フルーツの進化が行えるようになったので、いったん各フルーツを作成しましょう。ひたすら作業です!
目次
フルーツのプレファブを作る
以下の手順でスイカまで作成しましょう。
新しいPrefabVariantを作成
Fruitsプレファブを右クリック>Create>Prefab Variantから新規のプレファブを作成。名前はフルーツ名が分かるようにしておけば大丈夫。下の表は参考例
| 果物 | プレファブ名 |
|---|---|
| さくらんぼ | 01CherryPrefab |
| いちご | 02StrawberryPrefab |
| ぶどう | 03GrapePrefab |
| オレンジ | 04OrangePrefab |
| かき | 05PersimmonPrefab |
| りんご | 06ApplePrefab |
| なし | 07PearPrefab |
| もも | 08PeachPrefab |
| パイナップル | 09PineapplePrefab |
| メロン | 10MelonPrefab |
| すいか | 11WatermelonPrefab |
普段英語で呼ばないフルーツに関しては「NashiPrefab」「KakiPrefab」とか見て分かる名前でも全然OK!あとPrefabが冗長に感じる場合、ファイル名からカットしても構いません。
ゲームに必須な設定
まずはインスペクターだけで設定を変えられるものを対応します。
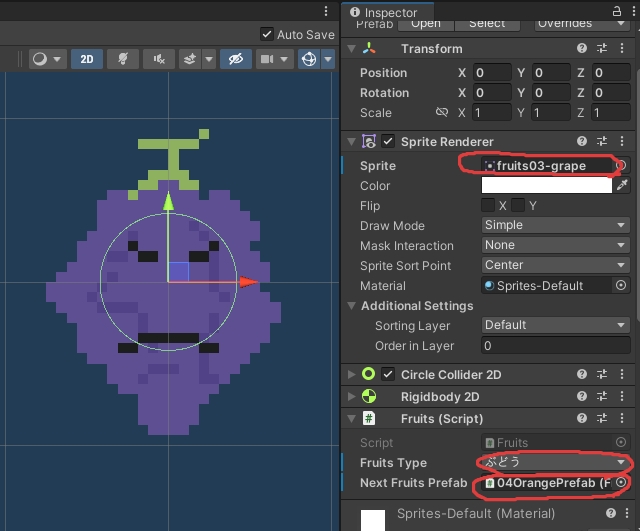
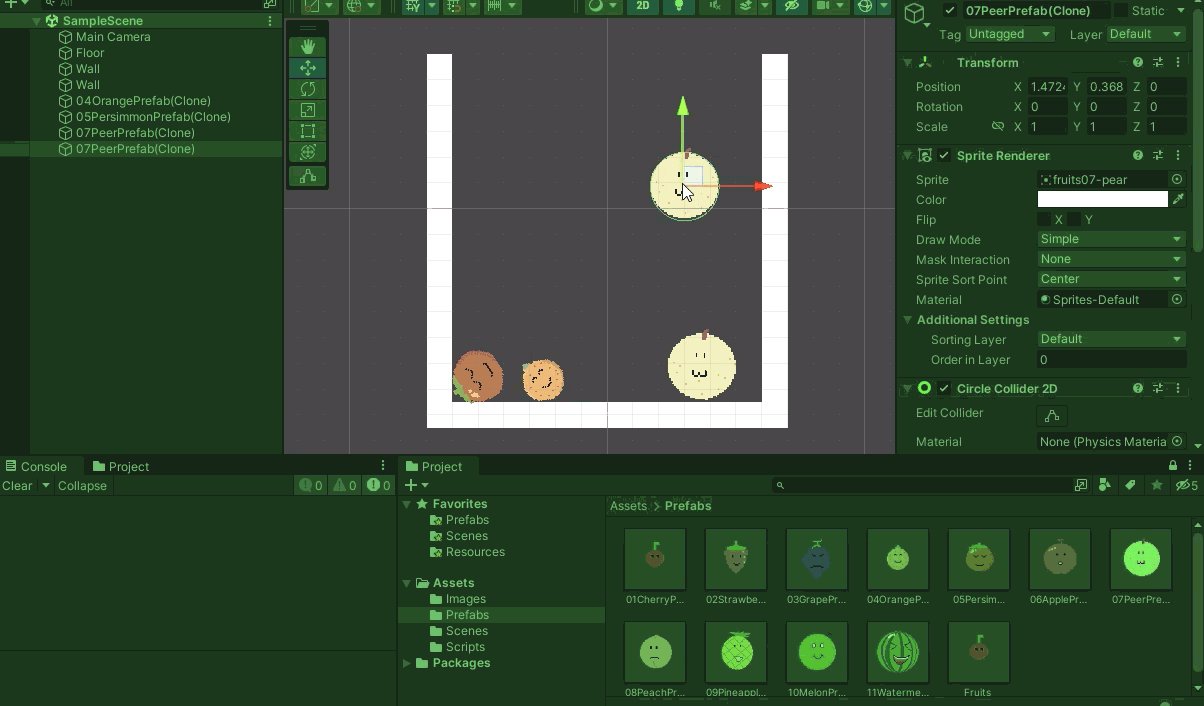
- 画像を変更
- SpriteRendererのSpriteから画像を対応した果物に変更します
- フルーツのタイプ
- なんの果物かを設定する
- Next Fruits Prefab
- 進化先のプレファブが必要な場合作成したプレファブをセットする
- この設定が必要なため、先に全プレファブを用意しておくと作業が簡単になります。
- セット時点でプレファブが完璧である必要はありません

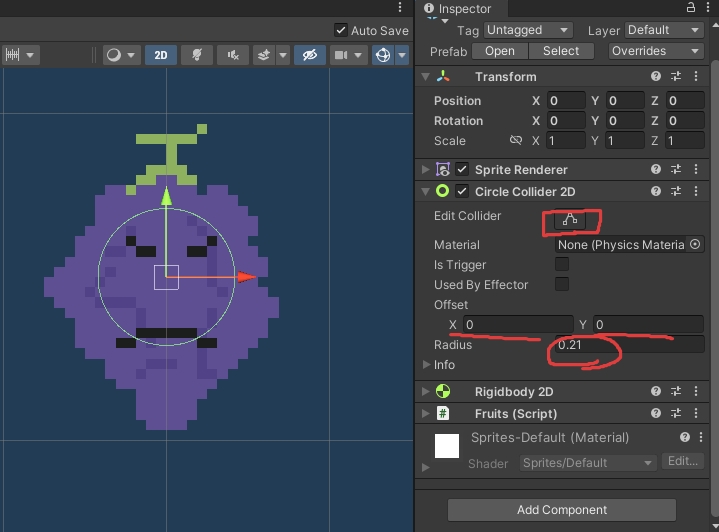
当たり判定の大きさを調整
ゲームの動作に必要な設定が終わったら、画像の大きさにフィットした当たり判定の大きさに調整しましょう。当たり判定の大きさを調整するには大きく2つの方法があります
- 数値での調整
- Radiusで半径の調整
- Offsetから座標のズレ調整
- 折れた団子アイコン
- シーンビューでポッチをドラッグアンドドロップすることでコライダーの大きさが調整可能
どちらでも好きな方で調整してみてください。

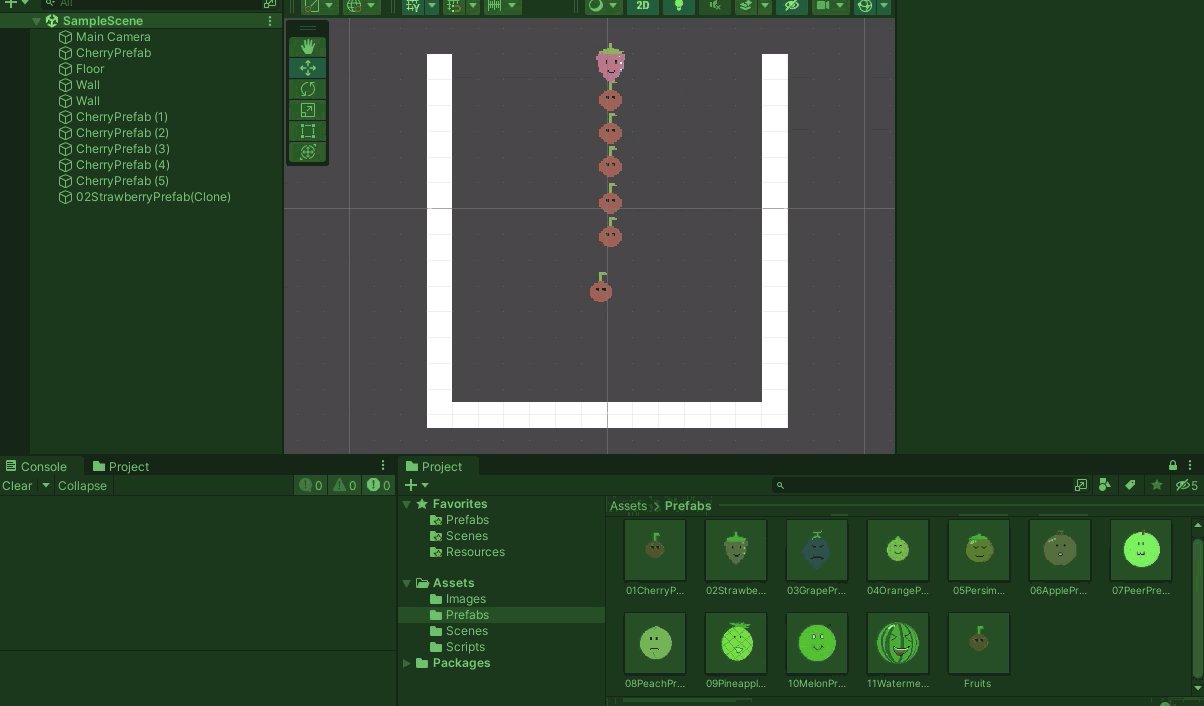
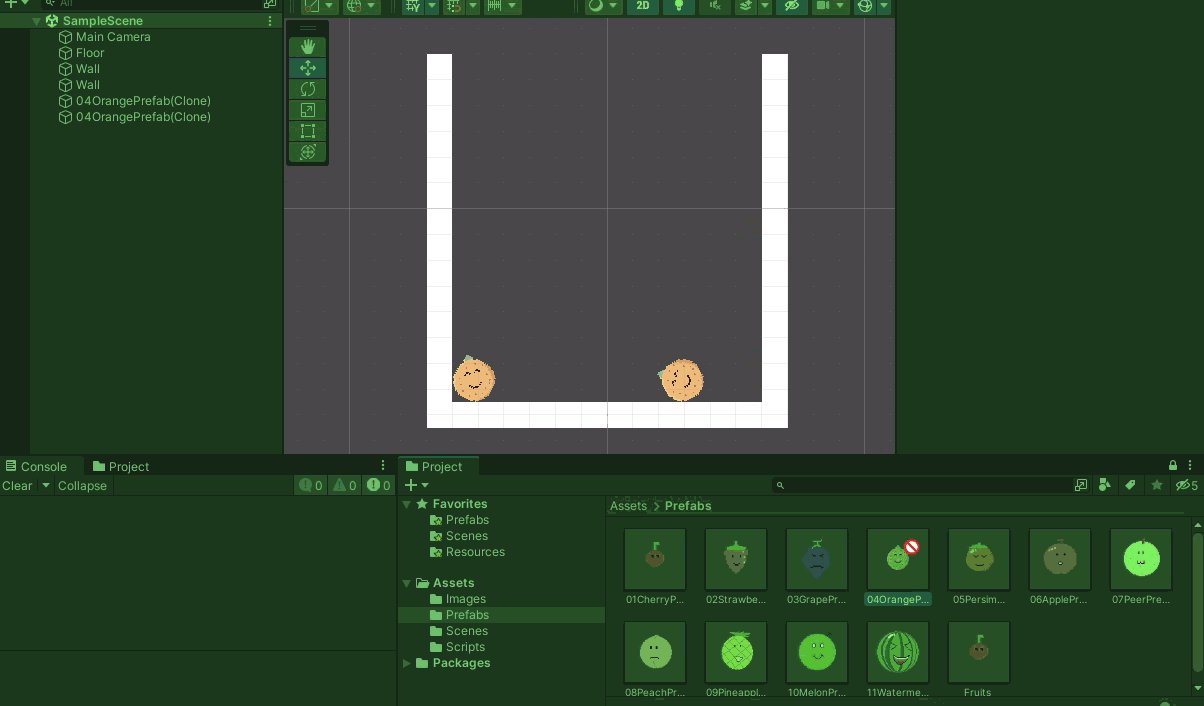
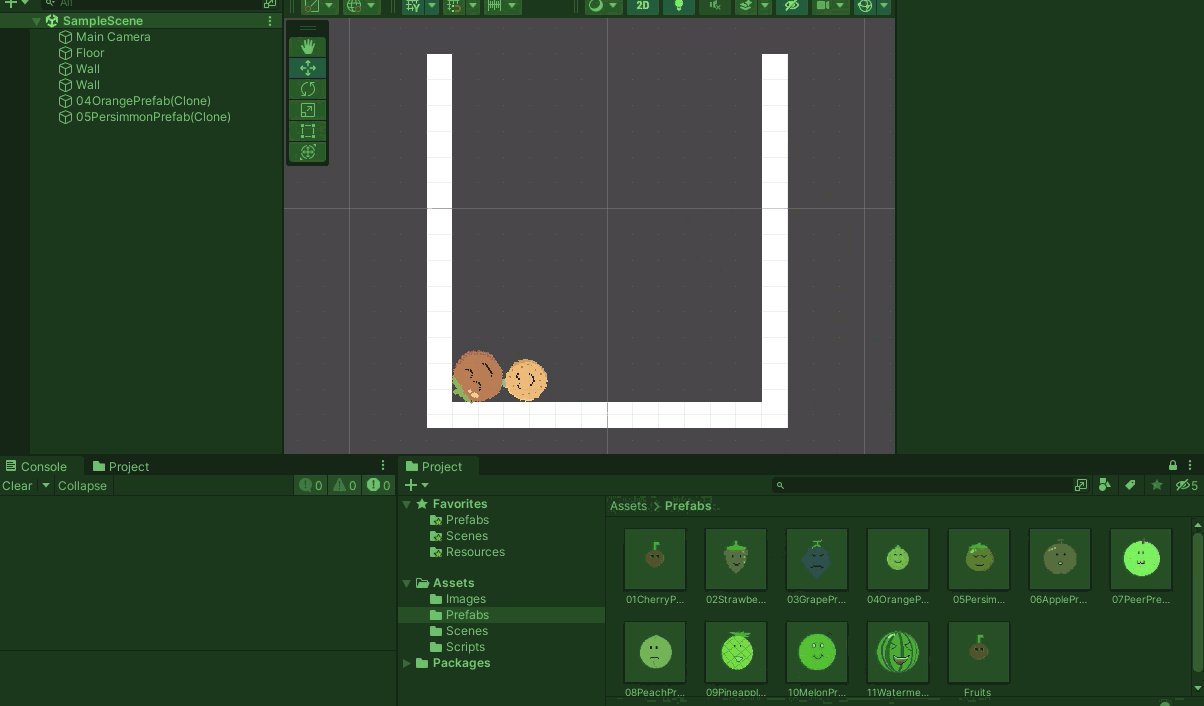
動作確認
プレファブが全て揃ったら、ちゃんと設定が有効になっているか確認してみましょう。
さくらんぼを縦にずらーっと並べて遊んでみたり、ゲーム起動中にシーンビューにプレファブとドラッグアンドドロップして擬似的にゲームっぽく動かしてみてスイカまで進化できるかなどを試してみると良いですね

次のチャプター


SG-フルーツを落とすpart07
ここまでの実装は、ゲームのルールに関わるものがメインでした。今回はユーザーのインタラクションに対応したものを作成します。スペースキーでフルーツを落下、左右キ…

コメント
コメント一覧 (1件)
[…] SG-各フルーツのプレファブを作成しようpart06 […]