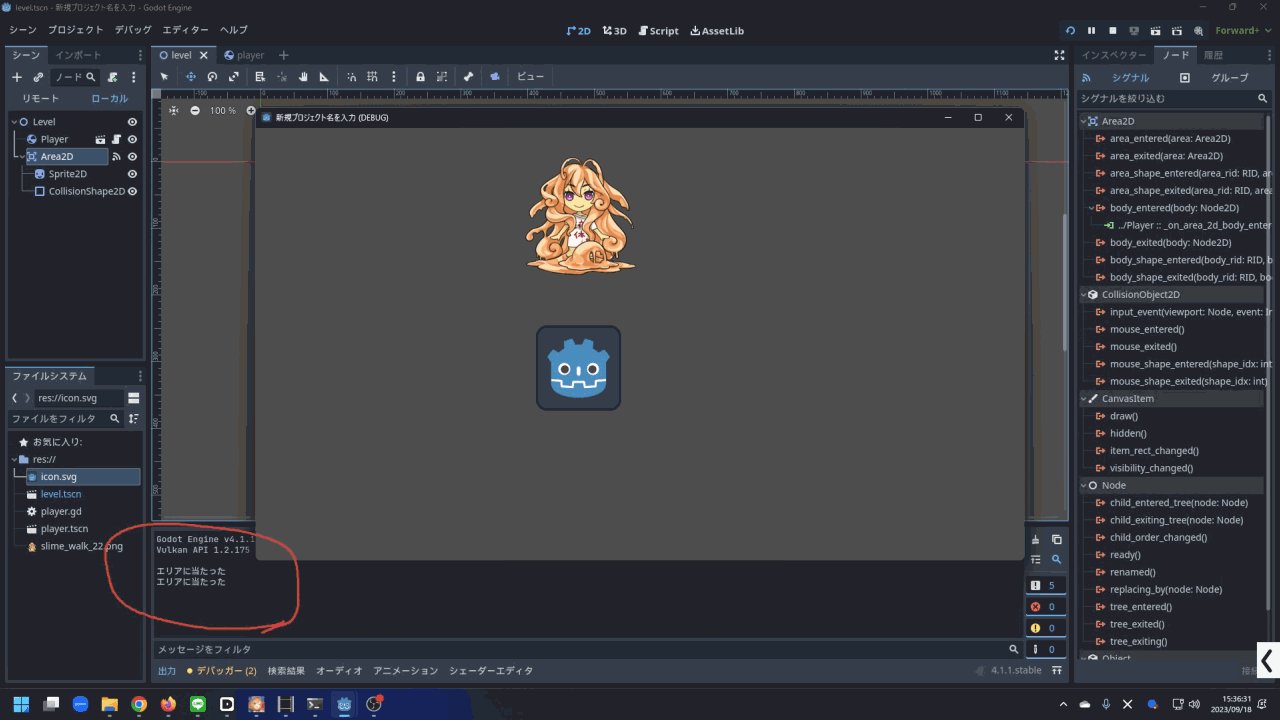
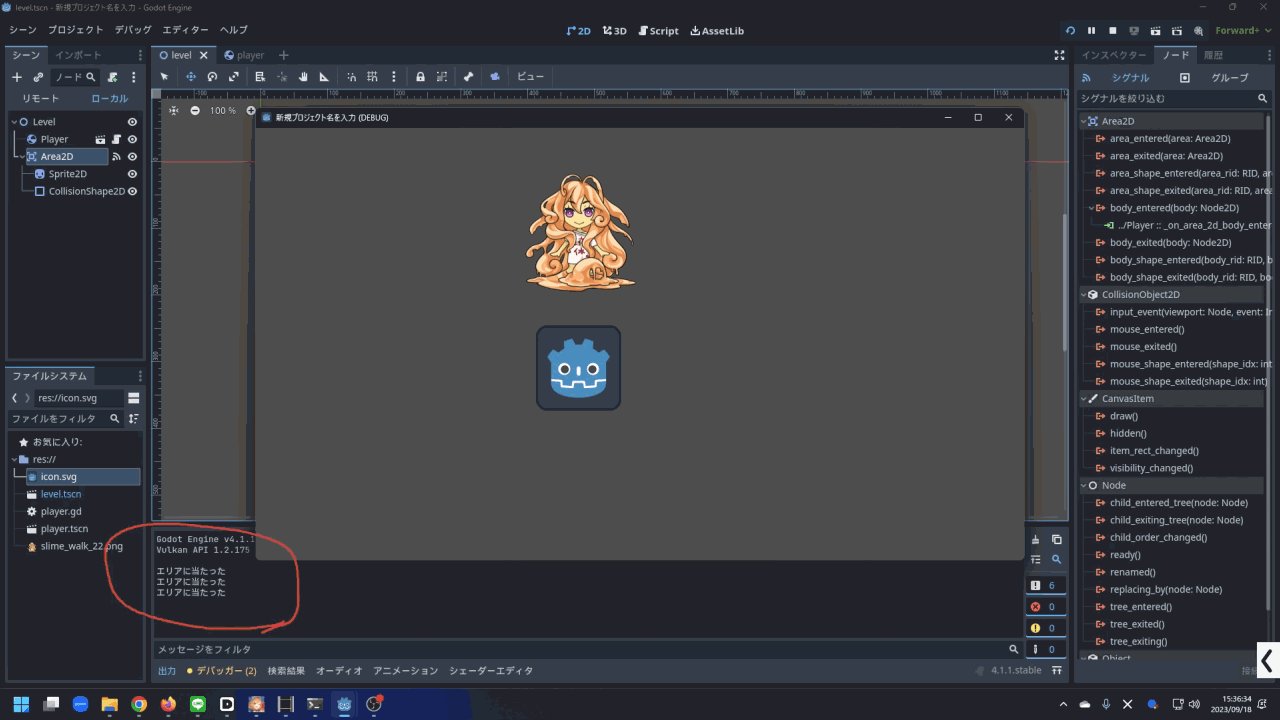
動かしてみる
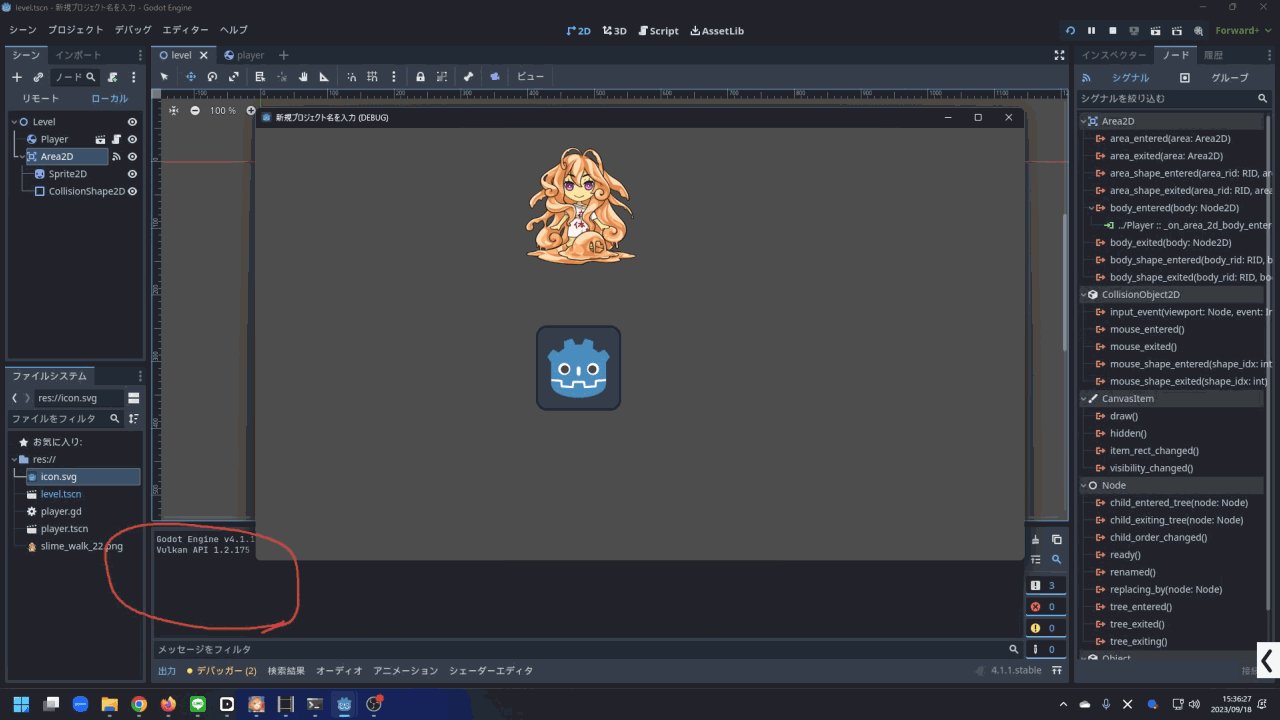
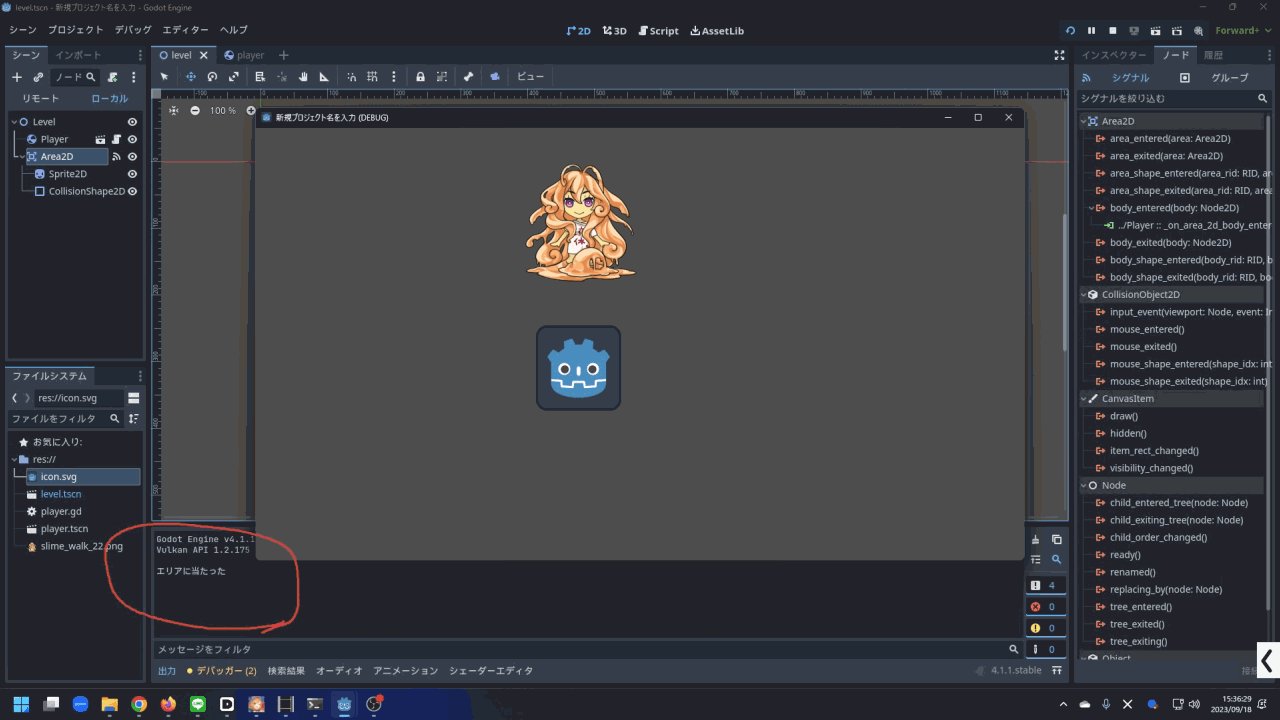
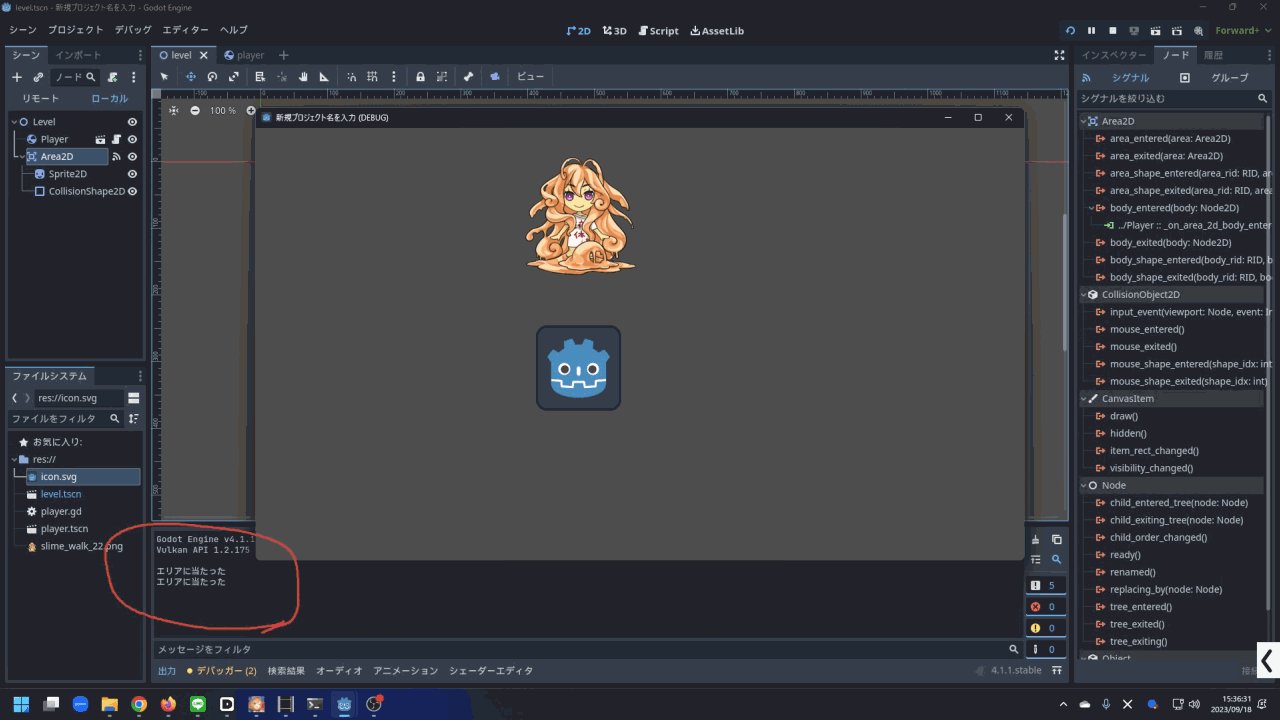
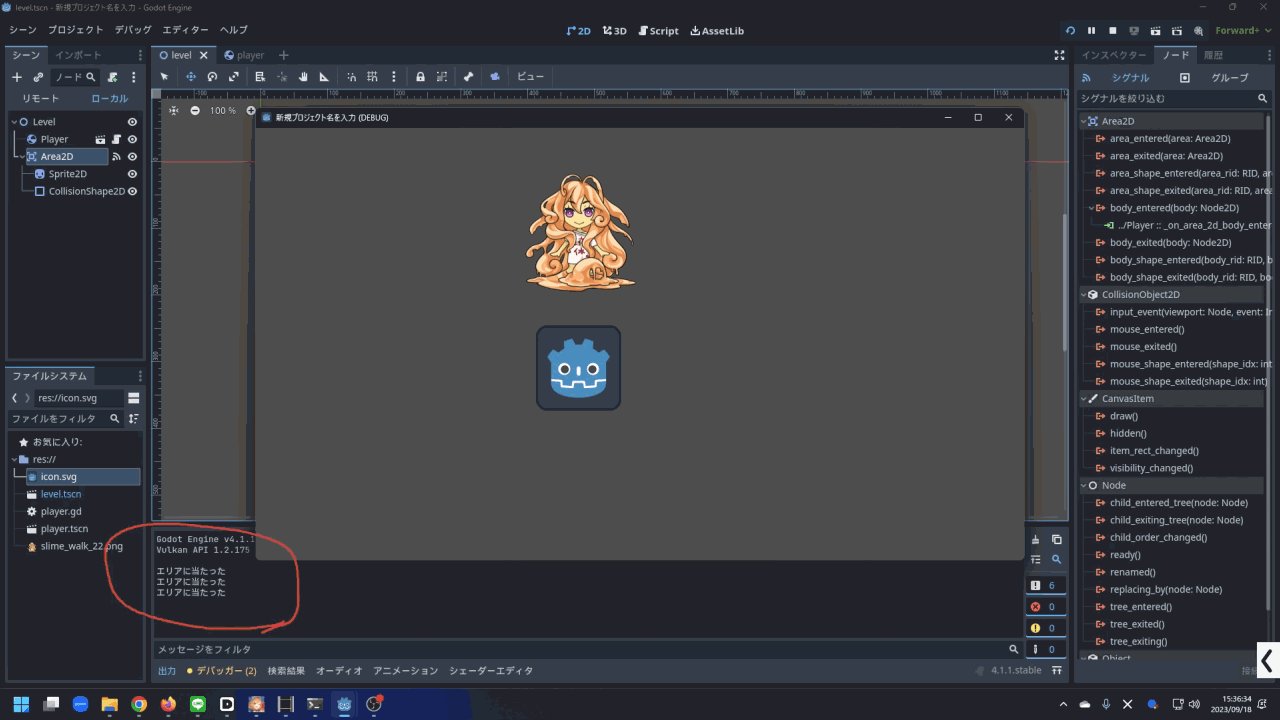
今回は当たったときにログが表示されます。キャラが当たったときにコンソールを見ながら表示を確認してください。
ロゴとの当たり判定
当たったタイミングで表示され、完全に当たらない状態を経由して再び当たるタイミングで表示されます。

これにて終了
ゲームを作る上で、初歩の初歩
- 表示
- 入力
- 当たり判定
この3つを利用してみました。実際には重なり具合の調整や、何と当たったかなどの場合分けも必要になります。

コメント