ゲーム制作をしていると、UIに統一感などを持たせるために、共通のカラーを使ったりします。この時雰囲気に合わせるために修正をすることや変更することがあると思いますが、そんなときに便利なオープンソースはこちら!
uPaletteでは何ができるか?
まずはuPaletteを使うとどんなことが可能なのか知りましょう。実際にゲームを作ったことがある人なら1度は悩むことなんじゃあないかと思います。
テーマカラーなどの設定と変更がとても楽に!
ゲームでUIを作っていると、ゲームに沿ったテーマカラーなどを設定することがあると思います。
 スライム
スライム今回は茶色系で行きます!



りょ


ところが、制作を進めるうえで、微妙に、時には大胆にテーマカラーが変更されることがあります。



やっぱ青系で!



はぁ?今更変更かよ!(かしこまりました!)
ということが起こったときに、こちらのオープンソースを利用しているとクッソ激烈に簡単に変更対応が可能です。


出来ること
ざっくり出来ることをまとめると次のようなことが出来ます。
- 各UIにテーマのカラーを割り振る
- UIのGraphicを継承しているものが対象のようです
- 利用時にはツール経由もしくはAdd Componentで対象のスクリプトをアタッチする必要があります
- カラーは後から変更しても反映される
- この機能がとにかく強い
- Light/Darkモードみたいにテーマを切り替えることが出来る
- ゲーム内でUIの雰囲気を変える演出としても利用できそう
- 未設定のものを確認することも簡単に出来るためかなり便利な機能です
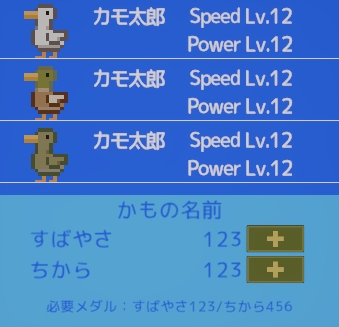
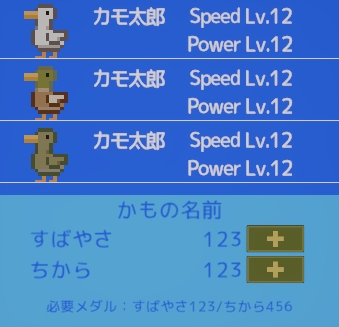
下図の左右もuPaletteで簡単にテーマカラーを切り替えることが出来ます。


公開先・インストール方法
uPaletteはGithubで公開されているオープンソースです。
- 公開先
- インストール方法
- Githubのとドキュメントではパッケージマネージャー経由でのインストールが説明されています
- リンク先がちょっと違うので注意
- https://github.com/Haruma-K/uPalette.git?path=/Assets/uPalette
使い方
こちらの使い方ですが、Githubの方にも同じようなことが書かれてあるので、バージョンアップで利用方法が変わっている場合はそちらも合わせてお目通しいただければと思います!
パレットの作成
インストールが完了したら、パレットデータを作成します
- Window > uPalette > Palette Editor
- パレットエディタウインドが開く
- Create Palette Storeボタンを押す
- ボタンを押すと、パレットデータが作成されます。エディタの表示が下図のようになればOK
- こちらのパレットストアデータはゲーム中も利用されるため以下のフォルダには含めないようにしてください
- Editor
- Streaming Assets



Unityの特殊フォルダには入れない!!


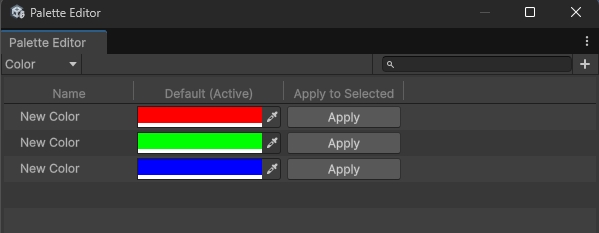
色を作成
パレットエディタの準備が出来たら利用するための色を準備しましょう。とりあえず動作確認をするために3つぐらい用意したいですね。
- 右上の+ボタンを押して、New Colorを追加
- サンプルとして3つぐらい色を用意します
- 各色はわかりやすいようにダブらないような色にしてください
- 赤
- 青
- 緑
- その他オペレーションをざっくり
- 名前の変更
- New Colorの部分を選択中にもう一度クリック
- 削除
- 対象の色の名前を右クリック>Remove
- 名前の変更


適用してみる
ここまで準備出来たら実際にUIに適用して動作確認してみましょう。
- ゲーム内にUIのImageを追加する
- uPaletteの色を適用する
- 色を変更したいImage(先ほど作成したもの)を選択する
- Palette Editorの適用したい色の右側、Applyボタンを押して、Image Colorを選択
- 色を変更して、適用したImageの色が変わることを確認
- 別の色にしたい場合はEntryから違う色にプルダウンで変更



ここまでできればあとはゲームのカラーバランスに合わせながら変更してみてください
ちょっと応用編
ここまでの内容で基本的には色味の変更が可能です。あとは補足的な感じ
他に出来ること
今回は単色の色を変更しましたが、この他にも切り替えられるものがあります
- Color:今回のやつ
- Gradient:グラデーションカラー
- Character Style:テキストのフォント
- Character Style TMP:テキストメッシュプロのフォント
フォントの切り替えは便利かも。会話で使うテキストや、説明文のテキスト。モーダルのタイトルなんかでテキストを使い分けたい場合にさっと変更出来ます。どういうテキストを対象にしておくかなんかはプロジェクト経験がものを言いそう
テーマの切り替えその1:エディタ編
最初の方に説明したダークモード/ライトモードみたいな切り替えを行う方法もご紹介します。
- 切り替えるテーマを作る
- Window>uPalette>Theme Editorを開く
- 新規テーマを作成
- Theme Editorの右上のプラスボタンを1回押す
- テーマ名を編集
- できれば2つのテーマを異なる名前に変更してください。
- 困る場合は以下
- Theme1
- Theme2
- Palette EditorにTheme2が追加されているので色を変更する
- 実は白のままでも変化はわかるのでここはそのままでもいいですよ。
- Theme Editorで押せる方のActivateボタンを押す
テーマの切り替えその2:スクリプト編
上記のパレット切り替えはプログラムからも可能です。そのためには少し準備が必要になります。
- Project Settingsを開く

コメント