BaaSって言うらしい。Playfab自体はログイン以外に様々な機能があります。ここではその導入方法と簡単なログインの実装を行って見たいと思います。
Playfabの導入とセットアップ
Playfabを使うまでは、大きく次の工程に分かれます
- Playfabのアカウント取得・スタジオ/タイトルの作成
- Unity用パッケージ導入+SDK入手
- タイトルとの連携
Playfabのアカウント取得・スタジオ/タイトルの作成
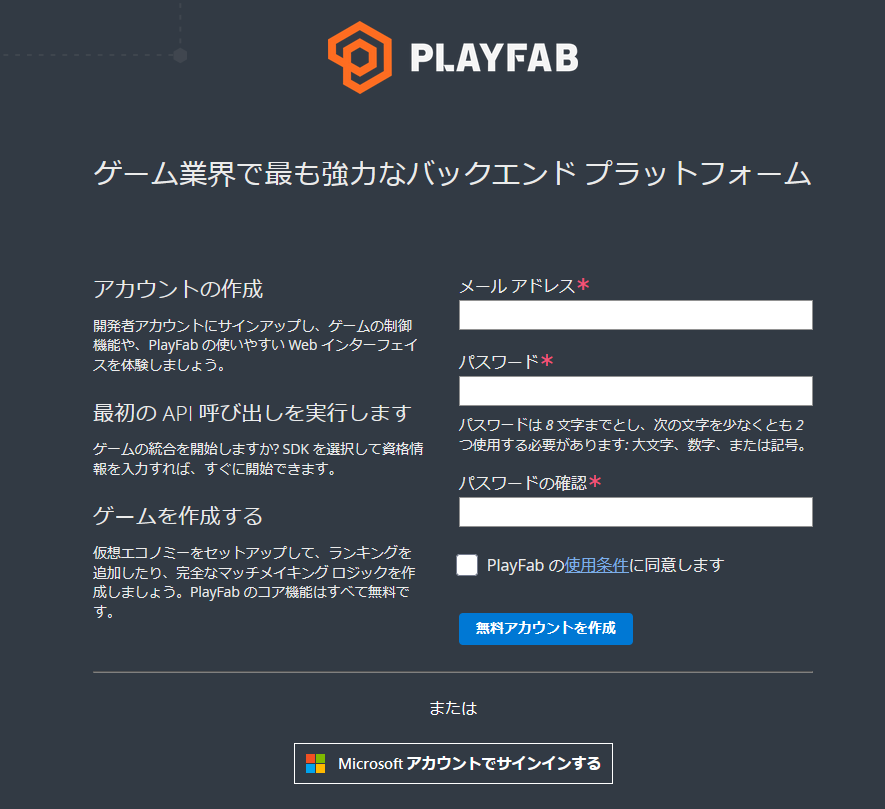
Playfabを利用する場合、アカウント作成が必要になります。こちらのリンク「https://developer.playfab.com/ja-jp/sign-up」にアクセスをして、アカウントを作成してください。Microsoftアカウントを持っている方は、それを利用してもOK。

アカウント作成後は登録確認用のメールが届きます。メールアドレスを確認ボタンを押して確認しましょう。

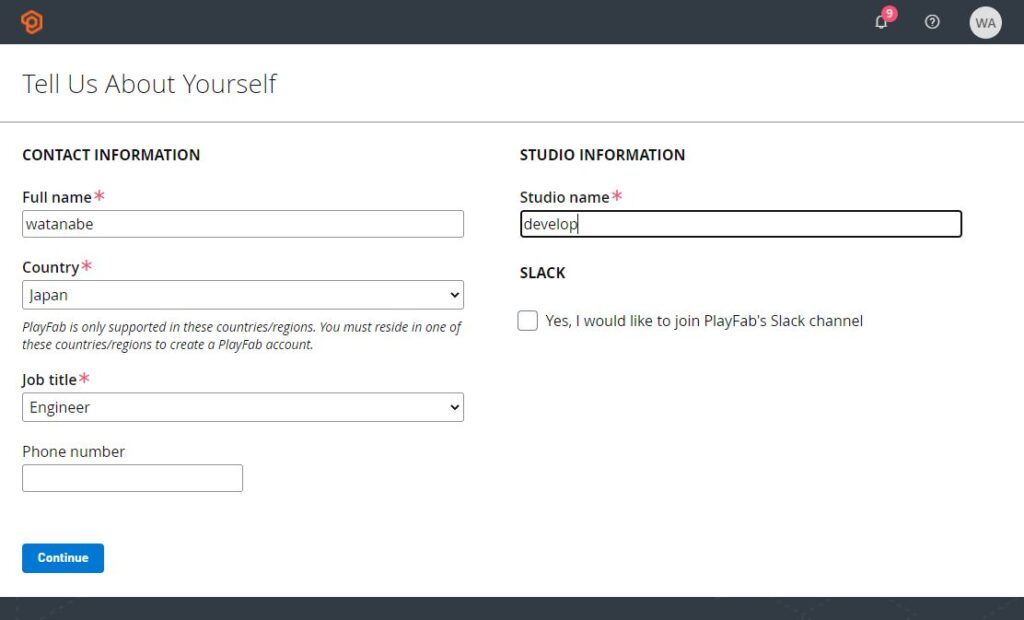
認証後、下図のような画面が表示されます。赤い *マークの4箇所に入力を行います。
スタジオ名(Studio name)はPlayfabの中の単位の一つです。スタジオの中に開発する複数のゲームが含まれていきます。下図の例では開発中のアプリを含むdevelopスタジオを作成しました。

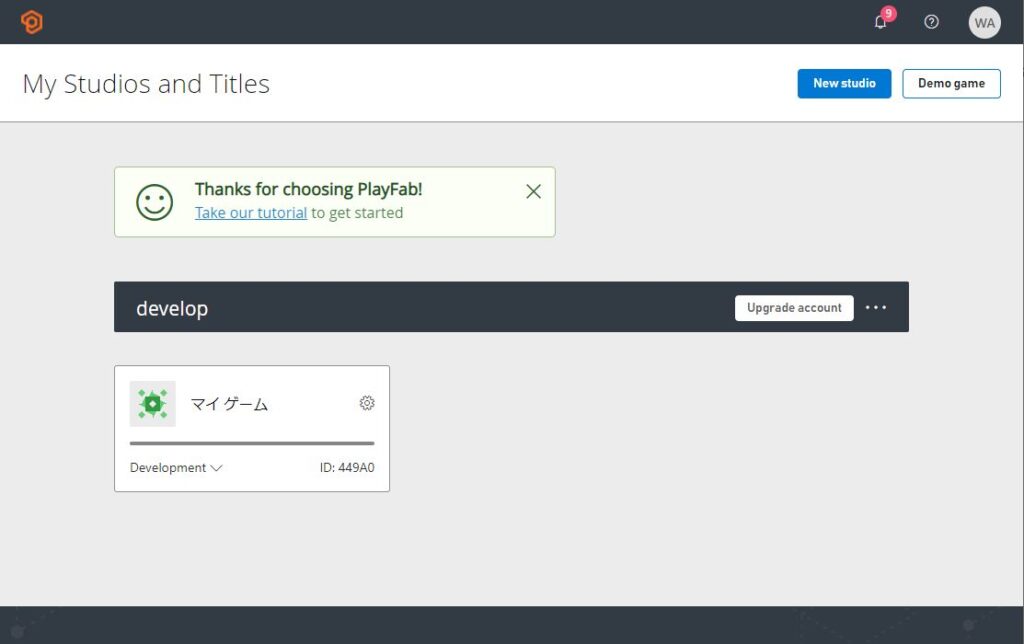
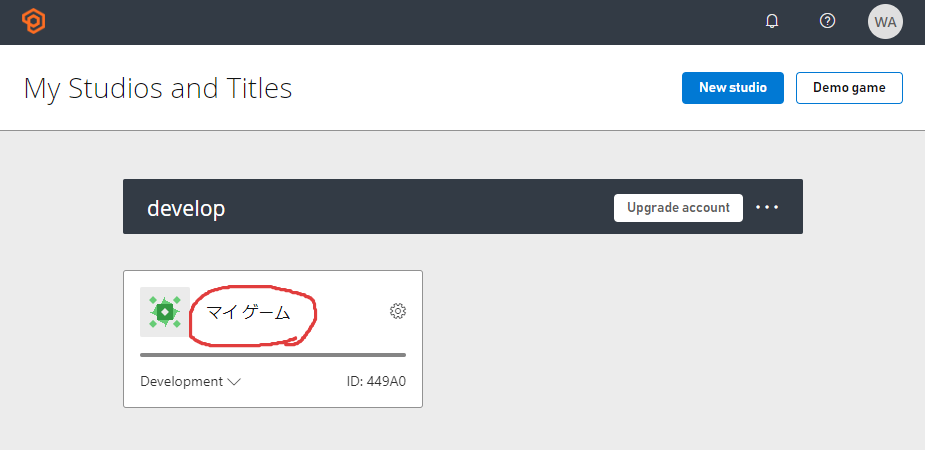
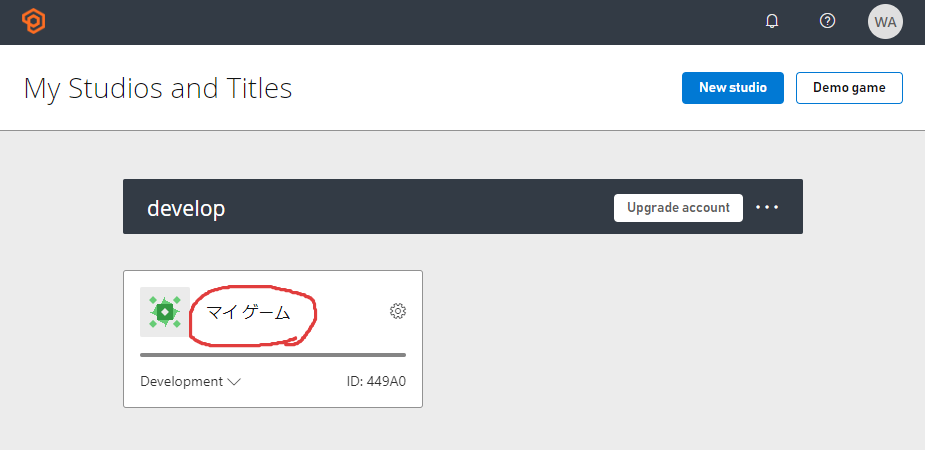
作成後は、下のような画面になります。マイゲームという名前は後で編集可能ですよ!

Unity用パッケージ導入+SDK入手
Unityで利用するためにパッケージを利用します。ダッシュボードにそれらしいURLがなかったため、こちらのリンクを利用してください。https://github.com/PlayFab/UnitySDK
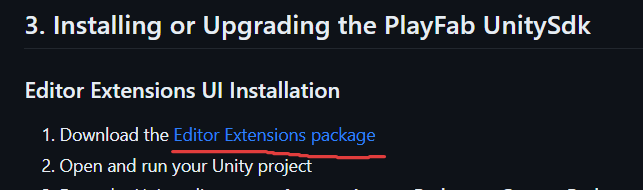
ページ先のReadmeを少し下に移動すると、下図に「Editor Extensions package」というリンクがあります。こちらをクリックするとUnityカスタムパッケージを入手出来ます。

パッケージを入手したら、導入したいUnityプロジェクトにImportしてください。インポートすると、専用のエディタが立ち上がります。エディタをうっかり閉じてしまった場合は「Window>Playfab>Editor Extensions」から開くことが出来ます。
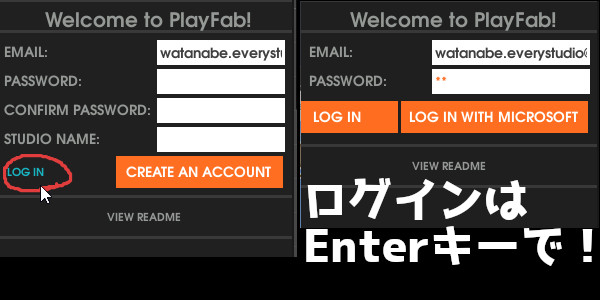
ログインする場合、左下の「LOG IN」の文字部分をクリックしてログインページに移動します。また、ログインをする場合はEMAILとPASSWORDを入力後、キーボードのEnterキーで決定してください。下のLOG INボタンではログインできませんでした。

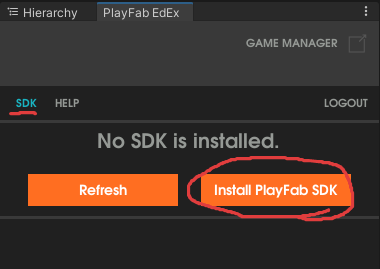
続いてSDKを導入します。左上のSDKタブに切り替えて、「Install PlayFab SDK」ボタンを押してください。しばらくするとSDKが導入されます。

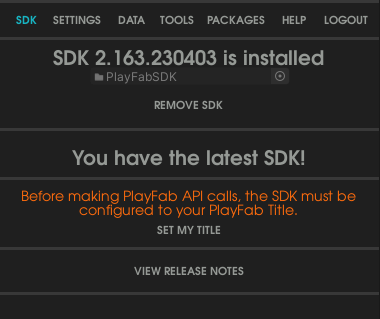
こんな画面になればSDKも準備万端!インストールするタイミングによってバージョンは異なると思います。可能であれば最新版で行いましょう。

スタジオ・タイトルとの連携
SDKが導入されると、どのタイトルで利用するかを決める必要があります。これはPlayfabのアカウント作成時に作り済みであれば簡単に終わります。
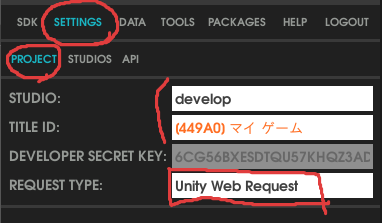
タブをSETTINGS > PROJECTに切り替えます。あとは以下の設定を変更してください
- STUDIO:最初に作成したスタジオ
- TITLE ID:最初に作成したタイトル
- REQUEST TYPE:Unity Web Request

上図がちゃんと埋まっていればOKです!この設定が終わっていればプログラム内でSECRET KEYを入力する必要なんかはありません!
ログインをしてみる
設定終わったので、まずはシンプルにログインしてみましょう。これ、本当にサンプルなのでそのままアプリリリースしないように!
ログイン用スクリプトを作成
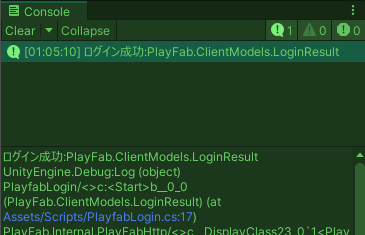
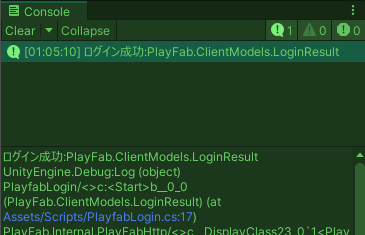
まずは以下のスクリプトを作成します。下記スクリプトでは、Startメソッドが実行されるとログイン処理が実行されます。ログイン成功・失敗でそれぞれログが表示されます。
using UnityEngine;
using PlayFab.ClientModels;
using PlayFab;
public class PlayfabLogin : MonoBehaviour
{
void Start()
{
var request = new LoginWithCustomIDRequest
{
CustomId = "sample-custom-id",
CreateAccount = true
};
PlayFabClientAPI.LoginWithCustomID(request,
result =>
{
Debug.Log("ログイン成功:" + result);
},
error =>
{
Debug.Log("ログイン失敗:" + error);
});
}
}Custom IDによるログイン方法について
Playfabのログインには複数ログイン方法が存在します。今回はCustomIDを利用した方法です。CustomIDは各ユーザーごとにユニークにする必要があります。また、このログイン方法は匿名であるため、課金情報などを紐づけるためには必ず別のログイン方法を同一アカウントに割り当てる必要があります。このことを理解した上で利用してください。下記リンクにはログインに関してのベストプラクティスが記載されています。本格的な実装・リリース前には目を通すことをおすすめします。
 スライム
スライム実装が簡単なのと、ユーザーに入力を迫らないことからアプリの導入に用いるのはいいかも!
動作確認
上記で作成したスクリプトを、シーン内のGameObjectに貼り付けて動かすだけです。PlayFab側の設定がうまくできていれば、ログイン成功のログが表示されます。


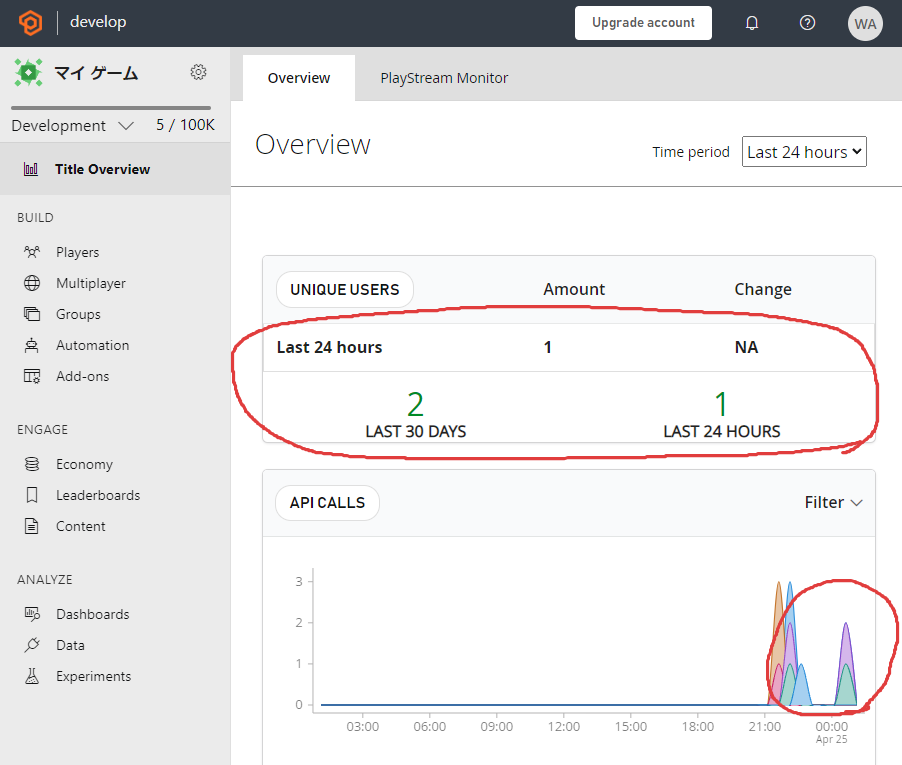
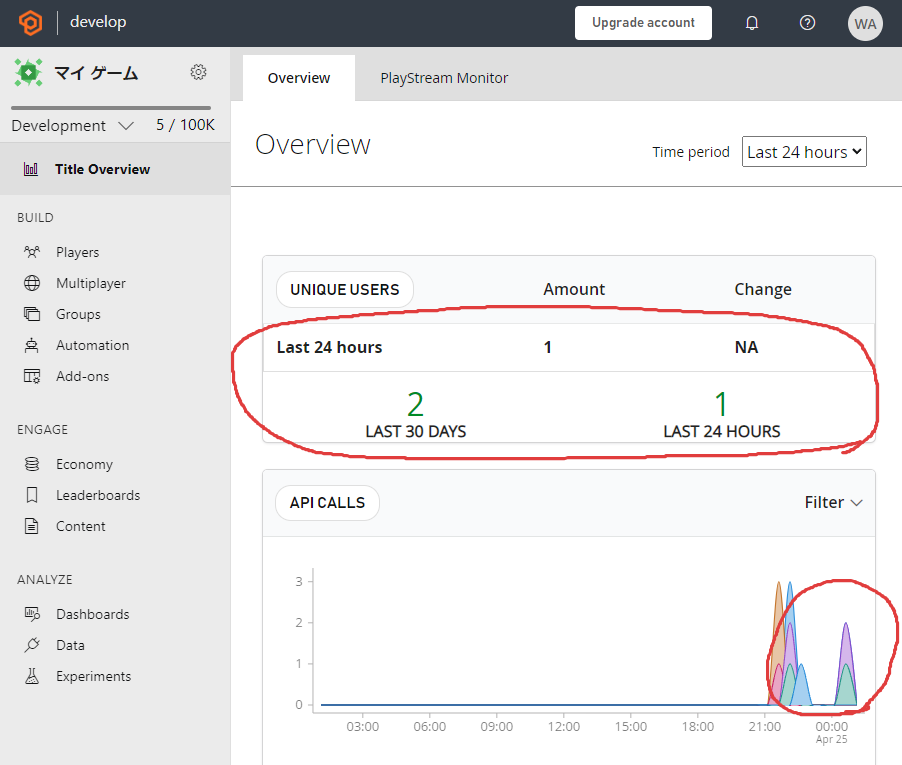
管理ページ側でも確認したい場合、タイトル名をクリックして、Overviewを見てください。数字が変化しています。(ログイン前に確認しておくとわかりやすいかもしれません)





コメント
コメント一覧 (2件)
[…] Playfabのチュートリアル!導入とシンプルなログイン【Unity】 […]
[…] PlayFabの導入 […]