ここまでの実装は、ゲームのルールに関わるものがメインでした。今回はユーザーのインタラクションに対応したものを作成します。スペースキーでフルーツを落下、左右キーで落とす場所を変更。
目次
スペースキーでさくらんぼを落下させる
まずは定点からさくらんぼを落下させてみましょう。フルーツの種類はなんでも良いですが、インスペクターにさくらんぼを指定します。お好みで変更してもOK。
スペースキーでセットされたプレファブを生成する
まずはフルーツを作成するだけのシンプルなスクリプトを作成します。ポリシーとしては自分のTransformの位置で生成を行います。スクリプトファイル名は「FruitsDropper」
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FruitsDropper : MonoBehaviour
{
[SerializeField] private Fruits fruitsPrefab;
private void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
Instantiate(fruitsPrefab, transform.position, Quaternion.identity);
}
}
}インスペクターのセット
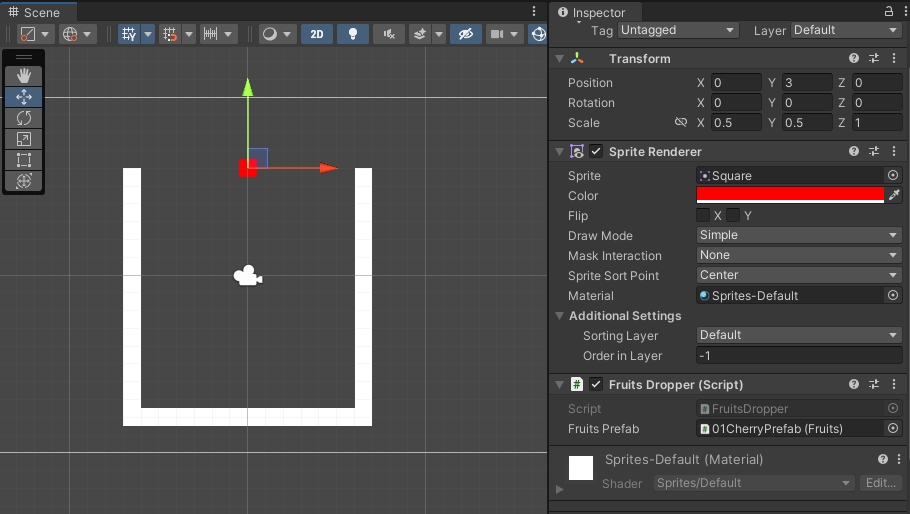
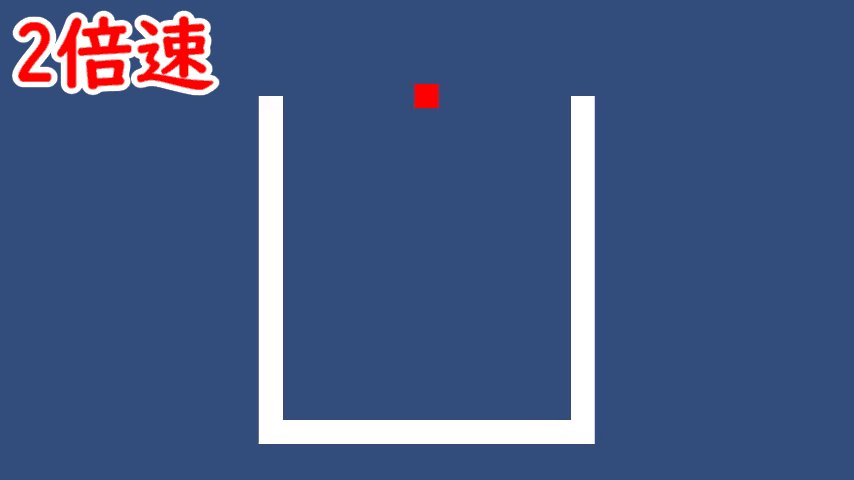
アイテムを落とすためのオブジェクトを作成します。空のGameObjectでも良いのですが、見た目わかりやすくしたいので、赤いSquareにセットしたいと思います。
- Squareを作成する
- 2D Object>Sprite>Squareを選択
- 名前を変更:FruitsDropper
- スケールを変更:0.5 , 0.5 , 1
- 位置を変更:囲いの中央上部あたり
- 0 , 3 , 0
- Order In Layer:-1
- コンポーネントをセット
- FruitsDropperのスクリプトをセット
- インスペクターの設定
- Fruits Prefab:さくらんぼのプレファブをセット(一応お好みで他のものでもOK)

動かしてみる
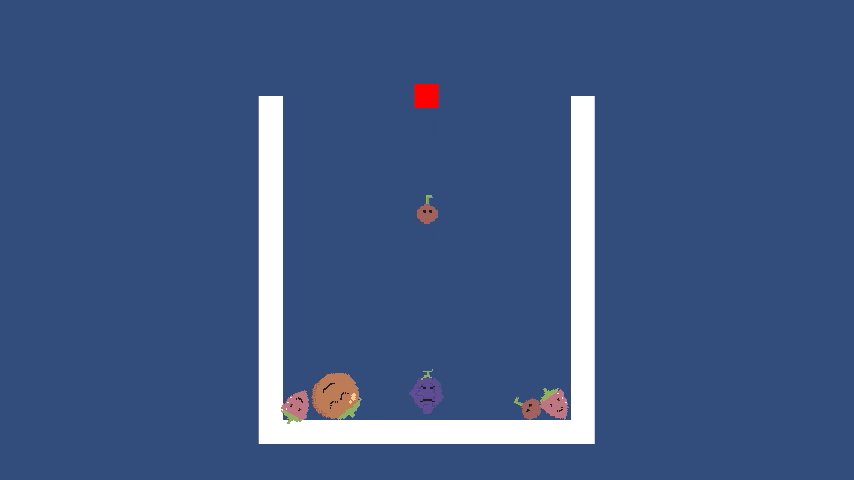
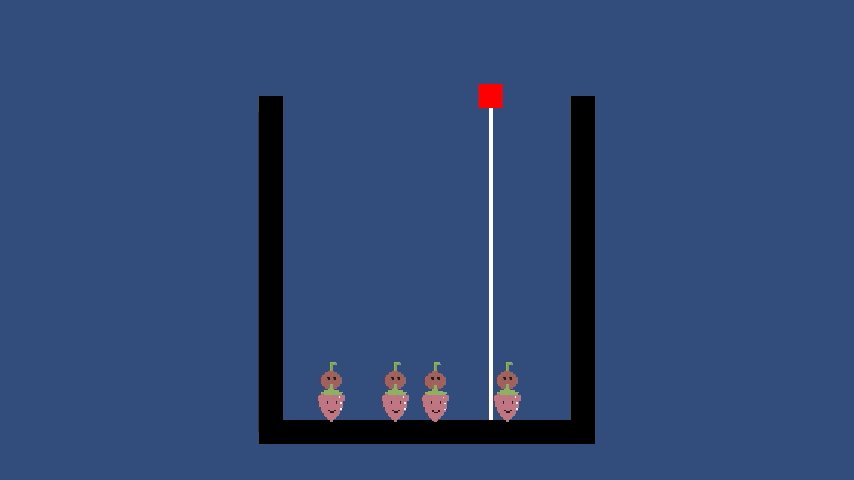
セットが完了したら、ゲームを動かしてスペースキーを押してみてください。現在抑制処理が入ってないので連打が早いと上の方でくっついてしまいます。テンポよく押してフルーツが重なっていく様子を御覧ください。私の方では柿の当たり判定の位置を少し重心ずらしているので途中からズレ落ちてます。

左右キーでDropperを移動させる
落下させることが出来たので、あとは好きな位置に落とせるように左右キーでFruitsDropperを移動させましょう。
移動処理を追加
移動させるための要件としては以下を盛り込みましょう
- 左右キー(ADキー)でFruitsDropperの位置が左右に移動
- GetAxisRawを利用
- 囲いの外にははみ出さないようにする
- Clampを利用
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FruitsDropper : MonoBehaviour
{
[SerializeField] private Fruits fruitsPrefab;
public float moveSpeed = 5f;
private void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
Instantiate(fruitsPrefab, transform.position, Quaternion.identity);
}
float horizontal = Input.GetAxisRaw("Horizontal") * moveSpeed * Time.deltaTime;
float x = Mathf.Clamp(transform.position.x + horizontal, -2.5f, 2.5f);
transform.position = new Vector3(x, transform.position.y, transform.position.z);
}
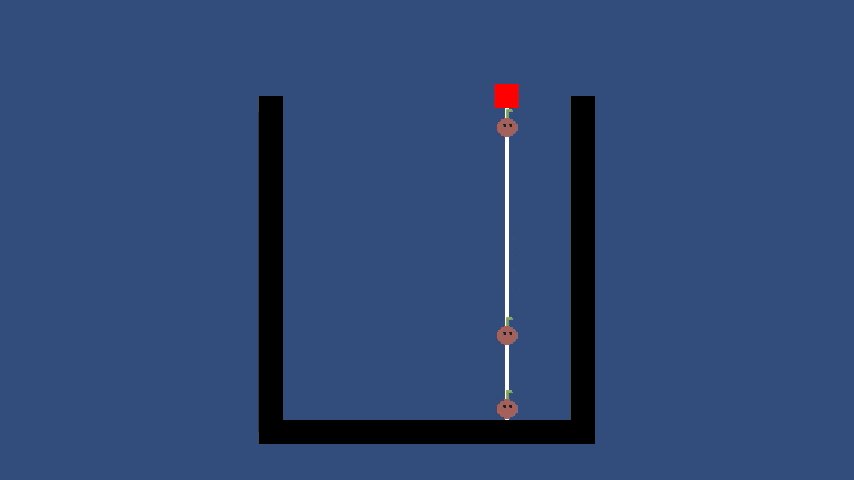
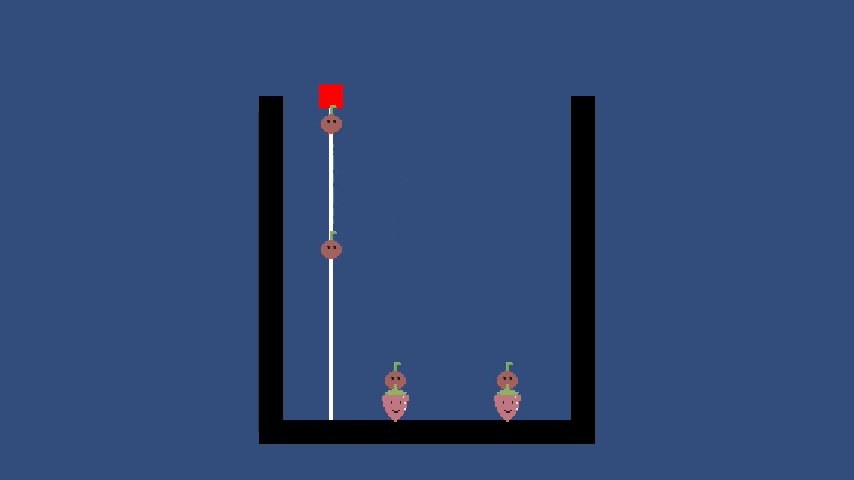
}動かしてみる
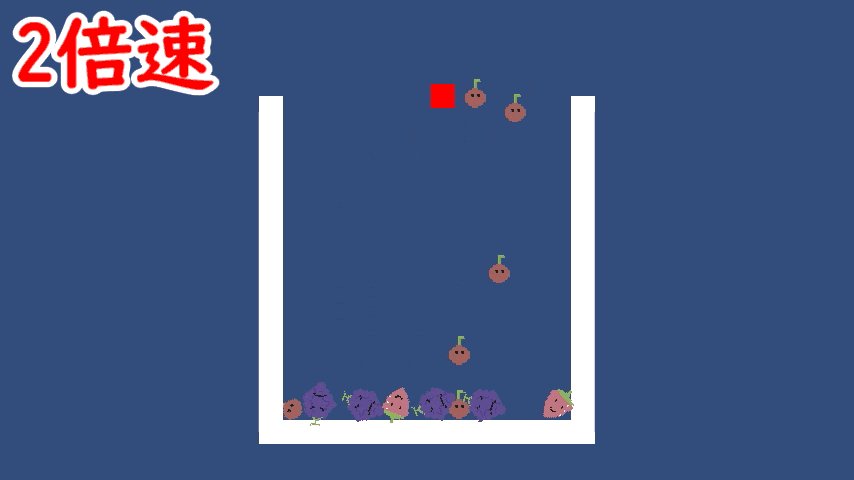
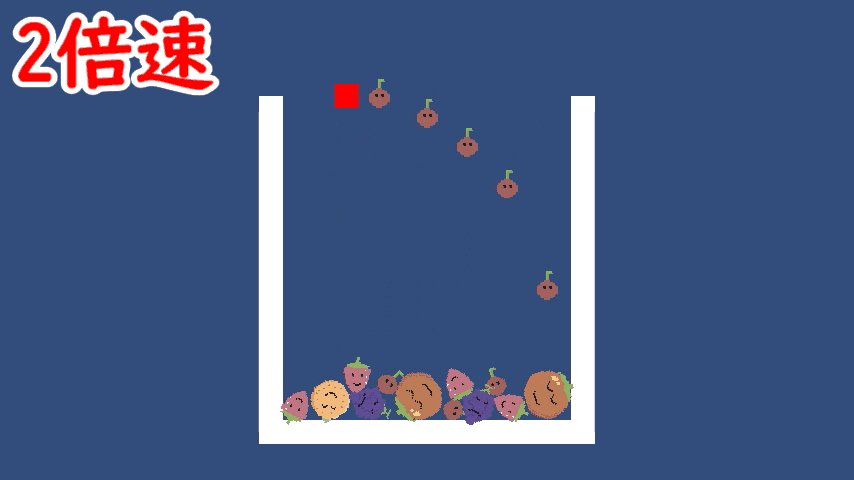
あとは左右キーもしくはADキーで移動させながら、スペースキーでさくらんぼを落としまくって見ましょう

フルーツ全体的に小さすぎない?という気がしますね。
おまけ、ナビゲーションの線を追加してみる
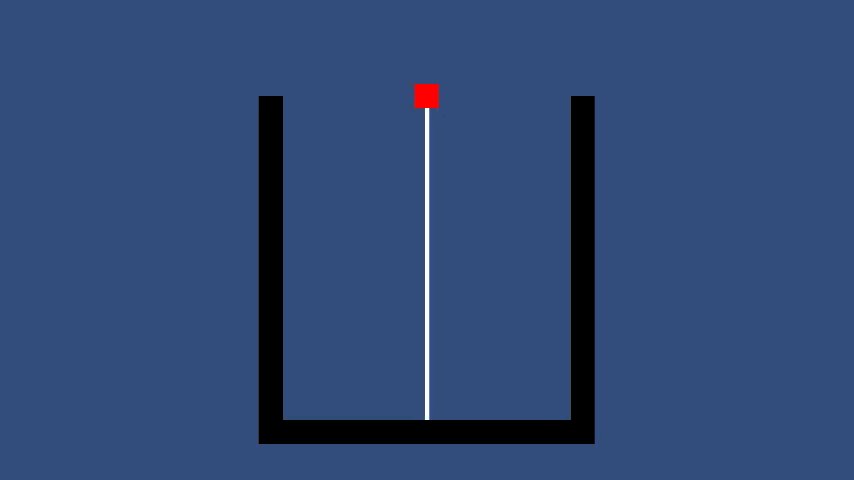
垂直な線を追加して、どこにフルーツが落下するかわかりやすくしてみましょう。
- Squareを追加する
- FruitsDropperを右クリック>2D Object>Square
- 名前を変更:Line
- Position:0 , -7 , 0
- Scale:0.2 , 14 , 0
- Sprite Renderer
- Order In Layerを変更:-2
- 色はお好みで変えてください。(Lineは白のままで囲いの色を変えた方がいいかも)

次のチャプター


SG-落下するフルーツをランダムにするpart08
ここからは、ゲームとしてしっかり動くようにカスタマイズを行います。今回はフルーツをランダムに生成しますが、のちの予告表示と連動させるための準備も兼ねます。 【…

コメント
コメント一覧 (1件)
[…] SG-フルーツを落とすpart07 […]