ゲームの要素が一通り揃ってきました。ここではディフェンダーの仮配置状態から設置するための準備にシフトします。ただ、ステップが多い!なので少しずつ小分けにしながら実装を行いたいと思います。
ディフェンダー配置までのロードマップ
ディフェンダーを配置するには次のような工程を踏んで行きたいと思います。
ロードマップの概要
作る大まかな流れは以下。
- カーソル位置との連携
- マウスにディフェンダーが付いてくるようにする
- グリッド上にスタンプが表示される
- 配置と制限について
- 左クリックでディフェンダーを配置
- 配置済みの場所には新たに配置出来ない制限を設ける
- ディフェンダー選択UI
- ディフェンダーアイコン
- 選択状態の切り替え
UIが絡んでくると、一気に難易度が上がるので、できるだけそこまでの作業の理解度を上げておきたいところです。
カーソル位置との連携
まずはディフェンダーを配置する準備として、マウスカーソルの位置に配置したいキャラクターが付いてくる処理を作って行きたいと思います。
マウスの位置に画像が付いてくるスクリプト
まずはマウスの位置に配置したいディフェンダーが付いてくる部分をつくって、配置処理の前段階の準備を行いたいと思います。スクリプト、DefenderStampを作成してください。
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[RequireComponent(typeof(SpriteRenderer))]
public class DefenderStamp : MonoBehaviour
{
[SerializeField] private DefenderData defenderData;
private void Start()
{
Initialize(defenderData);
}
private void Initialize(DefenderData defenderData)
{
this.defenderData = defenderData;
var spriteRenderer = GetComponent<SpriteRenderer>();
spriteRenderer.sprite = defenderData.unitSprite;
}
private void Update()
{
// マウスの位置を追従する
Vector3 mousePos = Input.mousePosition;
Vector3 targetPosition = Camera.main.ScreenToWorldPoint(mousePos);
targetPosition.z = 0;
// マウスの位置に移動する
transform.position = targetPosition;
}
}
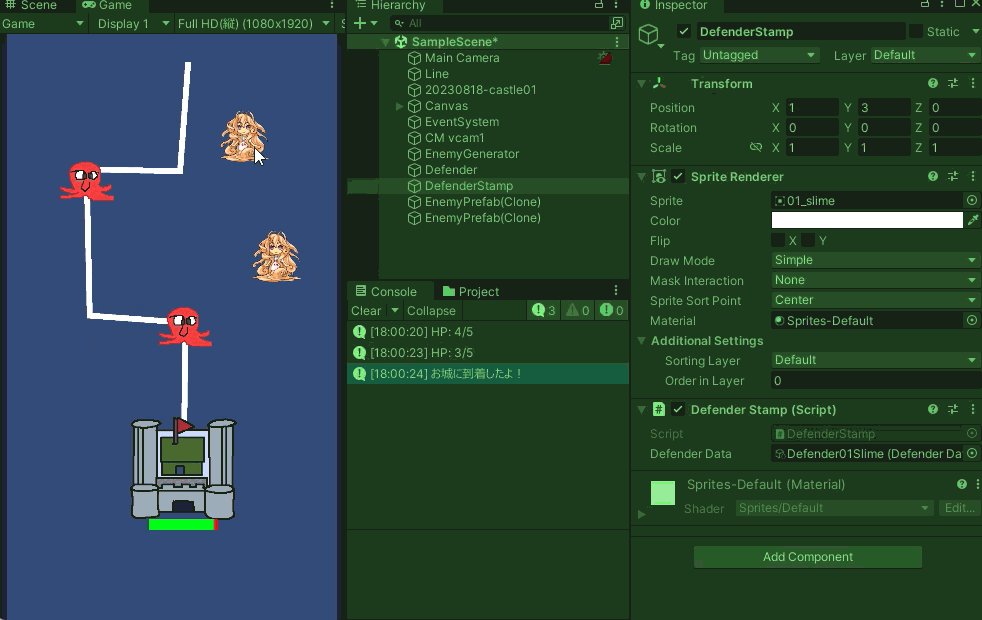
プロジェクトにセットアップ
スクリプトが準備出来たら、実際に動かしてみましょう
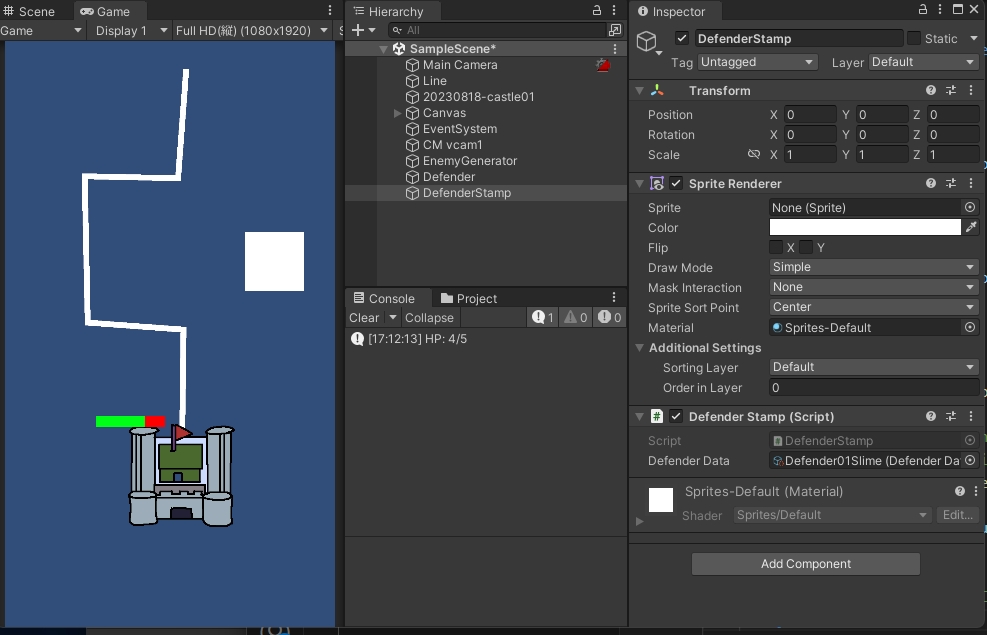
- 空のGameObjectを作成
- 名前をDefenderStampに変更
- DefenderStampコンポーネントをセット
- 作成したゲームオブジェクトにアタッチ
- インスペクターにDefenderDataのスクリプタブルオブジェクトをセット(好きなキャラでOK)
- Transform.positionは0,0,0にリセット

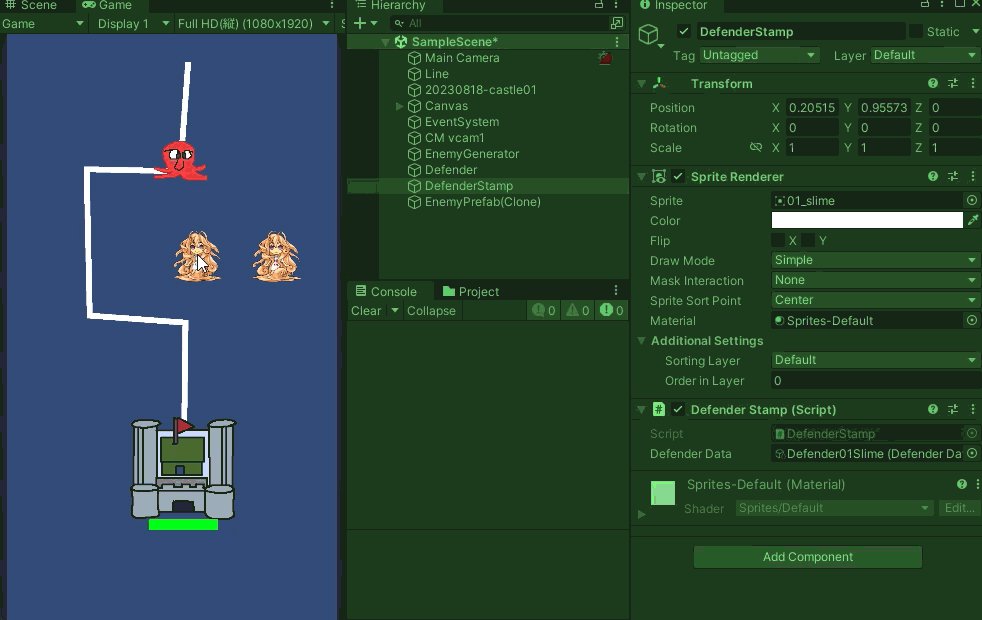
動かして確認
ゲームを動かして、マウスを動かすとセットしているディフェンダーの画像がついて動いてくれるはずです。ディフェンダーのセットはこの操作が基本になります。まずはここがしっかり動く状態にしましょう。

グリッド上に移動するスタンプ
カーソルの位置についてくるようになりましたが、ゲームではキャラクターは特定のグリッド上に配置を行います。そのため、完全にカーソルについてくるとちょっと困る。
グリッド上にスタンプを表示する
グリッド上の座標を取得する場合、RoundToIntというものを使うことで、float型の変数を小数点で四捨五入することが出来ます。今回は二次元の座標が欲しいので、Vector2Intで座標を取得したいと思います。
Updateメソッドを下記のように更新してみてください。
private void Update()
{
// マウスの位置を追従する
Vector3 mousePos = Input.mousePosition;
Vector3 targetPosition = Camera.main.ScreenToWorldPoint(mousePos);
// マウスの位置をグリッドにスナップする
Vector2Int gridPosition = Vector2Int.RoundToInt(targetPosition);
transform.position = new Vector3(gridPosition.x, gridPosition.y, 0.0f);
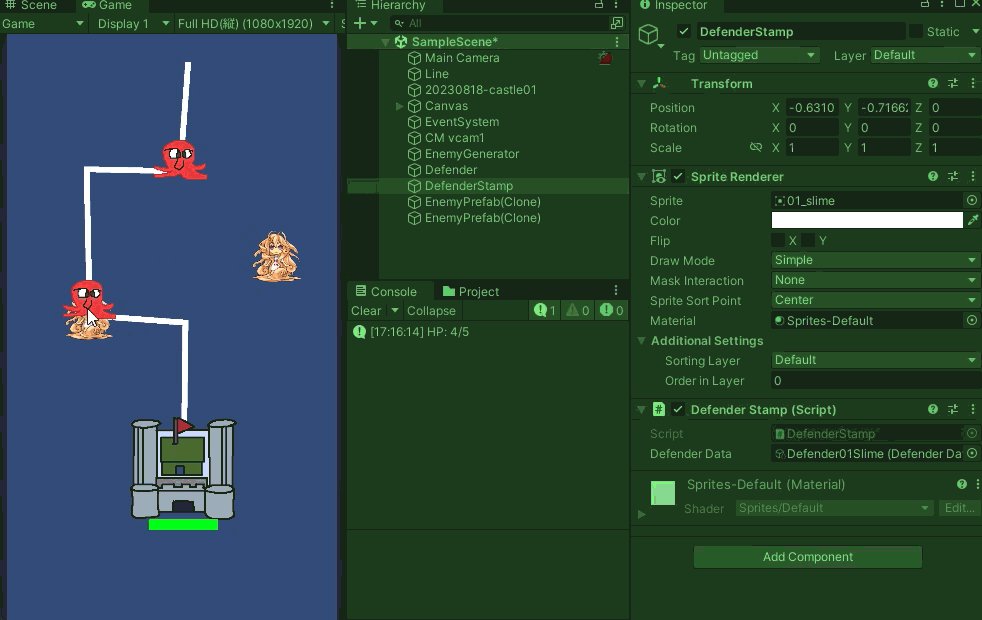
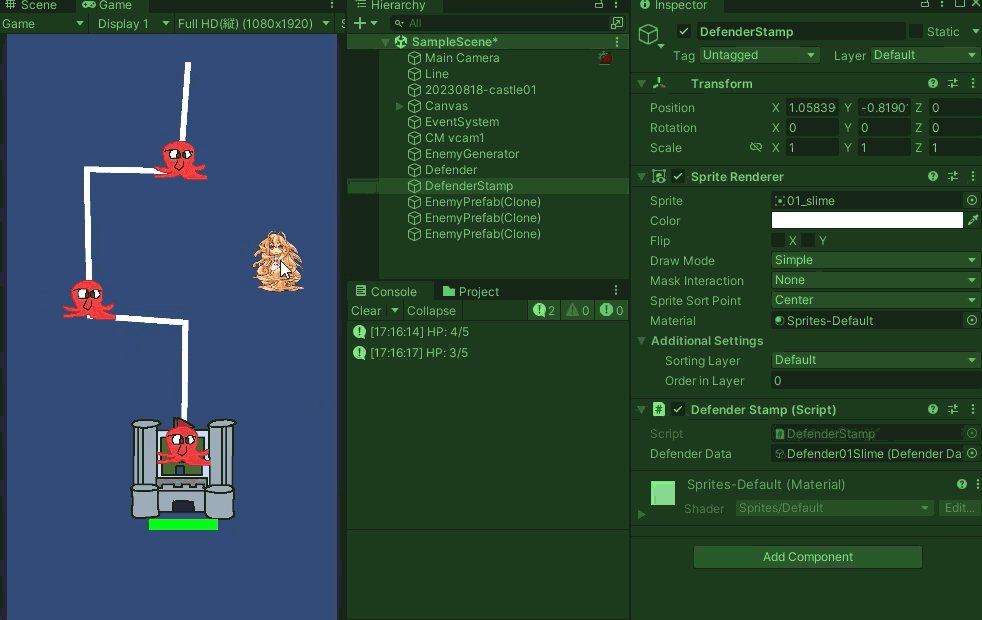
}試してみる
試し方は先程と同じ。今度はカクカク移動してくれるようになります。配置する場合、シームレスな位置にディフェンダーを配置できるようにしてしまうと、判定などが難しくなるため、今回はこのグリッド上に配置する方法を取ります。


コメント