今回はいくつかのボタンが現れます。まずはスクリプトを作り、Unityでのセットアップを行うという流れ。オーバーテクノロジーが含まれるかも知れませんが頑張ってついてきてください!
ジュース用ボタンを作る
まずは自動販売機の商品部分にあたるジュースボタンを作りたいと思います。ジュースボタンはスクリプタブルオブジェクトも連携させますのでMVCの考え方も身につきますよ!
スクリプト(JuiceButton)
ジュースのボタン用スクリプトはもちろんJuiceButton.csです。ジュースは画像をクリックされることで処理が実行されます。また、ゲームを実行するとスクリプタブルオブジェクトに対応したジュースの画像をセットします。
using UnityEngine;
using UnityEngine.Events;
public class UnityEventJuice : UnityEvent<JuiceModel> { }
public class JuiceButton : MonoBehaviour
{
[SerializeField]
private JuiceModel m_juiceModel;
public JuiceModel model { get { return m_juiceModel; } }
public UnityEventJuice m_eventJuice = new UnityEventJuice();
public void OnClick()
{
Debug.Log(m_juiceModel.juice_name);
m_eventJuice.Invoke(m_juiceModel);
}
private void Start()
{
GetComponent<SpriteRenderer>().sprite = m_juiceModel.sprite;
}
public void ShowJuice(int _iCoin)
{
if (model.price <= _iCoin)
{
GetComponent<SpriteRenderer>().color = Color.white;
}
else
{
GetComponent<SpriteRenderer>().color = new Color(1f, 1f, 1f, 0.5f);
}
}
}PrefJuiceの編集
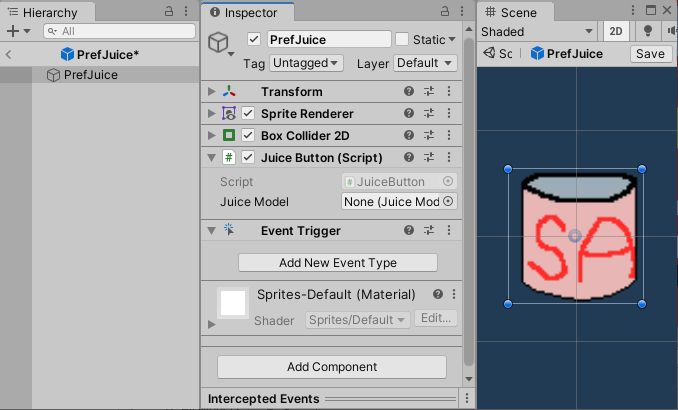
作っているPrefJuiceを編集しましょう。
PrefJuiceに以下のコンポーネントを追加してください
- JuiceButton(先程編集したやつ)
- EventTrigger

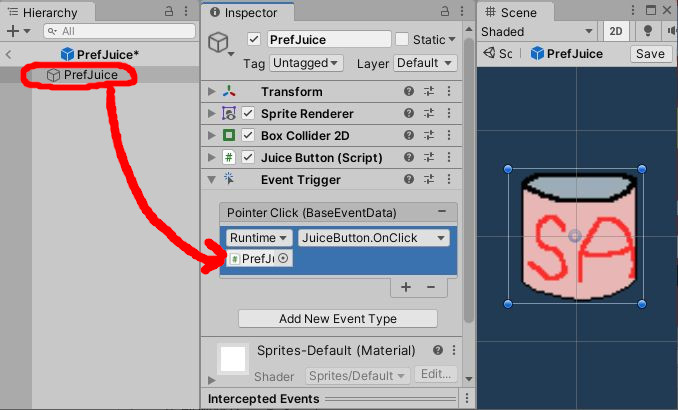
「Add New Event Type」ボタンを押して、PointerClickを追加します。追加後は「+」ボタンを押してNone(Object)にヒエラルキーのPrefJuiceをセットします。
セット後にプルダウンメニューからJuiceButton/OnClickメソッドを指定してください。

スクリプタブルオブジェクトのセット
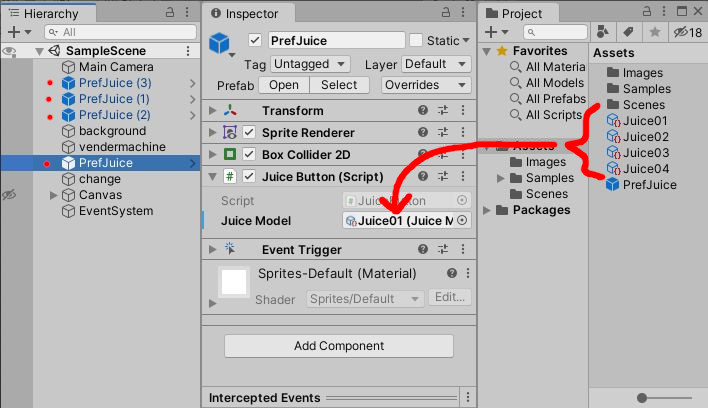
プレファブの編集が終わると、シーン内のPrefJuiceの表示が変わっていると思います。シーンの編集に戻って4つ準備したジュースのインスペクターにそれぞれ異なるスクリプタブルオブジェクトをセットしましょう。
下図では一つのセットのみしていますが、ほかのプレファブ のJuiceModelにもセットを行っています。

イベント用のコンポーネントセットアップ
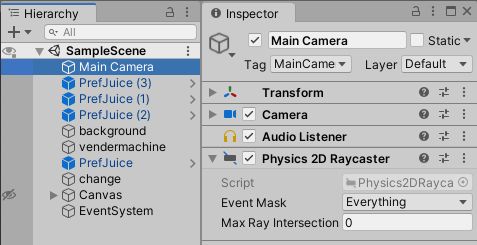
ジュース用のボタンはSpriteRendererをクリックすることで押せるようにします。そのためにはMain CameraにPhysics 2D Raycasterが必要になります。Main Cameraを選択してAdd ComponentでPhysics 2D Raycasterをつけてください

動かしてみましょう、動作チェック
ここまで出来たらゲームを起動してみましょう。起動するとジュースの表示が対応したスクリプタブルオブジェクトの画像に切り替わるはずです。また各ジュースをクリックすると、デバッグログに商品の名前が表示されるのも合わせて確認しましょう。


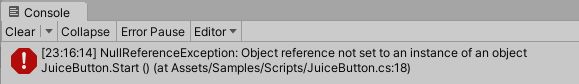
起動後に下図のようなエラーが出る場合、対応したオブジェクトにJuiceModelのセットをし忘れている可能性があります。ログ部分をクリックすると対応したオブジェクトが黄色くピクっとしますのでそのインスペクターを確認してみてください。

お釣り用ボタン作成
こちらはジュース用のボタンとだいたい似たような工程になります。スクリプト内容以外だとスクリプタブルオブジェクトをセットしないこと以外はだいたい同じです。スクリプトを作成したらジュースボタンのセットアップを見ながらセットアップしてみてください
スクリプト(ChangeButton.cs)
using UnityEngine;
using UnityEngine.Events;
public class ChangeButton : MonoBehaviour
{
public UnityEvent m_eventPush = new UnityEvent();
public void OnClick()
{
Debug.Log("ChangeButton.Clicked");
m_eventPush.Invoke();
}
}インスペクターへの設定
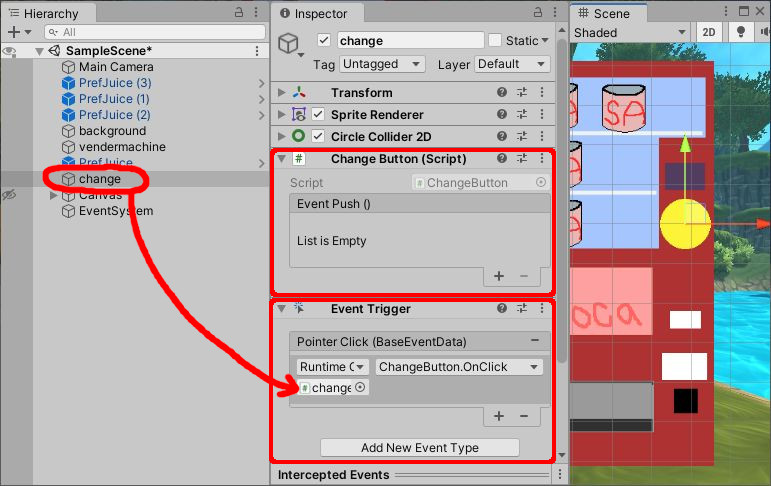
changeゲームオブジェクト(黄色いボタンの画像)を選択して、下記設定を行ってください
- AddComponent:ChangeButtonスクリプト
- AddComponent:EventTrigger
- Add New Event Typeから「PoineterClick」を追加
- None(Object)にchangeゲームオブジェクト(自分自身)をセット
- ChangeButton.OnClickをセットする
- CircleCollider2Dをアタッチする

動作確認
ゲームを動かしてみて、黄色い返金ボタンを押してみましょう。コンソールビューに下図のようなログが表示されたら成功です!

お金投入ボタン
お金を投入するボタンは自動販売機のメインスクリプトを取り付けてから設定を行います。現時点では一旦そのままで!


コメント