ゲーム内でアイテムなどの一覧が並んでいるものがよくあると思います。これらは座標をしていしながら並べているわけではなく、並べる用のコンポーネントをうまく利用していることがほとんどです。どんなものがあるのかざっくり覚えた後、ドリル形式で使い方を覚えていきましょう。
主要なコンポーネント
並べるためのコンポーネントは大きく3つあります。また、知っておくとオトクなコンポーネントも少々。
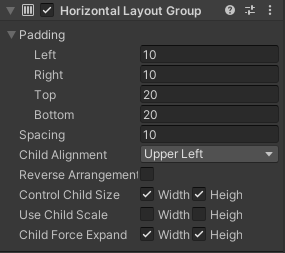
Horizontal Layout Groupコンポーネント
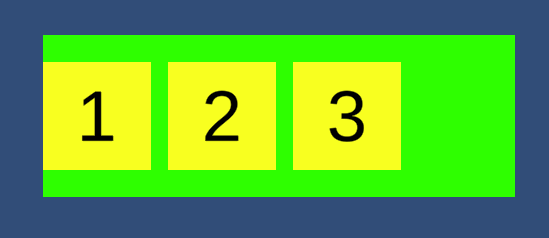
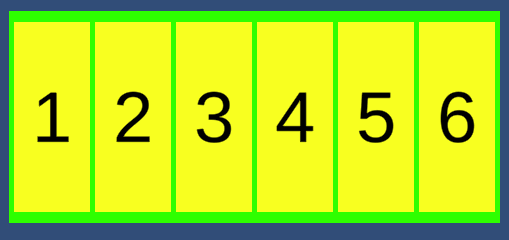
水平に並べるためのホリゾンタルレイアウトグループ!緑の部分にHorizontalLayoutGroupをアタッチし、子供に数字の四角が3つはいっています。

HorizontalLayoutGroupでは以下の調整を行うことが出来ます。
| 設定 | 内容 |
|---|---|
| Padding | 並べる要素の上下左右から隙間を調整することができる |
| Spacing | 要素ごとの隙間の間隔を調整 |
| Child Alignment | 要素をどこに寄せるか。上下・左右・それぞれの中央などから選択可能 |
| Reverse Arrangement | 要素の順番を反転させることができる Unityの新しいバージョンじゃないとないかも。 |
| Control Child Size | 要素の大きさを親のサイズにフィットさせるかどうか ただしPadding分は避けます。 |
| Use Child Scale | 要素のスケールを考慮するかどうか デフォルトでは子要素のスケールを変化させてもレイアウトに変化なし! |
| Child Force Expand | 要素数に応じて空きスペースを割り振る |
 スライム
スライムUse Child Scaleで個要素のスケール変化に対応出来ますが、積極的には使わないでください!
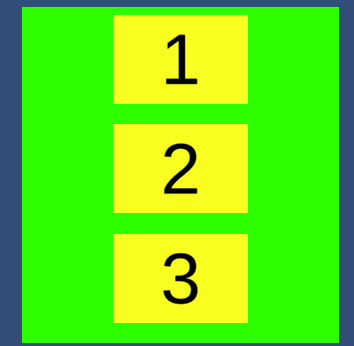
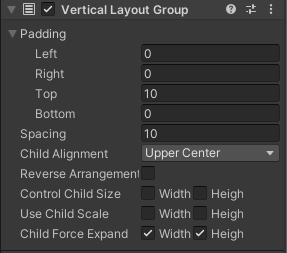
Vertical Layout Groupコンポーネント
基本的にはHorizontalLayoutGroupと同じ。縦バージョンになっただけです。コンポーネントの設定項目も特に違いが無いのでいずれかを使いこなせるようになればOK!ちなみに縦横のコンポーネントは併用出来ません!


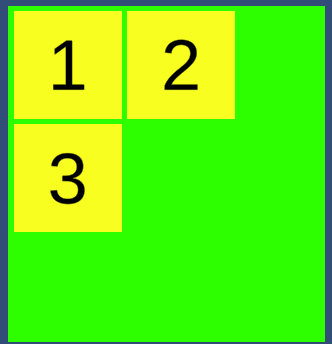
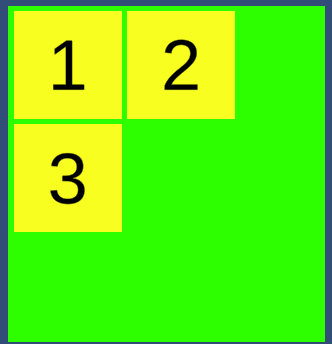
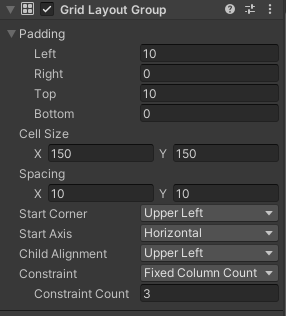
Grid Layout Groupコンポーネント
GridLayoutGroupは要素の縦横サイズを指定して並べることが出来ます。どこから整列させるかや何箇目で次の段に行くかなどを決めることが出来ます。指定しない場合は親の大きさに依存。


| 設定 | 内容 |
|---|---|
| Padding | 上下左右の隙間調整 |
| Cell Size | 要素の大きさを縦横で指定。 |
| Spacing | 各要素ごとの隙間。縦横で指定 |
| Start Corner | 上下左右どこから要素を並べるか指定できる |
| Start Axis | 並べ方を縦に並べるか横に並べるか切り替えることができる |
| Child Alignment | 親の位置に対して、各要素をどのいちに寄せるかを決めることができる |
| Constraint | 要素が何個で折り返すかを指定したり、しなかったりできる デフォルトはしてない |
その他知っておきたいコンポーネント
並べるだけではあまり活躍の場はないですが、他の機能と組み合わせる時に必要になります。あとは微調整など。
| コンポーネント | 役割 |
|---|---|
| LayoutElement | レイアウトのプロパティ値を変更 |
| ContentSizeFitter | 自分自身のサイズを変えることができる レイアウトグループの子供のオブジェクトにつけることは出来ない |
| AspectRatioFitter | 指定したアスペクトに変更します |
レイアウトドリル
あとは画面を見ながら同じようなUIを作って見ましょう!
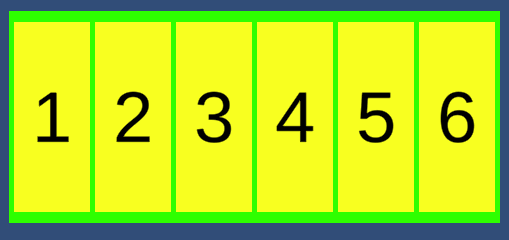
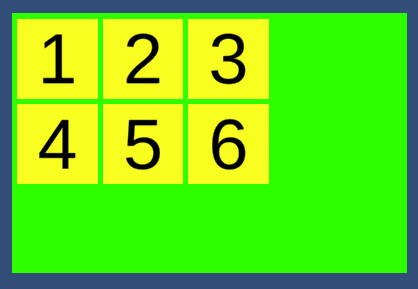
その1:横並びのレイアウト
下図のようなものはどうやって作れば良いでしょうか?レイアウト系のコンポーネントは緑色の画像部分に設置してください。以下は今回の要件
- 黄色い部分がレイアウトの各要素
- 7つ目を追加した場合、他が縮んで7つきっちり収まる(各要素ごと任意にサイズ調整はできない)
- 緑の画像を縦横に伸ばした場合、子供の要素も大きさの影響を受ける
- 上下からは隙間20px、左右は10px、各要素ごとの隙間も10px


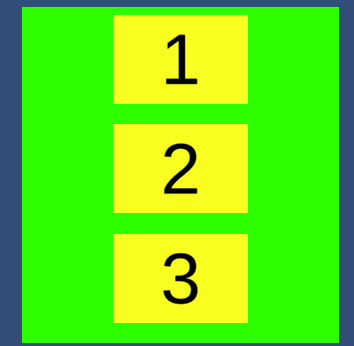
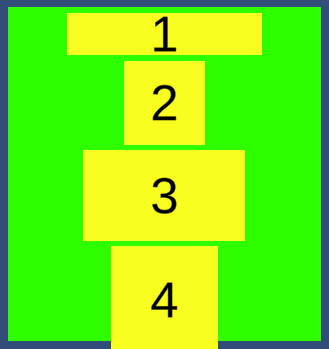
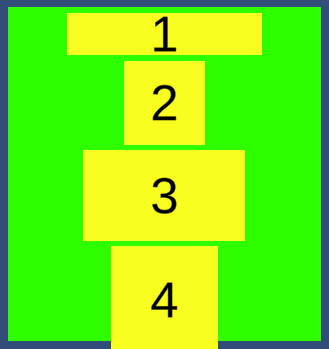
その2:縦並びのレイアウト
縦並び!上から下に要素が並ぶものを作ってみましょう。
- 要素は上から下に並ぶ。始点は中央上部。
- 各要素の縦横サイズは任意で変更可能。
- 上から10px隙間がある。要素ごとの隙間も10px


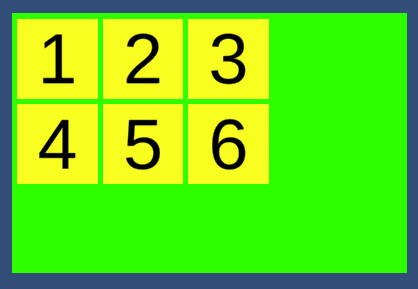
その3:グリッドレイアウト
変わったのにしようかと思ったけど、実用性なさそうなものしか出来なかったのでスタンダードなので。
- 要素の大きさは150×150
- レイアウトグループの横幅は要素が横に4つ以上入るほどに十分な隙間がある
- 3つ目で次の段に折り返す
- 各要素の縦横それぞれに10pxずつ隙間
- 左上から要素が並び始める






コメント