今回はタワーディフェンスゲームを作って見たいと思います。まずはゲームの基本画面になる部分を作って見ましょう。
プロジェクトの準備
今回は2Dのプロジェクトで作成を行います。基本的には3Dでも同じようなことは出来ます。
プロジェクト作成
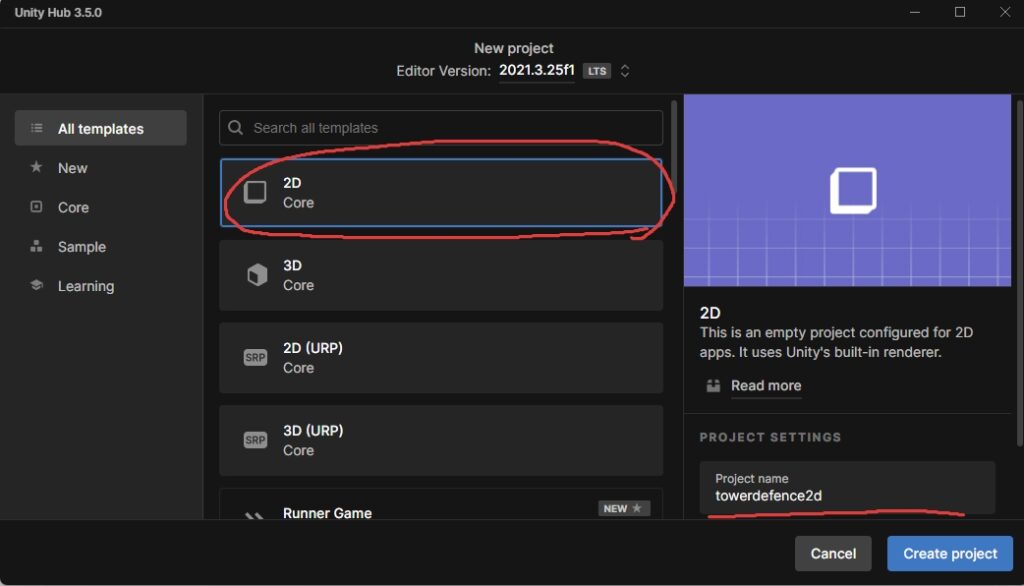
利用するのは2Dのプロジェクト。UnityHubのバージョンによっては若干表示が異なりますが、2Dのテンプレートを選択してプロジェクト名を入力してから開始しましょう。

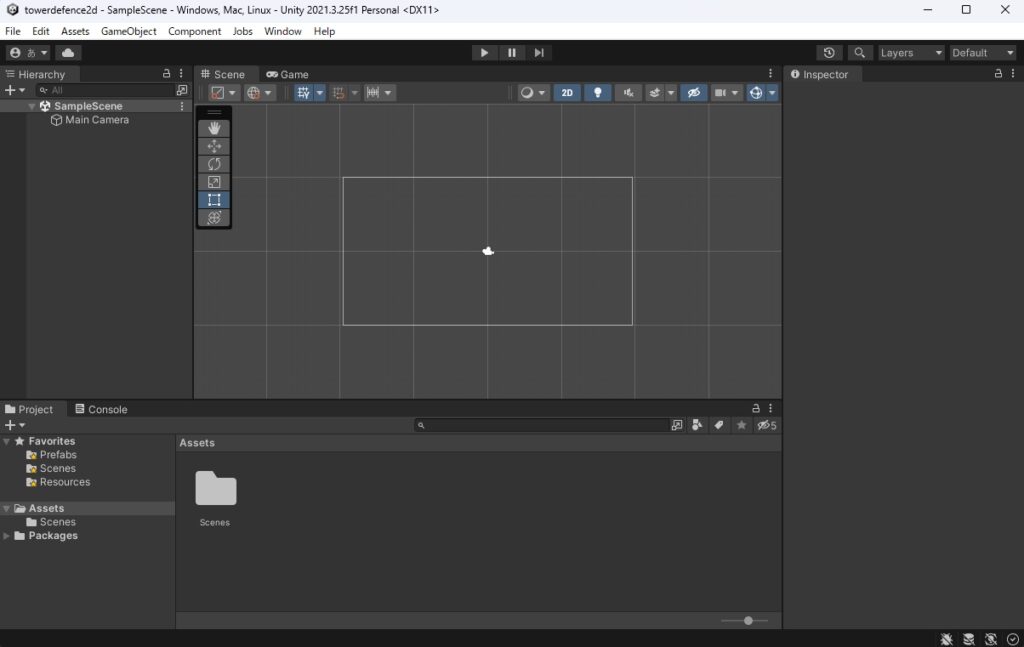
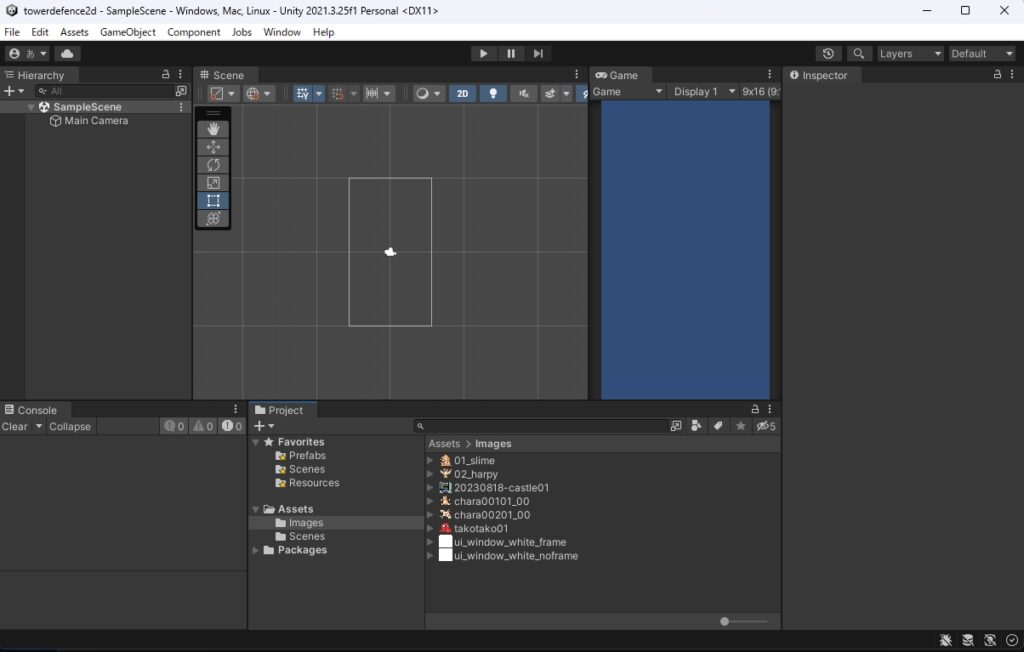
立ち上がったプロジェクトはこんな感じ

アセットの準備
今回は次のリンクからアセットを入手してください。といっても画像のみ。unitypackage経由でプロジェクトにインポートしてください。含まれる画像は以下
- 敵のタコ
- 守るお城
- 味方ユニット2体分
- 顔のサムネ用
- ミニキャラ用
UnityPackageはツールバーのAssets>Import Package>Custom Packageからインポートします。
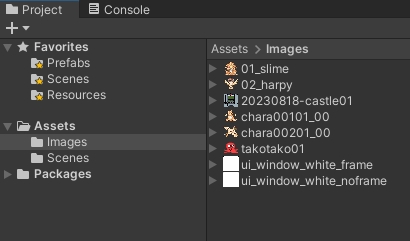
インポート後はImageフォルダが作られて、次のようになっています。なんだかアイコンの見え方が違うという人は、右下のスライダーで大きさを変更出来ます。

これらの素材を利用して、タワーディフェンスゲームを作っていきましょう
画面サイズを縦長に
また、今回はスマートフォンなどを意識した縦長の画面で制作を行います。この設定は任意になるので、飛ばしても大丈夫。Uiの見え方とかがちょっと変わってきますけどね。
GameViewにてアスペクト比変更
Gameビューのアスペクトプルダウンから、アスペクト比を変更することが出来ます。デフォルトではFree Aspectになっていて、ウインドの大きさに依存します。
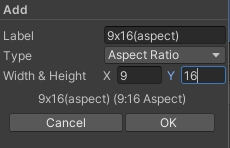
未設定の場合、縦長の比率は無いので、プルダウン下側のプラスボタンからお好みの比率を追加します。
- ラベルはなんでも良し(あとから見て分かる程度にしておくと良いですね)
- Type:Aspect Ratio
- Width & Heigh:x=9 y=16

作成後はプルダウンから選択してください。もし編集したい場合などは右クリックするとEdit/Deleteのメニューが出るのでEditを選択して修正。この設定は他のプロジェクトにも影響が出ます。お約束の設定を入れておくと便利。
私の方ではシーンビューとゲームビューを両方睨みながら作業を行いたいので、次のようなレイアウトで作業します。


コメント