2Dのアクションゲームなどで雨が降っているエフェクトを作る方法を紹介したいと思います。Collisionの設定してある床などに跳ねる演出も追加できるので、より魅力的な仕上がりになります。(本当の雨は跳ねんだろうけどな!)
エフェクトを作る・雨と見えるところまで
まずはこれだけでも雨っぽく見えるところまで作成します。
プロジェクト設定を確認・URP
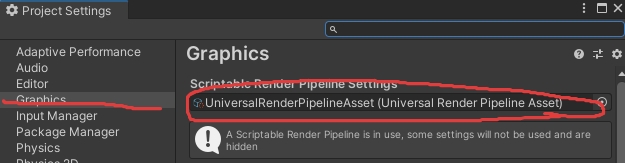
今回のエフェクト(VFX)はUniversal Render Pipeline(UPR)で作成を行います。確認方法としては、Edit > Project SettingsからGraphicを選択して、URPのアセットがセットされていればOK。

雨が降る形を作る
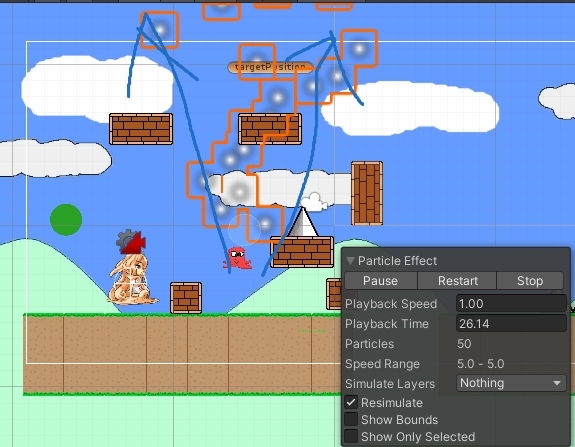
シーン内にヒエラルキーのクリエイトメニュー(左上の+ボタン)からEffects>Particle Systemを追加します(名前変更:RainVFX)。位置は作る人によって異なりますが、上方向に放射線状になっていると思います。

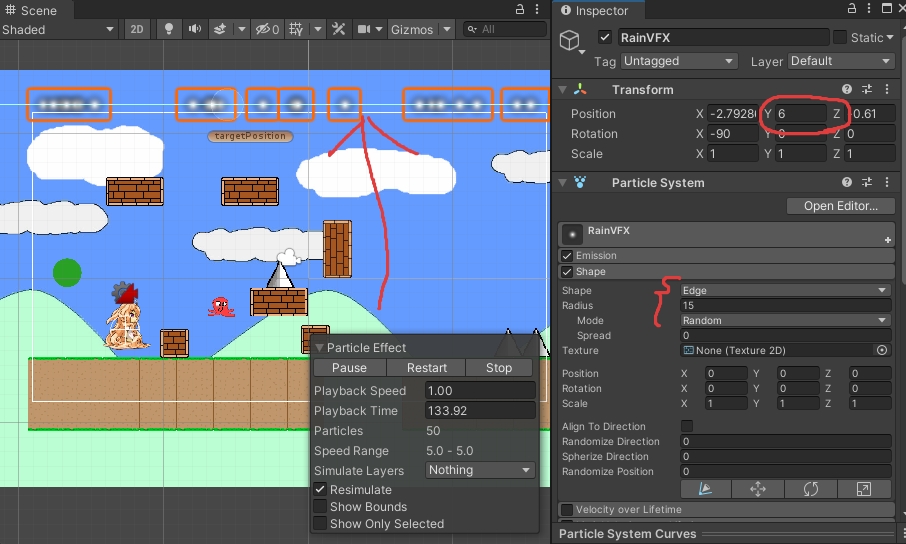
RainVFXのインスペクター:Particle SystemのEdgeコンポーネントや、位置を変更します。
| コンポーネント | パラメータ | 補足など |
|---|---|---|
| Edge | Shape>Edge | |
| Radius : 15 | 画面から見切れる大きさ | |
| Transform | Position.y | 雨が降り始める位置 基本的にカメラの視界外 |
| Position.z | 他のオブジェクトと合わせておくと良い 0とかがよいかも |

上からまばらに降ってくる
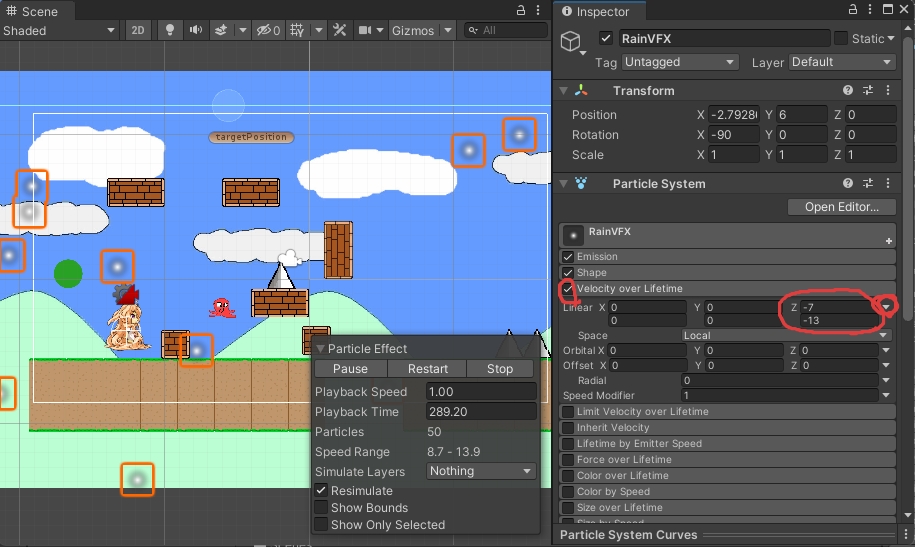
雨は均一なスピードで降ってくると、機械的に見えてしまうため、速度にランダムな数字を採用することで解消します。Velocity over Lifetimeコンポーネントにチェックを入れます。Linearの右側にある下矢印から「Random Between Two Constraints」を選択してください。パラメータはZのマイナス方向に数字を入れることで、2つの数字の中からランダムな数字が選択されます。

 スライム
スライムなんでY方向じゃなくてZ方向にスピードを入れるかですが、Particle System自体がもとからRotateが回転しているため、下向きがマイナスZ方向になります



なぜデフォルトでParticle Systemが回転しているかですか?
知りませんッッ!!
雨粒の形を整える
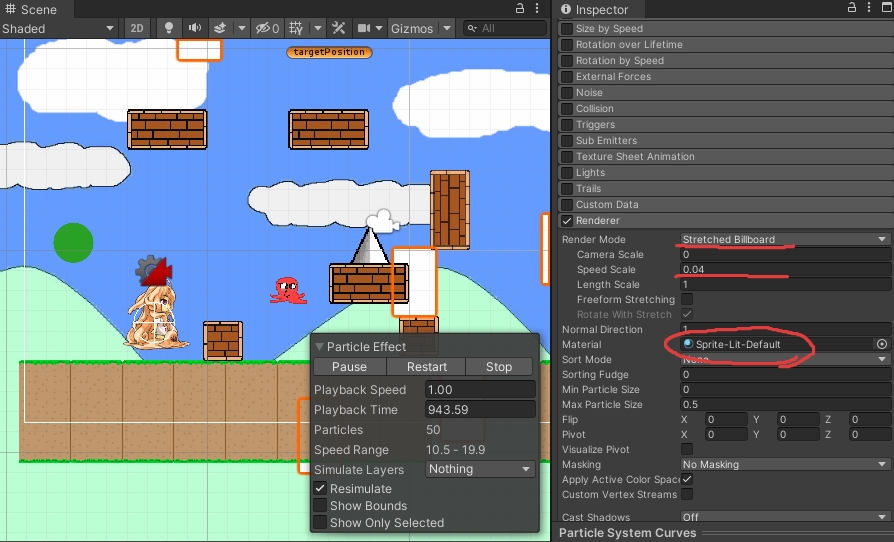
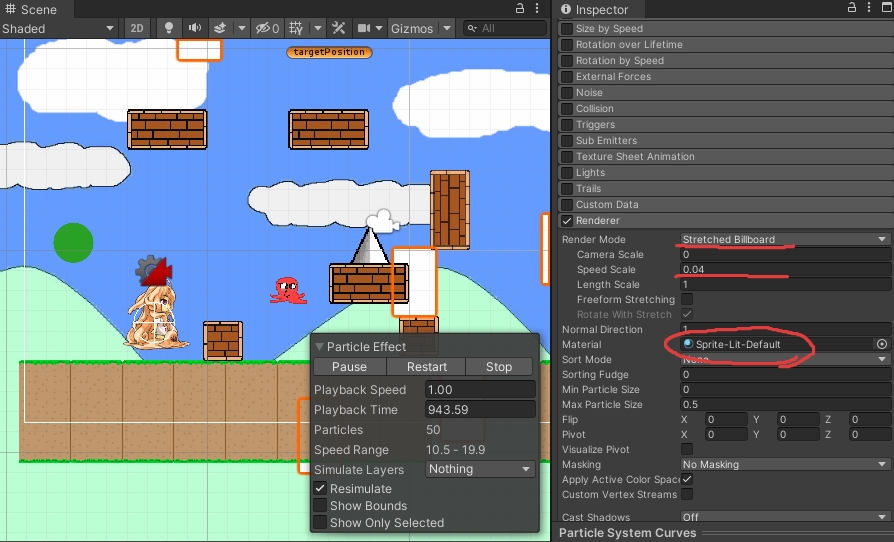
Rendererコンポーネントからマテリアルを変更します。Sprite-Lit-Defaultがない場合は、Default-LineとかでもOK。Render ModeをStretched Billboardに変更。Speed Scaleを0.04ぐらいに変更します。これは移動スピードに応じて長さを得ることが出来ます。スピード調整によって数値が変わる部分なので注意。この時点だとクソデカ状態だと思いますので、全体の大きさを調整します。


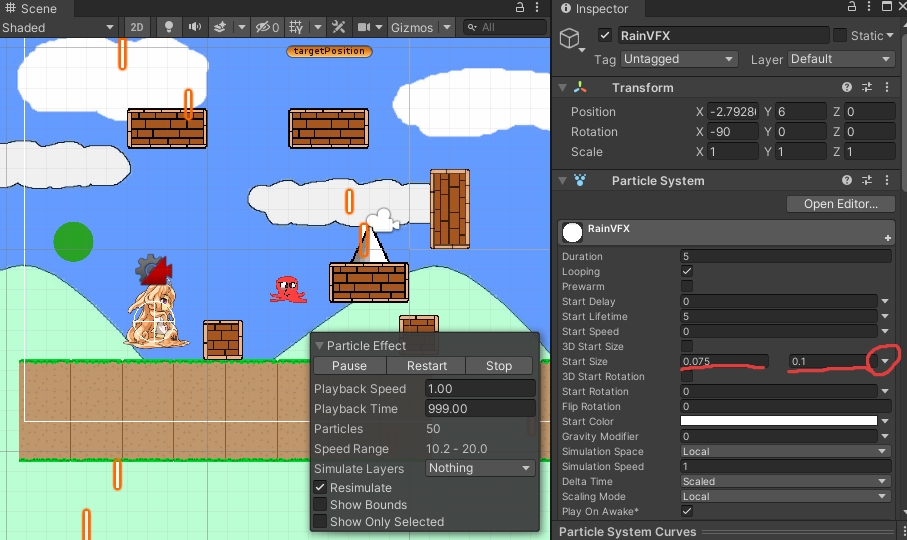
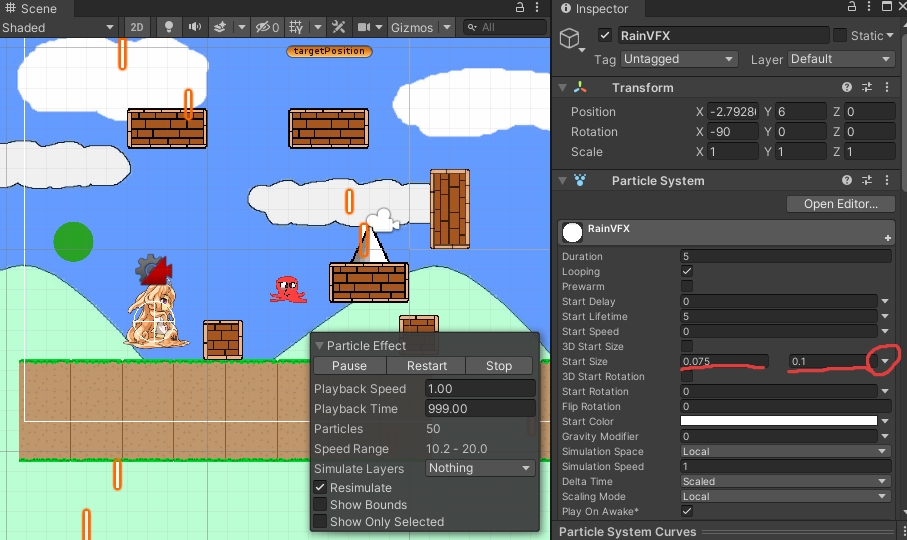
パーティクル自体の大きさはStart Sizeから変更します。TransformのScaleは使わないように!!Random Between Two Constraintsからいい感じのサイズを指定してください。(私の場合は0.075~0.1)


地面で跳ね返るようにしてより豪華に!
ここからは少し演出を強化しましょう。エフェクトの当たり判定などを有効にしていきますよ。
地面などに当たるようにする
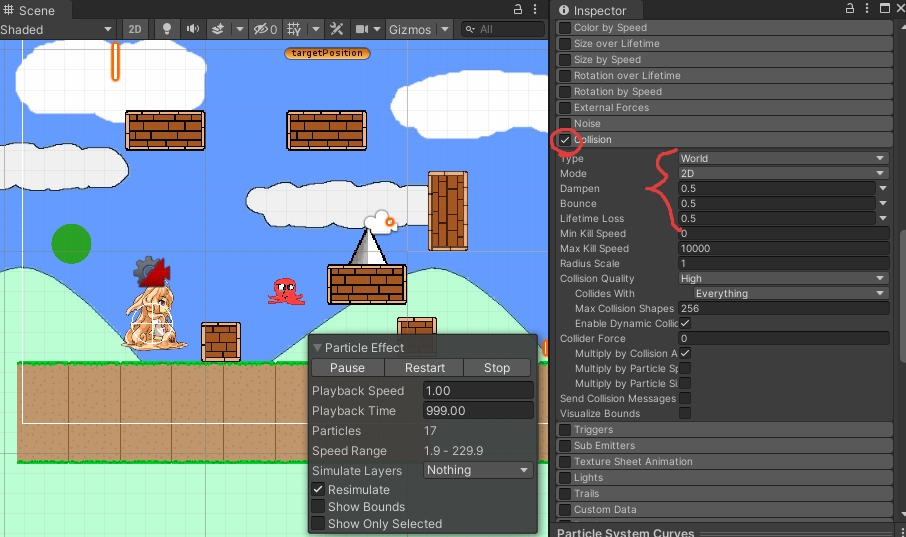
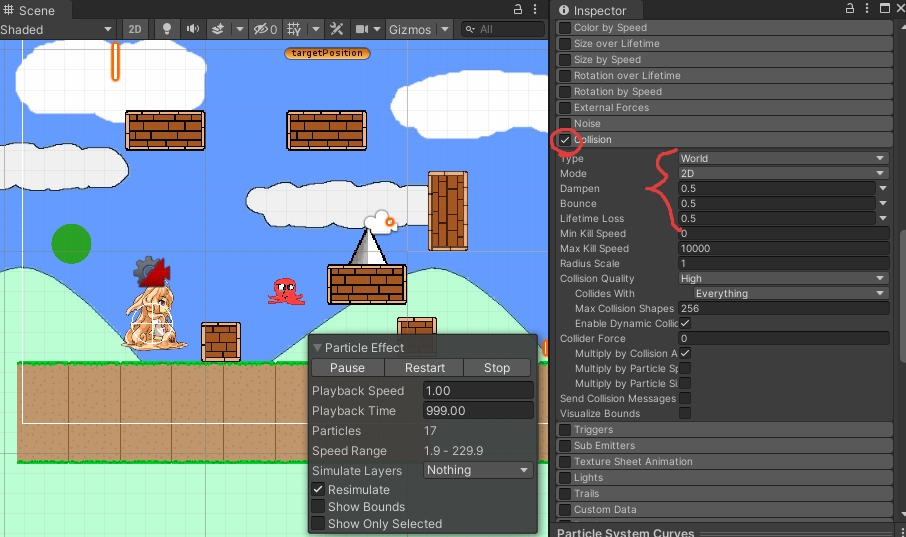
Collisionコンポーネントを有効にすることで、地面で跳ね返るような雨粒が作れます。
| プロパティ | パラメータ | 補足 |
|---|---|---|
| Type | World | シーン内の他の当たり判定とぶつかるかどうか |
| Mode | 2D | 2Dコリジョンと当たり判定を取る |
| Dampen | 0.5 | 当たったあとの減速具合 |
| Bounce | 0.5 | 当たった時の跳ね返り係数 |
| Lifetime Loss | 0.5 | 当たってからの生存時間 |


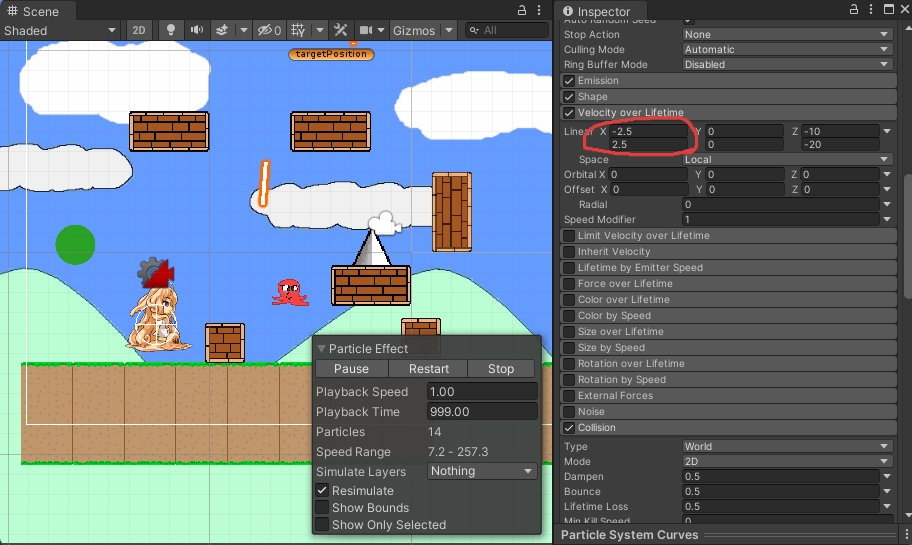
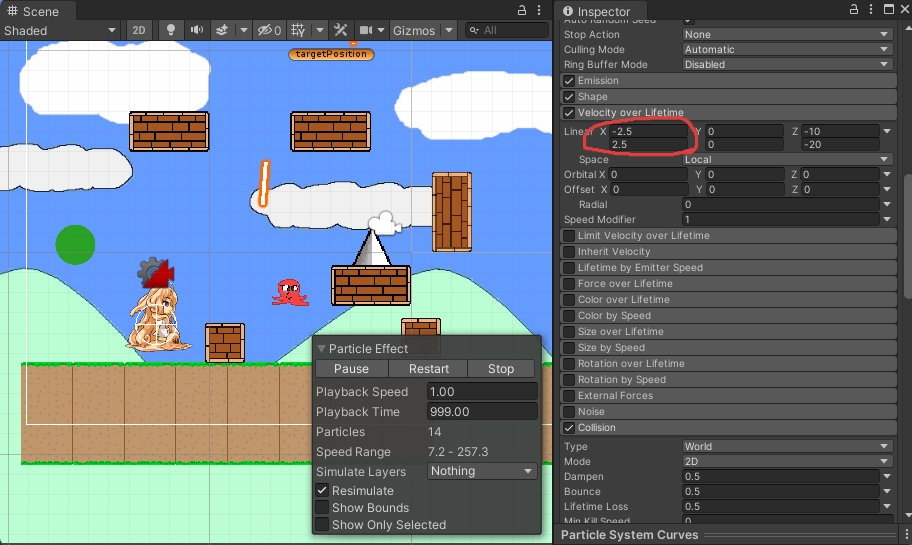
まっすぐ過ぎるので少し左右にブレを入れる
地面がフラット過ぎると、垂直に跳ねるのが目立ってしまうので、少しテコ入れ。Velocity over LifetimeのX成分にプラスマイナスに均等にパラメータを入れると、いい感じにばらつきます。





向かい風などを演出したい場合は、この値をいずれかの方向に振り切ることで作ることが出来ますよ
雨粒が足らないと感じる場合・・・
パーティクルは基本的に密度で表されます。Shapeの中で生成されるパーティクルの個数は、その大きさ(Radius)を変更しても変わりません。そのため雨の降る領域を小さくすることでもたくさん降るようになります。
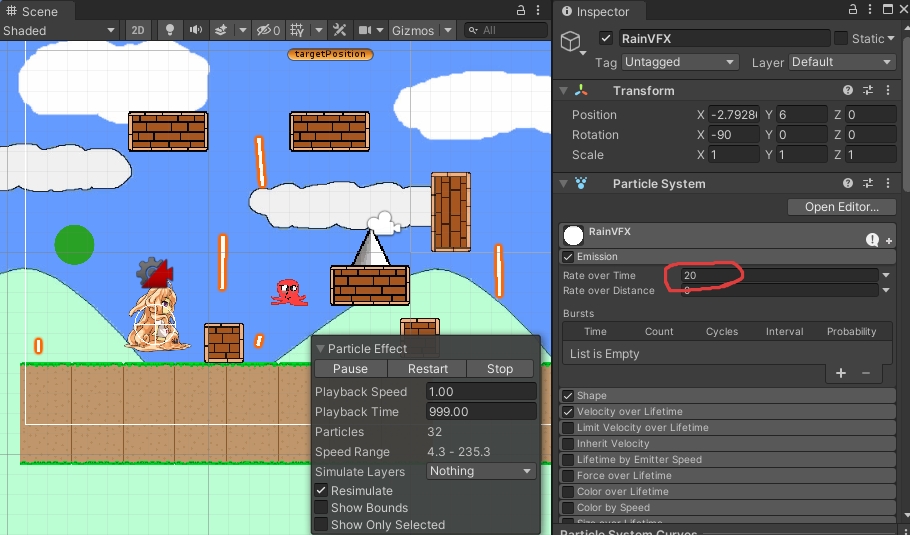
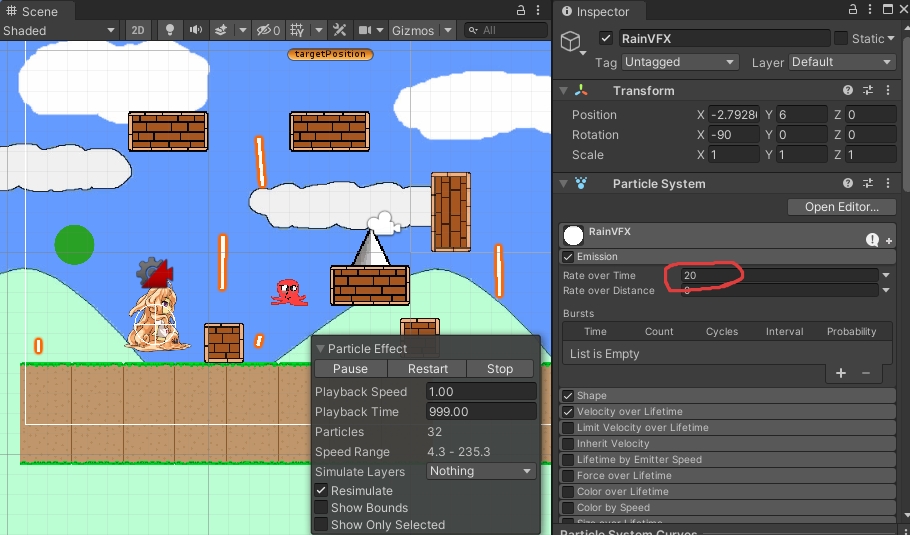
そして、単純にパーティクルの数を変える場合はEmmisionを変更します。今回はデフォルト設定の倍、20に変更してみます。物足りない場合はもっと増やしてみてください。


パーティクルは徐々に小さくする
パーティクルは常に同じ大きさで地面にぶつかります。ここでは時間経過によってどんどん小さくなるような設定を入れたいと思います。
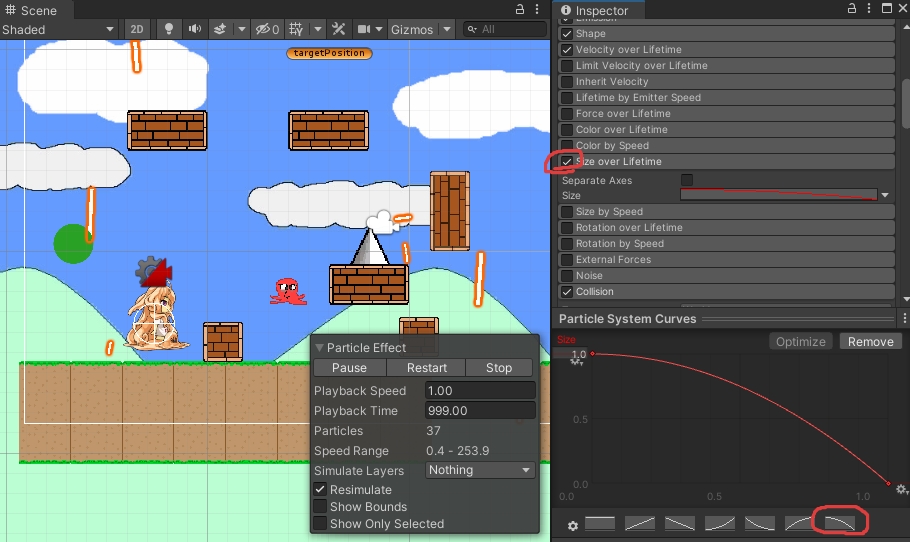
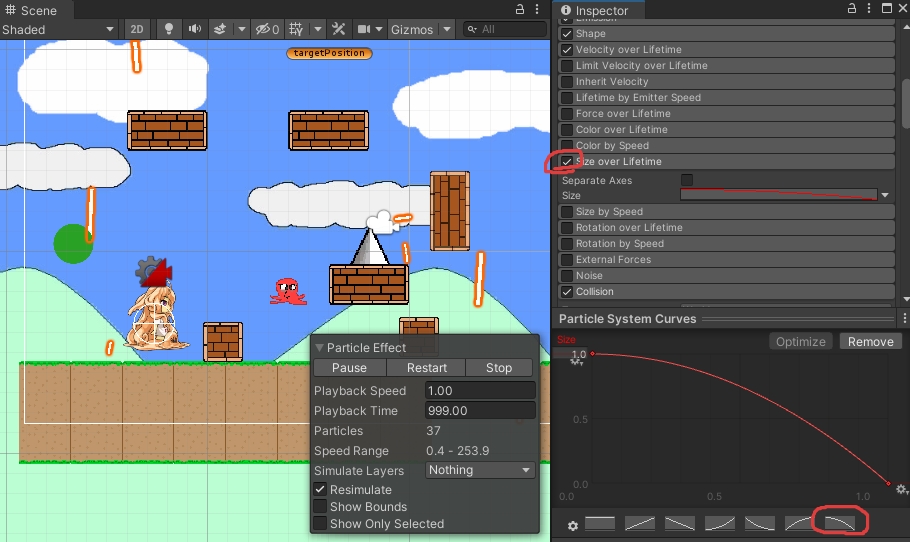
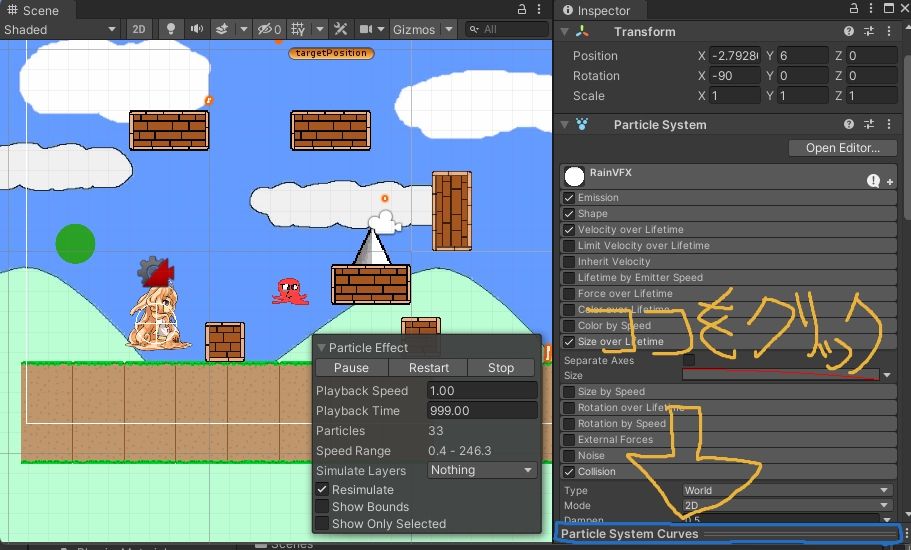
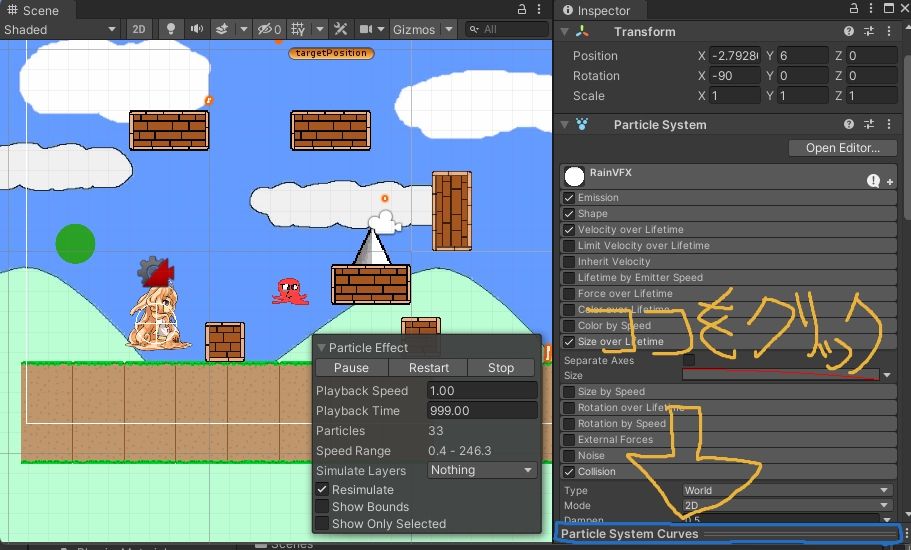
コンポーネントSize over Lifetimeを有効にします。パラメータではなくここではアニメーションカーブで設定します。インスペクター下側のプリセットから右下がりのものを選んで見ましょう。


インスペクター下部にアニメーションカーブが表示されない場合
下図のようにカーブが表示されない場合、プレビューウインド(私が勝手に呼んでます)が非表示になっている場合があります。下図の青い囲み部分をクリックすることで表示・非表示の切り替えが出来ます。


前後に分けることで遠近感を演出ッ!!
すべての雨が、地面と当たってしまうとザーザー降っている感じがしなくなります。また、基本的に大きさや色も似たりよったりのため、遠近感も感じにくい状態です。ここでは今まで作った雨を複製し、3層構造にし奥行きを出していきましょう。
RainVFXを3つに複製
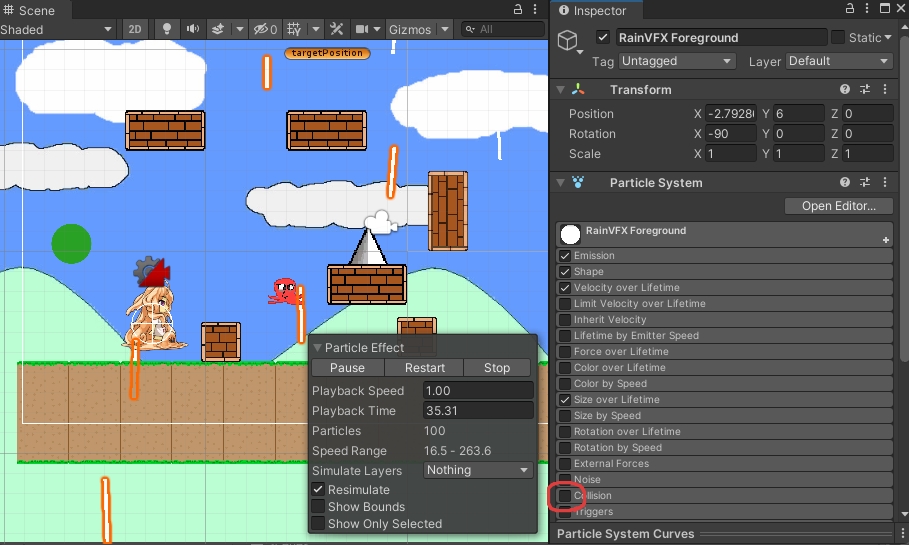
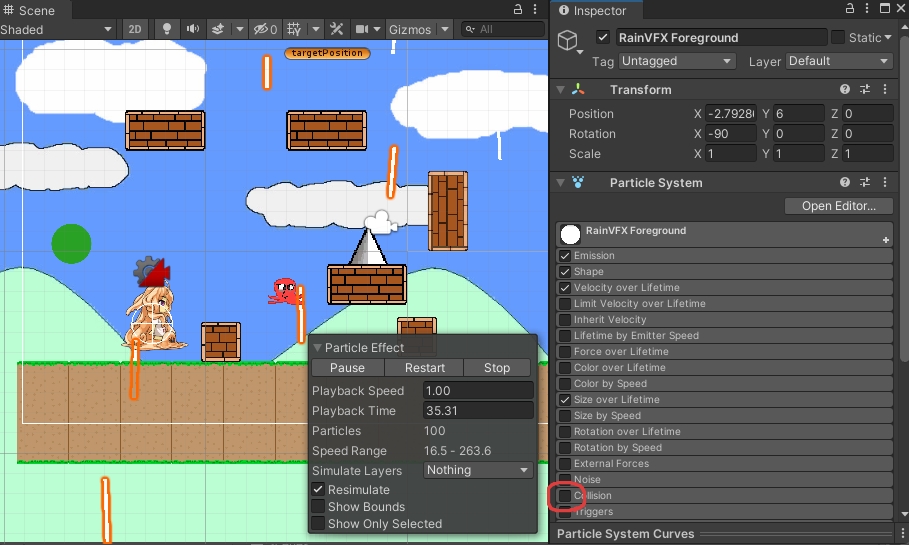
作成したRainVFX ゲームオブジェクトを選択してCtrl+Dを入力します。すると同じ内容のゲームオブジェクトが複製されます(名前変更:RainVFX Foreground)。複製されたゲームオブジェクトの設定を変更します。
RainVFX Foregroundは地面との当たり判定を取りません。ここではCollisionコンポーネントのチェックを外します。


チェックが外れたRainVFX Foregroundをヒエラルキーで選択し、Ctrl+Dで再び複製をします(名前変更:RainVFX Background)。
各ゲームオブジェクトのコンポーネント調整
あとは、遠近感を出すためにパラメータを調整します。
| プロパティ | Background | RainVFX | Foreground |
|---|---|---|---|
| StartSize | 0.05~0.75 | 0.075~0.1 | 0.1~0.125 |
| StartColor | 透明度強め | 透明度中ぐらい | 透明度弱め |
| Emmition.Rate over Time | 40 | 20 | 10 |
| Velocity over Lifetime.z | -5~-10 | -10~-20 | -20~-30 |
| Renderer.Order in Layer | -1 | 0 | 1 |
| Renderer.Speed Scale | 0.02 | 0.04 |
※1:Order in Layerは各エフェクトの前後関係などに合わせてください。SortingLayerIDを使うパターンでもOK。
マテリアルをいい感じにする
余裕があれば雨粒の画像を準備して、グラフィックを良くすることも可能です。こちらの画像をダウンロードして利用していただいても大丈夫ですよ。あ、見づらいですが、下に画像あります。あと、パーティクルが回転している関係で、横向いてます。


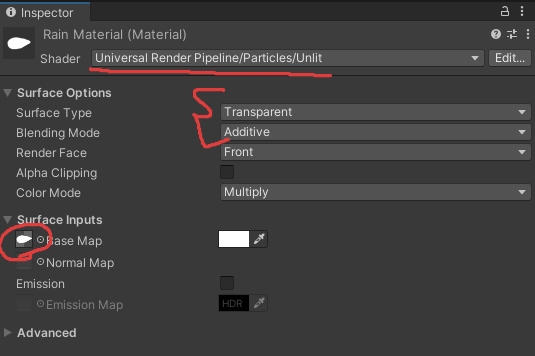
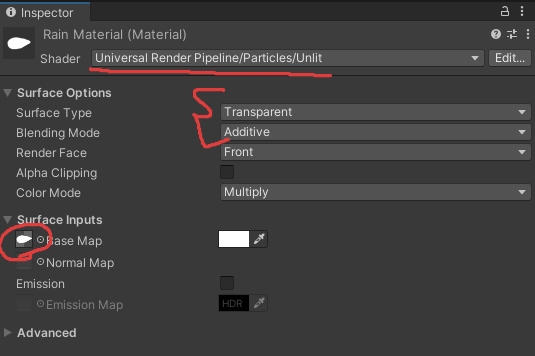
プロジェクトビューを右クリックして、Create>Materialから新規マテリアルを作成してください(名前変更:RainMaterial)。マテリアルの設定は以下。


| Shader | Universal Render Pipeline/Particles/Unlit |
| Surface Type | Transparent |
| Blending Mode | Additive |
| Base Map | 雨粒の画像をセット |
作ったマテリアルを各エフェクトのRenderer.Materialにセットしてください。細かい変更ですが、いい感じになりますね。



コメント