Unityのアセットストアで公開される無料アセットのうち、オススメのものを紹介します。毎月やっている儀式なので、なにか一つでも役立つものがあれば幸いです
HyperCasual – Puzzle Game Engine Lite Version – 2 Game Templates
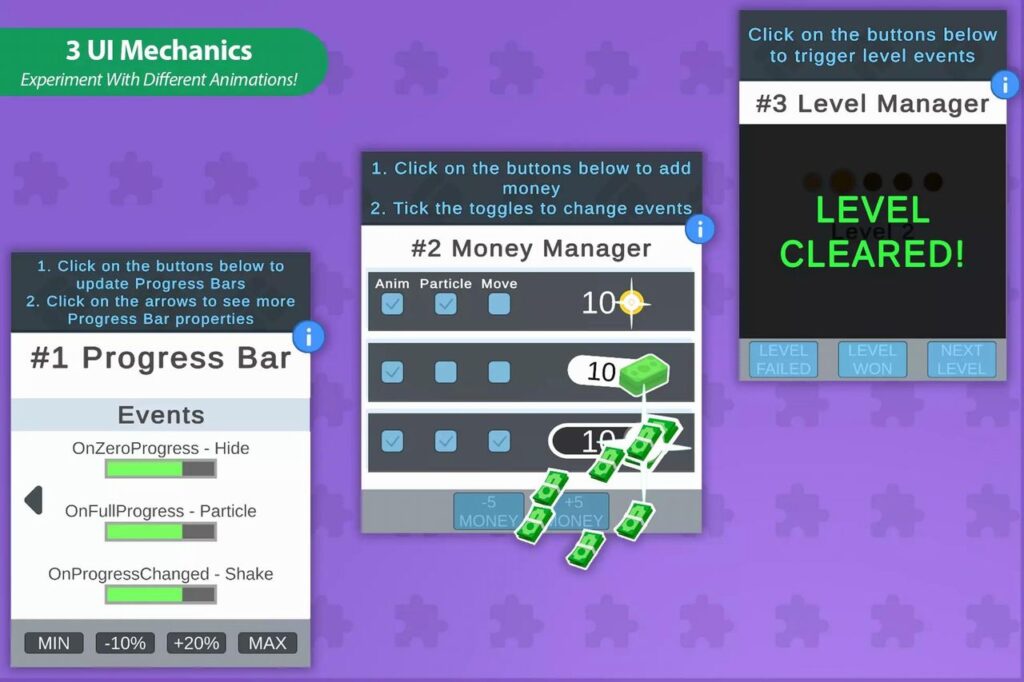
ハイパーカジュアルゲームをつくるテンプレート!これ自体はよく見かける内容の一つなんですが、中の構成がすばらしい。

各機能ごとに説明用のものが準備されている
注目したいポイントは、ゲームのメカニズムやUIの操作系などが分離して用意しているという点です。実際に自分でゲームを作るとき、対応した箇所を変更したりすることでオリジナルゲームへの組み込みにも応用が効きます。
- ゲームのメカニズム
- UIの操作関係の構成
- データ構成について

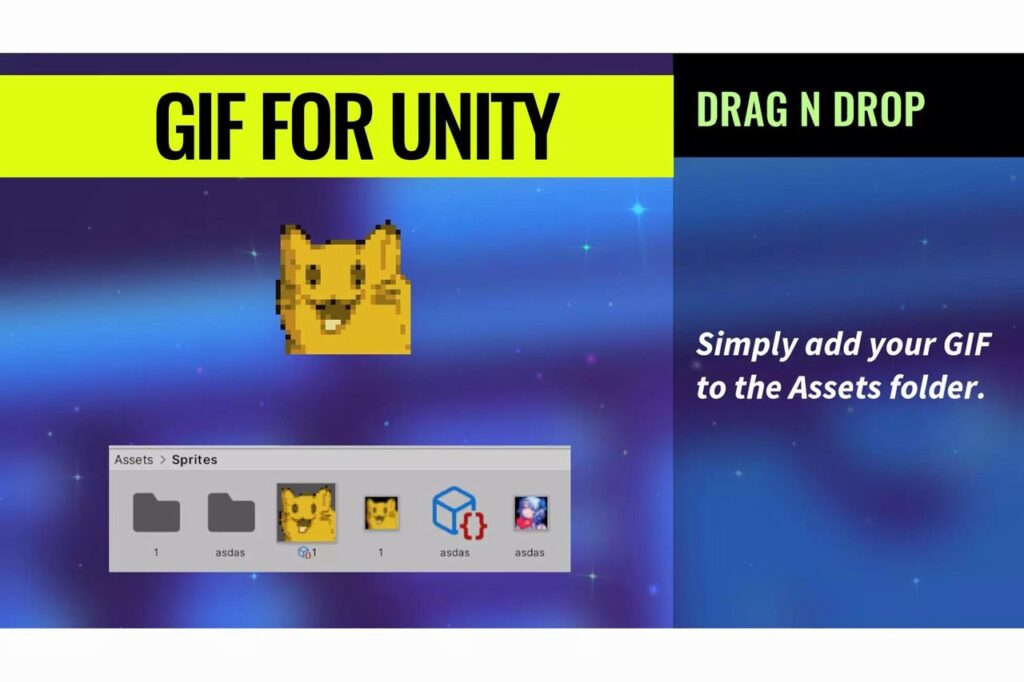
Gif For Unity
gifファイルをUnity内でアニメーションさせたい場合、すごく簡単に実装することができます。思ったよりカジュアルな使い心地。まず試したいという方にはもってこいかも!
https://assetstore.unity.com/packages/tools/sprite-management/gif-for-unity-291167

使い方
アセットを導入した後、実際にgifファイルをアニメーションさせるには次の手順を行ってください。
データ作成
- gifファイルを任意のフォルダにドラッグアンドドロップ
- 以下のファイル群ができていることを確認
- インポートしたファイル名と同じスクリプタブルオブジェクト
- インポートしたファイル名と同じフォルダ
- フォルダ内に分割されたpngファイルがたくさん
- スクリプタブルオブジェクトから参照されています
表示
スクリプタブルオブジェクトが作成できたら、表示するのはとても簡単です
- 空のGameObjectを作成
- 以下のコンポーネントを追加
- SpriteRenderer
- GifPlayer
- GifPlayerにアニメーションで表示させたいスクリプタブルオブジェクトをセット
 スライム
スライムSpriteRendererに1コマ目の画像をセットしておくと、表示される大きさの目安になるかも!
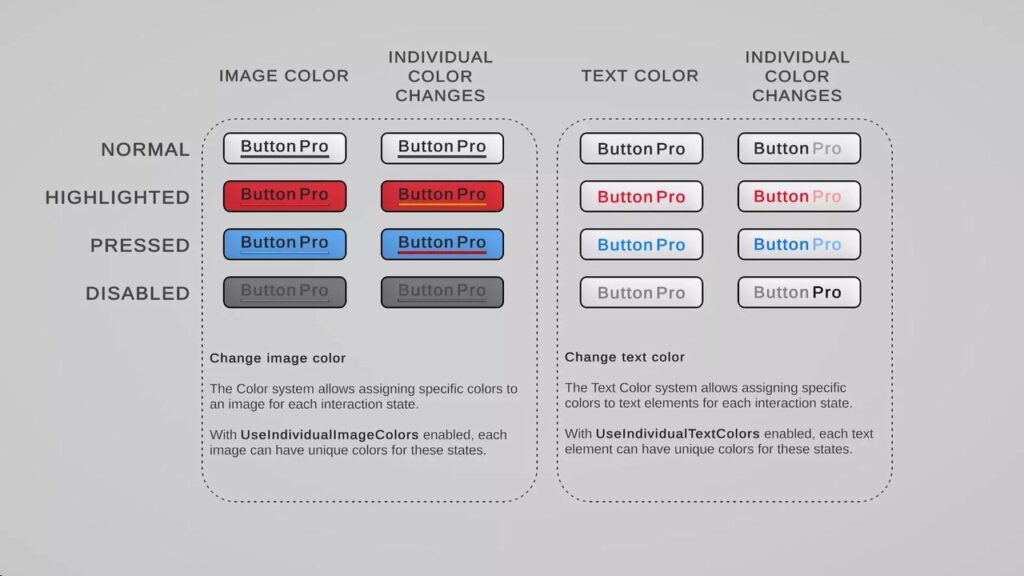
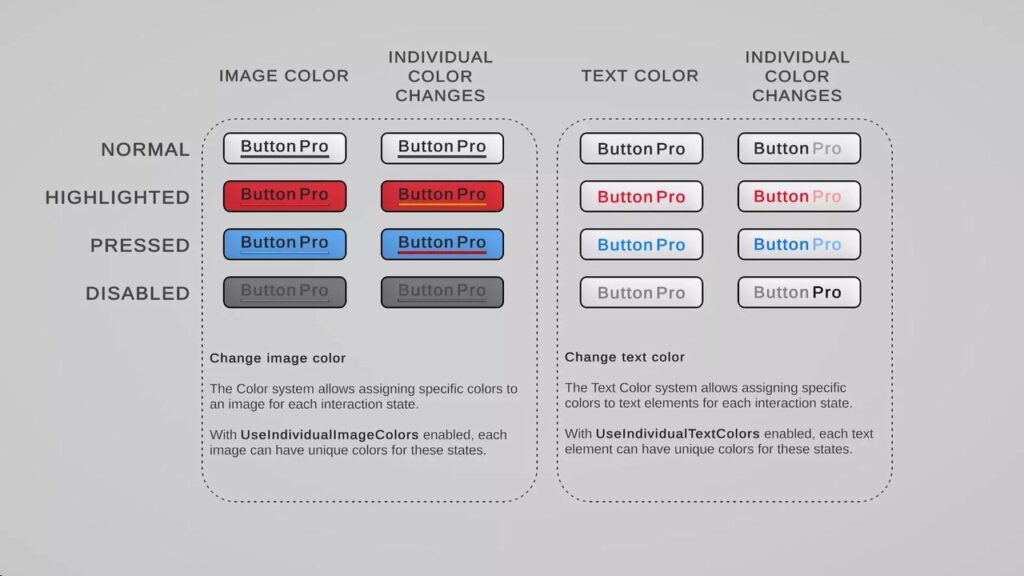
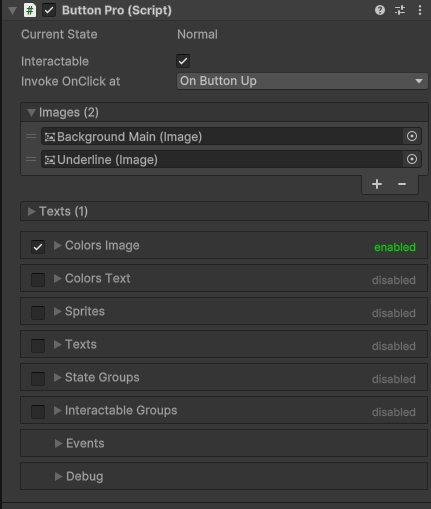
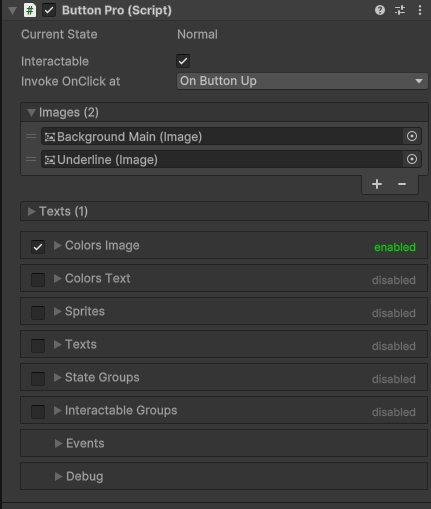
ButtonPro
https://assetstore.unity.com/packages/tools/gui/buttonpro-304100
UIのボタンを作るアセット。カスタムボタンを作るときに参考になります。ボタンを拡張する場合、既存のUIのボタンだと画像との一体感が使いづらくなることがあります。そういうときにこちらの構成が参考になると思います。


どういったことが出来るかなどはサンプルのシーンを御覧ください!
サンプルのシーンファイルの場所:Core Pro/UI Pro/Button Pro Examples ButtonPro/ButtonPro Overview



Button Proのスクリプトは、オリジナルUIの拡張にも役立ちますよ
ButtonProで出来ること
基本的にハイライトされたときや押されたときにどうするかなどをカスタマイズできます。
- 画像の色
- テキストの色
- 画像自体の変更
- テキスト自体の変更



コメント