前回、パッケージを入手して動かせたでしょうか?ここではタイルマップを利用してオリジナルのマップを作ってみたいと思います。必要な素材などはパッケージ内に含まれていますが、自前で用意できる場合はそちらを利用しても作ることも可能です。
タイルマップの構成や必要なコンポーネントを知る
タイルマップを使ってゲーム用のデータを作ることが可能ですが、見るべきポイントや必要なコンポーネントについて理解を深めましょう。
作業前にシーンを複製して作業用シーンを用意しよう
これからマップデータを変更したいわけですが、シーン内のデータを直接変えてしまうと、後から見直したい場合に手間がかかってしまいます。こういったシーン内の変更を行う場合は、一度シーンを複製してから新しいシーンで作業を行うと良いでしょう。Githubなどで管理している場合は続行しても問題ありませんが、基本的には複製したシーンでの作業がオススメです。
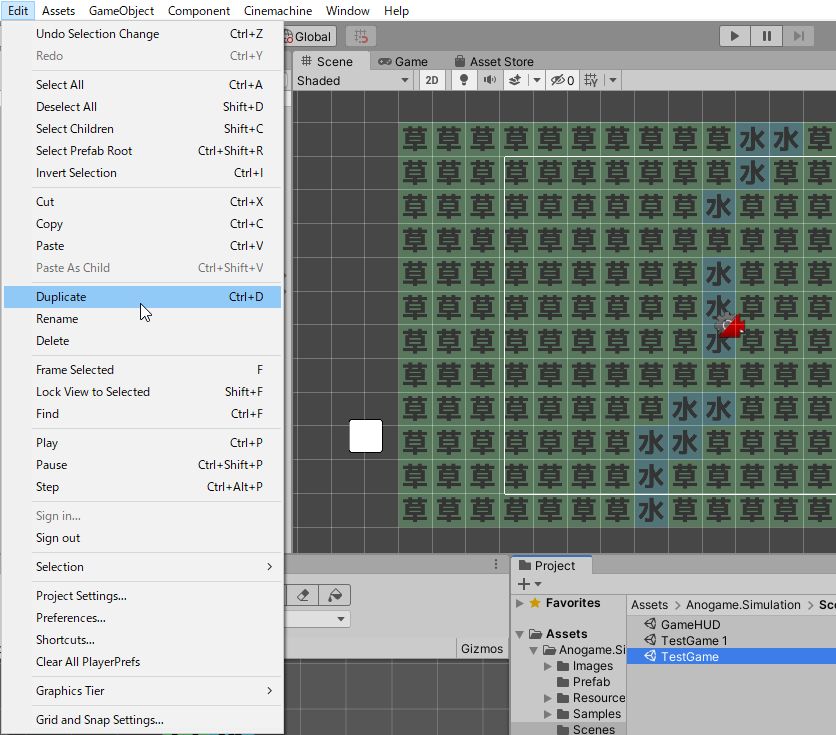
シーンの複製は複製したいシーンを選択した状態で「Ctrl+D」もしくは「Edit>Duplicate」で複製することが出来ます。複製ショートカットはヒエラルキーに対しても使えますので覚えておくと良いショートカットの一つです。

シーンが複製出来たら、新たに作られたシーンを開いて作業を続けましょう。
タイルマップのデータ構成を知る
タイルマップについての多くの説明は省きますが、どこにデータがあって役割が何かについてまずは知っておきましょう。
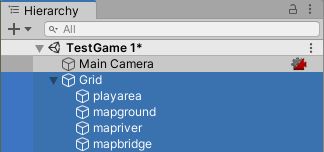
タイルマップのデータは、ヒエラルキーの中のGrid以下になります。

一般にタイルマップはGridというコンポーネントを持った親のオブジェクトの下にタイルマップデータの入ったオブジェクトが連なるように作られます。上図では以下4つのレイヤーで1つのマップが構成されています。
- playarea
- mapground
- mapriver
- mapbridge
このうちplayareaだけが特別な意味を持っています。
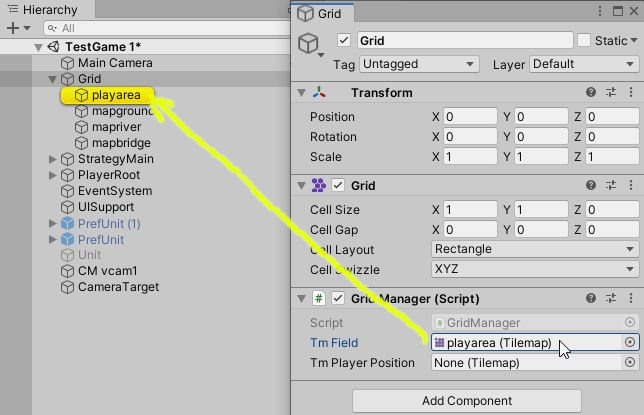
playarea(プレイエリア)はその名の通りゲームにおける有効なマップを意味します。GridゲームオブジェクトのコンポーネントにGridManagerというスクリプトがありますが、そこから参照されているタイルマップになっています。

さらにこのタイルマップに使われるマップチップも特殊なものを利用します。
実際に表示されるタイルマップ。一般的なタイルマップはこちらになります。ヒエラルキーの中では以下の3つになります。
- mapground
- mapriver
- mapbridge
装飾を増やしたい場合は、これらのタイルマップをどんどん増やしてください。
サンプルでタイルマップが3つですが、かならず3つでなければならないわけではありません。1つでもOKだし、システム的にはタイルマップがなくてもゲームを行うことは出来ます。
プレイエリア(playarea)を編集する
プレイエリアはゲームにおいてどのようなマップになるかを握っています。非常に重要かつ普段は使わないタイルマップの機能もありますのでしっかりと覚えていきましょう。
作業前に見やすくする
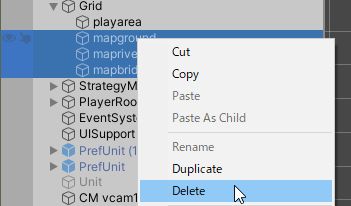
プレイエリアの編集を行う前に、プレイエリア以外のタイルマップを消しておきましょう。変更したプレイエリア通りにマップを作り直しますのであまり気にしなくても大丈夫です!3つ選択したら右クリック>DeleteやDelteボタンで削除しましょう。

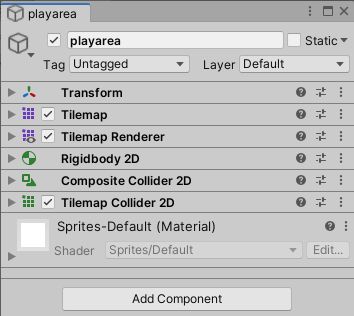
コンポーネントを確認
ゲームオブジェクトplayareaを選択して、インスペクターを見てみましょう。くっついているコンポーネントの役割をまとめておきます。タイルマップを作った後に、下記と同じコンポーネントにセットアップすることで、自分でゼロから作ることもできますよ!

| コンポーネント | 解説 |
|---|---|
| Transform | いつもの |
| Tilemap | タイルマップの設定。 表示用マップと両方見えるようにするため、半透明にしてます |
| TilemapRenderer | タイルマップを利用する場合前面にしておくとよいかも サンプルではOrderInLayer=-1としていますが、 他のタイルマップより相対的に大きな数字になっています。 |
| RigidBody2D | 当たり判定ように必要。 BodyType:Static |
| CompositCollider2D | Cinemachineで当たり判定を取るために必要。 GeometryType:Polygons |
| TilemapCollider2D | 当たり判定を取るためや、CompositCollider2Dを付けるために必要 |
コンポーネントとかよく分からんな!と思ったあなた。それでも単語を頭に入れておくことで、次に違うものを触るときに反応できるスピードが格段に変わってきます。1つずつで大丈夫ですので覚えていきましょう!
プレイエリアに使うタイルデータ(TileConfig)について
タイルマップはマップ用のデータデータを利用してマップ作成を行います。一般的なタイルは、TilePaletteに画像をドラッグアンドドロップすることで生成出来ますが、プレイエリアで利用するタイルは特殊なものを利用します。
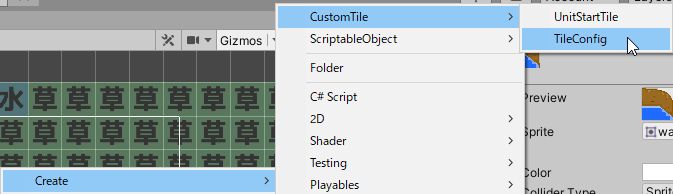
タイルデータを保存する場所でTileConfigデータを作成します。プロジェクトビューで右クリック>Create>CustomTile>TileConfigを選択します。

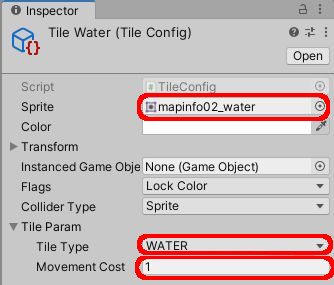
アセットが作られたら、インスペクターに必要な設定を行います。設定する場所は3箇所。下の例は水場など床のユニットが通り抜けできない設定になります。サンプルでは2種類のTileConfigを用意しています。オリジナルタイルを作りたい場合は、下の表を参考にしながら新しいタイルを作ってみてください。

| 設定場所 | セット内容 |
|---|---|
| Sprite | プレイエリアを見やすくする画像 サンプルの草とか水とか書いてるやつ。 (単色の画像でもOK、というかそっちのほうがよさそう) |
| TileType | GROUND:地面。飛べないユニットが通れるマス WATER:水場。床を移動するユニットが通れない MAX(は使わない) |
| Movement Cost | 基準が1 通り抜けに移動力を2使う場合などは2にする 例:砂場は移動速度が落ちるなど |
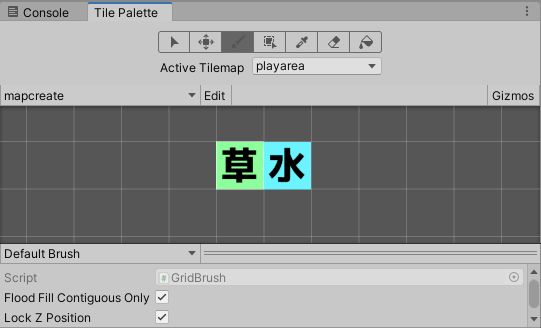
TileConfigを作成・編集したらパレットに登録しましょう。TileConfigはすでにタイルデータの状態なのでそのままパレット内にドラッグアンドドロップをおこなうことで利用可能です。

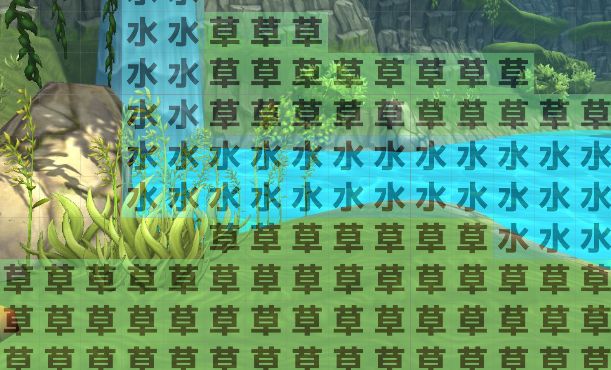
サンプル内だと下記2つをタイルパレットにセットすると上記画像のようになります。
- Assets/Anogame.Simulation/Tiles/TileField
- Assets/Anogame.Simulation/Tiles/TileWater
プレイエリアの作成
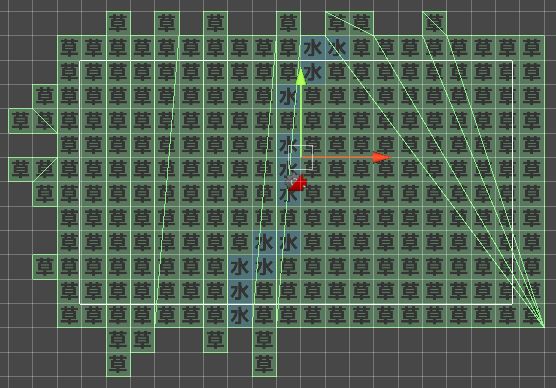
TileConfigタイルが用意出来たら、実際に遊ぶフィールドを作成しましょう。もとのマップでは自軍敵軍が川の左側に位置していますので、その間に川が流れているようにマップを作り直してみましょう。作る場合「草」になる足場が「水」で隔たれる2つのエリアをつながるように作るのを忘れないでください。

プレイエリアがでこぼこの形状になると、カメラの視点移動用の当たり判定がギザギザになってしまい不自然な動きになってしまいます。L字やT字などわかりやすい形であればまだ扱いやすいですが、余白があっても長方形に収めるのが良いと思います

マップを仕上げる
あとはプレイエリアに沿ってフィールド用のタイルマップを埋めていって、ビジュアルを整えましょう。ここで作るタイルマップはGrid以下の配置してください。OrderInLayerはプレイエリアより下になるように調整します。
実はタイルマップじゃなくても大丈夫!
ゲーム上必要になるのはプレイエリアがタイルマップで作られていることが重要で、マップ自体のビジュアルはタイルマップを必要としません。あらかじめ2Dのマップ画像を用意しているパターンだと、それに沿ってプレイエリアを作るという方法でも大丈夫です。(参考画像はちょっといいマップ画像じゃなくてすんません)

作ったプレイエリアで遊んで見る
マップが完成したらあとはちゃんと移動が出来るか実際にプレーして試してみてください。プレイエリアはゲームを再生すると非表示になるので、確認したい場合は再生後、インスペクターでTilemapRendererをアクティブにすることで確認しながらゲームをプレーすることが出来ます。

コメント
コメント一覧 (1件)
[…] タイルマップを使ったマップデータの作り方【シミュレーションゲーム】 […]