ゲームでは規則正しく並んだ画像素材が必要になることがあります。また大量の素材を一気に対応したくなることがありますが、都度画像編集アプリケーションを使っていると、時間がかかりすぎます。そういったときに便利なのがImageMagickくん!
ImageMagickについて
まずはImageMagickでどんなことができるかなどをご紹介。また、導入するまでも簡単に説明したいと思います。
どんなことできるの?
画像編集のいろんなことが出来ます!主な内容は以下。青色は私がよく利用している内容になります。
- 画像のりサイズ
- 複数の画像をタイル状に並べる
- 画像に文字を入れる
- 2つの画像を混ぜる
- 色調を変える
- クオリティ調整
- 画像のフォーマット変更
- 画像の切り抜き
- 図形作成
正直やれることがめちゃあります。練度によってやれることが変わるのも良いところ。しかもこれらの作業がバッチ化できるのが良いですね。
私がやっている具体例
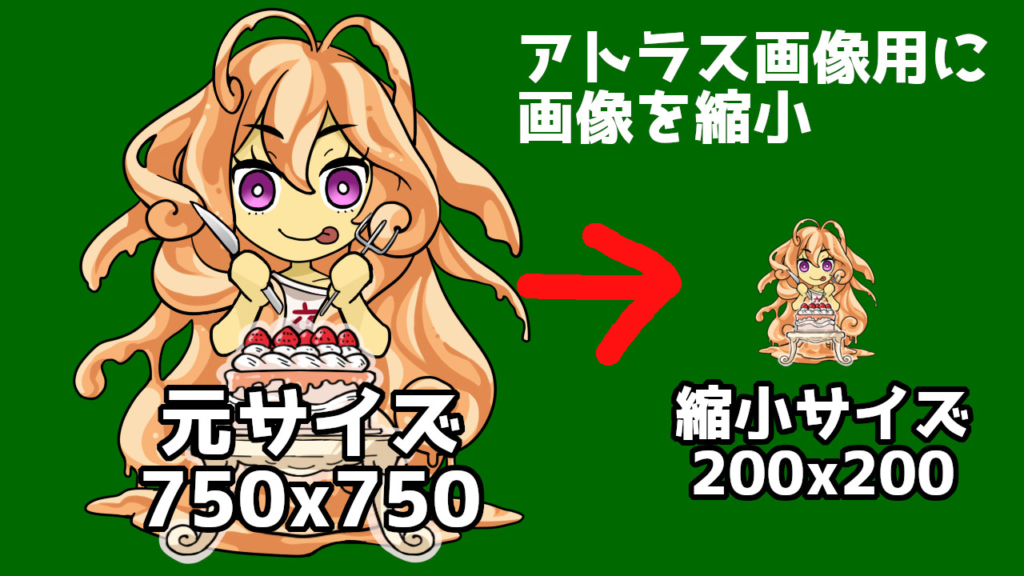
アセットストアにも公開していますが、スライムちゃんの画像のアトラス画像をImageMagickを利用して作成しています。特にミニキャラでは約100枚近くの画像を1つのアトラス画像にまとめています。元の画像サイズが大きいため、まとめる前に一度縮小作業を行います。これはミニキャラ素材すべてに行う必要があります。

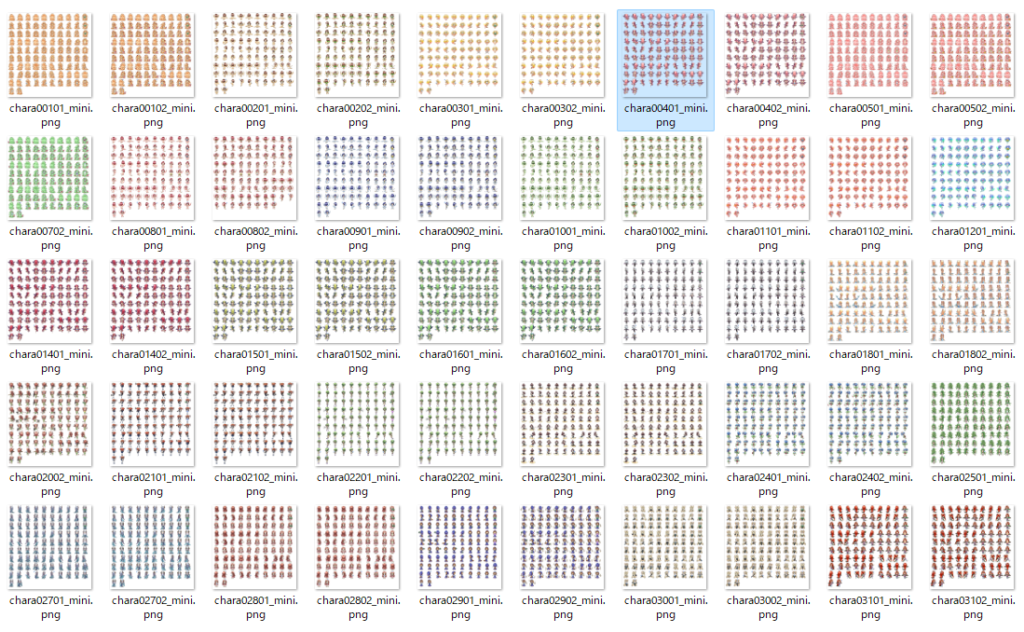
すべてのミニキャラ素材を縮小したあと、ゲームで利用する順番どおりに並べ替えを行う必要があります。

で、この画像がたくさんのキャラクター分必要になります。

これが1回ぽっきりなら良いですが、なにかの仕様変更や、素材が差し替わったりするとやってられるかー!となってしまいます。
これらの自動がを行うことができるのがImageMagickのメリットです。無料というのも良いですね。
インストール方法
公式サイトにアクセスして、ご利用のPCのプラットフォームにあったインストーラーをダウンロードします。
https://www.imagemagick.org/script/download.php#windows
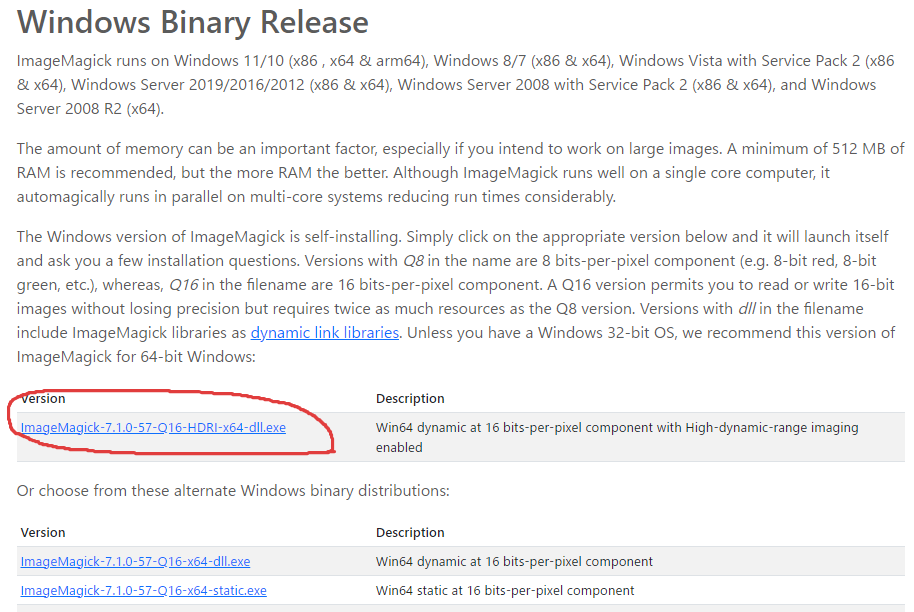
Windowsの場合は下図のリンク。古いバージョンも並んでいますが、基本的には上の方にある最新版を利用しましょう。

インストール自体は基本的にOK/YESで進んでいってOK。

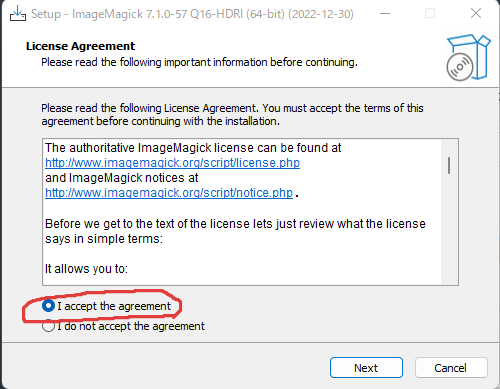
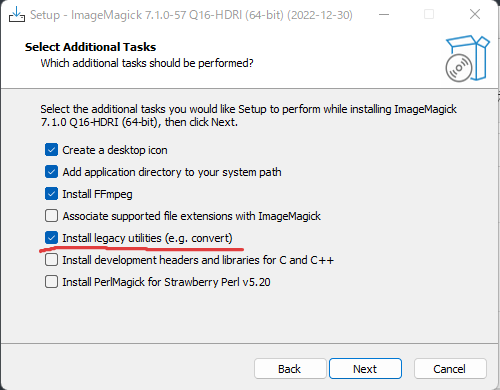
ただし、下図のオプション項目はチェックを入れておくと便利です。というのも、古いWeb情報などでコマンドが古いタイプの場合でも動作してくれることがあるため、フォローしておくと良いでしょう。

試しに動かしてみる
インストールが終わったら実際に動かしてみましょう。動作させる場合はコマンドラインツールを利用して行いますが、注意点として管理者権限で実行する必要があります。普通に立ち上げたコマンドラインツールだと、コマンドが受け付けられません。
立ち上がったら任意のフォルダで下記コマンドを実行してみてください。
magick logo: logo.gif上記コマンドを行うと、 同フォルダにおじさんの画像が作られます。まぁこのコマンドが通ればImageMagickは正常に使えるでしょう!

続いてコマンド入力。
magick identify logo.gifこれは、対象の画像の情報を表示します。多分下記のような情報表示がされるはず
logo.gif GIF 640×480 640×480+0+0 8-bit sRGB 256c 28576B 0.000u 0:00.000
では画像を表示してみましょう。下記コマンドを打ち込むと画像が表示されます。
magick logo.gif win:アトラス画像を作る
ここからは私が利用しているリサイズやモンタージュを使ったアトラス画像作成方法とその自動化について説明します。
アトラス画像作成を行う素材
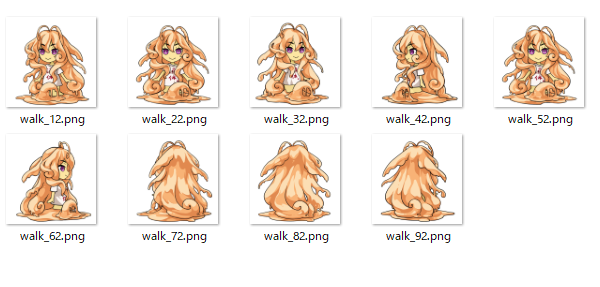
サンプル画像として、リサイズ前の8方向を向いたスライムちゃん画像を用意しました。この画像をリサイズして1枚の画像にしたいと思います。ご自身の素材でやっても大丈夫ですが、私の方では下記素材をサンプルとして話を進めます。

画像ファイルのリサイズ
画像の入ったフォルダに移動したら、画像のリサイズを行ってみましょう。ここでは200×200にリサイズします。シンプルなリサイズコマンドは以下。
convert -resize x200 walk_22.png output.png上記コマンドを打ち込むと、同フォルダ内のwalk_22.pngというファイルを200×200サイズにリサイズしてoutput.pngとして書き出すという命令が実行されます。フォルダのビューでは分かりづらいですが、サイズが変わったoutput.pngという画像が作られています。
で!この作業をすべての画像に対して行うと、バラ画像全部をリサイズすることは可能ですが、めんどいですよね。ということで、以降はバッチファイルを作成しながら作業を行います。
バッチファイルを使って一括リサイズ
ここからが本番みたいなところはあります。バッチファイルを用いることで、簡単に複数の画像を取り扱えます。
フォルダ内で右クリック>新規作成>テキストドキュメント でmake_atlasというテキストファイルを一旦作ります。作られたファイルの拡張子を「.bat」に変更してください。以降はメモ帳やテキストエディタにドラッグアンドドロップを行って編集します。
バッチファイルが編集できるようになったら、以下を記載してみてください。
mkdir resize
for %%f in (*.png) do (
convert -resize x200 %%f resize/%%~nf.png
)編集が出来たら上書き保存をして、バッチファイルをダブルクリックで起動してみてください。するとresizeというフォルダが作られて、その中に200×200にリサイズされた画像が作られているはずです。(output.pngが残っていればそれも出来ているはず)
mkdir は同フォルダ内に新しいフォルダを作ります。make directoryの略です。
forでは同フォルダ内に .png終わりのファイルを1つずつ扱うことが出来て、convertで一つずつリサイズしながら出力を先程作ったresizeフォルダの中としています。*はワイルドカードと言って、どんな文字列でもOKという意味です。uni
%%~nf.pngについて
出力するファイル名に関しては%%fだけでも大丈夫ですが、リサイズついでに拡張子を変更したいということもあります。~nを付けることでファイルの拡張子を外せますので、必要に応じて変更してみてください。
モンタージュ機能でアトラス画像を作る
resizeフォルダに小さくなった画像が出力されたら、実際にアトラス画像を作って見ましょう。make_atlas.batを以下のように変更してください。forあとに追加する形になります。
mkdir resize
for %%f in (*.png) do (
convert -resize x200 %%f resize/%%f
)
cd resize
montage -background none -geometry +0+0 ^
walk_72.png walk_82.png walk_92.png ^
walk_42.png walk_52.png walk_62.png ^
walk_12.png walk_22.png walk_32.png ^
-tile 3x4 _temp.png
convert _temp.png ^
-background none ^
-extent 1024x1024 ^
-gravity NorthWest ^
../atlas.png
cd ../追加した項目で行われる処理は
- resizeフォルダに入る
- まとめ画像を作る
- 背景はなし
- 各画像ごとに隙間は0,0
- 画像の順番はwalk_72.png walk_82.png・・・・・
- 並べるのは横幅3,縦は4。はみ出したら2枚目を作ってください
- 出力する画像名は_temp.png
- まとめ画像を2の累乗に合わせたい
- _temp.png画像を
- 背景なし
- 1024×1024
- 左上詰め
- 出力ファイルはひとつ上のフォルダにatlas.png
- ひとつ上のフォルダに戻る(←これは省略可)
本当は3×3で良いのですが、ギャップがあっても予定通りに作られることを確認しましょう。2×3とかにするとおかしくなるのでいじってみるといろいろわかることが出てくるかも。
これでアトラス画像が無事作れるようになりました。^(キャレットマーク)はバッチファイル内で1行が長くなりすぎた場合に改行することが出来ます。本当に改行してしまうと別コマンドアクションになるので注意!
