Oculus Quest2を使ってアプリ開発を行いたくなったので色々と調べた手順などをまとめておきたいと思います。
XR Interaction Toolkitを導入・設定まで
XR Interaction Toolkitのインストール
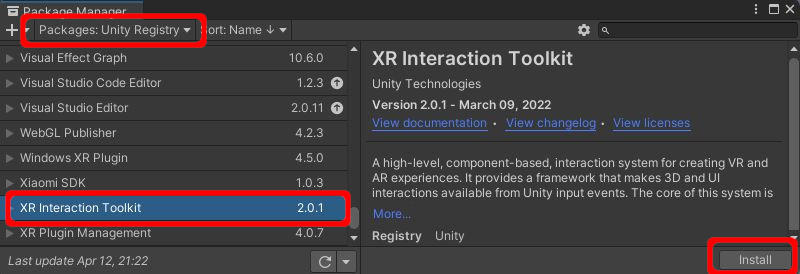
Window>Package Managerからパッケージマネージャーを開きます。左上のメニューを「Packages:Unity Registry」に切り替えて、「XR Interaction Toolkit」を選択してInstallして下さい。

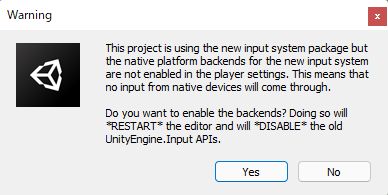
インストール後は再起動を促すダイアログが表示されます。これは従来のInputManager方式からInputSystemを使った操作系に切り替える際再起動が必要になるための警告です。再起動しましょう。

通常のゲーム開発であればInputManager(従来の入力方式)で行っても支障ないパターンが多いですが、VR関連はパッケージなどに依存する部分が大きいです。可能な限りUnity側が提供する方法に則って開発を進められる方が吉だと思います。
XR Interaction ToolkitのSamples/Starter Assetsを追加
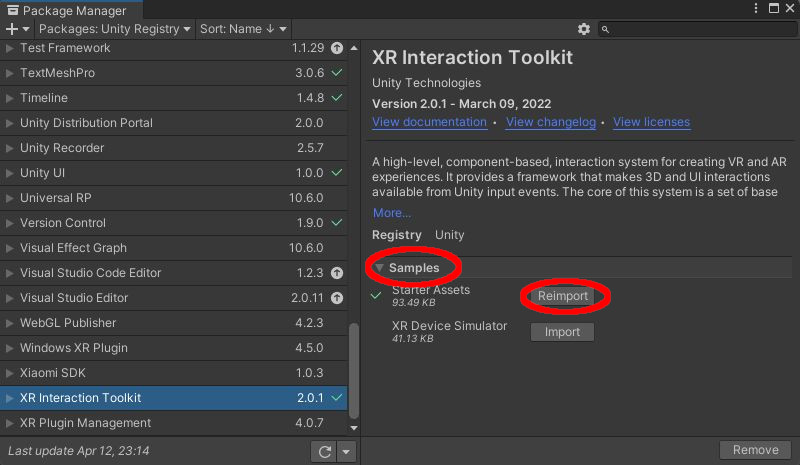
再起動後にこの後使うアセットを導入します。パッケージマネージャーのXR Interaction ToolkitのページのSamplesタブの中にあるStarter AssetsをImportして下さい(下図はImport後)

VR用のカメラを設定する
Edit>Project Settingsを開きます。
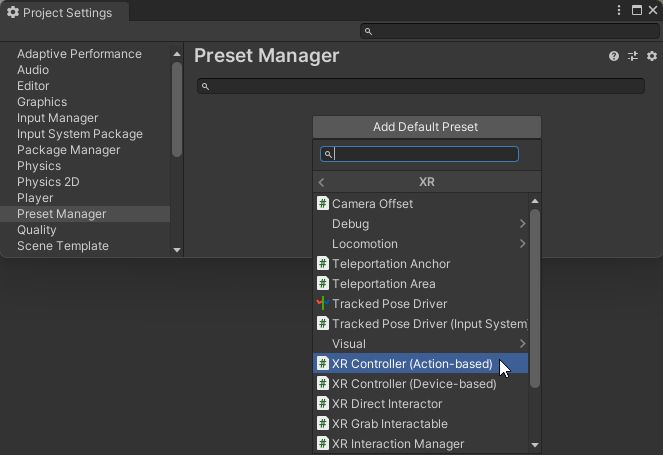
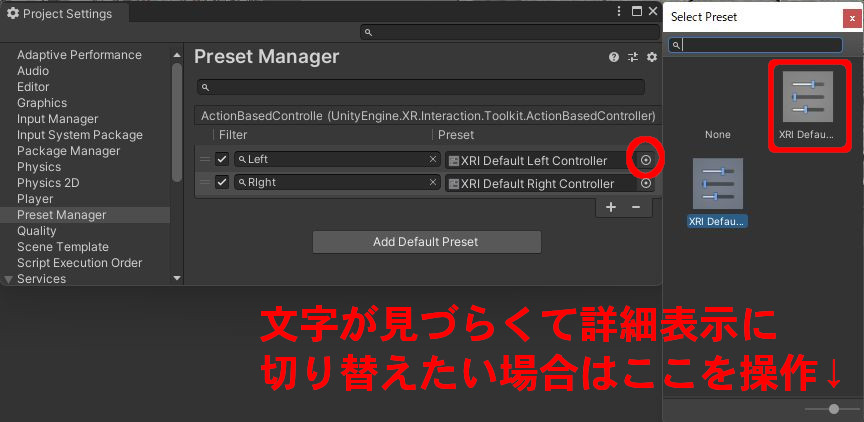
Add Default Preset>Component>XR>XR Controller(Action-based)を追加。一つ追加すると右下のプラスボタンが表示されますので、押して2つに増やしてください。

左側が空欄になっていると思いますので、Left/Rightをそれぞれ入力して下さい。Presetの右側のまるポチをクリックするとSelect Presetウインドが立ち上がりますのでLeftにはLeftと左右が対応したものをセットして下さい。
アイコン表示で文字が確認し辛い場合は右下のスライダーから詳細表示に切り替えると確認がしやすいです。

Presetが表示されない場合は「XR Interaction ToolkitのSamples/Starter Assets」が追加されていない可能性が高いです。少し戻って確認してみて下さい。
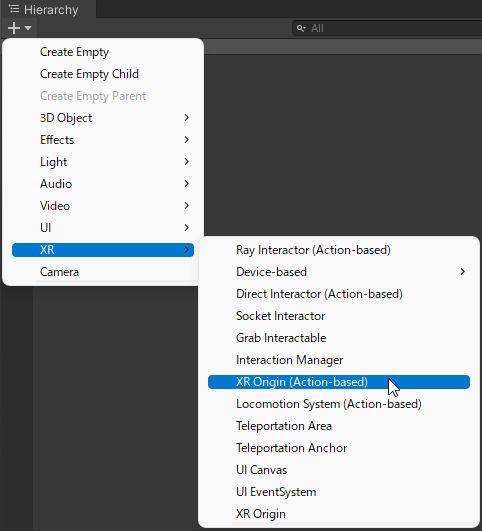
HierarchyにVR用のカメラを追加します。Game Object>XR>XR Origin(Action-based)を選択します。

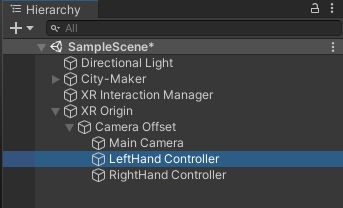
選択するとXR Originというゲームオブジェクトが作成されます。うまく行っていればHierarchyの階層は以下のようになるはず。

空のゲームオブジェクトを作成し、「InputActionManager」スクリプトをアタッチします。ActionAssetsを一つ増やしてElement 0にアセットをセット。右側のまるポチを押すとアセットが一つあると思うのでそれをセットして下さい。

OpenXR Pluginの設定
ヘッドセットが利用出来るように準備
Oculus Linkを介して実行できるようにする
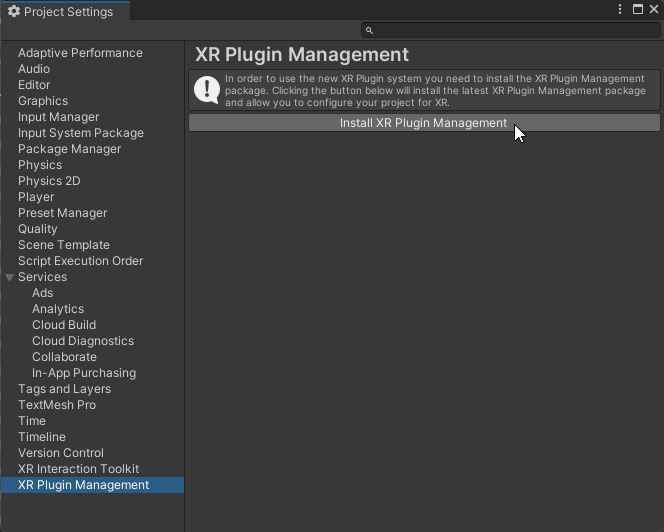
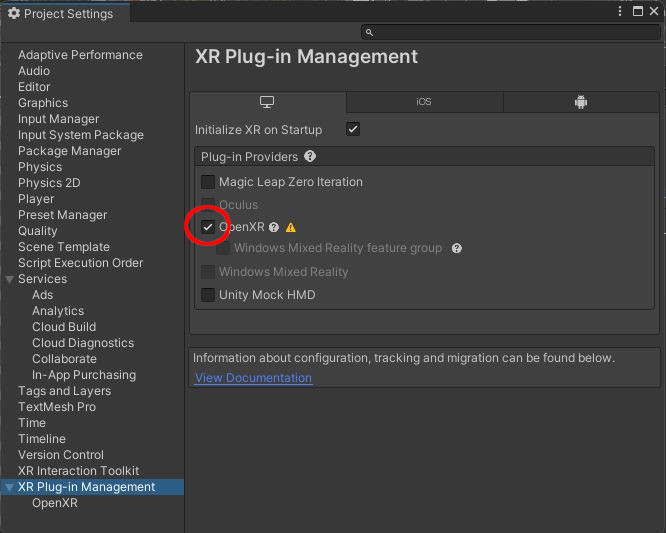
Edit>Project Settingsを開き、XR Plugin Managementを表示。「Install XR Plugin Management」ボタンを押してインストールを行います。

インストールが出来たらOpenXRにチェックを入れます。入れると利用するデバイスの追加が必要です。

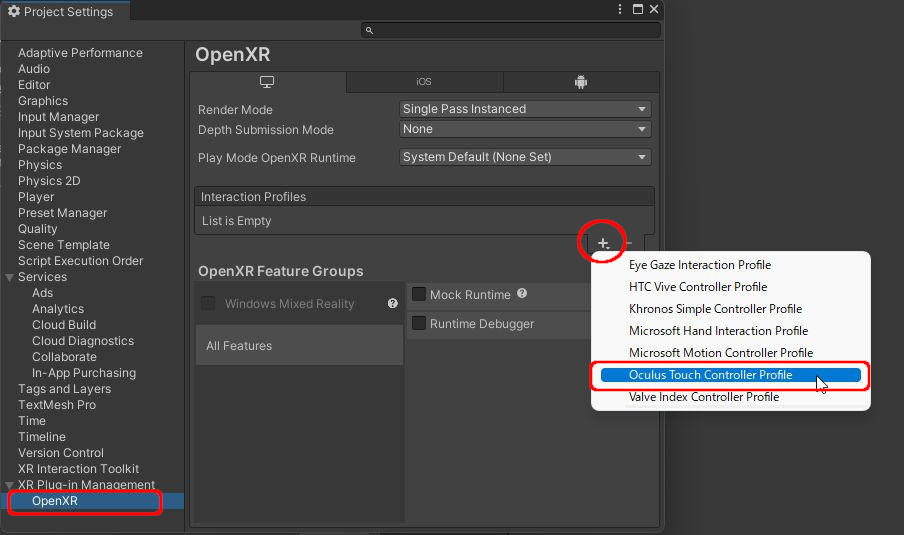
左側メニューのOpenXRを選択して利用するインタラクションプロファイルを追加します。下図ではOculus(Meta) Questを使う場合の設定になります。

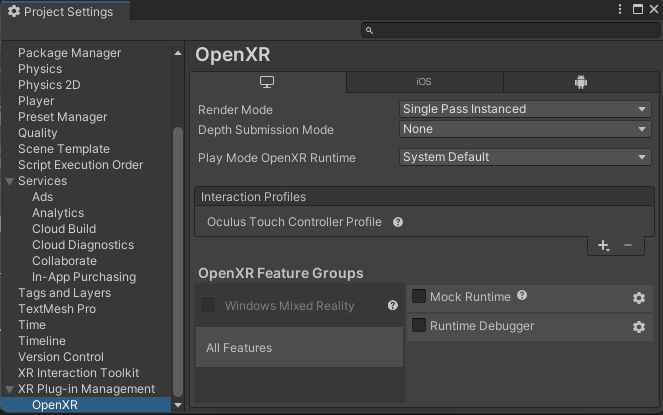
Meta Quest2がセットしたい場合は下図のようになっているはずです

準備できたら実機で動作確認
あとは3Dのモデルを配置して自分の立ちたい位置にXR Originを配置して見て実行すると確認が出来るはずです

有線でのチェックが難しい場合はワイヤレスでデバッグで出来るAirLinkがとても便利です。


コメント