いろいろ調べたけど、Web情報でしっくり来るのがなかった。PCのスペックとかは抜かして、手順などに特化して書きます。
動作に必要なものを準備
詳しいインストールに関しては「https://github.com/AUTOMATIC1111/stable-diffusion-webui」から確認することも可能です。すでにインストール済みの場合は飛ばしていってOKですよ。
Pythonのインストール
Pythonのダウンロードページに移動します。「https://www.python.org/downloads/windows/」インストールするバージョンは、https://github.com/AUTOMATIC1111/stable-diffusion-webuiのページでInstall Pythonと書いているところでバージョンを確認してください。私が確認した時は、3.10.6を要求されていました。

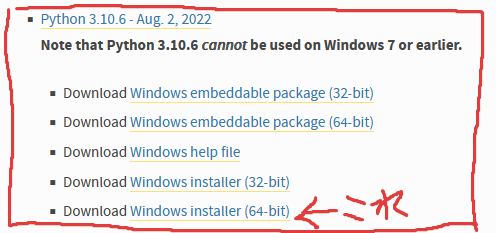
Pythonのダウンロードページに移動したら、該当のバージョンを検索して「Installer (64-bit)」をダウンロードしてください。

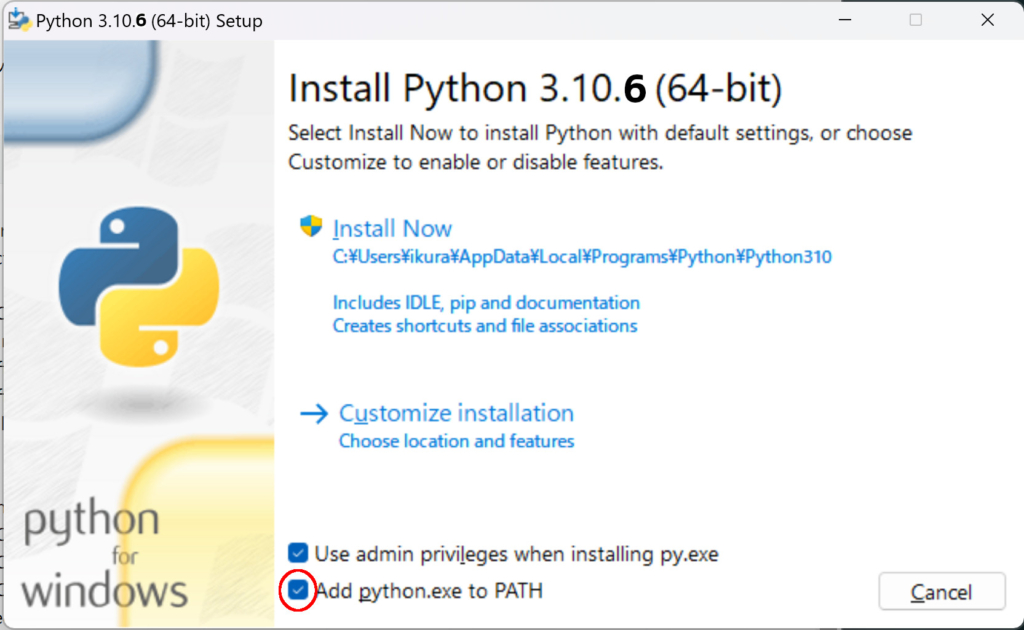
インストーラーを起動後は、そのままインストールを行いますが、下図中の「Add python.exe to PATH」にチェックを入れてください。

正しくインストールが出来たか確認。フォルダ内やデスクトップなど、ファイルの無い所で右クリック>ターミナルで開くを選択。出てきたターミナルアプリに
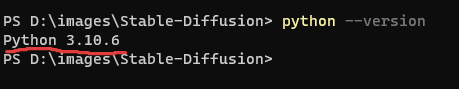
「python –version」と入力してエンター!(pythonと–versionの間には半角スペースが必要です。)

ひとつ下の行にインストールしたバージョンが表示されたら成功です!
Gitのインストール
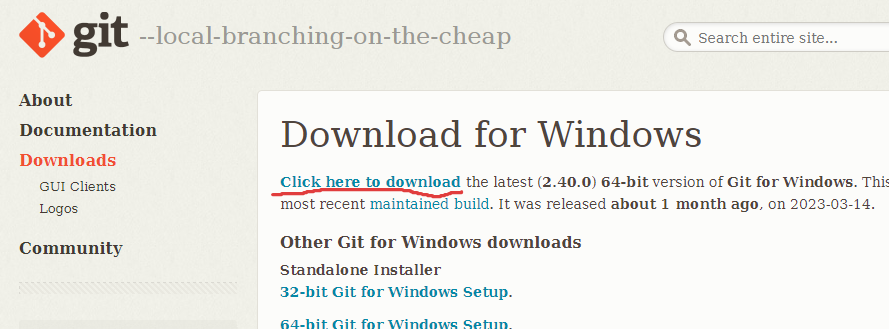
Gitとかgitとか言ったりします。ここではgitが何かなんか知らないまま進めます。プログラマとかが使ってるソースファイルを共有したいりするツールかな?と思っておけば大丈夫。こちらのURLから「https://git-scm.com/download/win」下図を参考にダウンロード!Click here to downloadを選択すればOK。

インストーラーは基本的にNext連続でOK!
Stable Diffusionインストール(プロジェクトのクローン)
Stable Diffusionをインストールするフォルダを作成します。フォルダ名やフォルダまでのパスに日本語が入らないように注意してください。可能であればスペースも避けたい。
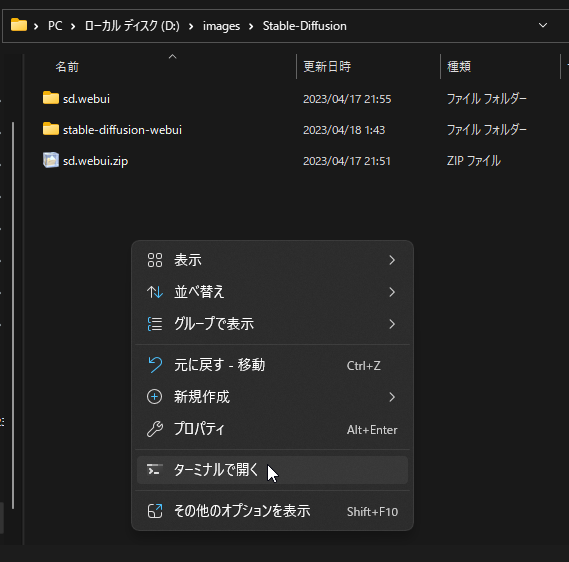
インストールを行いたいフォルダを作成したら、フォルダ内で右クリック>ターミナルで開くを選択してください。私の方ではD:/images/Stable-Diffusionフォルダ内で作業をしています。

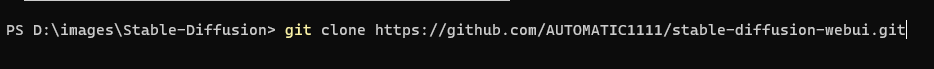
すると、ターミナルアプリが対象のフォルダで開くことが出来ます。開けたら、ターミナルに次のコマンドを打ち込んでください。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
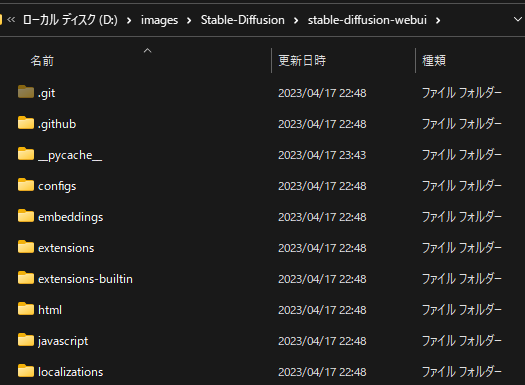
コマンドを入力すると、クローンというコマンドが走り、Githubというところからファイルがわんさかやってきます。「stable-diffusion-webui」というフォルダができると思います。下図っぽいフォルダができていれば成功!

モデルの入手(重要)
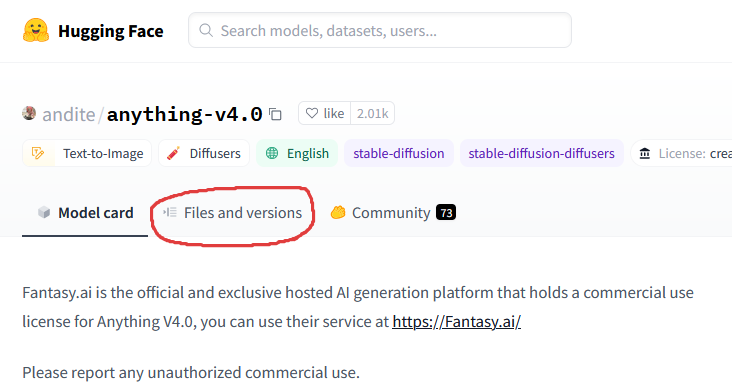
最低限1つのモデルデータが必要になります。今回はこちらのサイトからモデルを利用。(サンプルのモデルなくなってました。https://huggingface.co/andite/anything-v4.0)利用規約などに注意を払いつつ、Files and versionsを選択します。

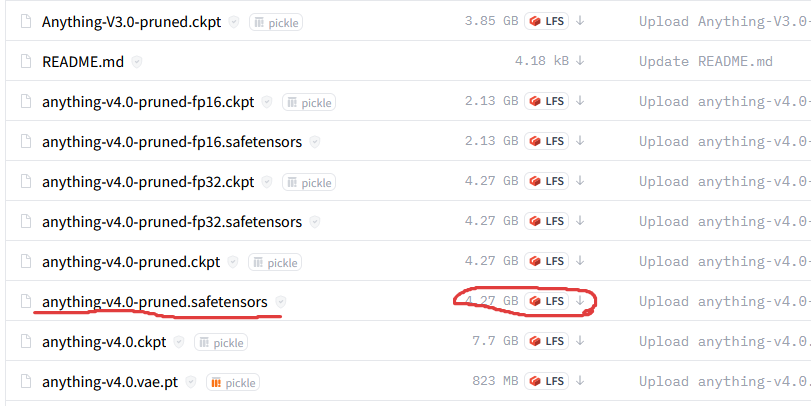
ファイルがたくさんあるので、その中で今回は「anything-v4.0-pruned.safetensors」を利用します。

 スライム
スライムモデルデータの拡張子は「ckpt」や「safetensors」
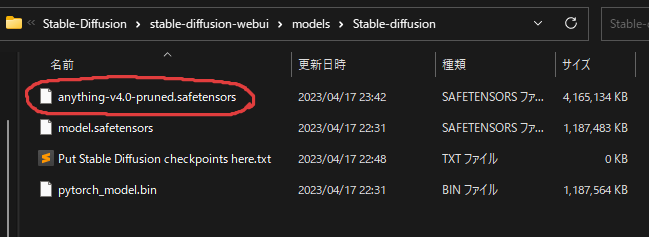
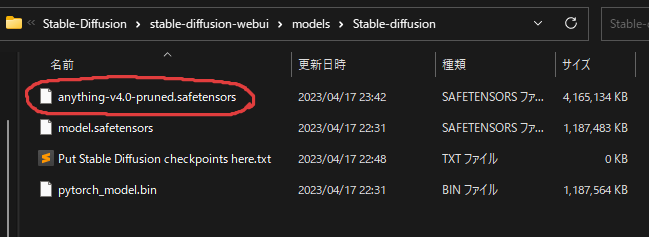
ダウンロードしたファイルは、「stable-diffusion-webui/models/Stable-diffusion」の中に入れてください。(下図は他のモデルも入ってます)


Stable Diffusionのインストールと試運転
ここからは起動とセットアップ。インストールが出来たら動くかどうかの操作確認。
webui-user.batでインストール
起動・インストールで使うwebui-user.batファイル!心の準備が出来たらwebui-user.batファイルをダブルクリックしてください。バッチファイルを起動するとコマンドラインツールが立ち上がってインストールが始まります。結構時間がかかるので気長に待ちましょう。
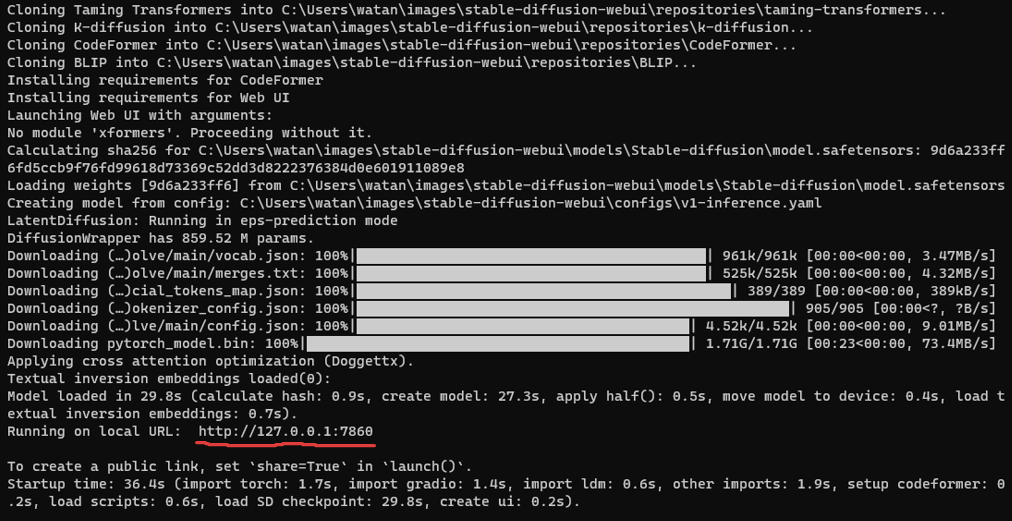
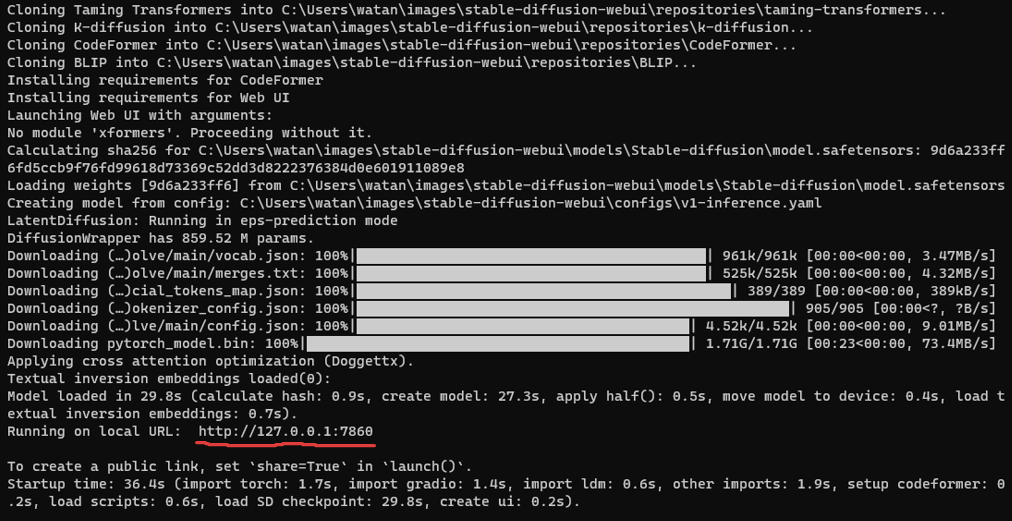
初回のみ賑やかに表示が出ます。下記の様なところで止まれば成功です。こちらのウインドは閉じないまま、下線部をCtrlキーを押しながらクリックするとブラウザが立ち上がります。


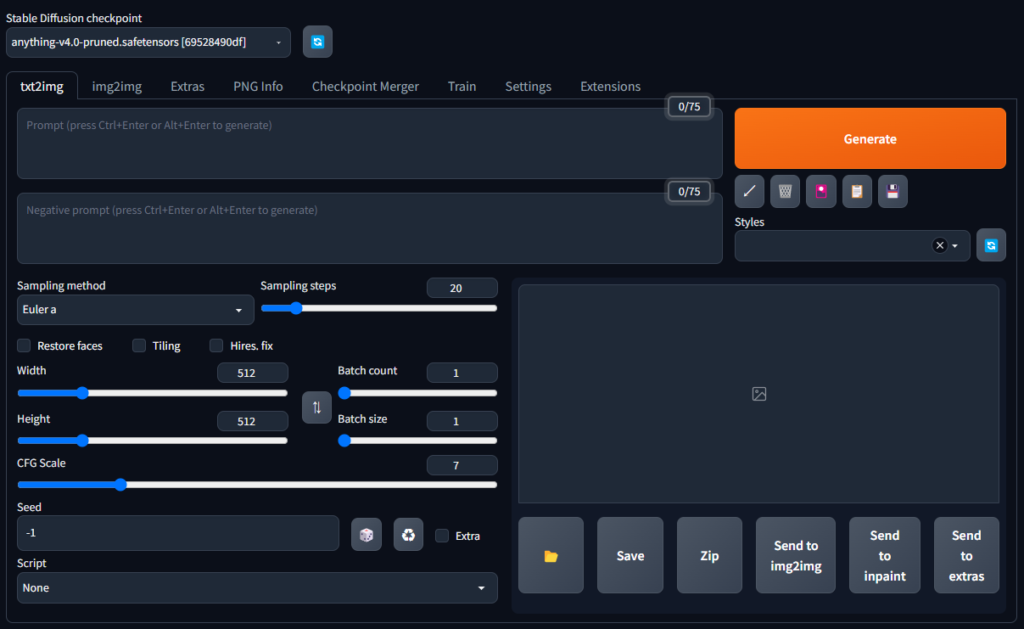
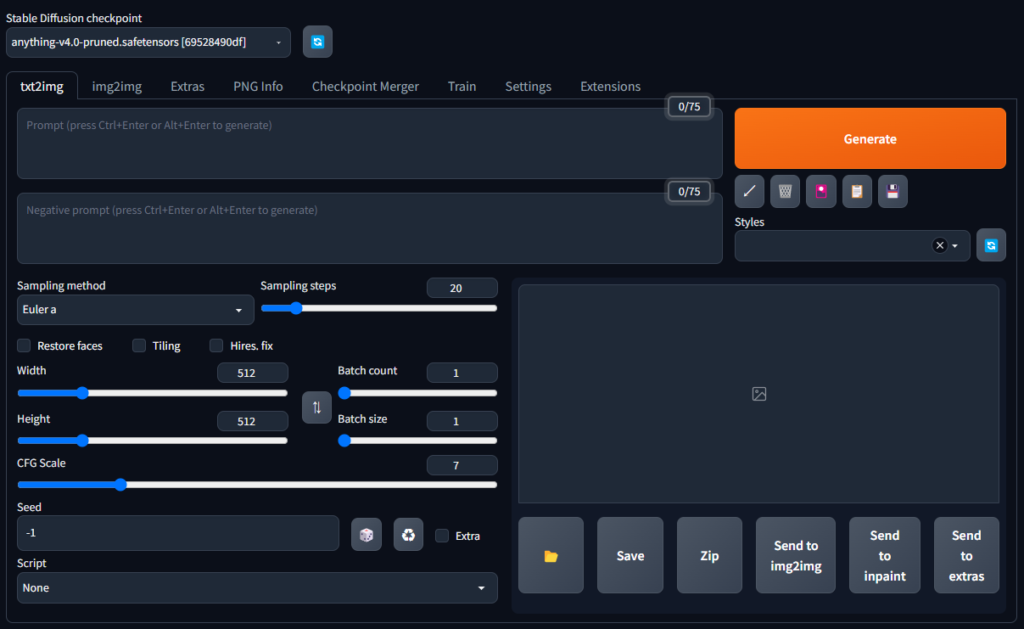
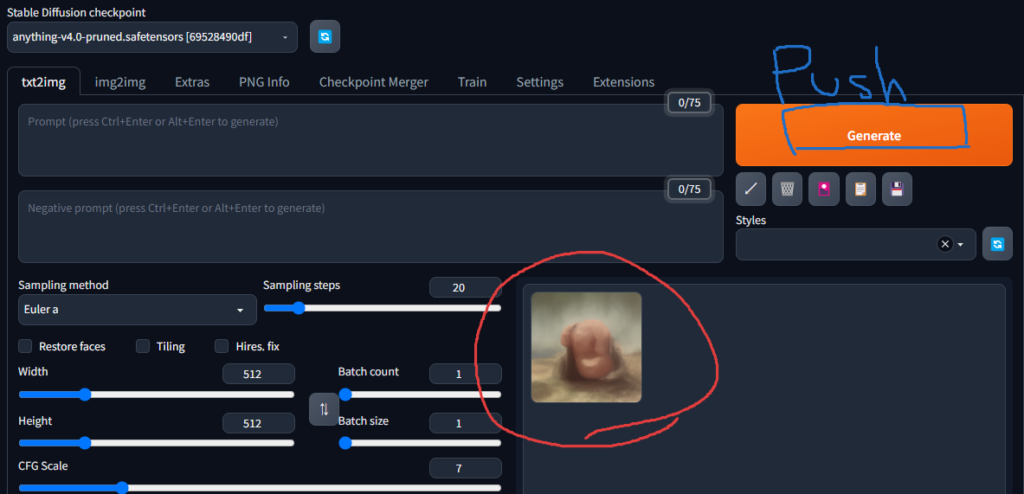
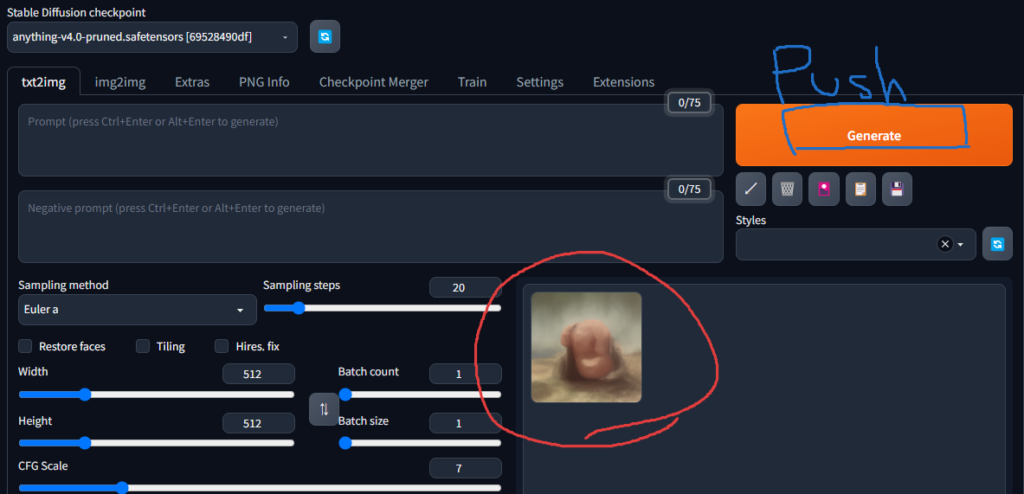
下図のような画面が立ち上がればOK!


いやー、ここでエラーがでると大変かも・・・。
確認しておきたいことと開始・終了について
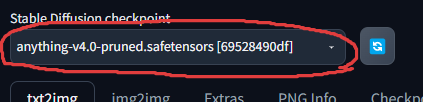
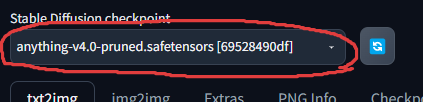
まず、画面左上からモデルの選択ができることを確認します。ここで先程導入した「anything-v4.0-pruned.safetensors」が選択できることを確認してください。


- 終了方法
- ブラウザを閉じる
- 最初に起動したコンソールを閉じる
- 開始方法
- webui-user.batを起動する
- コンソールの起動が確認できた後で「http://127.0.0.1:7860」へアクセスする



終了方法は順不同ですが、開始方法はかならず起動用バッチから行う必要があります。リンクに関しては、アップデートなどで変更されるかもしれません。ブックマークしても良いですが、うまく起動しなくなった時はURLを確認してみてください。
Xformersの導入
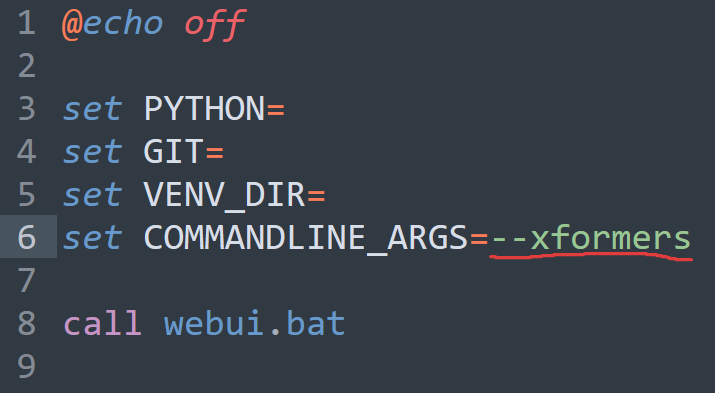
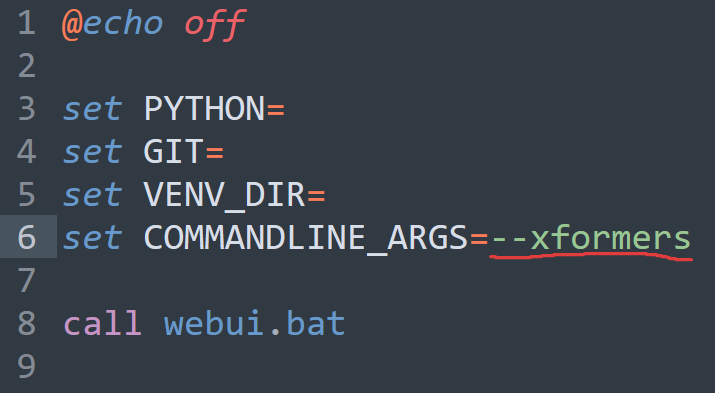
こちらは任意ですが、画像生成が少し早くなるので入れておきましょう。起動に使う「webui-user.bat」をメモ帳で開いて、下図赤線部を追記してください。


記入できたら保存して閉じてください。次回の起動以降で適応されます。
テスト動作確認
では、おもむろに右側の「Generate」ボタンを押して見てください。乱数によってできるものは変わりますが、なんかもやもやっぽいものができれば成功です。


実際にイラストを描いてみる・VAEの導入
ようやく美少女イラストを描きます。一部VAEというものを導入する工程もはさみますが、入れる前後の比較があったほうがわかりやすかったのでこっちに持ってきました。
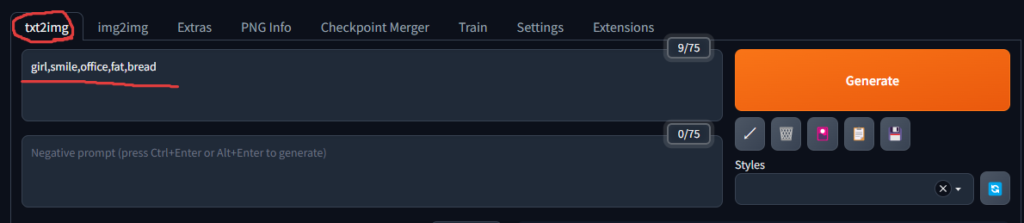
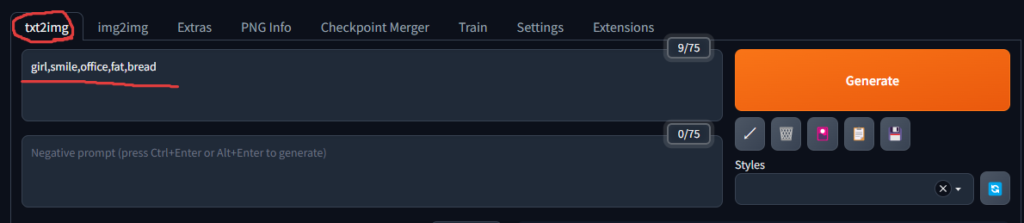
txt2img(テキストからイメージ作成)
上部タブの「txt2img」を選択してください。続いてプロンプト入力エリアにカンマ区切りで好きな文字を入力してみましょう。
私の場合は女の子が笑いながらオフィスで(しかもふくよかな体型で)パンを食べてる姿が見たかったので、
「girl,smile,office,fat,bread」 としました。


出てきた画像はこんな感じ。いいですね。


指示出しの文字に関しては左側ほど影響力が強くなります。みなさんもキーワードを変更したりしながらお好みのイラストを作ってみましょう。



作られた画像はoutputs/txt2img-imagesの中に日付ごとのフォルダに分かれています。
VAEの追加
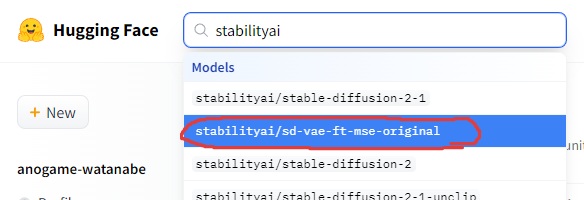
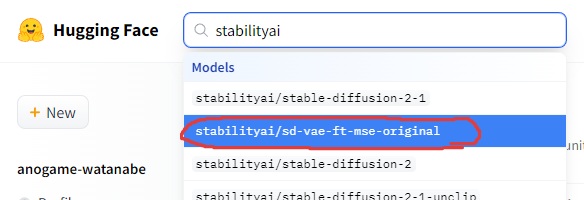
さて、画像は作れましたが、なんだかモヤッとしてますね。こちらはVAEを入れることで解決できます。「Hugging Face」にアクセスしたら、検索ウインドに「stabilityai」と入力して、「sd-vae-ft-mse-original」を探してください。


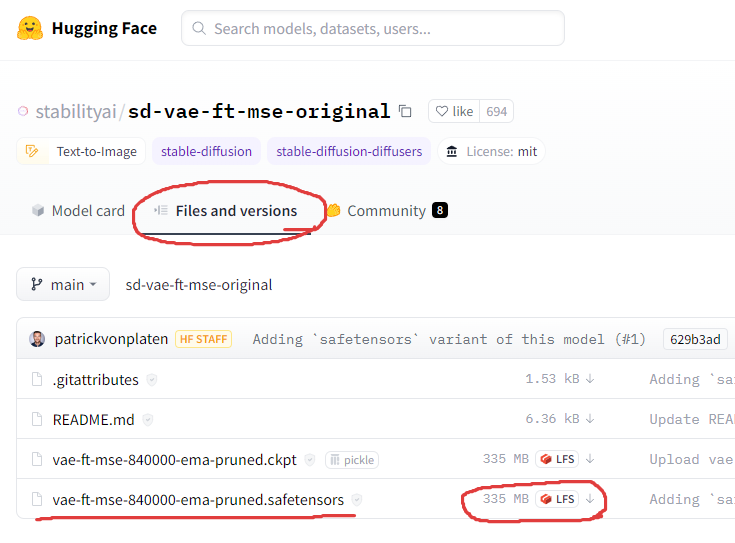
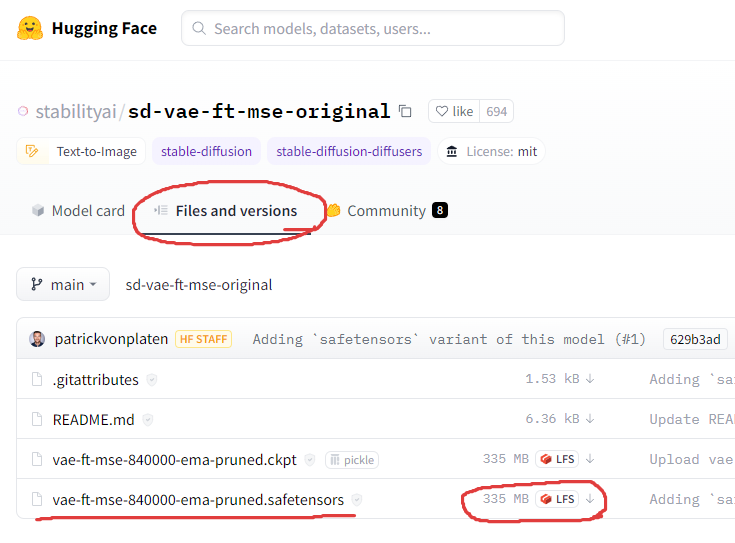
ページに移動できたら、「Files and versions」タブを選択して、「.safetensors」のファイルをダウンロードします。


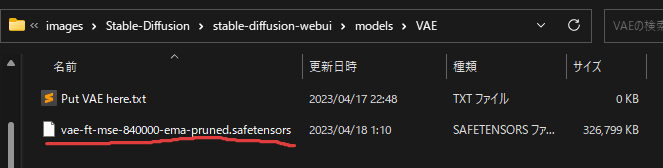
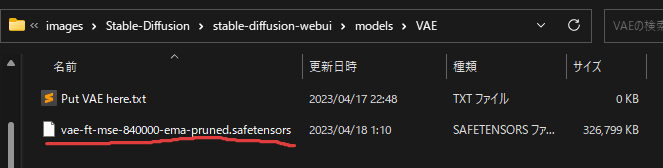
ダウンロードしたファイルは「stable-diffusion-webui/models/VAE」フォルダ内に配置してください。


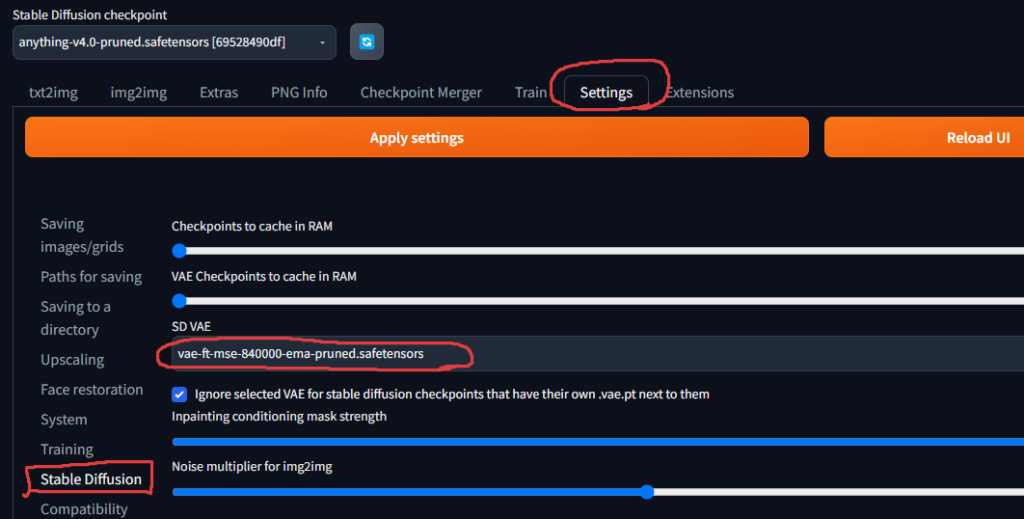
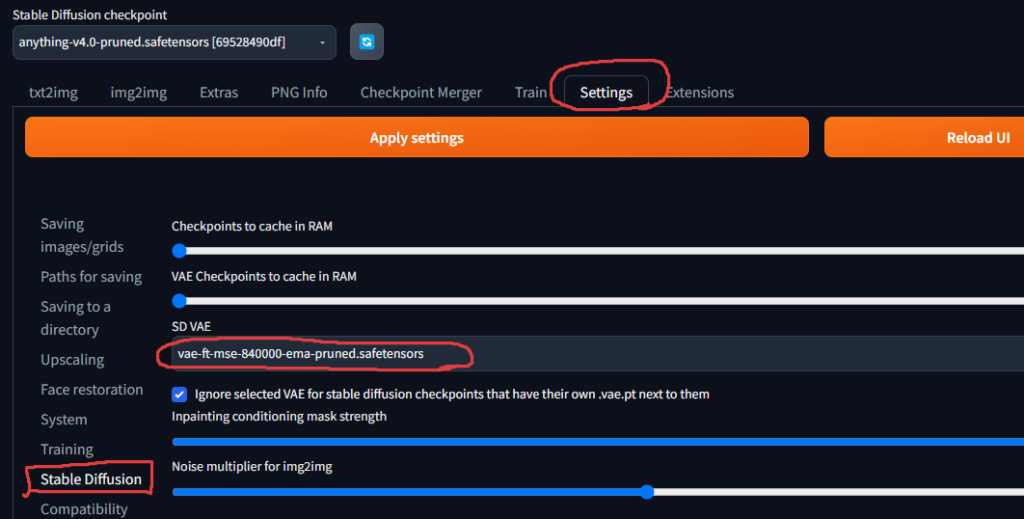
再起動後は「Settings > Stable Diffusion」ページに移動して、SD VAEタブから先程セットしたファイルを設定してください。


設定後は、Apply settingsボタンを押して適応を忘れずに!!!
同じ条件で画像を再生成して比較する
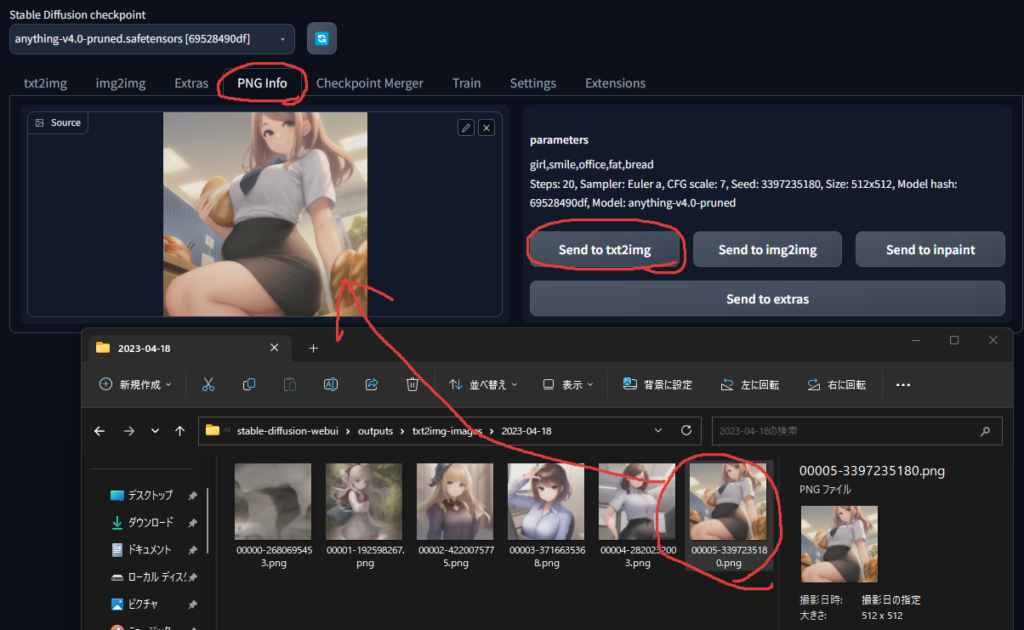
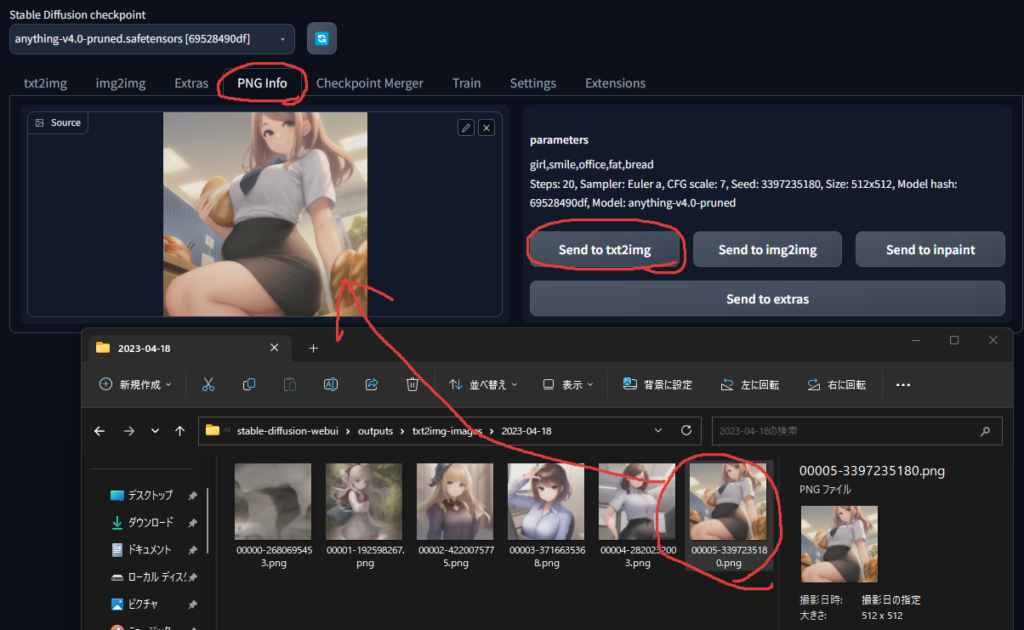
一度作った画像を同じ設定で再出力するため「PNG Info」タブに移動します。
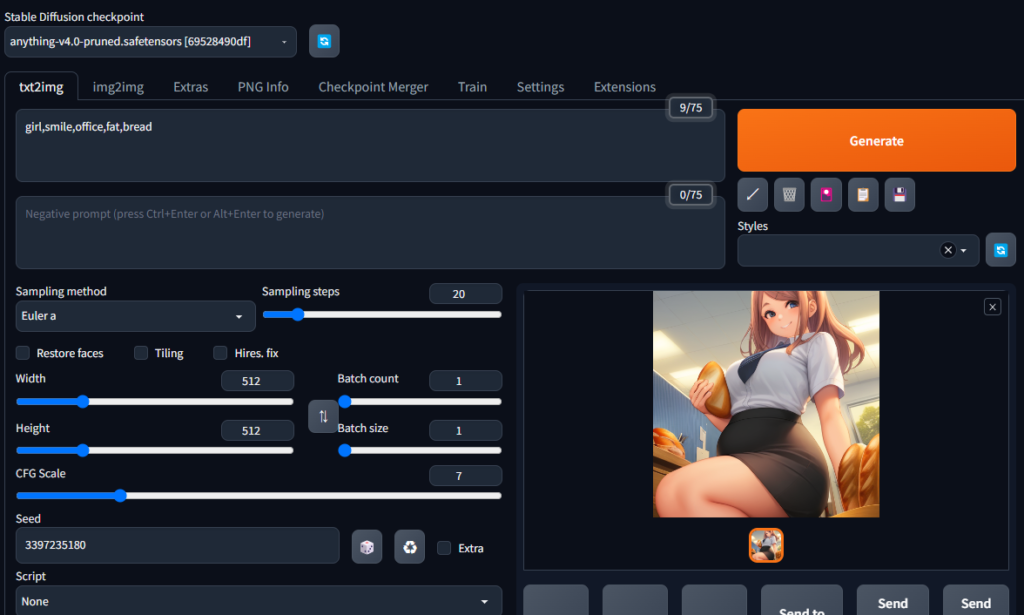
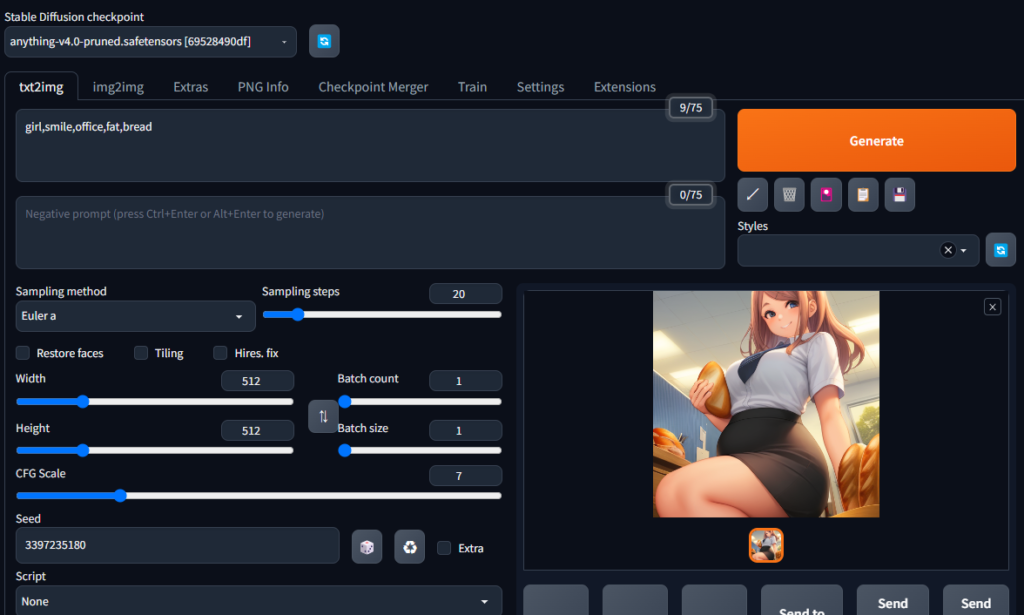
作成済みの画像を左側のエリアにドラッグアンドドロップを行うと、どんな条件で生成されたかの情報を再確認することが出来ます。また、「Send to txt2img」ボタンを押すと、同設定を持ち込んでtxt2img画面に移動出来ます。


この状態で「Generate」すると、同条件で再び出力することが可能です。


並べてみると結構違いますね


とりあえずここまでできるかどうかでしょう。プロンプト(命令の出し方など)はまた別の機会に!

コメント