Tilemapはとても便利なツールです。今回はIsometricのタイルマップで作った建物の裏側にキャラクターが回り込んだようなものを作るための設定を行いたいと思います。
作るもの
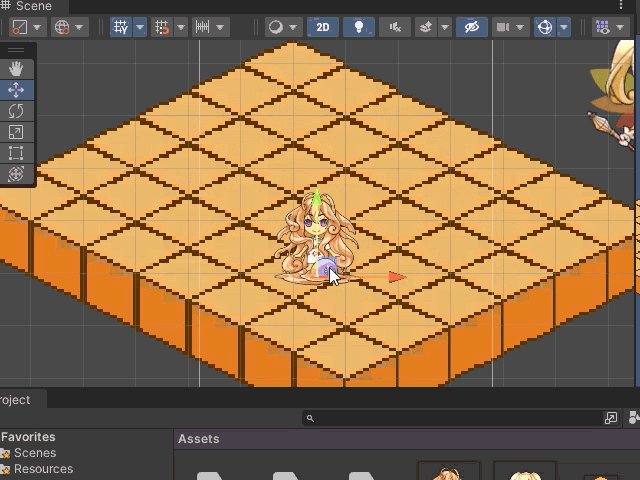
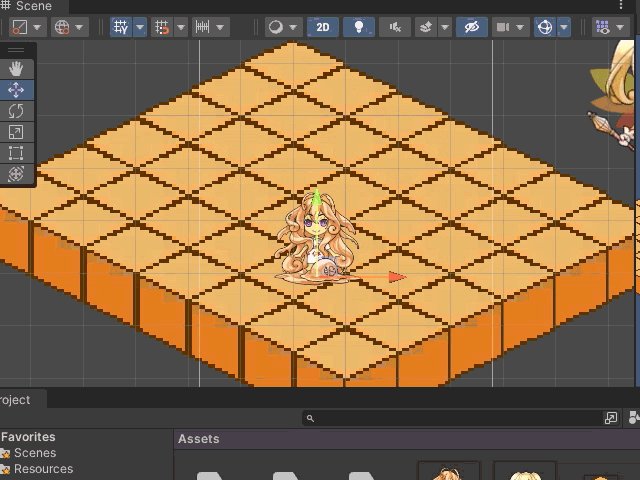
今回制作するものは次のようなものです。自分が着手した時、Tilemapの機能だけでやりくり出来ないか色々と調べたんですが、いろんな知識組み合わせないと再現出来ませんでした。少し分かりづらい部分もあるかも知れませんが、順序立てて説明していきますので必要な部分を見ながら実装進めてみてください。
完成画面
表示されているブロックはすべてTilemapで作成されています。その上をSpriteRendererで作ったキャラクターが動いています。床の上に乗っかったブロックの裏側にキャラクターがちゃんと回り込んでいます。色が見づらいのはほんと申し訳ない!緑の次にオレンジが好きだからね、なんでもいい素材用意するときはついつい偏ってしまうんすよ。

覚える技術の内容
上図のような動きをさせるには、おおきく3つの内容が頭に入っている必要があります。
- スプライト同士のレンダリング順序について
- Isometricタイルマップについて
- Z as Yでの高さ調整
ちなみに使っているタイルの画像はこちら。ほんとに大したもんじゃないですけどね。
スプライト同士のレンダリング順序について
タイルマップのことが知りたいというのはよく分かる!だがこの知識が前提にないとあとでよーわからんことになるのでまずはここから。
同条件のスプライトが並んだ時の前後関係
2Dゲームを作っていると、同じ位置にスプライトが重なったときにどちらが上に表示されるか問題あると思います。ある人はZの値を大きくしたら奥へ、小さくしたら手前へ表示されるというのを経験したことは無いでしょうか?

これは、デフォルトの設定が、(0,0,1)の方向に向かって前後関係を取るようにしているためです。つまりz軸方向に奥に向かうほど遠くに表示するように機能します。
Isometricな世界では、上に行くほど(yが大きくなるほど)奥に表示してほしいので、この設定を変える必要があります。
yが大きいほど奥に表示されるよう設定を行う
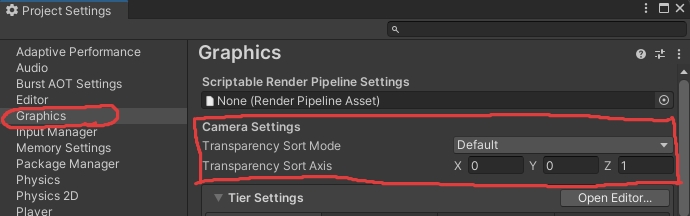
では上記設定を行っているところはどこか。またどのように設定を変える必要があるのか。設定箇所は以下。
- Project Settings>Graphics
- Camera Settings
- Transparency Sort Mode:Default
- Transparency Sort Axis:(0,0,1)

プロジェクト起動時のデフォルト設定ではこうなっていることがほとんどです。そして、Isometricゲームを作る場合次のように設定を変更します。
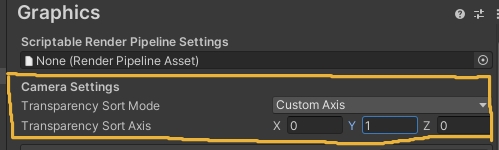
- Transparency Sort Mode:Custom Axis
- Transparency Sort Axis:(0,1,0)

こうすることで、y座標の大小で表示の前後関係を付けることができるようになりました。

Pivotによる前後関係調整
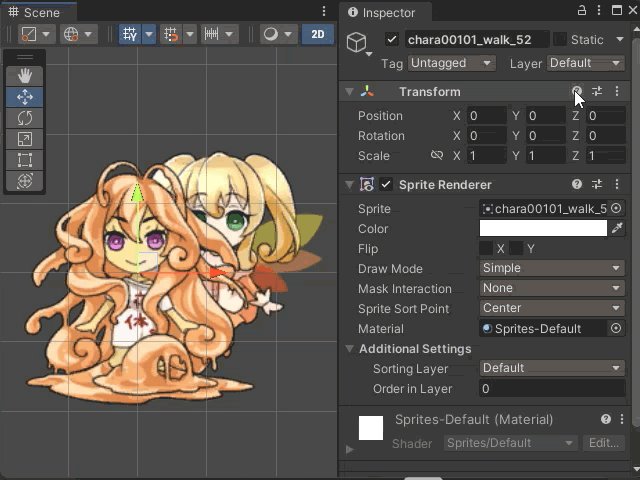
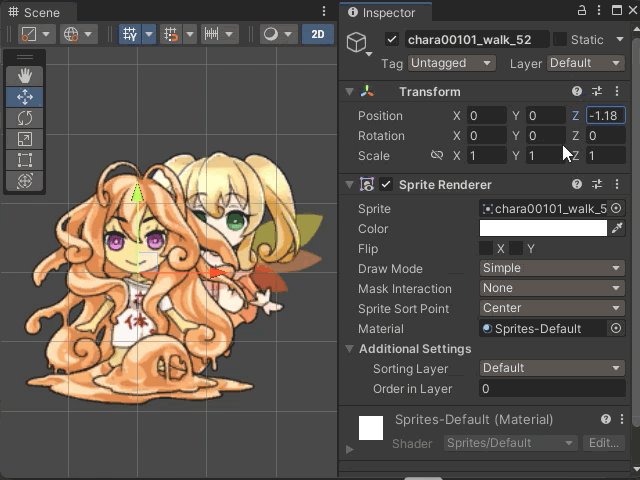
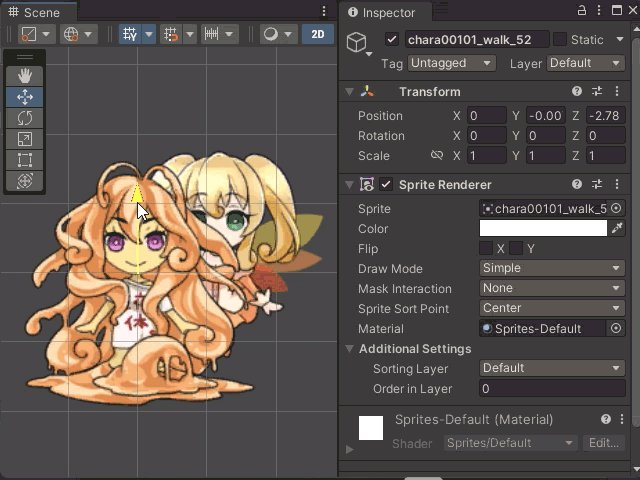
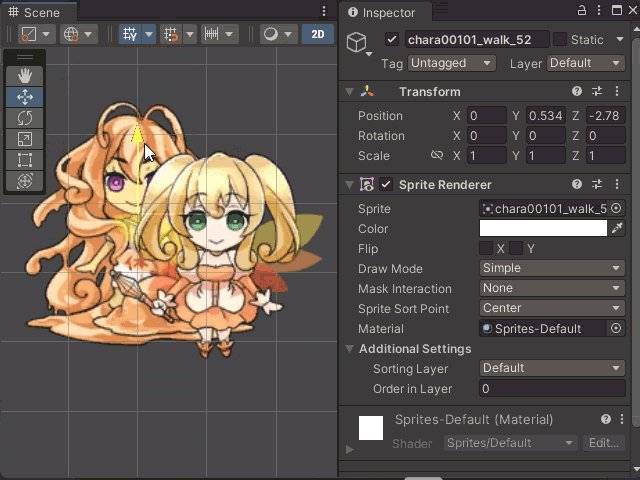
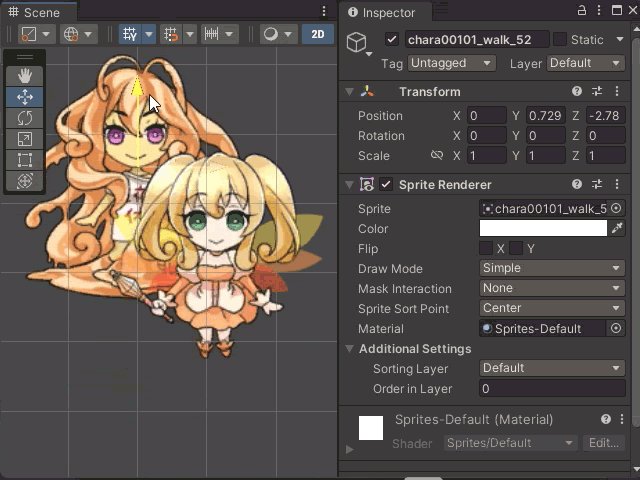
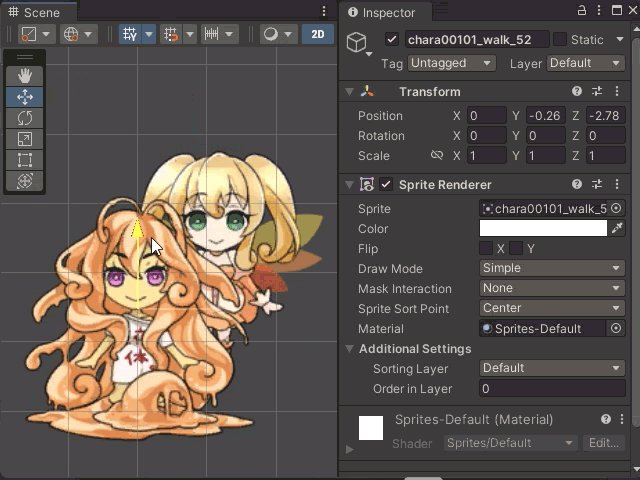
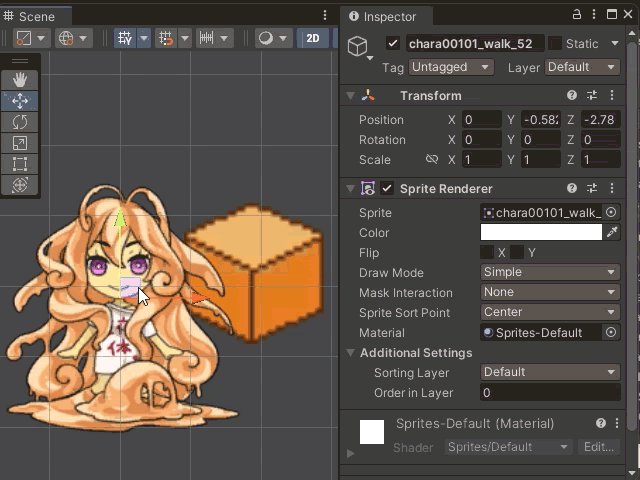
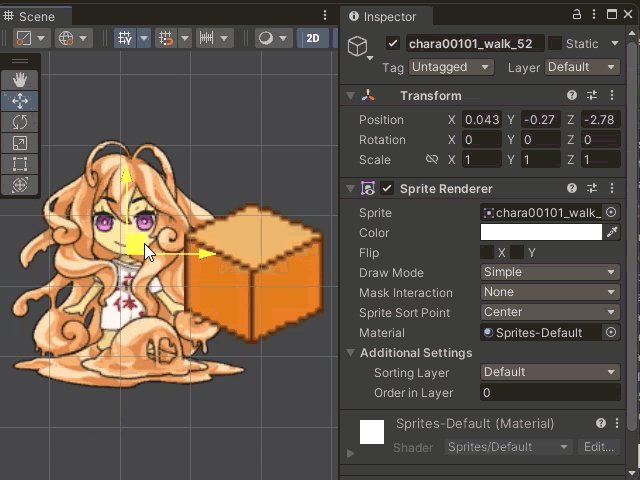
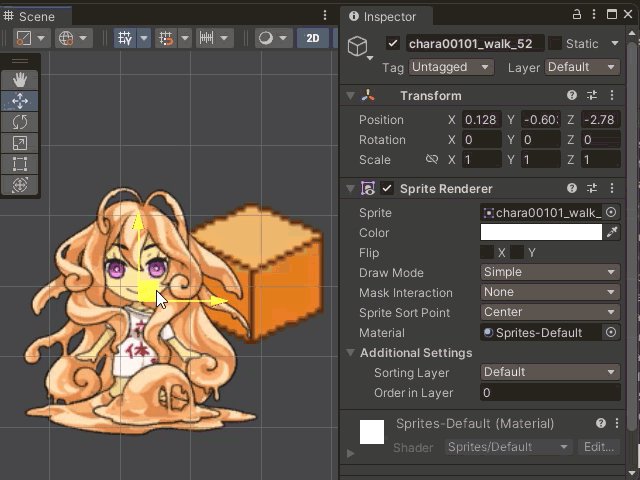
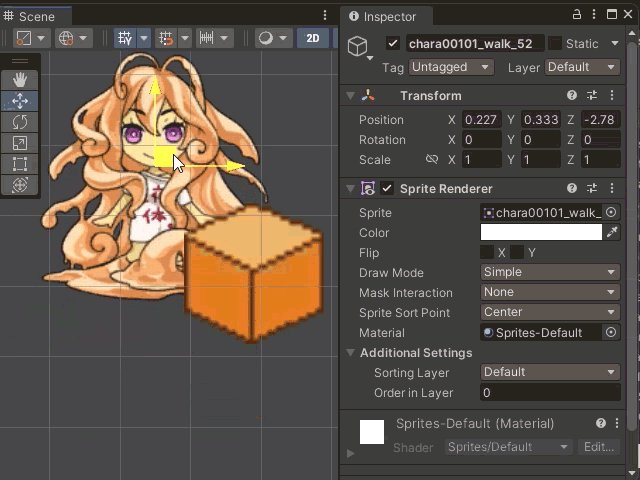
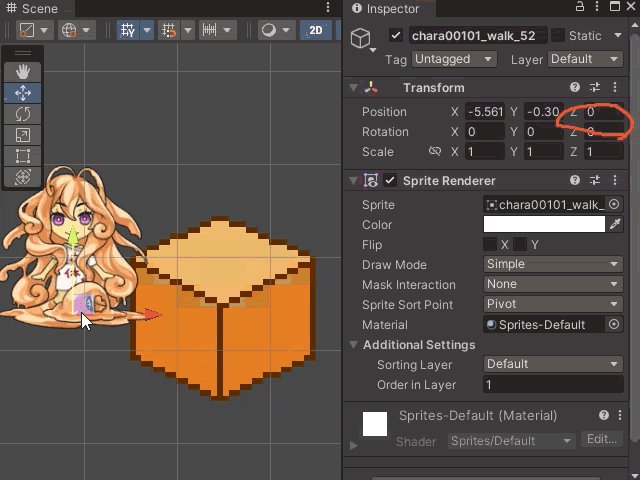
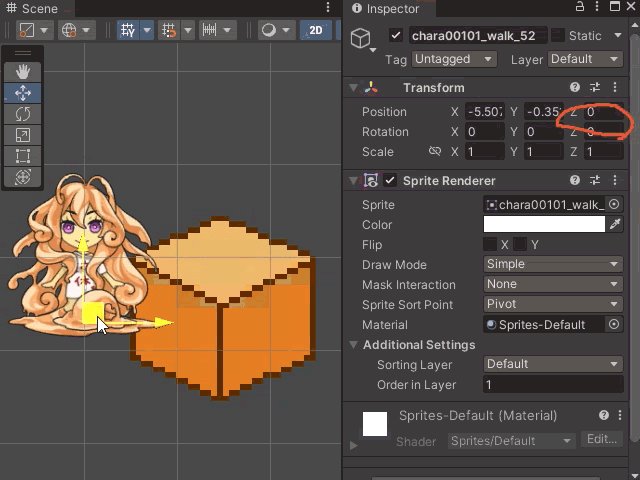
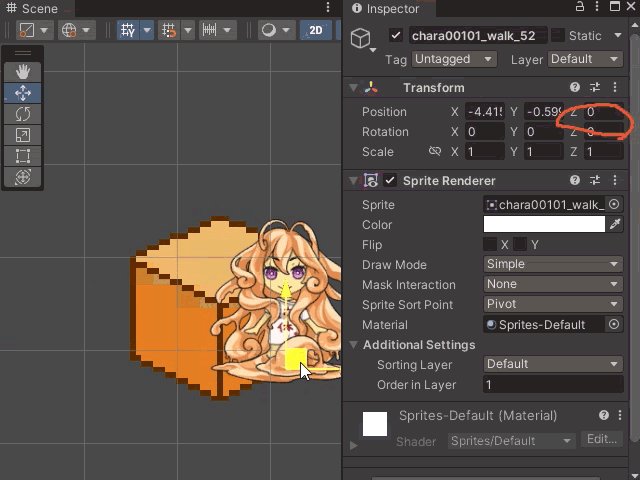
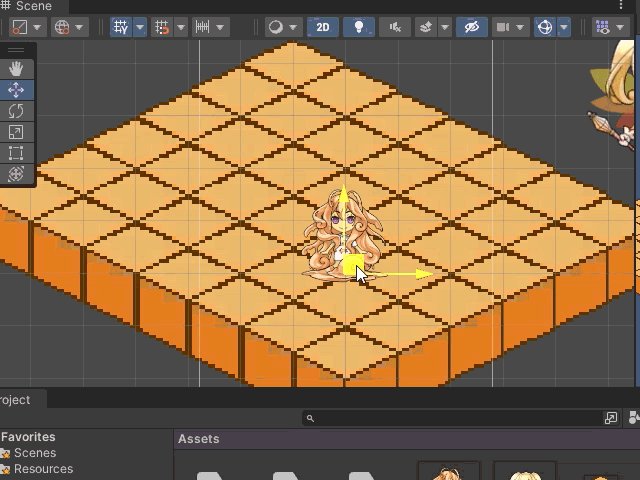
これにて一件落着、と行きたいところですがもう少しだけ覚えることがあります。それはPivotによる前後関係調整です。例えば下図を見てください。キャラがブロックの前に出て欲しい位置関係でも微妙に前後関係の切り替えポイントがズレています。特に大きさの違う画像で行うと顕著に感じられます。

これは画像の中心(Center)でSortが行われているため見た目と期待するソートの位置関係がズレてしまいます。この問題を解決するには、Sprite Editorを使って各画像のPivotを調整します。
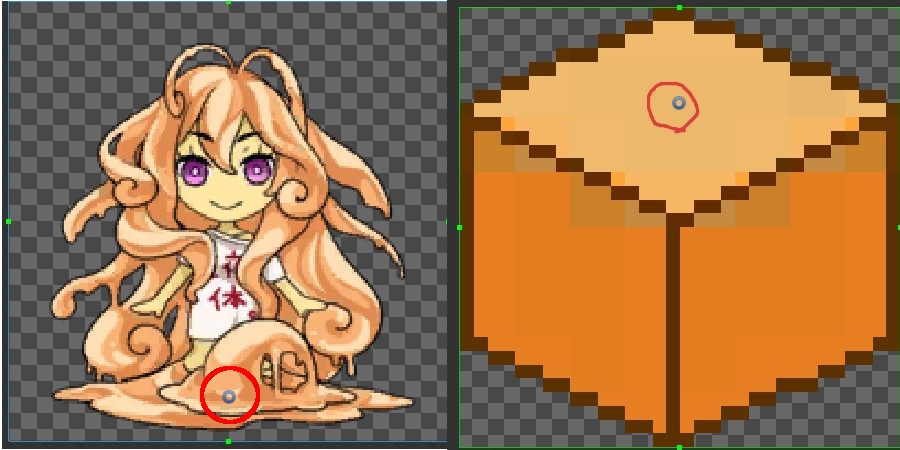
- キャラクターのPivot:キャラクターの足元
- ブロックのPivot:ブロック上面の中心(大体でもよい)

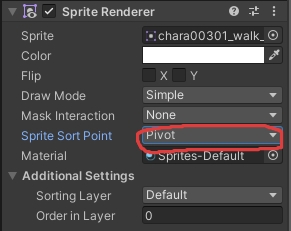
Pivotの位置調整が出来たら、SpriteRendereコンポーネントでSprite SortモードをPivotに変更します。これはいずれのコンポーネントも適応してください。

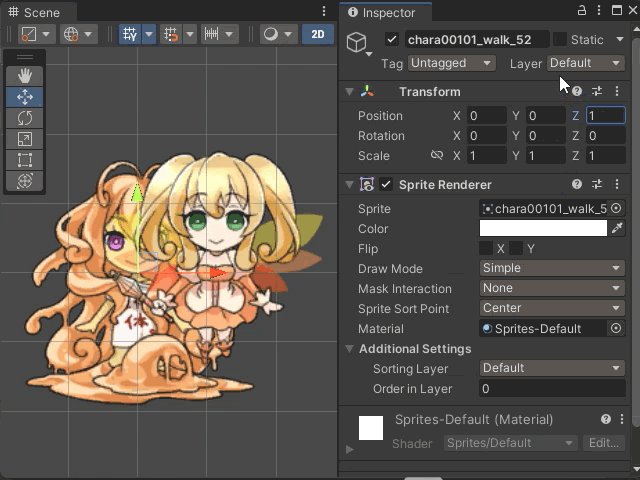
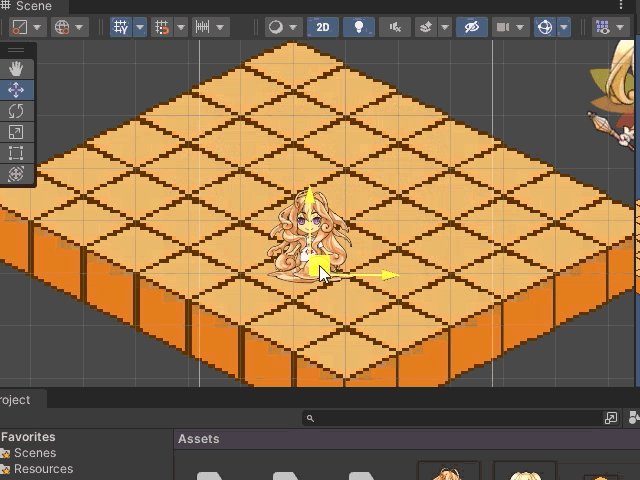
さーってこれで完璧!(キャラの大きさを少し調整しています)

うまく行かない場合
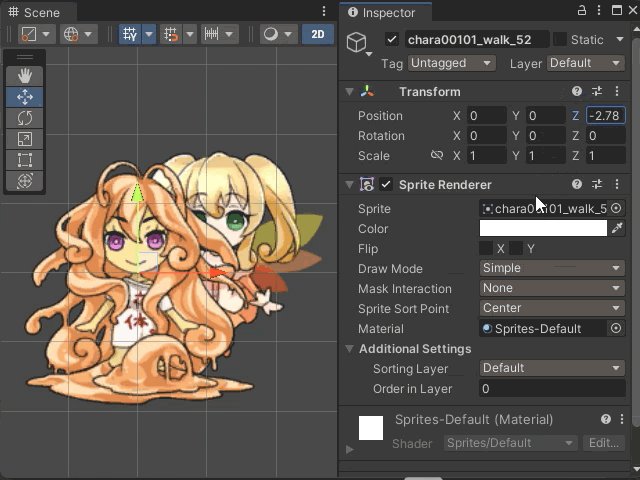
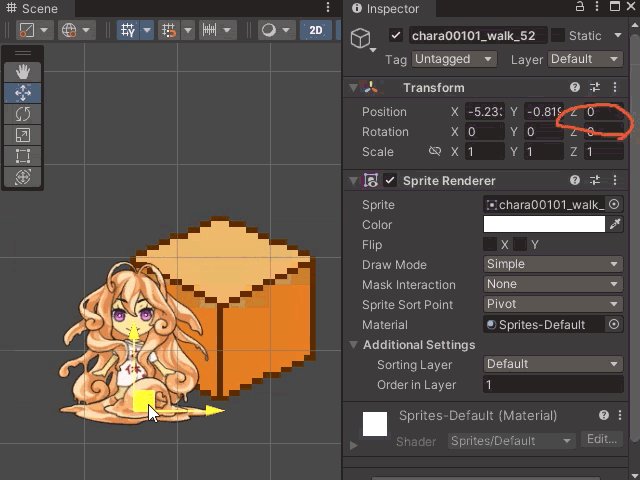
もしうまく行かない場合、Zの座標に値が入っていないか確認してみてください。あとの設定などの関係で、z座標は0であることが前提になります。
いずれのスプライトもz座標が0になっていることを確認してください
Isometricタイルマップを並べる(床作成)
Spriteの前後関係の軸やPivotを利用して表示順を制御することまでわかったらば、次はIsometricのタイルマップを並べて行きたいと思います。
利用するタイル画像
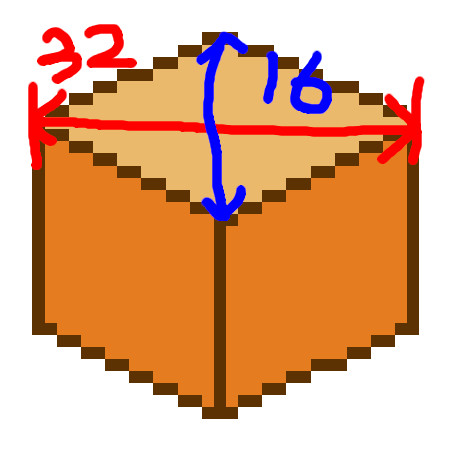
先程から使っている正方形のタイルを使います。
- 画像の全サイズは32×32の正方形
- タイルの横幅は32 – タイルの縦幅は16
- 2:1の比率
- タイルのPivot中心は上面部の中央付近
- 下図だと赤と青の線の交点あたり

目安としてはタイル画像の上部にあたる面の中心がPivot中心になるようにしておくと
パレットの設定
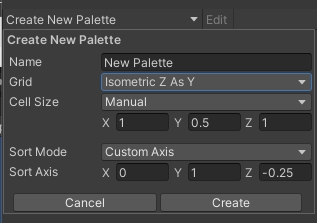
パレットの設定は次。
- Grid:Isometric Z as Y
- Cell Size:Manual
- 1,0,5,1
- Sort Mode:Custom Axis
- Sort Axis:0、1、-0.25

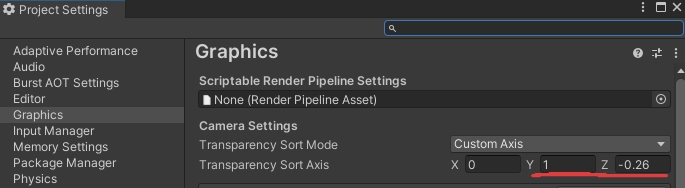
パレットの設定を行うと、Project Settings>Graphic>Camera Settingsの数値を変更します。( 0 , 1 , -0.26 )これは高さ方向の重なり具合を考慮する場合必要になります。

説明の順序のために前後しましたが、最終的にはこの数値設定が必要になります。
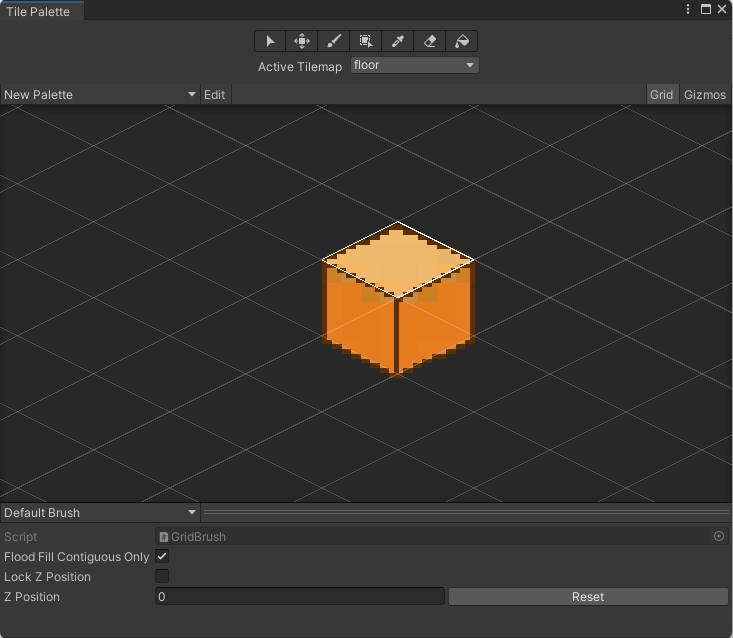
パレットが作成できたらタイルを配置しましょう。タイル画像のPixel Per Unitなどの設定を合わせて、下図のようにフィットした状態になればOK。

Tilemapの床を作成(Isometric Z as Y)
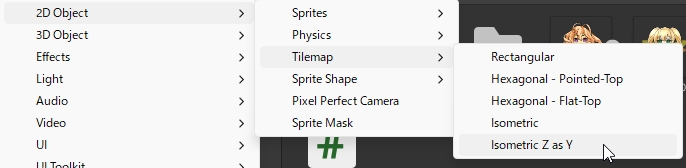
続いて描画するタイルマップを作成します。2D Object>Tilemap>Isometric Z as Yを選択してください。デフォルトの設定で構いません。ヒエラルキーにGrid>Tilemapが作られます。このあとの工程を考慮してTilemapの名前をFloorに変更しておきましょう。

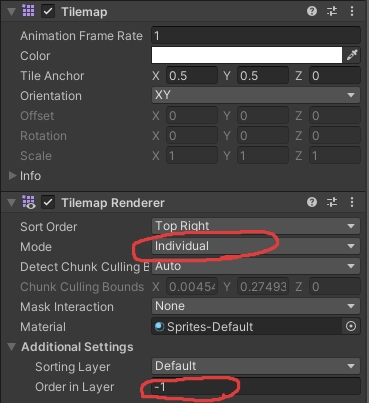
また、作成されたタイルマップのTilemapRendererの設定を以下のようにしてください
- Mode:Individual
- Order in Layer:-1

Order in Layerの効果で、キャラクターを動かしても当然のように上に表示されます。まずはここまでできていればOK。

タイルの見え方がおかしくなっている場合は、次の設定を見直してみてください
- Build Settings>GraphicsのSort Axisまわり
- Tilemap Renderer:Render「Individual」
Z as Yによる高さ調整
仕上げとして、ブロックの後ろに回り込む設定を適応しましょう。
壁用のTilemapを作成
床のTilemapとは別に、壁用のTilemapを作成します。壁のタイルマップは、キャラクターと前後関係を取る必要があるため、Order In Layerは同じにする必要があります。
- Tilemapを作成
- Gridを右クリック「2D Object>Tilemap>Isometric Z as Yを」選択
- GameObjectの名前をWallに変更。(これはお好み)
- Tilemap Rendererコンポーネントの設定変更
- Mode:Individual
- Order In Layer:0(これはFloorより大きく、キャラクターと同じ)
壁を作る場所について
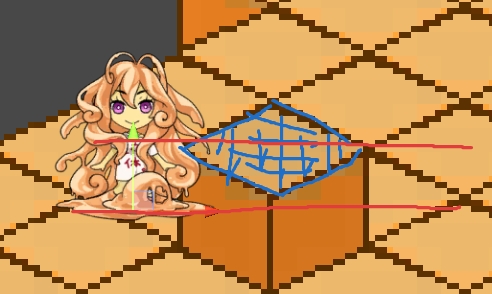
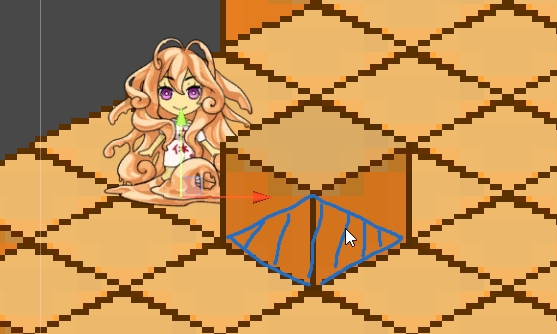
さて、作成したWallのTilemapに壁となるタイルを描画したい。下図のような位置に壁を配置して回り込むようにしたいですが、壁の見え方が合っているようにタイルマップを作成しても、思ったように裏回りません。

見た目だけを合わせた場合、おそらくタイルの位置としては青い線で囲んだGridになると思います。この状態だとPivotの位置関係が下図のようになり、見た目的にはブロックの後ろに隠れて欲しい位置関係でも前に表示されてしまいます。

この問題を解決するのが、最初からわざわざ設定を行ってきたZ as Yを使った機能を使います。
Z Positionを使ったTilemap
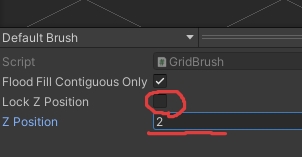
Z Positionを使ったタイルマップを利用することで、高さを考慮するタイルを配置することが出来ます。高さを変更する場合、Tile Paletteの下部にあるZ Positionの数値を変更する必要があります。ただ、この操作はかなり注意が必要です。
- Lock Z Position:チェックを外す
- Z Position:2(今回利用するのが2ですが、描画するときに変更してください)

上記設定を行ったあと、壁になるブロックを配置します。この作業はまず1個だけおいてみて確認するのが良いと思います。
- Tilemap:Wallが選択されている
- 下図の青い部分にマウスカーソルをあわせてタイルを配置

すると狙った通りの表示になると思います。いろいろ動かしてみて試して見てください。

Z as Yについての色々
とりあえず見た目が合って嬉しいところなんですが、注意点や分かる範囲の内容を簡単にまとめておきます。
編集時の注意
これが一番困ると思うのですが、同じタイルに対して変更を加える場合、Tile Paletteで選択中のZ Positionが一致していないと干渉が出来ません。これは描画も削除も同様です。なんか残ってるけどどのPositionか分からなくなったりするとさぁ大変
個人的にはこれが一番しんどい。何か確認する方法が欲しいですね。なにかわかる方いたら教えてください
Z Positionは1じゃないの?
今回の設定ではZ Positionを2としましたが、なぜ2だったのか。これは次の2点のためです。
- Z Position:1に対して、高さ方向には0.5グリッド分だけ移動する
- 利用したタイルは横方向:1に対して縦方向:0.5である
以上のことから縦方向の1グリッド分の高さを持たせるためにZ Position:2が必要だったわけです。


コメント
コメント一覧 (3件)
2024年からこんばんわです。
記事を読んで大変勉強になりまして、自分もいろいろ試してみて楽しかったです。
して、一つ解決できない問題がありまして、それについて聞きたいです。
キャラクターを壁のブロックを登らせたいのですが、どうも位置のz座標を2にすれば壁に登ったことにはなるようです。
ただ壁のブロックとキャラクターは同じレイヤーになるため、ピポットの関係上、キャラクターが壁のブロックの上の面の中心の上に行くと足が壁の裏に行ってしまいます。
仕組み上そうなるのは理解できますが、ブロックの層ごとタイルマップを作って、キャラクターが上り下りするたびにレイヤーを操作しるしかないでしょうか?
うまく質問できたか不安ですが、よろしくお願いいたします。
こんばんは。
>キャラクターが上り下りするたびにレイヤーを操作しるしかないでしょうか?
私もアプローチする場合は同じようなことをしようと思っていました。
zを使うと見た目上はうまくいくと思うのですが、Collider2D系の当たり判定はごまかせないので、二階に入ったときにプレイヤーのレイヤーも変更するとかそういった仕様が必要じゃないかなーと考えています。タイルマップでは同じタイルの位置に対して上に積み上がったようにzを使っていますので、階ごとに当たり判定も変えないといけない気がします。
マリオRPGとかで宙に浮いてるブロックにジャンプ中ぶつかったりするのはタイルマップではなくオブジェクトで作ってるのかなーとか他のゲームだと似てるけど参考にならないものも合ったりしますね。任天堂すごいなー
まぁこの方法もやってみると他に気をつけることとか出てきそうなので研究は必要ですね。自分は段差をゲーム内に作らないようにして回避しようかと思っていたので答えが出るのはだいぶ先になりそうです。なにかいい方法あれば私にも教えて下さい。配信に遊びに来ていただけるのを待っているぞ!!
返信ありがとうございます!!
やはりそうするしかなさそうですねw
自分もいろいろ試して最中で何か気付きがあったら配信のほうでコメントを残します。
配信のはいつも参考にしてました!!
コメント残したことないが、これからも応援してます!!