紙吹雪のエフェクトを作るぞー!特に素材とかは不要!

紙吹雪のエフェクトを作成する
ステップ倍ステップで機能を確認しながら作っていきます。最後の方で細かい調整を行います。
ParticleSystemを追加
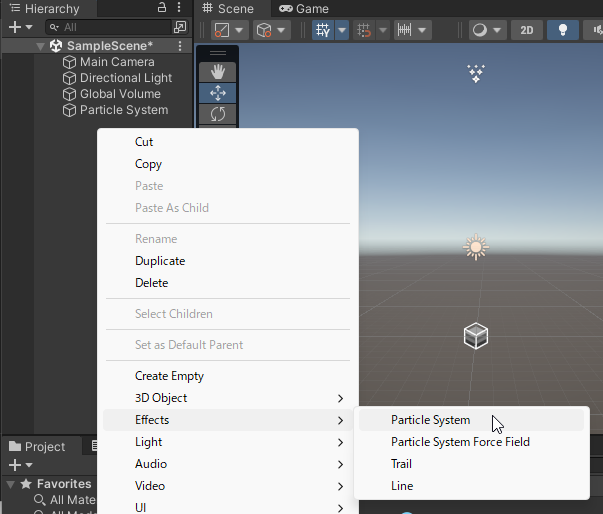
ヒエラルキーの何も無い所に右クリックで「Effects>Particle System」を選択して追加。GameObjectの名前は何でもOK。以降は追加されたParticle Systemのインスペクターを操作していきます。

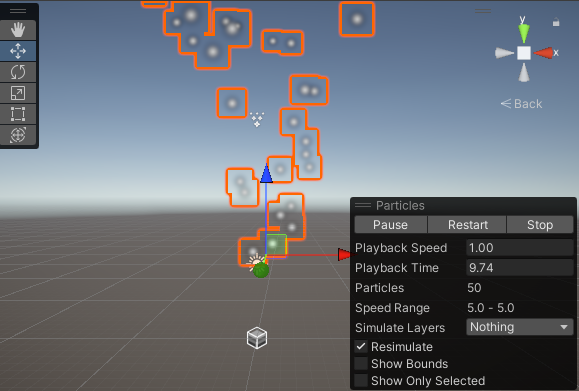
追加直後はこんな感じになってると思います。

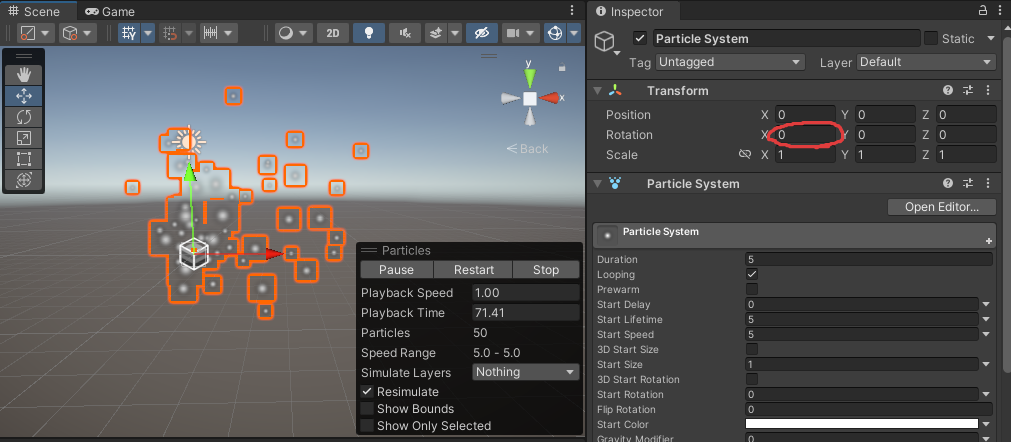
デフォルトではなぜか90度傾いているので、Rotateを0にしてください。位置に関してもいったん0にリセットしておきます。こちらは後でカメラから見えやすい位置に調整するので雑でもOK。

RendererでQuadを表示
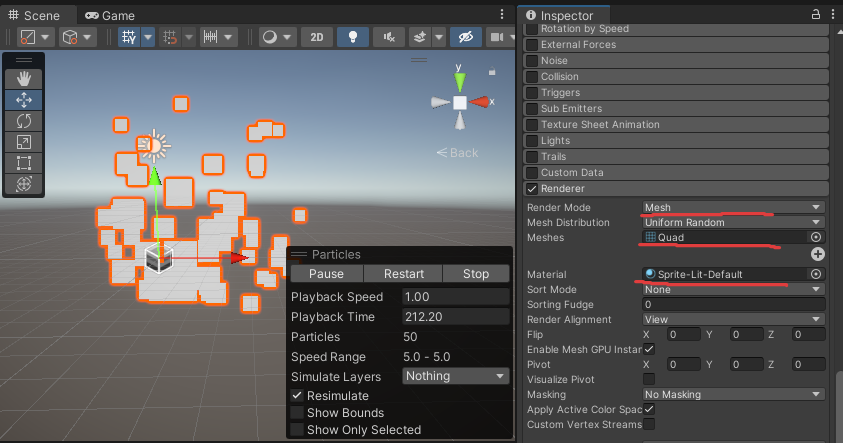
続いてRendererコンポーネントを変更します。
- Render Mode : Meshに変更
- Meshes : Quad
- Material : Sprite-Lit-Default(白く見えたらOK!)

大きさをバラけさせて良い感じにする
今のままだと紙吹雪の紙が均等に切られすぎて、少し視覚的なばらつきが感じられません。そのため少し大きさを調整します。
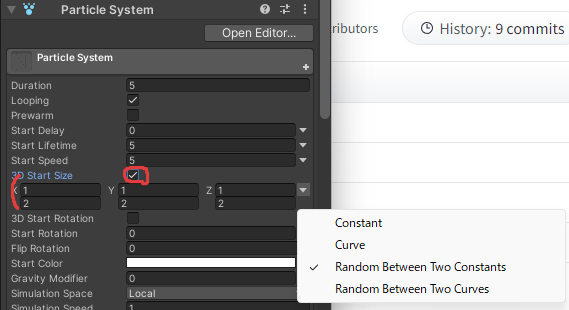
- 3D Start Size:チェックを入れます
- 右側の下ボタン:Random Between Two Constrainsを選択
- X,Y,Z:それぞれ1,2を入力(1~2の間でランダムな数字を取ります)

サイズに関しては実際に動かしてみて足りないと感じる場合、変更してください。
パーティクル出現の形を変更:Shape
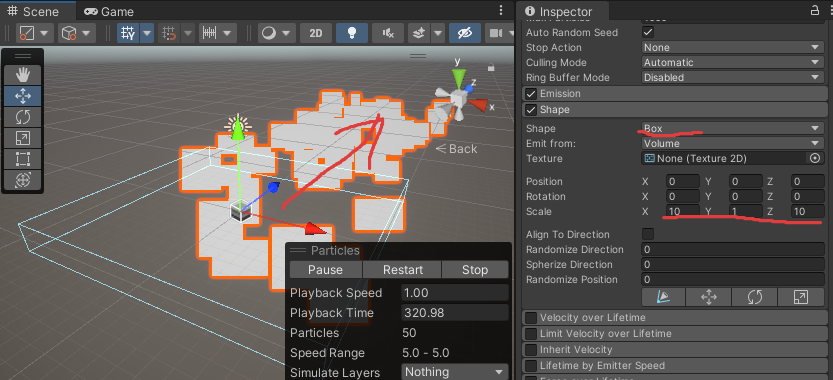
Shapeコンポーネントを変更します。
- Shape:Box
- Scale:10,1,10(ここの10は後で変更するかも)

四角い箱からパーティクルが作られるイメージですが、そろそろパーティクルの向きを変更したいですね。上から下に落ちてくるように変更しましょう。
パーティクルの移動速度を変更
今回は上から下にパーティクルが流れてくるようにします。
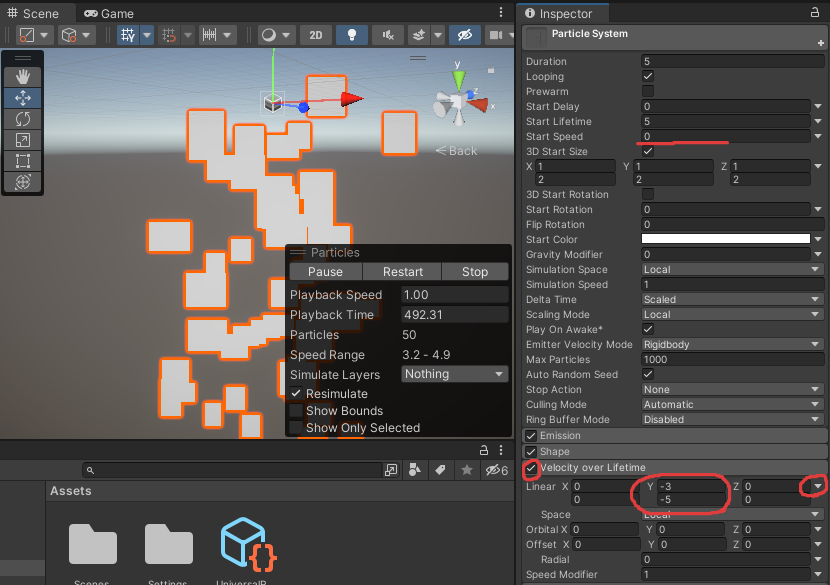
- Start Speed:0に変更。
- Velocity over Lifetime:チェックを入れてコンポーネントを有効にします。
- Liner右側のボタン:Random Between Two Constrainsを選択
- Y:-3と-5を設定。速度が早すぎたり足りないと感じる場合はここの数字を調整してください。

パーティクルが下に落ちるようになりましたね。そろそろ紙吹雪をカラフルにしてみましょう。
ランダムな色を割り当てる
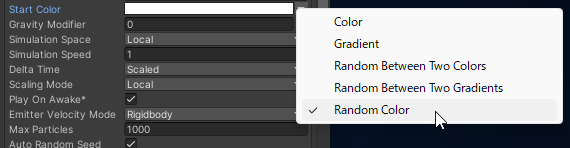
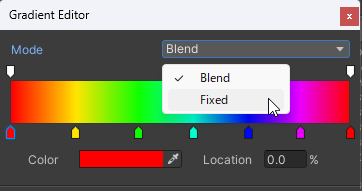
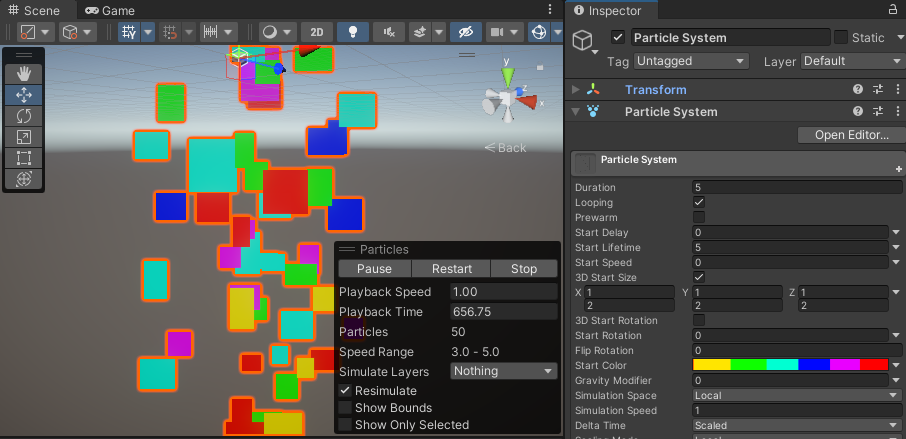
Start Colorの右側からRandom Colorを選択します。変更できたらカラーバーをクリックして、色の調整を行います。

グラデーションカラーの設定は下側の上向き矢印みたいなところをクリックすると変更点を追加することが出来ます。その矢印をダブルクリックするか、Colorと書いてある右側のカラーバーを選択すると色を調整出来ます。

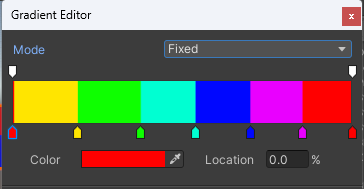
お好みでFixedに切り替えることで狙った色でパリッと設定することが出来ます。個人的にはこっちのほうが好き。お好みでどうぞ!


良い感じにくるくる回転させる:Rotation over Lifetime
まっすぐ落ちてくるのでは流石に味気なし!ということで後はくるくると回転させます。
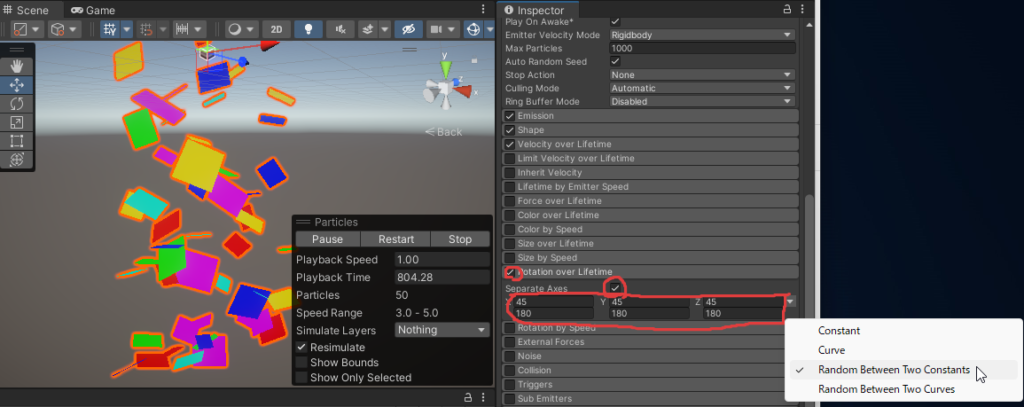
- Rotation over Lifetime:チェックを入れてコンポーネントを有効にする
- Separate Axes:チェックを入れて、各軸ごとに回転できるようにする
- 右側の下矢印:Random Between Two Constantsを選択
- 各回転:45 – 180を設定(このあたりはお好みです)

調整を行う
ここまで来たらあとはエフェクトの見た目などを調整
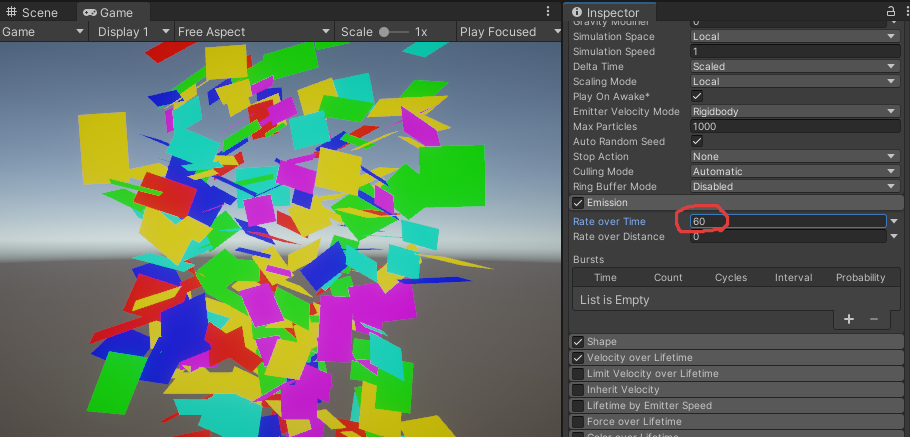
パーティクルの数を増やす
まずはもっと派手にしたいので、パーティクルの量を増やします。
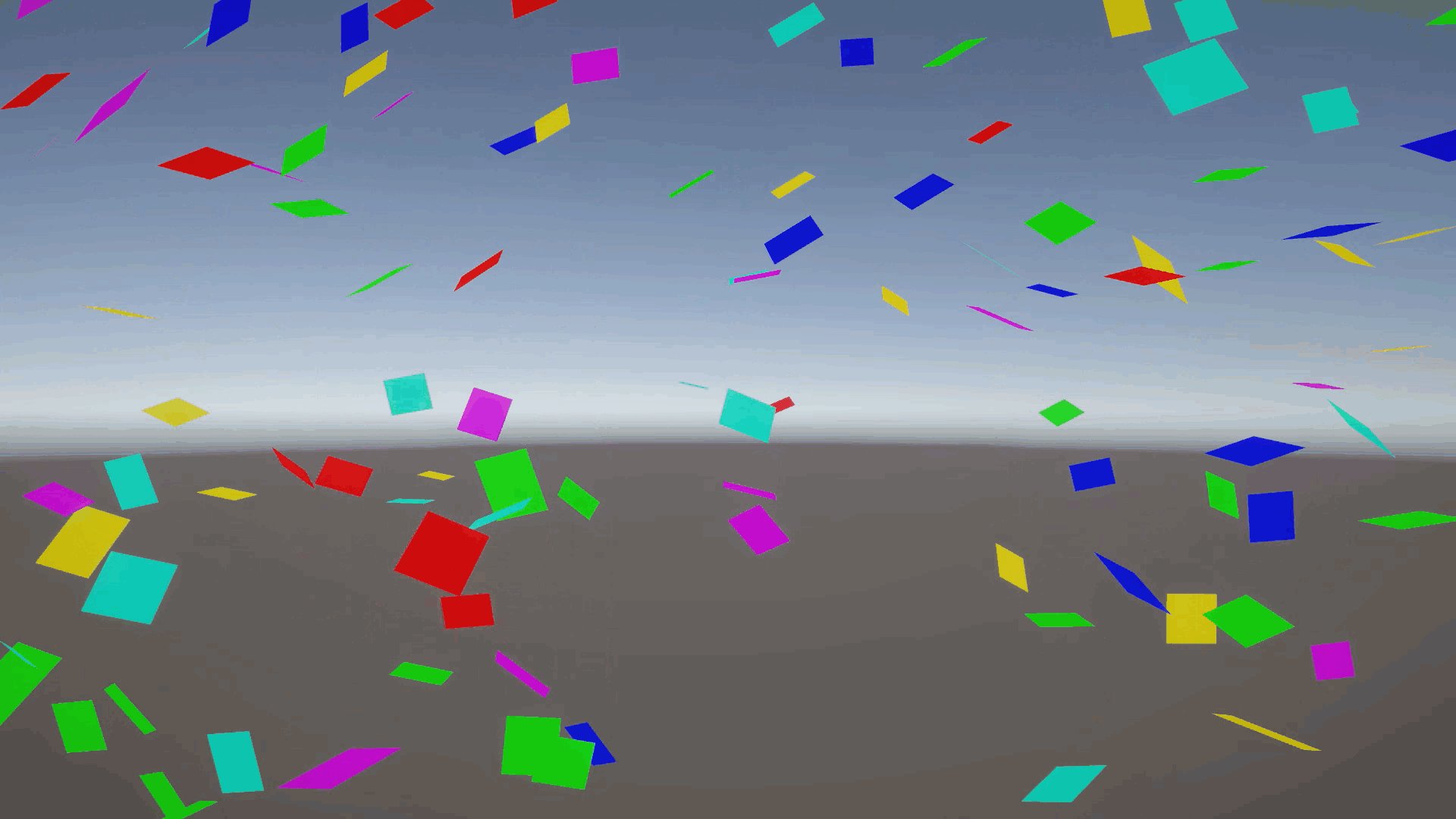
EmmisionのRate over Timeの数字を大きくします。これはパフォーマンスに直結しますので、検証は十分に!

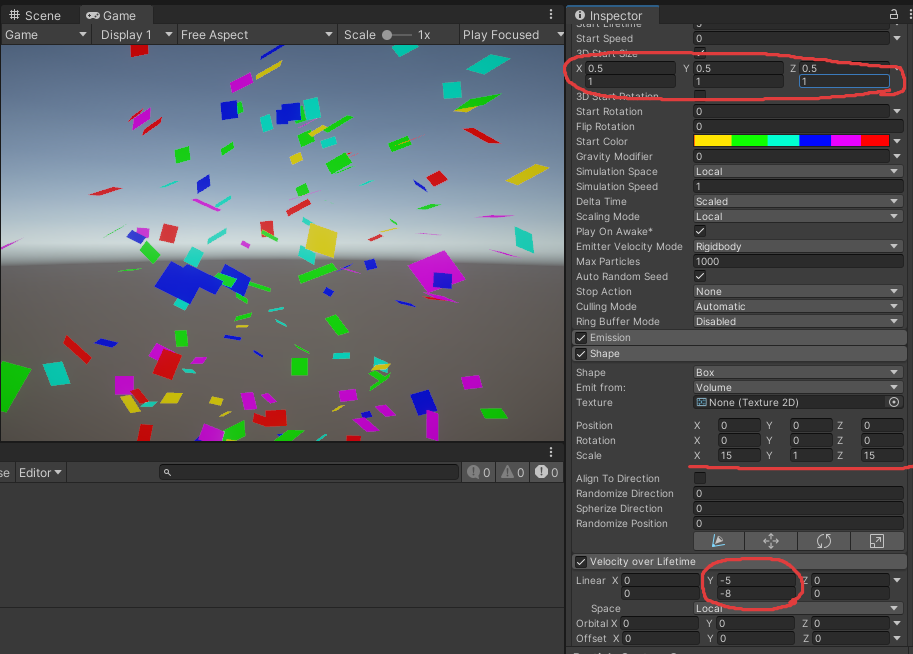
密集してきたので・・・
出現させるエリアを広げたり、パーティクルのスピードを全体的に早くすることでバラけさせます。
- 3D Start Size:全体的に半分の大きさに変更
- Shape.Scale:出現する範囲を大きくすることで分散させる
- Velocity over Lifetime>Y:パーティクルの落ちるスピードを早くすることでバラケさせる。

あとは君自身の手で調整してくれたまえ!

コメント