シミュレーションゲームを作る前に、どういったものが完成するのかを一度体験してみましょう。
Unityのプロジェクト準備とパッケージの入手
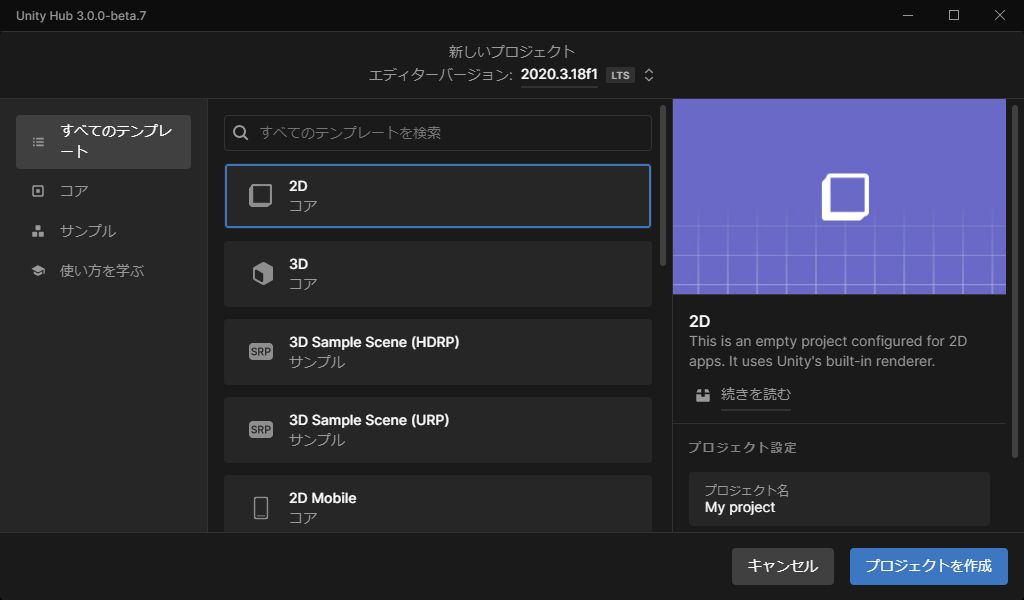
UnityHubからプロジェクトを立ち上げることを想定します。今回は2Dゲームなのでテンプレートは「2Dコア」を利用してください。Unityのバージョンは2020以上であれば大丈夫です

まずはこちらのリンクからUnityパッケージをダウンロードしてください。ダウンロードしたものはすぐに利用しますのでダウンロード場所を覚えておきましょう。
ダウンロードはこちら
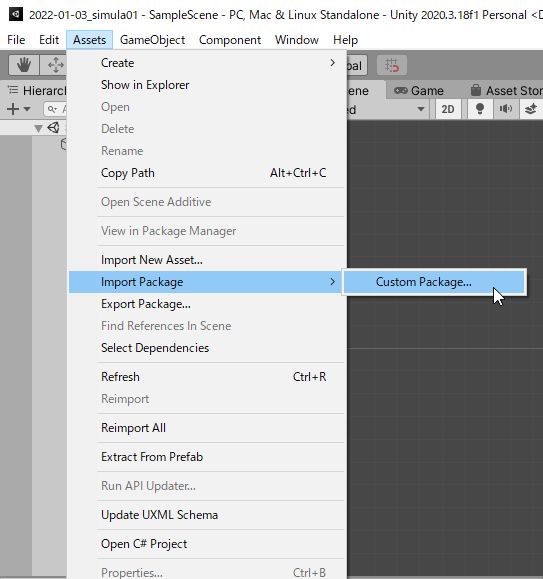
パッケージがダウンロードできたら、Unityの「Assets>Import Package>Custom Package…」から先程ダウンロードしたパッケージを指定してください。

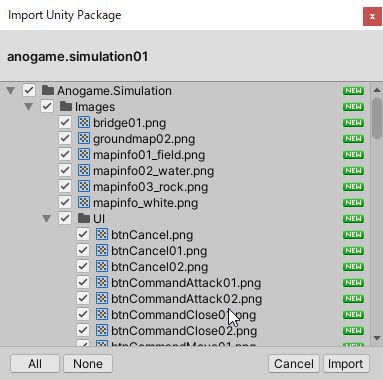
インポートができたら入っているファイルが展開されます。展開されるファイルは「Anogame.Simulation」フォルダの下にすべて集約しているので、Import前に少し確認しておこう!

パッケージのインポートはパスがかぶっている場合、上書きをするようにインポートされます。インポートするものと同じパスにファイルが無いかなどを確認する上でもパッケージ導入前には少しでも確認するクセをつけておくと
以上の確認ができましたら、右下のImpotボタンを押してパッケージの導入を行ってください。
インポートするとまだエラーが発生していると思います。ゲーム開発に有効なパッケージを別途導入する必要があります。今回利用しているパッケージは一つだけなので簡単です。
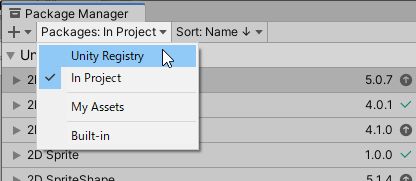
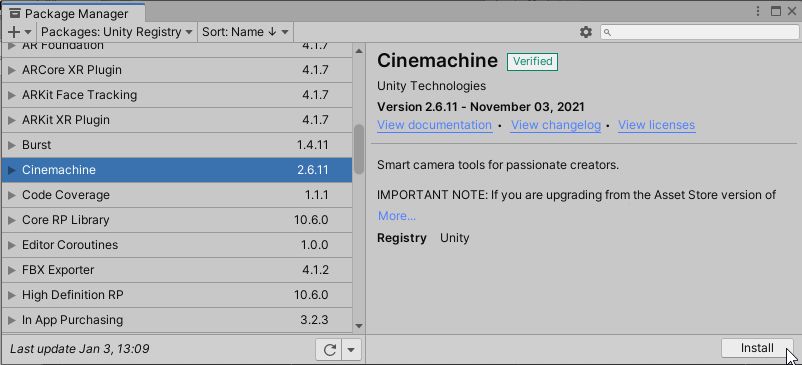
Window>Package Managerからパッケージマネージャーを開きます。
左上のメニューからUnity Registryを選択。

左側の一覧からChinemachineを選択して右下のInstallボタンを押して導入。

うまく導入ができたらコンソールビューからエラーが消えてくれているはず(赤い表示)
サンプルのシーンをセットアップしましょう
パッケージが問題なく導入できたら必要なセットアップを行ってみましょう。どのような操作ができて、挙動が正しいのかを知っておくと、後でソースを読んで学習する際にもプログラムが見やすくなりますよ!
シーンを開く
インポートした中に、サンプルのシーンが入っています。「Assets/Anogame.Simulation/Scenes/TestGame」を開いてください。(ダブルクリックでOK)
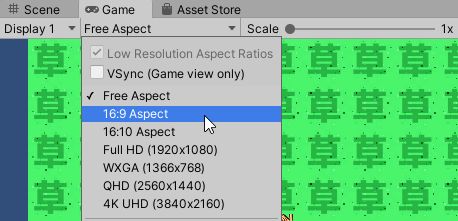
シーンを開くと画面のサイズがフリーアスペクトになっているので、16:9のサイズに変更しましょう。Gameビューに切り替えて画面のサイズを変更しましょう。

Buildセッティングに必要なシーンを登録
続いてビルドセッティングにシーンの登録を行います。今回のゲームではゲームのシーンとHUD用のシーンを別々に用意しています。試遊するにはシーンの登録が必要になります。
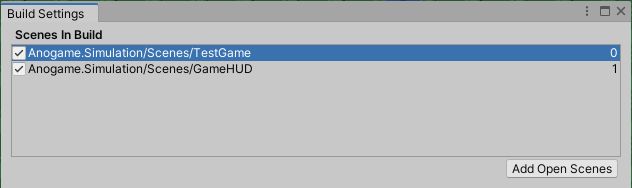
File>Build Settings(Shift+Ctrl+B)でビルドセッティングを開きます。ビルドセッティングに以下2つのシーンを登録してください。先に入っているSampleSceneは削除してOKです。
- Assets/Anogame.Simulation/Scenes/TestGame
- Assets/Anogame.Simulation/Scenes/GameHUD

TestGameシーンが上になるようにすると良いでしょう
CinemachineVirtualCameraの設定を追加
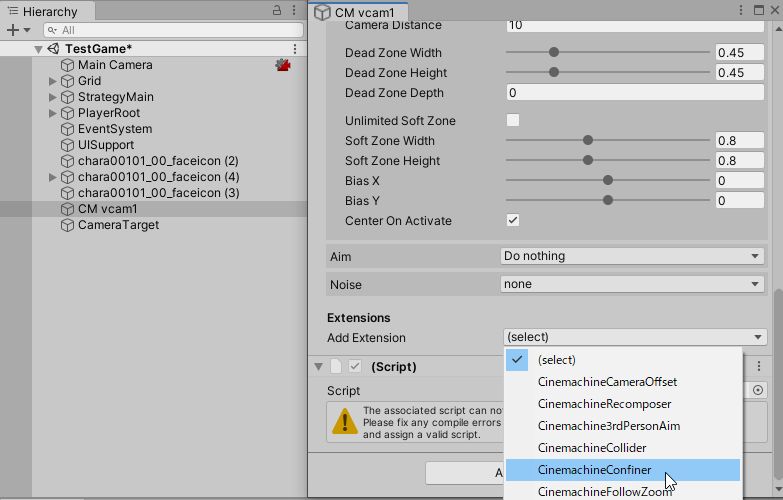
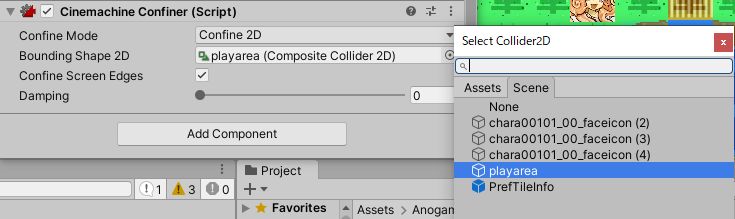
パッケージを経由すると一部コンポーネントをが消失します。ヒエラルキーの「CM vcam1」を選択して機能を追加しましょう。ChinemachineではAdd Extensionから機能を追加することが出来ます。今回は「ChinemachineConfiner」

追加したCinemachineConfinerの設定は以下。Bounding Shape 2Dは「playarea」を選択してください。

ChinemachineConfinerはシネマシーンで見えていい範囲の設定なんかを行うことが出来ます。playareaはゲーム内のマップの範囲です。タイルマップで作ったエリアが直接視野になるのがポイントです!
試遊!プレーしてみましょう
ここまで出来たら初期セットアップされたものを動かしてみましょう。
操作できる機能としては
- 画面端でカーソルに画面が合うように移動する
- 味方ユニットをクリックするとメニュー(ユニットメニュー)が開く
- ユニットメニュー/移動で移動が可能
- ユニットメニュー/攻撃で範囲内に敵がいれば攻撃
- なにもないところで右クリックすることでターンメニューが表示される
- 右上のボタンからターンメニュー表示
敵を倒すか、自軍が全滅するまでゲームが行なえます。カメラの動きなど気になる場合は後で調整出来ます。まずは一通り動かしてみてください。
一通り確認が出来たら実際に作業に取り掛かりましょう。最初はオリジナルのマップデータを作成してみます!


コメント