ミニゲーム形式で、カジュアルなタワーディフェンスを作って見ましょう。初歩的な処理から、応用の効く技術までありますので、一度作ることで、Unityでのゲーム制作のノウハウをゲットすることが可能です。
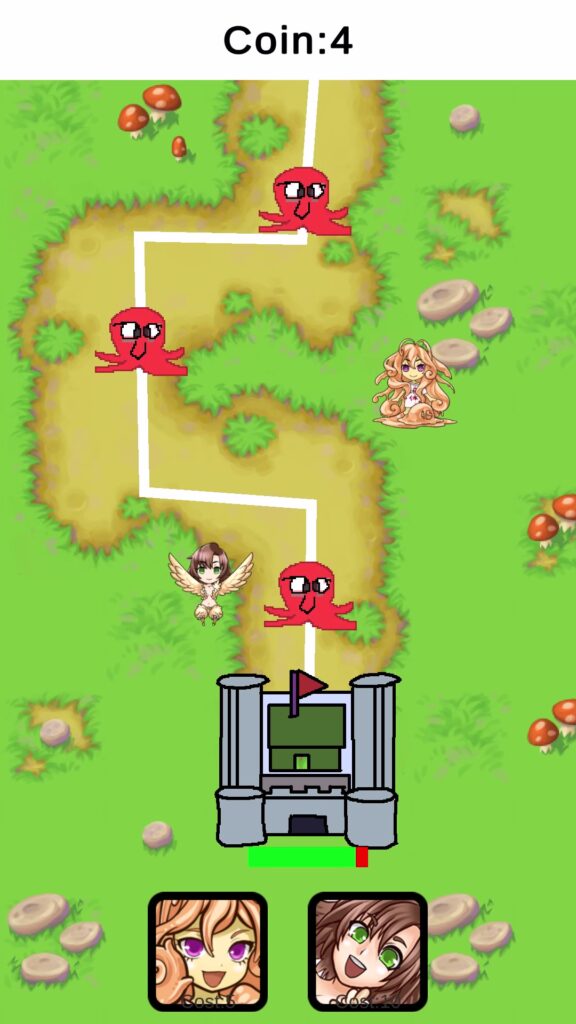
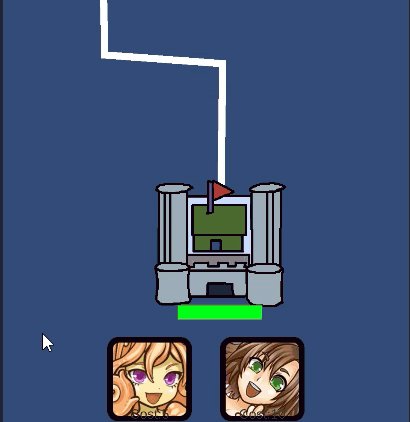
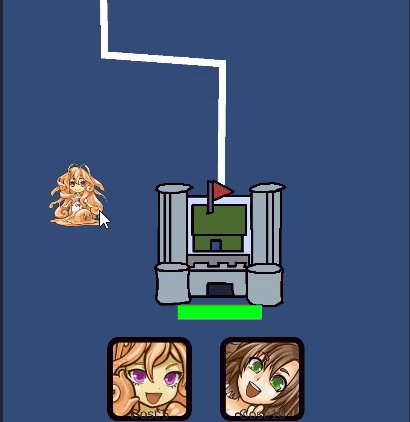
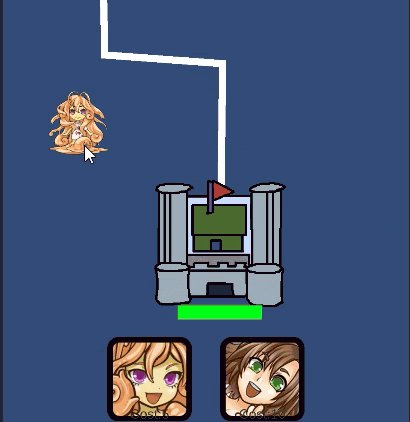
背景素材と組み合わせると、次のようなゲームビューになります。作る過程でLineRendererを利用するため、自由度の高いラインを作成することができます。

タワーディフェンスゲームに含まれる内容
今回制作するタワーディフェンスゲームでは、次のような仕様や実装内容が含まれます。ステップごとに制作が行えるので、初心者の人にもオススメの内容になっています。
敵の動きを自在に作ることができるLineRenderer
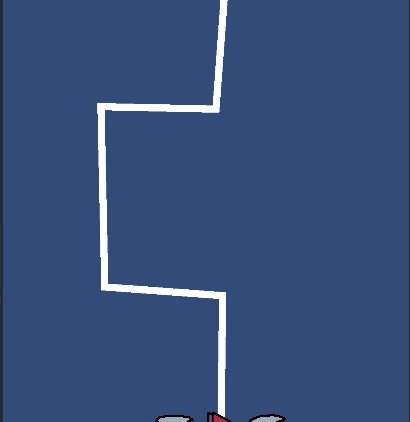
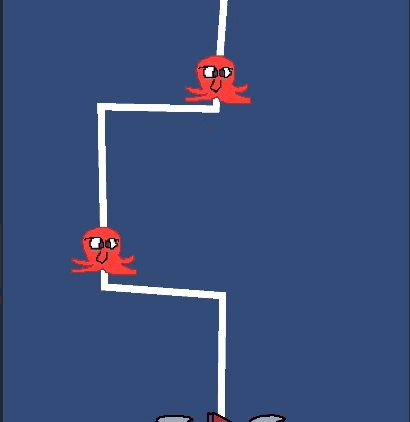
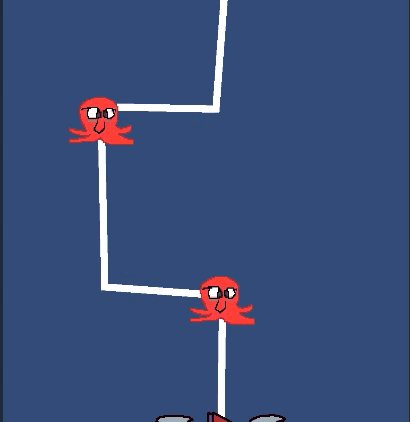
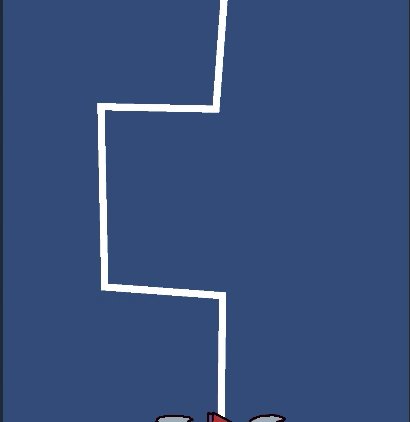
タワーディフェンスゲームでは、敵の動く道筋を作成する必要があります。ゲームバランスにも多く関わってくる機能です。今回の制作ゲームでは、LineRendererというものを利用して、好きなタイミングでお好みの軌道に調整することが出来ます。

スクリプタブルオブジェクトを利用したデータ設計
今回利用するゲームのデータは次のようなものがあります。
- 敵のデータ
- Waveデータ(敵がどのタイミングで出現するかなど)
- ディフェンダーのデータ
これらのデータは視覚的に管理しやすくするためにScriptableObject(スクリプタブルオブジェクト)というものを利用して扱います。
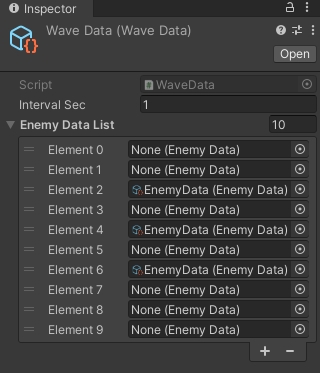
下図はWaveデータの参考例。1秒ごとにどんな敵が出てくるかをセット出来ます。下図だと、2秒、4秒、6秒に敵が出現します。

スタンプ機能によるディフェンダーの配置
お城を守るディフェンダーの設置には、マウスカーソルと連携したスタンプ機能を実装します。ボタンをクリックしてディフェンダーを選択し、コストが十分であれば設置ができない様にしたり、ゲームとの機能もしっかり連携します。マウスとの連携機能自体は他のゲームでも十分に使えるものです。

その他にもいろんな機能目白押し
他にも様々な内容を覚えることが出来ます。
- プロジェクト作成
- 画面の縦横比の調整
- 画面が揺れる演出
- オブジェクトを追従するUi
- HealthBar
- グリッド
- 弾が敵を攻撃する
- イベントを使ったゲームの進行状況管理・UIの表示更新
- コストを考慮した処理
などなど!
タワーディフェンスを作るまでのステップ
今回は1Waveのゲームを目標とします。各要素を作ったあと、ゲームとして仕上げるための作業を行います。
とにかく作るフェイズ
主に各モジュールになる部分などをガーッと作っていきます。ゲームとしてのルールなんかは後から!
- プロジェクトの準備とアセット準備
- 画像アセットのインポート
- 縦横比設定
- 敵がライン上を移動する
- 敵の作成
- LineRenderer
- タワー(城)の設置と耐久値を表すHealthBarセット
- UIのCanvas設定
- Transformを追従するUI
- お城にダメージを与える
- TakeDamage処理
- 揺らすエフェクトも追加
- 敵ユニットのモデル(データ)作成
- スクリプタブルオブジェクト
- シンプルな敵の生成(EnemyGenerator)
- Waveで設定した敵が出現
- Waveデータの作成
- 終点で敵を削除する
- ディフェンダーユニットを作成する
- スクリプタブルオブジェクト作成
- データを反映する
- ディフェンダーが攻撃を行う
- 攻撃を行う処理の挿入
- 弾を射つ
- ディフェンダー配置するスタンプ制作(カーソル・グリッド)
- ディフェンダー設置処理・重複位置確認
- ディフェンダーディフェンダー配置のUI作成
- 表示の反映
- ディフェンダーの選択切り替え
- スタンプ用のボタン
- 設定キャラの反映
- 解除