みなさん、モンスターストライクのようなキャラクターを引っ張って弾く操作を自分のゲームに実装したいと思ったことはありませんか?UnityとPlaymakerの組み合わせなら、その夢を簡単に実現できます。プログラミングスキルの有無に関わらず、あなたも自分だけのキャラクター操作システムを作成できるようになるでしょう。早速一緒に学びましょう!
完成品の確認と使うPlaymakerのテクニックの把握
まずはどんなものが出来上がるかと、その中で使われるPlaymakerのテクニックを確認しましょう。
どんなものが作れるか
画面だとマウス(指代わり)が分かりづらいですが、白い丸をドラッグアンドドロップ中に赤く変化させ、引っ張った反対側に移動させます。Rigidbody2Dに対してAddForceを使って飛ばし、Liner Dragで減衰させて停止させます。

使っているテクニックなど
最小限で作ったつもりです。アクションとイベントで分けました。イベントは種類が多いので、少しずつ使い方を覚えていきましょう。
アクション
| アクション名 | 役割など |
|---|---|
| SetSpriteColor | スプライトの色を変える 必須ではなかったけど、わかりやすくするために利用 |
| GetMouseX GetMouseY | マウスの位置を取得 X,Yそれぞれ別のアクションですがほぼ一緒なので合わせて覚える! |
| SetVector2 XY | マウスの位置を記憶させるために利用 |
| Vector2 Operator | マウスのドラッグ前後の位置から、ベクトルを計算するために使う このあたり、なにかいい方法がありそうな気がしてます |
| Vector2 Normalize | モンストでは飛ばすスピードはキャラごとに固定らしい そのため向きは一度正規化を行います |
| Vector2 Multiply | 向きと力をかけ合わせる Vector2とfloatの掛け算 |
| Add Force 2d | 力を加えて丸を吹き飛ばす |
イベント
| イベント名 | タイミング |
|---|---|
| MOUSE DOWN | 対象のオブジェクトがクリックされた瞬間に呼ばれる |
| MOUSE UP | MOUSE DOWNされた後、マウスクリックが離れた瞬間に呼ばれる |
| MOUSE DRAG | 今回は未使用 MOUSE DOWN~MOUSE UPの間呼ばれる 呼ばれるのはマウスが動いたフレームのみ 矢印とかの演出を入れるのであればこれが必要 |
実装します
ここからは実際に実装。はじめに変数を用意して、各ステートを準備。最後にステート内にアクションを配置します。
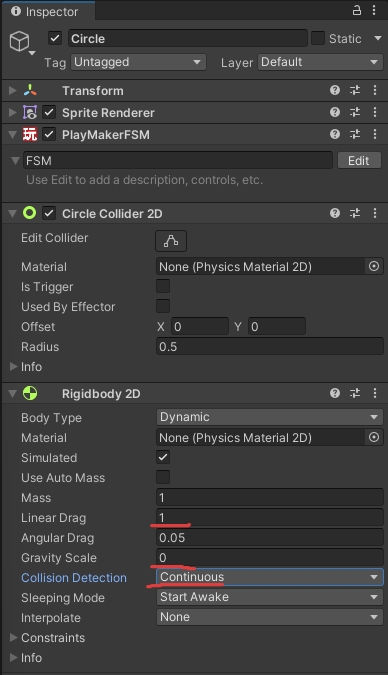
Circleのインスペクター
今回移動させるCircleのオブジェクトをセットしましょう。ヒエラルキー右クリックから2D Object>Sprite>Circleを追加します。追加するコンポーネントは以下
- PlayMakerFSM
- Circle Collider 2D
- Rigidody 2D
また、下図を参考にいくつかの設定を変更してください。

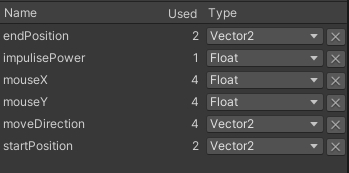
Variablesの用意

| 変数名(Name) | 型(Type) | |
|---|---|---|
| startPosition | Vector2 | ドラッグ開始時の位置を登録 |
| endPosition | Vector2 | ドラッグ終了時の位置を登録 |
| mouseX | Float | マウスのX座標を取得 |
| mouseY | Float | マウスのY座標を取得 |
| moveDirection | Vector2 | ドラッグ開始と終了から向きを作成する |
| impulsePower | Float | 吹っ飛ばす力(なくても一応大丈夫) |
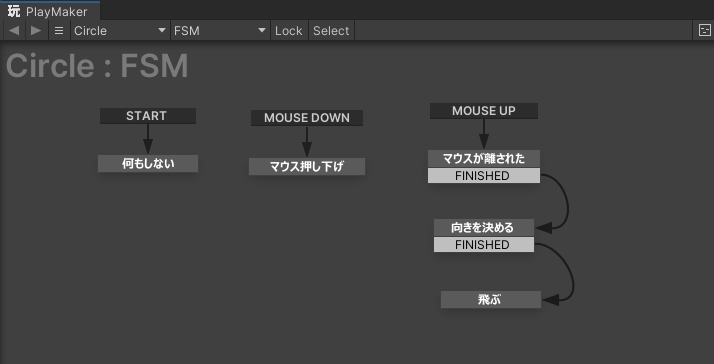
FSMの構成
ステートの名前はわかりやすくするためだけなので一致していなくても大丈夫です。イベントの追加方法はなにもないところで右クリックAdd Global Transition>System Eventsから追加することが可能です。同じものが重複しないように注意してください。

各ステートのアクション
あとはそれぞれのアクションをセットするだけです。何もしないは何もしないのでカット。
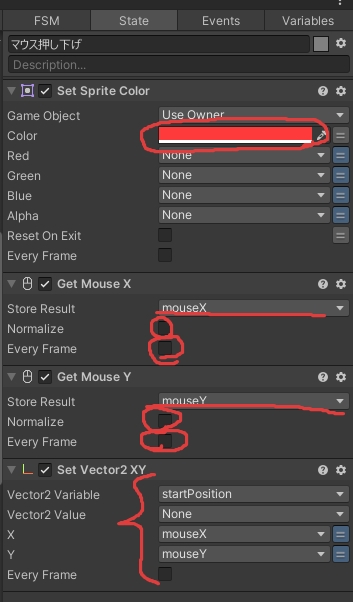
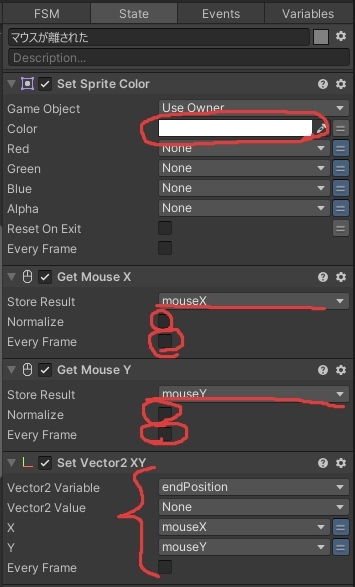
マウス押し下げ
マウス押し下げでは、そのタイミングで色を変化させます。また、XとYのマウスの位置を保存します。Normalizeはチェックありでも良いですが、その場合他のGetMouse系も統一する必要があります。Set Vector2 XYでマウス押し下げ時の位置をセット!

マウスが離された
押し下げの反対だから押し上げの方が良かったかな。色を戻すのと、保存する変数が違う点をのぞけば同じ。mouseXとmouseYは使いまわします。

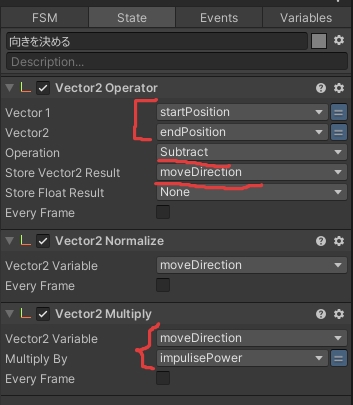
向きを決める
開始点と終了点が決まると、ベクトルを作ることができます。向きは一度正規化(長さが1のベクトル)を行い、その方向に力をかけあわせて移動させるベクトルを生成します。

ちなみにこれをプログラムで書こうと思ったら下記。1行かぁ・・
var moveDirection = (startPosition - endPosition).normalized * impulsePower;飛ぶ
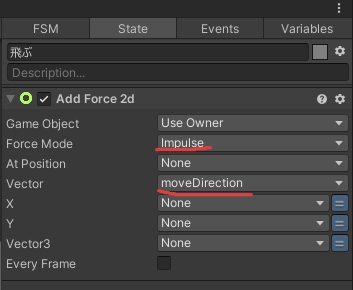
モードを衝撃に変更して、先程作ったmoveDirectionを代入するだけ!多分動画版ではここから作ってるかもしれません。

あとがき
この記事に関しては、関連動画があれば是非見ていただきたい。というのも、一つずつのアクションなどは大したことはしていません。問題になるのはそれらのパーツをどう組み合わせるかです。
動画内では着想の過程も説明している(はずな)ので、いきなり回答を見るだけでなく、「こいつこんなこと考えながら作ってんのかー」という部分を感じていただければと思います。
作りたいもののパーツを分けて考えるというのは、今後も重要になると思いますのでその練習になれば幸いです。

コメント