タワーディフェンスゲームで一番大事なディフェンダーユニットの制作に取り掛かりましょう。このゲームでは2種類のユニットを作成することになりますが、こちらもスクリプタブルオブジェクト化を行うので、好きなユニットを作成できるようになりますよ。
ディフェンダーユニットの制作開始
ディフェンダーユニットには様々な機能が必要になります。まずはどのような機能が必要なのかを洗い出してみましょう
必要な機能
今回のゲームで必要になる機能は次の様なものを想定してます。
- 敵を見つけたら攻撃
- 攻撃力
- クールタイム(インターバル)
- ユニットの配置
- グリッド状
- 他のユニットと同じ場所に配置は出来ない
- コスト
ユニットが攻撃を受けるパターンのゲームもありますが、今回は一方的に攻撃するだけのゲームとします。
ユニットのデータになるものから作る
今回は事前にスクリプタブルオブジェクトを作成してからユニットに反映させて行きたいと思います。このデータ(モデル)と表示・制御を別々に実装するのは、ゲーム制作に限らず様々な場面で役に経ちます。
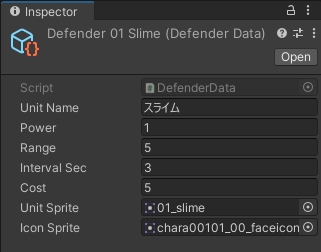
データとして必要になるものは以下。スクリプト名はDefenderDataとしましょう。
- ユニットの名前
- 攻撃力
- 射程範囲
- 攻撃のインターバル
- コスト
- ゲーム内のキャラクタ表示のスプライト
- UIで利用するアイコンのスプライト
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[CreateAssetMenu(fileName = "DefenderData", menuName = "TD/Create DefenderData")]
public class DefenderData : ScriptableObject
{
public string unitName;
public int power;
public float range;
public float intervalSec;
public int cost;
public Sprite unitSprite;
public Sprite IconSprite;
}
先読みしてデータをおいてますので、直ちに使わないデータがあることをご了承ください。
ディフェンダーのスクリプタブルオブジェクトを作る
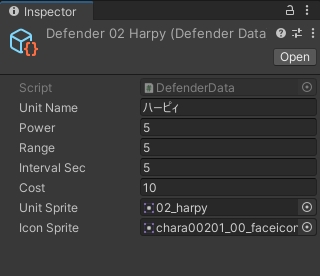
ScriptableObjectsフォルダで右クリック>Create>TD>Create DefenderDataから新しいアセットを作成します。データが多くなって分かりづらく感じる場合は、Defenderフォルダなどを作成して、データごとに分けてあげてください。今回は2キャラ分用意していますので、2つのアセットを準備します。


ディフェンダーのデータを反映する
ディフェンダーユニットのデータ準備が出来ました。まずはデータと連携を取るための準備をします。敵を作った時みたいに、単体で作成し、外部から生成をお願いする形ですね。
スクリプト作成
まずはDefenderControllerスクリプトを作成し、次のようなプログラムを追記してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class DefenderController : MonoBehaviour
{
[SerializeField] private DefenderData defenderData;
private void Start()
{
Initialize(defenderData);
}
public void Initialize(DefenderData defenderData)
{
this.defenderData = defenderData;
var spriteRenderer = GetComponent<SpriteRenderer>();
spriteRenderer.sprite = defenderData.unitSprite;
}
}
テスト用のため、インスペクターでセットすることができるようにしています。最終的にはInitializeメソッドでの設定を反映することになります。
データを反映させる
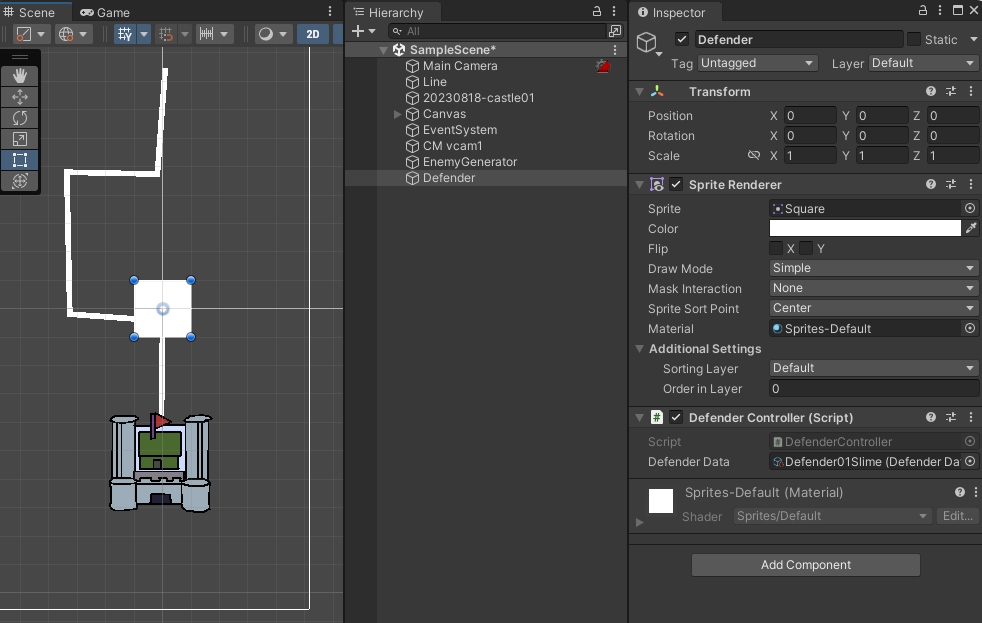
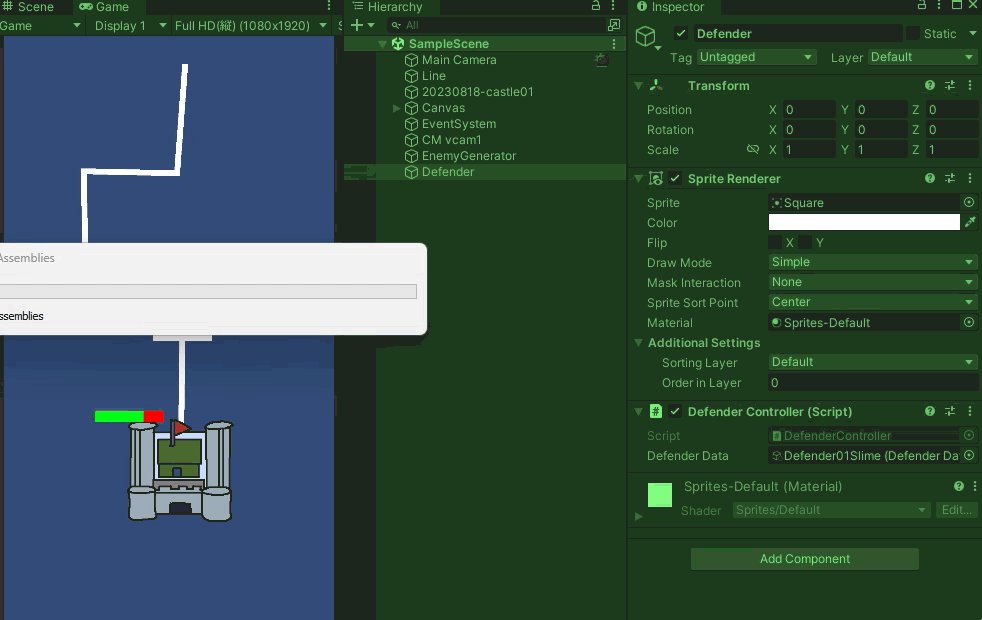
スクリプトの準備が出来たら反映させていきましょう。ヒエラルキーに2D Object>Sprites>Squareを選択します。ゲームオブジェクトの名前をDefenderに変更。場所はどこでも構いませんが、カメラに映る範囲に収めてください。z座標は基本的に0にします。
- Squareを追加
- 2D Object>Sprites>Square
- ゲームオブジェクトの名前を変更:Defender
- コンポーネントのセット
- DefenderControllerコンポーネントをアタッチ
- インスペクターにディフェンダーのスクリプタブルオブジェクトをセット

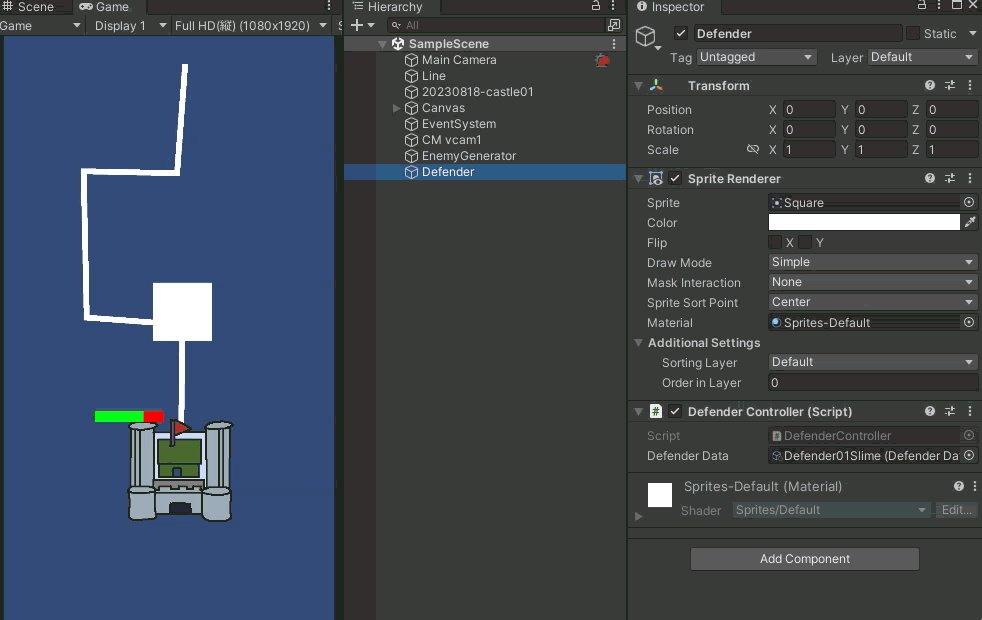
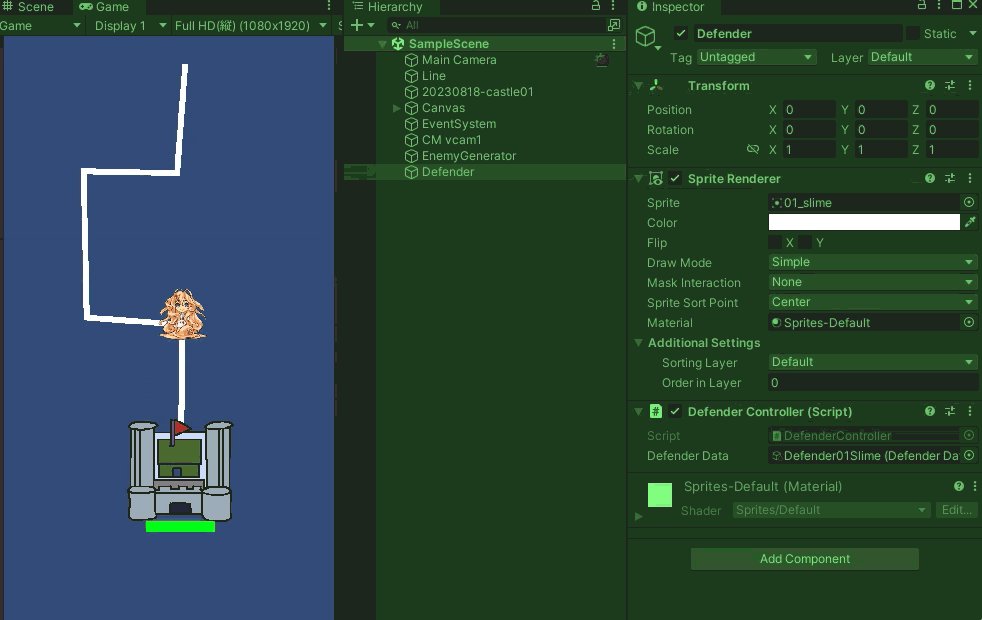
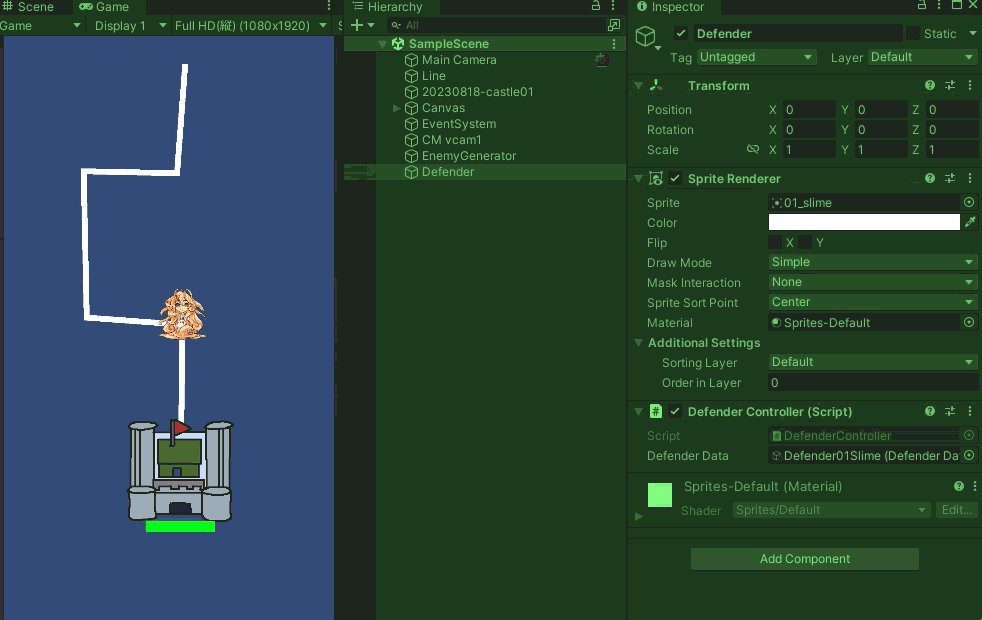
ゲームを動かしてデータの反映をチェック
ゲームを動かすと、起動直後にスプライトにキャラクターデータが反映されます。内容自体はシンプルですが、これでスクリプタブルオブジェクトとの連携をとる準備が出来ました。ハーピィのデータに切り替えると、スプライトが違うものになるのも確認してみてください。


コメント