見下ろし型のゲームが簡単に作れるトップダウンエンジン!ここでは3Dで利用できるキャラクターのセットアップ方法ごご紹介したいと思います。
モデルなしでキャラクターのセットアップ
まずはCubeを使ってキャラクターセットアップの基本を学びましょう。

作業環境
キャラクターをセットアップするのは何もないシーンでも構いませんが、すぐに確認が出来るようにトップダウンエンジンが動作するシーンを用意しておくと便利です。
MinimalScene3Dを開くか、自分で専用のシーンを用意しましょう。シーンのセットアップ方法は次のリンクで紹介しています。参考にどうぞ

キャラクターの雛形を作る
- 空のゲームオブジェクトを作成
- 名前をTestCharaなど、キャラクターになる名前をつけます
- 位置をリセット(0,0,0)
- モデルになるCubeを追加
- TestCharaの下の階層に3D Object>Cubeを追加
- 名前をModelに変更
- キャラのビルド
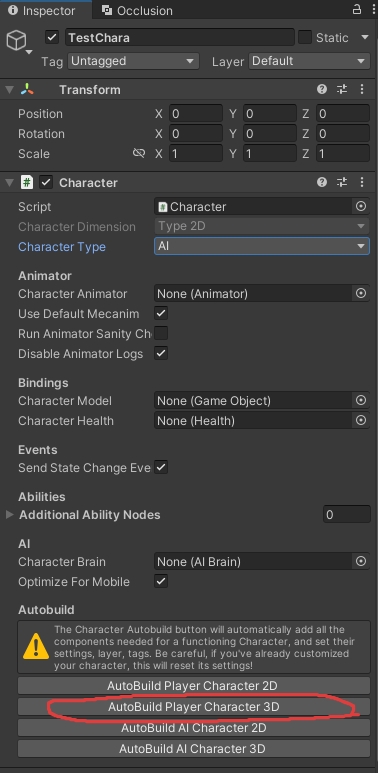
- TestCharaオブジェクトにCharacterコンポーネントをアタッチ
- コンポーネント下部にある「AutoBuild Player Character 3D」ボタンを押す

ボタンを押すと、セットアップに必要なコンポーネントが追加されます。以降は各コンポーネントの設定などを行う
- CharacterController
- Height:1(Cubeの高さに合わせる)
- Character
- Character Model:子階層のModelオブジェクトをセット
- CharacterOrientation3D
- RotationMode:MovementDirection
- Character Model:子階層のModelオブジェクトをセット
以上の設定ができたらTestCharaをプレファブ化して、ヒエラルキーから削除しましょう
試しに動かしてみる
お試しキャラクターのプレファブができたら、実際に動かしてみましょう。
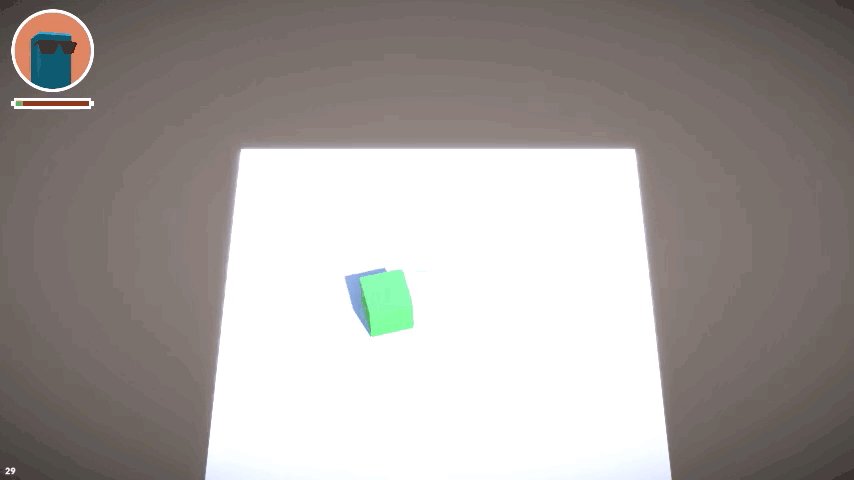
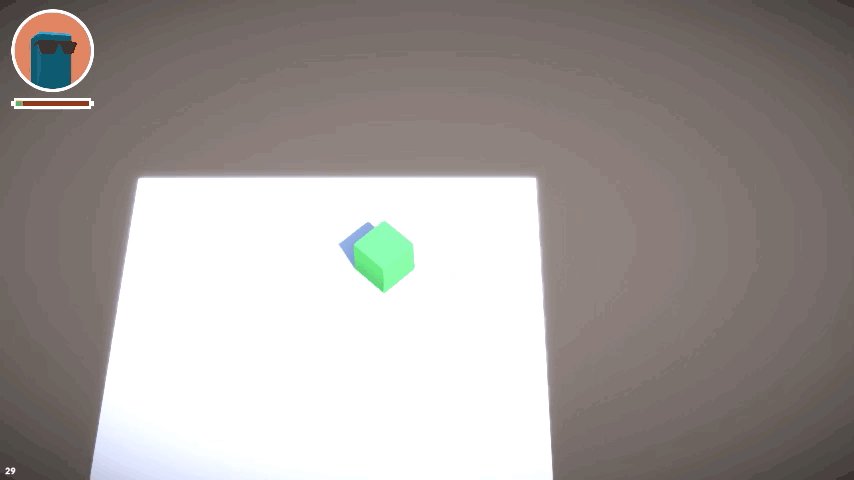
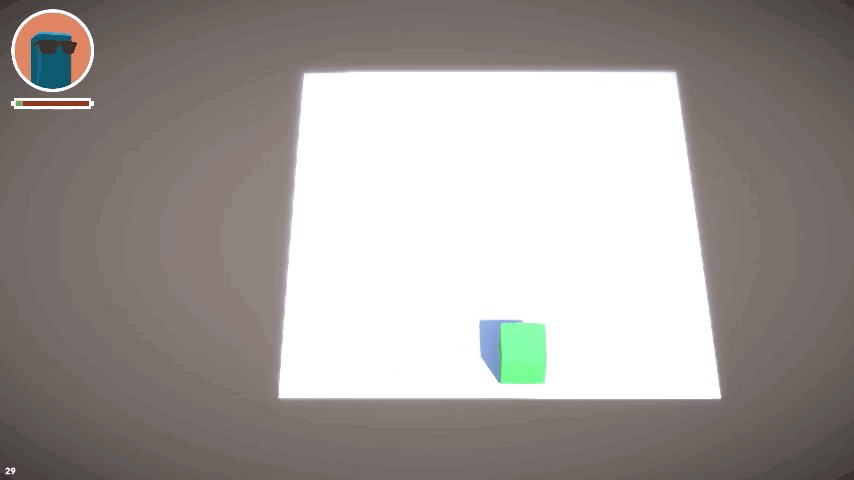
LevelManagerのPlayerPrefabsに、作成したTestCharaプレファブをセットして動かしてみましょう。Cubeがそのままだと分かりづらいので、マテリアルで色をつけたりすると少し見やすくなります。ぐるぐる回したりすると、進行方向にCubeが向くと思います。下図のようになっていれば成功!

アニメーションを適応する
こんな箱がプレイヤーと主張するのはさすがに無理がある。ということで、アニメーションを持ったキャラクターをセットアップするための準備を行います。
モデルの入れ替え
ModelオブジェクトのかわりにAnimatorコンポーネントを持つキャラクターのオブジェクトを配置します。モデルがない場合は次のフリーアセットを利用してください。アニメーションも必要になるので、アニメーションも
人の形をしたキャラクターを想定しています。Humanoidのアニメーションが使えるものが望ましいです!
アニメーションのパラメータ作成
トップダウンエンジンのアニメーションは、パラメータの変化を利用することで、アニメーションの切り替えを行います。このパラメータは手動で登録しても構いませんが、コンポーネントを利用することで自動化できます。
- AnimationControllerを作成
- 今回アニメーションをさせるためのAnimationControllerを新規に作成します
- Animatorコンポーネントを追加
- アニメーションさせるModelにAnimatorコンポーネントを追加
- Controller:作成したAnimationControllerをセット
- CharacterAnimationParametersInitializerの追加と設定
- 同インスペクターにCharacterAnimationParametersInitializerコンポーネントを追加します
- コンポーネント内の[AddAnimationParameters]ボタンを押す
- 追加後にコンポーネントが消えますが、正常です
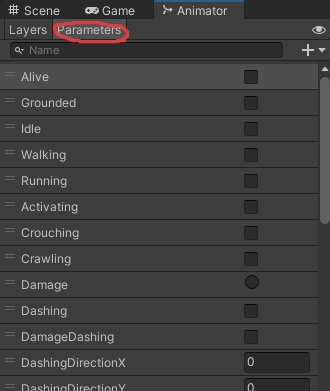
作業完了すると、作成したAnimationControllerにトップダウンエンジンで利用されるパラメータが追加されています。かなり多いです。

試しに待機モーションと歩きモーションを切り替える
ここでは待機モーションと歩きモーションの切り替えを行ってみます。
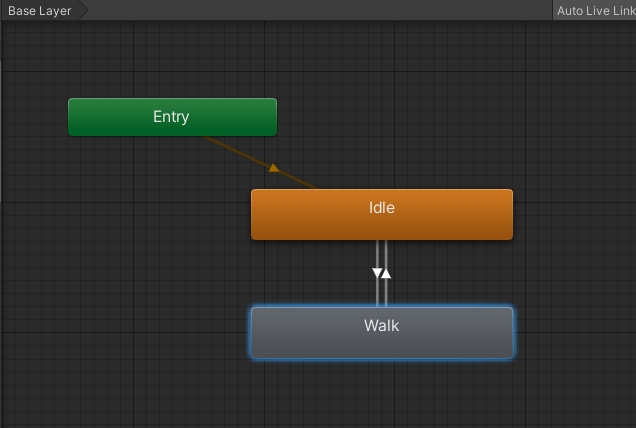
- アニメーションを2つ作成
- 待機モーションのIdle:Set as Layer Default State
- 歩きモーションのWalk

- Transitionを追加
- Idle>Walk
- Has Exit Time:チェックを外す
- Condition:Walking True
- Walk>Idle
- Has Exit Time:チェックを外す
- Condition:Idle True
- Idle>Walk
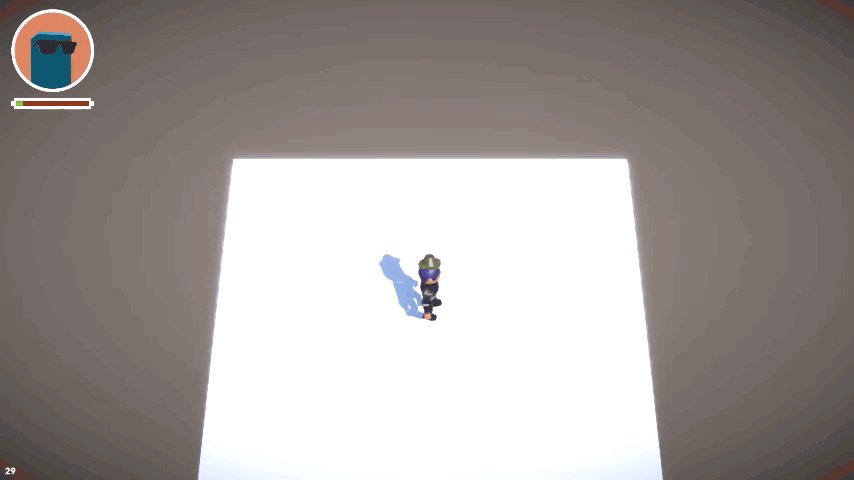
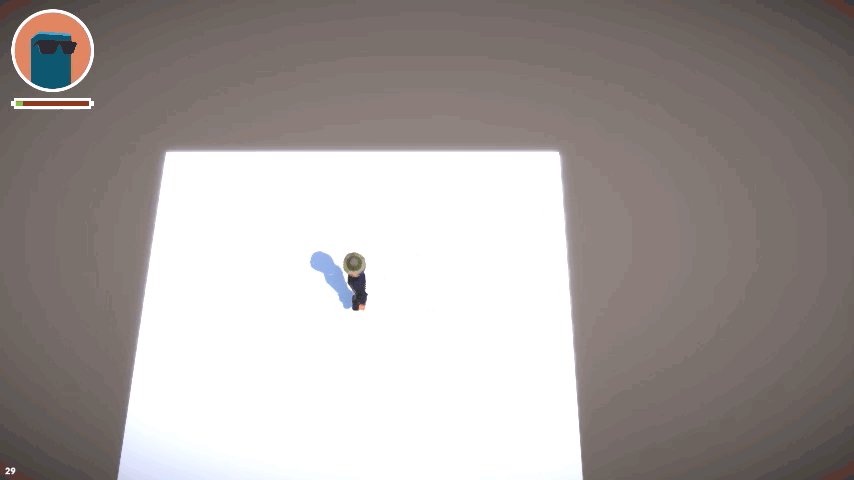
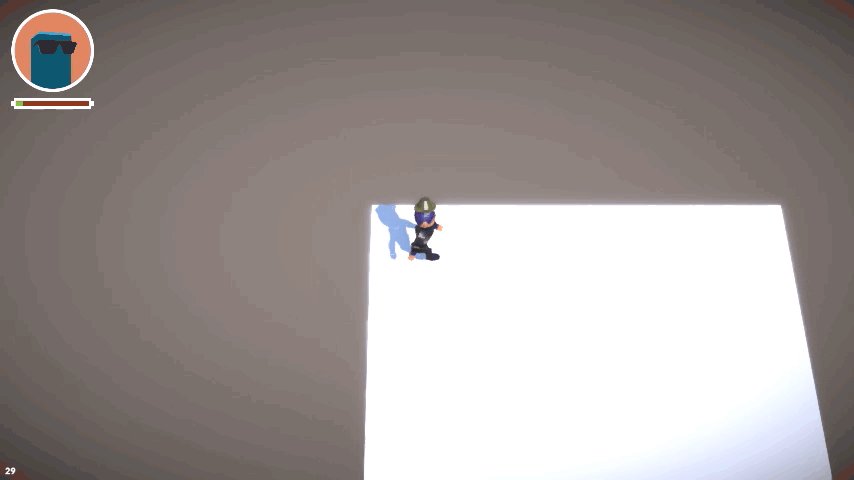
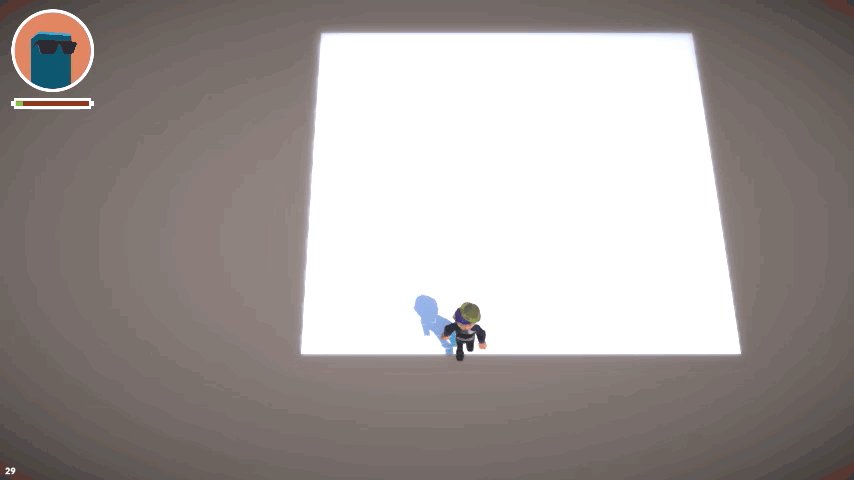
うまく設定出来ると、登場するとIdleモーション、歩くとWalkモーションに切り替わります。

ちなみに上図のキャラは、視聴者の方が作ってくれた私のモデルです。うれしい。
詳しいアニメーション遷移を知りたい場合
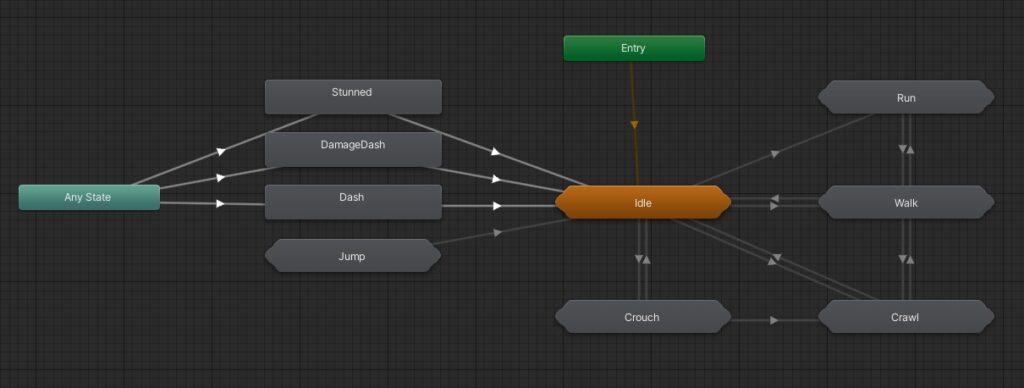
サンプルなどで利用されているアニメーターの遷移を真似ることで、トップダウンエンジンのアニメーションをトレースすることができます。詳細を見たい場合「Assets/TopDownEngine/Demos/Colonel/Animations/ColonelAnimator」で確認できます。結構複雑なのでアニメーション・アニメーターの知識が結構必要かも。大まかな構成だけ載せておきます。


コメント
コメント一覧 (1件)
[…] トップダウンエンジンで使える3Dキャラクターのセットアップ […]