GodotのUIでボタンが押されたときのイベント処理を実装する方法はいくつか存在します。その中でもスクリプトを使った方法や、シーンをまたいだボタンのシグナルを知る方法をご紹介。ちなみにスクリプトはGodot4のバージョンになります。使えるメソッドなどに差があるのでご注意ください。
今回できること
今回はUIのボタンを実装する方法をいくつかのアプローチに分けて紹介します。
実装種類
今回実装する内容は以下
- 同シーン内にボタンを配置+シグナル接続(よくあるやつ)
- 同シーン内のボタンをスクリプトでつなげる(これもある)
- 別シーンのボタンを接続(これがやりたかった)
上2つは調べるとすぐ出てくる内容だったんですが、最後の別シーンのボタンとの連携がよくわかりませんでした。とはいえ、上から順番にやっていきます。動的にものを作る場合、この手順を知っておくとゲーム制作がやりやすくなると思います。
作れるようになるもの、要素別
各要素別の内容としては以下。わからない部分があれば、そこだけ狙って見てください。
- ボタンを押したときのシグナル受信
- 接続済みのシグナルを切断
- スクリプトでのシグナル受信
- シーンをロードする
- ロードしたシーンのボタンが押されたときのシグナル受信
ボタンが押されたときの処理(同シーン内)
まずは一番シンプルな、同じシーン内での実装を覚えましょう。
テスト用のHUDシーンの作成とボタンを追加
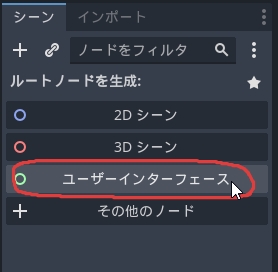
まずは新しいシーンを作成します。
- シーンは「ユーザーインターフェース」
- 名前はHUD(Head Up Display)とします。
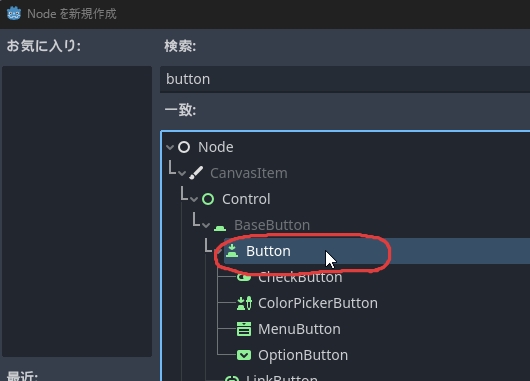
- 「Button」ノードを追加
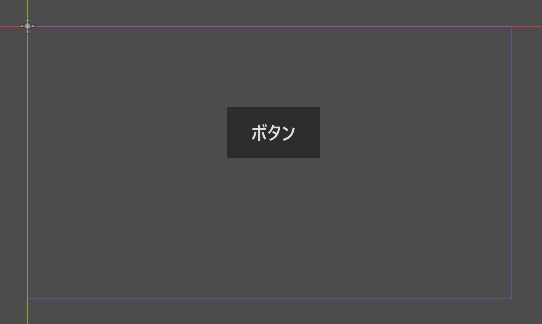
- 追加後は大きさなどを調整して押しやすいサイズに調整してください



メインになるスクリプト作成
HUDシーンで、ボタン入力を受け取るためのスクリプトを作成します。
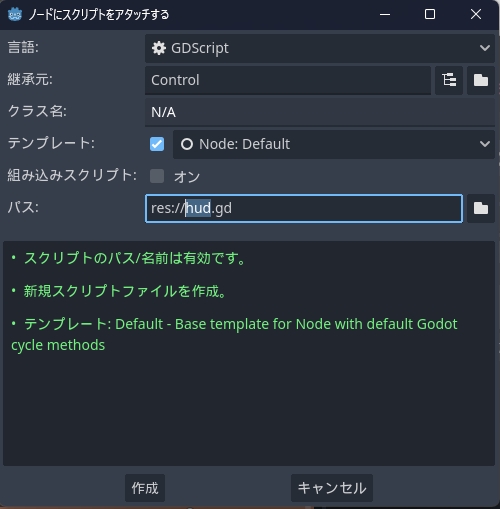
- HUDノードを選択した状態でスクリプトアタッチボタンを選択
- スクリプトはデフォルト設定で追加

シンプルな接続
まずはいっちばんシンプルなボタンのシグナルを受け取る方法を実装しましょう。
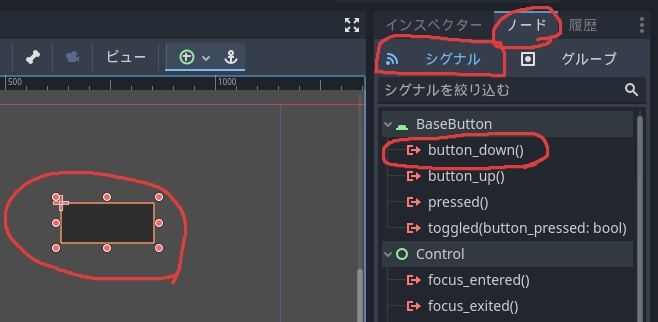
- Buttonを選択
- 右側のノードタブを選択(画面サイズが小さいと隠れます)
- シグナルを選択
- button_down()を選択
- 右下の接続ボタンを選択

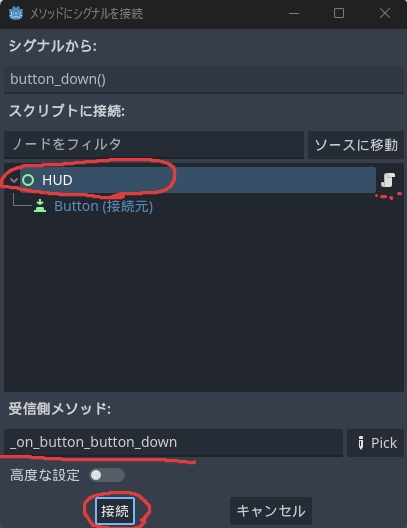
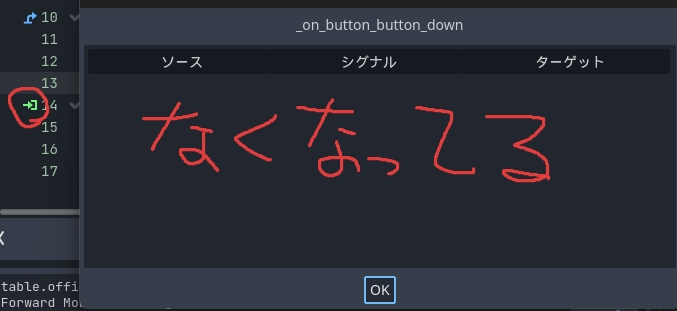
接続ボタンを押したあとは、下図のポップアップが表示されます。下記に注意しながらポップアップ内の接続ボタンを押してください。
- シグナルから:button_down()
- HUDを選択
- 右側にスクリプトマークがあるのを確認
- 受信側メソッド
- 変更しても構いませんが、慣れてない場合はデフォルト設定で行きましょう
- _on_button_button_down
- ノードの名前がButtonであれば上記のようになるはず
- 以上が確認出来たら接続ボタンを押してください。

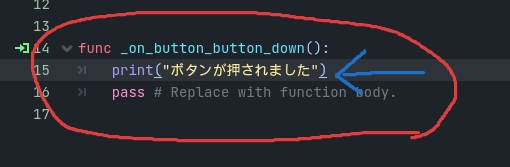
接続ボタンを押すと、スクリプトに赤い囲みのメソッドが追加されるので、青い矢印の行を追加してください。あとはゲームを動かすと、出力ウインドに表示されると成功!

スクリプトから接続する方法(同シーン内)
では、先程作ったものを利用して、今度はスクリプトから接続させてみましょう。
接続済みのシグナルを切断
スクリプトで動作させる前に、現在のシグナルを一度無効化します。
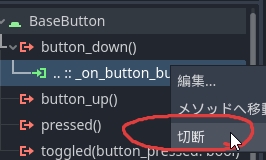
- 接続時に選択したbutton_down()を右クリック
- コンテキストメニューから切断を選択
- 切断後、動かしてみてボタンを押しても反応しなくなることを確認してください。

スクリプト側では接続マークは消えませんが、ポップアップからはシグナルが解除されているのを確認出来ます。

スクリプト
ノードの構成などを変更していない場合、下記スクリプトでいけます。連携させるメソッドは先程のものを流用していますが、オリジナルのメソッドを接続しても動きますのでお試しください。
extends Control
# Called when the node enters the scene tree for the first time.
func _ready():
$Button.button_down.connect(self._on_button_button_down)
pass # Replace with function body.
func _on_button_button_down():
print("ボタンが押されました")
pass # Replace with function body.
ボタンのシーンを呼び出して、そのボタンを接続する
では本題。ボタンを含んだシーンを追加して、そのボタンが押されたのを受け取りたいと思います。
HUDシーンの整理
まずはHUDシーンを編集します。といっても既にあるButtonを削除するのみ。
- Buttonの削除

追加用のボタンシーン作成
ボタン用のシーンを作成します。各パーツごとに名前が重要になります。独自に設定する場合は対応箇所に注意してください。
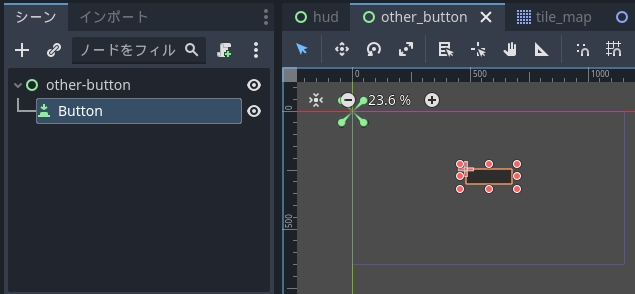
- 新しいシーンを作成
- ユーザーインターフェースを選択
- 名前は「other-button」としてください
- ボタンを追加
- other-buttonシーンにボタンを追加
- このボタンはHUDシーンに追加したものと同じで構いません
- ノードの名前は「Button」としてください

こっちのボタンは特にシグナル等の設定は不要です。
スクリプトと完成
内容的にはシーンの読み込み(インスタンス化)とその中のボタンを取得して接続をします。連携するメソッドは先程作ったものを流用します。(プログラム書いたらpassの行は消して大丈夫です)
extends Control
var other_button_scene = preload("res://other_button.tscn")
func _ready():
# other_buttonシーンをプログラムでインスタンス化
var button_intance = other_button_scene.instantiate()
# インスタンスをノードツリーに追加
add_child(button_intance)
var button_node = button_intance.find_child("Button")
button_node.connect("button_down",_on_button_button_down.bind())
pass # Replace with function body.
func _on_button_button_down():
print("ボタンが押されました")
pass # Replace with function body.
preloadのパスは、保存したシーンの場所によって異なります。入力補助を利用したり、読み込みたいシーンをドラッグアンドドロップしたりすると間違いなくパスを取得できますので、有効活用してください。
以上のプログラムを実行すると、ボタンを含んだシーンをインスタンス化して、そのボタンを押すとログが表示されます。
バージョン違いや同じことやってる人が少なかったのと、慣れてないのもあって苦戦しました。同じことで悩んでる方いればご活用くださいませ。

コメント
コメント一覧 (1件)
[…] Godotのボタンのシグナル処理実装[Godot+UI] […]