Android/iOSでアプリをリリースするつもりであれば、UIはSafeAreaを意識してつくる必要があります。
目次
SafeAreaセーフエリアとは?
セーフエリアは、最近のスマートフォンなどに見られる角が丸まっていたり、内側にカメラがあって画面の一部にくぼんでいるような部分を避けた矩形範囲のことを指します。
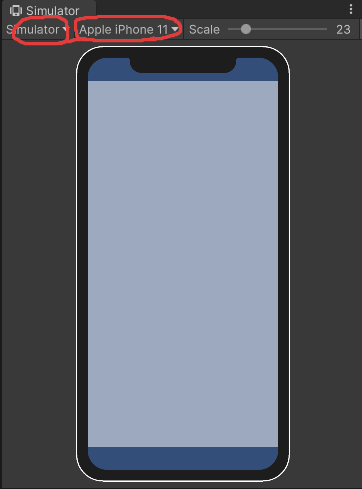
下図の白い部分は正確なセーフエリアでは無いですが、大まかな形セーフエリアの形になります。シミュレーターに切り替えたい時はGameビューの左上タブをSimulatorに切り替えて、確認したい端末の種類を選択してください。(この機能は2021以降になります。)

 フェアリー
フェアリーセーフエリアにUIなどが重なってしまうとリジェクト(審査やり直し)の対象になることがあります。必ず確認しましょう!
SafeAreaを知るためのスクリプト
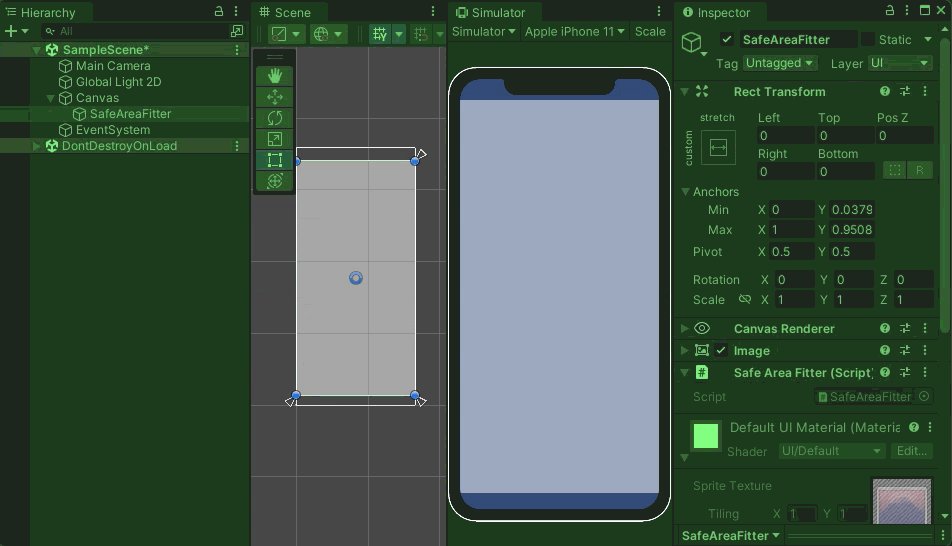
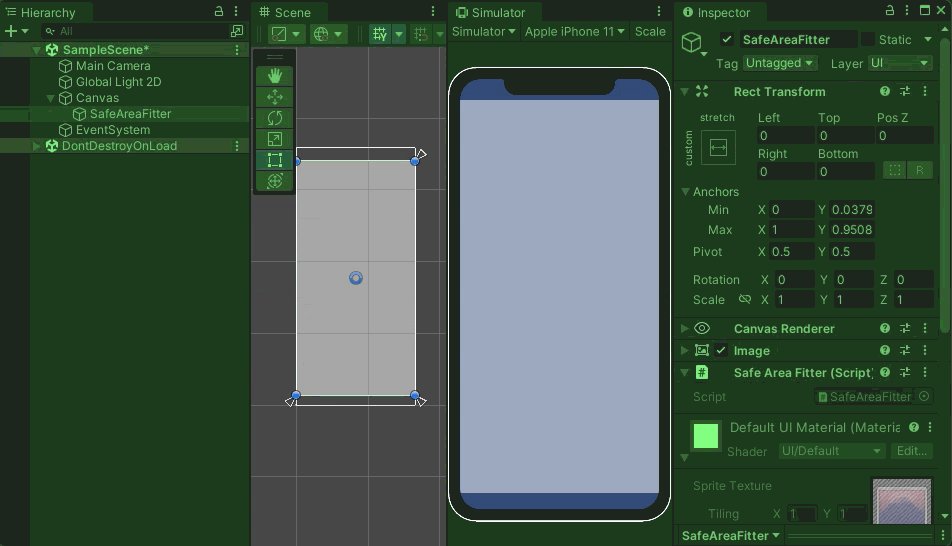
UIはCanvas以下に作成します。今回はSafeArea内にUIを作成したいので、Canvasの下にGameObjectを一つ噛ませ、その下に各UIを作成したいと思います。SafeAreaを気にするのはその中間のGameObjectのみ!その調整をするためのスクリプトを作成します。
using UnityEngine;
[RequireComponent(typeof(RectTransform))]
public class SafeAreaFitter : MonoBehaviour
{
private void Awake()
{
RectTransform rectTransform = GetComponent<RectTransform>();
Vector2 screenSize = new Vector2(Screen.width, Screen.height);
Rect deviceSafeArea = Screen.safeArea;
Vector2 anchorMin = deviceSafeArea.position;
Vector2 anchorMax = deviceSafeArea.position + deviceSafeArea.size;
anchorMin.x /= screenSize.x;
anchorMax.x /= screenSize.x;
anchorMin.y /= screenSize.y;
anchorMax.y /= screenSize.y;
rectTransform.anchoredPosition = Vector2.zero;
rectTransform.sizeDelta = Vector2.zero;
rectTransform.anchorMin = anchorMin;
rectTransform.anchorMax = anchorMax;
}
}実際に使ってみる
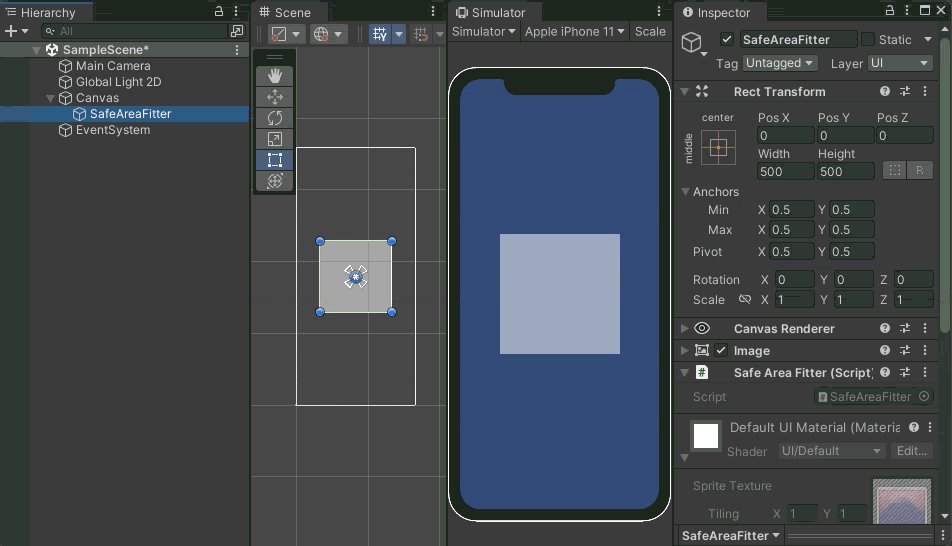
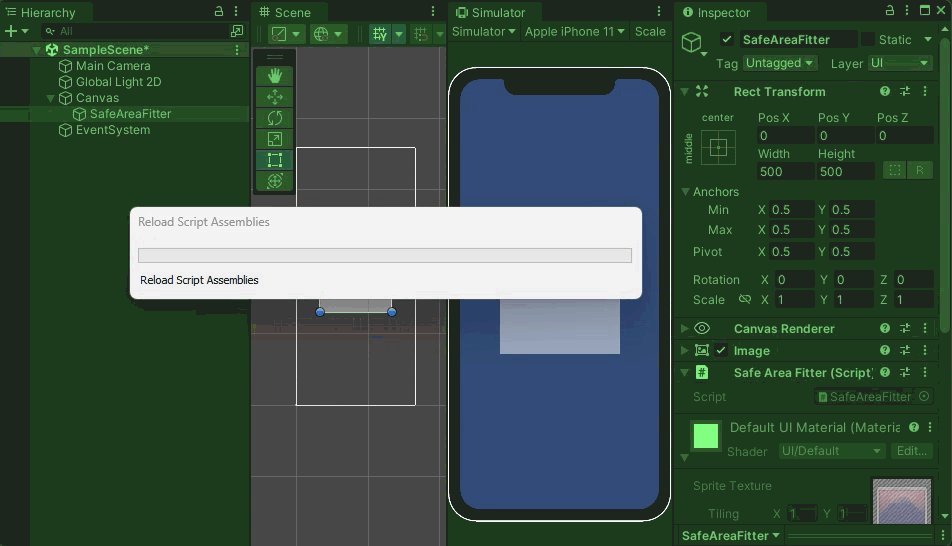
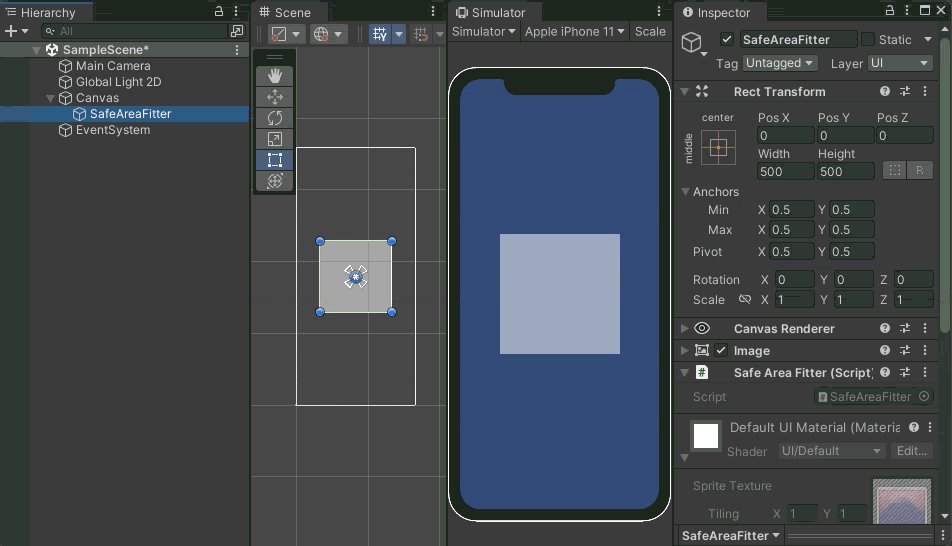
Canvasの下にImageもしくはPanelを追加します。これは空のGameObjectでも構いませんが、今回は視覚的にわかりやすくするためImageを追加しています。
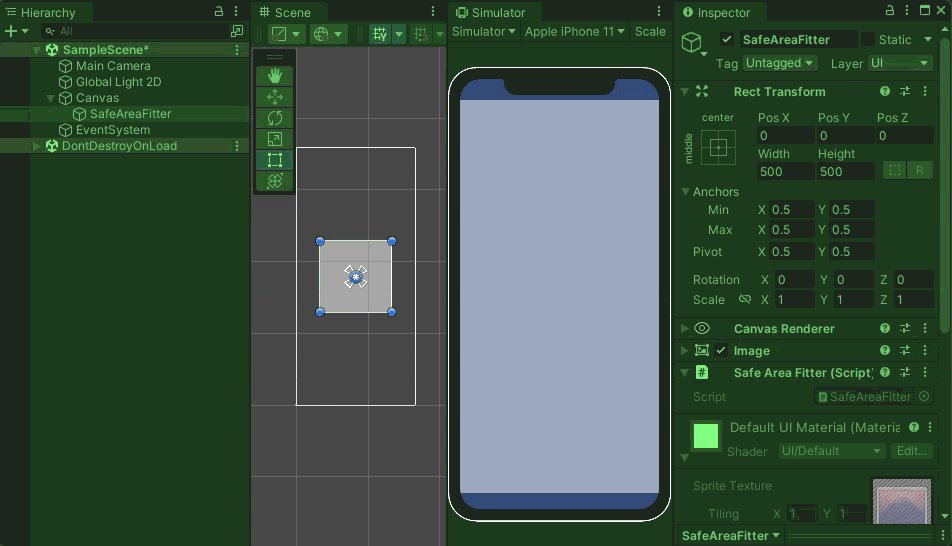
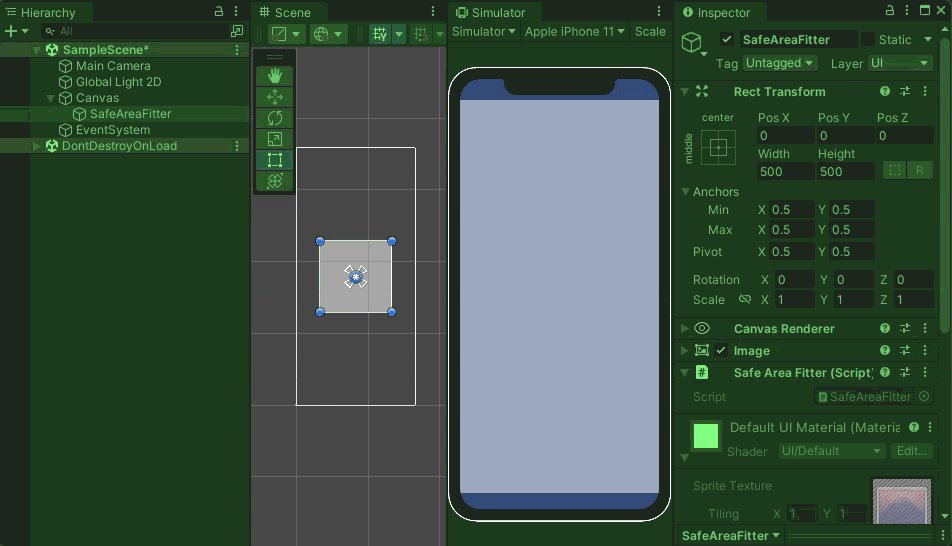
SafeAreaFitterを追加したGameObject(のRectTransform)の大きさがSafeAreaいっぱいに広がります。


あとはSafeAreaFitter以下にUIを作成するとスマートフォンに最適なUIを作ることが出来ますよ!

コメント