ゲームなどでよく使われるHPゲージの演出を作ってみたいと思います。格闘ゲームとかでよく見る、ダメージで減った分を分かりやすくするためにすぐ減るゲージと、追いかけて減るゲージを併用したものを作ります。
目次
作るもの
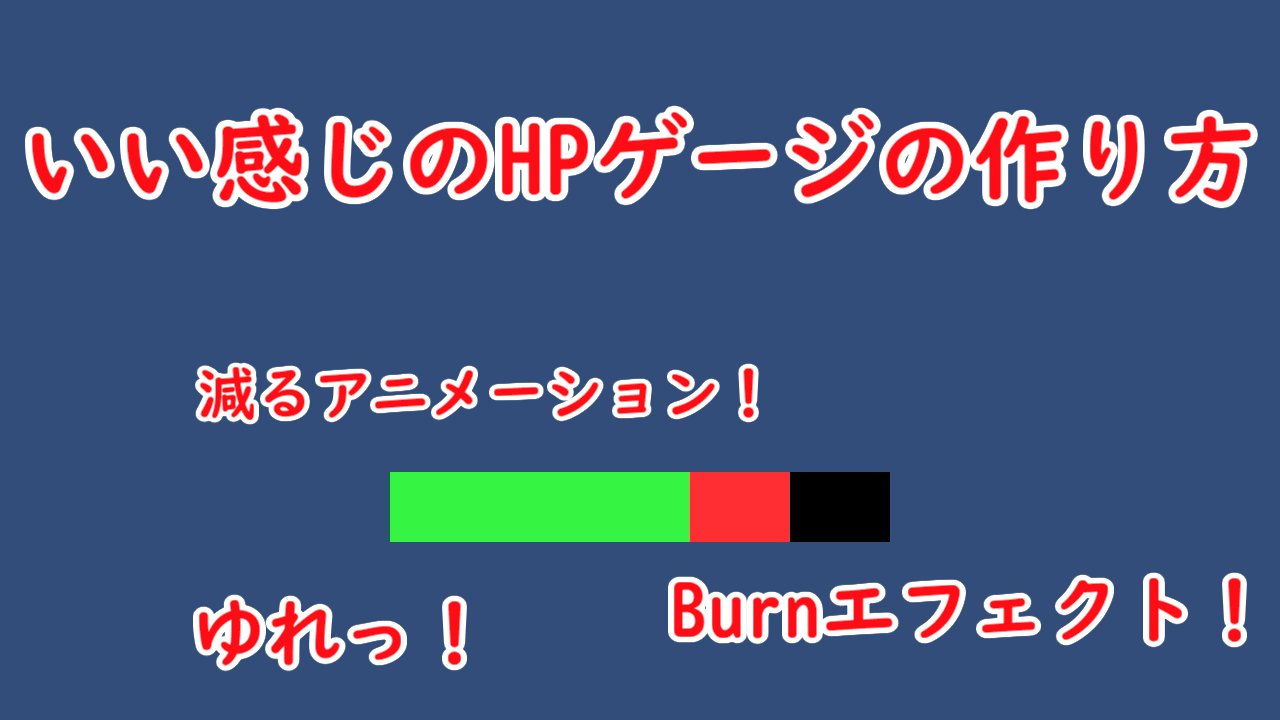
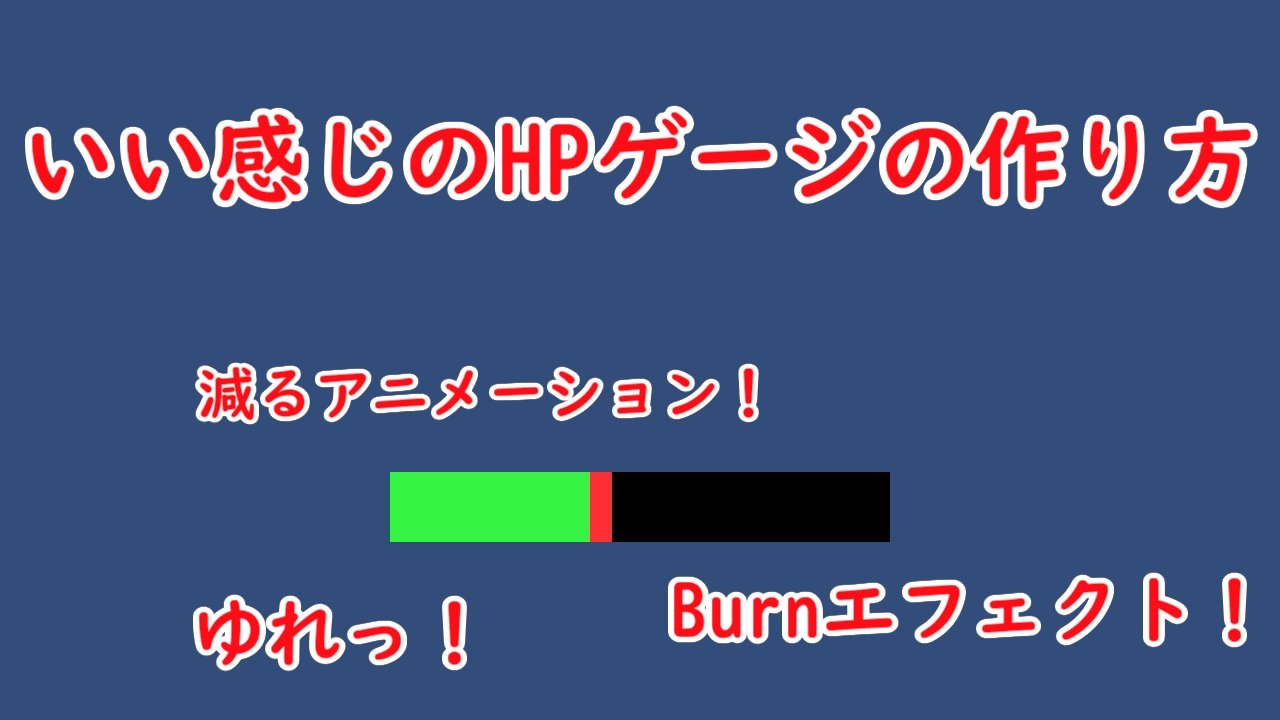
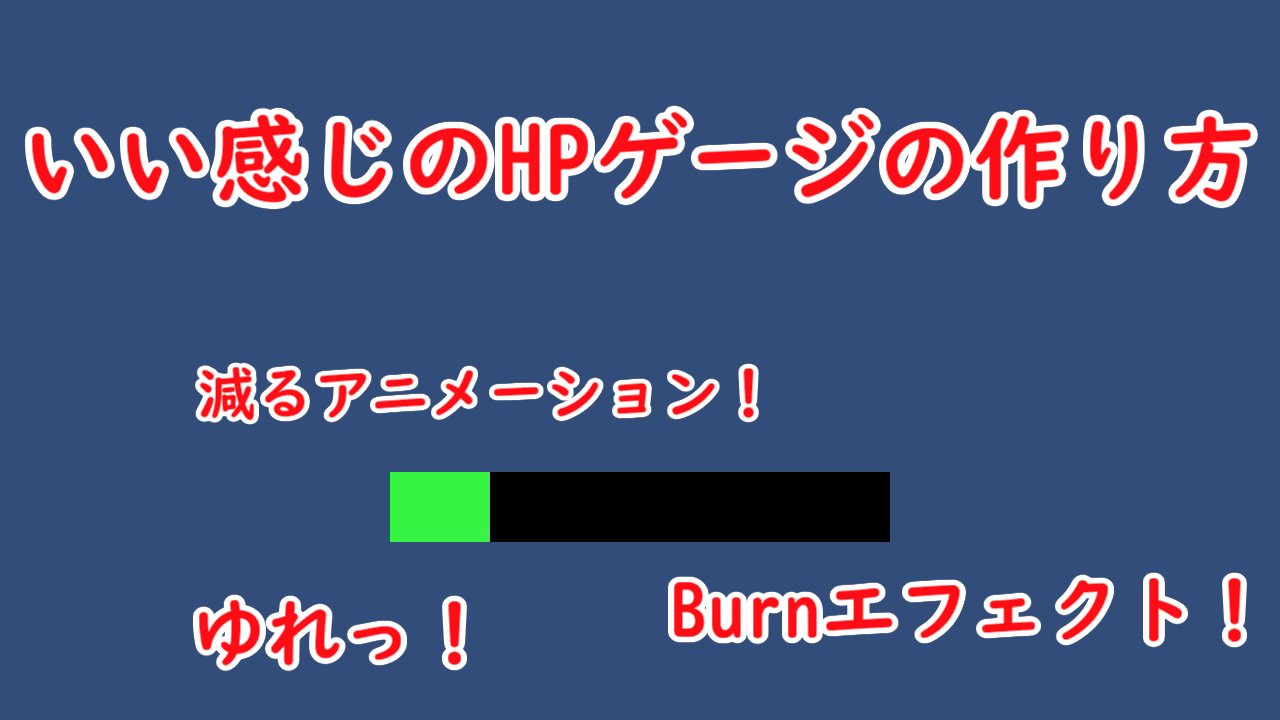
今回は次のようなものを作ってみたいと思います。
見た目
見た目としては
- ダメージを受けると緑色の部分がすぐに減少し、少したったあとに赤い部分が追いかけて減ります。
- また、ダメージを受けた時に揺れる演出を追加

 スライム
スライムこのあとから追いかけて減る演出のことをBurnエフェクトと呼びます。
必要な機能など
今回の実装はDoTweenを使って演出を作ります。
- Image
- Image Type
- Fill Methdo
- DoTween
- DOFillAmount
- OnComplete
- SetDelay
- DOShakePosition
実装する
では実装しましょう。内容自体はそこまで複雑なものではありません。
DoTweenの導入
プロジェクトではDoTweenというアセットを利用します。


UIの作成
まずは表示に利用するゲージを作成します。UIはヒエラルキーの順序が重要になるので、作る手順や完成時の構成に注意してください
- ルートになるImageを作成
- 名前をHealthGaugeに変更
- 長方形の大きさに変更
- 色を黒に変更
- burnイメージを作成
- HealthGaugeゲームオブジェクトを右クリックでUI>Imageを作成
- 名前をburnに変更
- 色を赤系に変更する(ダメージ量として主張したい色)
- AnchorPresetをAlt+Shift押した状態で一番右下の上下左右stretchを選択
- 親の画像の大きさにFitすれば成功です
- Imageコンポーネント
- SourceImageに真っ白な画像をセット
- Image Type:Filledに変更
- Fill Method:Horizontal
- Fill Origin:Left
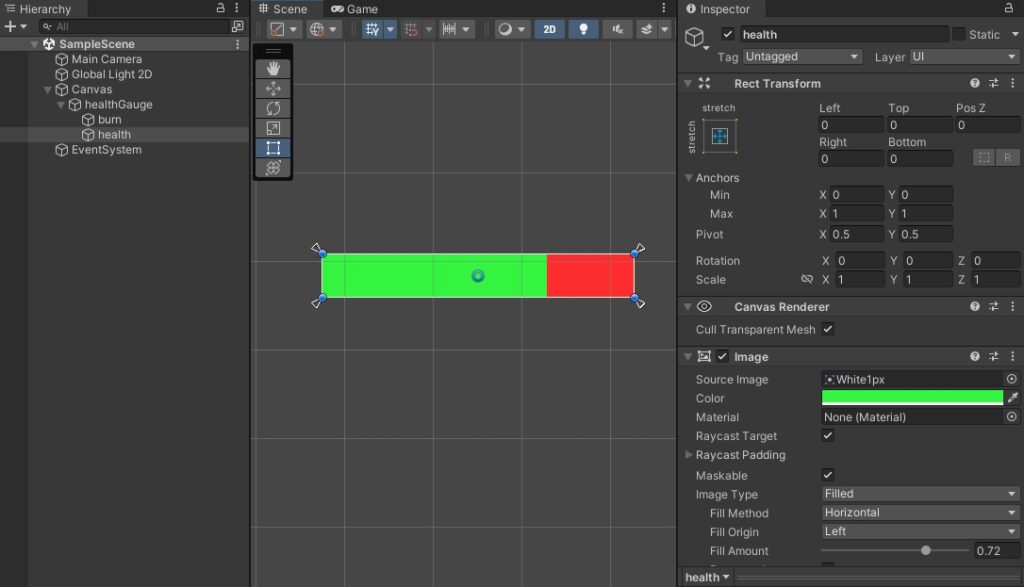
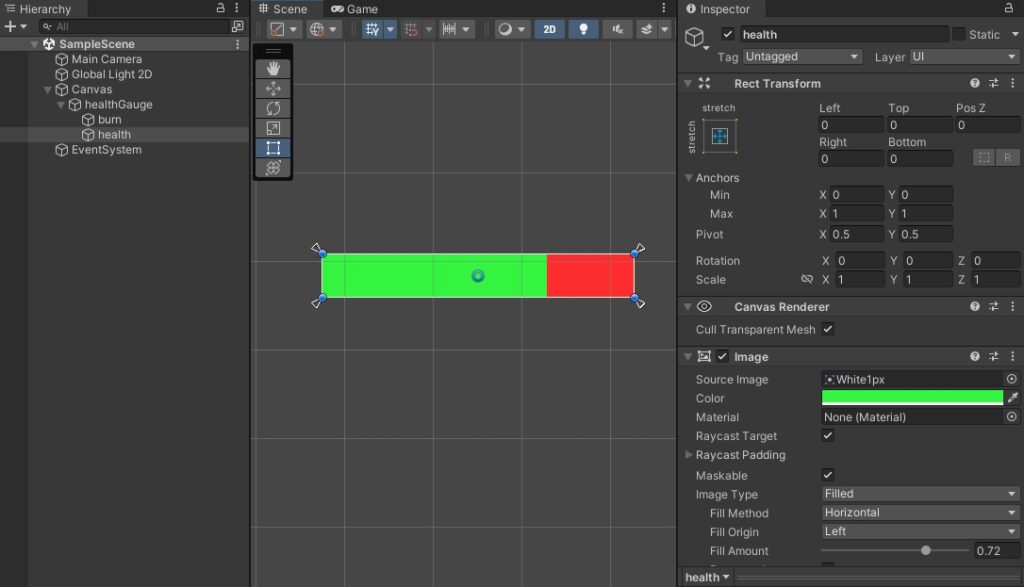
- healthイメージを作成
- HealthGaugeゲームオブジェクトを右クリックでUI>Imageを作成
- 名前をhealthに変更
- 色を緑色にする(ゲージの健康な状態に表示したい色)
- AnchorPresetをAlt+Shift押した状態で一番右下の上下左右stretchを選択
- 親の画像の大きさにFitすれば成功です
- Imageコンポーネント
- SourceImageに真っ白な画像をセット
- Image Type:Filledに変更
- Fill Method:Horizontal
- Fill Origin:Left


スクリプト作成
スクリプトはHealthGaugeという名前で作成。機能としてはデバッグ用も含まれますが次のようなもの
- 確認用機能
- スペースキーでHPゲージを減らすテスト
- インスペクターでDebugDamageRateを変更することで一度に減る量を調整できます
- Aキーで揺れるだけのテスト
- 揺れるためのパラメータは環境によって変える必要があるので、個別でテスト出来るようにします
- スペースキーでHPゲージを減らすテスト
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class HealthGauge : MonoBehaviour
{
[SerializeField] private Image healthImage;
[SerializeField] private Image burnImage;
public float duration = 0.5f;
public float strength = 20f;
public int vibrate = 100;
public float debugDamageRate = 0.1f;
private float currentRate = 1f;
private void Start()
{
SetGauge(1f);
}
public void SetGauge(float value)
{
// DoTweenを連結して動かす
healthImage.DOFillAmount(value, duration)
.OnComplete(() =>
{
burnImage
.DOFillAmount(value, duration / 2f)
.SetDelay(0.5f);
});
transform.DOShakePosition(
duration / 2f,
strength, vibrate);
currentRate = value;
}
public void TakeDamage(float rate)
{
SetGauge(currentRate - rate);
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
TakeDamage(debugDamageRate);
}
if (Input.GetKeyDown(KeyCode.A))
{
transform.DOShakePosition(
duration / 2f,
strength, vibrate);
}
}
}簡易的ですが、ソースコードの解説
- TakeDamageメソッドを利用してHPを減らす
- 引数に入力する値は0~1の値。1でゲージ全てが減ります
- DoTweenを利用して現在の割合から減算後の割合までdurationで指定した時間をかけて減らします
- healthImageのゲージ減少が完了したあと、burnImageが追いかけてゲージ減少を開始します
- burnImageの減少は、
- durationの半分の時間で完了する
- healthImage減少が完了後、0.5秒遅れて減り始める
- DOShakePositionを利用して揺らすエフェクトを実行
- durationの半分の時間揺れる
- strengthとvibratoで揺れの強さと揺れ具合を変更
インスペクターのセットを行い実行
UIの作成がちゃんとできている場合、HealthGaugeコンポーネントのアタッチとインスペクターセットだけで完了します。
- HealthGaugeゲームオブジェクトにHealthGaugeコンポーネントをアタッチ
- HealthImageにhealthゲームオブジェクトをセット(Imageコンポーネント)
- BurnImageにburnゲームオブジェクトをセット(Imageコンポーネント)
セットできたら動かしてスペースキーやAキーを押して問題ないか確認。


揺れ具合や減少スピードが気に入らない場合はインスペクターで調整しながらお好みの設定を行ってください。

コメント